如何用photoshop設(shè)計(jì)網(wǎng)頁(yè)界面教程
時(shí)間:2024-02-05 06:00作者:下載吧人氣:35
作者佚名 出處:UCD博客
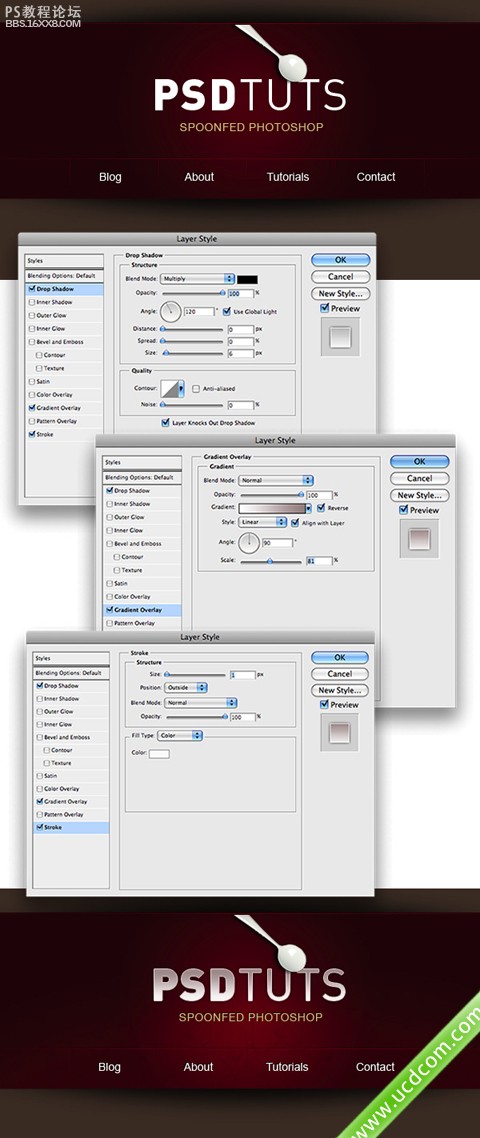
先看下效果吧!

以下是詳細(xì)的photoshop教程步驟:
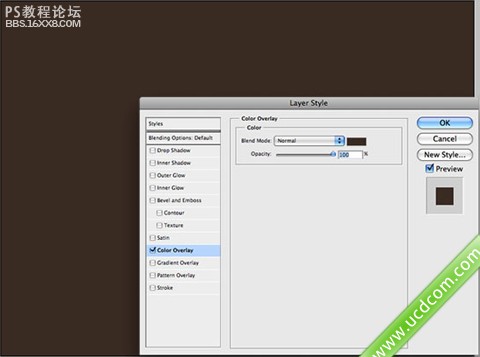
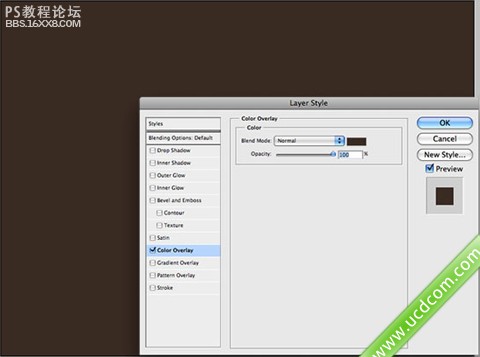
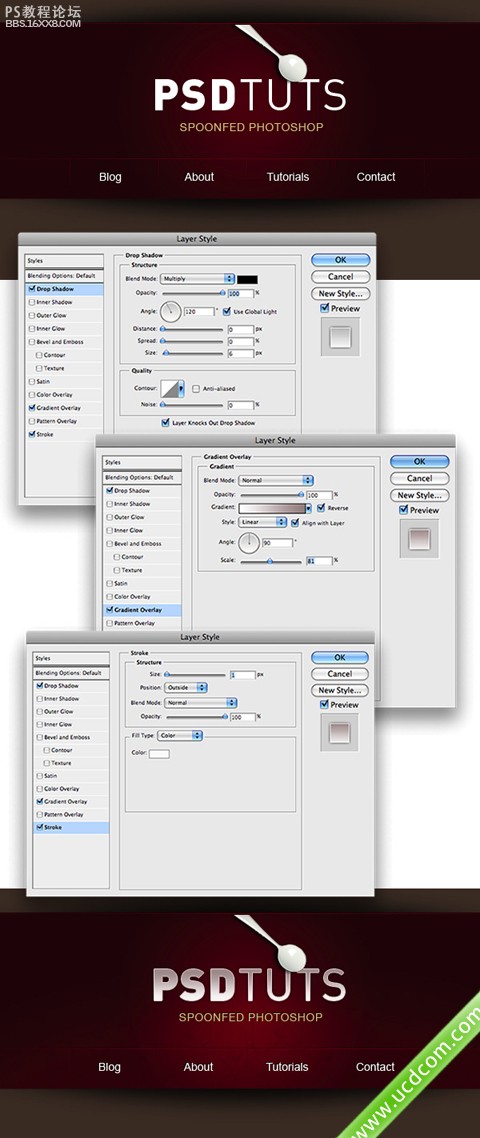
1、新建文件大小為1000x750px,雙擊圖層“圖層樣式”顏色疊加:#深棕色

