Photoshop美工教程:水中的網頁設計教程
時間:2024-02-07 12:45作者:下載吧人氣:31
本教程主要使用Photoshop設計懸浮在水中的網頁模板,學習美工和網頁設計的朋友可以一起來學習一下,教程很詳細,下面我們一起來學習,素材在論壇二樓.
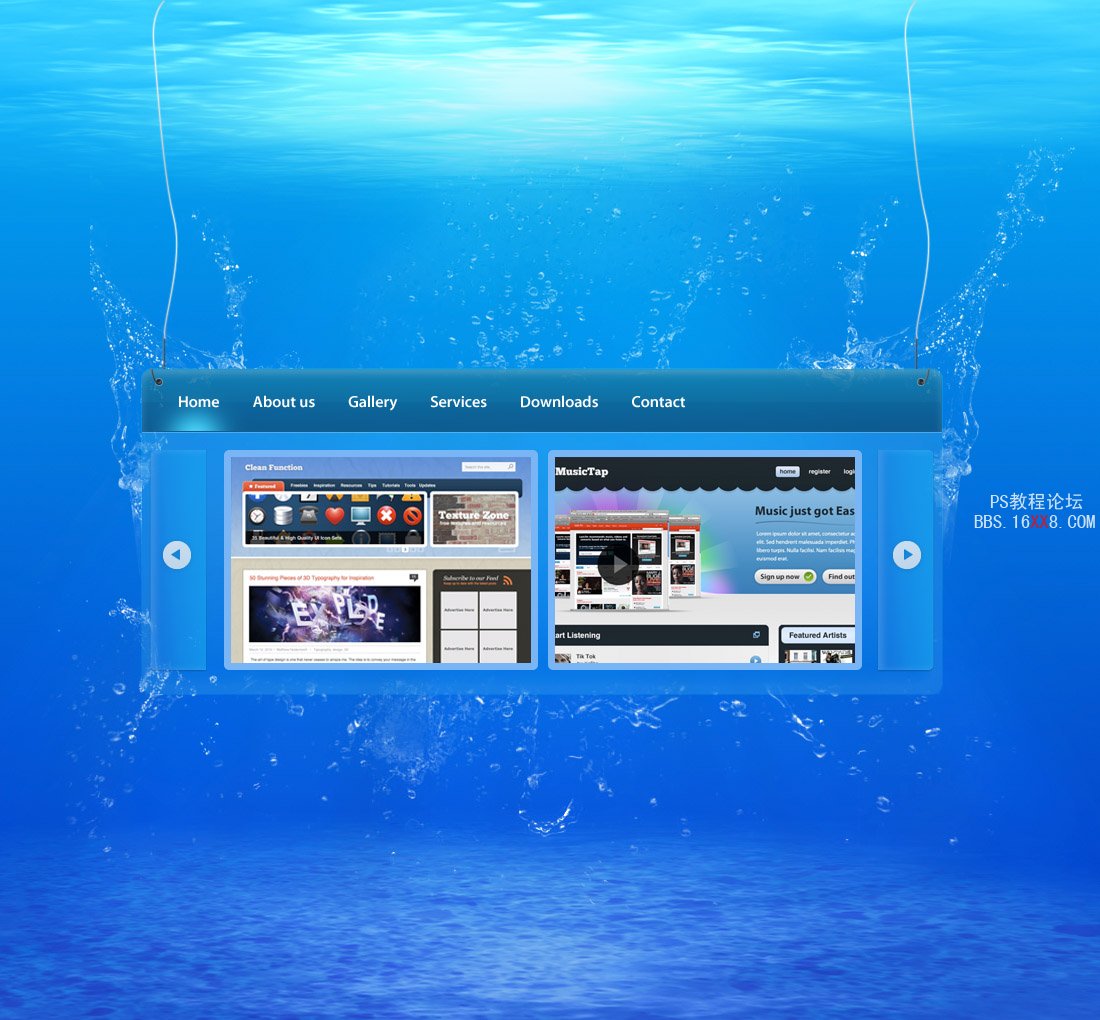
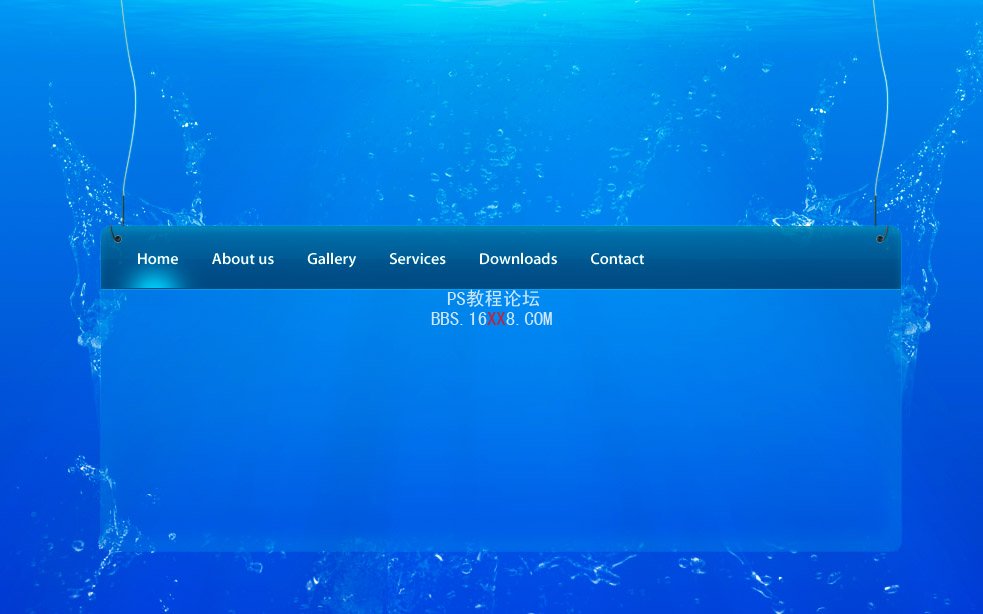
單擊該圖像以查看 最終結果.

