
ViewDiv
v1.1官方正式版- 軟件大小:50.44 MB
- 軟件語言:簡體中文
- 更新時間:2024-01-04
- 軟件類型:國產軟件 / 主頁制作
- 運行環境:winall/win7/win10/win11
- 軟件授權:免費軟件
- 官方主頁:http://m.jlass.com.cn
- 軟件等級 :
- 軟件廠商:暫無
- 介紹說明
- 下載地址
- 精品推薦
- 相關軟件
- 網友評論
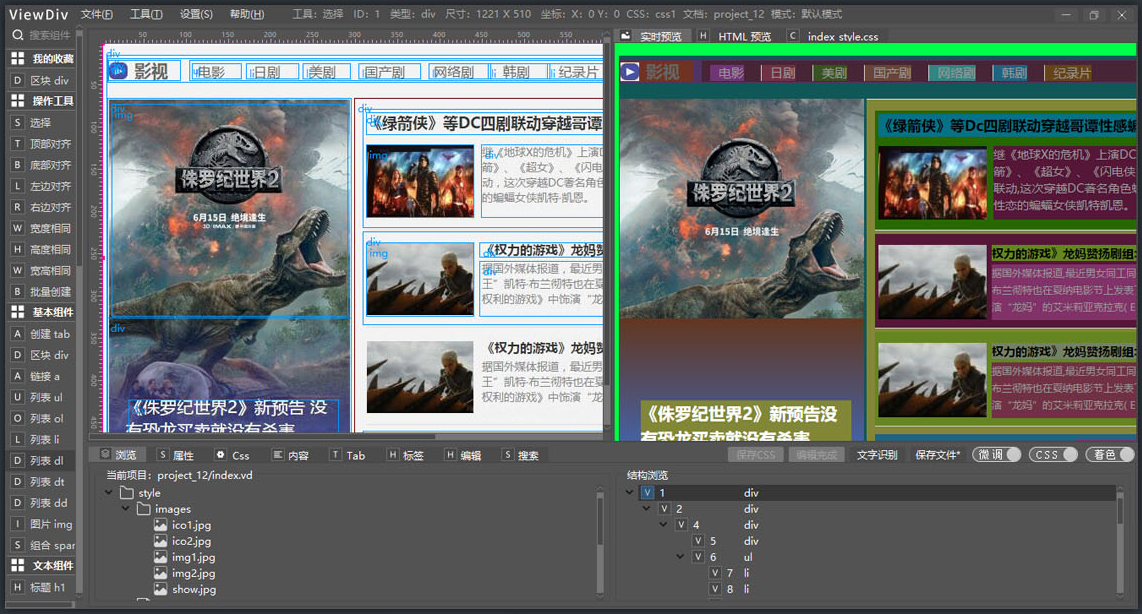
 ViewDiv正式版是一款簡單小巧,靈活實用的網絡編輯軟件,ViewDiv正式版也是一款視化網頁布局軟件,ViewDiv正式版內置豐富的功能,擁有各種編輯工具和編輯器,可以快速的自動創建CSS樣式,具有布局可視化、 CSS樣式參數化、代碼生成自動化的特點,可降低網頁布局的難度,極大的提高開發效。
ViewDiv正式版是一款簡單小巧,靈活實用的網絡編輯軟件,ViewDiv正式版也是一款視化網頁布局軟件,ViewDiv正式版內置豐富的功能,擁有各種編輯工具和編輯器,可以快速的自動創建CSS樣式,具有布局可視化、 CSS樣式參數化、代碼生成自動化的特點,可降低網頁布局的難度,極大的提高開發效。
軟件功能
1、所見即所得
布局可視化
CSS參數化
代碼生成自動化
2、實時著色
多種元素同時著色
清晰分辨各種元素
3、可擴展工具欄
輕松添加各種模板
鍵應用輕松完成
4、多種項目模式
電腦頁面
移動設備頁面
支持柵格布局庫

ViewDiv軟件特色
工具欄管理
1、在工具欄右鍵,點擊“組件管理”窗口即可對管件進行管理。
2、此窗口下修改內容的保存方式為,按回車鍵二次即保存。
3、例如修改分組名稱,將“基本組件”的名稱修改為“我的組件”
4、輸入完成后按下回來確認輸入的內容,在次按下回來則為保存,然后點擊“完成”。
5、此窗口還可以對組件進行批量的收藏,使用方法選中“收藏” 復選框 ,在點擊 “完成” 即可。
元素多選
1、按住CTRL鍵盤,鼠標單擊,可實現對元素的多選,也可以通過瀏覽面板的結構窗口對元素實現多選操作。
2、取消多選狀態,在結構瀏覽窗口選中任意元素即可退出多選,或單擊畫布空白處。或點擊任意一結構元素。
3、在元素多選的狀態下可進行參數設置,如批量設置元素內容,多選元素切換到底部內容面板,設置內容,此時點擊應用,當前選中的所有元素都有相同的內容。
創建參考線
1在畫布“頂部標尺”上按下鼠標向下拖動,可以創建出水平的參考線,在垂直標尺按下拖動可創建垂直方向的參考線。 刪除參考線,可以將參考線拖回標尺,或在參考線上右鍵選擇刪除參考線。通過工具菜單可鎖定參考線。
鎖定元素
1、選擇要操作的元素,點擊底部的第一個圖標,即可鎖定元素,反之則解除鎖定。通過結構瀏覽面板也可以實現同樣操作。
更新日志
ViewDiv 正式版 1.1
.修復參考線刪除時崩潰bug
.優化懸浮工具顯示邏輯
.優化程序大小減少了20%!
.修復其它崩潰bug
下載地址
- Pc版




















網友評論