圖標設計,設計黃色漸變木質復古收音機UI圖標
時間:2024-03-08 13:30作者:下載吧人氣:36
本篇教程的旨在送你一部收音機,嘿嘿嘿,逗你的,本篇教程主要通過圖層樣式來設計一款黃色漸變木質復古收音機圖標,整篇教程不難,需要同學們細心操作,等不及想動手一試了吧,同學們一起來練習下吧。
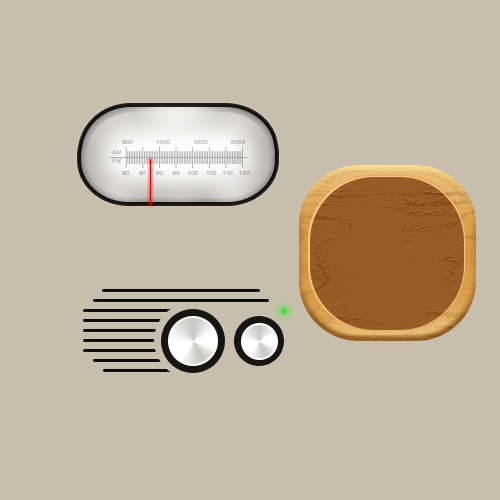
最終效果:

老規矩先來分析一下,這里我們主要分為三個部分:底座、旋鈕、顯示屏、橫線,大都問題都不大,主要是底座和顯示屏比較麻煩一點,需要用到多個圖層來制作高光效果,騷年分析完已經成功一半了,離成功還會遠么?噢耶!!!

步驟一:
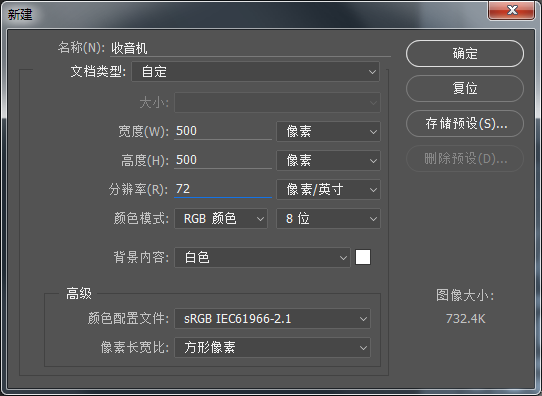
首先新建畫布500px*500px畫布,命名為收音機,填充背景顏色#c8beae。


