photoshop如何設(shè)計(jì)宣傳畫冊(cè)教程
時(shí)間:2024-02-05 10:30作者:下載吧人氣:29
作者活力盒子 出處:tutsplus
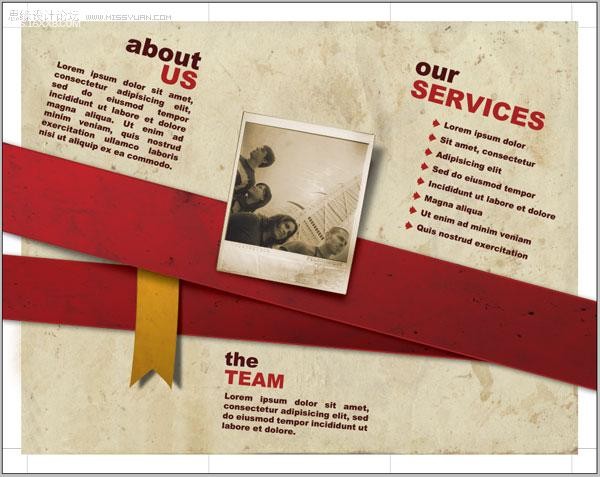
這是一個(gè)實(shí)用的教程,教大家如何用photoshop設(shè)計(jì)一個(gè)簡單的宣傳冊(cè)。我沒有使用任何設(shè)計(jì)樣板,也沒有用 Illustrator,因?yàn)橛泻芏嗳藳]有這個(gè)軟件,或者根本不知道如何去使用它。如果你是一個(gè)正在學(xué)習(xí)怎么設(shè)計(jì)一本能印刷的宣傳冊(cè)的學(xué)生的話,或許這就 是適合你的教程。


第一部分:建立你的文檔
步驟1:選擇折疊類型
在開始之前有幾件事需要我們考慮到:它的大小、形狀和折疊類型。一般來說,我們應(yīng)該從筆和紙開始。用一張紙尋找最好的折疊方式是一個(gè)不錯(cuò)的主意,不過疊完后,你只能打印兩面,也就是說,是兩個(gè)PS文檔,一個(gè)正面的,一個(gè)反面的。
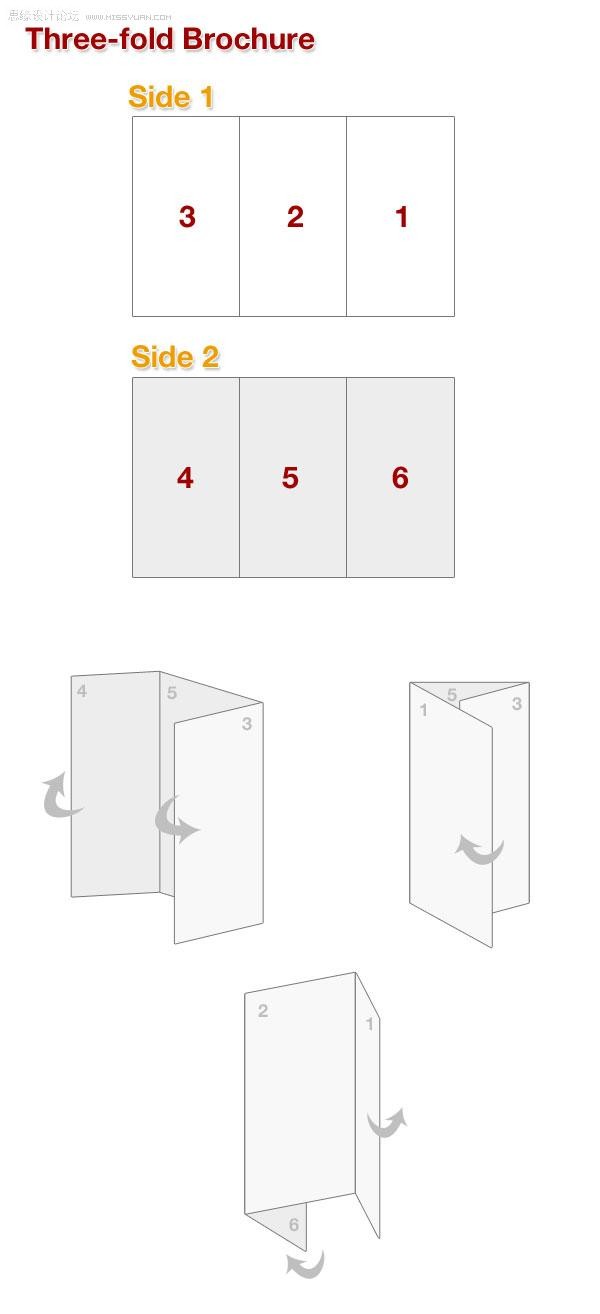
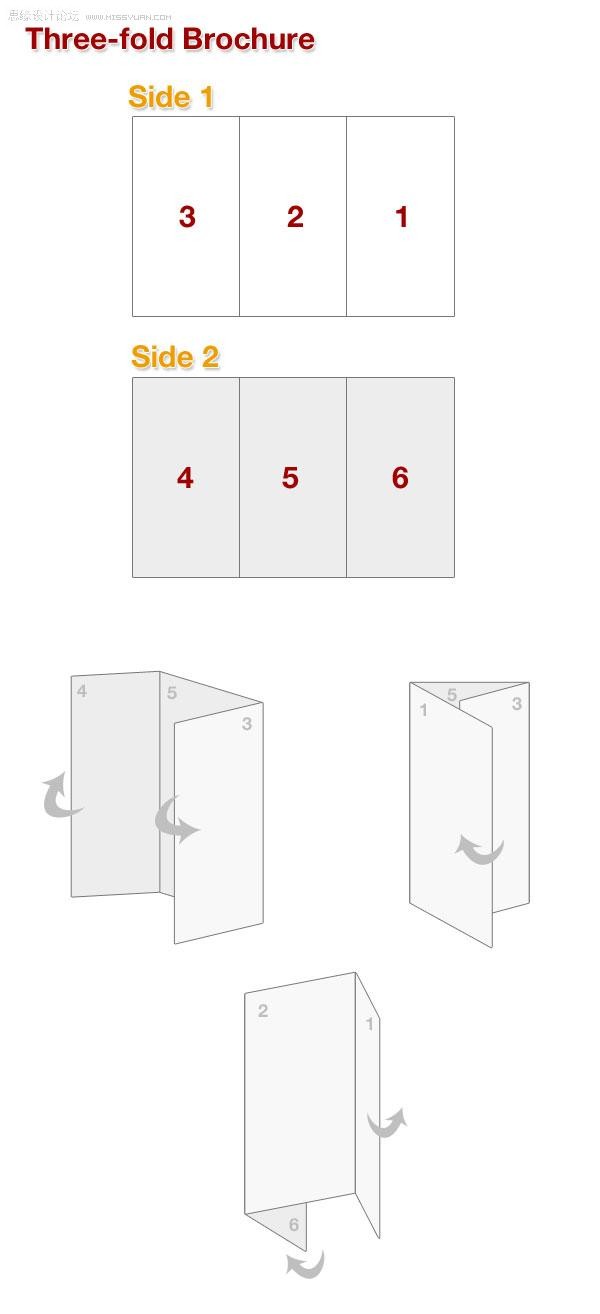
在這,我會(huì)告訴你如何設(shè)計(jì)一個(gè)三折疊的宣傳冊(cè)。下面是一個(gè)快速折疊指南。我們將每個(gè)打印區(qū)域以“面”命名,所以我們有“第1面”、“第2面”、“第3面”……直到“第6面”。

步驟2:起草
一旦選擇好折疊類型,想象出一個(gè)設(shè)計(jì)圖并不難。你折疊之后,就在上面涂鴉,看看它的效果。這是最具創(chuàng)意的一步,盡情發(fā)揮你的想象吧~
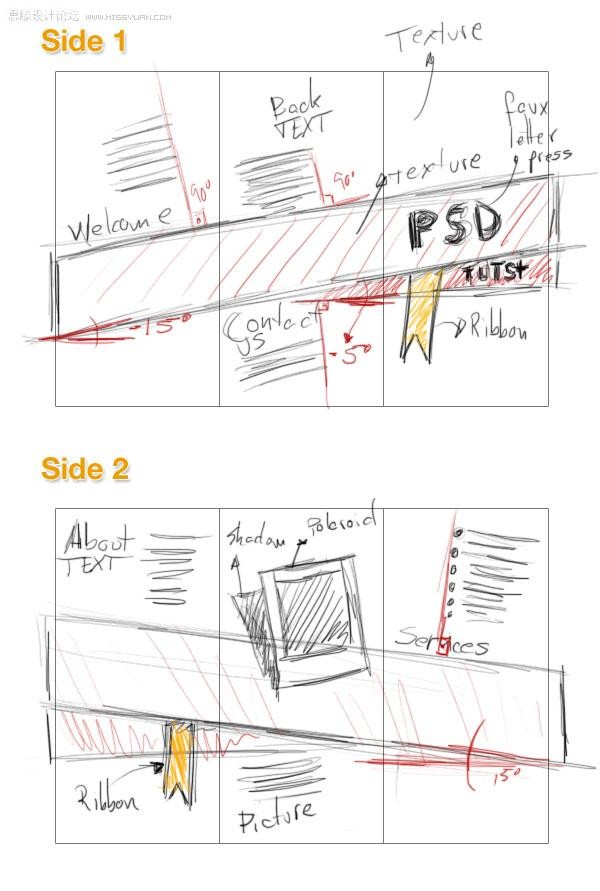
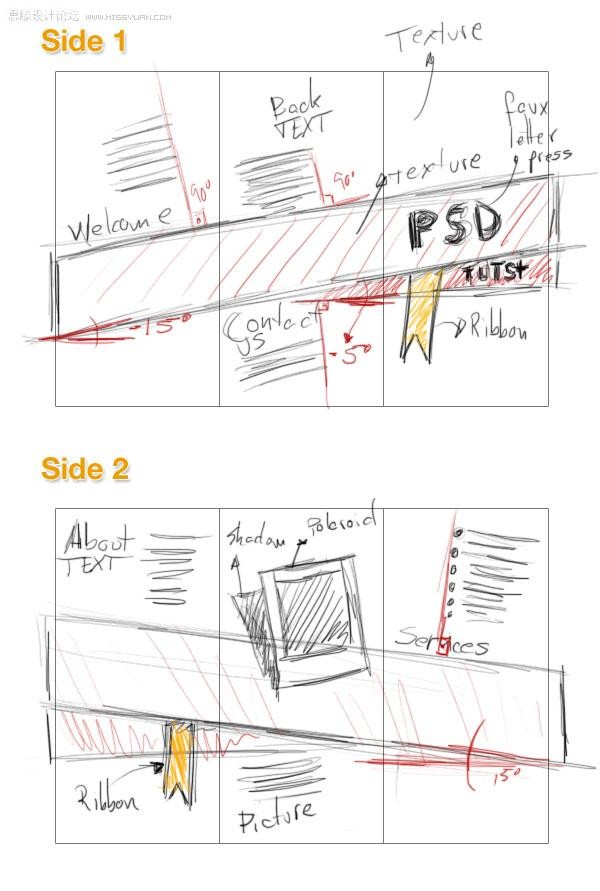
在下面的例子中,我已經(jīng)按照我的方案畫出了一些。這種格式基于基本指導(dǎo)方針的設(shè)計(jì)和一些用圖形表達(dá)的idea。起草會(huì)幫助你了解你想要的宣傳冊(cè)的布局構(gòu)造,如果布局能幫助讀者很快找到信息的話,這就是一個(gè)很好的分類信息的方式。例如:你可以在我的草圖上看到我是如何把“聯(lián)系我們”文本放在第2面的(見先前的圖形),所以當(dāng)這個(gè)小冊(cè)子保持折疊狀態(tài)時(shí),讀者仍然能夠看到宣傳冊(cè)的題目和聯(lián)系信息。

步驟3:建立工作文檔
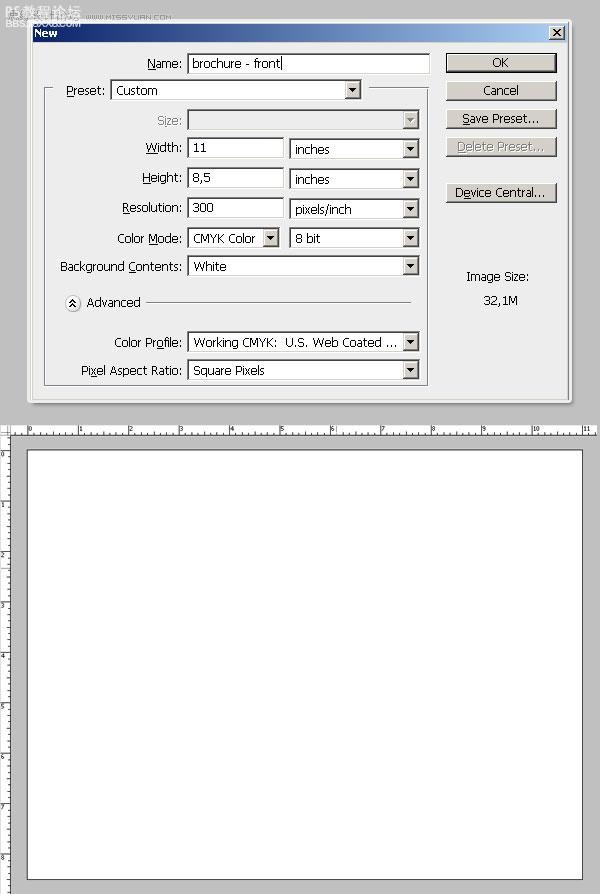
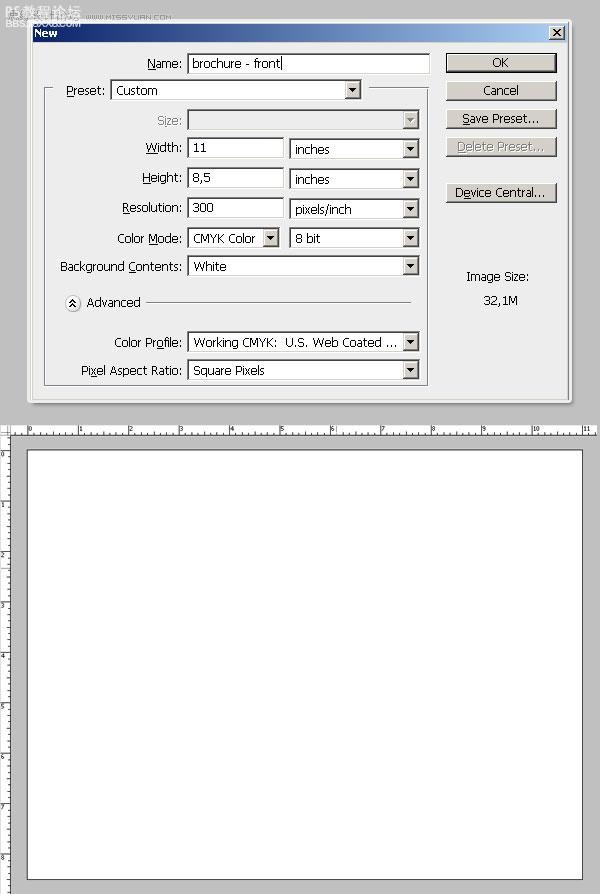
開始設(shè)計(jì)吧……這一次我會(huì)用標(biāo)準(zhǔn)的11*8.5英寸的文檔。打開photoshop,按命令+N創(chuàng)建一個(gè)新的文件。為了出版設(shè)計(jì),文件設(shè)置是十分重要的,所以要注意以下的設(shè)置。設(shè)定分辨率為300象素,顏色模式為CMYK。在開始設(shè)計(jì)之前要校準(zhǔn)打印機(jī)的色彩顯示器,但那是另一個(gè)主題,所以你可以不用管它。
創(chuàng)建文檔之后,(你可以稱之為“宣傳冊(cè)——正面”),顯示標(biāo)尺:去視圖 標(biāo)尺或按Command +R。可以設(shè)置標(biāo)尺的單位是英寸,在標(biāo)尺上按Alt-clicking在菜單選項(xiàng)上選擇英寸。你必須使用顯示參考線選項(xiàng),去視圖 顯示 參考線或按默認(rèn)的快捷鍵Command + Semi-Colon 。

步驟4:主要區(qū)域邊界
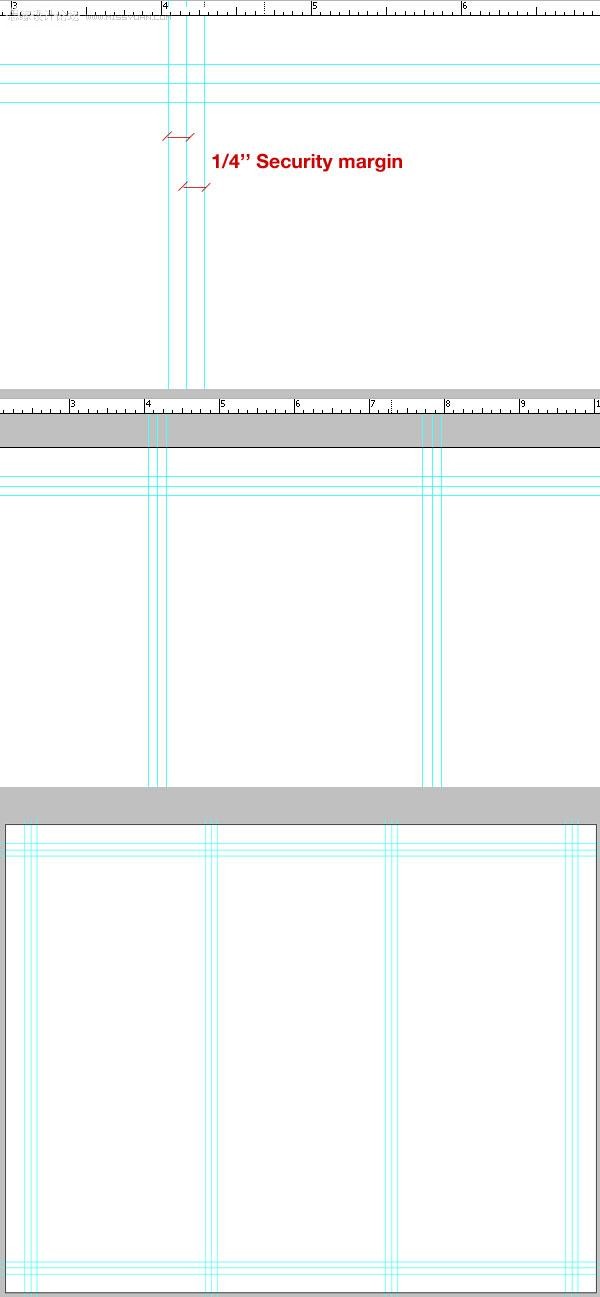
我們必須確定我們有效打印區(qū)域的邊界或“主要區(qū)域”,這意味著是8,5×11英寸。因此我們?cè)诿總€(gè)文檔的邊上只畫4條參考線。這些參考線不會(huì)被打印出來,它們僅僅是作為參考點(diǎn)規(guī)范你的設(shè)計(jì)。
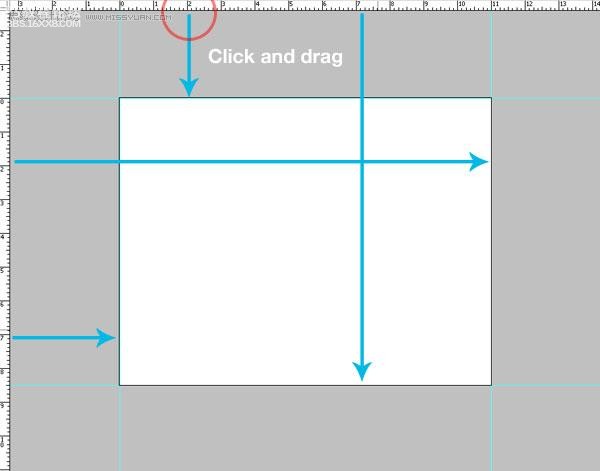
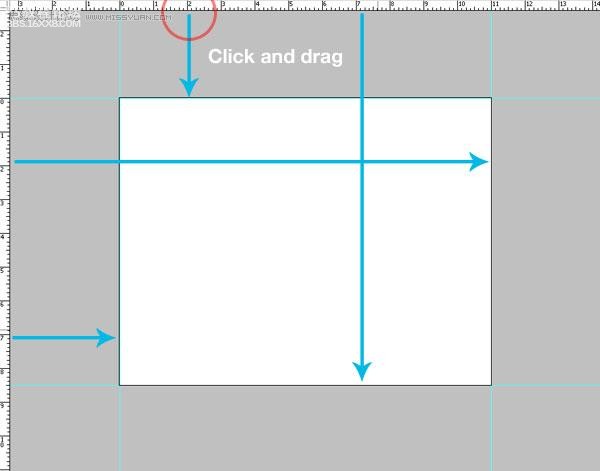
你可以顯示它們或是隨時(shí)隱藏它們,去視圖 顯示 參考線。畫一條線,點(diǎn)擊標(biāo)尺、水平或垂直的都行,拖拽參考線,把它放在你想放的地方。

