心得分享,H5移動(dòng)端頁(yè)面設(shè)計(jì)心得分享
時(shí)間:2024-03-07 14:16作者:下載吧人氣:27
去年JDC出了不少優(yōu)秀的武媚娘…不,H5呢,大家都很拼,同時(shí)當(dāng)然也積累了一些經(jīng)驗(yàn)和教訓(xùn),今天結(jié)合咱們的實(shí)戰(zhàn)案例,從字體,排版,動(dòng)效,音效,適配性,想法這幾個(gè)方面好好聊一聊關(guān)于H5的設(shè)計(jì),希望對(duì)同學(xué)們有幫助。
字體

在有限的手機(jī)屏幕空間內(nèi),我們積累的經(jīng)驗(yàn)告訴我們最好的效果是簡(jiǎn)單集中,最好有一個(gè)核心元素,中心元素不宜過(guò)多,突出重點(diǎn)為最優(yōu)。

比如JDC的“拍拍十二星座實(shí)用手冊(cè)”的項(xiàng)目,只用了最簡(jiǎn)單的圖形和文字居中擺放。

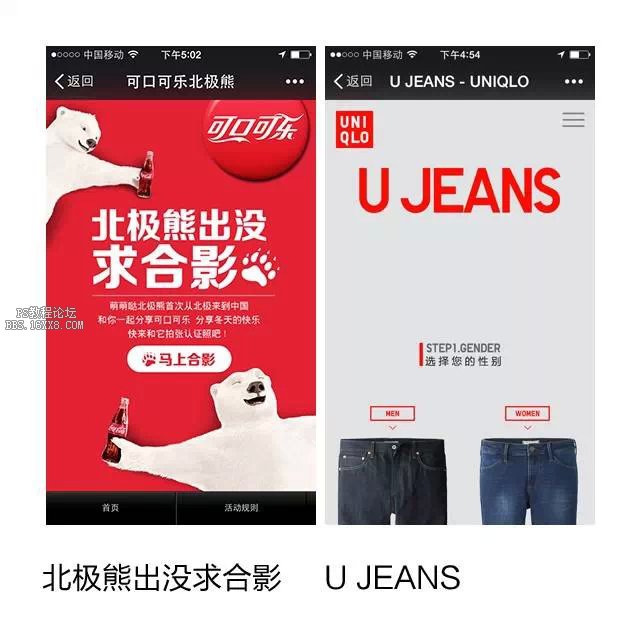
以可口可樂(lè)的這個(gè)“我們?cè)谶@ 我們?cè)诤?rdquo;為例,相較而言,越左邊的排版會(huì)越容易引起關(guān)注。這是因?yàn)槲覀儜卸璧拇竽X里最初看到這種簡(jiǎn)潔排版會(huì)立刻出現(xiàn)“嗯 我可以馬上看完不費(fèi)勁”的潛意識(shí)信息而帶著輕松的態(tài)度去閱讀。
動(dòng)效
1 / 前期跟前端設(shè)計(jì)師進(jìn)行溝通,討論頁(yè)面中元素的動(dòng)效呈現(xiàn)。例如一些元素的位移,旋轉(zhuǎn),翻轉(zhuǎn),縮放,逐楨,淡入淡出,粒子效果,照片處理等等,還有3D展示效果。 (http://fffNaNiscm.com 這個(gè)網(wǎng)站里有h5所能實(shí)現(xiàn)的效果)

