圖標設計,用Photoshop制作一個麥克風圖標
時間:2024-03-08 12:46作者:下載吧人氣:32
又是圖標繪制襲來,這次帶你制作一個麥克風圖標,本教程通俗易懂,上手快,效果贊,但是需要同學們用心制作,等不及的雙手快點來試試吧。
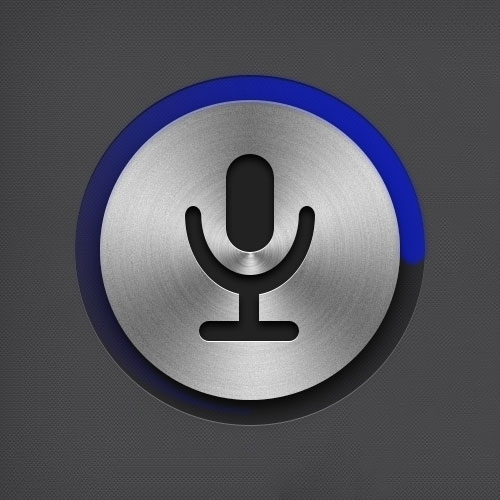
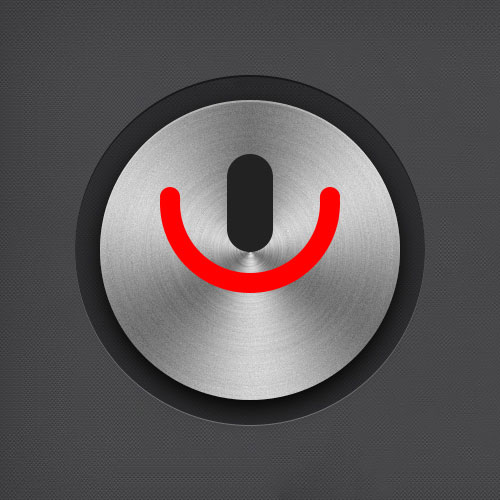
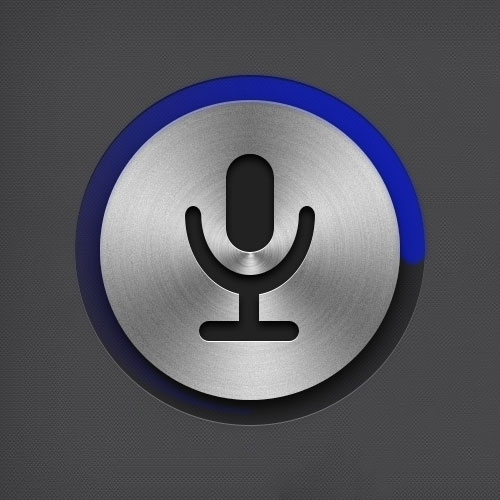
最終效果:

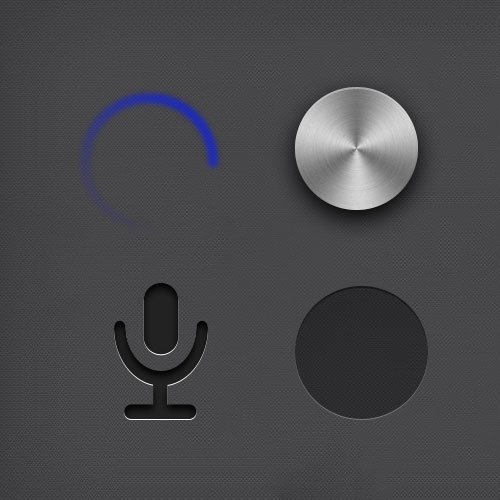
老規矩,先來分析一下。這里我們主要分為四個部分:底座、內圓、漸變圓、麥克,其它問題都不大,主要是內圓質感部分、需要用到濾鏡樣式,來表現圖標的質感,騷年分析完已經成功一半了,離成功還會遠么,噢耶!!!