相關素材
- 水中素材
- 噴濺水筆刷
Lets get started…
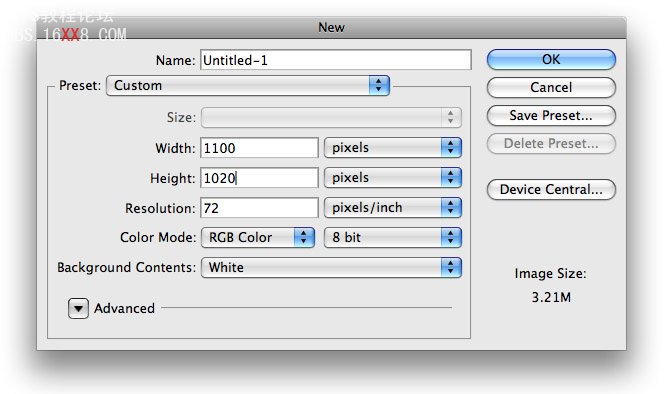
1.新文檔 1100×1020.

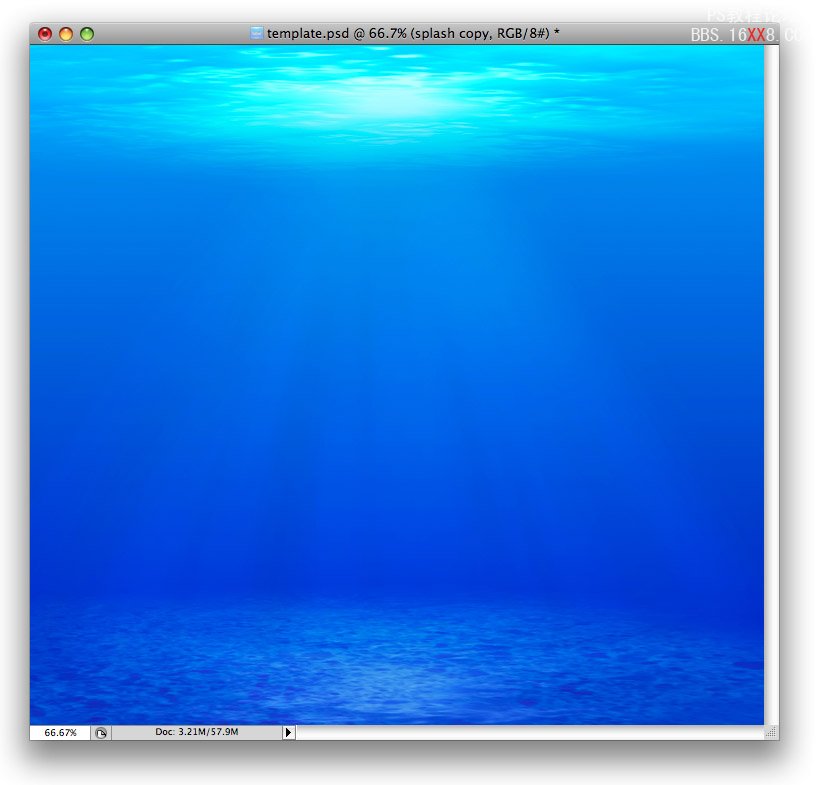
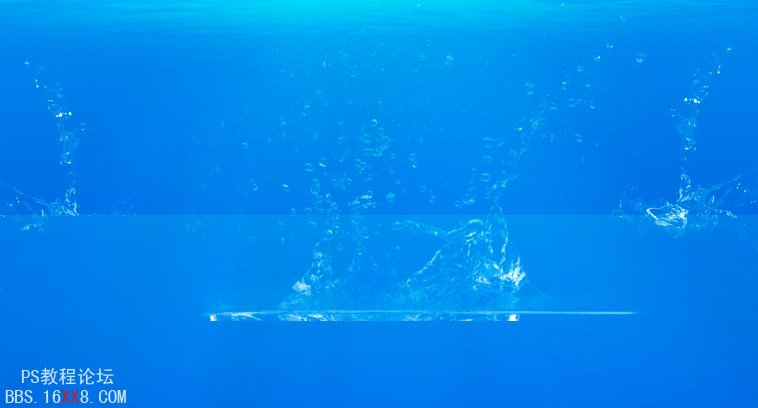
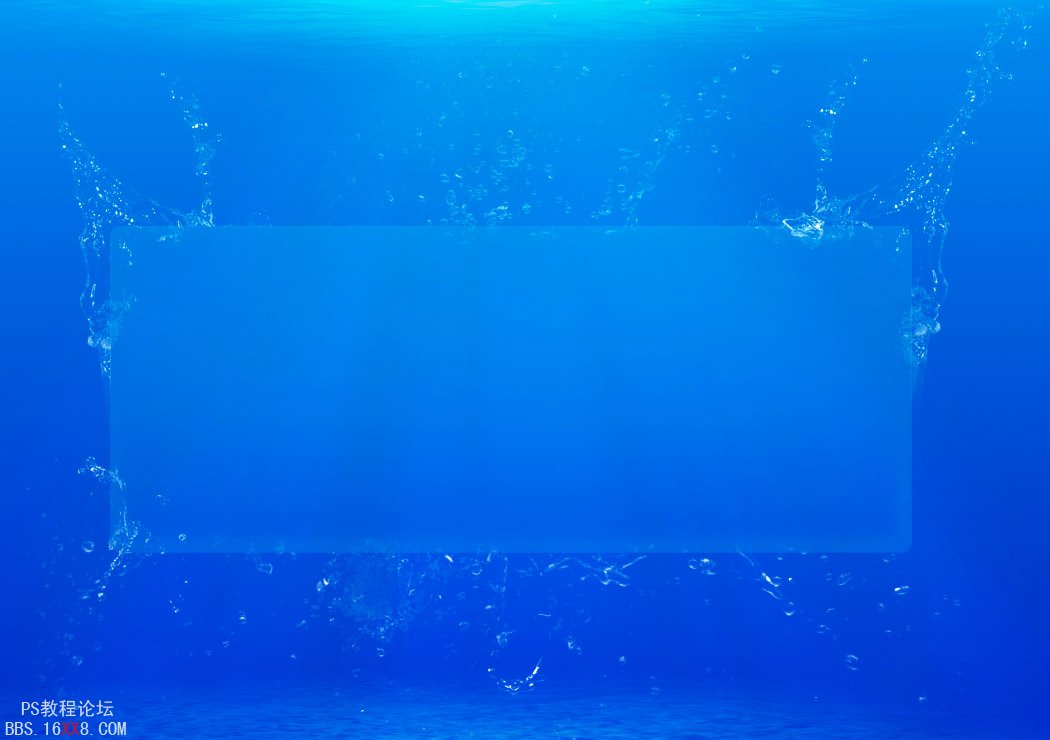
2. 下一步我們要設置為我們的主題。 從本文頂部的資源列表中檢索水下素材照片。 打開它并調整大小以適合您的模板,如下所示。

