插畫制作,用PS制作科技感爆棚的立體感插畫
時間:2024-03-08 16:31作者:下載吧人氣:31
本篇教程用PS制作科技感爆棚的立體感插畫,主要通過分解的方式來制作此效果,整個完成圖同學們可以看到科技感十足,是一個很有創意的插畫,剛興趣的同學們可以通過教程來練習一下。
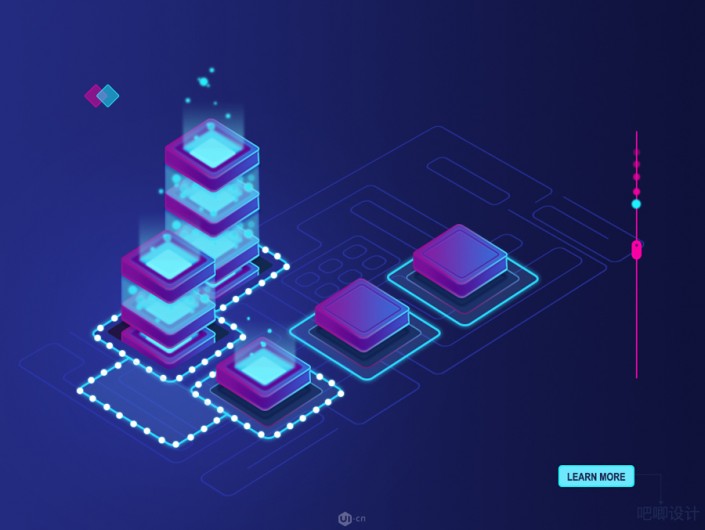
效果圖:

www.16xx8.com
操作步驟:
step1:那么,看見這張圖,先分解,即它是由哪幾個部分構成的呢?
大背景

透視的背景線

立體圖

以及一些周邊的按鈕之類的。
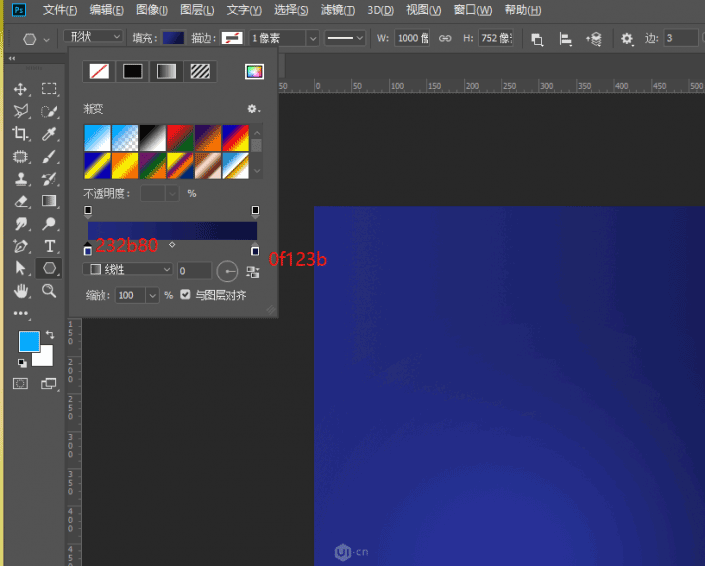
step2:背景制作
直接選擇矩形工具,拉漸變。

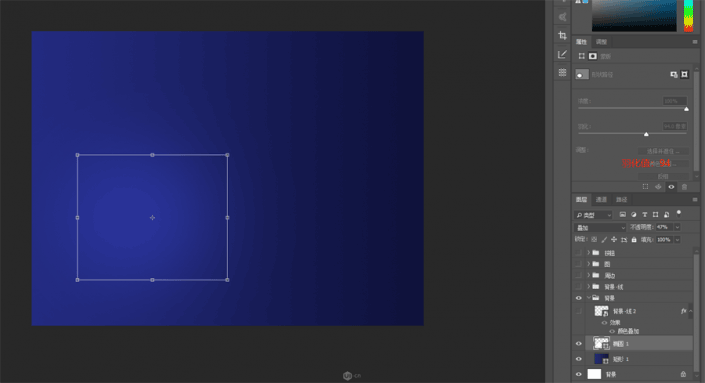
接著選擇橢圓工具,畫一個填充白色的正圓,設置其羽化值。

好了,背景完成了。
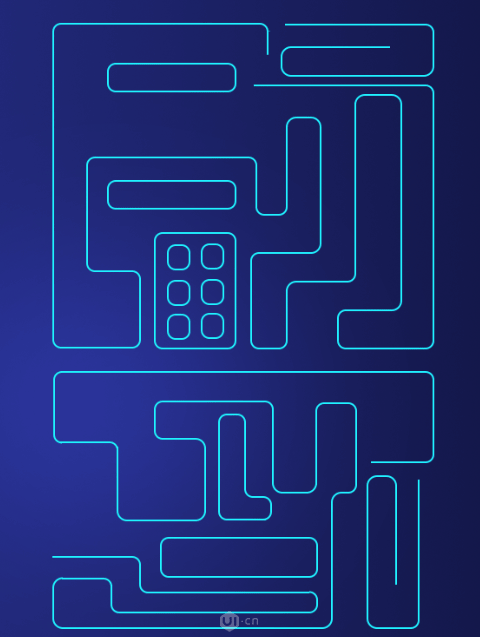
step3:背景透視的線了,這個地方我用的方法比較笨,所以畫了好久好久好久好久~
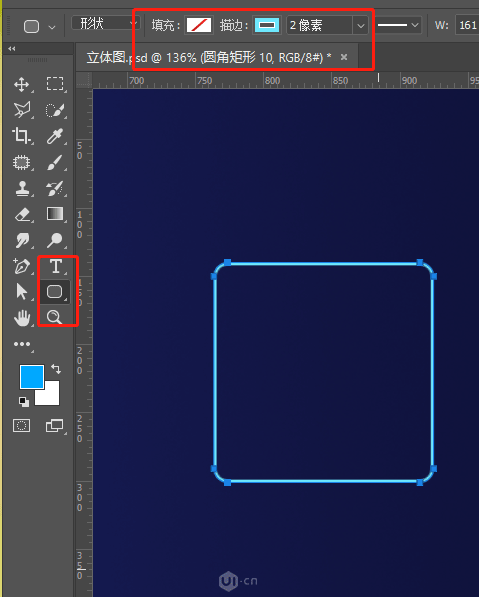
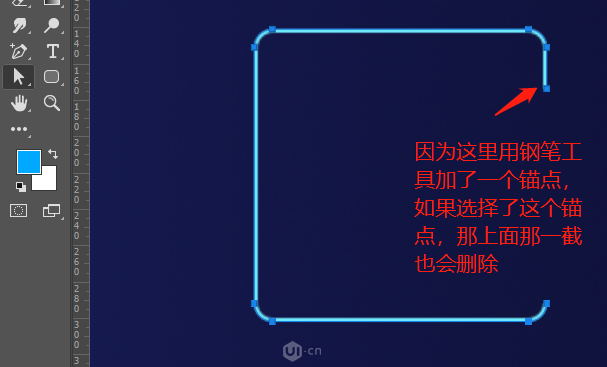
先用矩形工具畫一個矩形,填充去掉,描邊2px