步驟二:
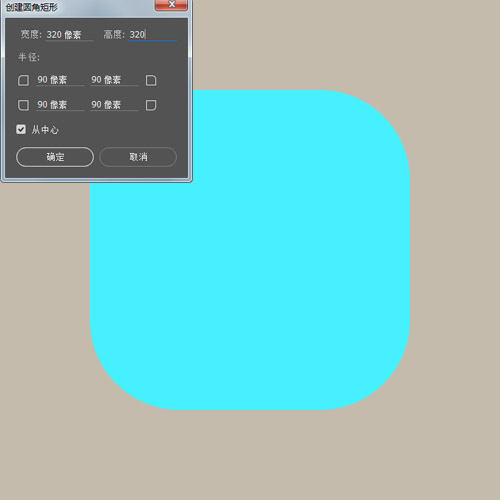
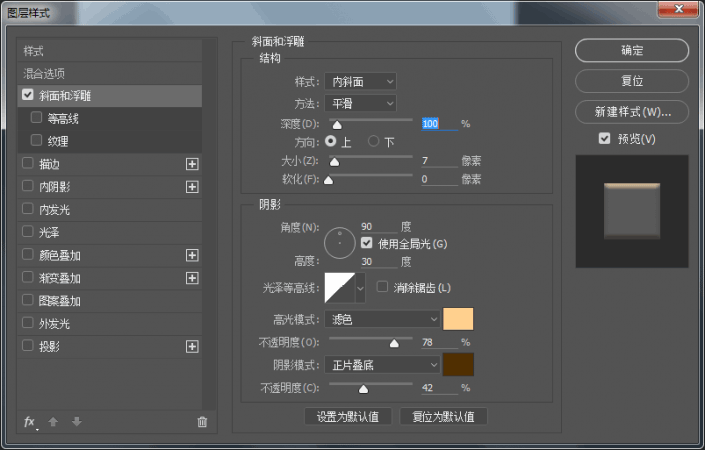
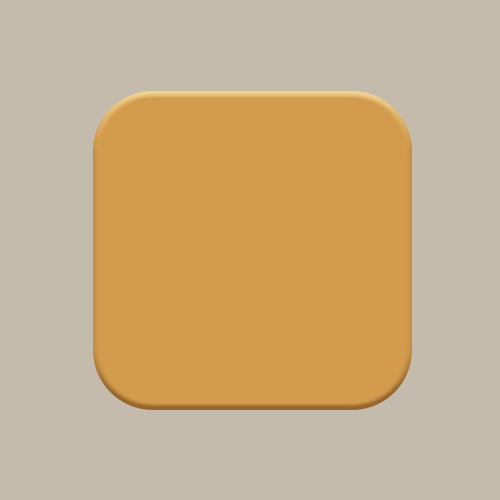
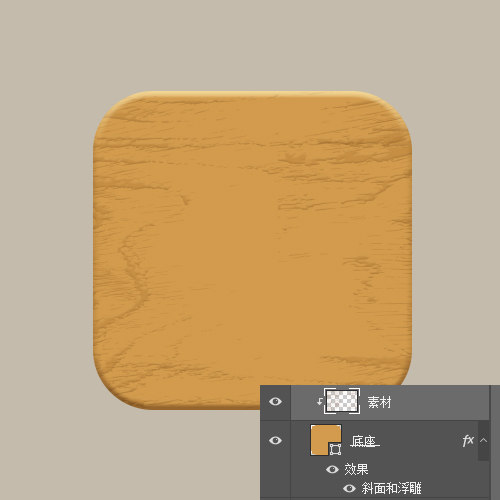
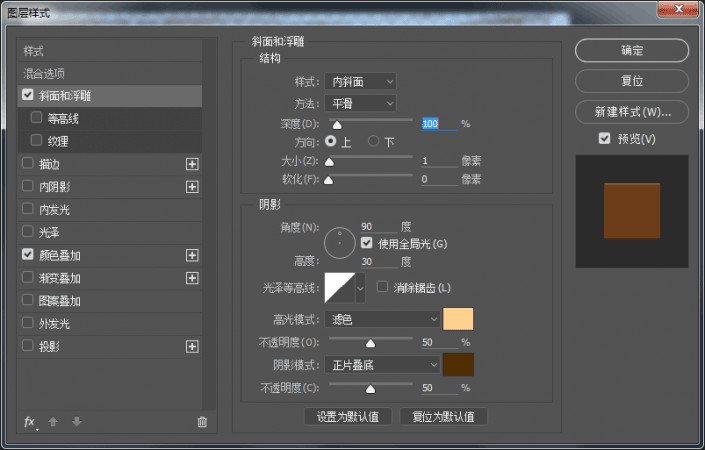
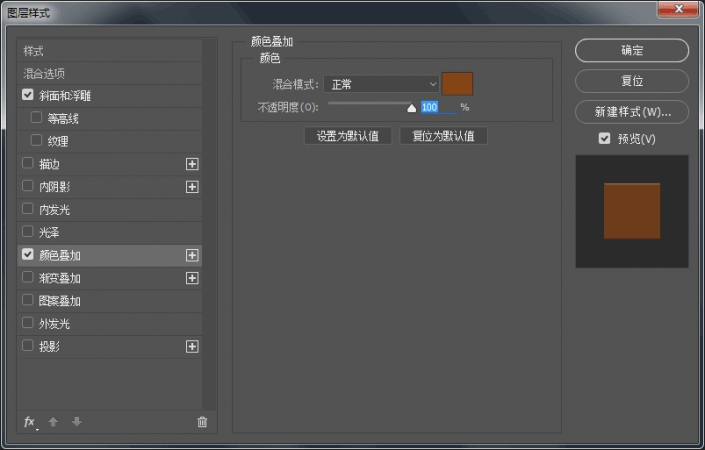
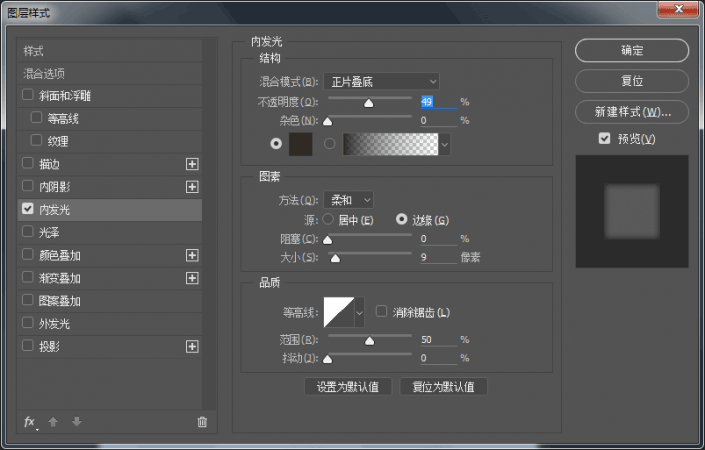
使用圓角矩形工具繪制一個320px*320px圓角半徑為60px的圓角矩形,顏色設置#d29b4d并命名為底座,添加圖層樣式。