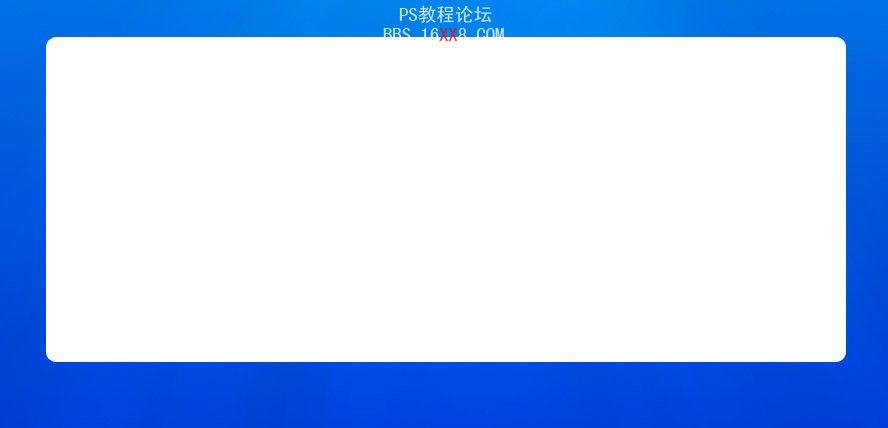
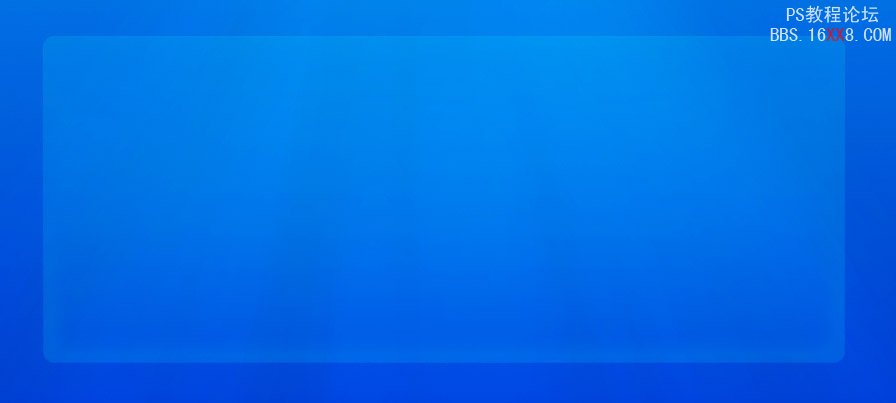
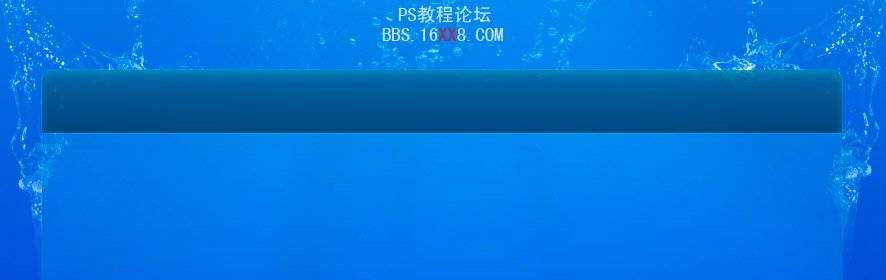
3. 使用您的圓角矩形工具半徑為 10px,使類似以下內容的矩形。 我要去請參考此圖層為”返回內容”。 您想要將它放在您的文檔的中心 (參閱最終圖像預覽,如果您需要。

