Photoshop cs4教程:制作專業網站的2.0布局
時間:2024-02-06 14:15作者:下載吧人氣:42
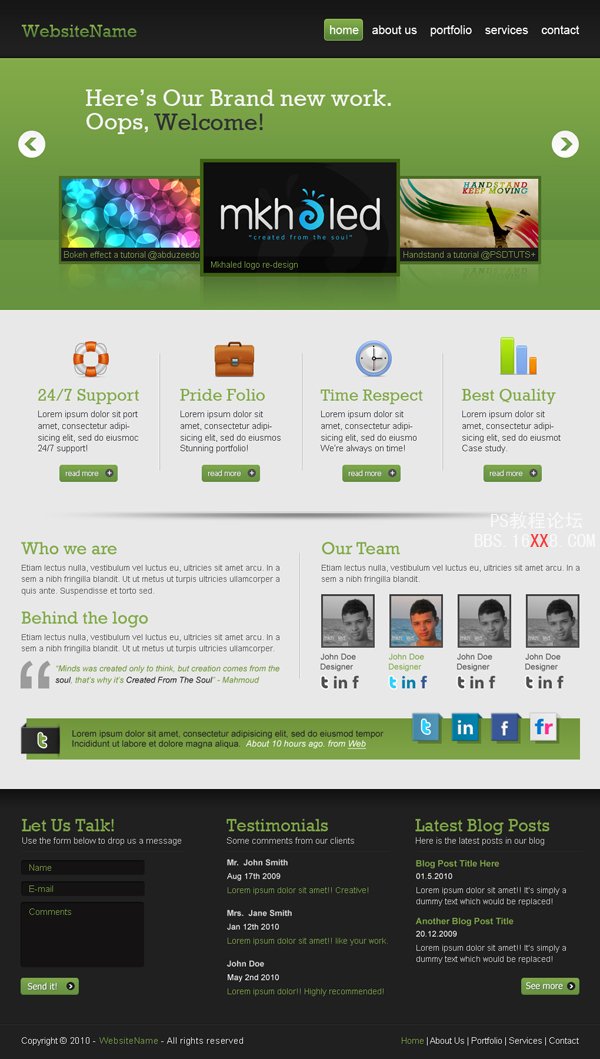
制作一個專業的2.0網頁布局
在這個photoshop教程中我們將要學習怎么制作一個專業網站的2.0布局,以前我們學習了那么多的photoshop教程,似乎都有些長,那是因為這些教程都是非常詳細。我保證只要你跟著去做就會發現很簡單,你所要做的只是去試一試。