步驟5 :增加文檔的大小
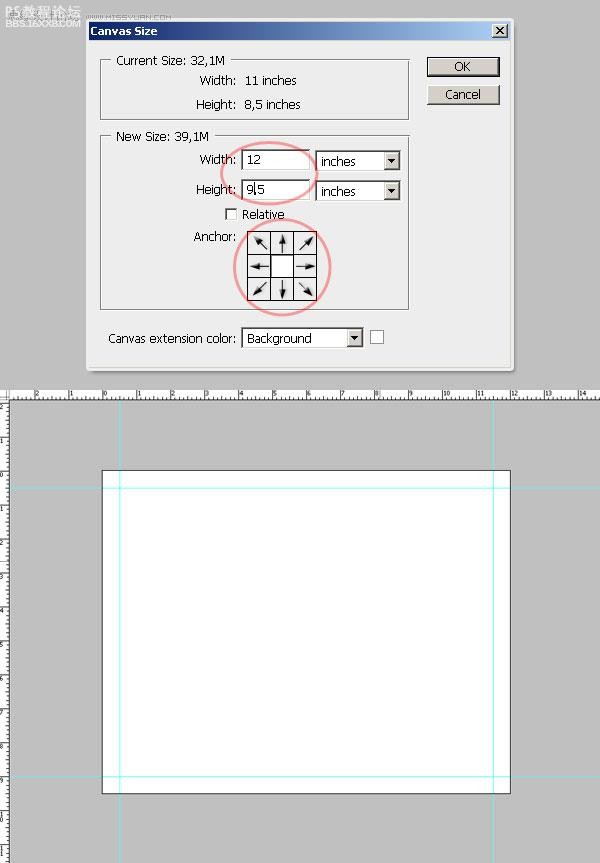
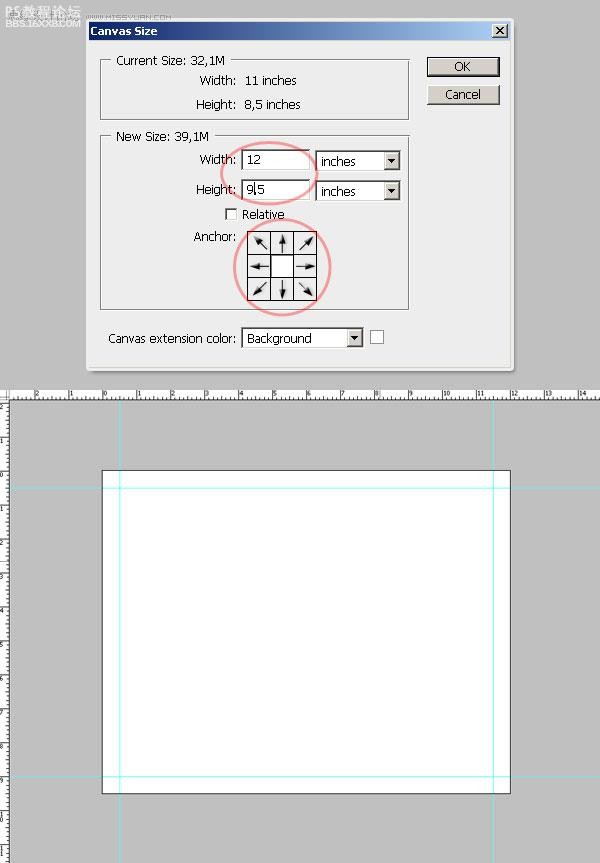
放置完四個(gè)參考線之后,去圖像 畫布大小,把寬度和高度的值再添加一英寸,這意味著現(xiàn)在文檔是12*9.5英寸。除此之外,要檢查錨點(diǎn)在中間位置。點(diǎn)擊OK,你就會(huì)看到白色的背景每個(gè)邊增加了0.5英寸。

步驟6:邊
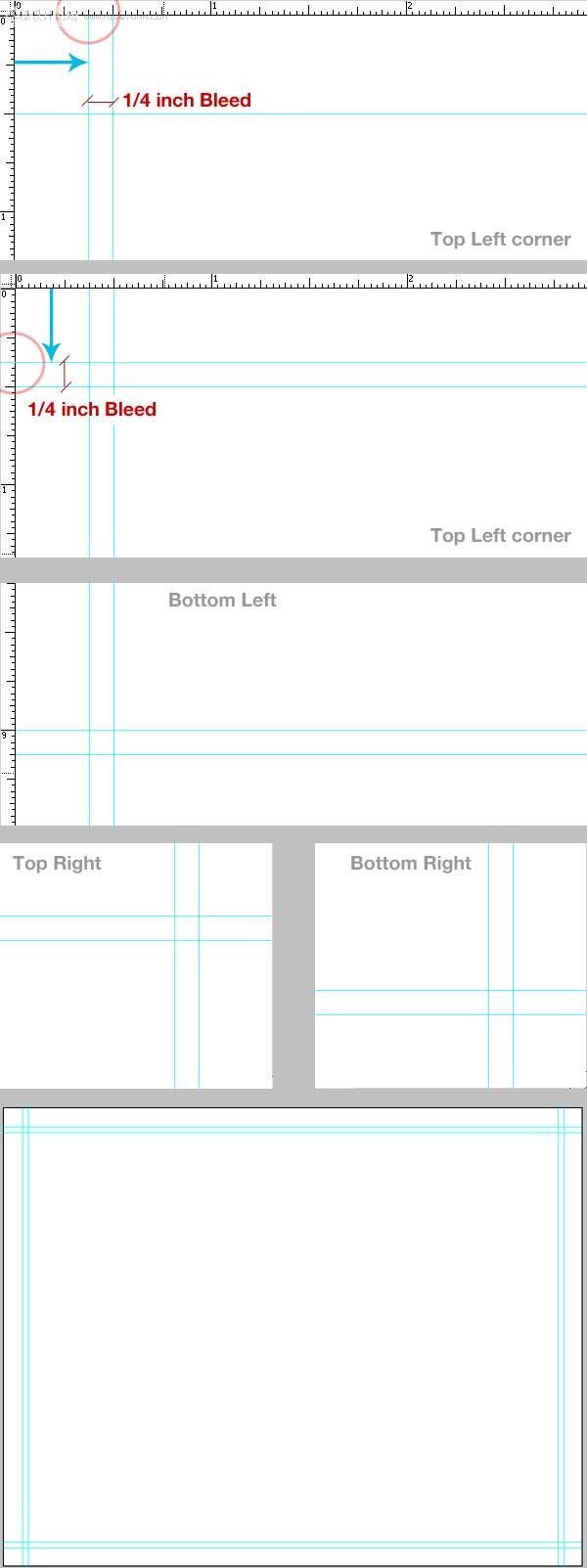
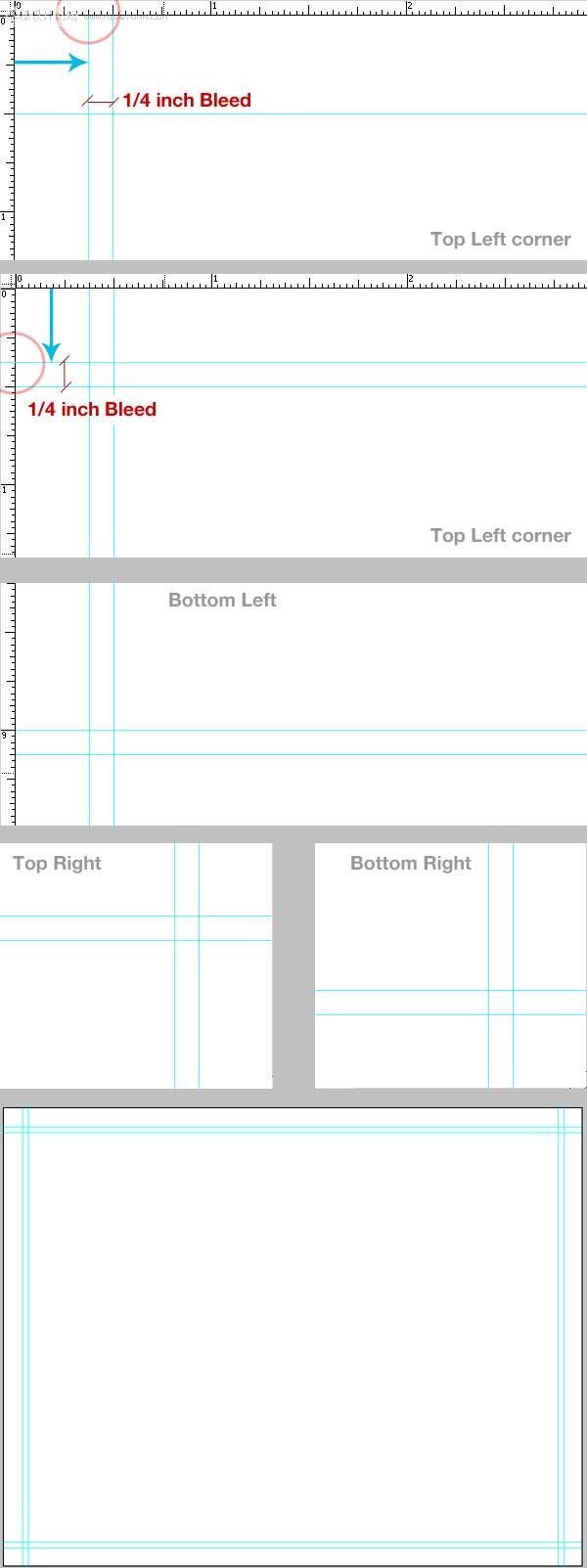
現(xiàn)在我們將加入一個(gè)0,25英寸的邊。在之前的參考線外超過四分之一英寸的地方再畫4條參考線。這是非常重要的,因?yàn)槿魏伪尘皥D像或是顏色一定要畫出它的內(nèi)邊框。

, 步驟7:安全邊界
雖然我們的裁剪工藝很完善,但仍要有一個(gè)小區(qū)域我們必須留下,是打印空間里沒有任何重要文字或是圖像的小區(qū)域。我們添加一個(gè)安全界限,邊緣沒有任何元素,而且邊緣和設(shè)計(jì)之間有空間。如果你熟悉網(wǎng)站設(shè)計(jì)你可以稱它為填補(bǔ)。
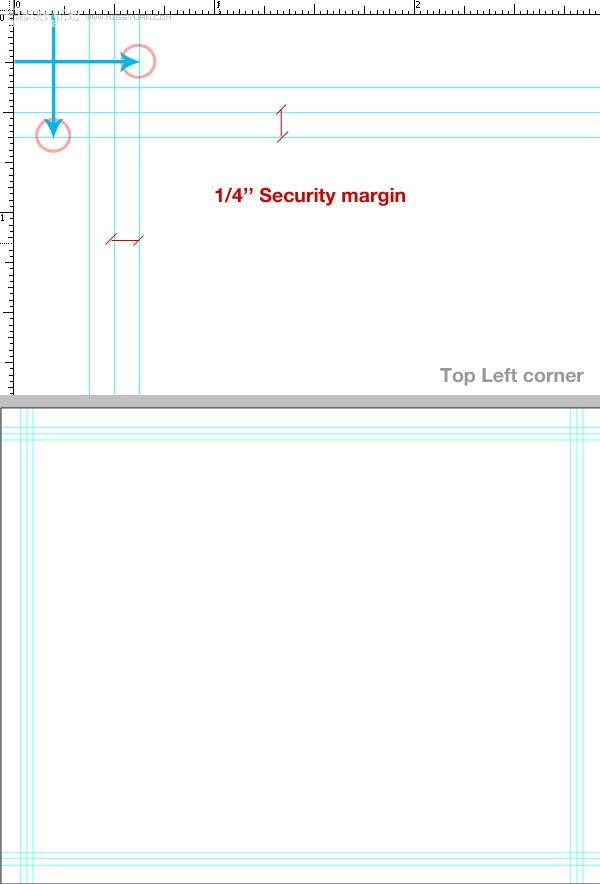
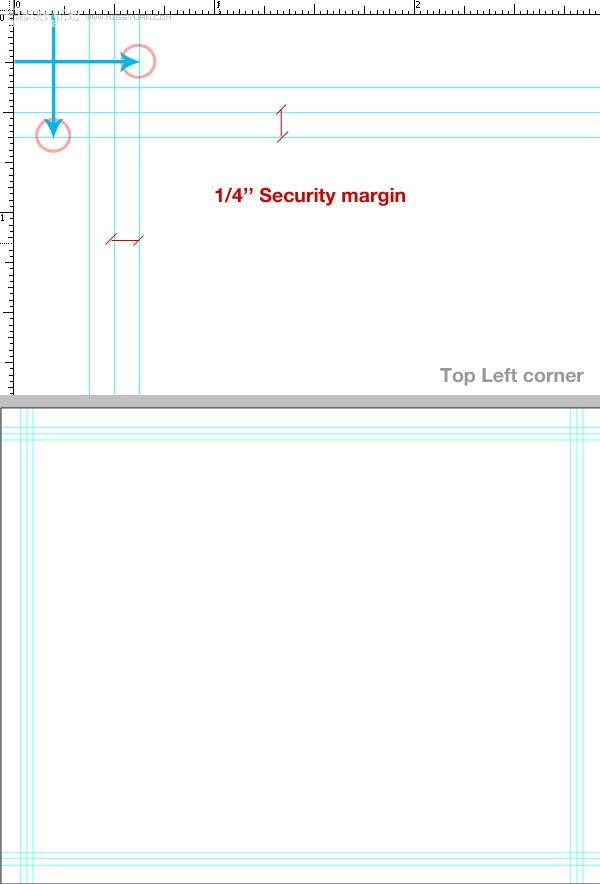
在文檔中“主要區(qū)域”參考線的兩邊各拖動(dòng)四條參考線1/4英寸,這僅僅是一個(gè)建議。你可以按你的想法調(diào)整尺寸。但最后你必須做到類似下方最后一個(gè)圖像的效果。

步驟8:創(chuàng)建柱形參考線
現(xiàn)在我們需要?jiǎng)?chuàng)建柱形參考線,這個(gè)宣傳冊(cè)有三個(gè)相等的區(qū)域來創(chuàng)建三個(gè)板塊的內(nèi)容。這有幾種方法可以添加這些參考線,其中之一就是利用計(jì)算器在紙上分離出三個(gè)寬度(11/3 = 3,6666),有點(diǎn)難是嗎?我最喜歡的一種技巧是在網(wǎng)格中創(chuàng)建幾個(gè)相同寬度的圓柱,使用當(dāng)時(shí)的形狀出版設(shè)計(jì)。
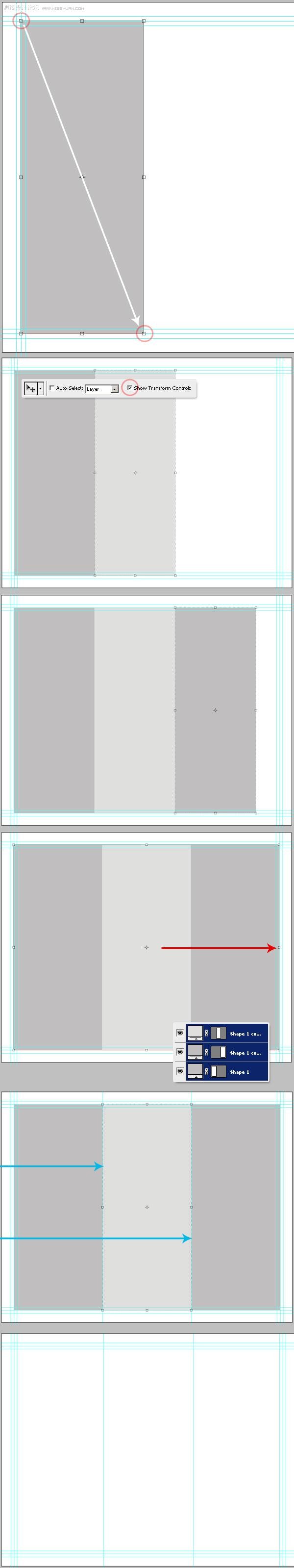
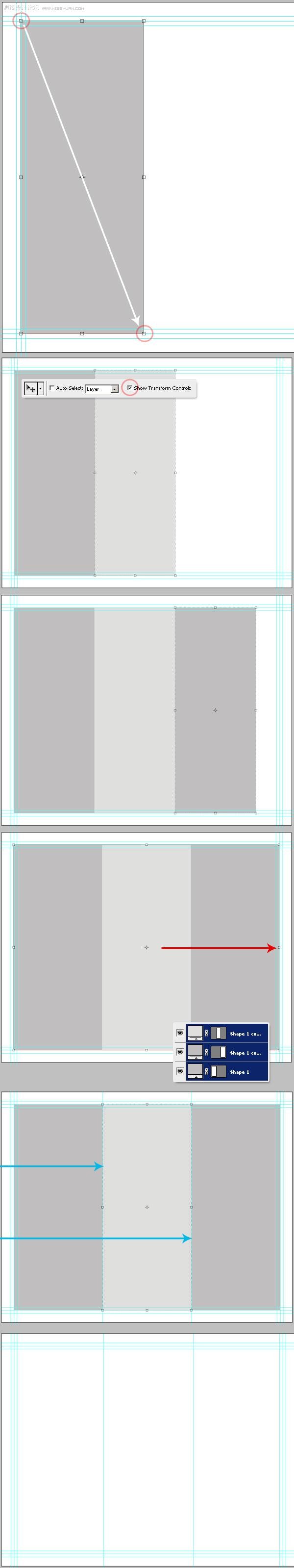
先畫一個(gè)矩形(U),使用參考線,從“主要區(qū)域”的左上方的參考線,拖動(dòng)矩形直到另一參考線的底部。(如圖一)
這種暫時(shí)的形狀寬度并不重要,只要試著讓它稍微縮小。然后使用移動(dòng)工具選擇第一個(gè)長方形,確保選項(xiàng)面板里顯示選擇轉(zhuǎn)換控制面板,然后復(fù)制矩形。你也可以按Alt-clicking拖動(dòng)選區(qū)的形狀。
把復(fù)制的放到之前的矩形旁邊(第一個(gè)矩形的右邊緊挨著第二個(gè)矩形的左邊)。這很容易做到。我變換了拷貝圖形的顏色來加強(qiáng)顯示(看下圖)。
復(fù)制第三個(gè)矩形并把它放在第二個(gè)的旁邊,如圖所示。現(xiàn)在你已經(jīng)準(zhǔn)備好了三個(gè)矩形,確保它們之間沒有空隙也沒有重疊。選擇三個(gè)矩形,然后在圖層面板(按住Shift鍵,點(diǎn)擊每層的略縮圖)通過控制變換擴(kuò)展三個(gè)矩形直到它占據(jù)了全部的“主要區(qū)域”。(見圖四)
這個(gè)轉(zhuǎn)變過程將均勻擴(kuò)大每一個(gè)矩形。接下來,只是選擇中間的矩形,使用移動(dòng)工具利用變換界限作為圓柱的兩個(gè)新參考線。最后刪除矩形。

步驟9 -折疊安全界限
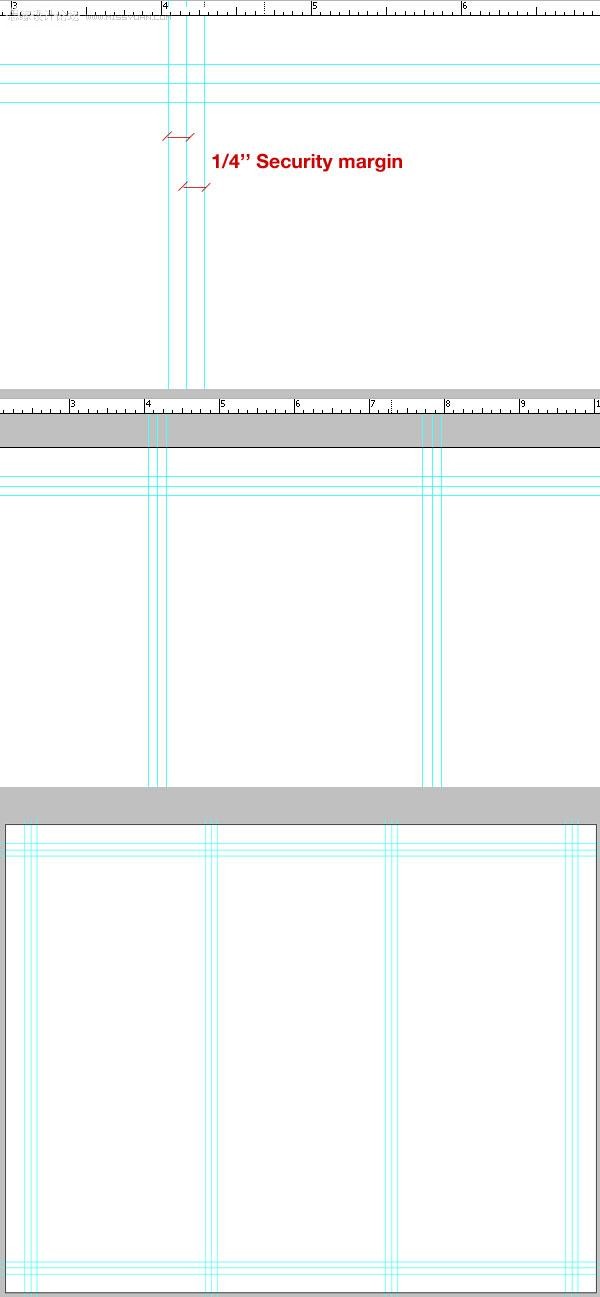
這是最后一步參考線的過程,緊貼圓柱參考線添加1/4英寸的安全界限。這非常重要——折疊的地方總是需要2-3毫米的印刷面積,關(guān)鍵是在那個(gè)區(qū)域里你沒有任何圖形對(duì)象。
這時(shí),你必須完美的整合這些參考線。你可以把它作為以后設(shè)計(jì)的模板存起來。

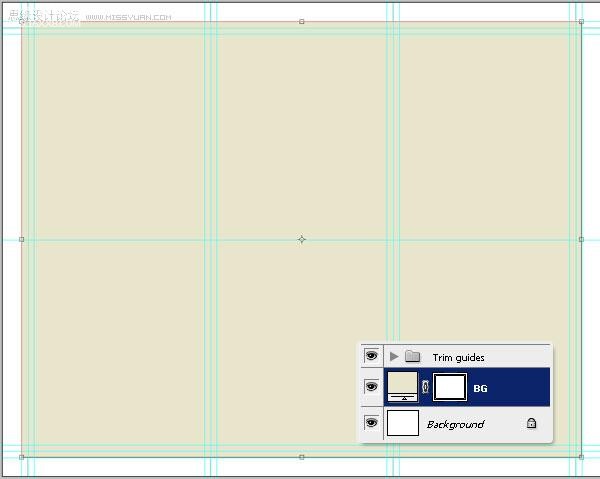
步驟10:背景
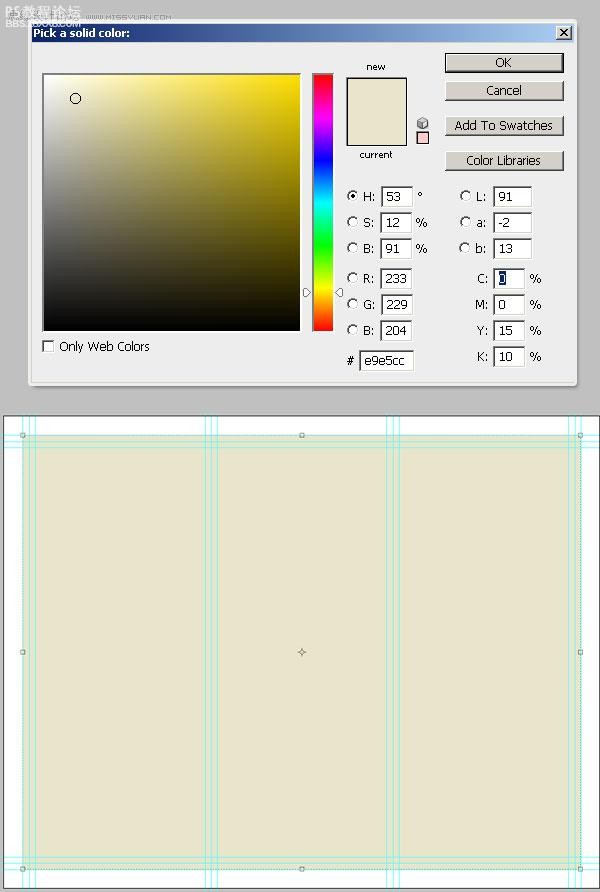
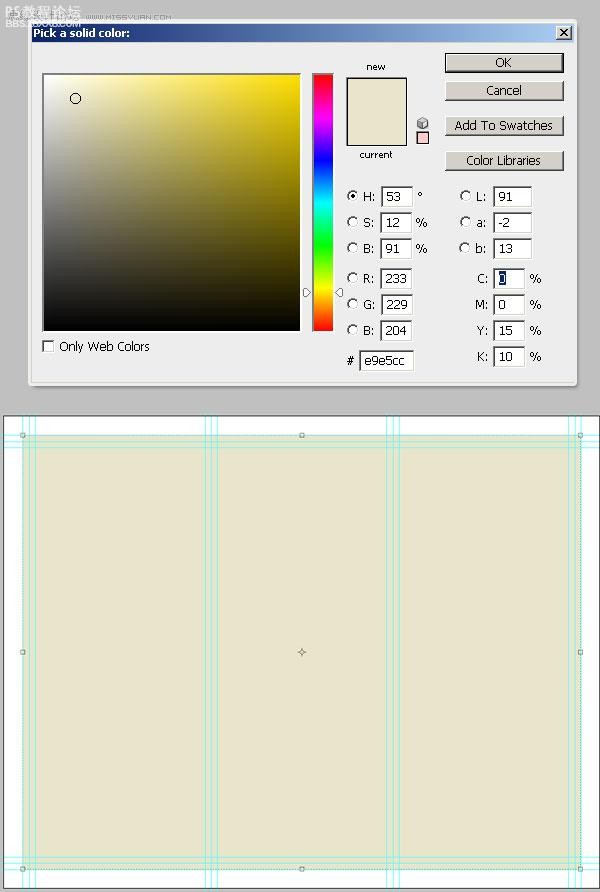
添加一個(gè)背景顏色。當(dāng)然,你必須使用CMYK值來找到完美的顏色。雙擊工具欄的前景色,選擇你的背景顏色。
我使用了一個(gè)微妙的組合——15%的黃色以及10%的純黑色。現(xiàn)在從邊界參考線的左上方到右下方畫一個(gè)矩形,默認(rèn)填充矩形向量為前景色。添加背景,包括邊框的邊緣也要添加,這些都是非常重要的。

