
表單設計器
v4.1.9官方正式版- 軟件大小:12 MB
- 軟件語言:簡體中文
- 更新時間:2024-02-01
- 軟件類型:國產軟件 / 辦公軟件
- 運行環境:winall/win7/win10/win11
- 軟件授權:免費軟件
- 官方主頁:http://m.jlass.com.cn
- 軟件等級 :
- 軟件廠商:暫無
- 介紹說明
- 下載地址
- 精品推薦
- 相關軟件
- 網友評論
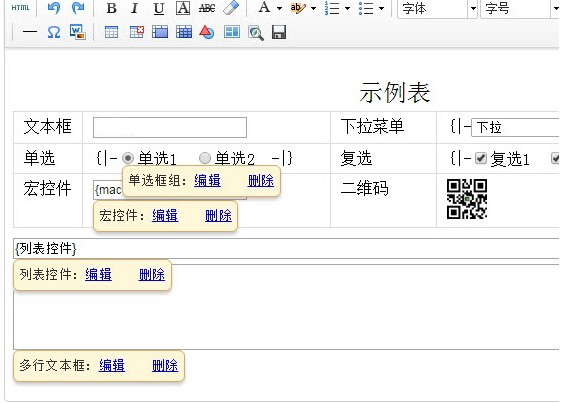
 Web表單設計器(Formdesign)采用拖放的方式,無需編寫任何代碼即可設計出您想要的Web表單,并且擁有多種主題和CSS樣式,Web表單設計器支持文本驗證以及反垃圾郵箱機制,為Web前端開發人員提供了一個完美的表單設計機解決方案。
Web表單設計器(Formdesign)采用拖放的方式,無需編寫任何代碼即可設計出您想要的Web表單,并且擁有多種主題和CSS樣式,Web表單設計器支持文本驗證以及反垃圾郵箱機制,為Web前端開發人員提供了一個完美的表單設計機解決方案。
表單設計器軟件特色
1.生成jsp,aspx,html文件(用戶可以二次開發)
2.生成數據庫結構,使表單與數據庫結合(支持一個表單對應多張數據庫表)
3.可以應用在普通應用程序中
4.可以應用在工作流系統中(表單定制)
5.支持多種表單元素,還有類似于ms infopath 的表單元素,如節,重復節,動態行,圖片輸入域等
6.這是第一個版本,在以后的版本將不斷優化,增加新的功能
表單設計器安裝步驟
注意:以wwwroot為根目錄
1.先新建數據庫
2.導入 ./db/leipi_formdesign.sql
3.修改配置: Application\Common\Conf\config.php
------------目錄結構------------------------------------------------------
FormdesignV4_1_Ueditor1_4_x_Thinkphp3_2 WEB部署目錄
├─Application
├─Common
├─Conf
└─config.php 數據庫連接 配置文件
├─db
└─leipi_formdesign.sql 數據庫sql文件
├─ThinkPHP 框架
└─wwwroot 網站根目錄
├─Public/js/ueditor
└─formdesign ###流程設計器目錄###
├─leipi.formdesign.v4.js 流程設計器
├─ ....
使用方法
1、通過FormDesign自定義表單畫出相應的表單;
2、將生成好的XML放到程序中,并通過后臺自動編譯成JSP;

注:FormDesing只是自定義表單的程序,并沒有后臺編譯成JSP的過程。
小編寄語
Formdesign可以應用在工作流系統和普通應用程序中,支持多種表單元素,并能將表單與數據庫結合,無需任何代碼,是Web前端開發人員的的得力助手。
下載地址
- Pc版






















網友評論