步驟一:
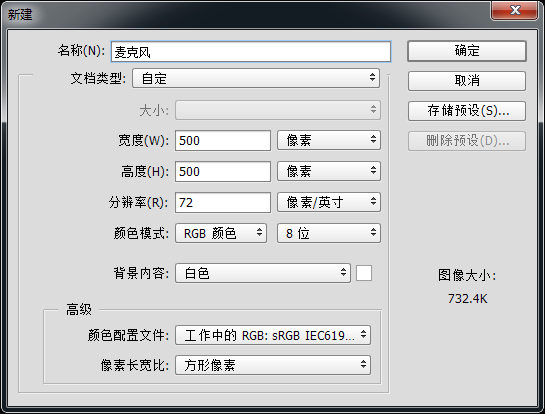
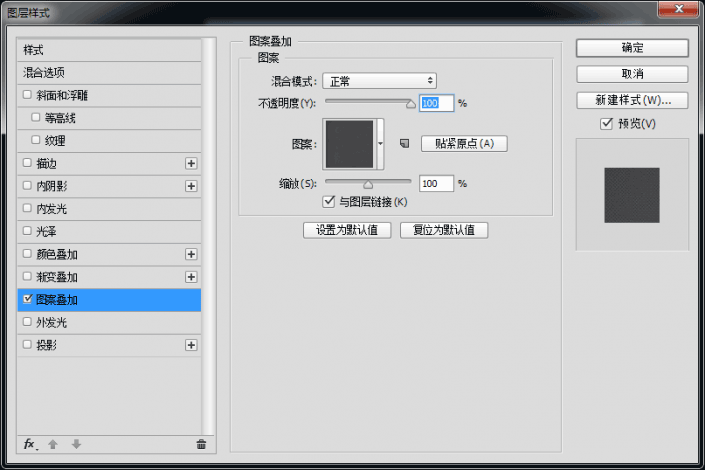
首先新建畫布500px*500px畫布,命名為麥克風,為背景填充#484a4a添加圖案疊加圖層樣式。


www.16xx8.com

步驟二:
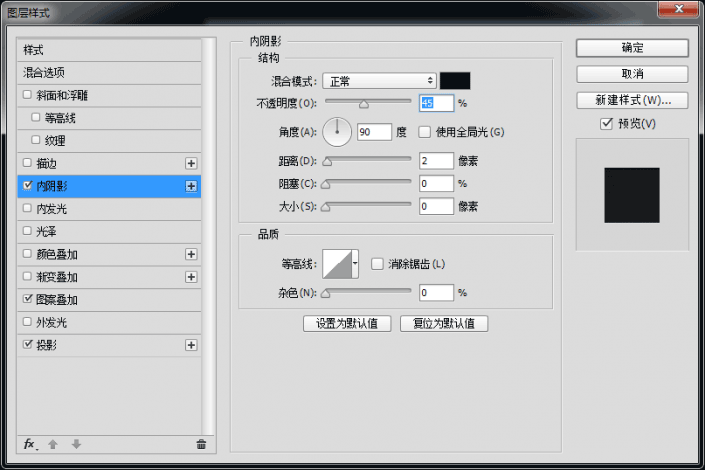
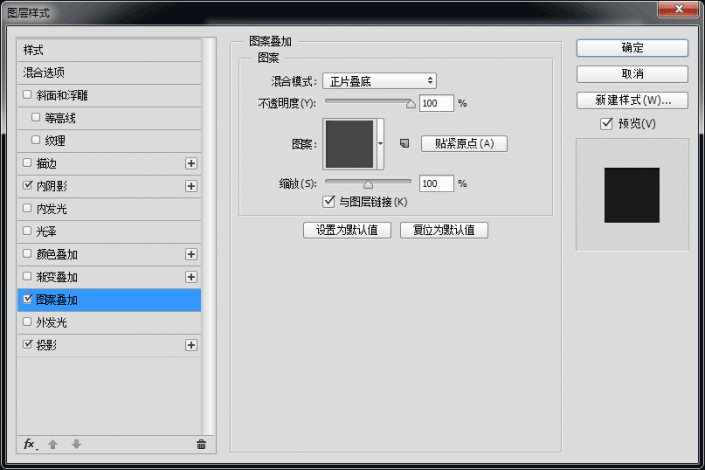
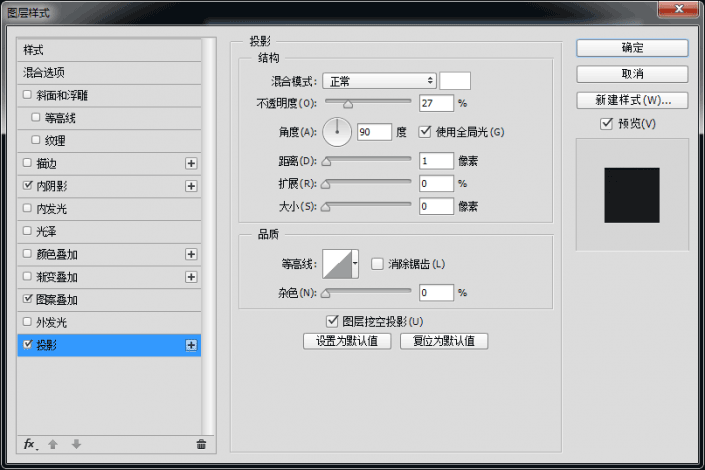
使用橢圓工具、繪制一個350px*350px的正圓顏色為#9e9e9e并命名為底座,并為它添加圖層樣式。




