UI教程,設計聯系人和短信圖標
時間:2024-03-07 17:17作者:下載吧人氣:32
第一次出UI教程,把之前參加過比賽的幾套風格各異的主題圖標拿制作過程出來講解一下,圖標的繪制方法有很多種,主要看你適合哪種,用得方便不,注意技巧跟細節
本教程提供源文件psd下載(文章末端左下角有附件可以下載)或者網盤鏈接下載:http://vdisk.weibo.com/s/cQKtf42BDhBj,希望大家多多支持!另外歡迎上傳交作業啦~
一、卡通風格 —— LYNN Rabbit (聯系人圖標)

Step01:點擊 — 【文件】— 【新建】(快捷鍵Ctrl+N)新建一個新的圖像,命名好并把寬度設置為800px,高度為600px,分辨率為72dpi,然后點擊確定,記得順手保存(快捷鍵Ctrl+S),以免做一半PS崩潰或者其他原因被關閉了那就悲催了~

Step02:先填充背景,色值為#282828(PS:這步主要是為了方便圖標觀看,背景色值不定,看著舒服,不影響圖標外觀即可);
然后選擇【橢圓工具】(快捷鍵U,可按Shift+U切換),在畫布點擊【創建橢圓】彈出層,設置寬度為172px,高度為170px,并勾選【從中心】,然后點擊確定;

Step03:選中橢圓圖層,命名為yuan,右鍵選擇【混合選項】,選擇【漸變疊加】,線性漸變,色值從上到下為 #feb5d0 — #ff7fae,角度為90°;
再選擇【橢圓工具】創建寬度跟高度都為172px的圓,填充顏色為#c74a78;命名為yuan_di,對齊于yuan圖層并放在其下面;

Step04:復制yuan圖層(快捷鍵Ctrl+J)命名為yuan_ban,選擇右鍵清除圖層樣式,填充顏色為#FFFFFF;不透明度改為30%;
選擇【橢圓選框工具】(快捷鍵M,可按Shift+M切換),按住Shift鍵,畫一個正圓選區(大小自己把握),可對齊圖層,然后點擊【圖層】窗口的【添加圖層蒙版】;
再復制yuan圖層命名為yuan_bian01,選擇右鍵清除圖層樣式,填充顏色改為# ffadcb;按住Ctrl鍵點擊圖層載入選區,按方向鍵向上和向左移動一像素,再反向選區(快捷鍵Shift+Ctrl+I),再點擊【圖層】窗口的【添加圖層蒙版】;
同理復制yuan圖層命名為yuan_bian02,填充顏色為#fff2f7,載入選區向下移動兩像素,反向選區后添加圖層蒙版;

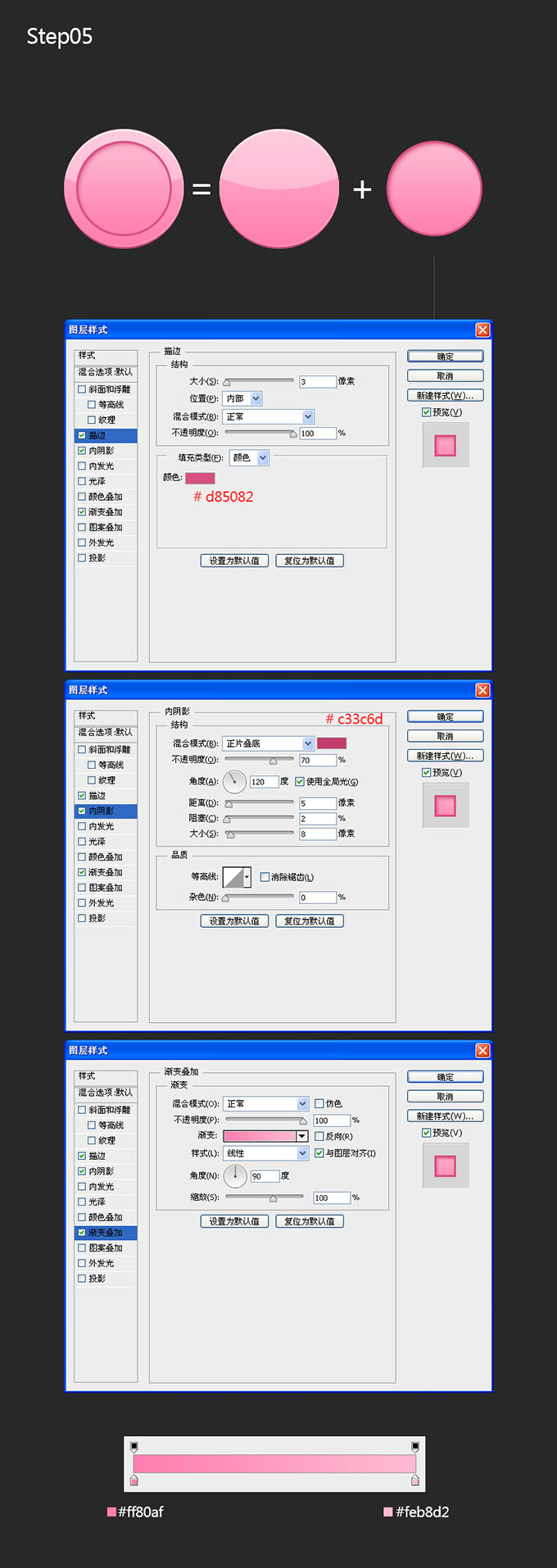
Step05:復制yuan圖層命名為nei_yuan,點擊【編輯】—【自由變換路徑】(快捷鍵Ctrl+T),縮小80%(記得點擊【保持長寬比】),右鍵清除圖層樣式,選擇【混合選項】設置:
【描邊】:大小3px,內部,顏色# d85082,
【內陰影】:顏色# c33c6d,不透明度70%,角度120°,距離5,阻塞2,大小8,
【漸變疊加】:線性漸變,色值從上到下為 # feb8d2 — # ff80af,角度為90°;