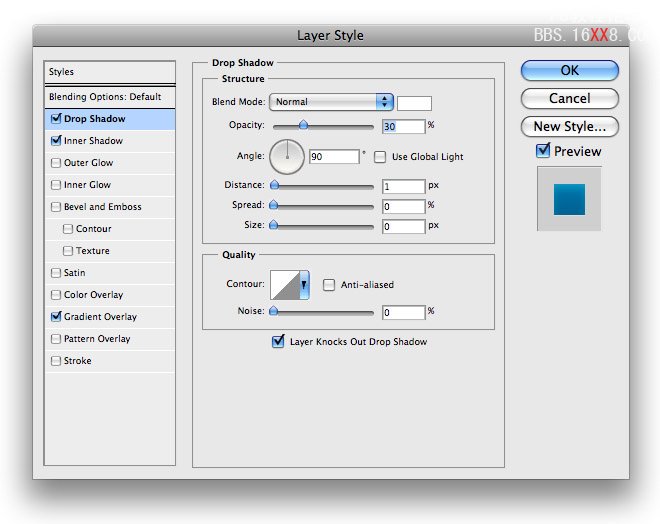
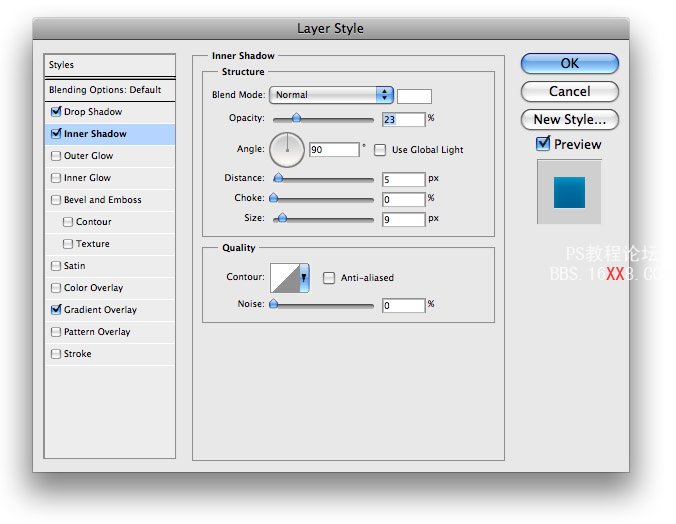
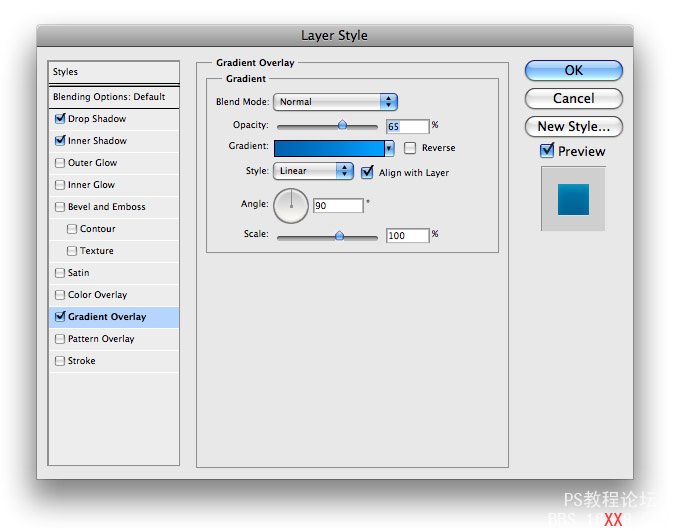
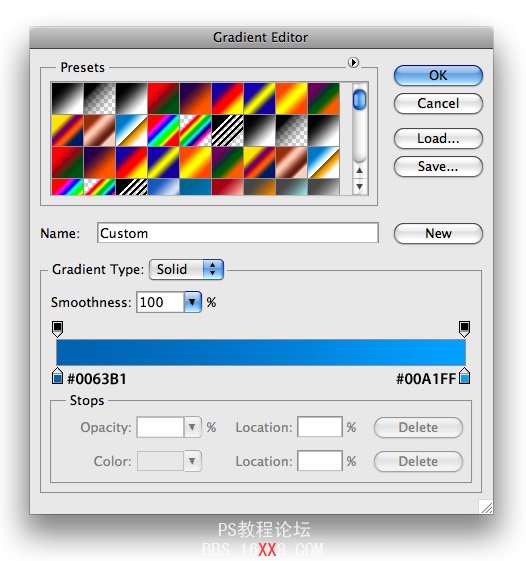
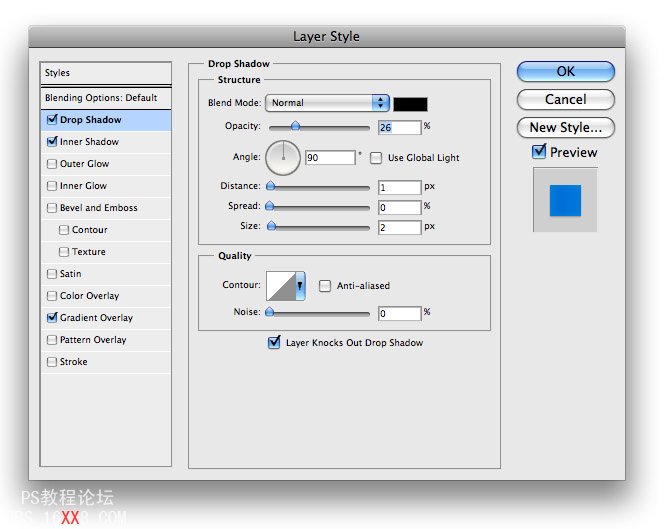
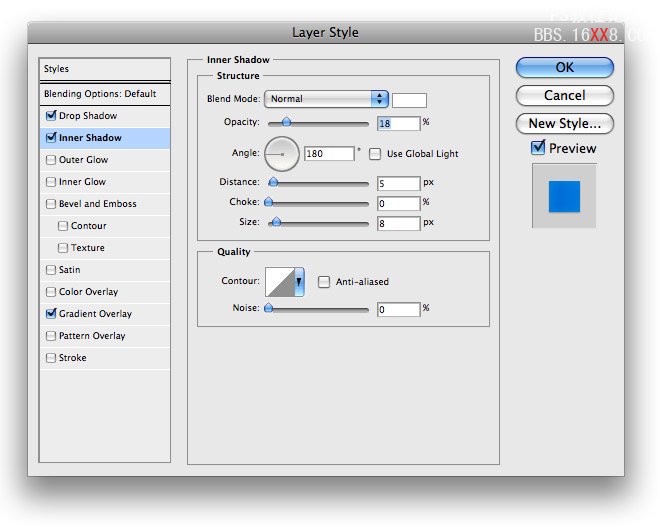
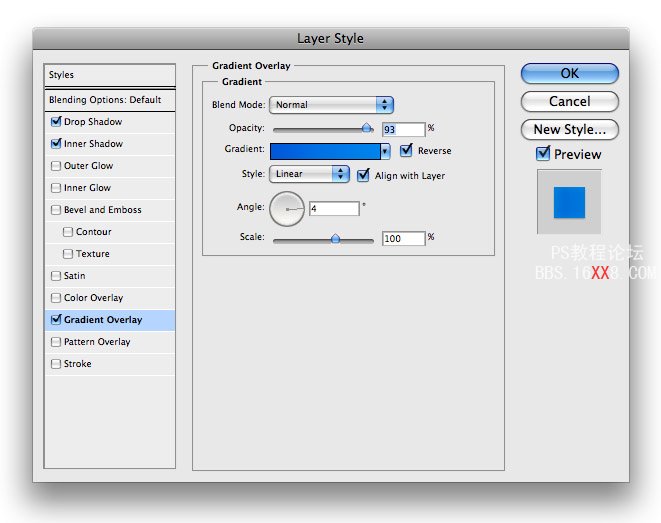
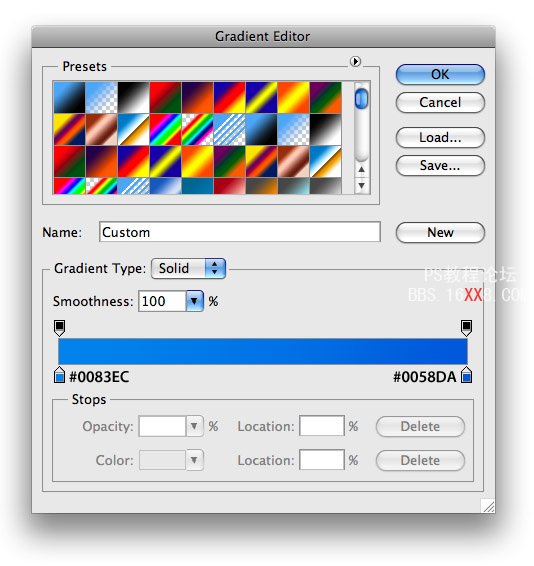
4. 對你”內容返回”以下的混合層插入選項,右鍵單擊圖層調板中的圖層,然后選擇混合從下拉式菜單選項。