步驟三:
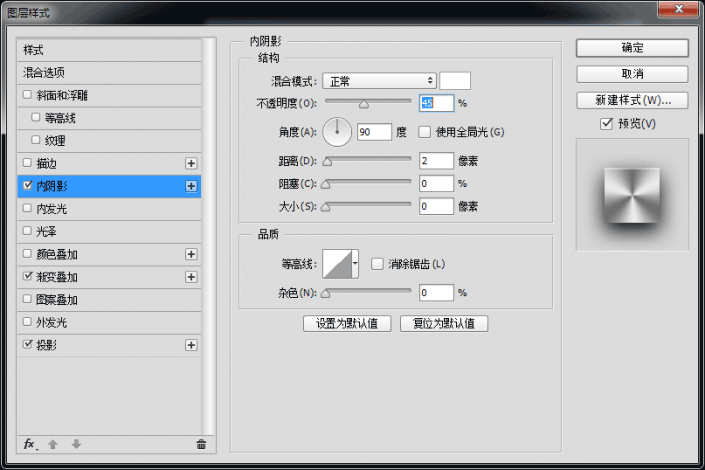
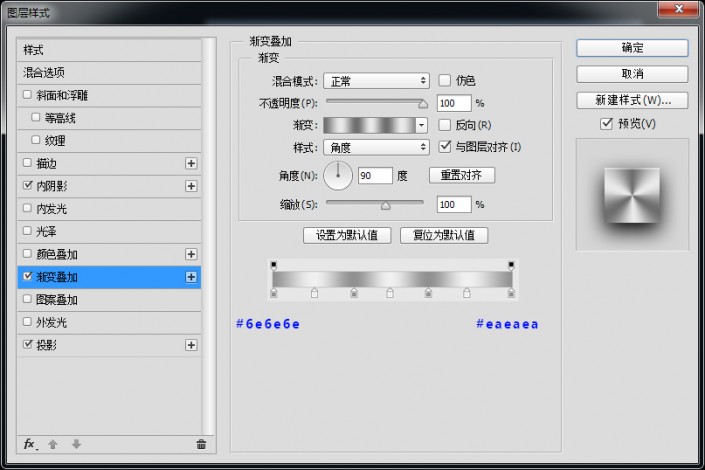
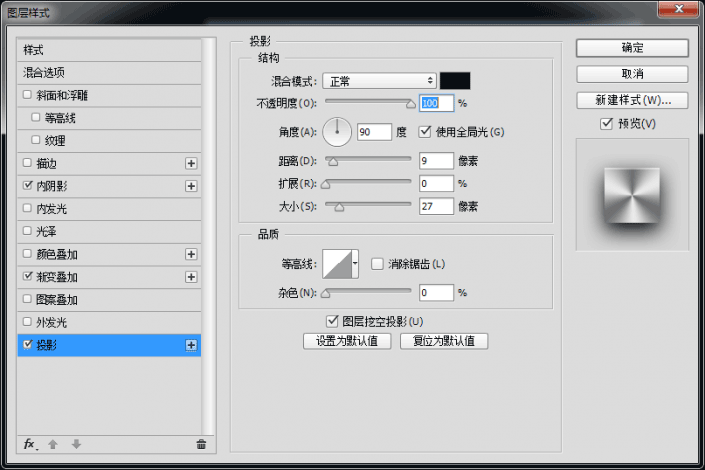
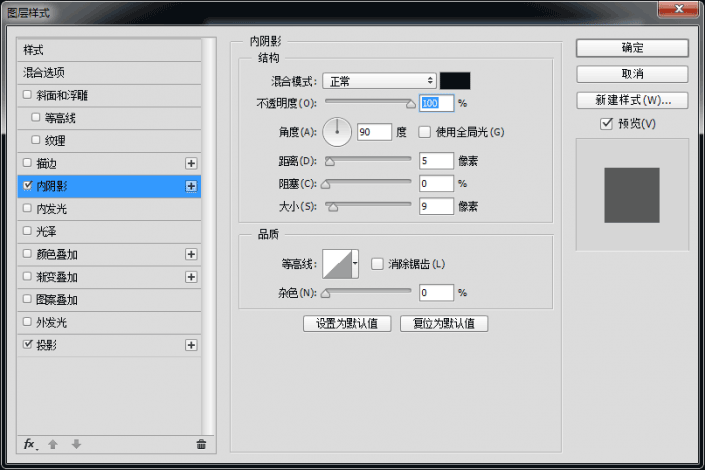
高逼格的底座一下就出來了,有木有!!!接下來使用橢圓工具、繪制一個300px*300px的正圓命名為內圓,并為它添加圖層樣式。