, 步驟11:整齊的參考線
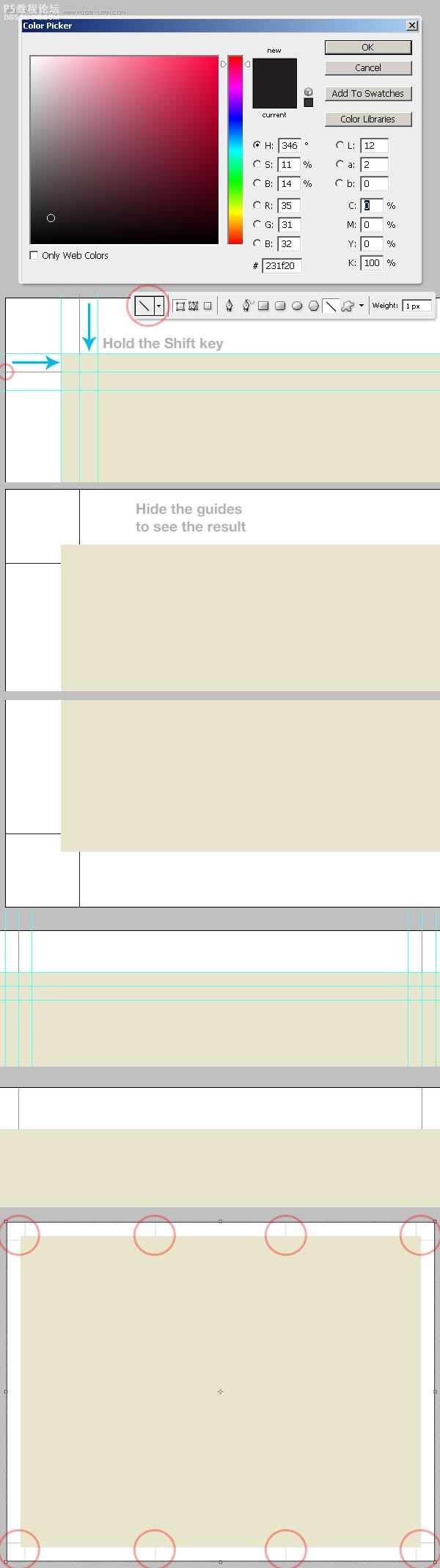
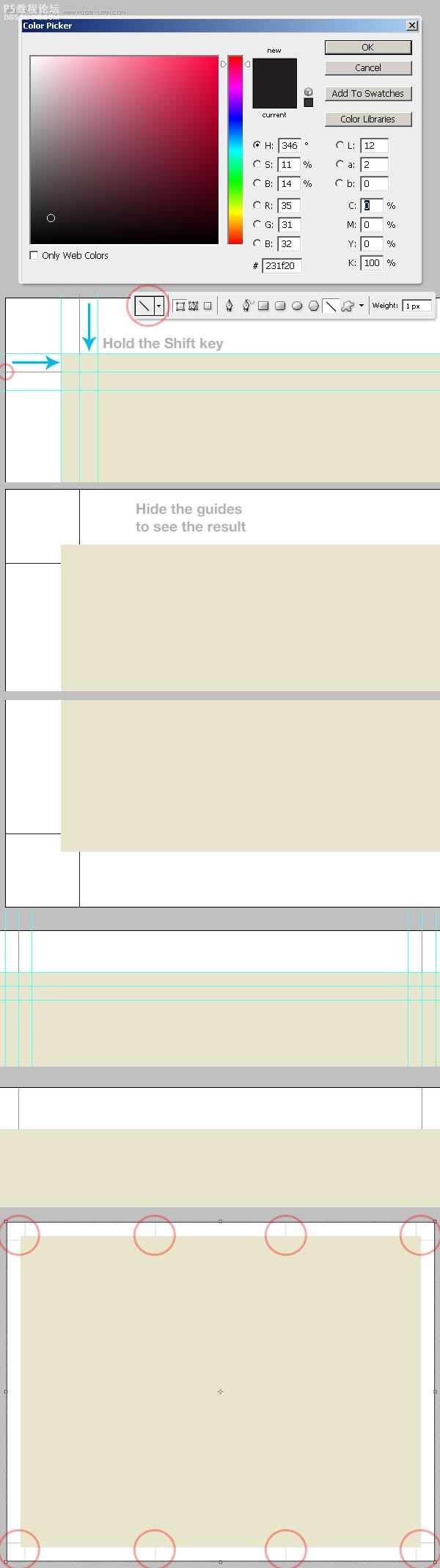
現(xiàn)在我們將會(huì)增加一些自定義的整齊的參考線,讓我們知道哪里應(yīng)該修剪,哪里應(yīng)該對(duì)折。為此,選取前景色為100%黑色。選擇直線工具(點(diǎn)擊并保持矩形工具,直到你有更多的選擇項(xiàng))。
在“主要區(qū)域”的參考線上畫幾條直線,一直畫到邊緣(看下圖),按住Shift鍵畫一條直線,在四個(gè)拐角上和圓柱的參考線上畫這些整齊的線段。你可以根據(jù)需要按Command + Semi-Colon鍵顯示或隱藏參考線。

步驟12:
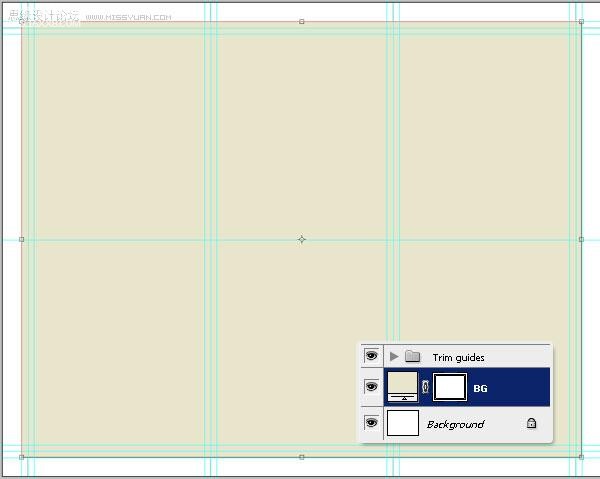
把所有直線組成一組,取名為“整齊的參考線”。

第二部分:設(shè)計(jì)
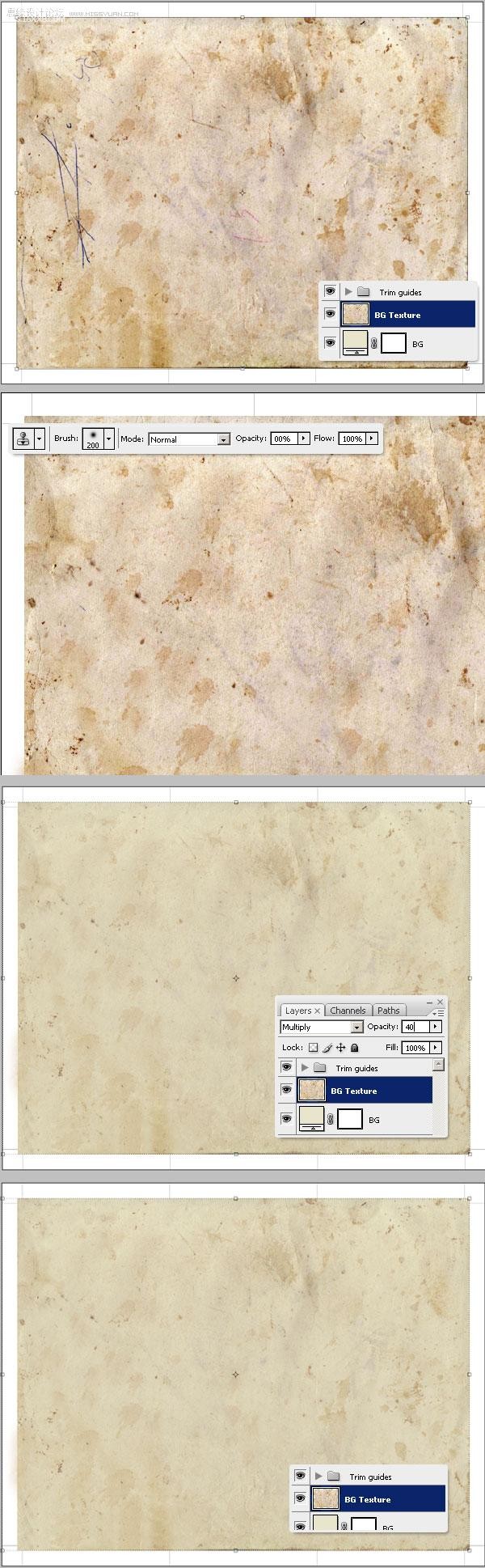
步驟13:添加背景紋理
既然我們用PS設(shè)計(jì),當(dāng)然要添加紋理嘍。方便添加酷酷風(fēng)格的紋理和混合圖層是PS強(qiáng)大的功能之一。我們將使用 this image 作為背景紋理,給作品添加古典風(fēng)格。
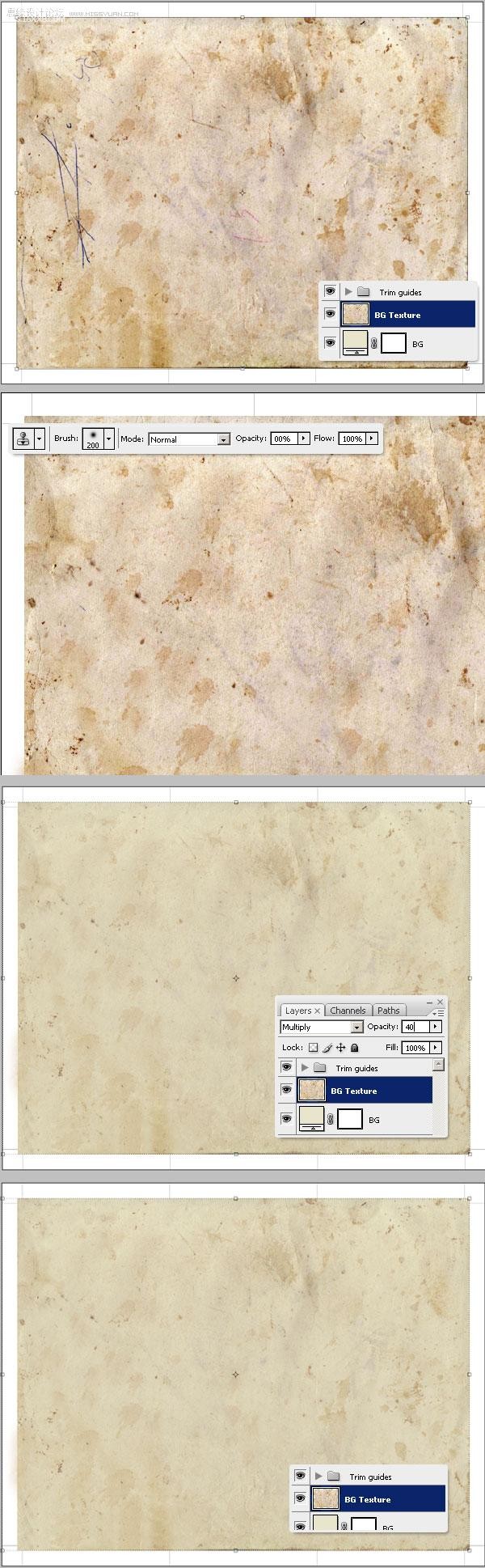
粘貼圖像文件到一個(gè)新層,取名為”BG Texture”,利用移動(dòng)工具(V)和自由變換選項(xiàng)將其放在邊框里(就像前幾步放置矩形那樣做)。放好之后使用克隆工具來修理缺陷,如原始圖片中藍(lán)色的墨跡。最后改變紋理的混合模式為疊加,不透明度為40%。

重要:改變CMYK圖層的混合模式不同于RGB顏色。RGB顏色使用光亮混合圖層,而CMYK模式采用墨水的比例來混合。例如正片疊底這樣很受歡迎的混合模式都是在RGB顏色代碼的基礎(chǔ)上使用數(shù)學(xué)公式來實(shí)現(xiàn)的。結(jié)果會(huì)在顏色代碼上顯現(xiàn)出很大的不同。
下面是在RGB模式和CMYK模式下關(guān)于正片疊底混合模式的例子。雖然在青、品紅、黃、紅、藍(lán)、綠色下它們幾乎沒有什么大的變化,但無論如何,是否有濃重的黑色取決于混合模式是在CMYK還是RGB下實(shí)現(xiàn)的。
編輯RGB文檔這個(gè)簡單的辦法來解決這個(gè)復(fù)雜的混合模式的問題吧,完成它之后,轉(zhuǎn)換顏色模式到CMYK上,去圖像 模式 CMYK顏色,變更所有的層,但是這樣不是很完美,改變模式后你可能要耗損它的飽和度和亮度。

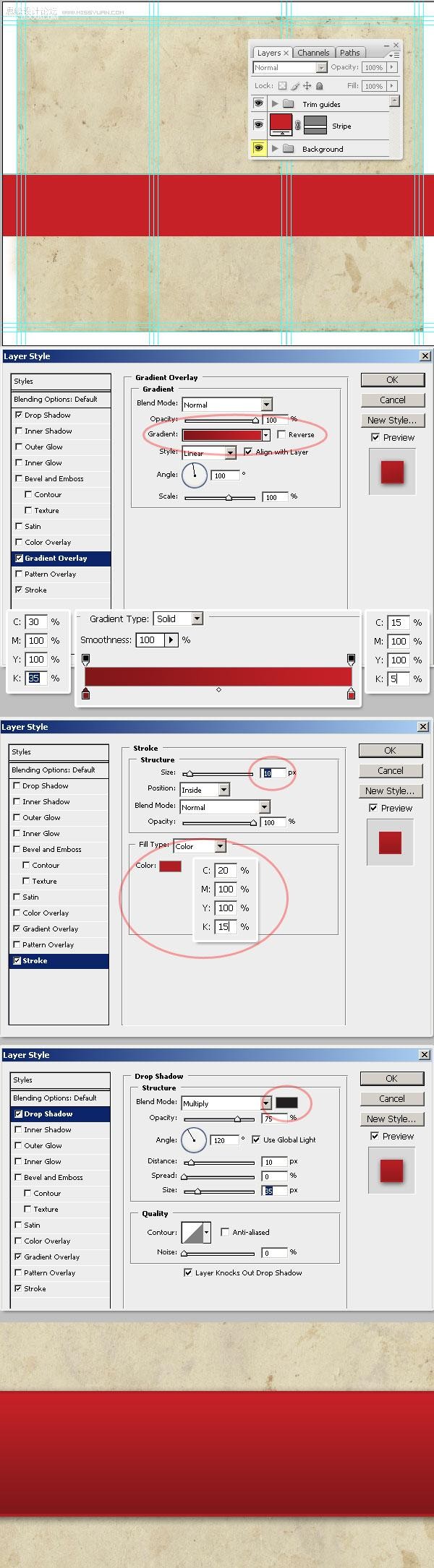
步驟14:添加長條幅
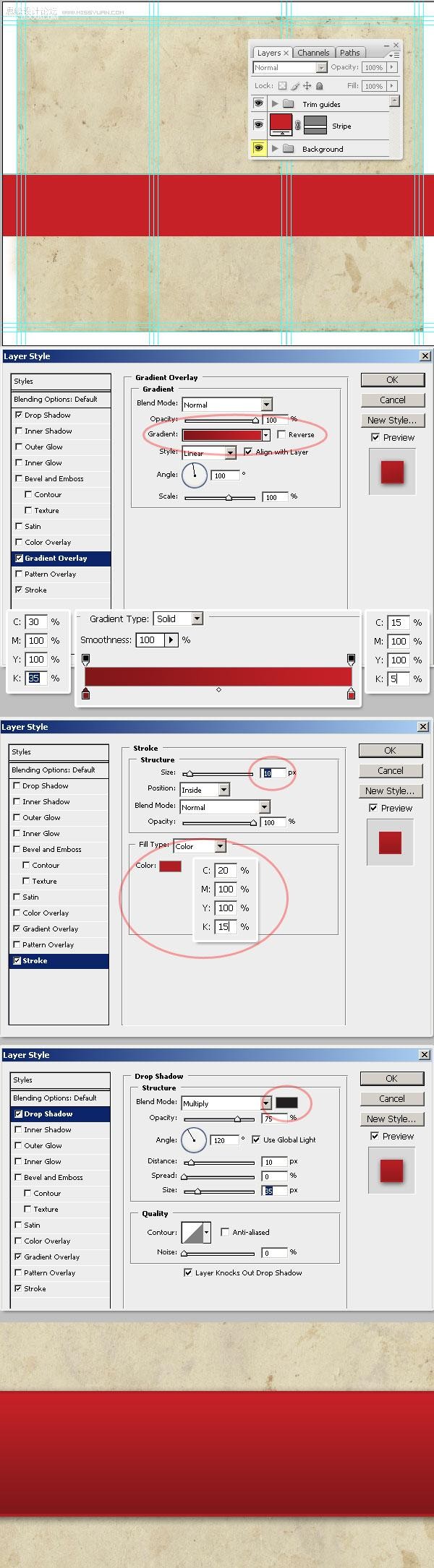
現(xiàn)在我們要開始設(shè)計(jì)作品本身了。基于我的草圖,我會(huì)在頁面中畫一個(gè)長矩形。可以使用任何顏色,因?yàn)槲覀円黾右恍﹫D層效果使它更完美。
開始添加一個(gè)漸變疊加,使用下圖的描述(深紅色到紅色)。你可以使用顏色選擇器,用潘通色卡或直接輸入值進(jìn)入CMYK區(qū)域。我建議你使用后者。
添加淺紅色10px的描邊。
最后添加一個(gè)大的陰影效果。陰影采用CMYK模式下默認(rèn)的純黑色,這意味著C = 0%,M = 0%,Y = 0%、K = 100%。
點(diǎn)擊OK看看效果。

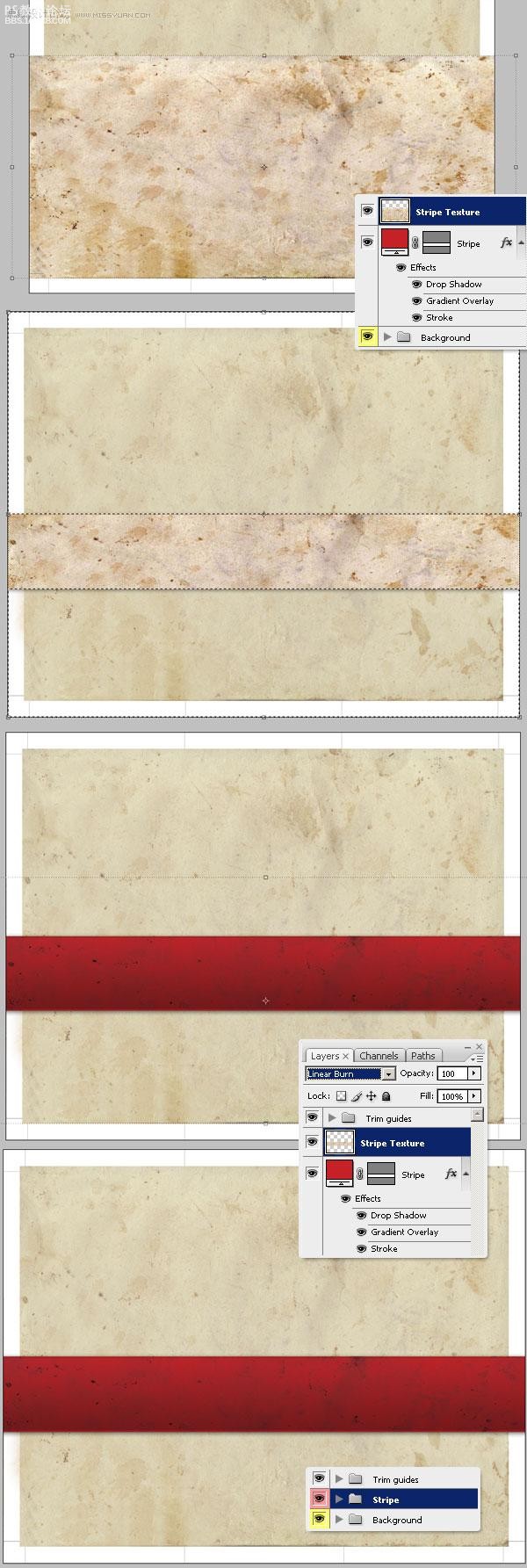
, 步驟15:創(chuàng)建條幅的紋理
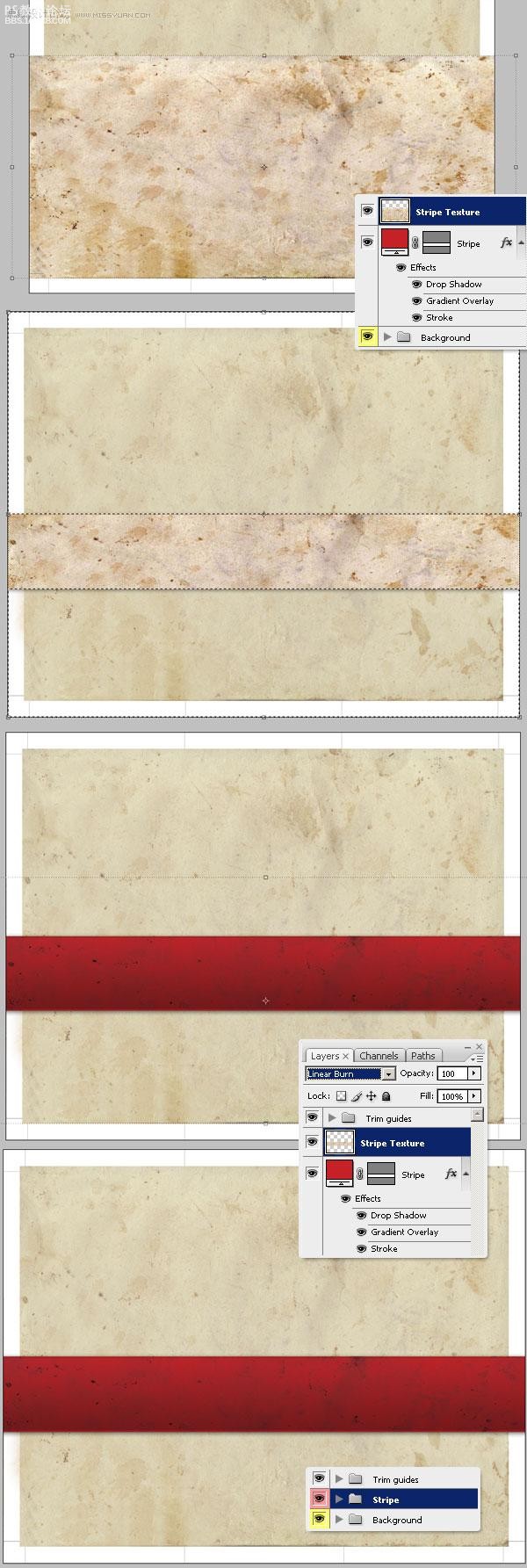
點(diǎn)擊 Command + A選擇所有的層,在圖層面板上選擇”BG Texture”層,復(fù)制(Command +C)選項(xiàng),粘貼到上一步”Stripe”圖層上方的一個(gè)新層上,拉伸它的長度稍微變換一點(diǎn)紋理,命名為”Stripe Texture”。
在“Stripe”矢量蒙版的縮略圖上點(diǎn)擊Command-click,去選擇 反選。然后刪除多余的紋理只在條紋上留下一塊。接下來,改變”Stripe Texture”的混合模式為線性加深。正如你所看到的,我們的條紋有一個(gè)很漂亮的紋理,現(xiàn)在合并 “Stripe”和”Stripe Texture”圖層,命名為”Stripe”。