www.16xx8.com

步驟三:
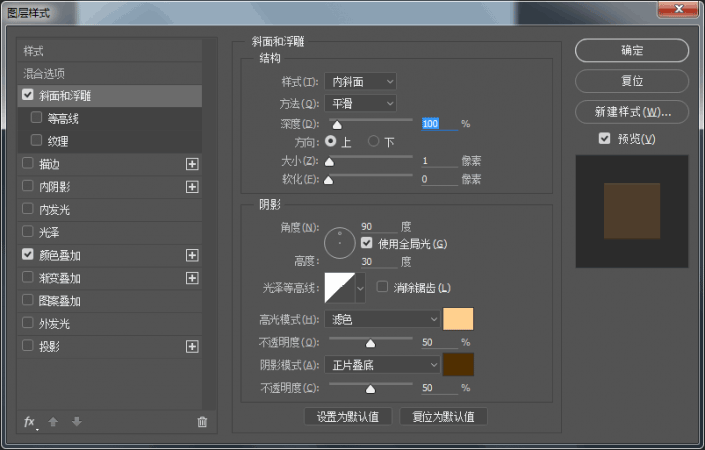
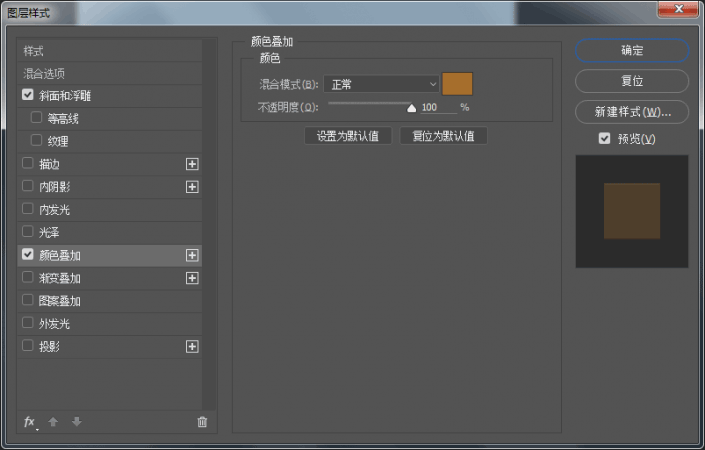
現在打開素材,為素材添加圖層樣式并按住ctrl+alt+g鍵創建剪貼蒙版到底座圖層。



步驟四:
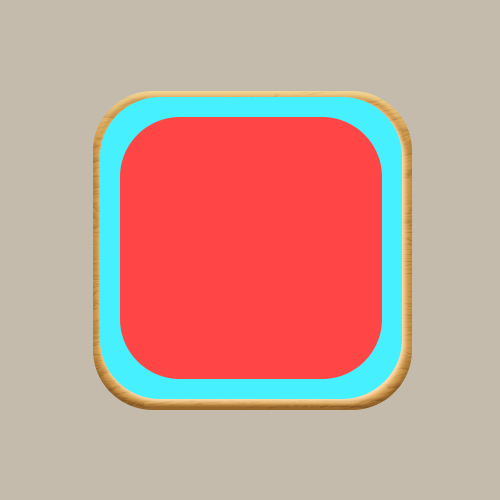
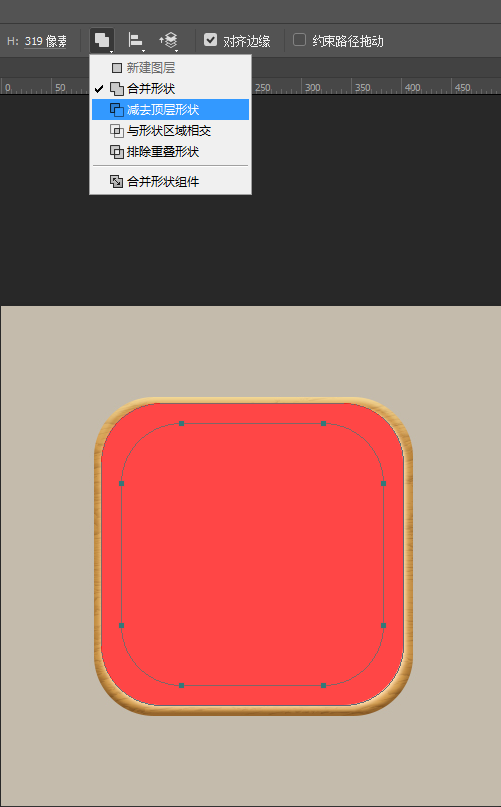
現在來繪制底座高光,繪制倆個圓角矩形,使用小黑工具單擊選中內步形狀,并減去頂層形狀。