步驟四:
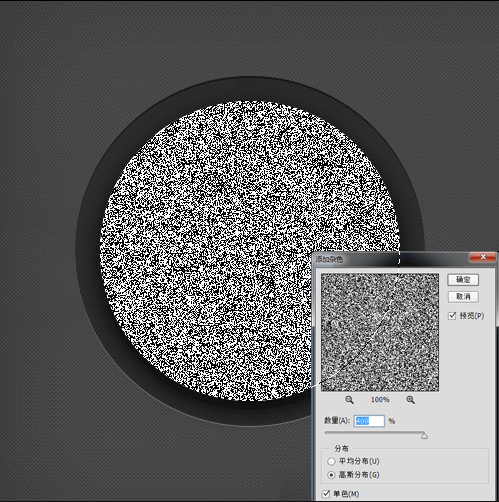
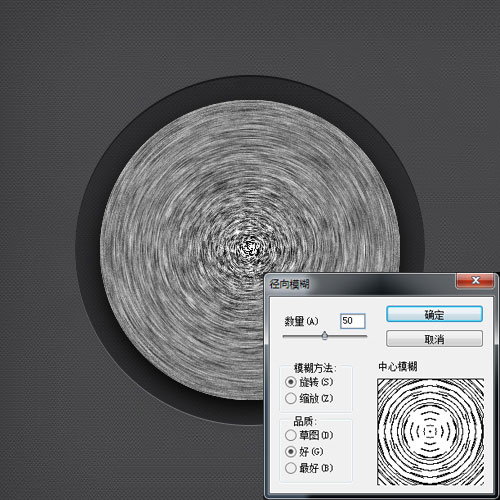
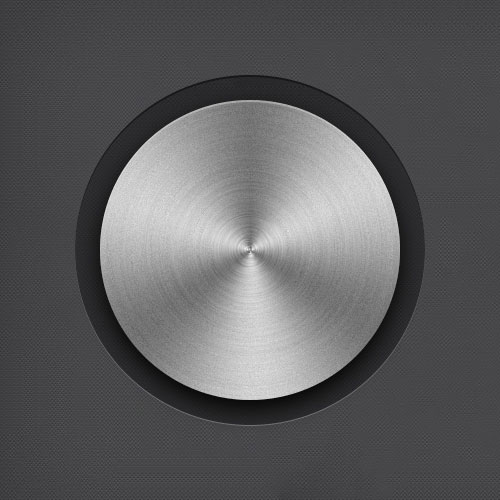
接下來我們來繪制內圓金屬拉絲質感,繪制一個300px*300px的正圓,獲取選區,添加雜色效果,之后將其高斯模糊一下,調整填充數值25%。



