
WebStorm
v2023.3.2官方正式版- 軟件大小:424 MB
- 軟件語言:英語
- 更新時間:2024-01-10
- 軟件類型:國產(chǎn)軟件 / 編程工具
- 運行環(huán)境:winall/win7/win10/win11
- 軟件授權(quán):免費軟件
- 官方主頁:http://m.jlass.com.cn
- 軟件等級 :
- 軟件廠商:暫無
- 介紹說明
- 下載地址
- 精品推薦
- 相關(guān)軟件
- 網(wǎng)友評論
 WebStorm 是一個適用于 JavaScript 和相關(guān)技術(shù)的集成開發(fā)環(huán)境。類似于其他 JetBrains IDE,它也會使您的開發(fā)體驗更有趣,自動執(zhí)行常規(guī)工作并幫助您輕松處理復(fù)雜任務(wù)。
WebStorm 是一個適用于 JavaScript 和相關(guān)技術(shù)的集成開發(fā)環(huán)境。類似于其他 JetBrains IDE,它也會使您的開發(fā)體驗更有趣,自動執(zhí)行常規(guī)工作并幫助您輕松處理復(fù)雜任務(wù)。
軟件功能:
對工作結(jié)果滿懷信心
IDE 會在您輸入時運行數(shù)十個代碼檢查并檢測潛在的問題,助您編寫更可靠和更易于維護的代碼。只需點擊幾次即可重構(gòu)您的整個代碼庫,且在實現(xiàn)較大的結(jié)構(gòu)變更時不會遺漏任何內(nèi)容。
享受高效的編碼
得益于 JavaScript 開發(fā)所需的全部功能開箱即用,您可以直接開始編碼。WebStorm 會為您處理一切常規(guī)工作,讓您更高效并專注于更具創(chuàng)造性的任務(wù)。
減輕處理復(fù)雜任務(wù)的壓力
擔(dān)心使用 Git 時出現(xiàn)混亂并丟失重要變更?或者跨整個項目重命名組件時會中斷一些內(nèi)容?WebStorm 將簡化這些和其他具有挑戰(zhàn)性的任務(wù),以便您專注于大局。
WebStorm軟件特色
1、智能的代碼補全
支持不同瀏覽器的提示,還包括所有用戶自定義的函數(shù)。
代碼補全包含了所有流行的庫,比如:JQuery, YUI, Dojo, Prototype, Mootools and Bindows。
2、代碼格式化
代碼不僅可以格式化,而且所有規(guī)則都可以自己來定義
3、html提示
大家經(jīng)常在js代碼中編寫html代碼,一般來說十分痛苦,不過有了智能提示,就爽多了。而且html里面還能有js提示。
4、聯(lián)想查詢
只需要按著Ctrl鍵點擊函數(shù)或者變量等,就能直接跳轉(zhuǎn)到定義;可以全代碼導(dǎo)航和用法查詢項目查找函數(shù)或者變量,還可以查找使用并高亮。
5、代碼重構(gòu)
這個操作有些像Resharper,熟悉Resharper的用戶應(yīng)該上手很快,webstorm支持的有重命名、提取變量/函數(shù)、內(nèi)聯(lián)變量/函數(shù)、移動/復(fù)制、安全刪除等等。
6、代碼檢查和快速修復(fù)
可以快速找到代碼中的錯誤或者需要優(yōu)化的地方,并給出修改意見,快速修復(fù)。
7、代碼調(diào)試
支持代碼調(diào)試,界面和IDEA相似,非常方便。
8、代碼結(jié)構(gòu)瀏覽
可以快速瀏覽和定位
9、代碼折疊
功能雖小,不過勝在方便高效
10、包裹或者去掉外圍代碼
自動提示包裹或者去掉外圍代碼,一鍵搞定。
WebStorm安裝步驟
1、在本站下載最新安裝包,按提示安裝

2、安裝進行中,完成即可使用

使用方法
常用快捷鍵
1、Tab:自動補全
2、復(fù)制當前行:Ctrl+D
3、刪除當前行:Ctrl+Y
4、注釋或者取消當前注釋:Ctrl+/
5、注釋或者取消多行注釋:Ctrl+Shift+/
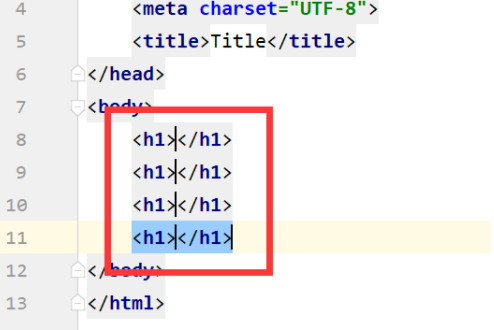
6、同時編輯:Alt
按住Alt鍵,選中多個,可以同時進行編輯
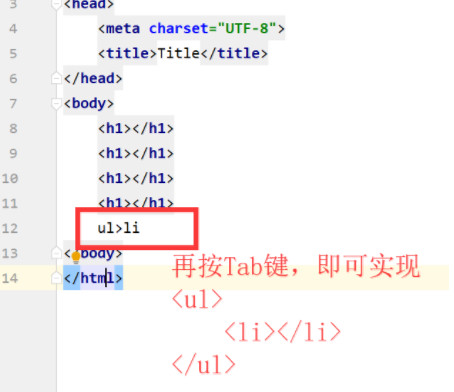
 7、包含關(guān)系: >
7、包含關(guān)系: >
注意:必須具有包含關(guān)系才能用>操作
 8、新建多個:*
8、新建多個:*注意:通常與>搭配使用
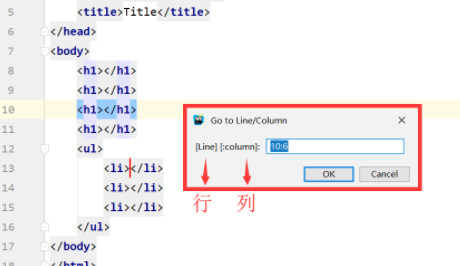
 9.定位行號:Ctrl+G
9.定位行號:Ctrl+G

FAQ
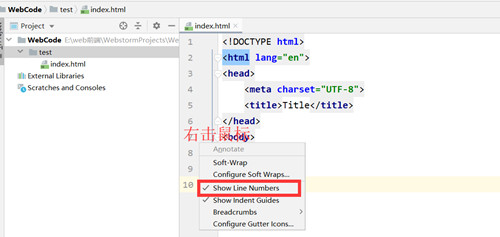
是否顯示行號設(shè)置?
右擊鼠標,如圖選擇即可。

用戶評論
多圖貓:
沒有時間精力折騰 VIM 各種蛋疼的插件的話,一定要試試 WebStorm。
阿安:
自帶的版本控制,這功能挽救了我好多次了。
下載地址
- Pc版





























網(wǎng)友評論