步驟五:
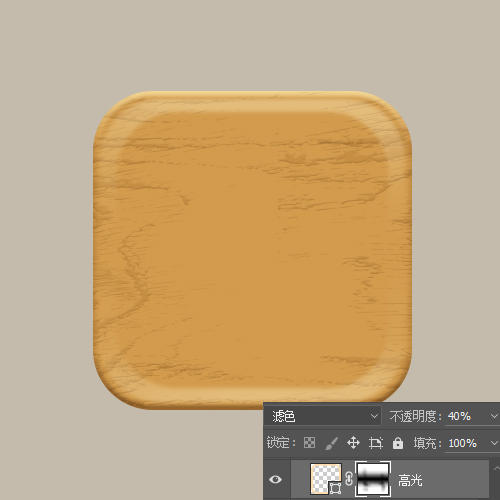
將混合模式改為濾色,不透明度設置為40%,添加圖層蒙版,擦除不需要的位置。

步驟六:
繼續使用圓角矩形工具繪制一個283px*278px圓角半徑為60px的圓角矩形,顏色設置# f8bf86并命名為底座亮色。

步驟七:
我們復制一下底座亮色圖層,將顏色設置為#96622f,重新命名為底座暗色,并移動到合適的位置。

步驟八:
繼續打開素材,操作同上:為素材添加圖層樣式轉換為智能對象并創建剪貼蒙版到底座暗色。將圖層打組命名為底座。



步驟九:
現在我們來繪制顯示屏的位置,用圓角矩形工具繪制一個238px*119px圓角半徑為90px的圓角矩形,顏色設置# a4a29e并命名為顯示屏底座,添加圖層樣式。



步驟十:
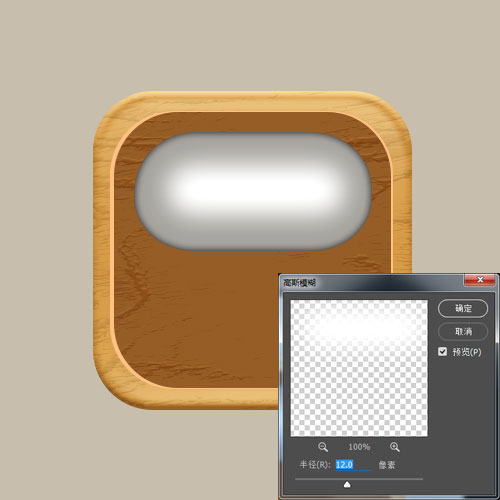
我們來為顯示屏添加高光位置,用圓角矩形工具繪制一個178px*50px圓角半徑為90px的圓角矩形,顏色設置# ffffff,高斯模糊12px,命名為顯示屏高光。


