圖標(biāo)設(shè)計(jì),制作晶瑩剔透的玻璃球圖標(biāo)
時(shí)間:2024-03-08 16:31作者:下載吧人氣:36
本篇教程通過PS制作一個(gè)晶瑩剔透的玻璃球圖標(biāo),這個(gè)樣式像極了80、90以前玩的彈珠,不知在制作的時(shí)候是不是也能想起小時(shí)候和小伙伴們玩耍的青春,整個(gè)教程比較簡(jiǎn)單,做過圖標(biāo)的同學(xué)們應(yīng)該駕輕就熟,依然是用我們的好朋友圖層樣式進(jìn)行制作,剛興趣的同學(xué)們一起來學(xué)習(xí)一下吧。
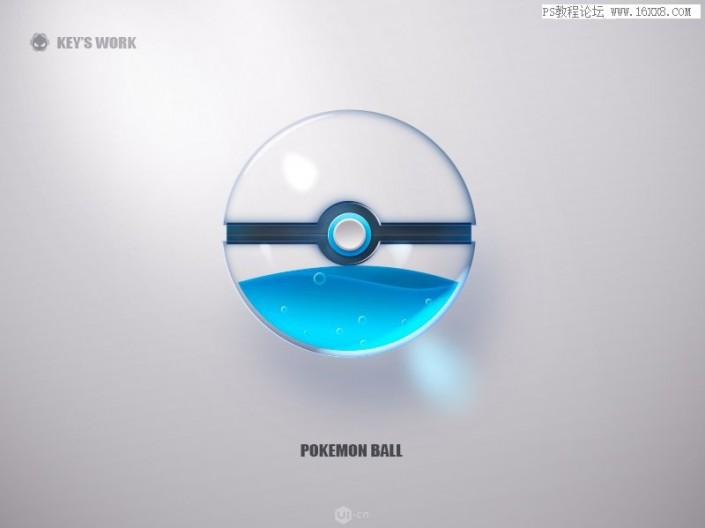
效果圖

www.16xx8.com
操作步驟:
一、建立背景

在這一步大家可以隨自己的喜好創(chuàng)建畫布大小,這么沒有特定要求。
二、建立外層的玻璃體

首先,小伙伴們需要用“布爾運(yùn)算”得到如圖的形狀

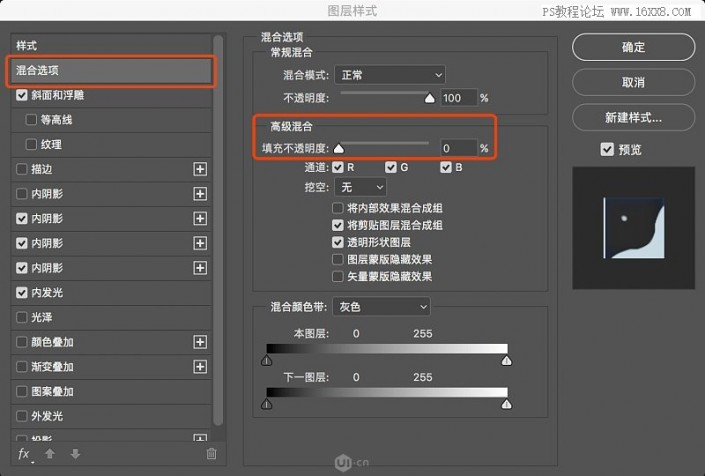
對(duì)剛才得到的形狀在“混合選項(xiàng)”把填充不透明度變?yōu)?ldquo;0”此時(shí)你會(huì)發(fā)現(xiàn)形狀消失了, 沒關(guān)系, 我們接下來調(diào)整參數(shù)~