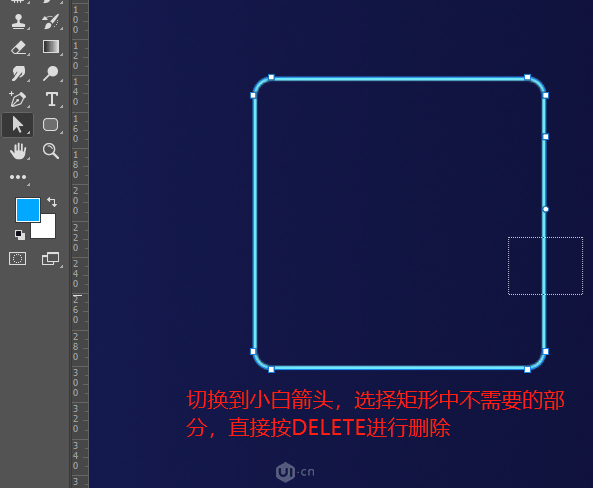
接著,根據需要的點配合鋼筆工具的加減錨點以及小白(直接選擇工具)進行錨點的一對一修改。



然后用相同的方法拼出來一整個背景線條
畫好后,ctrl+G進行編組,并復制一個組,命名背景-線,第一個組隱藏掉。(這個操作是備份,以防后續需要進行修改)。
接著,在復制的組 背景-線 右鍵 - 轉為智能對象,并進行顏色疊加。

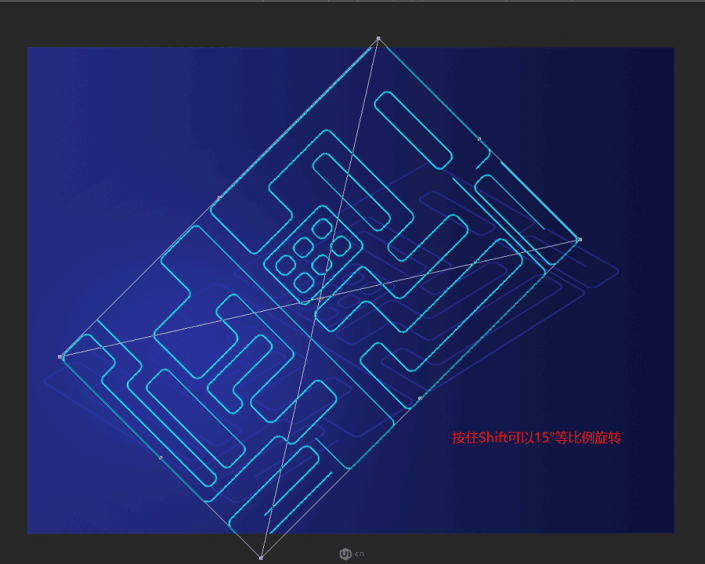
接下來進行透視操作,先快捷鍵ctrl+T,將圖旋轉45度,如下圖:

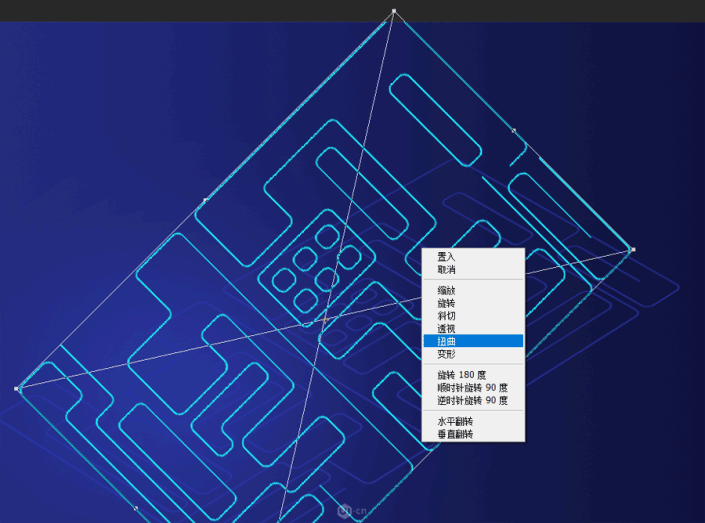
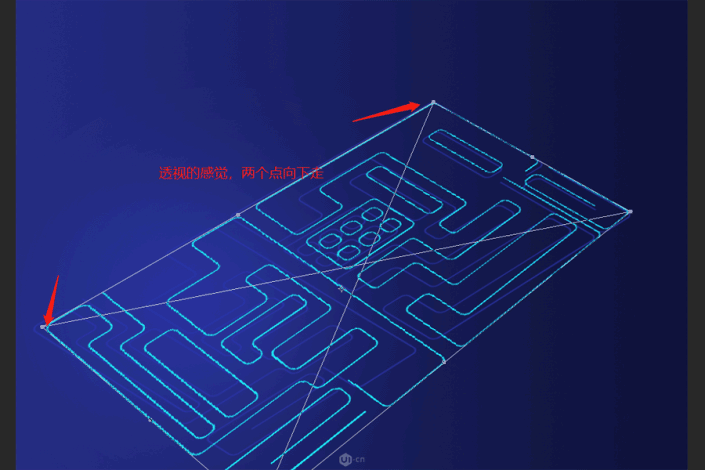
旋轉45°后,再次右鍵,選擇扭曲,并操作


