海報制作,制作極簡的金屬幾何圖形海報
時間:2024-03-08 15:01作者:下載吧人氣:28
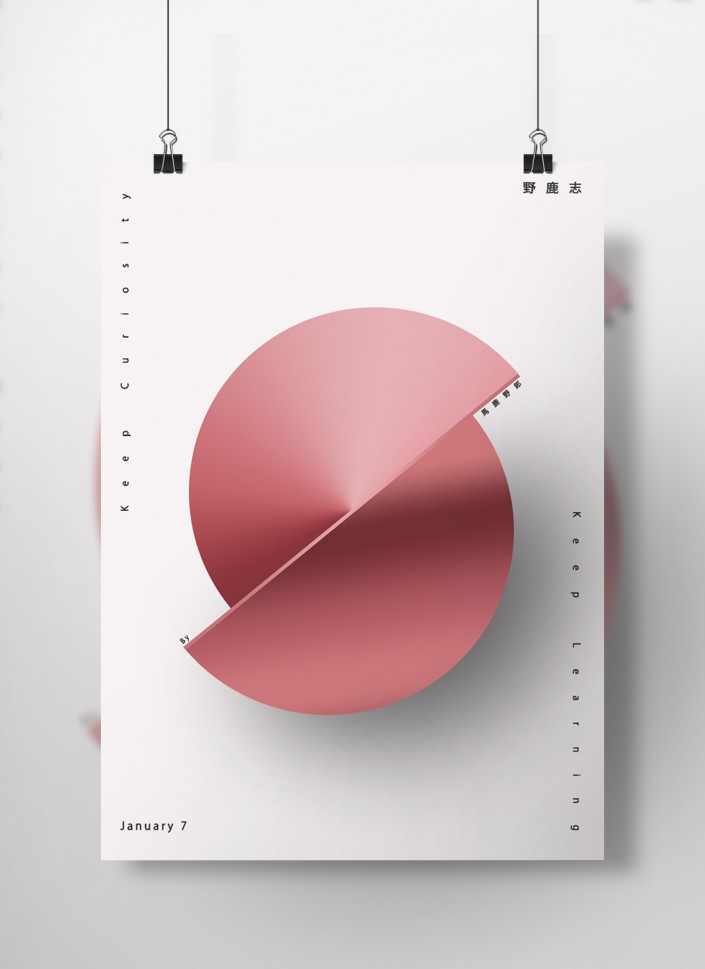
效果圖:

www.16xx8.com
操作步驟:
開始之前我們還是對漸變工具進行簡單的介紹吧。
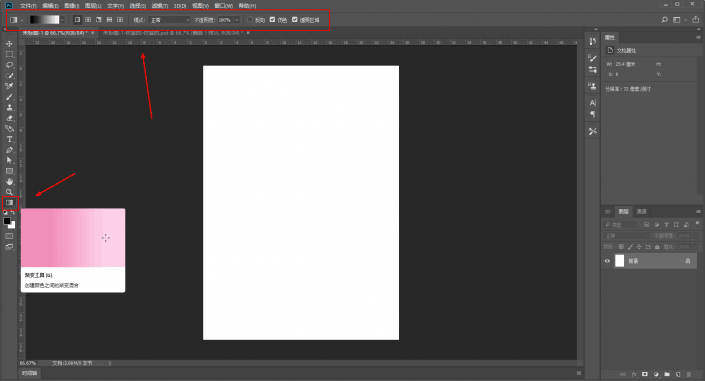
PS中常用的可以做漸變效果的地方很多,首先在左側工具面板中的漸變工具可以找到:

使用方法也很簡單,先設置好漸變的顏色以及漸變的方式,直接用鼠標拉就可以了。
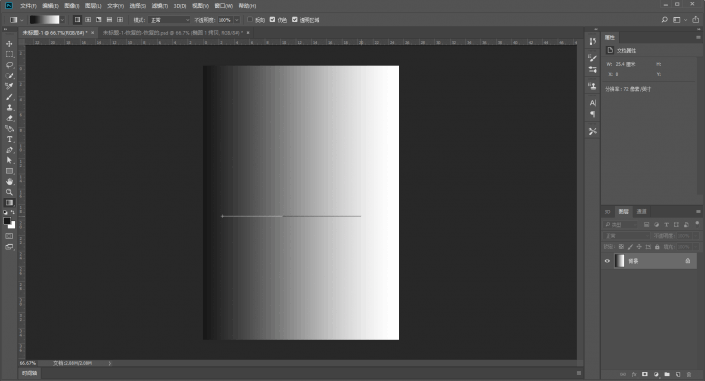
鼠標拉的角度以及長度不同,可以拉出不同的漸變效果:

在形狀工具里,也可以將形狀的填充色設置為漸變,包括漸變的顏色、方式、角度以及縮放大小等:

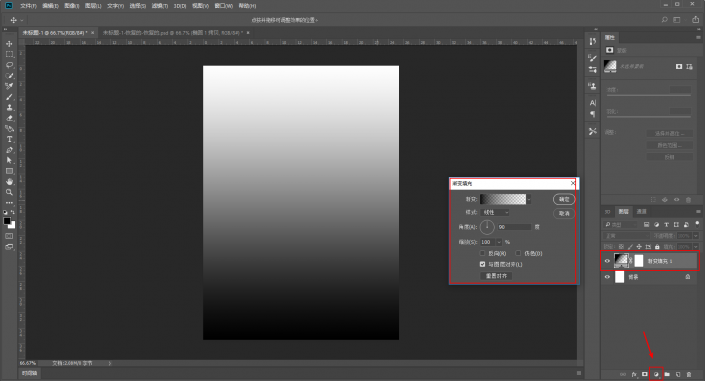
還有新建漸變填充圖層,也比較常用:

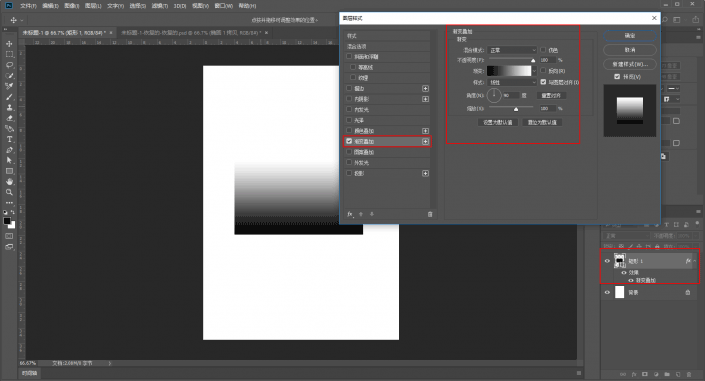
另外在想要添加漸變效果的對象圖層中雙擊縮略圖調出圖層樣式,這里也可以利用漸變疊加來制作漸變效果:

野郎自己比較常用的制作漸變效果的方法大概就這四種吧,接下來來我們再看看不同的漸變方式,是個什么感覺。
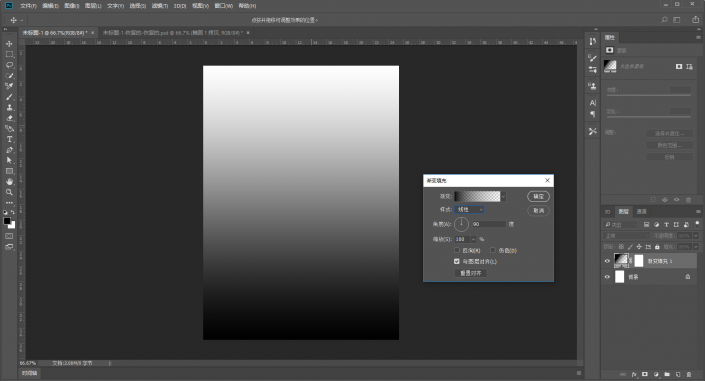
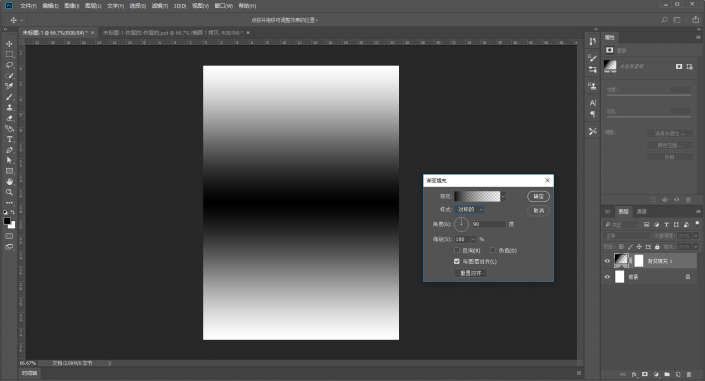
這是線性漸變,也是最常用的漸變方式之一,顧名思義就是以線的方式從一種顏色過渡到另外一種顏色:

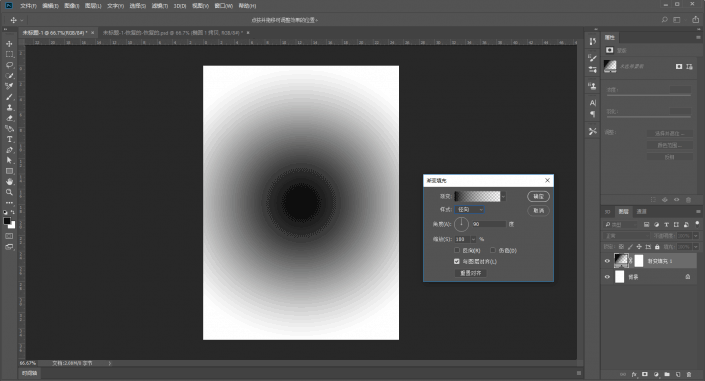
徑向漸變也很常用,以圓圈的方式進行漸變:

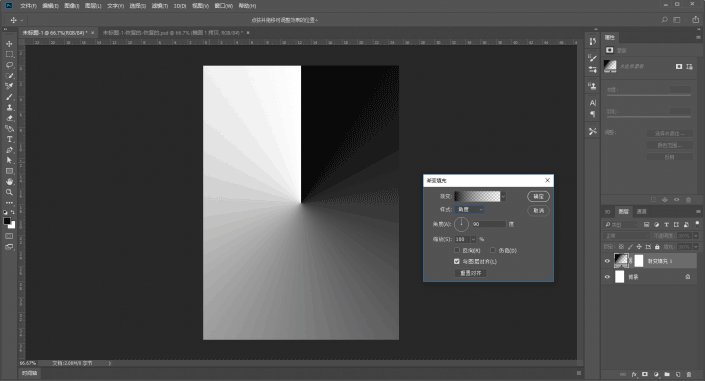
角度漸變,這種漸變方式經常會用于制作一些金屬按鈕的效果,包括我們今天要制作的內容:

對稱漸變,嘛~我個人用的比較少,反正就是對稱吧:

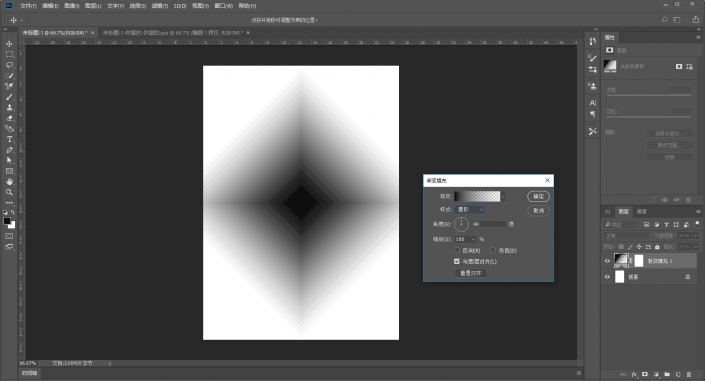
菱形漸變,我用的更少,漸變方式其實看名字就能知道它做出來的效果大概是什么樣:

接下來我們就開始制作今天的海報吧,老實說做圖形的話還是Ai好用。
不過由于Ai中的漸變工具只有最常用的線性漸變和徑向漸變,要去模擬這種金屬效果我估計得用到漸變網格,反而麻煩。
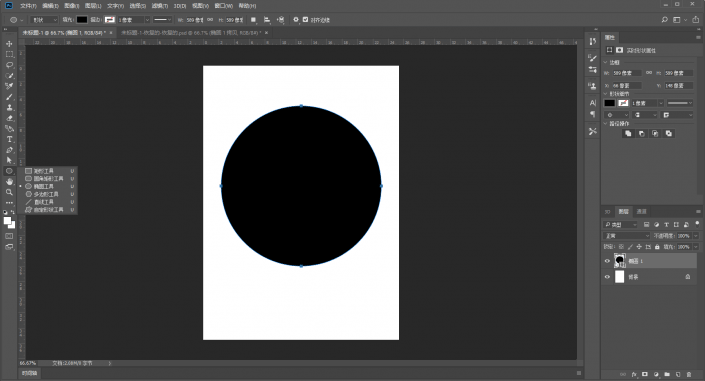
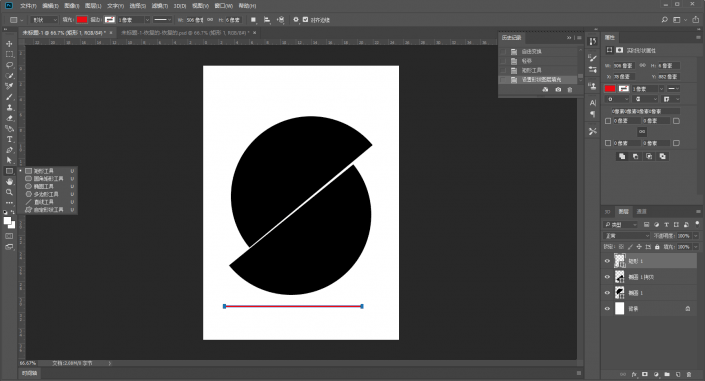
所以我選擇用PS來做,如圖先用橢圓工具畫個圓,顏色隨意:

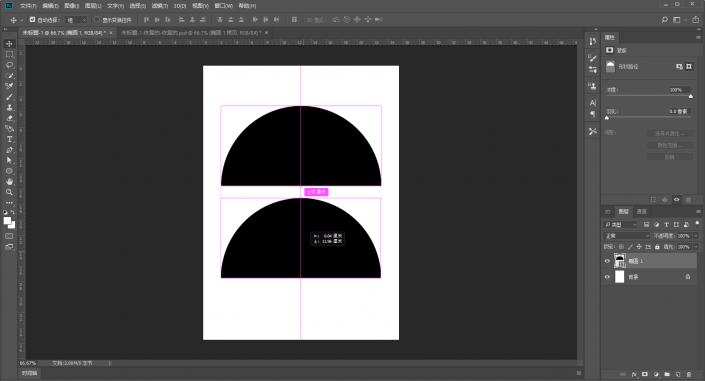
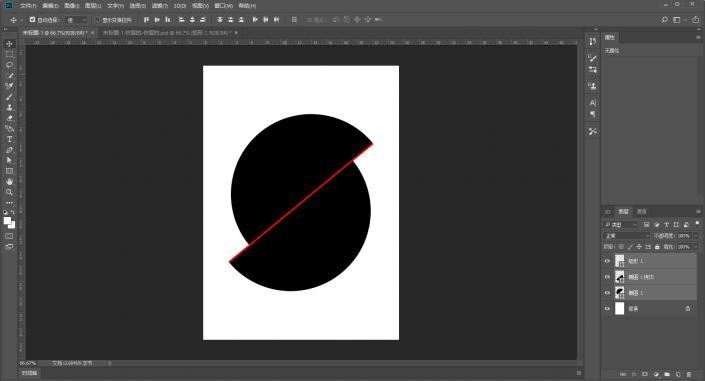
用小白工具選中紅色箭頭處的錨點,直接刪除就能得到一個半圓形:

然后用移動工具按住Alt鍵拖動半圓復制出來一個:

接著再用矩形工具畫一個長條矩形,為了便于區分先填充一個其他顏色:

然后拼合三個形狀,大概這個樣子:

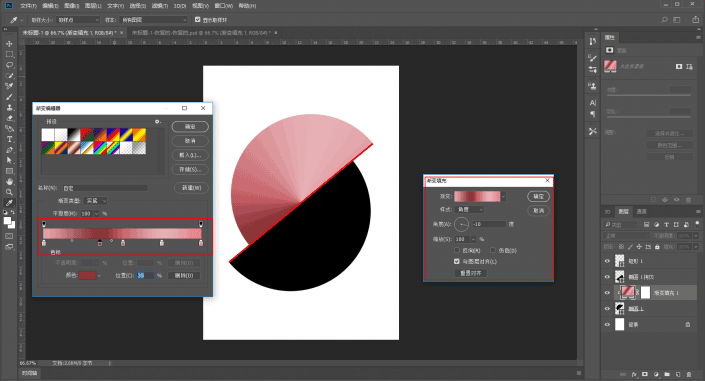
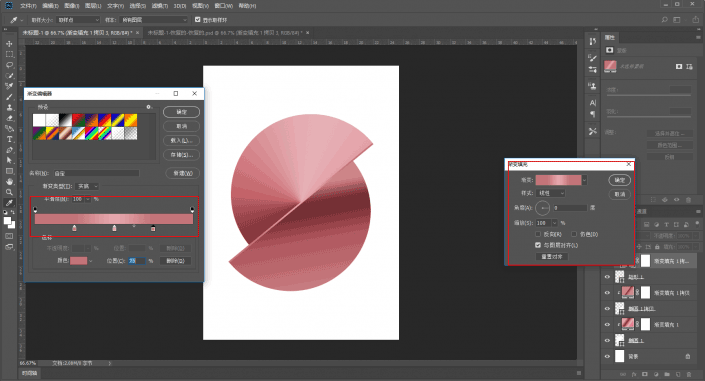
接著就是分別給三個形狀添加漸變填充,這里的漸變方式選擇角度,顏色的話大家其實可以看著調整吧,色塊越多細節越好:

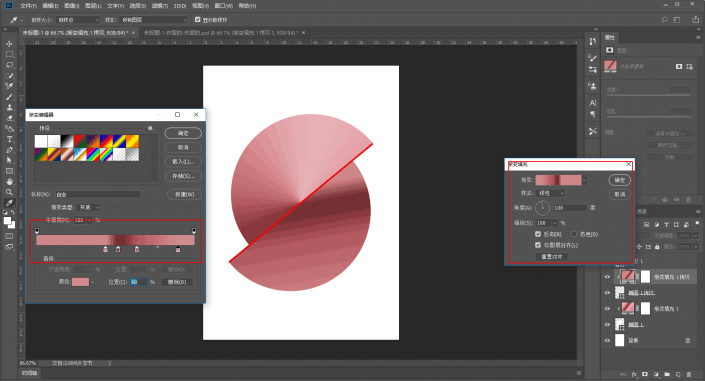
再給另外一半添加漸變,這里我選擇的是線性漸變,漸變色以及角度大家看著調整吧:

給長條矩形也添加一個線性漸變,不要忘記每個漸變填充圖層都要對形狀圖層創建剪貼蒙板哦:

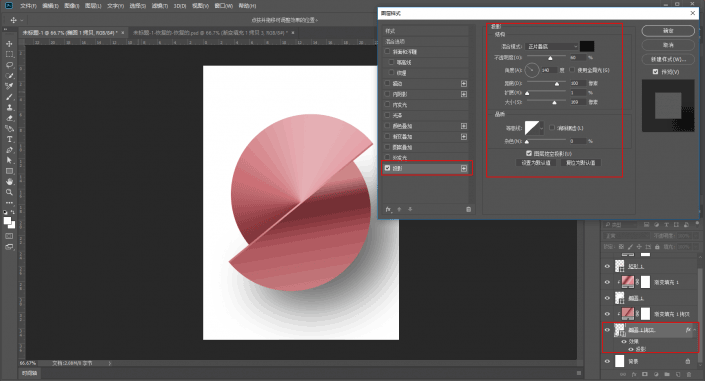
下方的半圓形再加一個圖層樣式的投影效果,參數同樣大家看著辦吧:

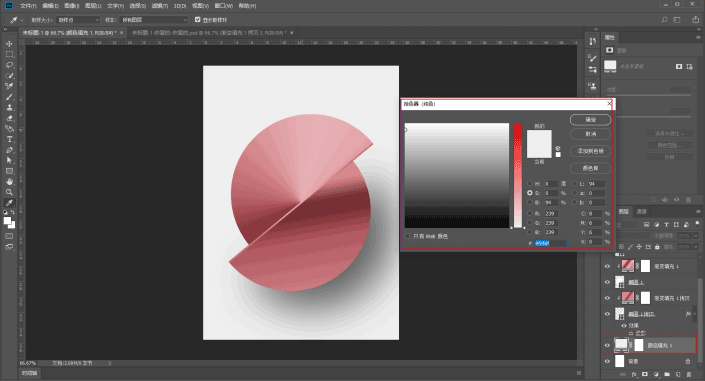
背景給個淺灰色:

最后碼字、排版、導樣機看看效果吧:

www.16xx8.com
本文由“野鹿志”發布
轉載前請聯系作者“馬鹿野郎”
私轉必究
還不錯吧,同學們完成了嗎,做的時候要有耐心和細心點噢。

網友評論