接著就是應(yīng)用各種“圖層樣式”,這一步在于先確立一個(gè)大概的玻璃球體積感。

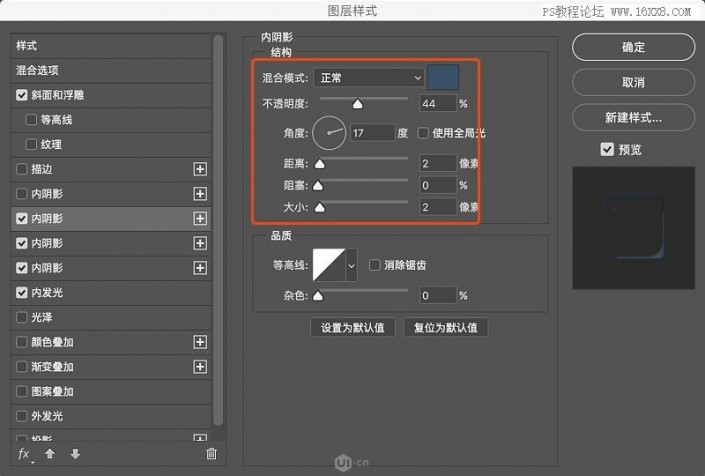
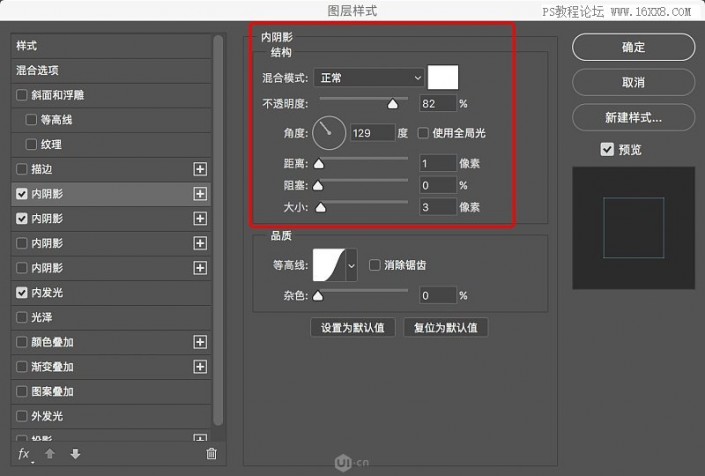
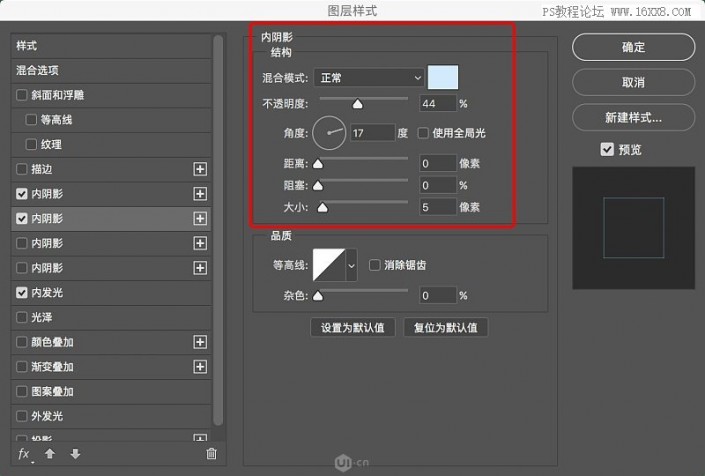
添加第1層“內(nèi)陰影”確定玻璃球的暗面