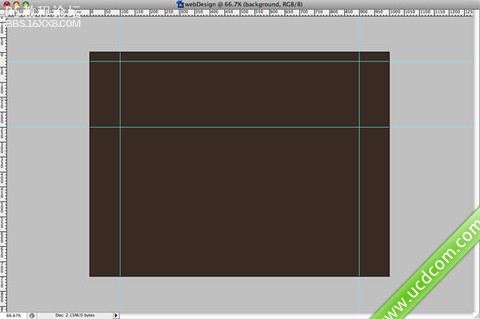
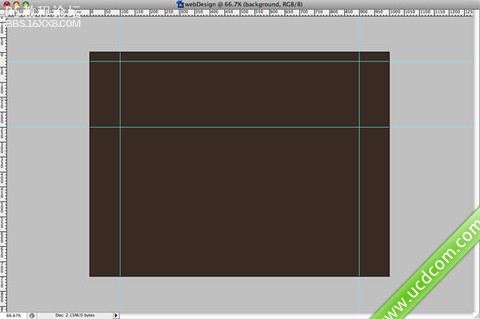
2、標(biāo)尺橫向拉兩條輔助線(xiàn),分別為30px,250px;垂直拉兩天輔助線(xiàn),分別為100px,900px位置。

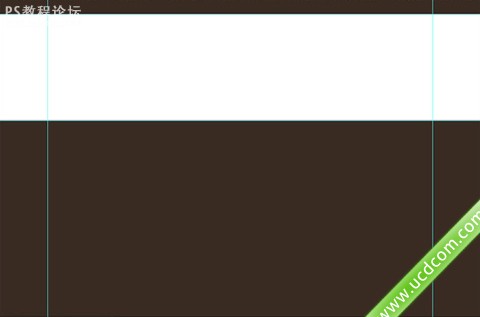
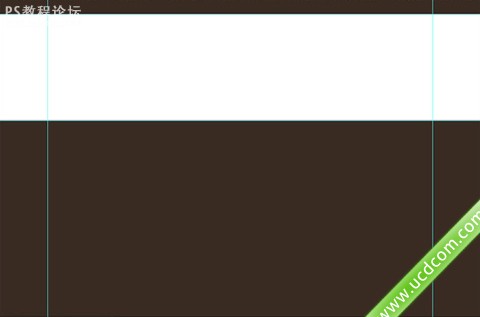
3、選擇矩形工具,沿著橫向輔助線(xiàn)畫(huà)矩形填充白色。