Step06:復制nei_yuan圖層命名為nei_yuan_ban,清除圖層樣式,自由變換路徑縮小94%(記得點擊【保持長寬比】),顏色# FFFFFF,不透明度改為10%;再載入yuan_ban的蒙版選區,點擊【圖層】窗口的【添加圖層蒙版】;
再復制nei_yuan圖層命名為nei_yuan_bian,清除圖層樣式,填充顏色改為# ffb9d3;載入選區向上移動兩像素,反向選區,再點擊【圖層】窗口的【添加圖層蒙版】,再把nei_yuan_bian圖層向下移動一像素;
再復制nei_yuan圖層命名為nei_yuan2,清除圖層樣式,自由變換路徑縮小90%(記得點擊【保持長寬比】),顏色# FFFFFF,不透明度改為5%;

Step07:繪制LYNN Rabbit頭部部分,用【橢圓工具】創建一個橢圓,設置圖層混合選項,再繪制耳朵部分,注意描邊細節跟陰影,臉部一一拆分,大多數用是用鋼筆工具、橢圓工具、圖層蒙版、設置圖層混合選項等完成,在這就不一一詳細說明,最后加上耳朵陰影和高光,拉個橢圓白色透明漸變,設置不透明度為50%,完成圖標的繪制。

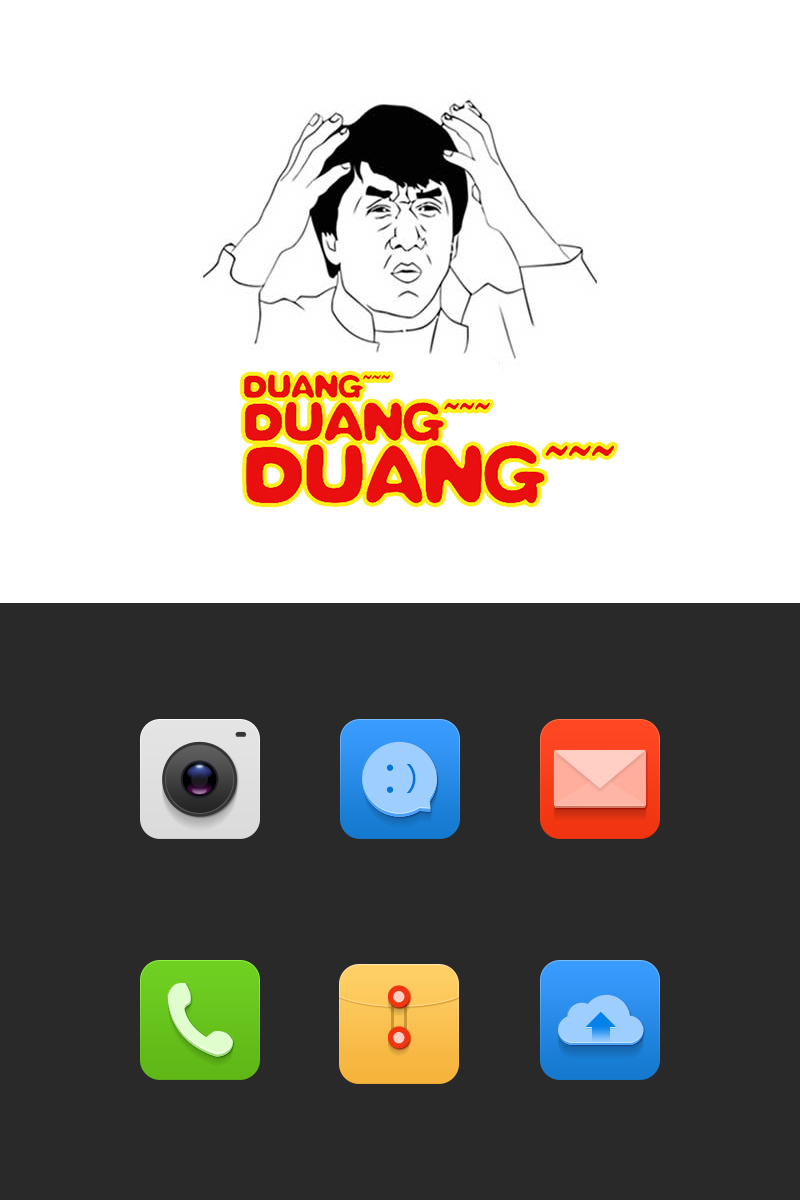
END:Duang~ 完成圖標后加個華麗麗的背景,再用同樣的方法就繪制出一套主題圖標啦~
二、微扁平化 —— FLEXAGON (短信圖標)
link:http://www.zcool.com.cn/work/ZMjg5MzQ1Ng==.html