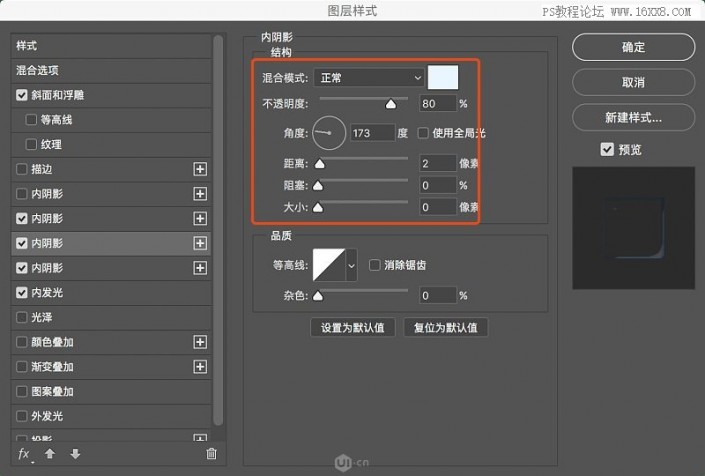
添加第2層“內(nèi)陰影”確定玻璃球的反光部分

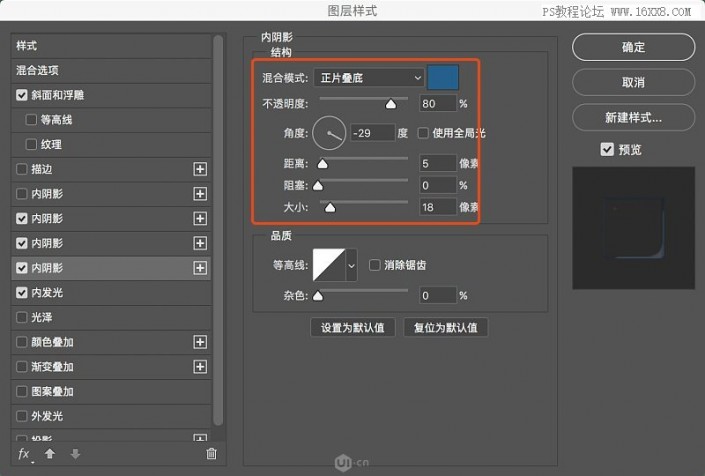
添加第3層“內(nèi)陰影”增加玻璃球暗面層次給球體增加體積感

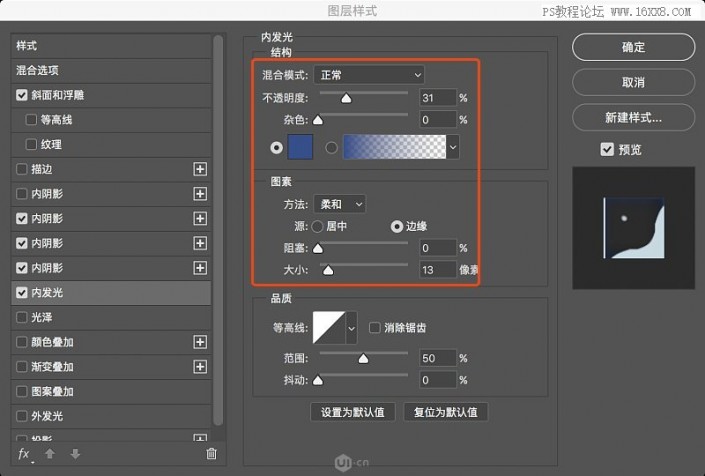
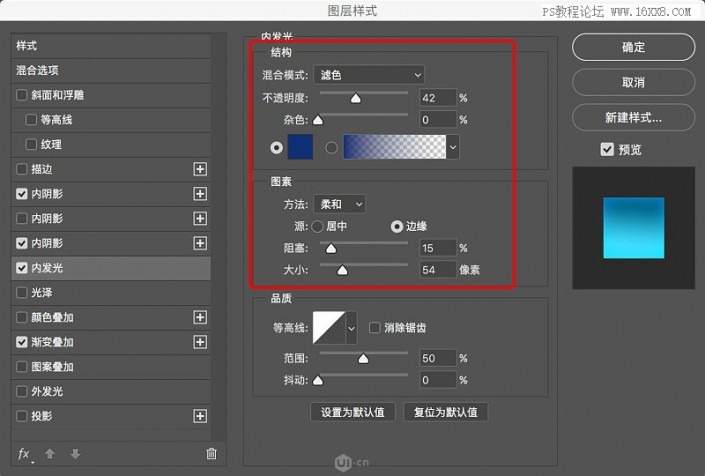
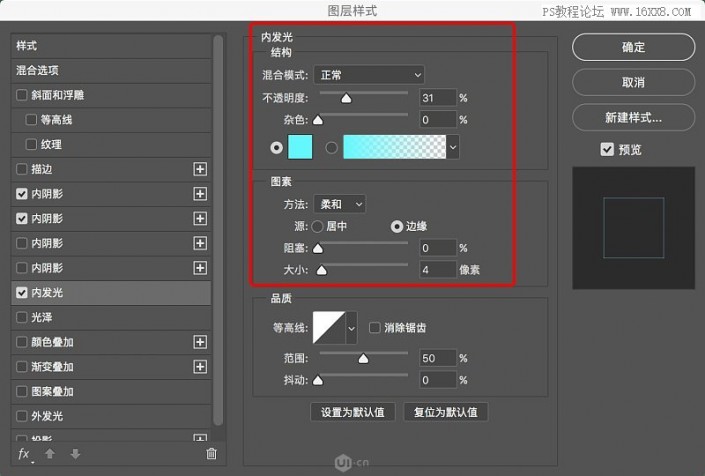
添加“內(nèi)發(fā)光”讓玻璃球內(nèi)部平滑過渡