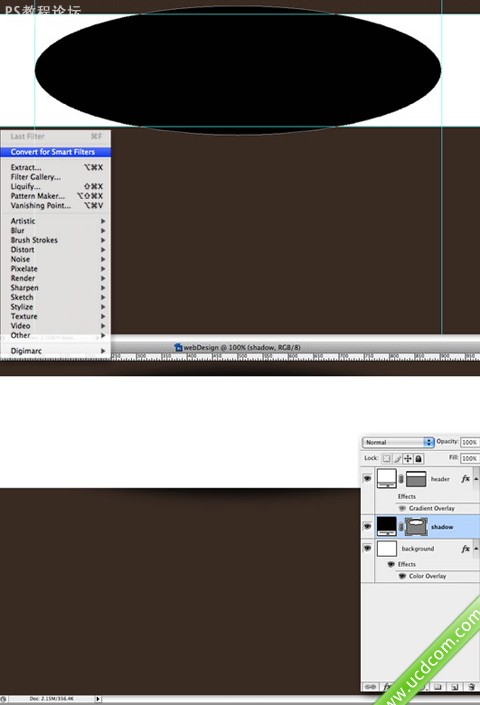
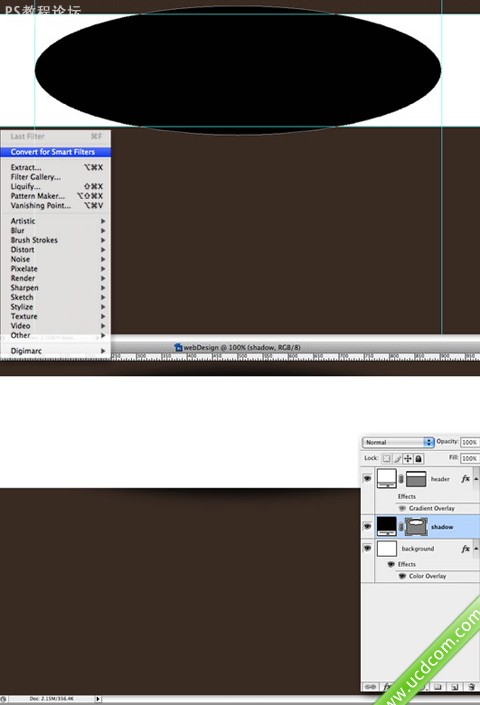
4,選擇前景色為黑色。選擇橢圓工具,創(chuàng)造的形狀。使它成為一個(gè)高于白色矩形如圖所示。下移一層,將其轉(zhuǎn)換為智能過(guò)濾器,采用高斯模糊,并改變不透明度為60 %。

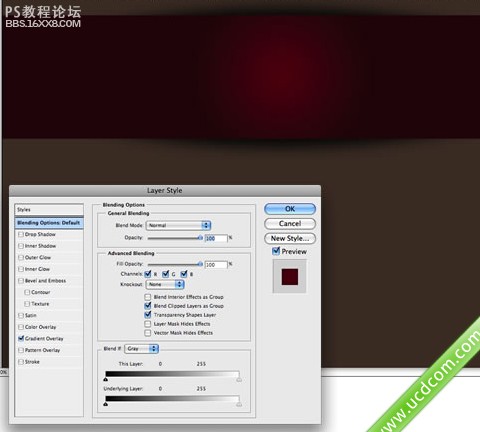
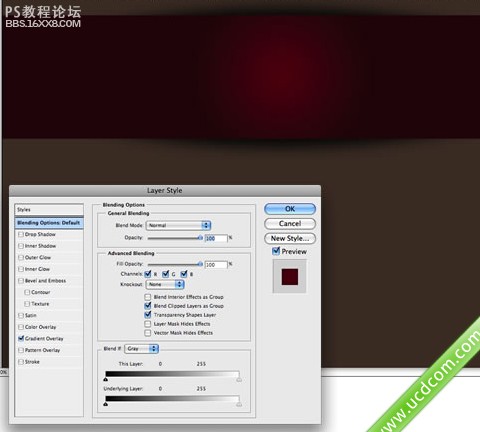
5、雙擊白色矩形,彈出圖層樣式對(duì)話(huà)框,鏡像漸變

