UI知識(shí),尺寸對(duì)UI設(shè)計(jì)的影響
時(shí)間:2024-03-07 17:17作者:下載吧人氣:30
影響UI設(shè)計(jì)結(jié)果的因素
(一)視覺尺?篇
并不想寫一個(gè)類似軟件使用說明書的UI制作范例,同樣是設(shè)計(jì)UI元件,所以選擇了另一種角度作為切入點(diǎn),講述一下UI的設(shè)計(jì)取選過程吧。
人機(jī)互交里,最重要的部分,是信息傳達(dá)。當(dāng)你眼睛所見信息越少,你判斷信息的效率就越高。而在UI設(shè)計(jì)工作里,首要的是信息傳達(dá)效率,其次是信息傳達(dá)次序最后才是審美需求。
我們先擬定一個(gè)命題:比如做一個(gè)放大鏡的UI元件

多數(shù)人都可能認(rèn)為我交出這么一個(gè)稿子,會(huì)被直接否掉,原因就是太簡(jiǎn)單,太單調(diào)了。但是這種命題練習(xí)的命題內(nèi)容并不完善,如果這是為手機(jī)搜索條做提示用的UI元件。那么它就很適合——

對(duì)比清晰,辨識(shí)方便,它的尺寸,可以做得足夠小,這種元件沒有操作需求,僅僅是提示用,所以,只要肉眼辨識(shí)不困難,可以要多小就多小。順便說一下,為什么手把的傾斜角度是45度?因?yàn)樵谙袼鼐仃嚴(yán)铮?dāng)你要去放大縮小的時(shí)候,45度可以排列出最規(guī)整的直線,最不易變形。如果圖片不是用程序縮放的時(shí)候,也最容易匹配。
在視覺引導(dǎo)范圍里,信息傳遞的效率不僅僅受信息的繁復(fù)程度影響,也有其他影響因素,例如:尺寸。尺寸過小,辨識(shí)不容易,尺寸過大,不能一眼辨識(shí)主要信息,也影響辨識(shí)效率。
那么在UI里,最小和最大尺寸應(yīng)該是多少呢?
最小尺寸參考,請(qǐng)低頭看一下你的鍵盤按鈕和按鈕上的字母大小,這是經(jīng)過工程設(shè)計(jì)師精密計(jì)算的,一臂長(zhǎng)辨識(shí)最優(yōu)尺寸。再小就會(huì)產(chǎn)生辨識(shí)困難,你就需要花時(shí)間去分辨了。

所以在UI設(shè)計(jì)工作中,你先要明確你的設(shè)計(jì)是為哪種硬件服務(wù)的,電腦顯示器的操作距離就是一臂長(zhǎng)以內(nèi),其尺寸可以直接參考鍵盤按鈕大小。而手持設(shè)備基本都是半臂距離,那么最小尺寸就是四分之一鍵盤按鈕大小。
當(dāng)然這是一個(gè)相對(duì)模糊的標(biāo)準(zhǔn),因?yàn)槟壳笆袌?chǎng)上硬件尺寸不同、解析度不同,同時(shí)還有智能電視等遠(yuǎn)距離觀看設(shè)備,從而無法用像素級(jí)別來確立精準(zhǔn)的大小標(biāo)準(zhǔn)。所以建議同學(xué)們經(jīng)常留心體會(huì)一下常用物品的尺寸(這里的尺寸不是像素尺寸,而是實(shí)際的感官尺寸)。
那么再說最大尺寸:最大尺寸基本沒有設(shè)計(jì)師會(huì)違規(guī)操作,因?yàn)閁I設(shè)計(jì)里寸土寸金,相信很少有人會(huì)去制作超比例尺寸的UI原件,最多是構(gòu)圖偏大。構(gòu)圖是以后的講述內(nèi)容,所以今天先放一放。
以上的內(nèi)容講述的基本都是視覺尺寸,而說到像素尺寸,隨著硬件的發(fā)展,解析度的提高,設(shè)備的使用距離變化,UI的像素尺寸,其實(shí)越來越貼近人的視覺辨識(shí)尺寸和操作尺寸,而不再像原來一樣,16*16/32*32/64*64那種標(biāo)準(zhǔn)尺寸了,這算是技術(shù)給設(shè)計(jì)帶來的新課題吧。
不過請(qǐng)記住,無論你使用什么尺寸去繪制UI最好遵守一條規(guī)則:所有圖片尺寸數(shù)均為偶數(shù),因?yàn)樵谙袼鼐仃嚴(yán)铮鏀?shù)的圖片縮放形損相對(duì)會(huì)更加嚴(yán)重。
我們來復(fù)雜化一下剛才那個(gè)放大鏡,簡(jiǎn)單的增加一些細(xì)節(jié):

與之前相比,其實(shí)區(qū)別不大,但是這種方式,比純面片細(xì)節(jié)可以更多一點(diǎn),很多物品只靠剪影是很難區(qū)分的,所以線性的方式,能提供的信息更多,更精準(zhǔn),但是適用的尺寸,可能就要更大一點(diǎn)了,因?yàn)橐韵袼貫閱挝蝗?gòu)成線型是有極限的。

在同樣縮放的條件下,細(xì)節(jié)越多,越難以辨識(shí)。所以當(dāng)你去制作越小尺寸的UI原件的時(shí)候,就越需要簡(jiǎn)單“粗”暴。