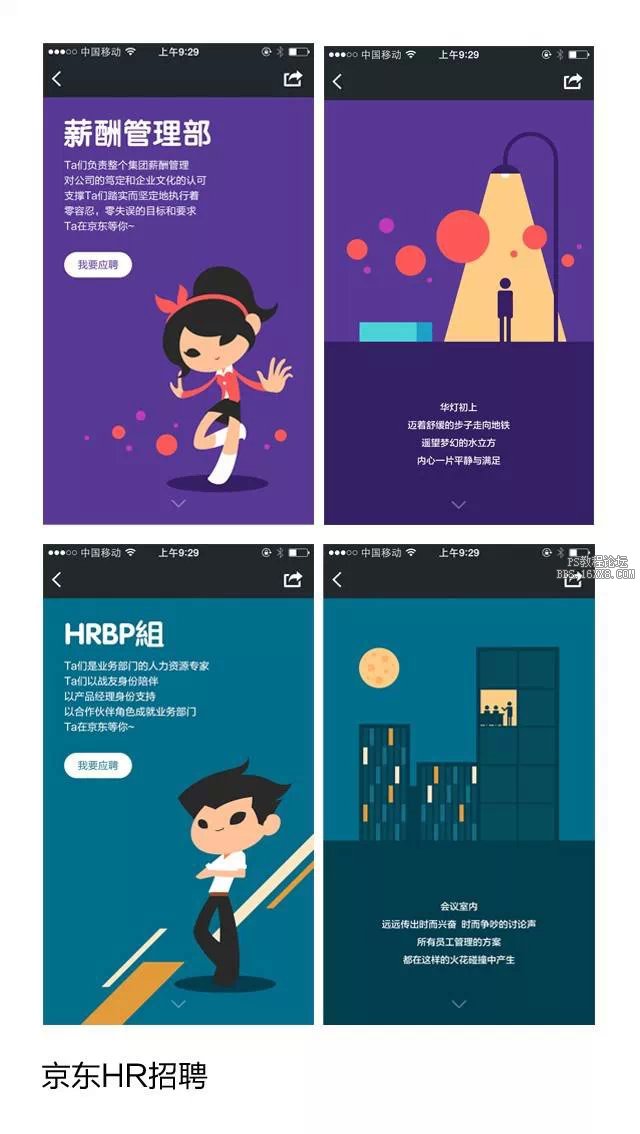
比如JDC出品的“京東HR招聘”里面就用了位移,縮放,淡入淡出的效果。而“京東微店七宗罪”的最慷慨這一屏則是用到了粒子效果,每個(gè)錢幣翻轉(zhuǎn)下落的速度不一樣顯得畫面更真實(shí)。今年在朋友圈瘋轉(zhuǎn)的維多利亞和特斯拉的H5用的是擦除的效果,模糊的遮罩足夠挑起人們的好奇心。

2 / 背景動(dòng)效其實(shí)比較推薦緩動(dòng)效果,如“京東管培生招聘”的例子里星空中一閃而過(guò)的流星,間歇性出現(xiàn)不搶主角風(fēng)頭再好不過(guò)了.

3 /復(fù)雜多變的動(dòng)效不一定是好的,要考慮到加載速度等用戶體驗(yàn)問(wèn)題。
音效
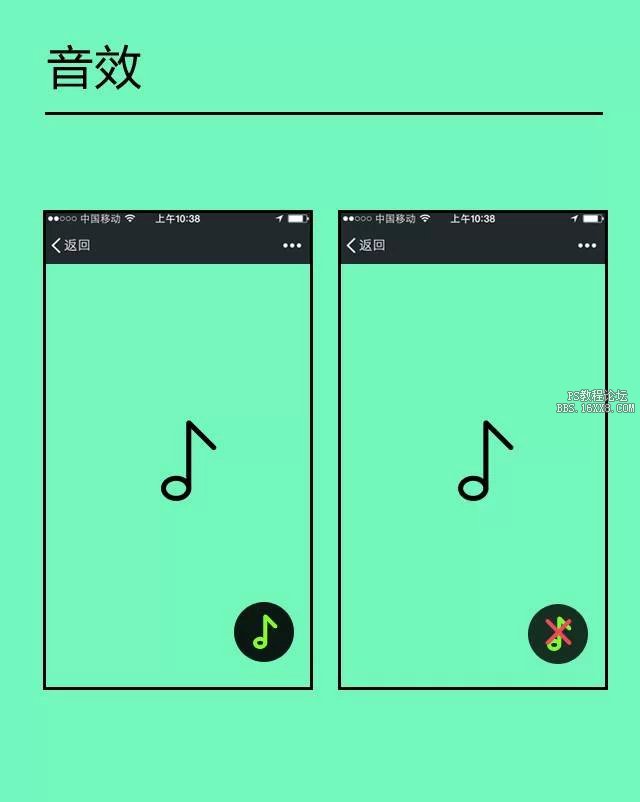
1 / 考慮到用戶使用場(chǎng)景的多樣性,那種介紹類的如果要加背景音樂(lè),盡量不要太粗暴。有一點(diǎn)循序漸進(jìn)最好,給用戶留時(shí)間在騷擾別人之前可以關(guān)閉。
或者可以在開(kāi)始時(shí)是關(guān)閉狀態(tài)。但做游戲h5頁(yè)面的時(shí)候,音樂(lè)可以沒(méi)有關(guān)閉開(kāi)啟按鈕,因?yàn)橛脩魧?duì)接下來(lái)發(fā)生的事是有預(yù)知的。