步驟十一:
繼續添加高光位置,操作方式同上,繪制圓角矩形,顏色白色,添加圖層蒙版擦除不需要的位置,適當調節不透明度。



步驟十二:
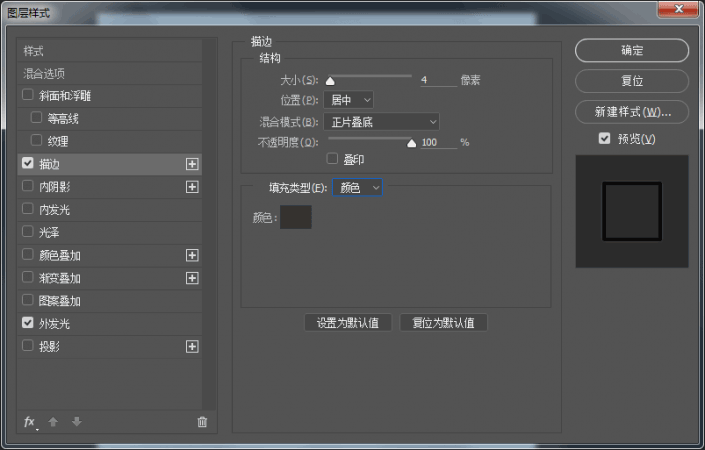
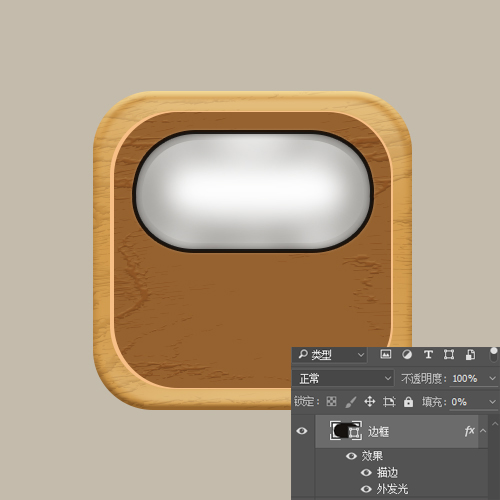
現在來繪制邊框使用圓角矩形工具繪制一個238px*119px圓角半徑為90px的圓角矩形,顏色設置# 16120f并命名為邊框。

步驟十三:
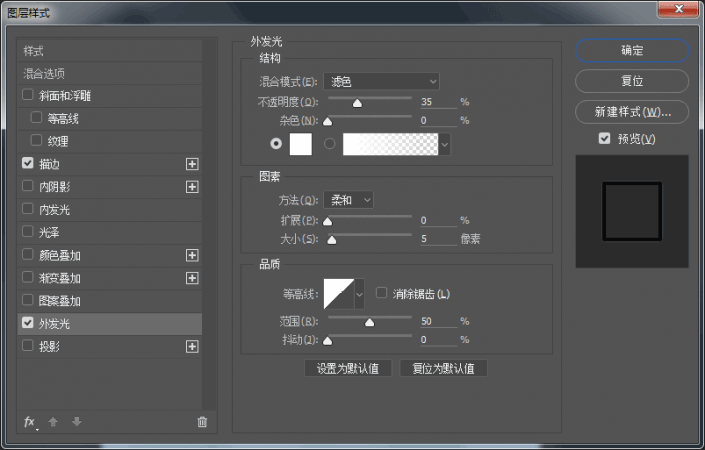
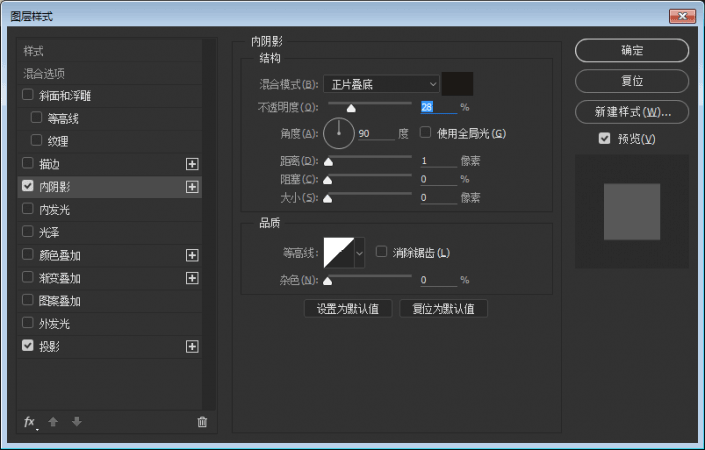
現在我們將邊框填充數字設置為0,添加圖層樣式,并移動圖層順序到顯示屏底部。