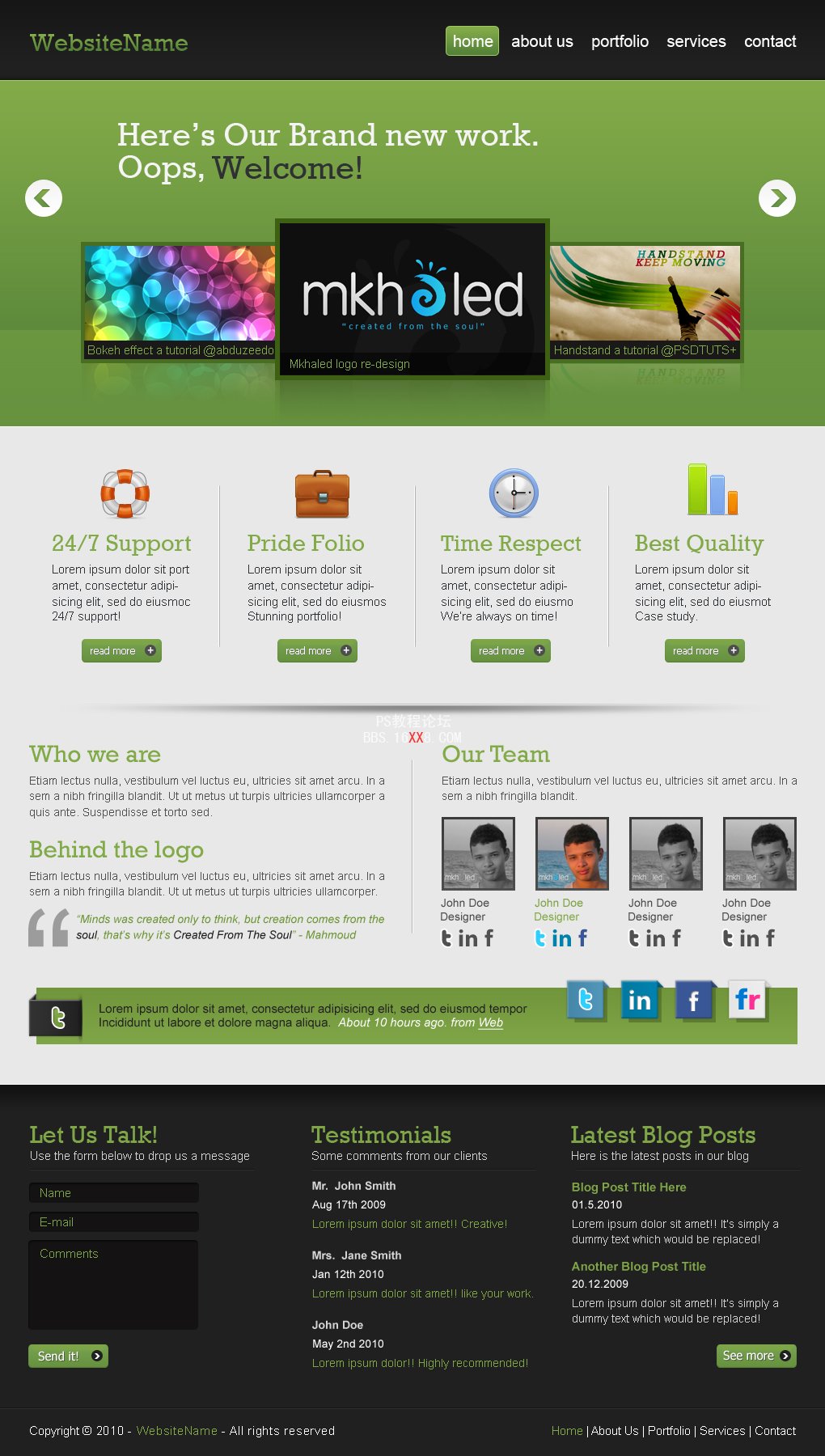
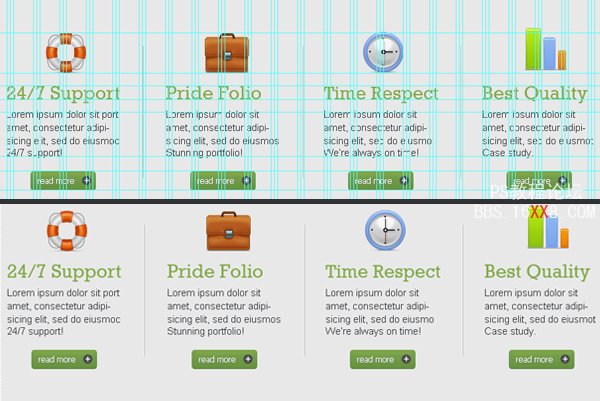
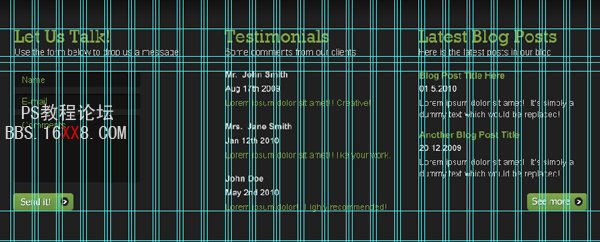
最終效果預覽

詳細教程
軟件:Adobe Photoshop
版本:CS4
難度:中級
預計完成時間:大約兩個小時
步驟1
為了確保能夠對齊我們采用960s坐標制(從這里獲取)下載打開文件