2 / 考慮每一頁(yè)音樂(lè)按鈕放置的明顯性。如果能用其他頁(yè)面元素去替代音樂(lè)符號(hào)作為按鈕也是極好的。

給前端設(shè)計(jì)師的音樂(lè)文件:格式為mp3等 ,單軌,最好30秒以內(nèi) 。為了加載速度,文件大小盡量控制在:100k以內(nèi)最佳,可以用Adobe Audition等軟件來(lái)壓縮。作為無(wú)限循環(huán)的背景音樂(lè),截取時(shí)一定要注意頭尾得連接得上。
交互
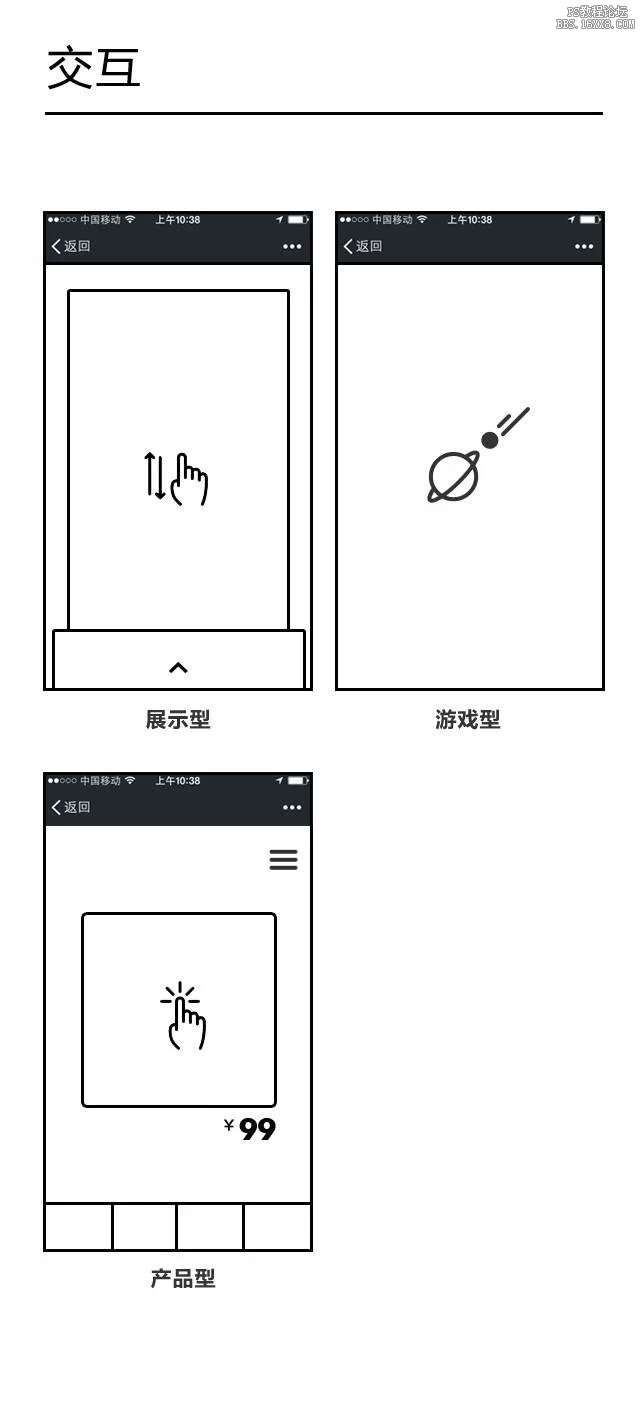
1 / 展示型: 有很多種不同的交互方式,最常見(jiàn)的是翻頁(yè),這種方式制作起來(lái)相對(duì)簡(jiǎn)單,多用于展示一些新的產(chǎn)品,功能,或者活動(dòng)介紹等。技術(shù)上現(xiàn)在市面上已經(jīng)有H5在線生成器,基本上給圖片和文字就可以幫你進(jìn)行處理。
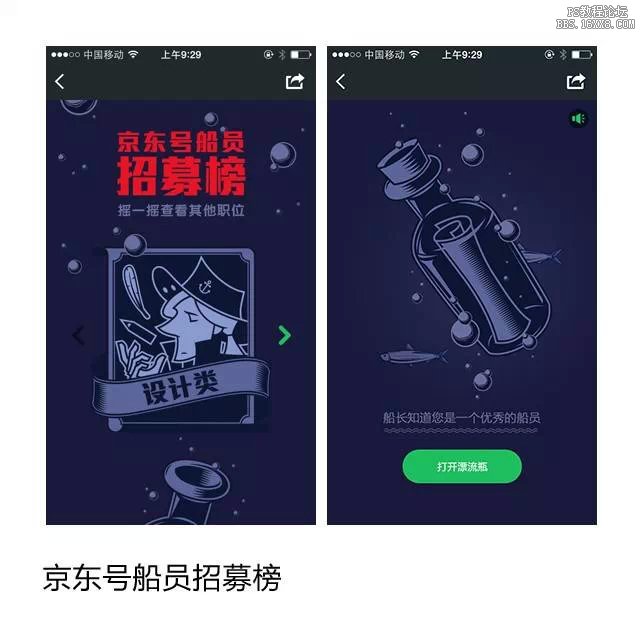
除了翻頁(yè)以外,還有點(diǎn)擊,輸入文字,擦除屏幕,滑動(dòng)屏幕等,玩法非常豐富。在“拍拍圣誕活動(dòng)”里就用到了重力感應(yīng),搖一搖可以隨機(jī)判斷,讓用戶有了自己參與的樂(lè)趣。