步驟16:旋轉(zhuǎn)條紋
我決定不使用90°標(biāo)準(zhǔn)的垂直排列,而會(huì)創(chuàng)建兩個(gè)15°和5°的角度變化,根據(jù)這些角度旋轉(zhuǎn)對(duì)象。
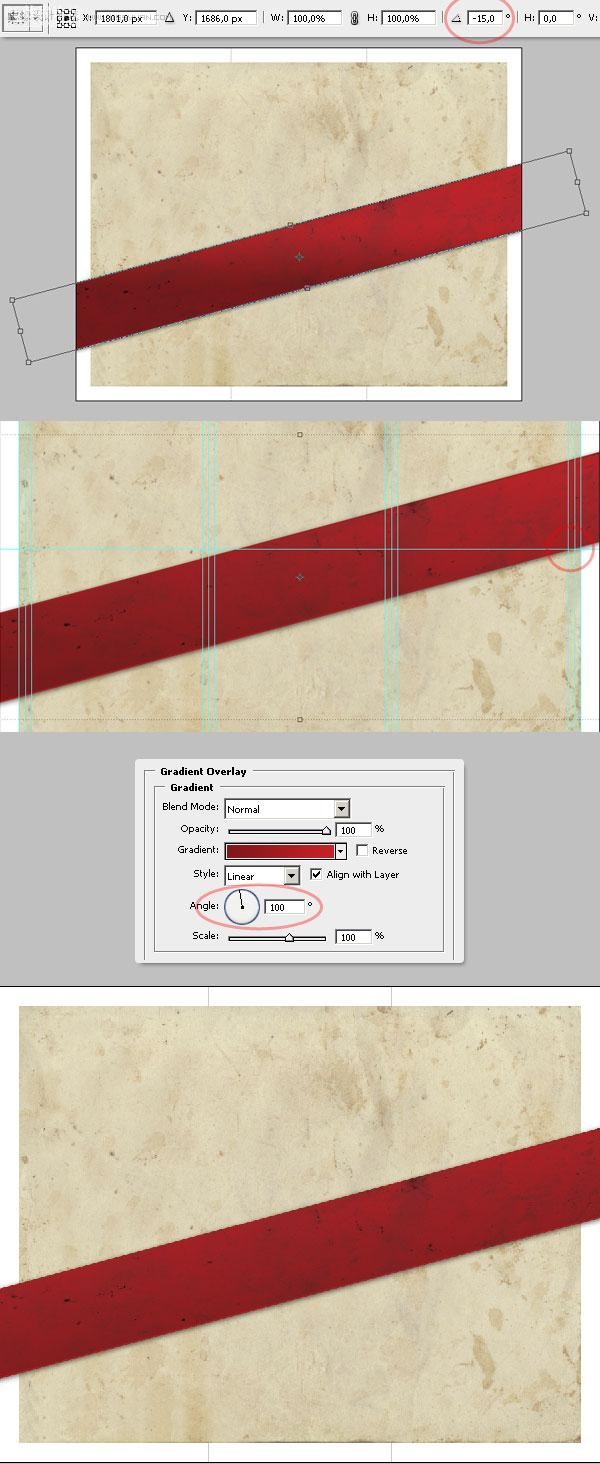
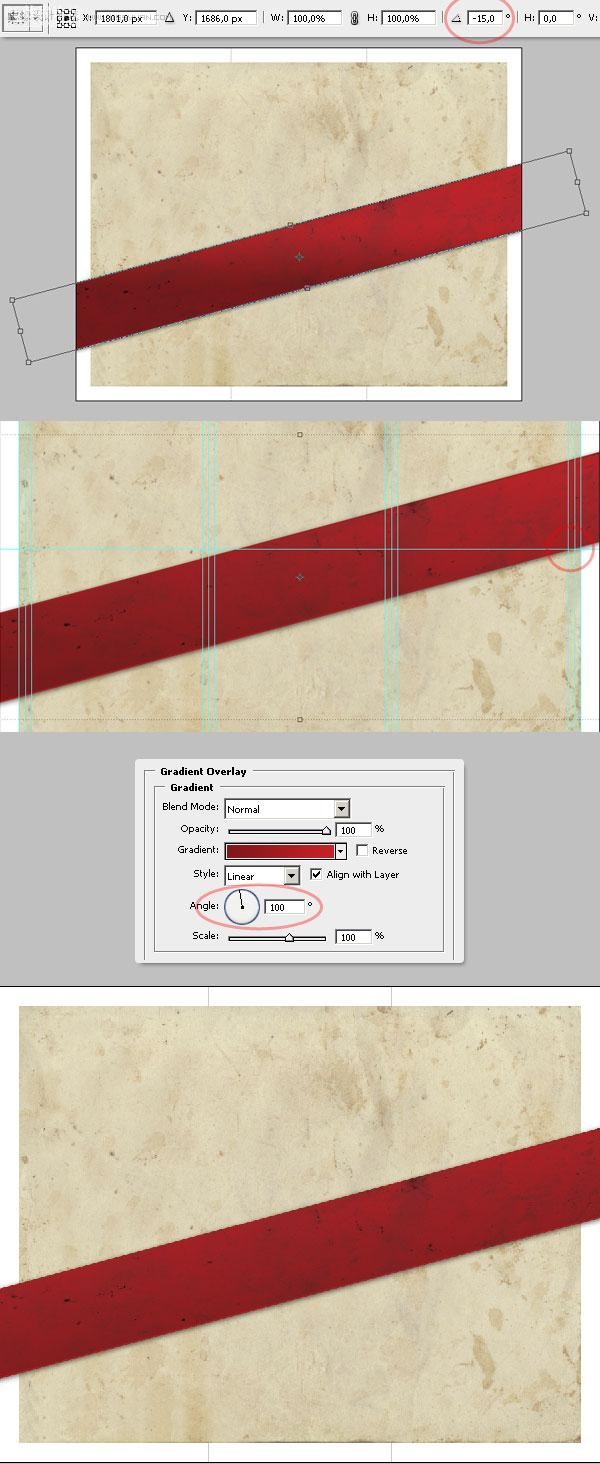
首先,使用移動(dòng)工具(V),選擇”Stripe”文件夾。現(xiàn)在使用自由變換工具旋轉(zhuǎn)對(duì)象-15°。你可以按住Shift鍵在15度的區(qū)間里增加/減少旋轉(zhuǎn)角度。
設(shè)置之后,點(diǎn)擊提交變換,把條紋放在你想要的位置。我將在條紋的底邊和”主要區(qū)域”右邊的參考線之間使用一個(gè)參考交叉點(diǎn)。也創(chuàng)建了一些垂直平分線。
最后,我將添加一些自定義的細(xì)節(jié)。旋轉(zhuǎn)條幅的角度(看看”Stripe” 圖層風(fēng)格上漸變疊加的角度)它仍是90°。這就是為什么條幅左邊看起來比右邊的深。你可以增加或減少角度,使?jié)u變看起來更完美。我設(shè)置漸變疊加的角度為100°。

步驟17:添加第二個(gè)條紋
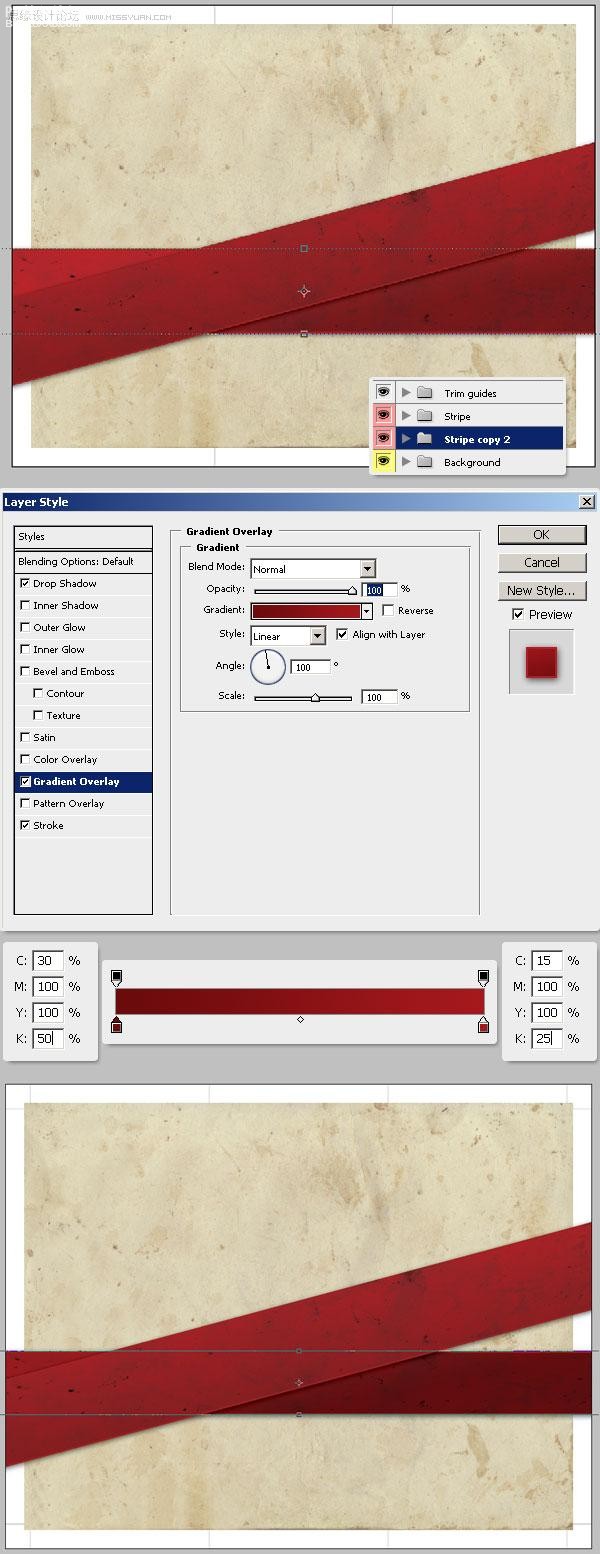
選擇”Stripe Folder”,使用移動(dòng)工具。結(jié)合Alt鍵拖動(dòng)文件夾復(fù)制它。然后旋轉(zhuǎn)新的文件夾使它處于水平位置。我們要讓這個(gè)條紋漸變顏色更深,如下圖所示改變漸變疊加的顏色。同樣,稍微拉伸新文件夾的高度。

步驟18 :旋轉(zhuǎn)第二個(gè)條紋
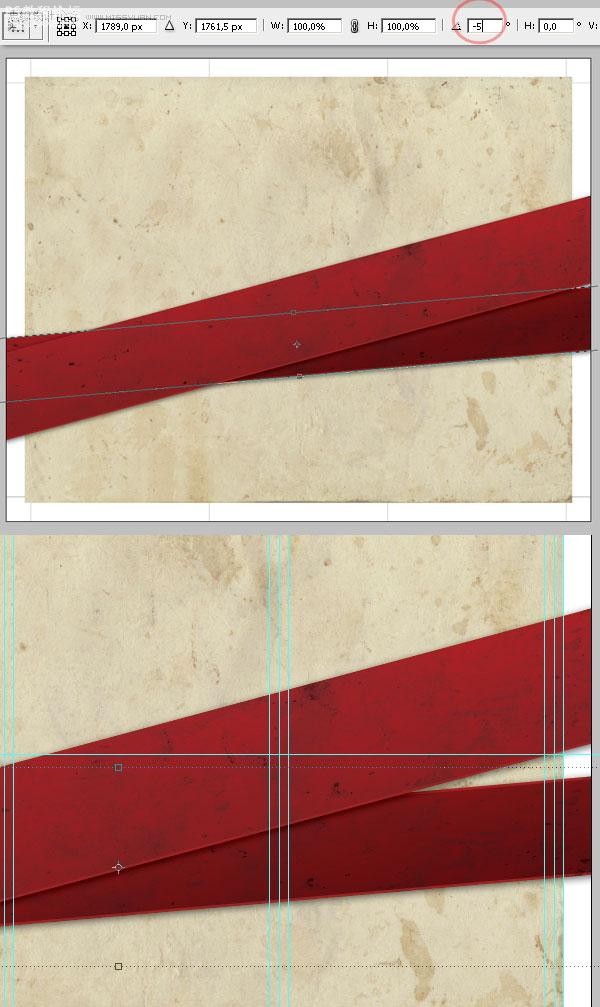
稍微旋轉(zhuǎn) “Stripe copy”條紋-5°。你可以在轉(zhuǎn)換工具面板的角度欄中鍵入角度值。旋轉(zhuǎn)條紋,把它放在第一個(gè)條紋僅幾毫米以下的地方(見下圖)。提交所有變換。

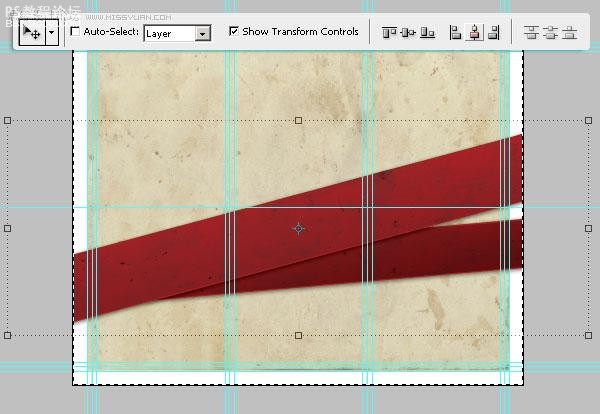
對(duì)齊中心(備選)
我想在反面的條紋上添加一個(gè)包裹的效果,把它們對(duì)齊放在水平中心線上是很重要的。實(shí)際上根簡單,只要點(diǎn)擊Command + A選擇全部,使用移動(dòng)工具(V),然后點(diǎn)擊圖層面板的”Stripe” 文件夾。
你會(huì)在工具選項(xiàng)面板中看到對(duì)齊選項(xiàng)。點(diǎn)擊對(duì)齊到水平線中心。按Command + D取消先前的選擇。在”Stripe copy”文件夾中重復(fù)這個(gè)選擇。

步驟19:絲帶
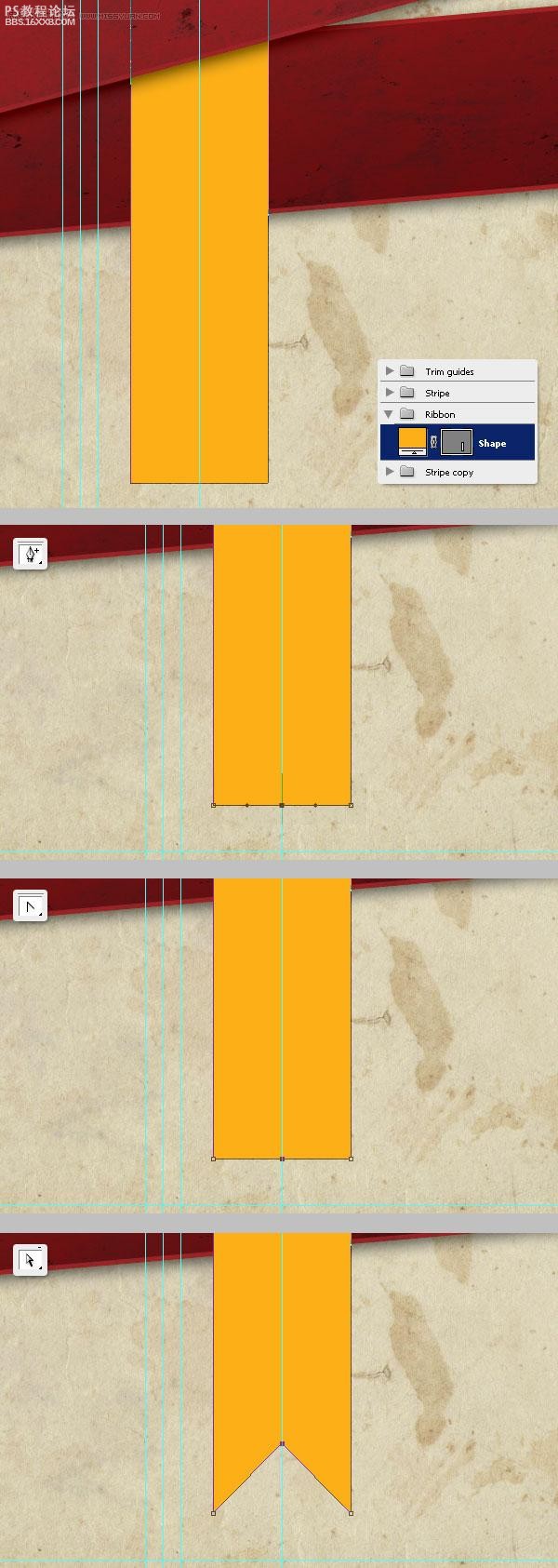
為了加深細(xì)節(jié)的效果現(xiàn)在我們要在宣傳冊(cè)的正面添加一條黃絲帶。在”Stripe” 和 “Stripe copy” 文件夾之間創(chuàng)建一個(gè)新組,命名為”Ribbon”。在它的內(nèi)部創(chuàng)建一個(gè)如下圖所示新的窄一些的黃色矩形向量,顏色不重要。
創(chuàng)建緞帶,在矩形的中央畫一個(gè)臨時(shí)的垂直參考線。在圖層面板中選擇這個(gè)向量蒙版,從工具欄中選擇添加錨點(diǎn)工具。按住鋼筆工具按鈕,使用這個(gè)工具在矩形底邊的中心處創(chuàng)建一個(gè)小錨點(diǎn)。
現(xiàn)在打開轉(zhuǎn)換點(diǎn)工具(點(diǎn)擊并且按住鋼筆工具按鈕)在之前的錨點(diǎn)上點(diǎn)擊一下刪除曲線。其次,從這個(gè)工具欄中選擇直接選擇工具(點(diǎn)擊并按住路徑選擇工具)選擇新錨點(diǎn)。現(xiàn)在用光標(biāo)往下移動(dòng)幾毫米。就做成了一條絲帶。要確保絲帶在宣傳冊(cè)的第一面里,也包括它折疊的安全界限在內(nèi)。