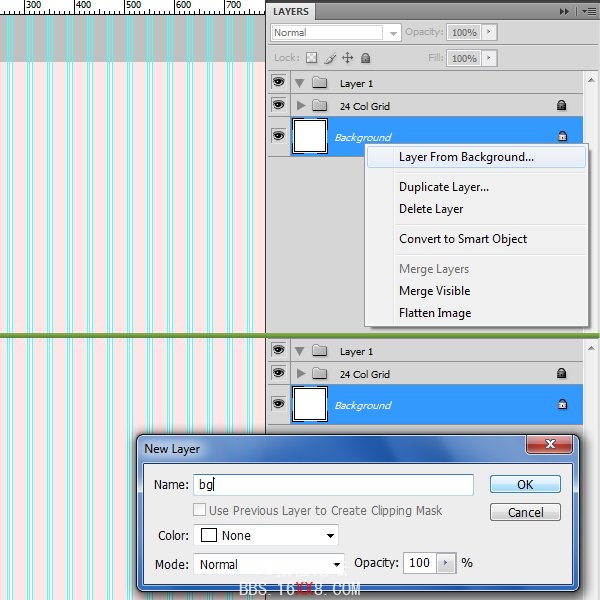
我們先創建背景圖層,在背景層上右擊,然后選擇背景圖層,命名為“bg”。

步驟2
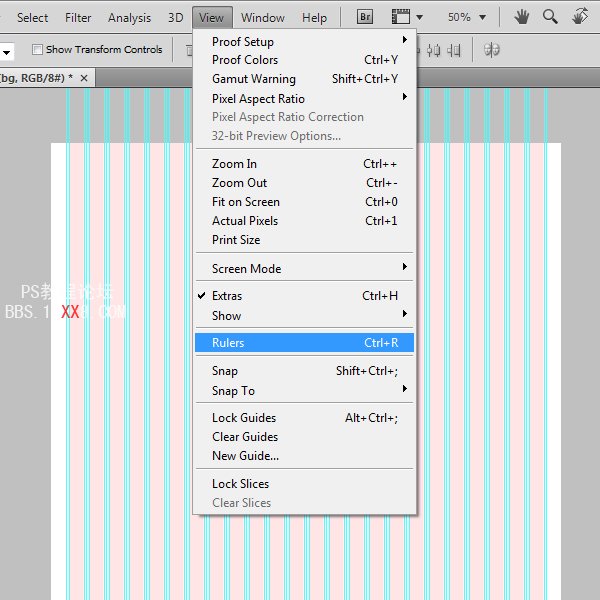
我們運用了這么多參考線,所以我們需要打開視圖>標尺。

步驟3
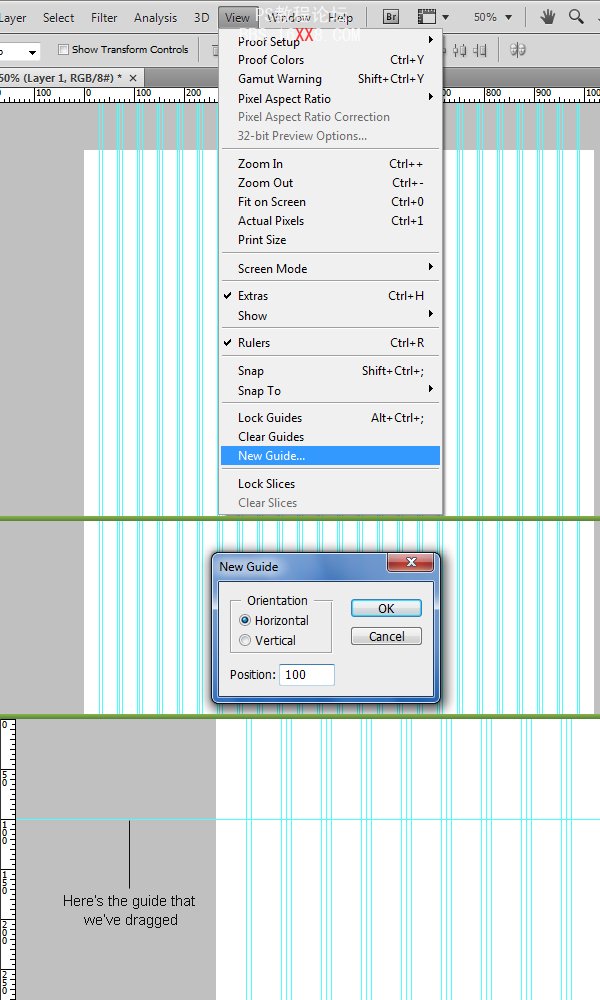
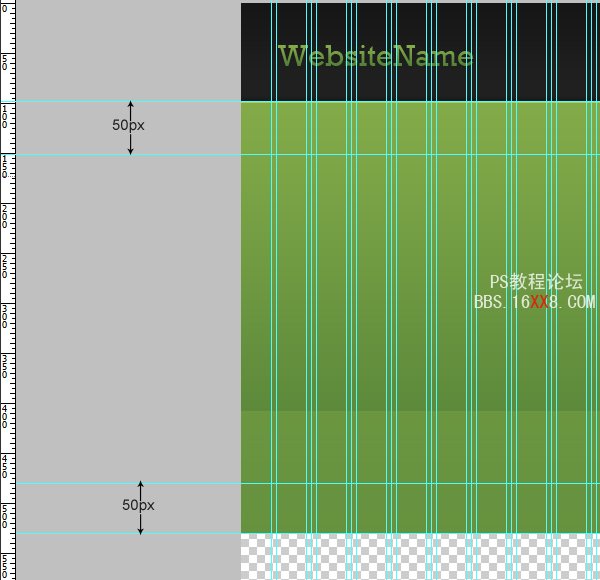