2 /游戲型:像是起初朋友圈紅過(guò)的圍住神經(jīng)貓,或者是我們的“拍拍Jump”這類需要計(jì)算邏輯,得出分?jǐn)?shù)或者結(jié)論的小游戲。
3 /產(chǎn)品型:有一些H5是作為一個(gè)長(zhǎng)期運(yùn)營(yíng)的產(chǎn)品存在的,用戶的訪問(wèn)可能會(huì)更固定,比如微信里的購(gòu)物頁(yè)面等。

手機(jī)端之間:一般我們先用640X1136進(jìn)行設(shè)計(jì),參考線會(huì)標(biāo)在960高的地方,主要元素最好不要過(guò)高以適配各種機(jī)型。其他安卓機(jī)器前端切圖時(shí)可以適當(dāng)拉伸,變化不會(huì)太大就不用每個(gè)進(jìn)行適配。
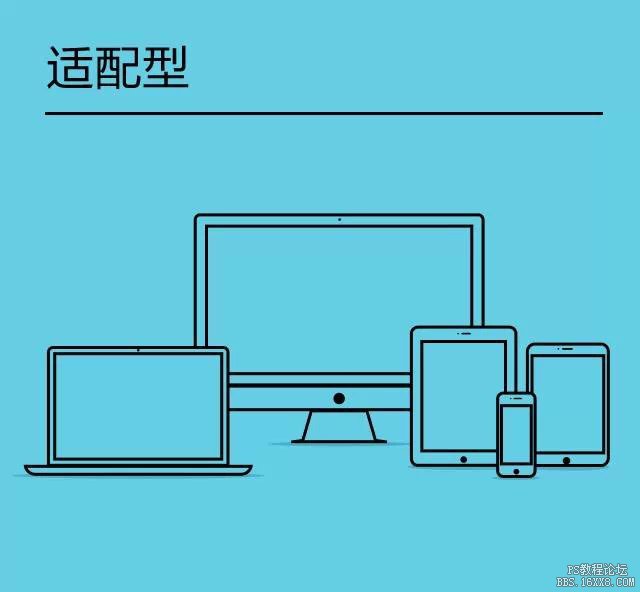
響應(yīng)式設(shè)計(jì):頁(yè)面的設(shè)計(jì)與開(kāi)發(fā)應(yīng)當(dāng)根據(jù)用戶行為以及設(shè)備環(huán)境(系統(tǒng)平臺(tái)、屏幕尺寸、屏幕定向等)進(jìn)行相應(yīng)的響應(yīng)和調(diào)整。具體的實(shí)踐方式由多方面組成,包括彈性網(wǎng)格和布局、圖片、CSS media query的使用等。
為不同電子設(shè)備單個(gè)布局,盡量使用純色而非漸變
想法
被大眾主流樂(lè)于分享的信息大概有這么幾種:
- 最直接的利益驅(qū)動(dòng),分享有獎(jiǎng)或者需要眾籌等,對(duì)自己有用并且也對(duì)周圍人也會(huì)有新鮮感的信息,自己參與游戲或者測(cè)試得到的結(jié)果。
不管是分享給朋友或朋友圈還是QQ對(duì)話,讓用戶主動(dòng)去分享你的帶有很大性質(zhì)的廣告意味的信息在自己的社交群體中,此條信息與自己相關(guān)并且別人也能參與進(jìn)來(lái)當(dāng)然是最理想的。