嗯,終于看上去有那么點(diǎn)意思了。

比之前復(fù)雜,并不等于比之前高端,UI原件的視覺尺寸增加的時(shí)候,可承載的細(xì)節(jié)也可以增加,原則就是,不能超過視覺辨識(shí)度。
在相同尺寸下,可承載的細(xì)節(jié)是有限的,精細(xì)化原件內(nèi)容還是的根據(jù)實(shí)際尺寸來定奪。
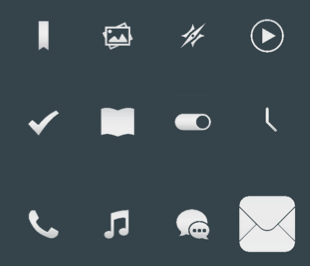
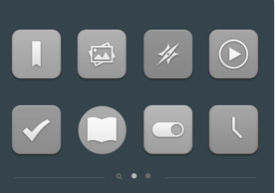
為什么很多元件下面都有邊框?

UI中有大量的信息來源。

在沒有邊框的情況下,元件不可能都整齊劃一,這等于復(fù)雜了視覺信息,降低了信息傳達(dá)的效率。圖標(biāo)本身其實(shí)已經(jīng)很簡(jiǎn)單了,但是因?yàn)槎技性谝黄穑畔⒘窟€是比較復(fù)雜的,你只要稍微看久一點(diǎn),就會(huì)有視覺疲勞,分辨信息效率會(huì)越來越慢。

人眼在識(shí)別視覺信息的時(shí)候,首先做的第一件事就是只辨識(shí)相同形狀,所以增加了底板之后,雖然降低了識(shí)別效率,但是圖標(biāo)內(nèi)容的識(shí)別變得更獨(dú)立了。你很難同時(shí)去注意兩個(gè)圖標(biāo)內(nèi)容。降低視覺信息讀取量,等于增加了視覺耐受性,你可以看的更久。

利用人的視覺習(xí)慣,去有目的的引導(dǎo)用戶信息讀取次序,就是所謂的視覺引導(dǎo)了。
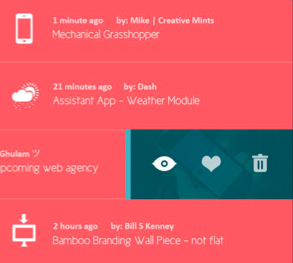
人最先看到的是占視覺面積最大的部分,但是最容易觀察到的,確是最不同的最小部分。所以為了便于用戶區(qū)別信息,UI中,才會(huì)出現(xiàn)多態(tài)按鈕,多態(tài)邊框。
提示關(guān)注的方法有很多:
色彩明暗區(qū)別

形狀區(qū)別

可視面積對(duì)比

當(dāng)你希望極度引起用戶注意的時(shí)候,你使用的方法可能是綜合而多樣的。

這種看起來就精致很多了吧?可能很多人更關(guān)心的是這種效果是怎么做出來的 ,那是以后的問題,有時(shí)間我可以像軟件使用說明書一樣去記錄一個(gè)商用矢量的效果。
這種相對(duì)復(fù)雜元件,實(shí)際上在UI里并不多,細(xì)節(jié)豐富,等于不太可能做非常小的尺寸,而UI的構(gòu)圖設(shè)計(jì)里,能給這類元件發(fā)揮空間的地方,多是展示區(qū)域。
視覺尺寸決定你工作的內(nèi)容繁復(fù)程度,信息傳遞的效率雖然最重要,但是也是最容易被割舍的部分,引導(dǎo)用戶的層級(jí)往往反客為主,成為決定你設(shè)計(jì)構(gòu)圖的主要因素。怎么在有限的尺寸下,權(quán)衡信息效率與視覺美觀的平衡點(diǎn),是設(shè)計(jì)功力的一種體現(xiàn)吧。
根據(jù)實(shí)際硬件條件,功能需求,信息層級(jí),操作體驗(yàn)等有限條件下,去合理調(diào)控功能與視覺的平衡點(diǎn),才是UI設(shè)計(jì)師的本質(zhì)工作。
今天就談到這里,希望大家在工作中能意識(shí)到尺寸的重要性,從功能的角度更有效率的完成每一份工作。
相關(guān)推薦
- 交互設(shè)計(jì)技巧,創(chuàng)造好的用戶體驗(yàn)(上)
- 進(jìn)度條,設(shè)計(jì)一個(gè)播放進(jìn)度條圖標(biāo)教程
- 電商知識(shí),設(shè)計(jì)靈感獲取、關(guān)鍵字搜索
- 電影海報(bào),設(shè)計(jì)速度與激情7電影主題海報(bào)
- 電商海報(bào),設(shè)計(jì)淘寶女包主題海報(bào)
- 字體知識(shí),卷線字體設(shè)計(jì)分享
- 水墨字,設(shè)計(jì)煙霧般的水墨風(fēng)格文字
- ps方法技巧小講堂第二十彈:如何學(xué)習(xí)設(shè)計(jì)?
- UI教程,設(shè)計(jì)聯(lián)系人和短信圖標(biāo)
- 字體知識(shí),100個(gè)最適合設(shè)計(jì)LOGO的英文字體
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問題,PS顯示字體有亂碼怎么辦
- 7軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論