通過以上參數(shù)設(shè)置后,最終效果如圖

接下來我們做銜接部分,用形狀畫出如圖樣式。

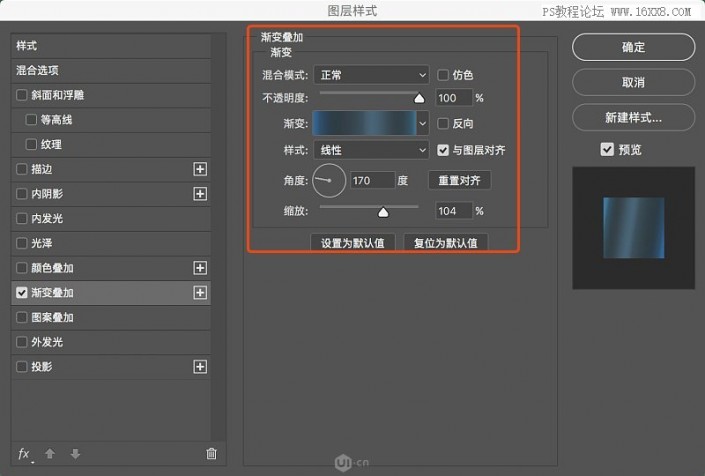
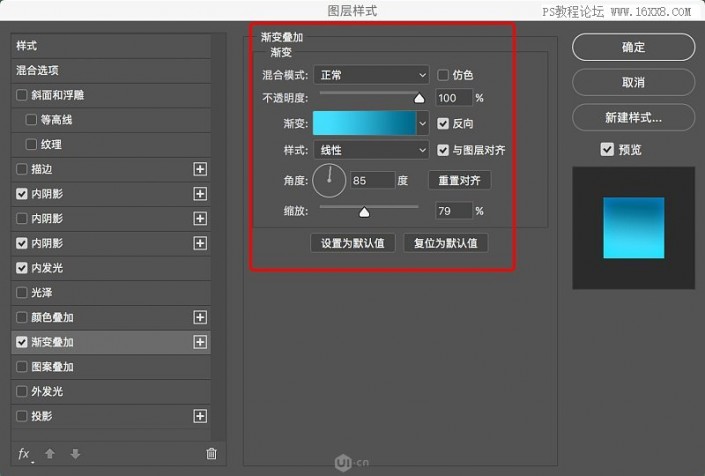
對(duì)剛才的銜接部分圖形應(yīng)用“圖層樣式”里的漸變疊加。

