圖標設計,設計一款“查找iPhone”的樣式圖標
時間:2024-03-08 16:31作者:下載吧人氣:34
本篇教程通過AI設計一款“查找iPhone”的樣式圖標,這類圖標在iPhone手機中經常能見到,因為在PS中有圓角漸變效果,點一下就可以,那么本次通過AI如何設計呢?教程難度中等,同學們可以嘗試做一下,挑戰一下自己,通過教程一起來學習一下吧。
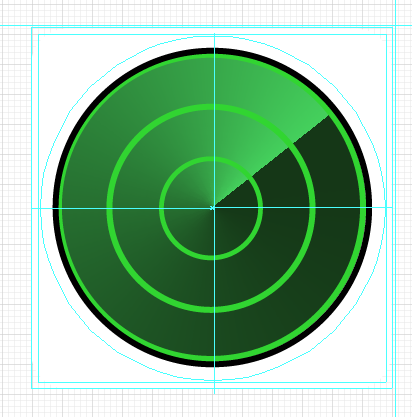
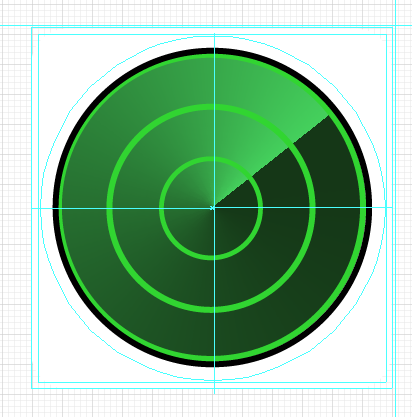
效果圖:

操作步驟:
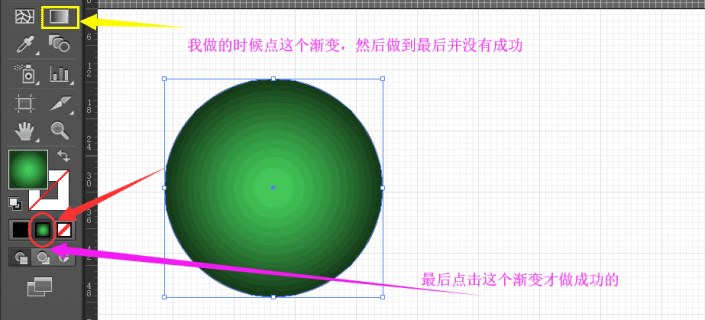
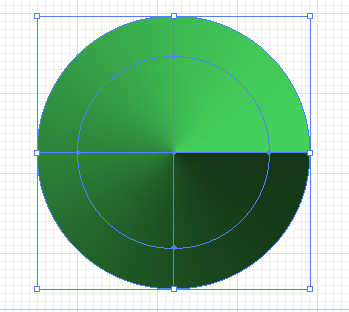
1、畫一個正圓,填充漸變色,并使用徑向漸變(第一個必須這么做的步驟來了),如圖所示:

www.16xx8.com
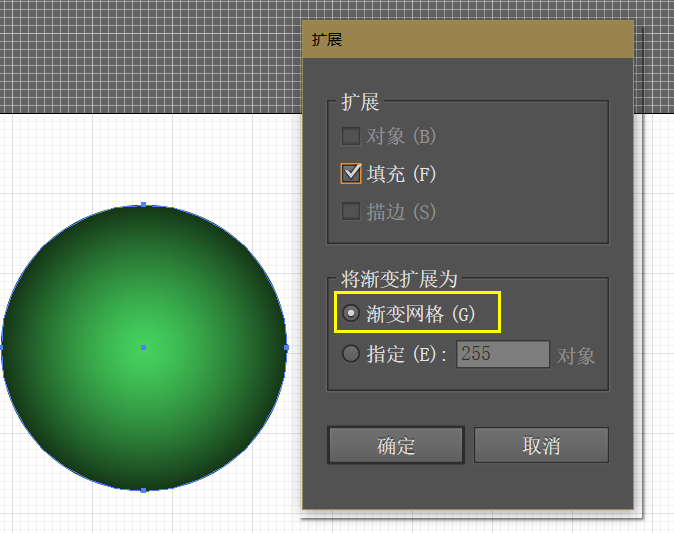
2、對象——擴展,在彈出的對話框里選擇 “漸變網格” 如圖所示:

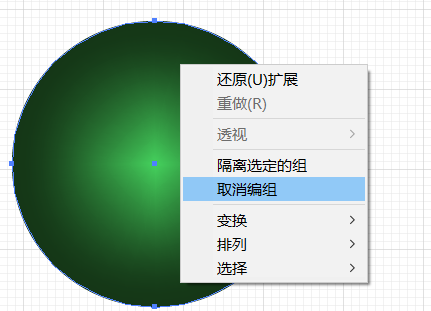
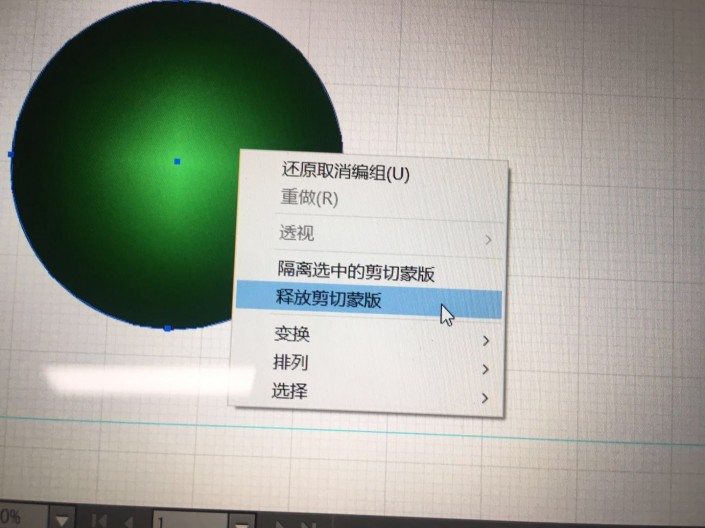
3、右擊 “取消編組” +右擊 “釋放剪切蒙版” ,如圖所示:


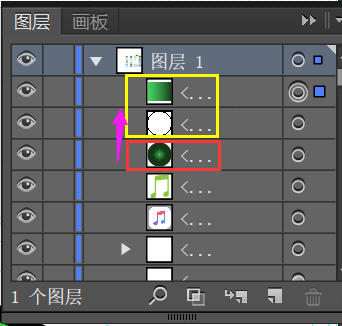
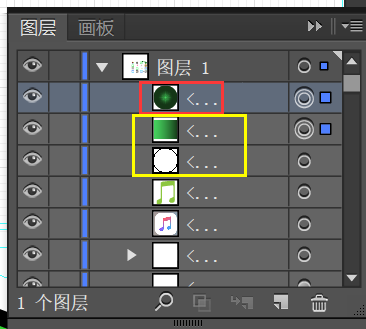
4、必須這么做的第二步來了。畫一個比圓大的矩形,然后在圖層中把矩形用鼠標移到圖層圓的上面,這樣可以看到兩個圖層都是存在的(但我之前用快捷鍵移到圓的下面,矩形圖層就不見了。。),如圖所示:

反正得看好了要有三個圖層,順序是最上面 :圓、矩形、剪切蒙版。如下圖所示:

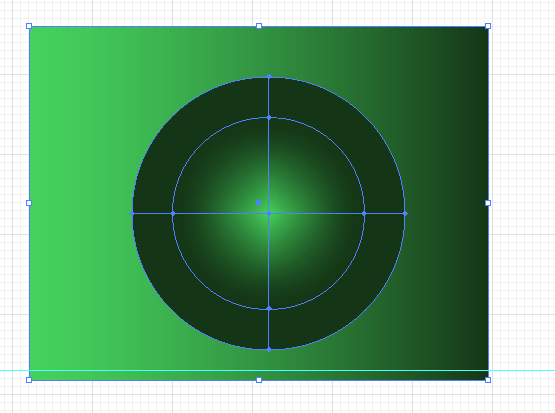
5、最后一步:同時選中矩形和圓,

對象——封套扭曲——用頂層對象建立,就完成啦

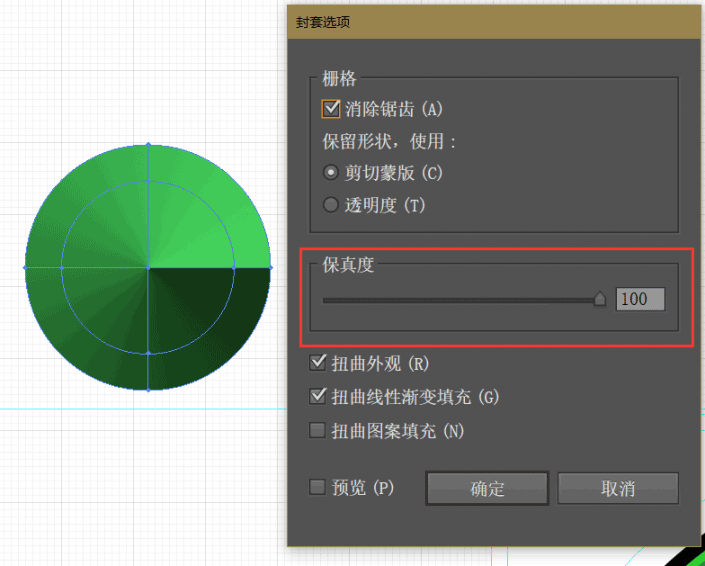
如果你的圓不夠圓的話,再:對象——封套扭曲——封套選項中保真度拉到100%就好啦,

我最后是做成這樣的查找iphone的效果

是不是還挺簡單的,可以輕松實現,同學們在制作的時候細心一點就可以完成。

網友評論