,
6、選擇矩形工具,創(chuàng)建兩條1px線(xiàn),分別填充黑色、紅色。

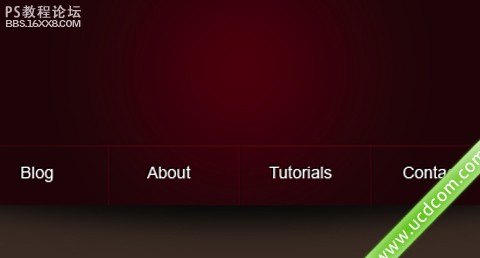
7、選擇文本工具(T),文字為白色

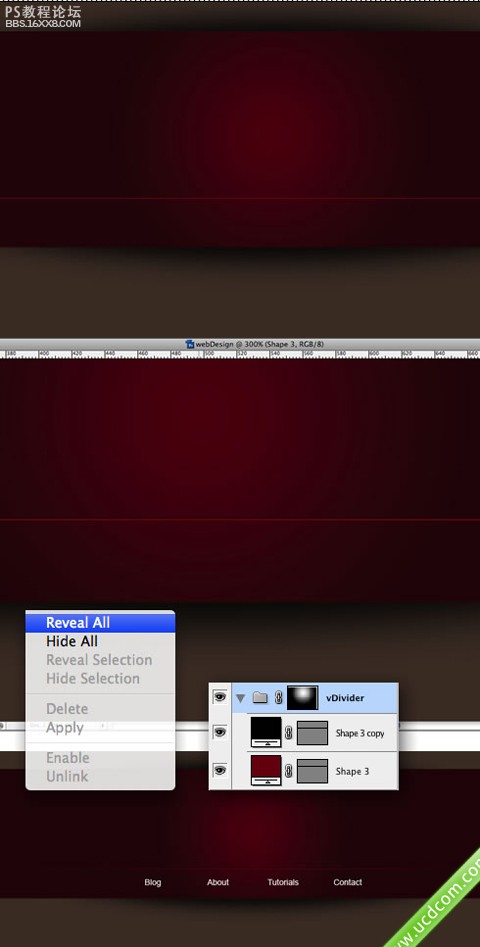
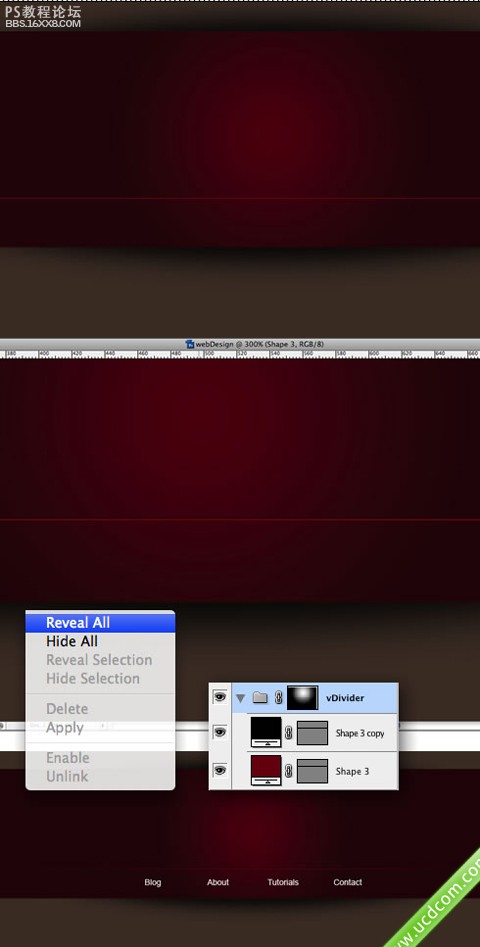
8、選擇矩形創(chuàng)建兩條1px直線(xiàn),如圖。