, 步驟20:絲帶層風(fēng)格
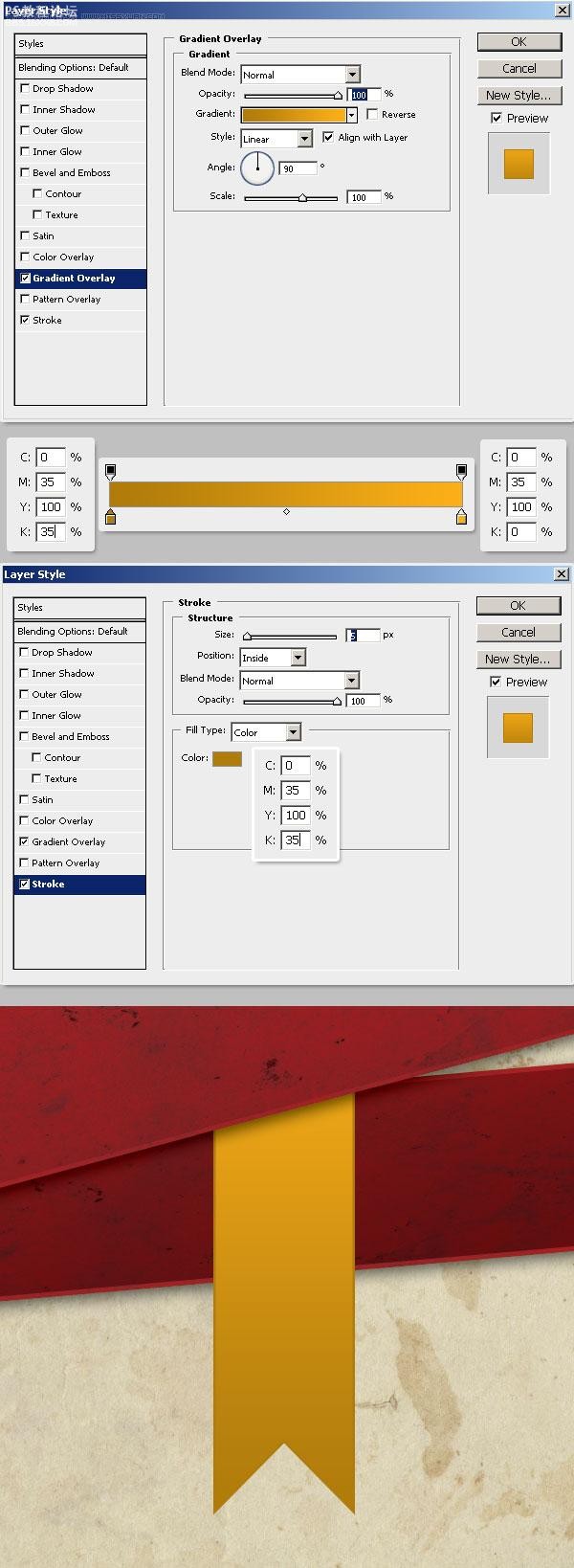
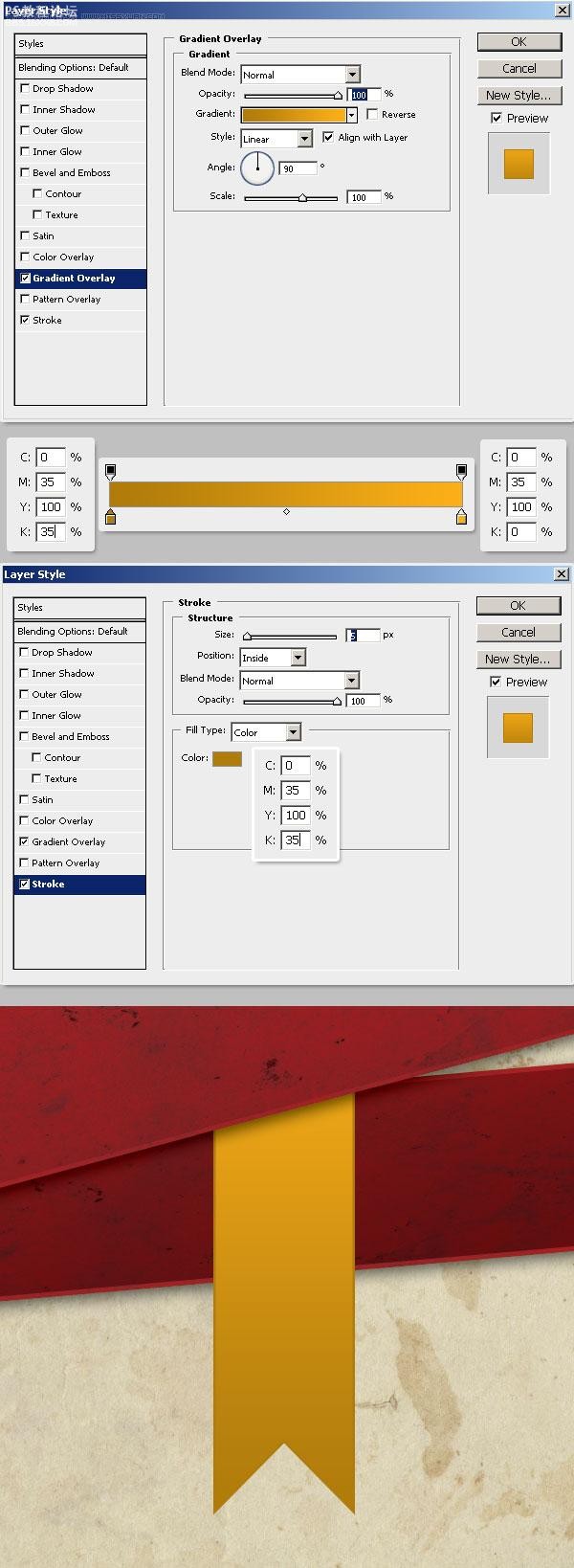
接下來在”Ribbon”層上添加漸變疊加風(fēng)格(暗黃色到黃色),使用下圖的設(shè)置值。同樣,如下圖所示填加5像素的描邊。

步驟21:絲帶的陰影
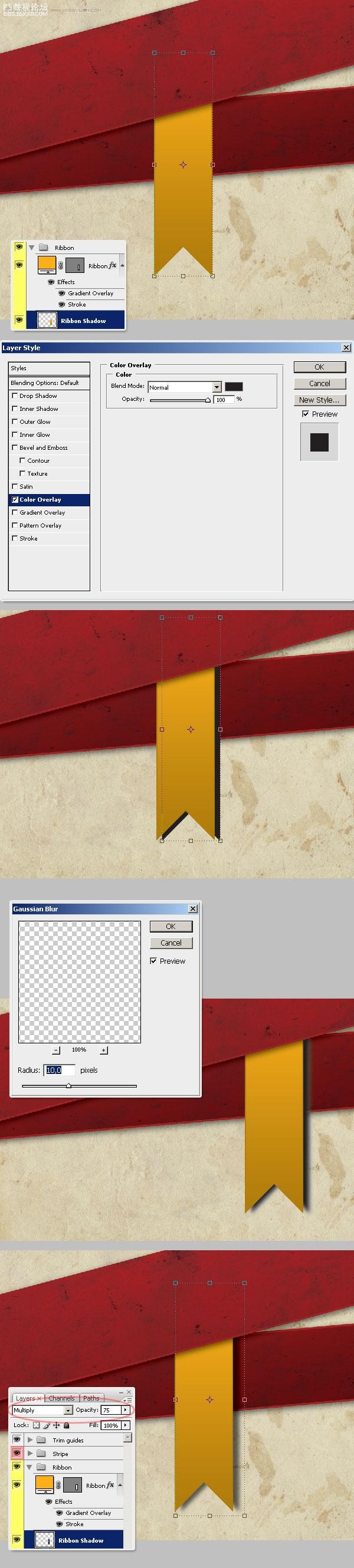
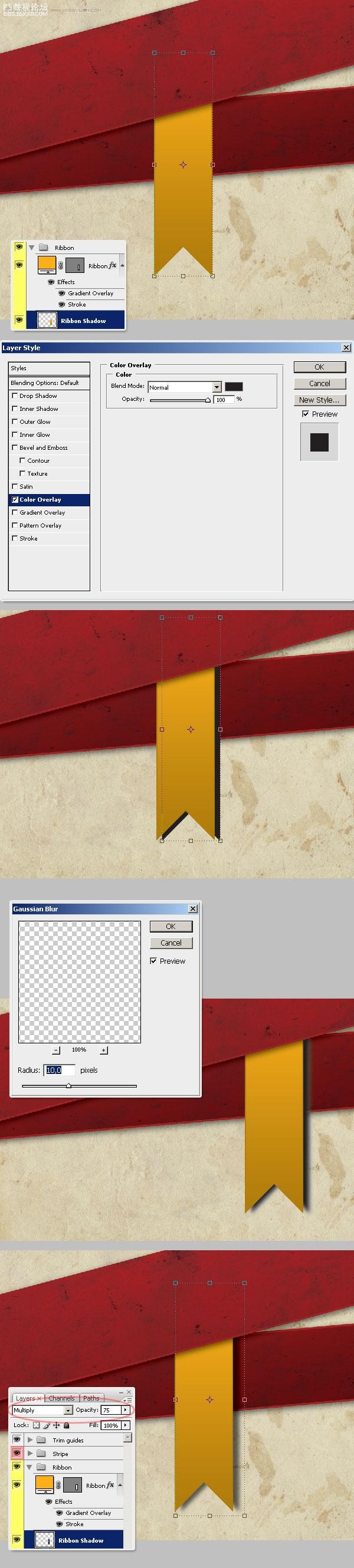
現(xiàn)在我們將添加絲帶的陰影,你可以按你的想法使用一個(gè)簡單的陰影效果,不過這一回我會(huì)填加一個(gè)流行的陰影——扭曲絲帶達(dá)到這個(gè)效果。
復(fù)制絲帶圖層,柵格化圖層,在復(fù)制層的上方或是下方快速創(chuàng)建一個(gè)新的空白圖層,選擇這兩層,點(diǎn)擊Command + E合并它們,命名為”Ribbon Shadow”。
現(xiàn)在將陰影層向右移動(dòng)幾毫米。然后在陰影上應(yīng)用純黑色的色彩疊加風(fēng)格。接著去濾鏡 模糊 高斯模糊,設(shè)置半徑為10像素,點(diǎn)擊“OK”。你會(huì)看到這個(gè)模糊層看起來并不好,因此改變”Ribbon Shadow” 的混合模式為疊加,不透明度為75%。

步驟22:完成絲帶
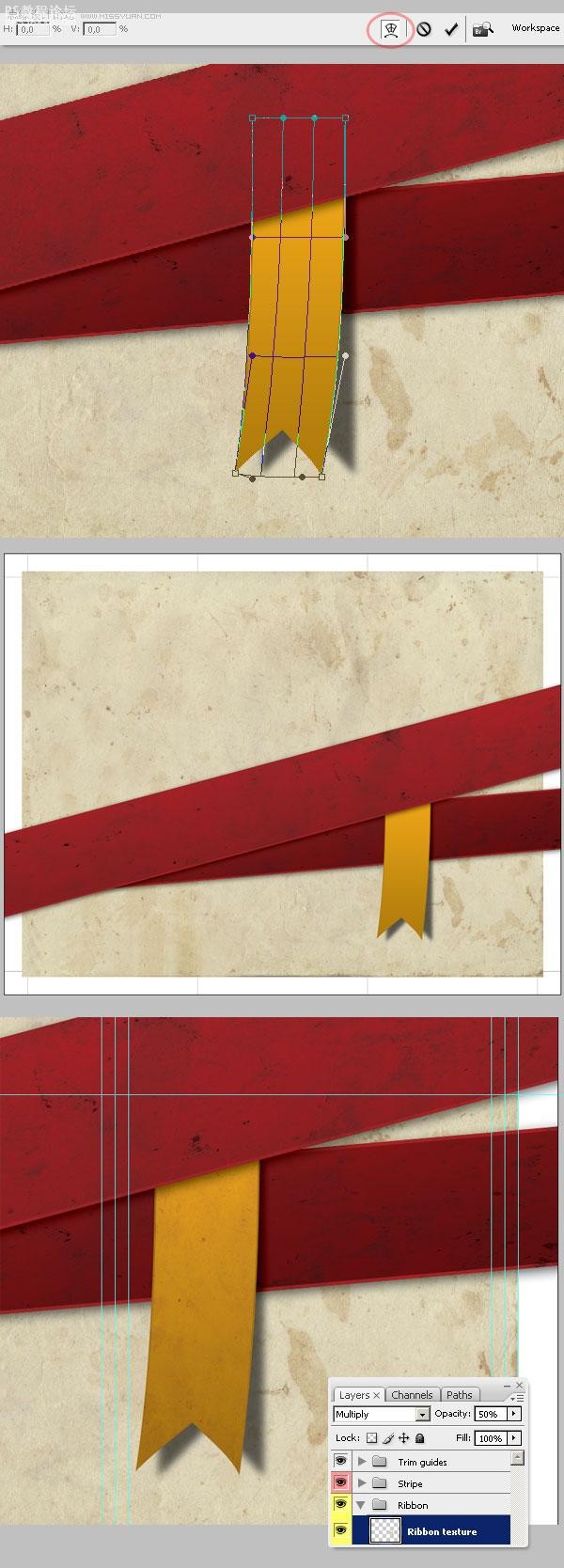
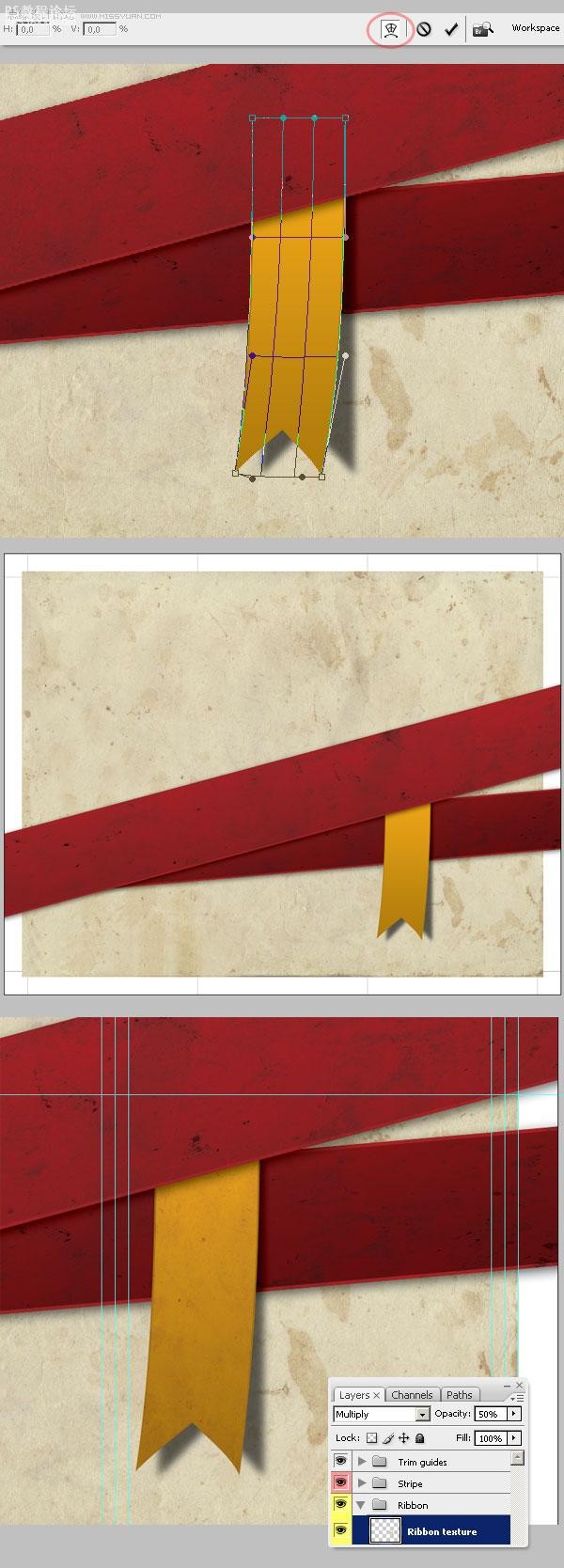
添加絲帶最后的細(xì)節(jié),我們需要稍微扭曲絲帶。使用移動(dòng)工具選擇絲帶,在選擇菜單中使用自由變換控制。
用光標(biāo)稍微彎曲絲帶(如下圖所示)。確認(rèn)彎曲。最后使用與步驟15相同的技術(shù)添加絲帶的紋理,唯一的區(qū)別是改變”Ribbon texture” 的混合模式為正片疊底,不透明度為50%。

步驟23:標(biāo)題
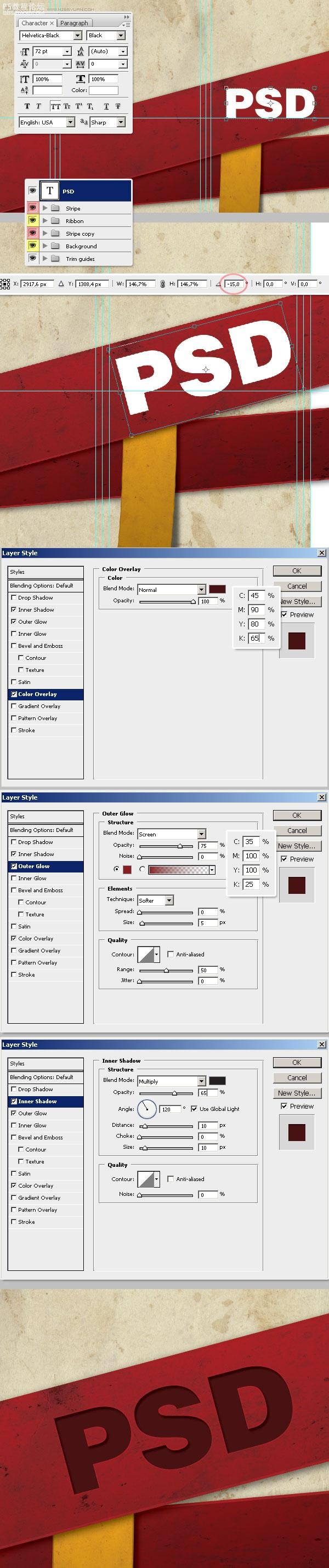
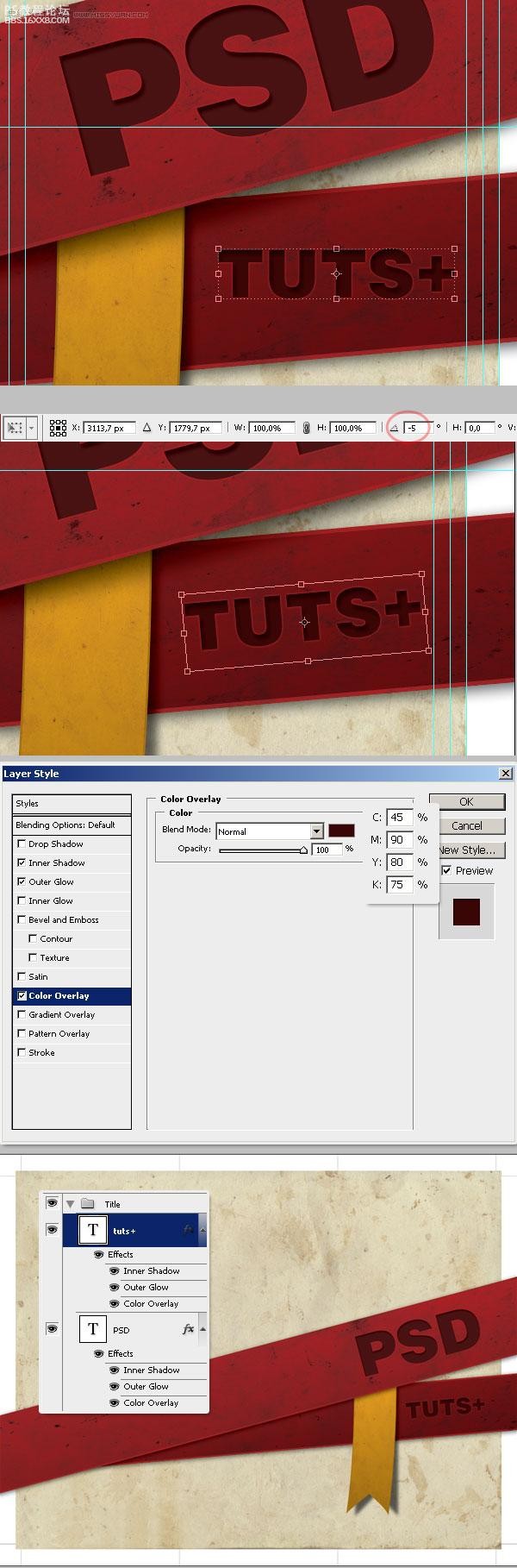
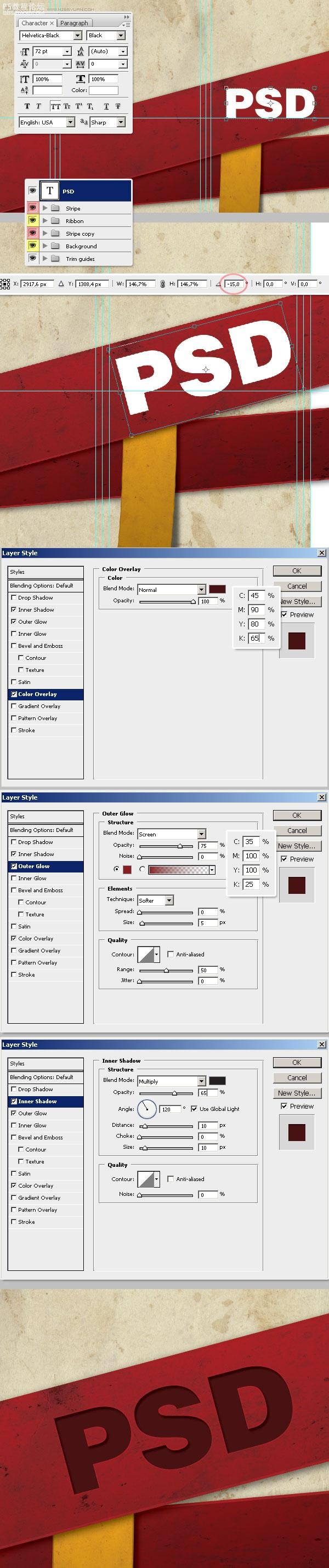
現(xiàn)在是添加標(biāo)題的時(shí)候了。基于我的草圖,我會(huì)在大的長幅上鍵入字母”PSD”,以及在稍短的條幅上寫 “TUTS+”。選擇文字工具(T),在大的長幅任何位置上點(diǎn)擊添加文字。現(xiàn)在去窗口 字符看看這個(gè)自定義的文本屬性面板。你也可以從Comprehensive Introduction to the Type Tool上看到更多關(guān)于這個(gè)工具的信息。
第一個(gè)單詞我用了黑色的Helvetica-Black字體,你可以使用Arial Black字體,它看起來也不錯(cuò)。創(chuàng)建文字圖層之后,使用移動(dòng)工具(V)旋轉(zhuǎn)文字層-15°,使它匹配條紋的旋轉(zhuǎn)角度。
最后,創(chuàng)造一個(gè)凸版印刷的效果,在文本圖層上添加深紅色的顏色疊加風(fēng)格,用柔和的紅色外發(fā)光以及65%透明度的純黑色的內(nèi)陰影(參見下圖的值)。