可口可樂(lè)北極熊求合影的例子就是一個(gè)很好的宣傳方式,借由簡(jiǎn)單的合成照片技術(shù)讓人們有意愿去分享自己努力創(chuàng)作的照片。還有UJEANS的設(shè)計(jì)延續(xù)了品牌的調(diào)性就是實(shí)用,在選擇你的牛仔褲喜好時(shí)也同時(shí)穿插了商品的說(shuō)明,顯得不那么生硬,它比較符合理由3。
在我們?cè)O(shè)計(jì)一個(gè)H5頁(yè)面時(shí),很重要的一點(diǎn)就是站在自己的角度跳出來(lái)去看你做的東西,首先一點(diǎn)是你和你周圍的人愿意轉(zhuǎn)發(fā)分享這個(gè)東西嗎?它有趣嗎?它對(duì)其他人也是有用的信息嗎?

在做“1212陪你一二到底”的時(shí)候,我們的設(shè)計(jì)師要在最后引出有優(yōu)惠券領(lǐng)取這個(gè)信息,前面也用用盡了節(jié)操去設(shè)計(jì)文案和人物,在此體會(huì)一下文案的重要性,它是貫穿整個(gè)H5的靈魂。第二張圖上的小字“海外大牌 足不出戶購(gòu)遍全球”是產(chǎn)品想說(shuō)的硬廣告臺(tái)詞,但在小小的手機(jī)屏幕里,碎片時(shí)間中,我們必須先抓人眼球,再抓住人心,所以”身體和快遞,至少一個(gè)在路上“。

對(duì)于展示型和互動(dòng)型H5來(lái)說(shuō)最重要的還是想法。對(duì)于設(shè)計(jì)師來(lái)說(shuō),也許他們給到我們的只有幾行文字,那時(shí)候前期構(gòu)思這個(gè)H5的時(shí)間有可能比真正做的時(shí)間還要長(zhǎng)。
比如拍拍網(wǎng)全球同步發(fā)售iPhone6的這個(gè)消息要做成H5,如果我們只是做一張炫酷的圖片告訴大家我們這里有iphone6分享朋友圈有可能中獎(jiǎng),也會(huì)有利益驅(qū)動(dòng)的**讓人去轉(zhuǎn)發(fā)分享。但通過(guò)大家的腦爆,我們將這句話變成“關(guān)于Phone6的哥德巴赫猜想”,根據(jù)測(cè)試結(jié)果得出有趣的結(jié)論,這樣轉(zhuǎn)發(fā)的并不是赤果果的求中獎(jiǎng)行為,還帶著有趣的插圖和自己測(cè)出來(lái)的殺馬特范,是不是顯得更含蓄更不經(jīng)意呢。這樣最終轉(zhuǎn)發(fā)的理由上述1,2,3好像都有了呢。

今年JDC大概做了十多個(gè)H5 頁(yè)面,產(chǎn)量頗豐。 H5和app比起來(lái)優(yōu)勢(shì)在于開(kāi)發(fā)周期時(shí)間短,傳播起來(lái)有效率,并且在更新迭代的成本上要小很多。特別在游戲上,未來(lái)H5會(huì)有更多的可能性。 我們也會(huì)堅(jiān)持去研究和嘗試,不管是新技術(shù),還是更有趣的營(yíng)銷方式,和大家共勉。
謝謝大家收看,我們下期再見(jiàn)~~敬請(qǐng)期待噢!

相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 8軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論