步驟十四:
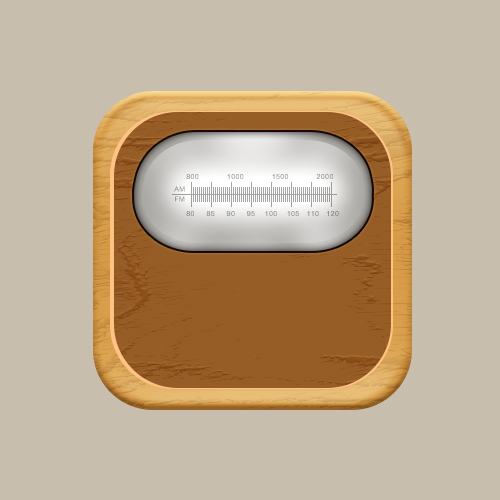
高逼格的顯示屏一下就出來了,有木有!!!現在我們來為中心添加數字。

步驟十五:
現在我們用直線工具繪制直線,線條顏色設置為#d80202并添加圖層樣式


步驟十六:
現在我們來繪制線條的位置吧,選擇圓角矩形工具,繪制高度2px的線條,然后復制,打組后命名為橫條。

步驟十七:
之后我們為橫條添加圖層樣式,并添加蒙版,遮擋不需要的位置。



步驟十八:
接下來我們繪制旋鈕吧,只要完成了一個,另一個就可以復制啦,是不是很開心,首先選擇橢圓工具,繪制一個65px*65px的正圓,顏色為#211f1d。

步驟十九:
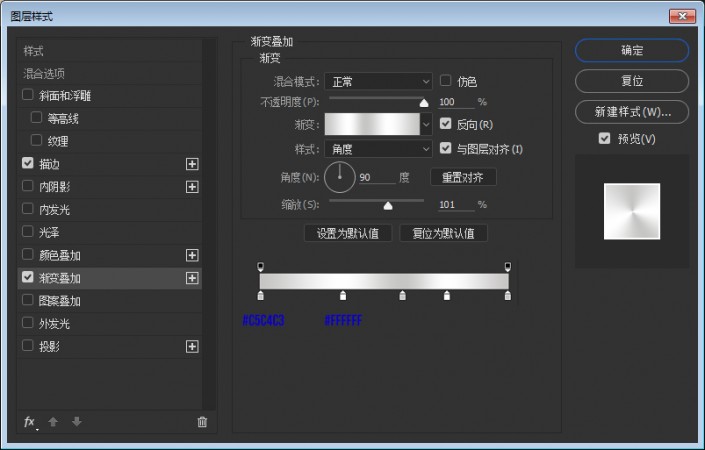
繼續繪制50px*50px的正圓,并添加圖層樣式。



步驟二十:
現在我們將旋鈕復制一下吧,并ctrl+T適當縮小一些。

步驟二十一:
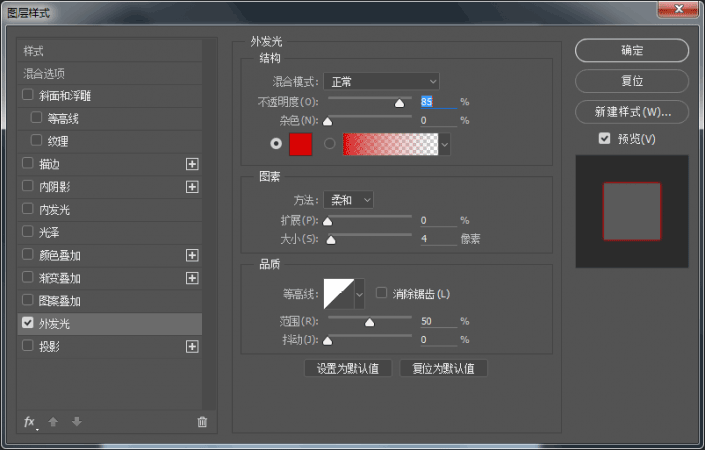
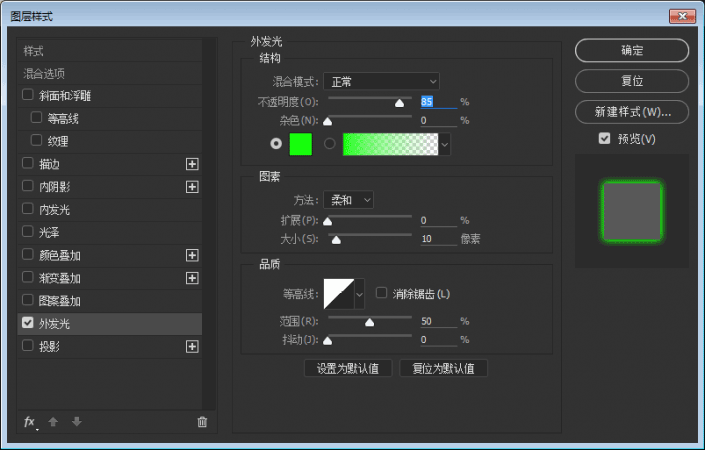
現在我們來繪制最后的部分吧,繪制一個5px*5px的正圓,顏色#4adb43,并添加一下圖層樣式吧,然后將投影制作一下就完成了哦。


步驟有點多哦,但是只要勤加練習,會很大程度上提高你的PS水平。

網友評論