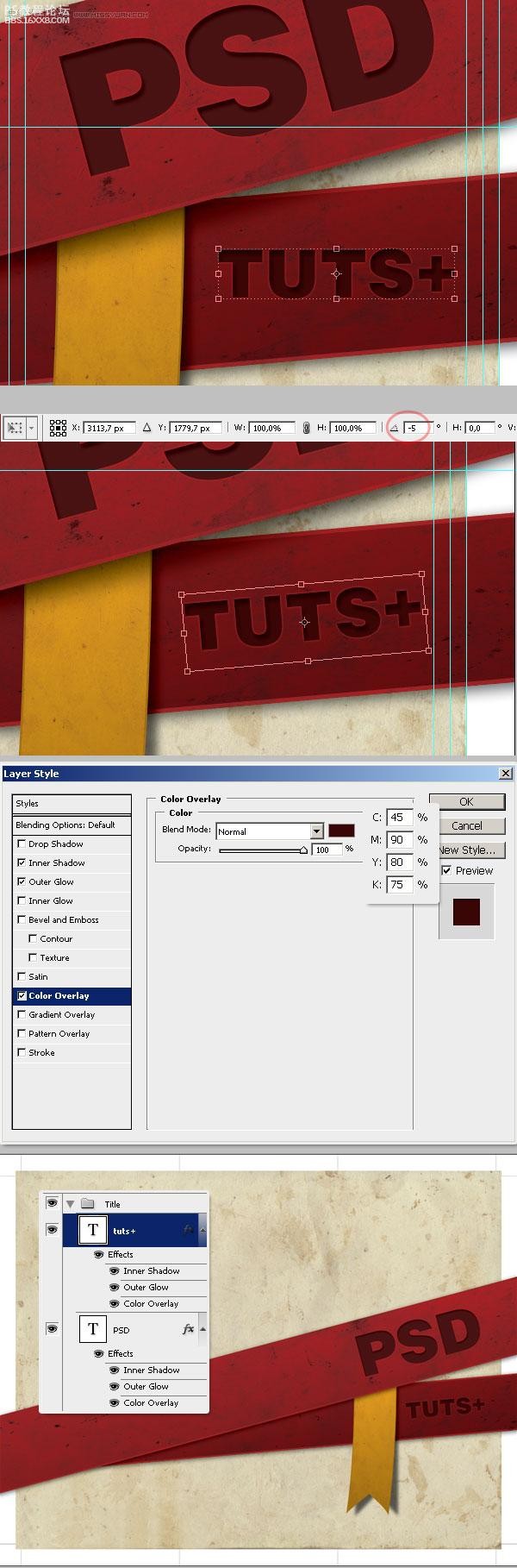
, 步驟24:標(biāo)題
讓我們完成標(biāo)題的制作吧。重復(fù)上一步,但這次用一個(gè)小點(diǎn)的字體,把它放在小的條幅上,運(yùn)用相同的層風(fēng)格。然后旋轉(zhuǎn)文字圖層-5度。作為一個(gè)小的調(diào)整,改變顏色覆蓋使它更暗一些。最后,合并兩個(gè)文本層,命名為”Title” 。要記住你的文字層必須在參考線所示的安全邊界內(nèi)。

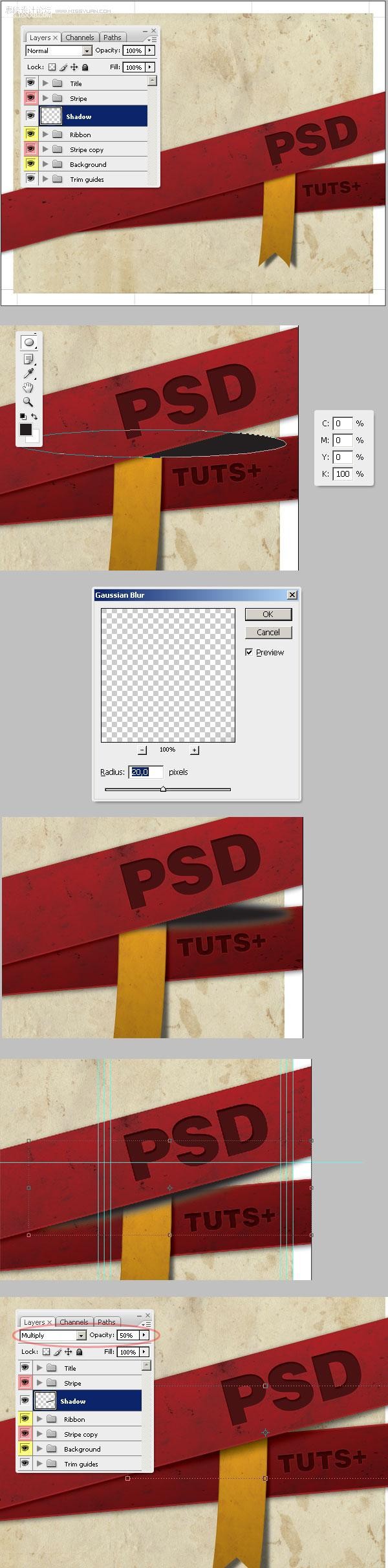
步驟25:一點(diǎn)3D效果的陰影
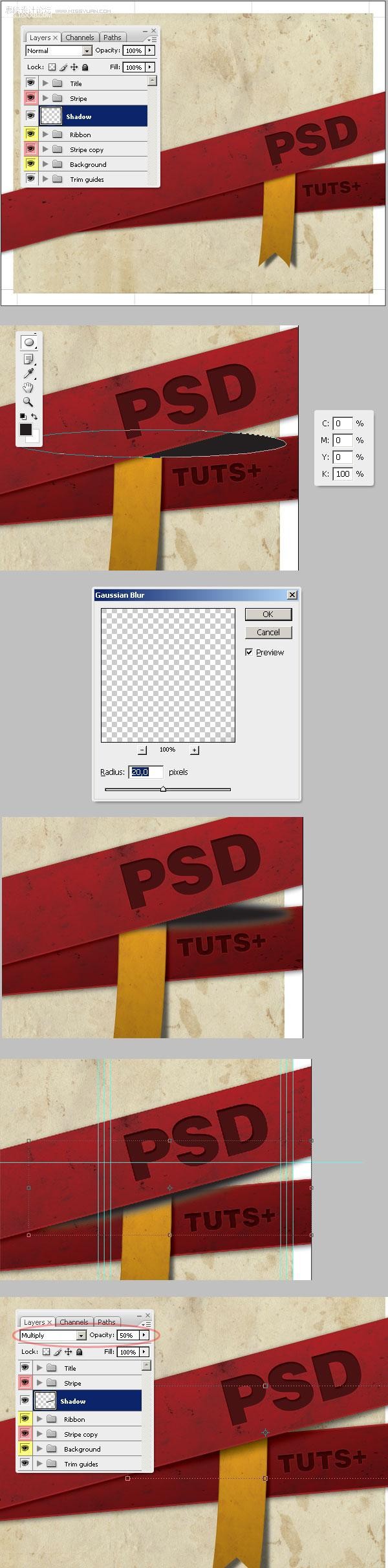
投影風(fēng)格并不是獲得逼真陰影的最可靠的方式,我將添加另一種陰影,在”Stripe”文件夾下方創(chuàng)建一個(gè)不錯(cuò)的效果。
在”Stripe”文件夾的下方創(chuàng)建一個(gè)新層,命名為”Shadow”。在這層,創(chuàng)建并伸展一個(gè)橢圓(你可以使用橢圓邊框工具或橢圓工具)。填充100%純黑色(100%K),去濾鏡 模糊 高斯模糊,設(shè)置半徑為20像素,點(diǎn)擊“OK”。接下來旋轉(zhuǎn)陰影層-15°。最后改變它的混合模式為正片疊底,不透明度為50%。

步驟26:內(nèi)容文本
添加內(nèi)容文本是相當(dāng)簡單的,但是你必須運(yùn)用你的出版知識(shí)使它看起來效果更好。在以下的例子中,我在第二面創(chuàng)建了一個(gè)段落文字圖層并加上了一些虛擬的文本。
這次我選擇的是Arial Black字體。我也填加了兩個(gè)文字圖層來創(chuàng)建醒目的標(biāo)題。另一個(gè)重要的事情是旋轉(zhuǎn)。完成你的文字層創(chuàng)作之后,文字層如果在大條幅上你必須將其旋轉(zhuǎn)-15度;如果在小條幅下那就旋轉(zhuǎn)-5度。旋轉(zhuǎn)將會(huì)整合我們整體的設(shè)計(jì)效果。再次,記得要在安全邊界內(nèi)進(jìn)行設(shè)計(jì)。

, 步驟27:合并內(nèi)容
我添加了更多的文字層和一些虛擬的內(nèi)容。當(dāng)然,你可以添加你自己的。注意“聯(lián)系我們”文本要有-5°的旋轉(zhuǎn),因?yàn)樗南旅嬗行l紋。你可以把所有圖層合并到它們所在版面的文件夾里,“第1面”、“第2面”或是“第3面”。

結(jié)尾第一部分
這時(shí),我們已經(jīng)做好了作品的第一面。要記住用描述性的標(biāo)題保存你做的設(shè)計(jì),如“宣傳冊(cè)——正面”,然后再以“宣傳冊(cè)——背面”命名保存文件再繼續(xù)。

第二部
步驟28:建立內(nèi)部布局
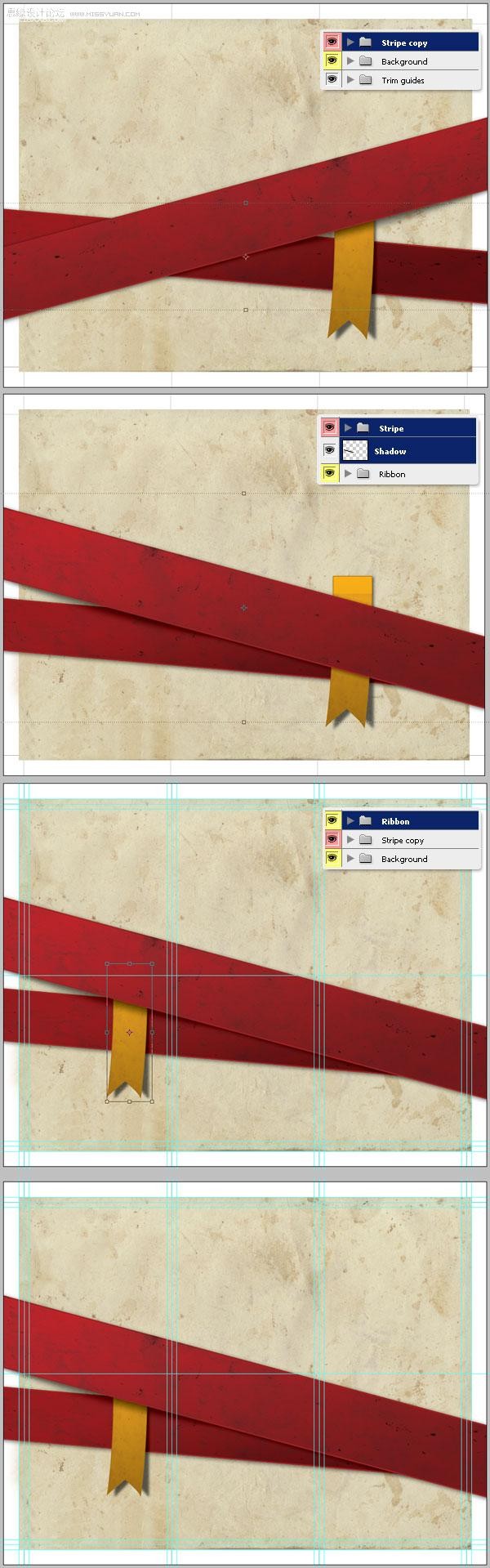
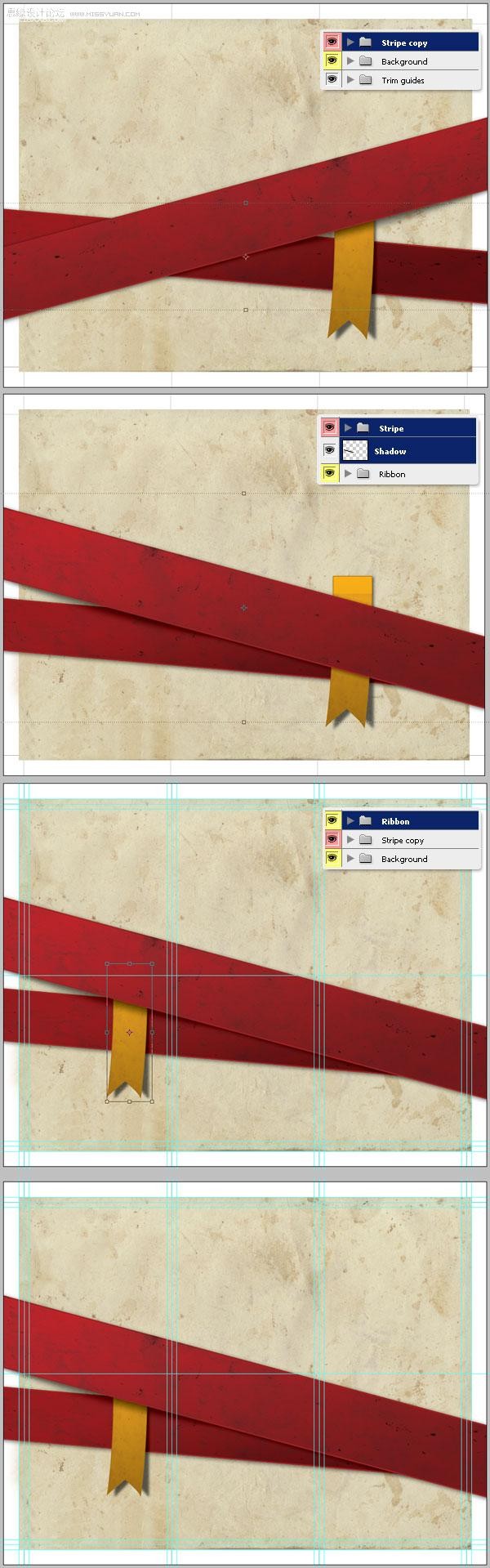
我們正在做的是印刷紙的背面。很明顯:邊長,邊緣和參考線與正面完全相同。但是為了用條紋創(chuàng)造一個(gè)包裝效果,我們需要翻轉(zhuǎn)它們。
首先,刪除(或隱藏)所有的內(nèi)容層(“第1面”、“第2面”和“第3面”),然后只剩下條紋和絲帶。你可以創(chuàng)建三個(gè)文件夾,取名為“第4面”、“第5面”和“第6面”來添加內(nèi)容。

步驟29:翻轉(zhuǎn)條紋
現(xiàn)在我們將翻轉(zhuǎn)條紋 。選擇”Stripe Copy”文件夾,去編輯 變換 水平翻轉(zhuǎn)。在 “Stripe”文件夾中也這么做。最后,把絲帶移到文檔的左邊。(如圖)

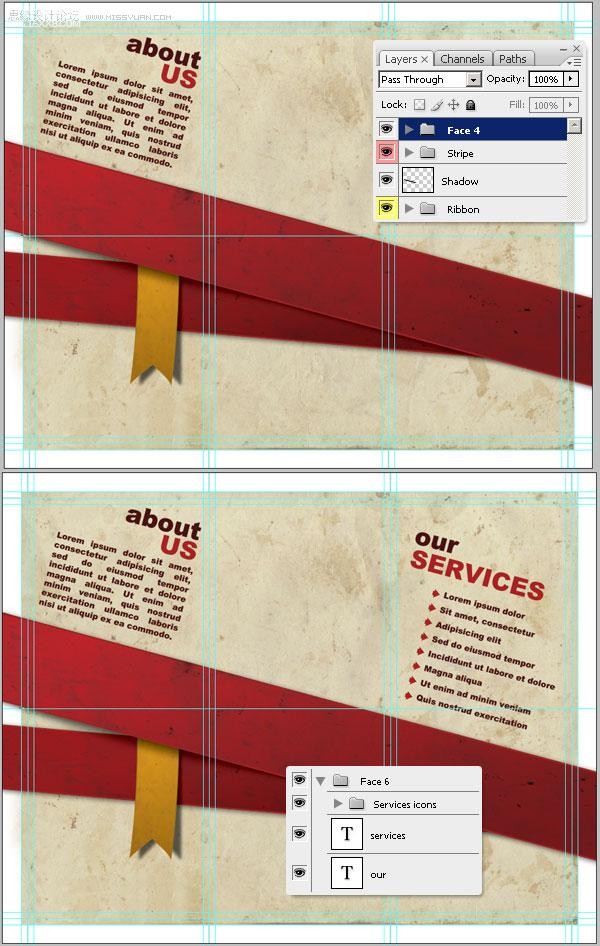
步驟30:添加更多的內(nèi)容
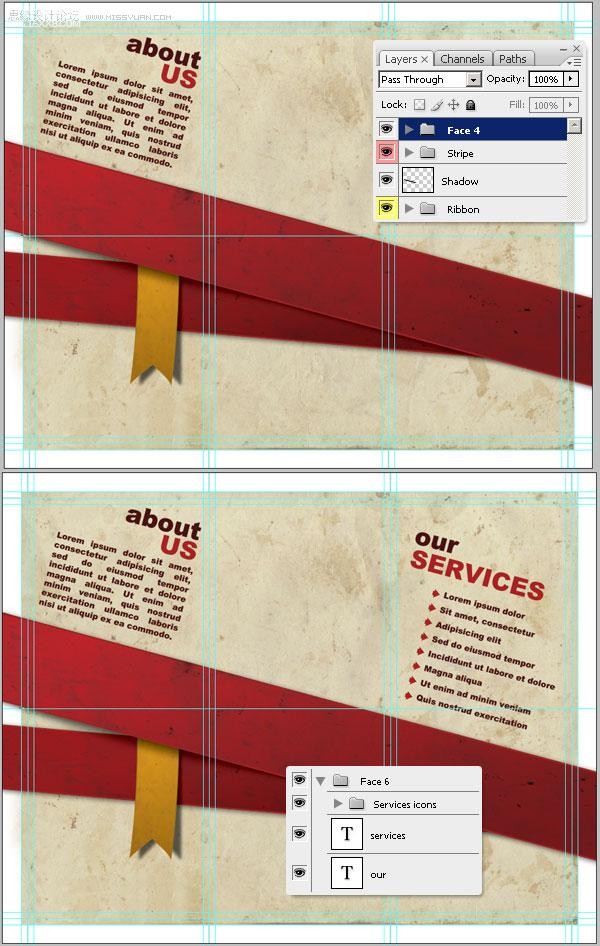
不難添加背面的內(nèi)容,只需要重復(fù)步驟26,但這次旋轉(zhuǎn)的角度必須積極。在這種情況下,旋轉(zhuǎn)15o。我使用PS中默認(rèn)的定制形狀的貼圖創(chuàng)建了服務(wù)列表圖標(biāo)。記住不要超過規(guī)定的安全界限哦。

步驟31:添加一個(gè)自定義的形象
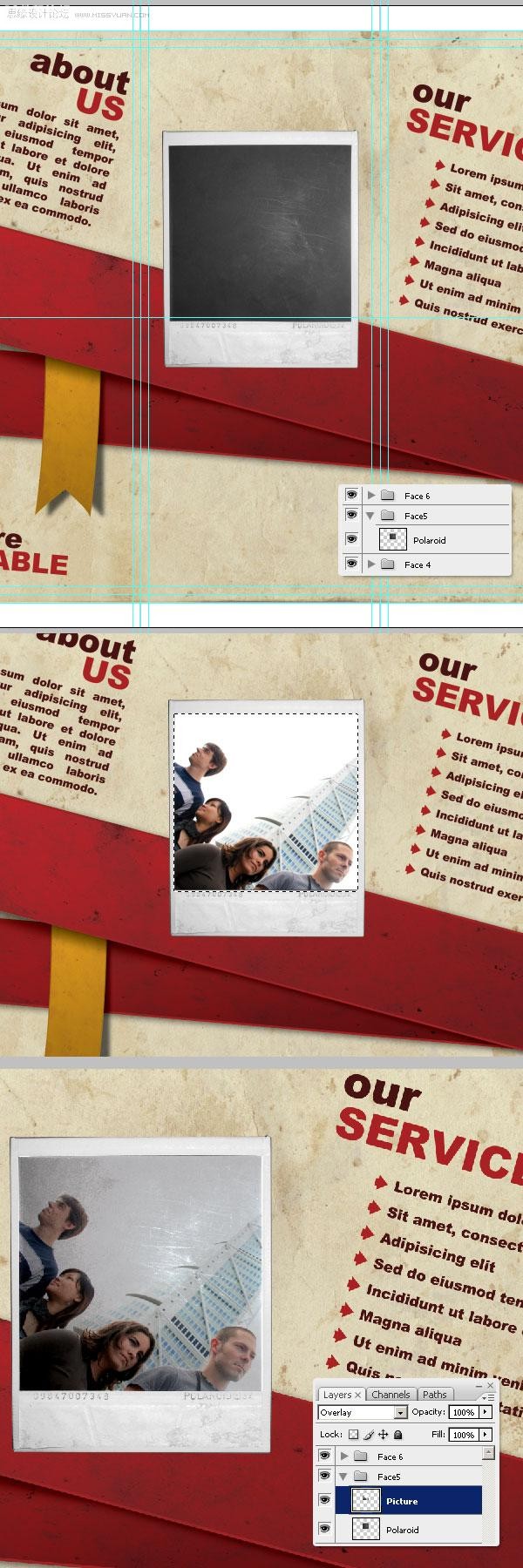
從它的背景里提取this picture圖像并粘貼到“第5面”文件夾的一個(gè)新層里,命名為 “Polaroid” 。現(xiàn)在可以在”Polaroid”的黑色矩形框里粘貼任何的圖片(你必須運(yùn)用字幕選擇或添加層蒙版)。把它粘貼在”Polaroid”上面,取名為”Picture”。我用的是this picture。最后,改變”Picture”圖層的混合模式為疊加。

, 步驟32
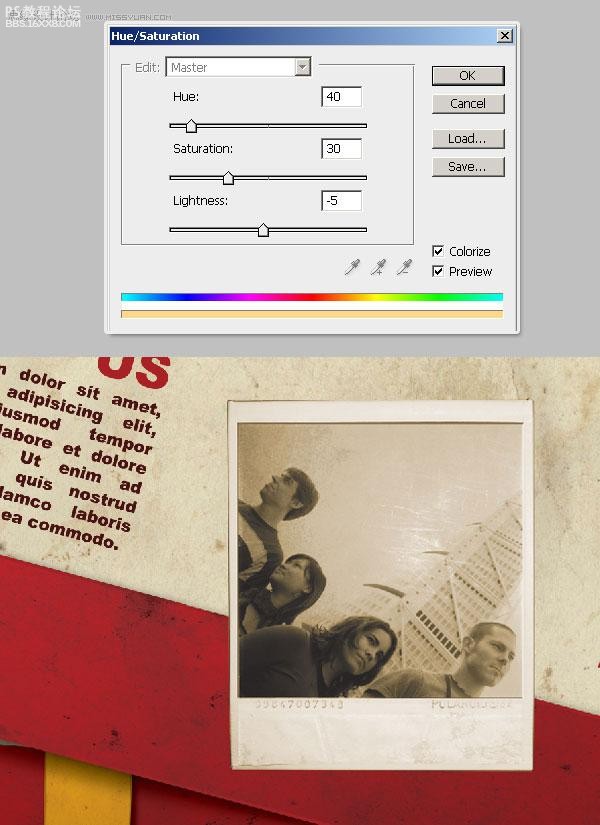
合并 “Picture”和”Polaroid”放到一個(gè)取名為 “Polaroid” 的圖層里,然后調(diào)整色相/飽和度(Command + U),使用下圖設(shè)置。