然后加上分割線和陰影效果得到如圖最終效果

接下來到了按鈕部分了,首先我們來繪制按鈕的底座,如圖畫出一個(gè)圓形。

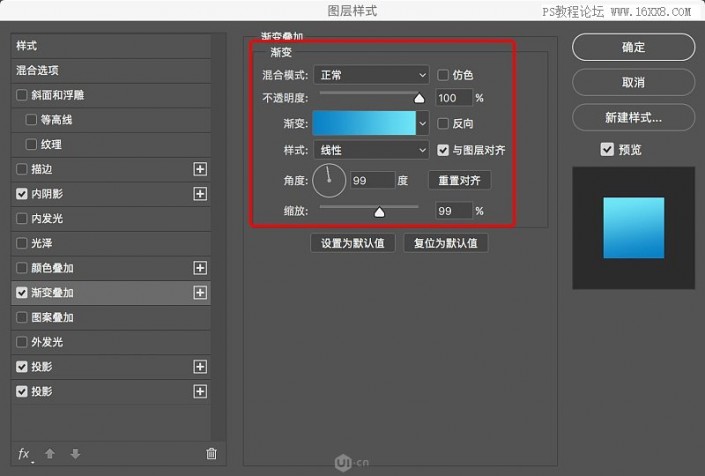
對(duì)剛才的形狀運(yùn)用添加漸變疊加給按鈕一個(gè)底色

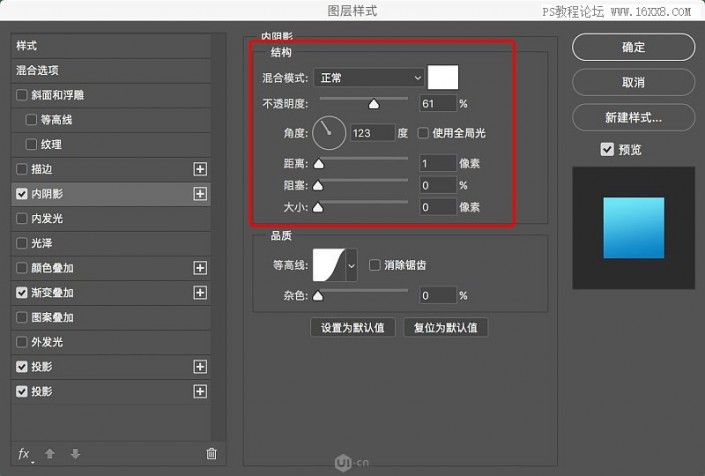
添加內(nèi)陰影給剛才的按鈕增加質(zhì)感

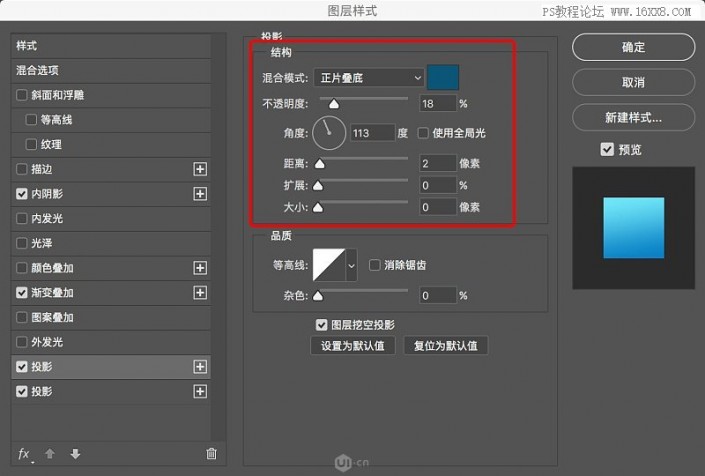
添加投影讓按鈕立體起來

最終得到按鈕底座的效果如圖

按照底座同樣的方式可以去做出如圖的按鈕。
三、繪制液體部分

在這一步我們來給玻璃球里加上液體,先如圖繪制一個(gè)波浪形。

給這個(gè)波浪形加上各種參數(shù)吧

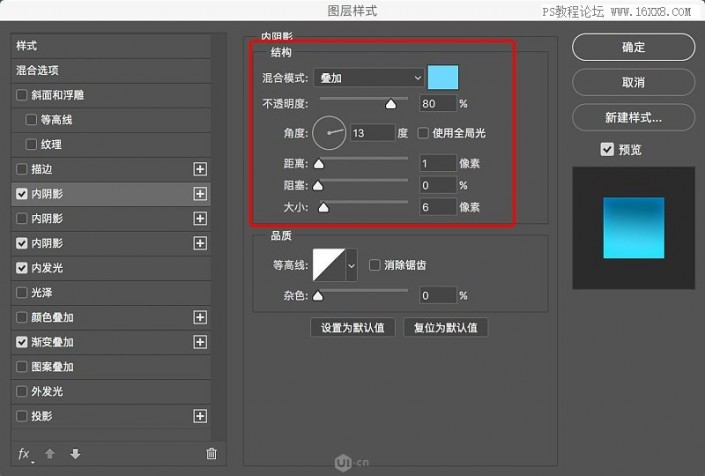
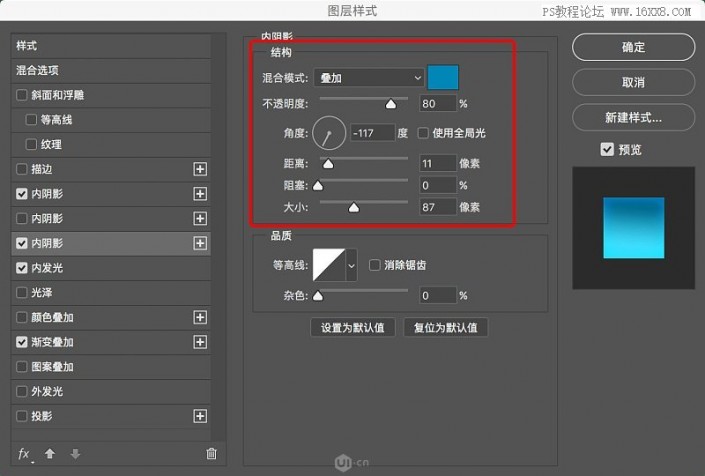
通過添加內(nèi)陰影的方式繪制波浪暗面

添加內(nèi)發(fā)光去使得波浪有透光感

添加漸變疊加讓波浪的表面更加有層次感

最終得到如圖效果

接下來用上面同樣的方法給液體加上后面的厚度部分。(漸變的顏色變深)
四、繪制氣泡

為了讓這個(gè)液體看上去生動(dòng)有趣我們?cè)谝后w內(nèi)部加上小氣泡,還是先如圖畫出一個(gè)個(gè)小圓形。

然后對(duì)剛才畫的小圓點(diǎn)進(jìn)行參數(shù)設(shè)置。(記得最后把填充變?yōu)?ldquo;0”,氣泡的效果才會(huì)顯現(xiàn))