步驟五:
現在我們來繪制麥克風形狀的位置吧,使用圓角矩形、繪制一個48px*98px,圓角半徑為60px的形狀,顏色設置為#222222。

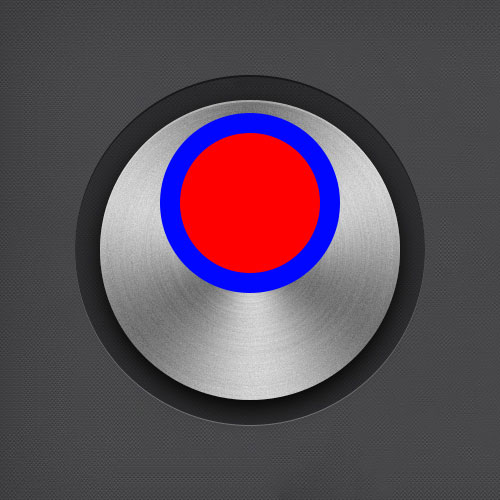
步驟六:
現在我們來繪制半圓部分,使用橢圓工具繪制二個正圓,大小分別為180px*180px、140px*14px將兩個形狀圖層合并形狀,使用小黑工具單擊選中內圓,并減去頂層形狀。


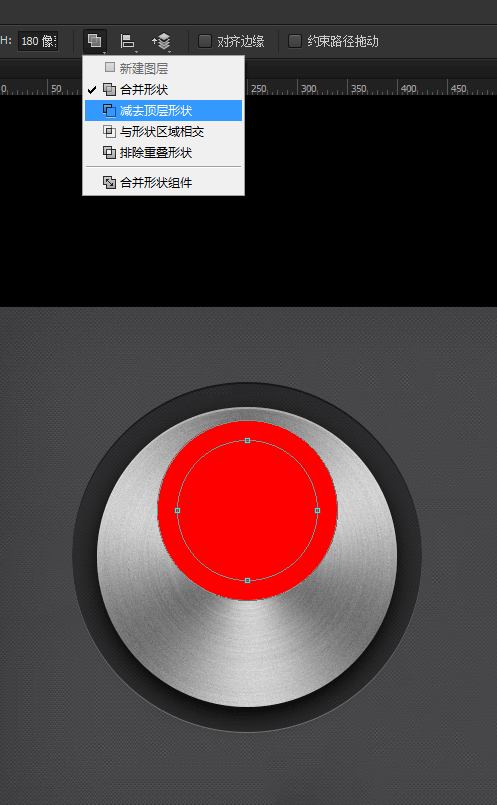
步驟七:
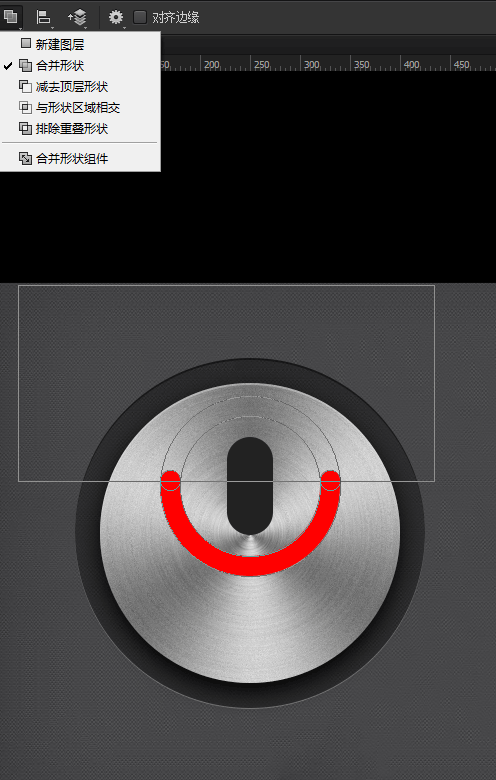
現在繼續使用布爾運算按住alt鍵當箭頭出現“-”號繪制矩形,剪切不需要的地方。