5. 降低您”內容返回的”圖層到在不透明度 15%左右,并且得東西,看起來像這樣:

6. 下一步是添加我們濺。 這將要求一些股票的照片。 從頂部的資源列表下載的濺我有準備本教程的集合。 我們想要做的第一件事情是打開名為”splash1.jpg”的文件。 它將如下所示:

7. 我們在我們的初始,不需要任何顏色,所以我們要去想要添加到我們的模板之前,desaturate 我們的形象。 若要做此打命令 + Shift + U 和它將變成黑色和白色。 現在是時候將其導入到我們的模板。 我們不需要在整個的圖像,所以您套索工具使用 10px 有關的羽毛、 進行類似于以下的選擇然后拖動并將它放到您的文檔:

8. 此圖像將會比我們的模板中,很多大的所以我們打算要縮小它并將其置于一個類似在頂部以下的方法我們內容區域的權利:
9. 集這層混合模式到屏幕和你得東西,看起來像這樣:

10.我們不想我們內容框將涵蓋了的水,不過我們希望有些照片的重疊區域。 這就是我們的圖層蒙版會起到重要作用。 與您所選的 Splash1 層,從您圖層面板中選擇圖層蒙版圖標。 然后,我們想要使用的設置為黑色,遮蓋,開機畫面的一些一軟刷。 請確保你畫了的蒙版而非層本身。 要將它看上去類似于以下,如果一切順利:

11. 在左邊的端我只是重復此相同的初始層和擴展它的小一點,因此它不愿完全相同,并遵循了第 10 步中使用的相同過程。 我這些結果。

12.現在是我們的”splash2.jpg”的開放時間。 我們要按照相同的步驟 6 和 7 中使用。 但這一次我們的 Splash2 將被放置在底部我們內容區域的左側 (別忘了把你的圖層混合模式改為屏幕):

13. 使用步驟 10 再次,我們想要掩蓋一些的重疊閃屏直到我們得到以下:

14. 我們都幾乎完成我們濺了! 為我們下一步的初始我們想要打開”Splash3.jpg”。 您會注意到此映像有一個,不能像別人和黑色背景白色背景。 所以我們需要將其背景黑色,因此我們可以實現之前相同的效果。
15. 第一是我們將做為 desaturated”命令 + Shift + U”我們的形象。 然后,我們想要反轉它。 為此我們要打”指揮 + 我”。 現在是在同一點其它的圖像,這樣我們可以選擇所需的潑,然后將其置于我們的文檔中以類似的方式 (請記住要將混合模式更改為屏幕)。