那么,背景就完成了。
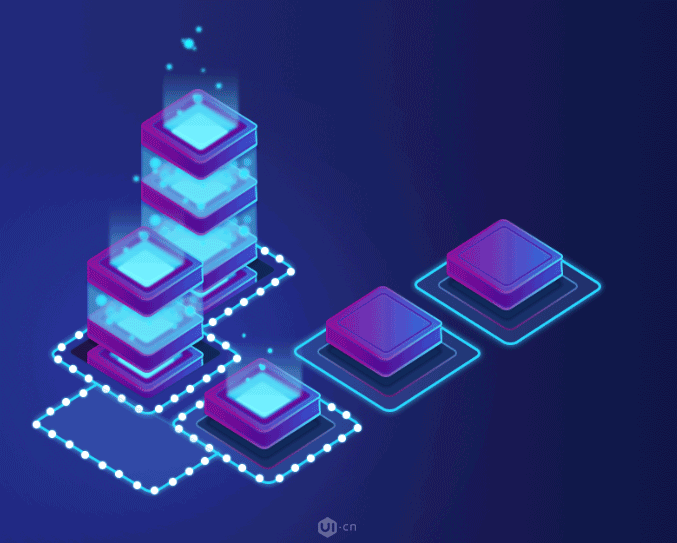
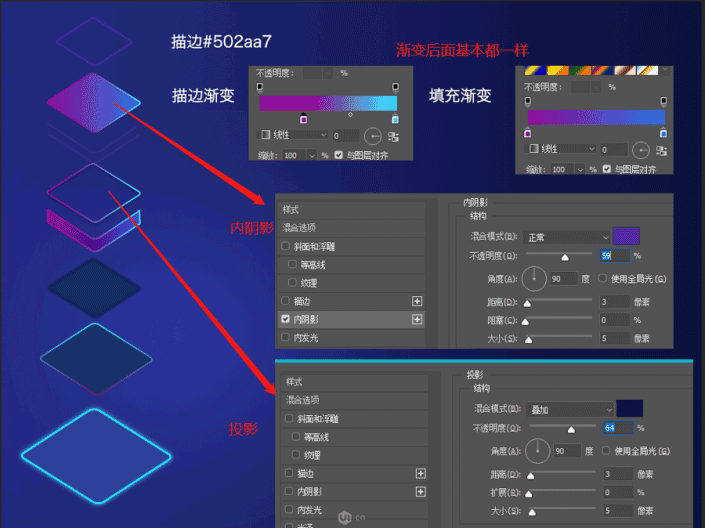
step4:立體的圖了,這個我們需要先把層分出來,就跟剛剛對整個畫面分層是一樣的道理,先來看第一個。