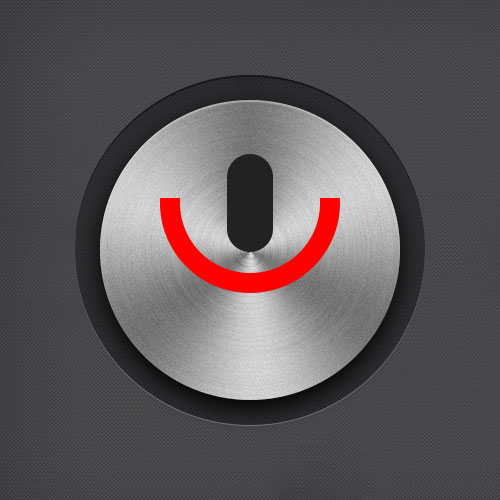
步驟八:
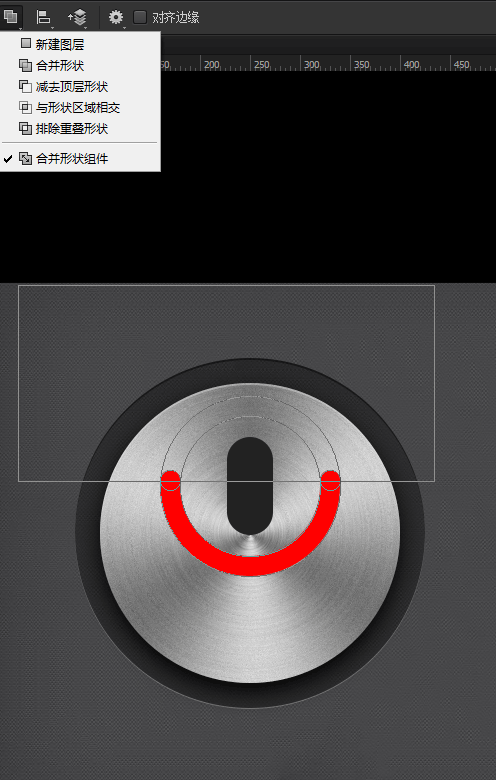
現在繼續繪制繪制兩個20px*20px正圓,放在合適位置,合并形狀,最后合并形狀組件,ctrl+t適當縮放形狀。



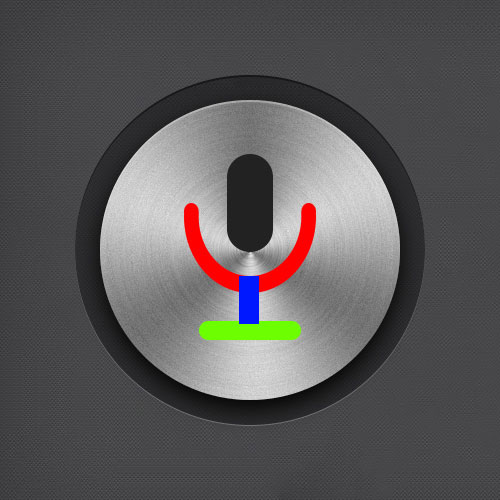
步驟九:
現在繪制一個20px*48px的矩形,及100px*20px的圓角矩形,圓角半徑為60px。