9、加蒙板,選擇漸變從黑到白,參照?qǐng)D。

10、打開(kāi)“花紋”,在本教程上方’所需素材:花紋’下載圖片。
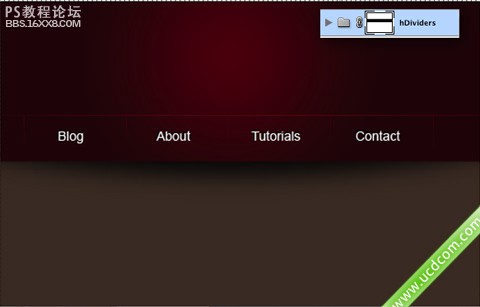
復(fù)制第3步圖層“矩形”,復(fù)制第6步“黑色、紅色線(xiàn)”
然后選擇矩形副本層“編 輯”自定義圖案。新建層“圖層樣式”
取消漸變;選擇圖案疊加,模式為疊加。給圖層加蒙板徑向漸變從黑道白。

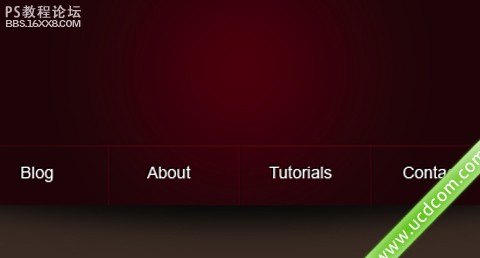
11、輸入文字:做一下設(shè)置。放上自己喜歡的圖標(biāo)。

完成!
先看下效果吧!

以下是詳細(xì)的photoshop教程步驟:
1、新建文件大小為1000x750px,雙擊圖層“圖層樣式”顏色疊加:#深棕色

2、標(biāo)尺橫向拉兩條輔助線(xiàn),分別為30px,250px;垂直拉兩天輔助線(xiàn),分別為100px,900px位置。

3、選擇矩形工具,沿著橫向輔助線(xiàn)畫(huà)矩形填充白色。

4,選擇前景色為黑色。選擇橢圓工具,創(chuàng)造的形狀。使它成為一個(gè)高于白色矩形如圖所示。下移一層,將其轉(zhuǎn)換為智能過(guò)濾器,采用高斯模糊,并改變不透明度為60 %。

5、雙擊白色矩形,彈出圖層樣式對(duì)話(huà)框,鏡像漸變

,
6、選擇矩形工具,創(chuàng)建兩條1px線(xiàn),分別填充黑色、紅色。

7、選擇文本工具(T),文字為白色

8、選擇矩形創(chuàng)建兩條1px直線(xiàn),如圖。

9、加蒙板,選擇漸變從黑到白,參照?qǐng)D。

10、打開(kāi)“花紋”,在本教程上方’所需素材:花紋’下載圖片。
復(fù)制第3步圖層“矩形”,復(fù)制第6步“黑色、紅色線(xiàn)”
然后選擇矩形副本層“編 輯”自定義圖案。新建層“圖層樣式”
取消漸變;選擇圖案疊加,模式為疊加。給圖層加蒙板徑向漸變從黑道白。

11、輸入文字:做一下設(shè)置。放上自己喜歡的圖標(biāo)。

完成!
標(biāo)簽界面,教程,網(wǎng)頁(yè),設(shè)計(jì),何用,photoshop,如
相關(guān)推薦
相關(guān)下載
熱門(mén)閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 8軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫(huà),制作迷宮噪點(diǎn)插畫(huà)

網(wǎng)友評(píng)論