Step01:選擇【圓角矩形工具】(快捷鍵U,可按Shift+U切換),在畫布點擊【創建圓角矩形】彈出層,設置寬度為120px,高度為120px,半徑20px,并勾選【從中心】,然后點擊確定;

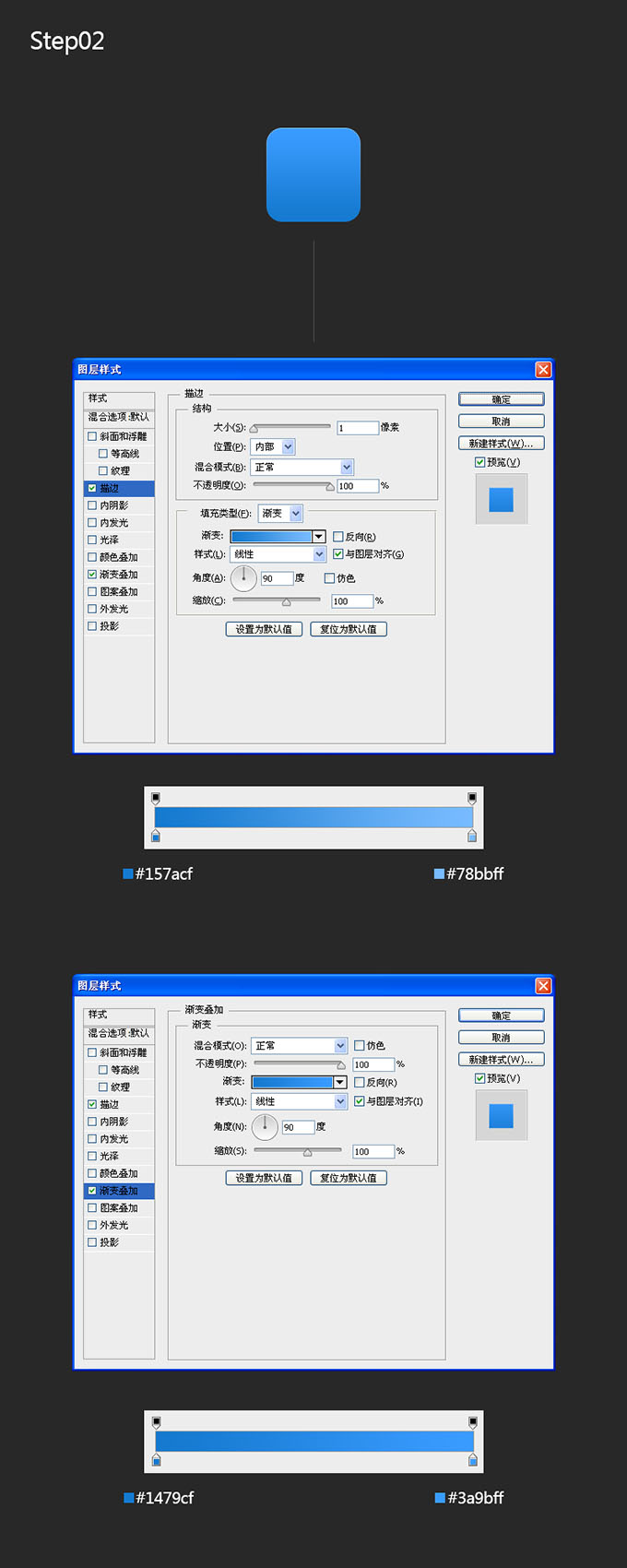
Step02:把圓角矩形圖層命名為di,然后右鍵選擇【混合選項】,設置:
【描邊】:大小1px,內部,漸變90°,# 157acf — #78bbff,
【漸變疊加】:線性漸變,色值從上到下為 # 1479cf — # 3a9bff,角度為90°;