16. 就像在步驟 10 中,我們想要屏蔽所有訪問濺出。 以下這些相同步驟,并使其如下所示:

17. 我們再想重復該步驟 14-16 與我們最終的畫面 (Splash4.jpg) 中使用的過程。 您將具有類似下面的:

18. 讓我們現在進入我們的導航菜單。 我們想找我們”返回內容”圖層在圖層面板和命令并單擊圖層縮覽圖,把它變成一個活動選區。 以上一切的新圖上填充您用黑色的選擇:

19. 使用您矩形選框工具選擇您新創建的矩形的下半部分,然后選擇 EDIT > 清除。 它將如下所示。 我會將這一層稱為在”導航回”:

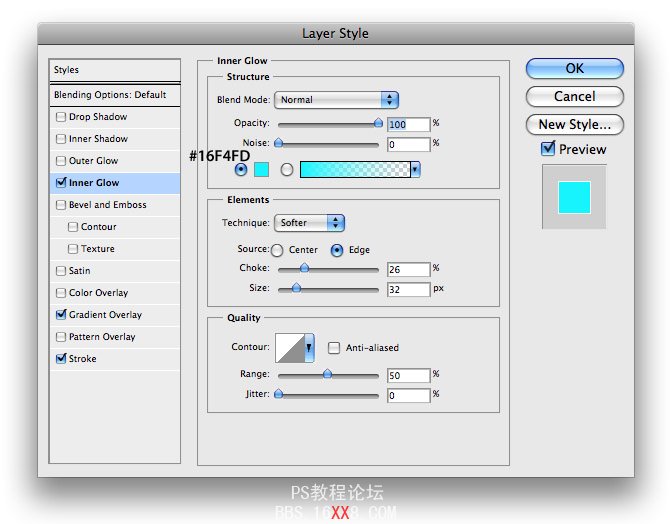
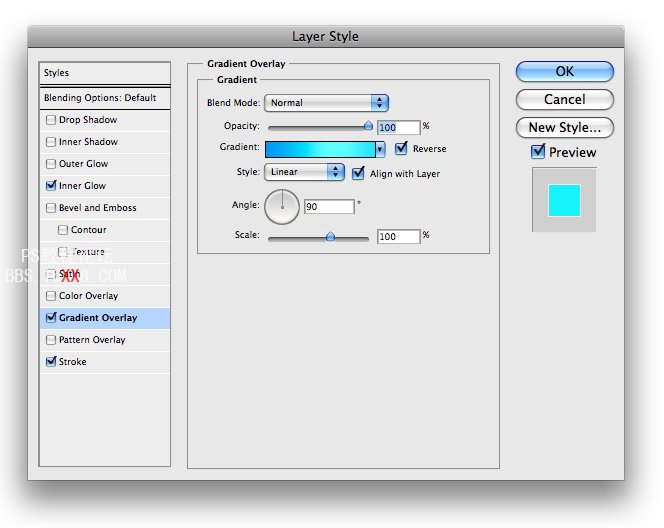