將元素組合起來,就是模型01的樣式了。
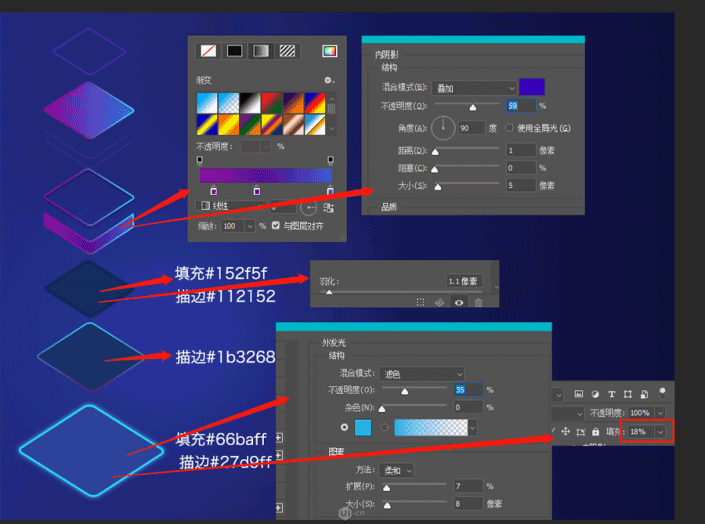
接下來看一下有光的效果的是拆分。

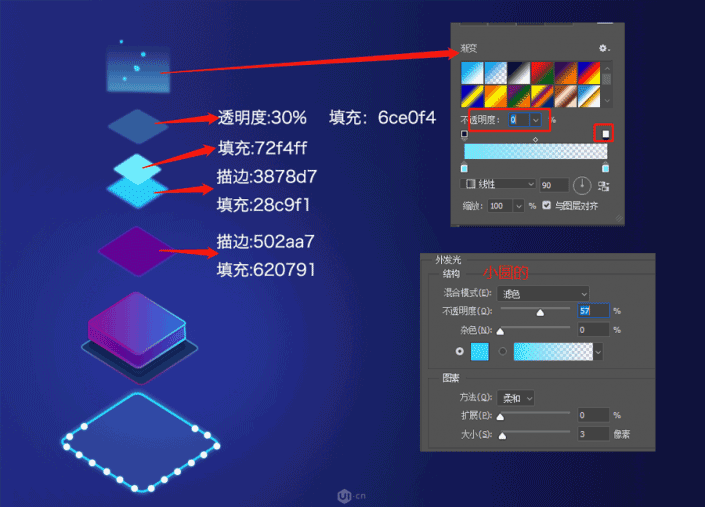
剩下的就是疊加上去,凹進去的可以創建剪切蒙版,快捷鍵ctrl+alt+G
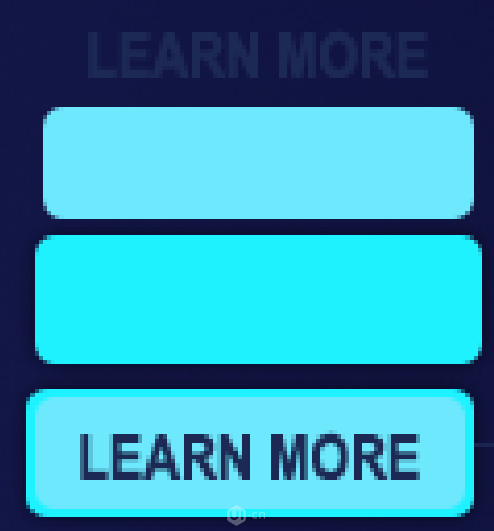
等幾個圖形都制作完畢后,就進行一下整體的調節,添加一些周邊的東西。剩下還有一個按鈕,疊加了兩層,原本考慮直接用內陰影,效果不理想,于是就分兩層來做了。

最后,成品啦!

附上一張應用立體感覺設計的圖,放在網頁上面,網站看起來就比較專業啦~

是不是比較有科技范呢,同學們可以動手來練習一下看看,是否自己也能做出如此酷炫的插畫。

網友評論