Step03:選擇【橢圓工具】,按住Shift鍵,畫一個正圓,填充顏色為# 9eceff,圖層命名為message,再選【鋼筆工具】(快捷鍵P,可按Shift+P切換),在選項欄里【路徑操作】選擇【合并形狀】,并選中路徑,畫一個三角形;右鍵選擇【混合選項】,設置:
【投影】:顏色#789bc0;角度120°,距離1px,擴展0,大小1px;
復制圖層message命名為message_ceng,填充顏色為# 4da2f9,載入圖層選區向上移動三像素,反向選區,再點擊【圖層】窗口的【添加圖層蒙版】;
再復制圖層message命名為message_bian,填充顏色為# c7e3ff,載入圖層選區向上移動一像素,反向選區,再點擊【圖層】窗口的【添加圖層蒙版】;

Step04:載入message圖層選區,填充顏色#134573,取消選區(快捷鍵Ctrl+D),點擊【濾鏡】 — 【模糊】 — 【動感模糊】和【高斯模糊】,
【動感模糊】:角度90°,距離7;
【高斯模糊】:半徑3;
把圖層不透明度設置為50%,并把圖層向下移動五像素;

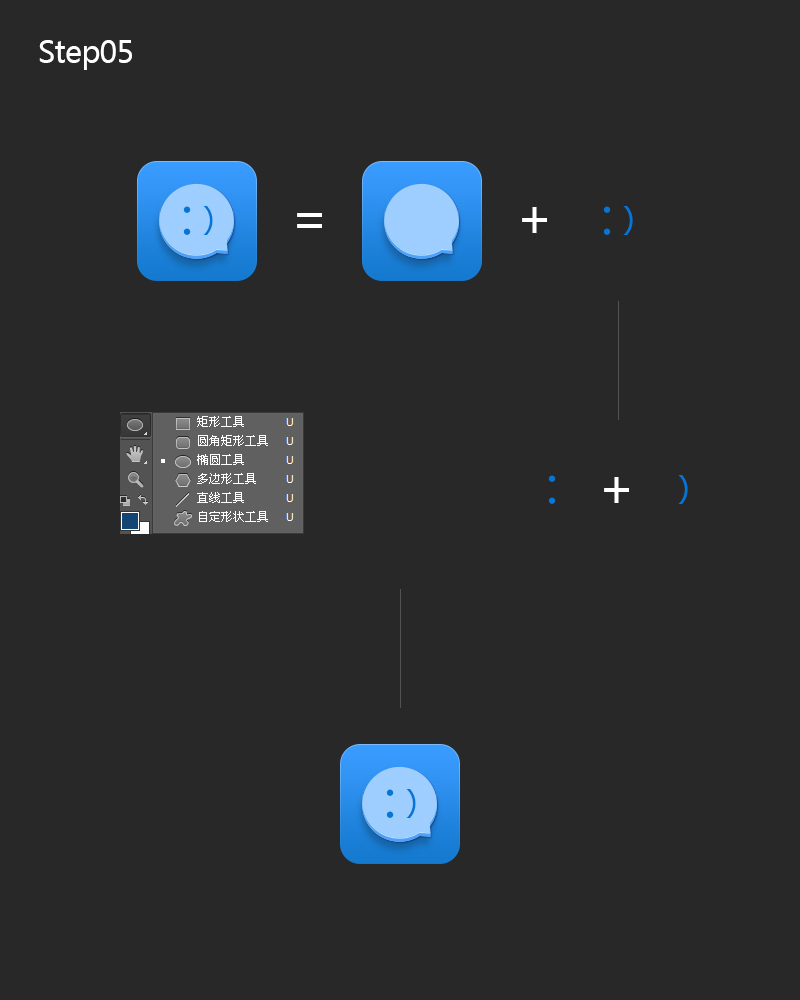
Step05:繪制短信圖標上笑臉部分,選擇【橢圓工具】,按住Shift鍵,畫一個正圓,填充顏色為# 0675d5,大小適中即可,并復制圖層(快捷鍵Ctrl+J或者選擇【移動工具】Ctrl+V,按住Alt鍵拖動),再選擇【文字工具】(快捷鍵T,可按Shift+T切換),輸入字符“)”,文字顏色為# 0675d5,大小適中,這里的文字大小為30px,組合成為一個笑臉字符:) 完成圖標的繪制。

END:繼續duang~ duang~ duang~,一套華麗麗的微扁平化的主題圖標就這樣出爐啦~

網友評論