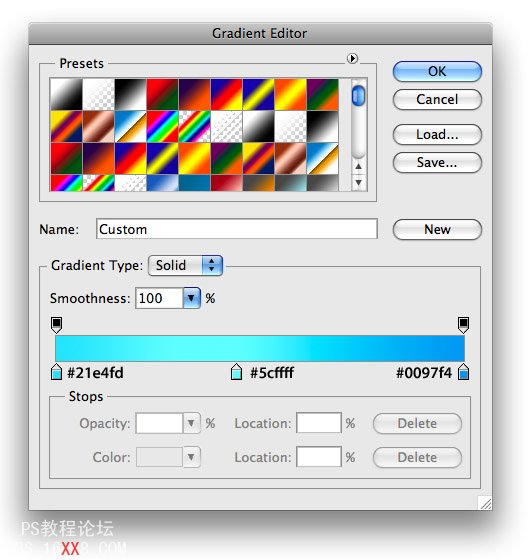
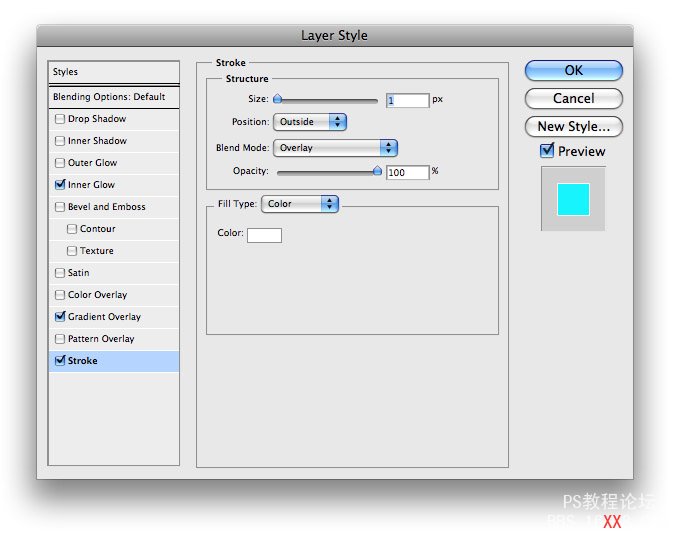
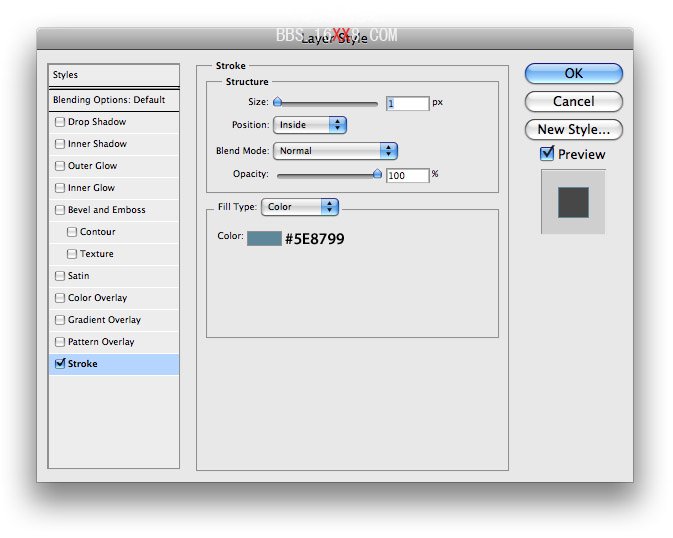
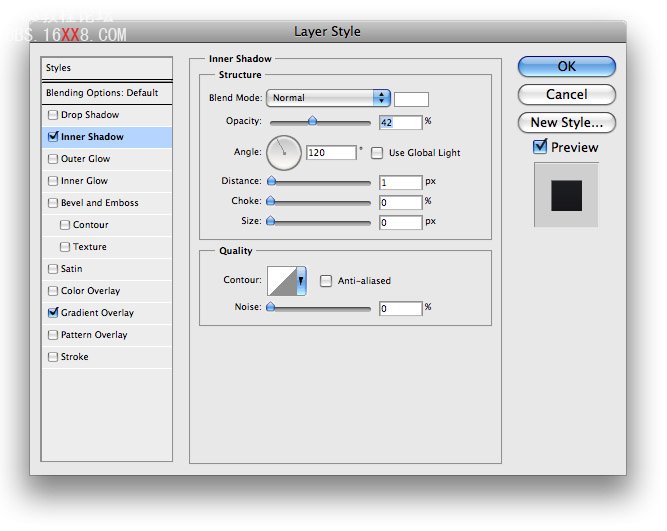
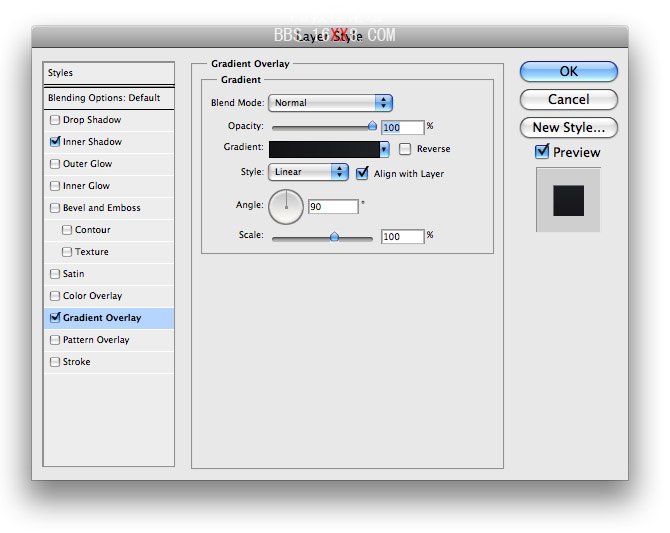
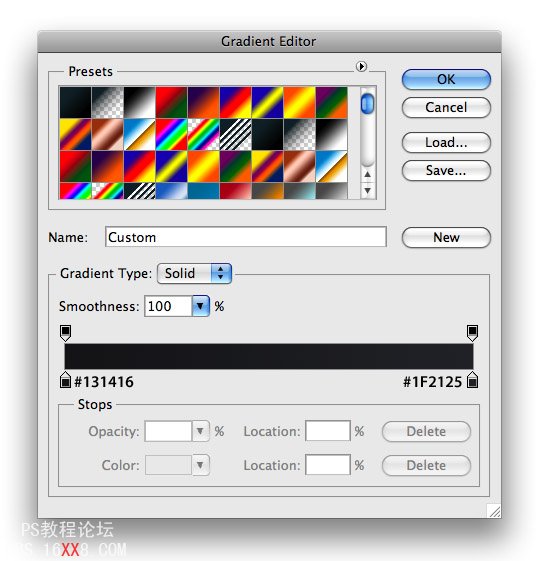
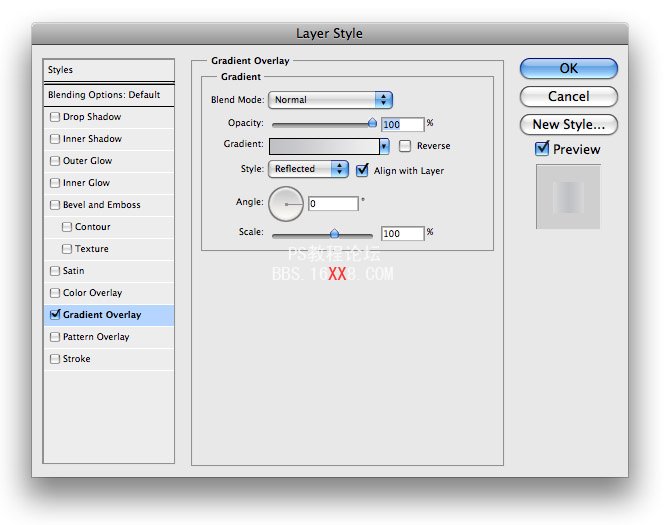
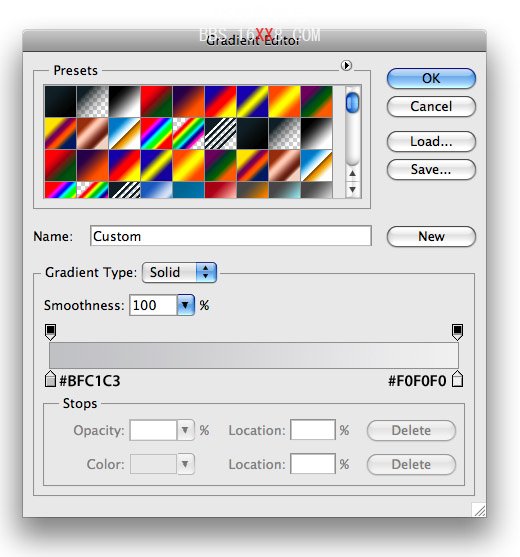
20. 對你后退導航圖層中,插入下列混合選項:




21. 降低到 80%,并且您圖層的不透明度得東西,如以下所示:

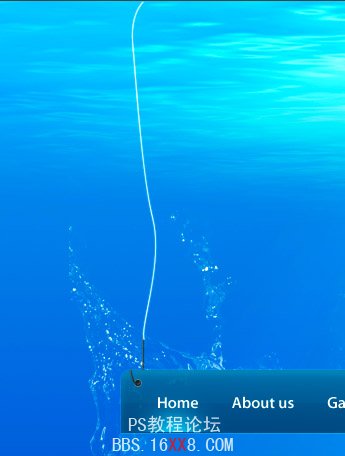
22. 為我們的鏈接,我們想要使用一個簡單的字體。 我選擇使用多種專業設置為白色。

23. 我們的活動鏈接將根據它有一種”發光”。 要達到這個目的使用軟刷帶 # 8CFBFF 的前景。

24. 降低到 61%左右不透明度,然后使用您的矩形選框工具選擇和刪除底部你發光的一半。 將看到類似于以下:

25. 讓我們進入我們的掛鉤。 我們要做的第一件事是創建一個洞,為我們的掛鉤。 使用您橢圓選取框工具,進行類似于以下的選擇,并使用 # 192932 填充它。

26. 將下列混合選項添加到您的孔層。

27. 為此掛鉤的的時間。 你的鋼筆工具使用它設置為路徑模式,使一個路徑類似于以下:

28. 設置您的畫筆為硬 2px 黑色畫筆,然后選擇描邊路徑圖標路徑面板的底部。

29. 將下列混合選項添加到您的掛鉤層:



30. 之前我們將我們的字符串添加.最后一件事是使似乎我們掛鉤圖層上添加圖層蒙版好像鉤如果進來從后面的框和從洞來。 為此使用您多邊形套索工具進行類似于以下的選擇:

31. 逆選擇 SELECT > 逆,然后選擇圖層蒙版圖標從你的圖層面板的底部。

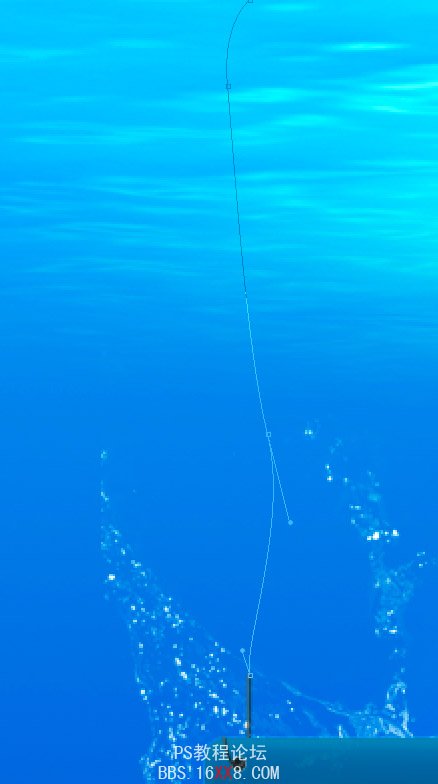
32. 現在的字符串的時候了。 為此,我們又需要我們鋼筆工具。 使一個路徑如下所示:

33. 然后,.我們要確保我們的畫筆設置為 2px,用白色的前景。 一個新的圖層上將描邊添加到您的路徑,去路徑調板,然后選擇底部的描邊路徑圖標。 您將具有一些類似于下面這樣:

34. 將下列混合選項添加到您的字符串層:


35. 然后你要做是做同樣的事,右側為與您的文檔在此時外觀如下所示:

36. 剩下的只是添加某些內容。 將容納我們縮略圖框,我使用圓角矩形工具帶 # 79B5F5 的前景。

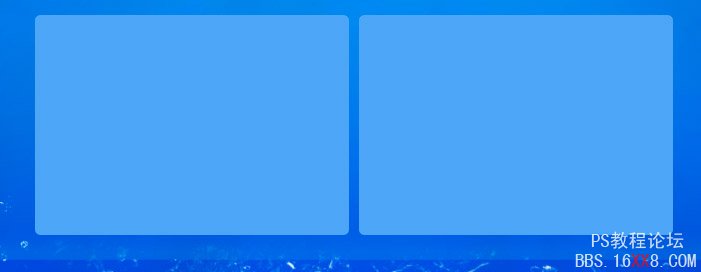
37. 然后要做的事就是創建”左”和”右”滑塊。 再次使用您的圓角矩形 5px 半徑,使類似以下的。
38. 你的圖層上添加下列混合選項:




39. 全就是左現在是添加箭頭的圖標和另一方的重復該過程,您的最終產品的如下所示的一些內容:


網友評論