步驟33:圖片的陰影
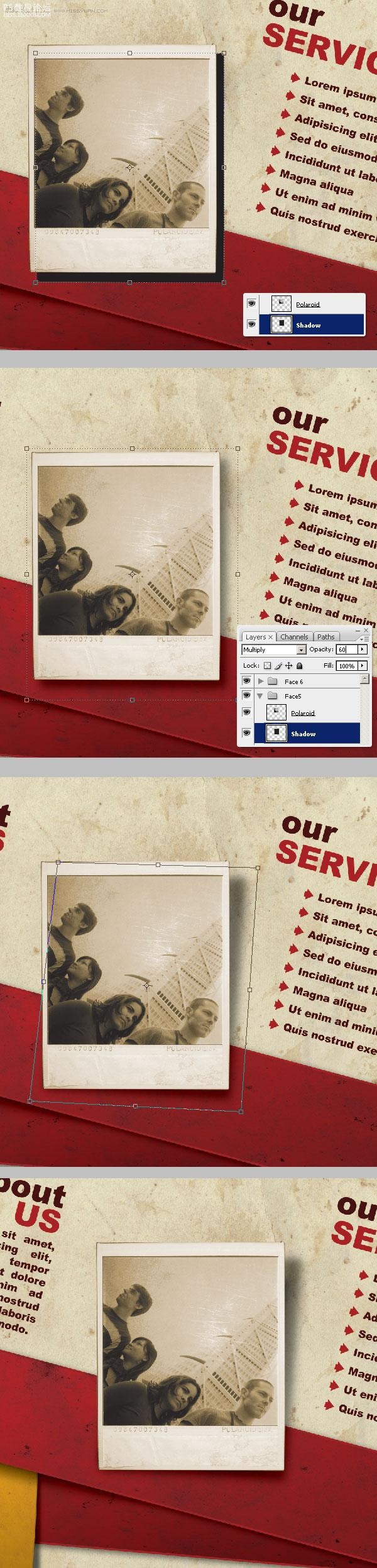
在”Polaroid”圖層后面創(chuàng)建一個(gè)新的矩形(100%K)命名為”Shadow” 。點(diǎn)擊Command + F 再次應(yīng)用高斯模糊濾鏡。然后改變圖層的混合模式為正片疊底,不透明度為60%。接下來,向右旋轉(zhuǎn)幾度”Shadow”圖層。

步驟34:最后潤色
向右旋轉(zhuǎn)幾度整個(gè)“第5面”文件夾。我們可以選擇加深工具加深 polaroid 照片的一些區(qū)域,使它顯得更真實(shí)。

步驟35:結(jié)尾第二部分
背面也完成嘍~

結(jié)論
現(xiàn)在你就可以打印文檔了。點(diǎn)擊文件 另存為,選擇一個(gè)文件類型(保存為PDF格式是一個(gè)不錯(cuò)的選擇)。你可以發(fā)揮想象自己做一個(gè)很酷的宣傳冊(cè)~

這是一個(gè)實(shí)用的教程,教大家如何用photoshop設(shè)計(jì)一個(gè)簡單的宣傳冊(cè)。我沒有使用任何設(shè)計(jì)樣板,也沒有用 Illustrator,因?yàn)橛泻芏嗳藳]有這個(gè)軟件,或者根本不知道如何去使用它。如果你是一個(gè)正在學(xué)習(xí)怎么設(shè)計(jì)一本能印刷的宣傳冊(cè)的學(xué)生的話,或許這就 是適合你的教程。


第一部分:建立你的文檔
步驟1:選擇折疊類型
在開始之前有幾件事需要我們考慮到:它的大小、形狀和折疊類型。一般來說,我們應(yīng)該從筆和紙開始。用一張紙尋找最好的折疊方式是一個(gè)不錯(cuò)的主意,不過疊完后,你只能打印兩面,也就是說,是兩個(gè)PS文檔,一個(gè)正面的,一個(gè)反面的。
在這,我會(huì)告訴你如何設(shè)計(jì)一個(gè)三折疊的宣傳冊(cè)。下面是一個(gè)快速折疊指南。我們將每個(gè)打印區(qū)域以“面”命名,所以我們有“第1面”、“第2面”、“第3面”……直到“第6面”。

步驟2:起草
一旦選擇好折疊類型,想象出一個(gè)設(shè)計(jì)圖并不難。你折疊之后,就在上面涂鴉,看看它的效果。這是最具創(chuàng)意的一步,盡情發(fā)揮你的想象吧~
在下面的例子中,我已經(jīng)按照我的方案畫出了一些。這種格式基于基本指導(dǎo)方針的設(shè)計(jì)和一些用圖形表達(dá)的idea。起草會(huì)幫助你了解你想要的宣傳冊(cè)的布局構(gòu)造,如果布局能幫助讀者很快找到信息的話,這就是一個(gè)很好的分類信息的方式。例如:你可以在我的草圖上看到我是如何把“聯(lián)系我們”文本放在第2面的(見先前的圖形),所以當(dāng)這個(gè)小冊(cè)子保持折疊狀態(tài)時(shí),讀者仍然能夠看到宣傳冊(cè)的題目和聯(lián)系信息。

步驟3:建立工作文檔
開始設(shè)計(jì)吧……這一次我會(huì)用標(biāo)準(zhǔn)的11*8.5英寸的文檔。打開photoshop,按命令+N創(chuàng)建一個(gè)新的文件。為了出版設(shè)計(jì),文件設(shè)置是十分重要的,所以要注意以下的設(shè)置。設(shè)定分辨率為300象素,顏色模式為CMYK。在開始設(shè)計(jì)之前要校準(zhǔn)打印機(jī)的色彩顯示器,但那是另一個(gè)主題,所以你可以不用管它。
創(chuàng)建文檔之后,(你可以稱之為“宣傳冊(cè)——正面”),顯示標(biāo)尺:去視圖 標(biāo)尺或按Command +R。可以設(shè)置標(biāo)尺的單位是英寸,在標(biāo)尺上按Alt-clicking在菜單選項(xiàng)上選擇英寸。你必須使用顯示參考線選項(xiàng),去視圖 顯示 參考線或按默認(rèn)的快捷鍵Command + Semi-Colon 。

步驟4:主要區(qū)域邊界
我們必須確定我們有效打印區(qū)域的邊界或“主要區(qū)域”,這意味著是8,5×11英寸。因此我們?cè)诿總€(gè)文檔的邊上只畫4條參考線。這些參考線不會(huì)被打印出來,它們僅僅是作為參考點(diǎn)規(guī)范你的設(shè)計(jì)。
你可以顯示它們或是隨時(shí)隱藏它們,去視圖 顯示 參考線。畫一條線,點(diǎn)擊標(biāo)尺、水平或垂直的都行,拖拽參考線,把它放在你想放的地方。

步驟5 :增加文檔的大小
放置完四個(gè)參考線之后,去圖像 畫布大小,把寬度和高度的值再添加一英寸,這意味著現(xiàn)在文檔是12*9.5英寸。除此之外,要檢查錨點(diǎn)在中間位置。點(diǎn)擊OK,你就會(huì)看到白色的背景每個(gè)邊增加了0.5英寸。

步驟6:邊
現(xiàn)在我們將加入一個(gè)0,25英寸的邊。在之前的參考線外超過四分之一英寸的地方再畫4條參考線。這是非常重要的,因?yàn)槿魏伪尘皥D像或是顏色一定要畫出它的內(nèi)邊框。

, 步驟7:安全邊界
雖然我們的裁剪工藝很完善,但仍要有一個(gè)小區(qū)域我們必須留下,是打印空間里沒有任何重要文字或是圖像的小區(qū)域。我們添加一個(gè)安全界限,邊緣沒有任何元素,而且邊緣和設(shè)計(jì)之間有空間。如果你熟悉網(wǎng)站設(shè)計(jì)你可以稱它為填補(bǔ)。
在文檔中“主要區(qū)域”參考線的兩邊各拖動(dòng)四條參考線1/4英寸,這僅僅是一個(gè)建議。你可以按你的想法調(diào)整尺寸。但最后你必須做到類似下方最后一個(gè)圖像的效果。

步驟8:創(chuàng)建柱形參考線
現(xiàn)在我們需要?jiǎng)?chuàng)建柱形參考線,這個(gè)宣傳冊(cè)有三個(gè)相等的區(qū)域來創(chuàng)建三個(gè)板塊的內(nèi)容。這有幾種方法可以添加這些參考線,其中之一就是利用計(jì)算器在紙上分離出三個(gè)寬度(11/3 = 3,6666),有點(diǎn)難是嗎?我最喜歡的一種技巧是在網(wǎng)格中創(chuàng)建幾個(gè)相同寬度的圓柱,使用當(dāng)時(shí)的形狀出版設(shè)計(jì)。
先畫一個(gè)矩形(U),使用參考線,從“主要區(qū)域”的左上方的參考線,拖動(dòng)矩形直到另一參考線的底部。(如圖一)
這種暫時(shí)的形狀寬度并不重要,只要試著讓它稍微縮小。然后使用移動(dòng)工具選擇第一個(gè)長方形,確保選項(xiàng)面板里顯示選擇轉(zhuǎn)換控制面板,然后復(fù)制矩形。你也可以按Alt-clicking拖動(dòng)選區(qū)的形狀。
把復(fù)制的放到之前的矩形旁邊(第一個(gè)矩形的右邊緊挨著第二個(gè)矩形的左邊)。這很容易做到。我變換了拷貝圖形的顏色來加強(qiáng)顯示(看下圖)。
復(fù)制第三個(gè)矩形并把它放在第二個(gè)的旁邊,如圖所示。現(xiàn)在你已經(jīng)準(zhǔn)備好了三個(gè)矩形,確保它們之間沒有空隙也沒有重疊。選擇三個(gè)矩形,然后在圖層面板(按住Shift鍵,點(diǎn)擊每層的略縮圖)通過控制變換擴(kuò)展三個(gè)矩形直到它占據(jù)了全部的“主要區(qū)域”。(見圖四)
這個(gè)轉(zhuǎn)變過程將均勻擴(kuò)大每一個(gè)矩形。接下來,只是選擇中間的矩形,使用移動(dòng)工具利用變換界限作為圓柱的兩個(gè)新參考線。最后刪除矩形。

步驟9 -折疊安全界限
這是最后一步參考線的過程,緊貼圓柱參考線添加1/4英寸的安全界限。這非常重要——折疊的地方總是需要2-3毫米的印刷面積,關(guān)鍵是在那個(gè)區(qū)域里你沒有任何圖形對(duì)象。
這時(shí),你必須完美的整合這些參考線。你可以把它作為以后設(shè)計(jì)的模板存起來。

步驟10:背景
添加一個(gè)背景顏色。當(dāng)然,你必須使用CMYK值來找到完美的顏色。雙擊工具欄的前景色,選擇你的背景顏色。
我使用了一個(gè)微妙的組合——15%的黃色以及10%的純黑色。現(xiàn)在從邊界參考線的左上方到右下方畫一個(gè)矩形,默認(rèn)填充矩形向量為前景色。添加背景,包括邊框的邊緣也要添加,這些都是非常重要的。

, 步驟11:整齊的參考線
現(xiàn)在我們將會(huì)增加一些自定義的整齊的參考線,讓我們知道哪里應(yīng)該修剪,哪里應(yīng)該對(duì)折。為此,選取前景色為100%黑色。選擇直線工具(點(diǎn)擊并保持矩形工具,直到你有更多的選擇項(xiàng))。
在“主要區(qū)域”的參考線上畫幾條直線,一直畫到邊緣(看下圖),按住Shift鍵畫一條直線,在四個(gè)拐角上和圓柱的參考線上畫這些整齊的線段。你可以根據(jù)需要按Command + Semi-Colon鍵顯示或隱藏參考線。

步驟12:
把所有直線組成一組,取名為“整齊的參考線”。

第二部分:設(shè)計(jì)
步驟13:添加背景紋理
既然我們用PS設(shè)計(jì),當(dāng)然要添加紋理嘍。方便添加酷酷風(fēng)格的紋理和混合圖層是PS強(qiáng)大的功能之一。我們將使用 this image 作為背景紋理,給作品添加古典風(fēng)格。
粘貼圖像文件到一個(gè)新層,取名為”BG Texture”,利用移動(dòng)工具(V)和自由變換選項(xiàng)將其放在邊框里(就像前幾步放置矩形那樣做)。放好之后使用克隆工具來修理缺陷,如原始圖片中藍(lán)色的墨跡。最后改變紋理的混合模式為疊加,不透明度為40%。

重要:改變CMYK圖層的混合模式不同于RGB顏色。RGB顏色使用光亮混合圖層,而CMYK模式采用墨水的比例來混合。例如正片疊底這樣很受歡迎的混合模式都是在RGB顏色代碼的基礎(chǔ)上使用數(shù)學(xué)公式來實(shí)現(xiàn)的。結(jié)果會(huì)在顏色代碼上顯現(xiàn)出很大的不同。
下面是在RGB模式和CMYK模式下關(guān)于正片疊底混合模式的例子。雖然在青、品紅、黃、紅、藍(lán)、綠色下它們幾乎沒有什么大的變化,但無論如何,是否有濃重的黑色取決于混合模式是在CMYK還是RGB下實(shí)現(xiàn)的。
編輯RGB文檔這個(gè)簡單的辦法來解決這個(gè)復(fù)雜的混合模式的問題吧,完成它之后,轉(zhuǎn)換顏色模式到CMYK上,去圖像 模式 CMYK顏色,變更所有的層,但是這樣不是很完美,改變模式后你可能要耗損它的飽和度和亮度。

步驟14:添加長條幅
現(xiàn)在我們要開始設(shè)計(jì)作品本身了。基于我的草圖,我會(huì)在頁面中畫一個(gè)長矩形。可以使用任何顏色,因?yàn)槲覀円黾右恍﹫D層效果使它更完美。
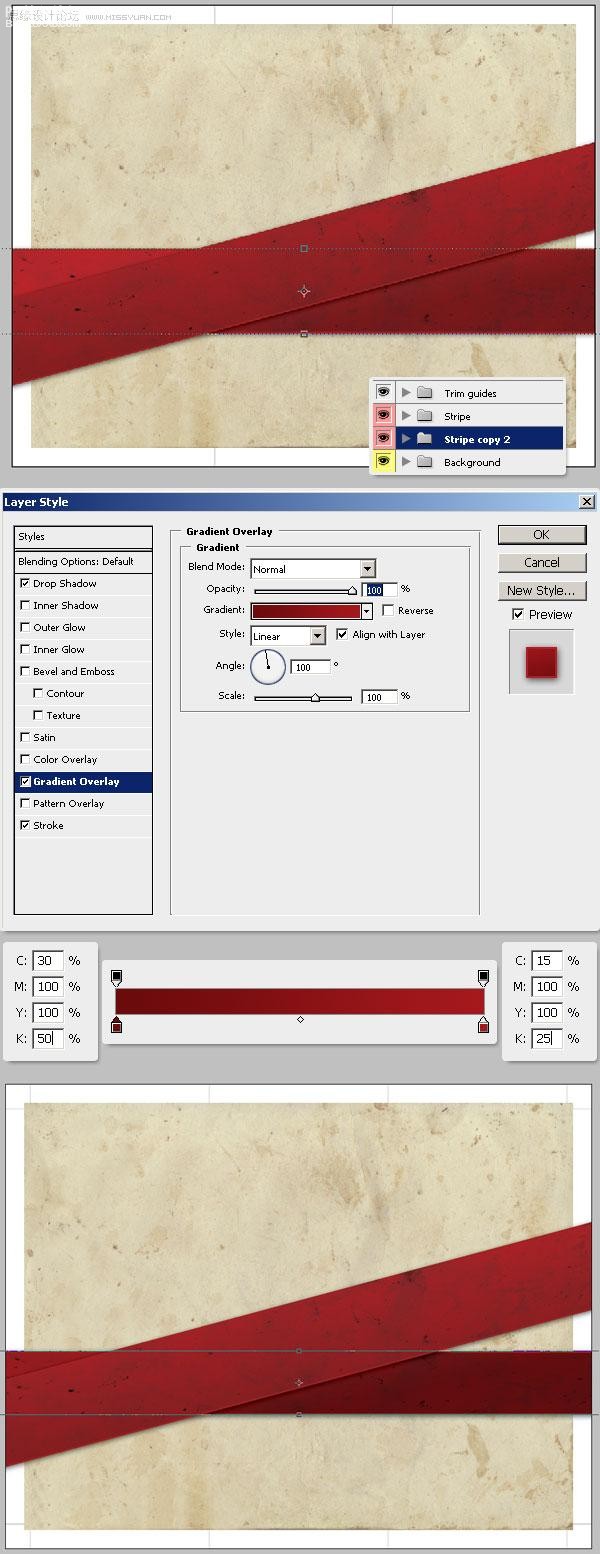
開始添加一個(gè)漸變疊加,使用下圖的描述(深紅色到紅色)。你可以使用顏色選擇器,用潘通色卡或直接輸入值進(jìn)入CMYK區(qū)域。我建議你使用后者。
添加淺紅色10px的描邊。
最后添加一個(gè)大的陰影效果。陰影采用CMYK模式下默認(rèn)的純黑色,這意味著C = 0%,M = 0%,Y = 0%、K = 100%。
點(diǎn)擊OK看看效果。

, 步驟15:創(chuàng)建條幅的紋理
點(diǎn)擊 Command + A選擇所有的層,在圖層面板上選擇”BG Texture”層,復(fù)制(Command +C)選項(xiàng),粘貼到上一步”Stripe”圖層上方的一個(gè)新層上,拉伸它的長度稍微變換一點(diǎn)紋理,命名為”Stripe Texture”。
在“Stripe”矢量蒙版的縮略圖上點(diǎn)擊Command-click,去選擇 反選。然后刪除多余的紋理只在條紋上留下一塊。接下來,改變”Stripe Texture”的混合模式為線性加深。正如你所看到的,我們的條紋有一個(gè)很漂亮的紋理,現(xiàn)在合并 “Stripe”和”Stripe Texture”圖層,命名為”Stripe”。

步驟16:旋轉(zhuǎn)條紋
我決定不使用90°標(biāo)準(zhǔn)的垂直排列,而會(huì)創(chuàng)建兩個(gè)15°和5°的角度變化,根據(jù)這些角度旋轉(zhuǎn)對(duì)象。
首先,使用移動(dòng)工具(V),選擇”Stripe”文件夾。現(xiàn)在使用自由變換工具旋轉(zhuǎn)對(duì)象-15°。你可以按住Shift鍵在15度的區(qū)間里增加/減少旋轉(zhuǎn)角度。
設(shè)置之后,點(diǎn)擊提交變換,把條紋放在你想要的位置。我將在條紋的底邊和”主要區(qū)域”右邊的參考線之間使用一個(gè)參考交叉點(diǎn)。也創(chuàng)建了一些垂直平分線。
最后,我將添加一些自定義的細(xì)節(jié)。旋轉(zhuǎn)條幅的角度(看看”Stripe” 圖層風(fēng)格上漸變疊加的角度)它仍是90°。這就是為什么條幅左邊看起來比右邊的深。你可以增加或減少角度,使?jié)u變看起來更完美。我設(shè)置漸變疊加的角度為100°。

步驟17:添加第二個(gè)條紋
選擇”Stripe Folder”,使用移動(dòng)工具。結(jié)合Alt鍵拖動(dòng)文件夾復(fù)制它。然后旋轉(zhuǎn)新的文件夾使它處于水平位置。我們要讓這個(gè)條紋漸變顏色更深,如下圖所示改變漸變疊加的顏色。同樣,稍微拉伸新文件夾的高度。

步驟18 :旋轉(zhuǎn)第二個(gè)條紋
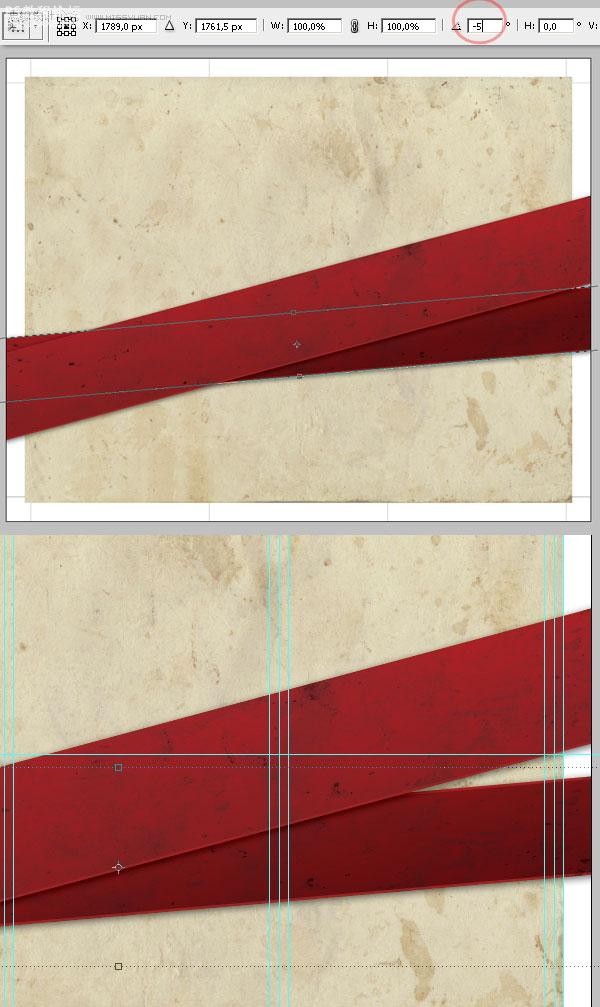
稍微旋轉(zhuǎn) “Stripe copy”條紋-5°。你可以在轉(zhuǎn)換工具面板的角度欄中鍵入角度值。旋轉(zhuǎn)條紋,把它放在第一個(gè)條紋僅幾毫米以下的地方(見下圖)。提交所有變換。

對(duì)齊中心(備選)
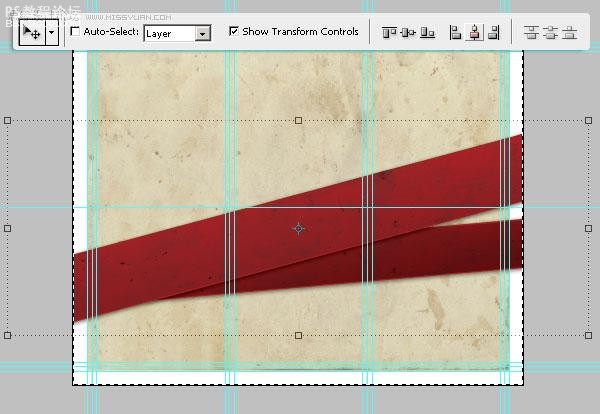
我想在反面的條紋上添加一個(gè)包裹的效果,把它們對(duì)齊放在水平中心線上是很重要的。實(shí)際上根簡單,只要點(diǎn)擊Command + A選擇全部,使用移動(dòng)工具(V),然后點(diǎn)擊圖層面板的”Stripe” 文件夾。
你會(huì)在工具選項(xiàng)面板中看到對(duì)齊選項(xiàng)。點(diǎn)擊對(duì)齊到水平線中心。按Command + D取消先前的選擇。在”Stripe copy”文件夾中重復(fù)這個(gè)選擇。