內(nèi)陰影讓小圓點(diǎn)有周圍產(chǎn)生體積感

用內(nèi)發(fā)光效果添加體積感同時(shí)做出透光感

最終得到如圖的氣泡效果
五、光和投影

到這步已經(jīng)快接近完成了,我們來讓這個(gè)玻璃效果更佳的通透一些,如圖我先用形狀工具繪制出球體的高光,投影和玻璃球的折射部分。

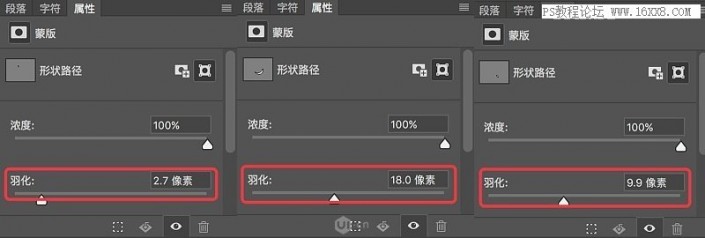
對(duì)剛才生硬的形狀分別調(diào)節(jié)羽化參數(shù)

最終投影和光的羽化效果如圖
六、最終潤色

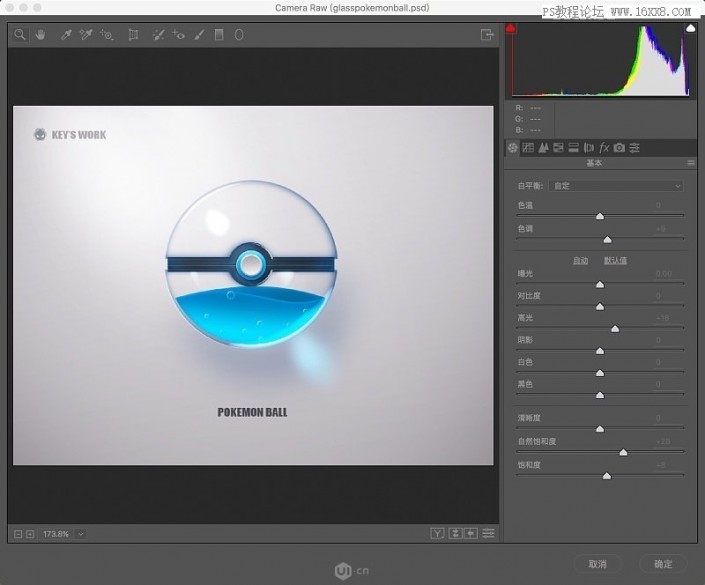
大致效果已經(jīng)出來了,最終加上文字,進(jìn)入潤色環(huán)節(jié),這里大家可以印蓋圖章后轉(zhuǎn)為智能對(duì)象,然后加cameraraw濾 鏡效果進(jìn)行調(diào)節(jié)。
完成:

制作起來并不復(fù)雜,用的還是我們之前學(xué)習(xí)過的,就是有些細(xì)微之處需要耐心在制作,后期設(shè)計(jì)一下是一個(gè)完美的藝術(shù)品。
相關(guān)推薦
- 圖標(biāo)設(shè)計(jì),用PS制作金屬質(zhì)感圖標(biāo)
- 圖標(biāo)制作,用ps制作逼真的攝像機(jī)圖標(biāo)
- 圖標(biāo)設(shè)計(jì),用PS繪制一個(gè)音樂圖標(biāo)
- 圖標(biāo)制作,用圖層樣式制作旋轉(zhuǎn)按鈕
- 圖標(biāo)設(shè)計(jì),設(shè)計(jì)黃色漸變木質(zhì)復(fù)古收音機(jī)UI圖標(biāo)
- 圖標(biāo)制作,制作一款玻璃質(zhì)感的圖標(biāo)
- 圖標(biāo)制作,制作逼真獎(jiǎng)牌圖標(biāo)
- 圖標(biāo)設(shè)計(jì),用Photoshop制作一個(gè)麥克風(fēng)圖標(biāo)
- 圖標(biāo)制作,用PS打造清新小巧的時(shí)鐘主題圖標(biāo)
- 圖標(biāo)設(shè)計(jì),用PS制作橡皮泥質(zhì)感萌萌噠圖標(biāo)
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問題,PS顯示字體有亂碼怎么辦
- 7軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論