步驟十:
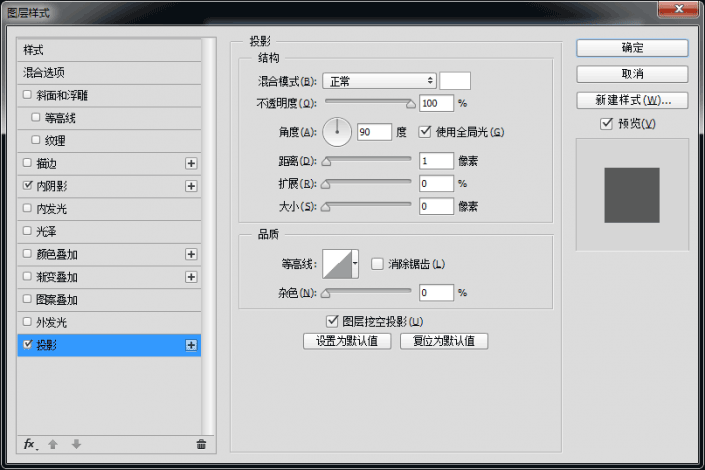
現在將麥克風所有形狀合并為一個形狀,并添加一下圖層樣式。



步驟十一:
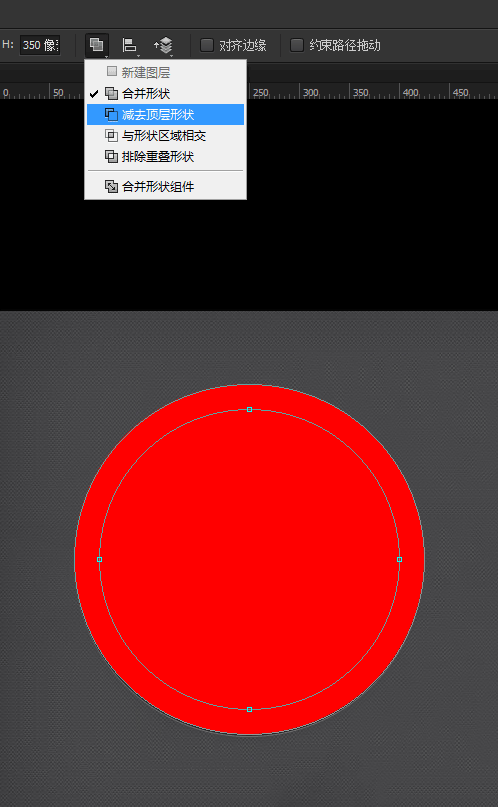
現在我們來繪制漸變圓,利用形狀圖層布爾運算方式,大小分別為350px*350px、300px*300px將兩個形狀圖層合并形狀,使用小黑工具單擊選中內圓,并減去頂層形狀。

步驟十二:
現在繼續使用布爾運算按住alt鍵當箭頭出現“-”號繪制矩形,剪切不需要的地方,之后合并形狀組件。

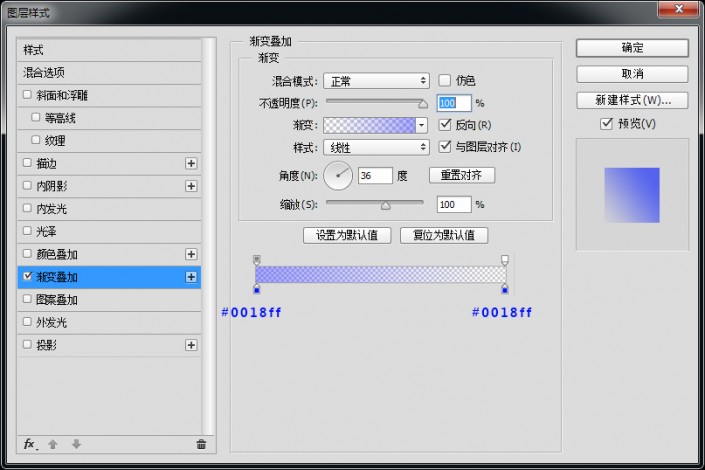
步驟十三:
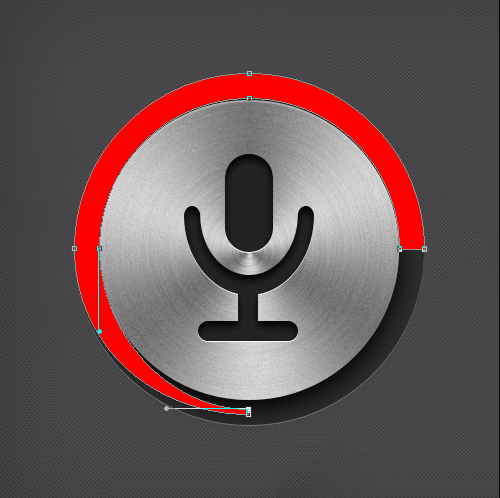
現在利用直接選擇工具,將下側錨點選中移動到合適位置,并為圖層添加圖層樣式。


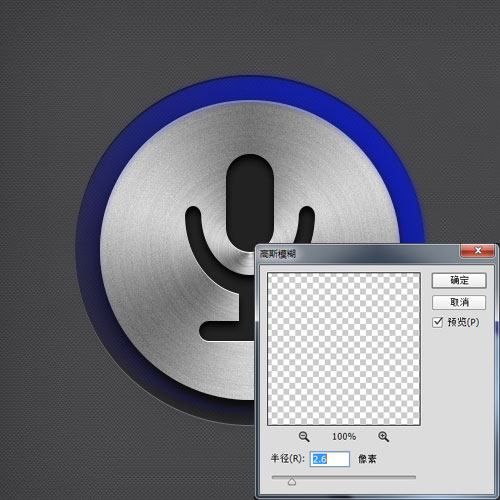
步驟十四:
最后我們將漸變圓,執行一下高斯模糊效果吧。


步驟有點多,只要勤加練習,會很大程度上提高你的PS水平,趕快來嘗試下吧。

網友評論