步驟19:絲帶
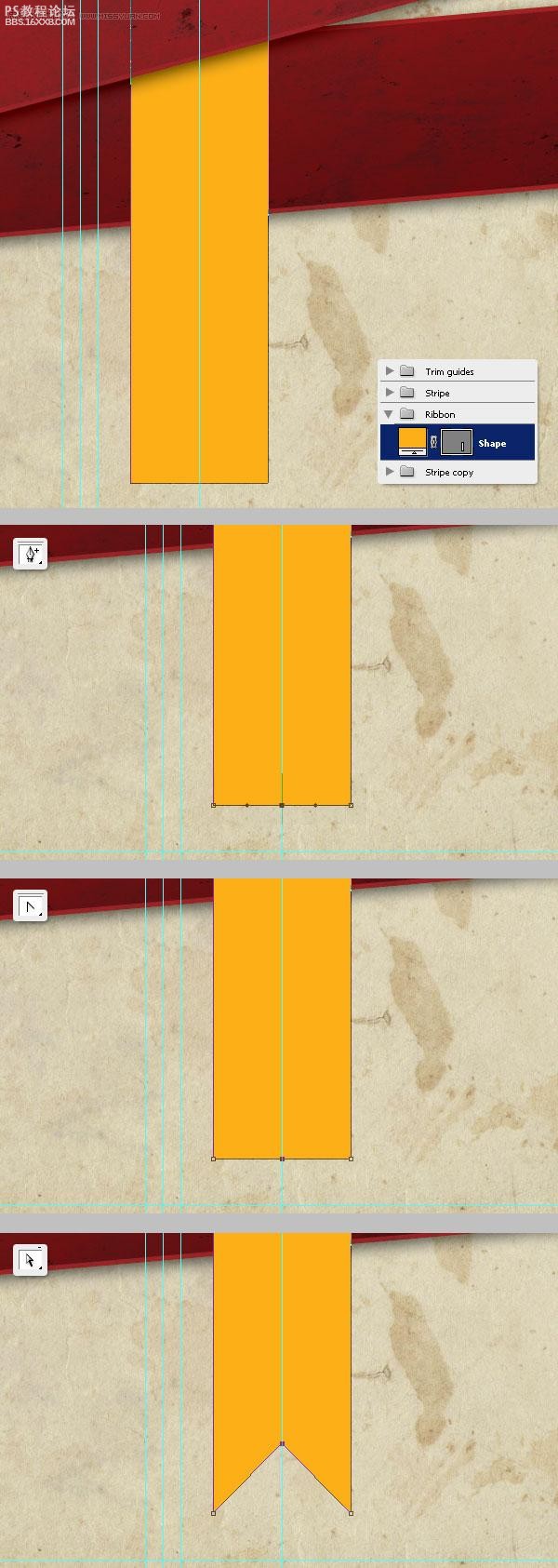
為了加深細(xì)節(jié)的效果現(xiàn)在我們要在宣傳冊(cè)的正面添加一條黃絲帶。在”Stripe” 和 “Stripe copy” 文件夾之間創(chuàng)建一個(gè)新組,命名為”Ribbon”。在它的內(nèi)部創(chuàng)建一個(gè)如下圖所示新的窄一些的黃色矩形向量,顏色不重要。
創(chuàng)建緞帶,在矩形的中央畫一個(gè)臨時(shí)的垂直參考線。在圖層面板中選擇這個(gè)向量蒙版,從工具欄中選擇添加錨點(diǎn)工具。按住鋼筆工具按鈕,使用這個(gè)工具在矩形底邊的中心處創(chuàng)建一個(gè)小錨點(diǎn)。
現(xiàn)在打開轉(zhuǎn)換點(diǎn)工具(點(diǎn)擊并且按住鋼筆工具按鈕)在之前的錨點(diǎn)上點(diǎn)擊一下刪除曲線。其次,從這個(gè)工具欄中選擇直接選擇工具(點(diǎn)擊并按住路徑選擇工具)選擇新錨點(diǎn)。現(xiàn)在用光標(biāo)往下移動(dòng)幾毫米。就做成了一條絲帶。要確保絲帶在宣傳冊(cè)的第一面里,也包括它折疊的安全界限在內(nèi)。

, 步驟20:絲帶層風(fēng)格
接下來在”Ribbon”層上添加漸變疊加風(fēng)格(暗黃色到黃色),使用下圖的設(shè)置值。同樣,如下圖所示填加5像素的描邊。

步驟21:絲帶的陰影
現(xiàn)在我們將添加絲帶的陰影,你可以按你的想法使用一個(gè)簡單的陰影效果,不過這一回我會(huì)填加一個(gè)流行的陰影——扭曲絲帶達(dá)到這個(gè)效果。
復(fù)制絲帶圖層,柵格化圖層,在復(fù)制層的上方或是下方快速創(chuàng)建一個(gè)新的空白圖層,選擇這兩層,點(diǎn)擊Command + E合并它們,命名為”Ribbon Shadow”。
現(xiàn)在將陰影層向右移動(dòng)幾毫米。然后在陰影上應(yīng)用純黑色的色彩疊加風(fēng)格。接著去濾鏡 模糊 高斯模糊,設(shè)置半徑為10像素,點(diǎn)擊“OK”。你會(huì)看到這個(gè)模糊層看起來并不好,因此改變”Ribbon Shadow” 的混合模式為疊加,不透明度為75%。

步驟22:完成絲帶
添加絲帶最后的細(xì)節(jié),我們需要稍微扭曲絲帶。使用移動(dòng)工具選擇絲帶,在選擇菜單中使用自由變換控制。
用光標(biāo)稍微彎曲絲帶(如下圖所示)。確認(rèn)彎曲。最后使用與步驟15相同的技術(shù)添加絲帶的紋理,唯一的區(qū)別是改變”Ribbon texture” 的混合模式為正片疊底,不透明度為50%。

步驟23:標(biāo)題
現(xiàn)在是添加標(biāo)題的時(shí)候了。基于我的草圖,我會(huì)在大的長幅上鍵入字母”PSD”,以及在稍短的條幅上寫 “TUTS+”。選擇文字工具(T),在大的長幅任何位置上點(diǎn)擊添加文字。現(xiàn)在去窗口 字符看看這個(gè)自定義的文本屬性面板。你也可以從Comprehensive Introduction to the Type Tool上看到更多關(guān)于這個(gè)工具的信息。
第一個(gè)單詞我用了黑色的Helvetica-Black字體,你可以使用Arial Black字體,它看起來也不錯(cuò)。創(chuàng)建文字圖層之后,使用移動(dòng)工具(V)旋轉(zhuǎn)文字層-15°,使它匹配條紋的旋轉(zhuǎn)角度。
最后,創(chuàng)造一個(gè)凸版印刷的效果,在文本圖層上添加深紅色的顏色疊加風(fēng)格,用柔和的紅色外發(fā)光以及65%透明度的純黑色的內(nèi)陰影(參見下圖的值)。

, 步驟24:標(biāo)題
讓我們完成標(biāo)題的制作吧。重復(fù)上一步,但這次用一個(gè)小點(diǎn)的字體,把它放在小的條幅上,運(yùn)用相同的層風(fēng)格。然后旋轉(zhuǎn)文字圖層-5度。作為一個(gè)小的調(diào)整,改變顏色覆蓋使它更暗一些。最后,合并兩個(gè)文本層,命名為”Title” 。要記住你的文字層必須在參考線所示的安全邊界內(nèi)。

步驟25:一點(diǎn)3D效果的陰影
投影風(fēng)格并不是獲得逼真陰影的最可靠的方式,我將添加另一種陰影,在”Stripe”文件夾下方創(chuàng)建一個(gè)不錯(cuò)的效果。
在”Stripe”文件夾的下方創(chuàng)建一個(gè)新層,命名為”Shadow”。在這層,創(chuàng)建并伸展一個(gè)橢圓(你可以使用橢圓邊框工具或橢圓工具)。填充100%純黑色(100%K),去濾鏡 模糊 高斯模糊,設(shè)置半徑為20像素,點(diǎn)擊“OK”。接下來旋轉(zhuǎn)陰影層-15°。最后改變它的混合模式為正片疊底,不透明度為50%。

步驟26:內(nèi)容文本
添加內(nèi)容文本是相當(dāng)簡單的,但是你必須運(yùn)用你的出版知識(shí)使它看起來效果更好。在以下的例子中,我在第二面創(chuàng)建了一個(gè)段落文字圖層并加上了一些虛擬的文本。
這次我選擇的是Arial Black字體。我也填加了兩個(gè)文字圖層來創(chuàng)建醒目的標(biāo)題。另一個(gè)重要的事情是旋轉(zhuǎn)。完成你的文字層創(chuàng)作之后,文字層如果在大條幅上你必須將其旋轉(zhuǎn)-15度;如果在小條幅下那就旋轉(zhuǎn)-5度。旋轉(zhuǎn)將會(huì)整合我們整體的設(shè)計(jì)效果。再次,記得要在安全邊界內(nèi)進(jìn)行設(shè)計(jì)。

, 步驟27:合并內(nèi)容
我添加了更多的文字層和一些虛擬的內(nèi)容。當(dāng)然,你可以添加你自己的。注意“聯(lián)系我們”文本要有-5°的旋轉(zhuǎn),因?yàn)樗南旅嬗行l紋。你可以把所有圖層合并到它們所在版面的文件夾里,“第1面”、“第2面”或是“第3面”。

結(jié)尾第一部分
這時(shí),我們已經(jīng)做好了作品的第一面。要記住用描述性的標(biāo)題保存你做的設(shè)計(jì),如“宣傳冊(cè)——正面”,然后再以“宣傳冊(cè)——背面”命名保存文件再繼續(xù)。

第二部
步驟28:建立內(nèi)部布局
我們正在做的是印刷紙的背面。很明顯:邊長,邊緣和參考線與正面完全相同。但是為了用條紋創(chuàng)造一個(gè)包裝效果,我們需要翻轉(zhuǎn)它們。
首先,刪除(或隱藏)所有的內(nèi)容層(“第1面”、“第2面”和“第3面”),然后只剩下條紋和絲帶。你可以創(chuàng)建三個(gè)文件夾,取名為“第4面”、“第5面”和“第6面”來添加內(nèi)容。

步驟29:翻轉(zhuǎn)條紋
現(xiàn)在我們將翻轉(zhuǎn)條紋 。選擇”Stripe Copy”文件夾,去編輯 變換 水平翻轉(zhuǎn)。在 “Stripe”文件夾中也這么做。最后,把絲帶移到文檔的左邊。(如圖)

步驟30:添加更多的內(nèi)容
不難添加背面的內(nèi)容,只需要重復(fù)步驟26,但這次旋轉(zhuǎn)的角度必須積極。在這種情況下,旋轉(zhuǎn)15o。我使用PS中默認(rèn)的定制形狀的貼圖創(chuàng)建了服務(wù)列表圖標(biāo)。記住不要超過規(guī)定的安全界限哦。

步驟31:添加一個(gè)自定義的形象
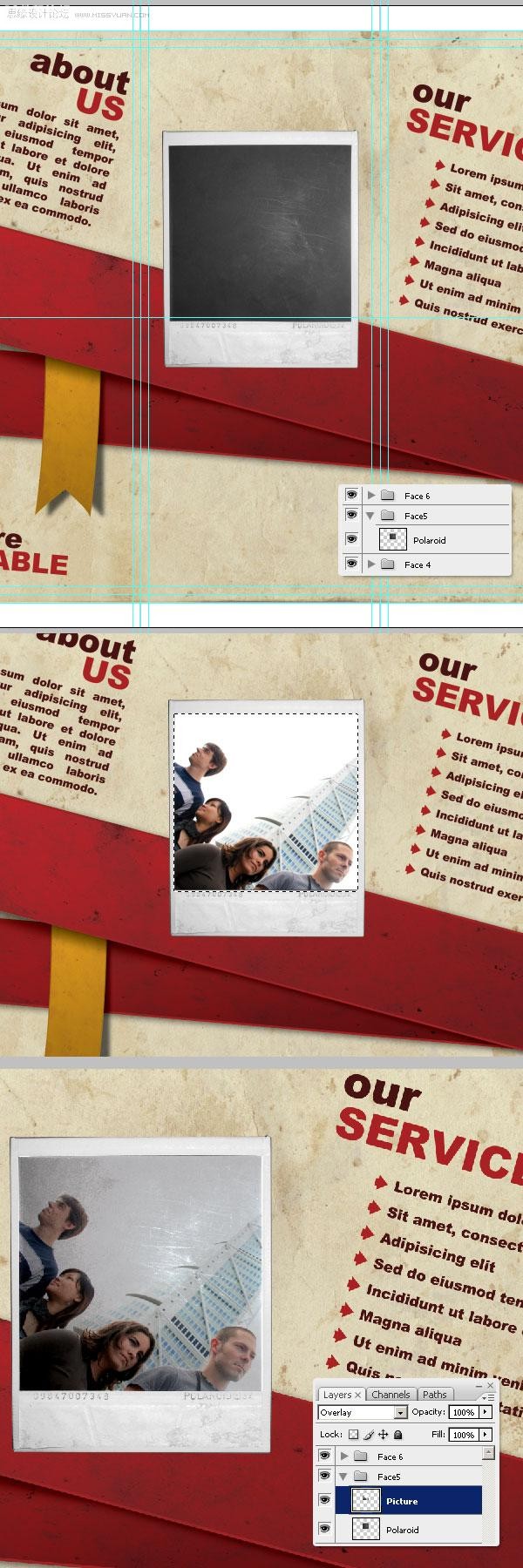
從它的背景里提取this picture圖像并粘貼到“第5面”文件夾的一個(gè)新層里,命名為 “Polaroid” 。現(xiàn)在可以在”Polaroid”的黑色矩形框里粘貼任何的圖片(你必須運(yùn)用字幕選擇或添加層蒙版)。把它粘貼在”Polaroid”上面,取名為”Picture”。我用的是this picture。最后,改變”Picture”圖層的混合模式為疊加。

, 步驟32
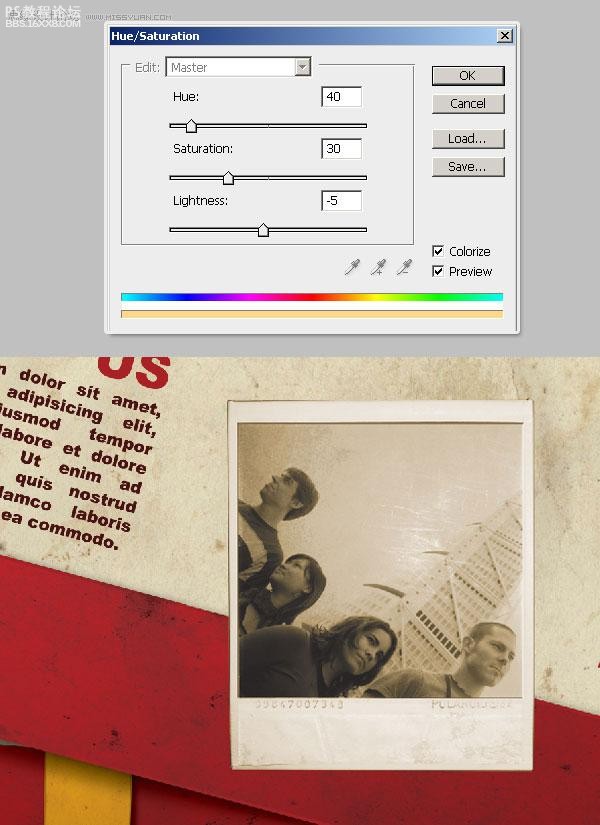
合并 “Picture”和”Polaroid”放到一個(gè)取名為 “Polaroid” 的圖層里,然后調(diào)整色相/飽和度(Command + U),使用下圖設(shè)置。

步驟33:圖片的陰影
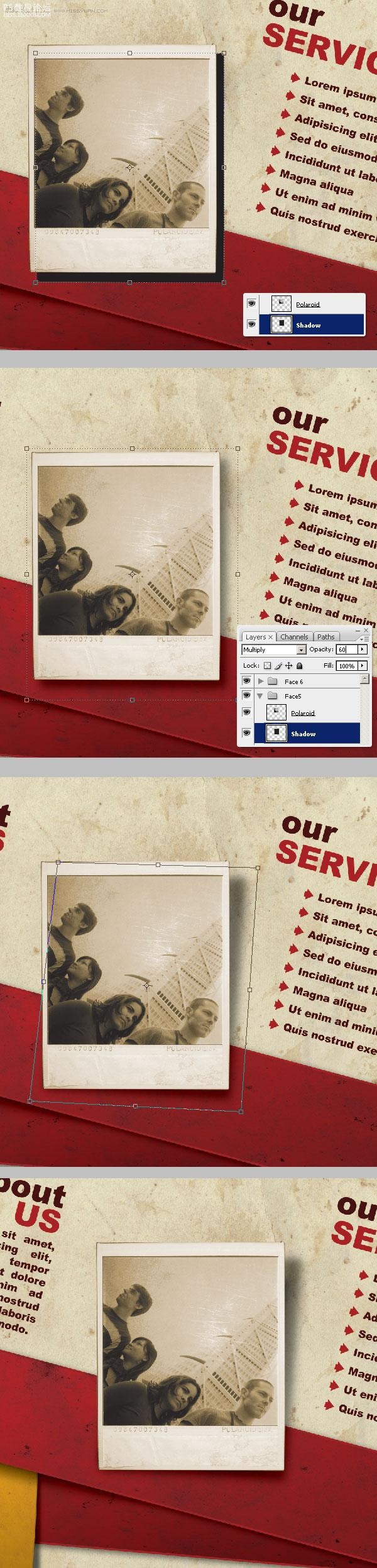
在”Polaroid”圖層后面創(chuàng)建一個(gè)新的矩形(100%K)命名為”Shadow” 。點(diǎn)擊Command + F 再次應(yīng)用高斯模糊濾鏡。然后改變圖層的混合模式為正片疊底,不透明度為60%。接下來,向右旋轉(zhuǎn)幾度”Shadow”圖層。

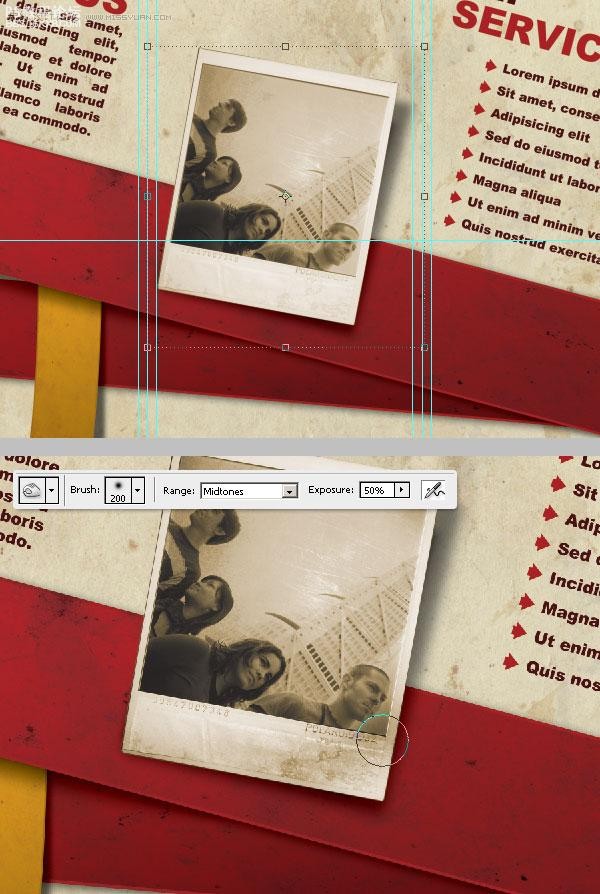
步驟34:最后潤色
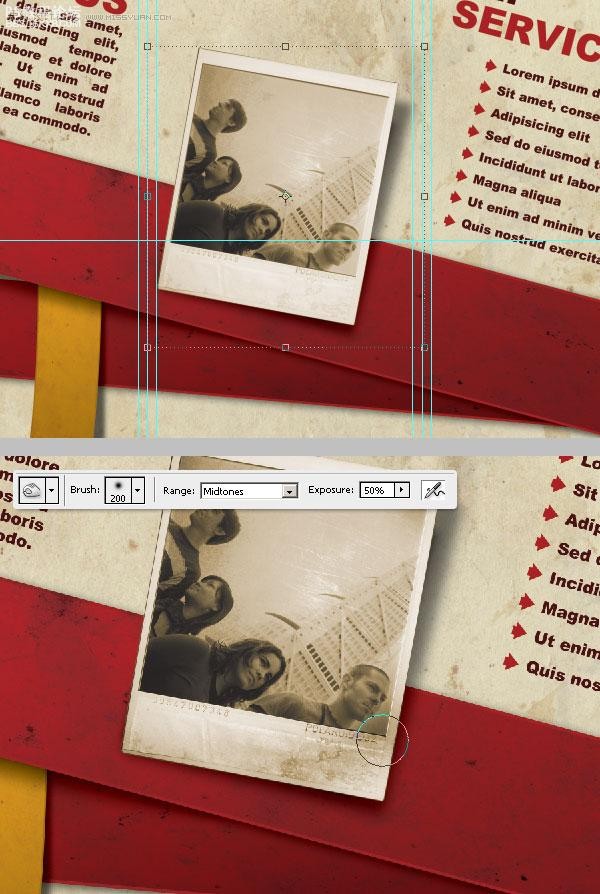
向右旋轉(zhuǎn)幾度整個(gè)“第5面”文件夾。我們可以選擇加深工具加深 polaroid 照片的一些區(qū)域,使它顯得更真實(shí)。

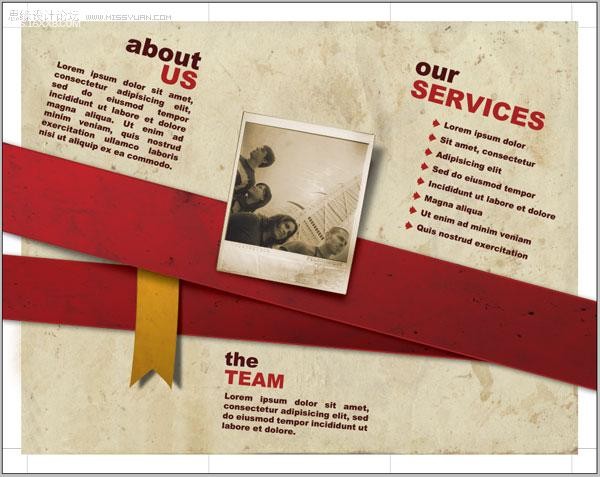
步驟35:結(jié)尾第二部分
背面也完成嘍~

結(jié)論
現(xiàn)在你就可以打印文檔了。點(diǎn)擊文件 另存為,選擇一個(gè)文件類型(保存為PDF格式是一個(gè)不錯(cuò)的選擇)。你可以發(fā)揮想象自己做一個(gè)很酷的宣傳冊(cè)~

標(biāo)簽教程,宣傳畫冊(cè),設(shè)計(jì),如何,photoshop
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7軟件問題,PS顯示字體有亂碼怎么辦
- 8軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論