我們要為標題區設置下邊框,所以需要在下方100px拖拽一條新的參考線,執行視圖——新建參考線,位置:100

步驟4
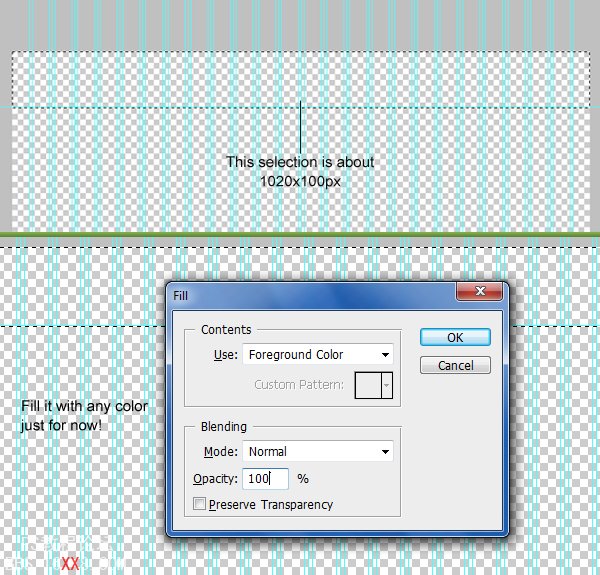
讓我們來創建標題。先創建一個1020*100px的選區,然后按下shift+backspace 填充(可用任何顏色)

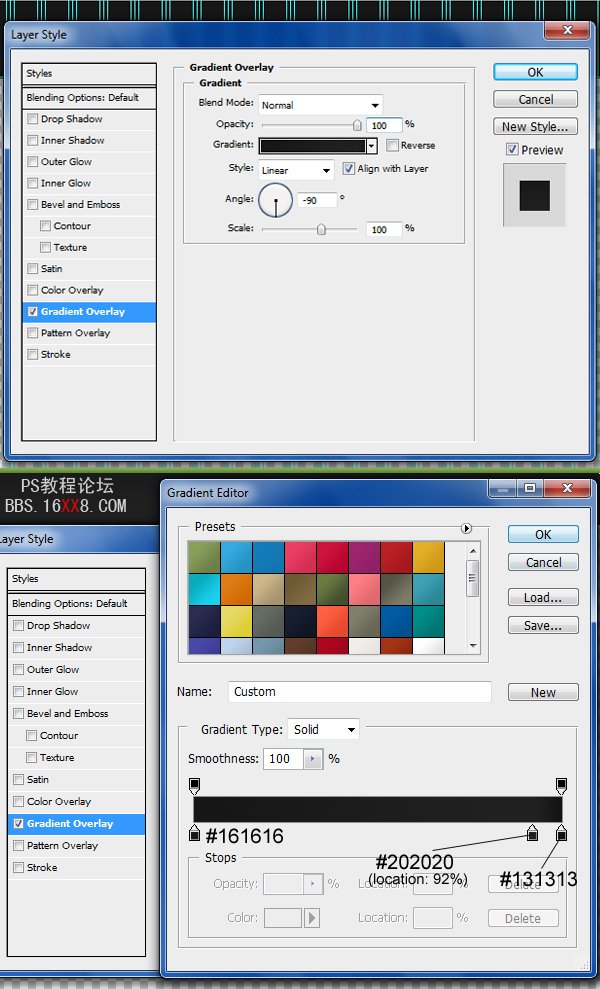
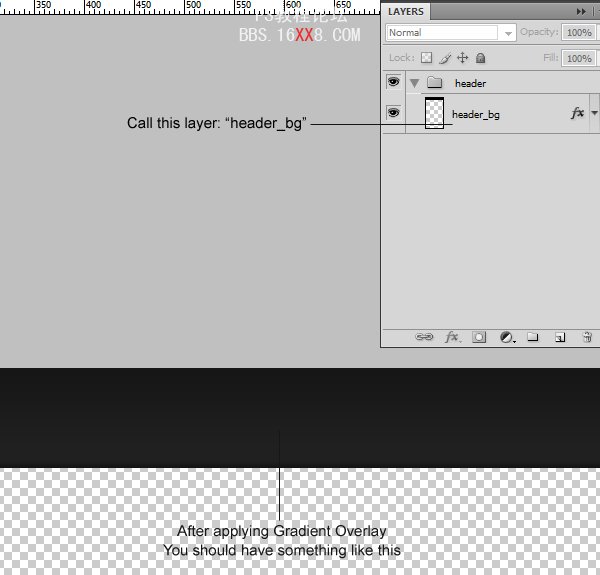
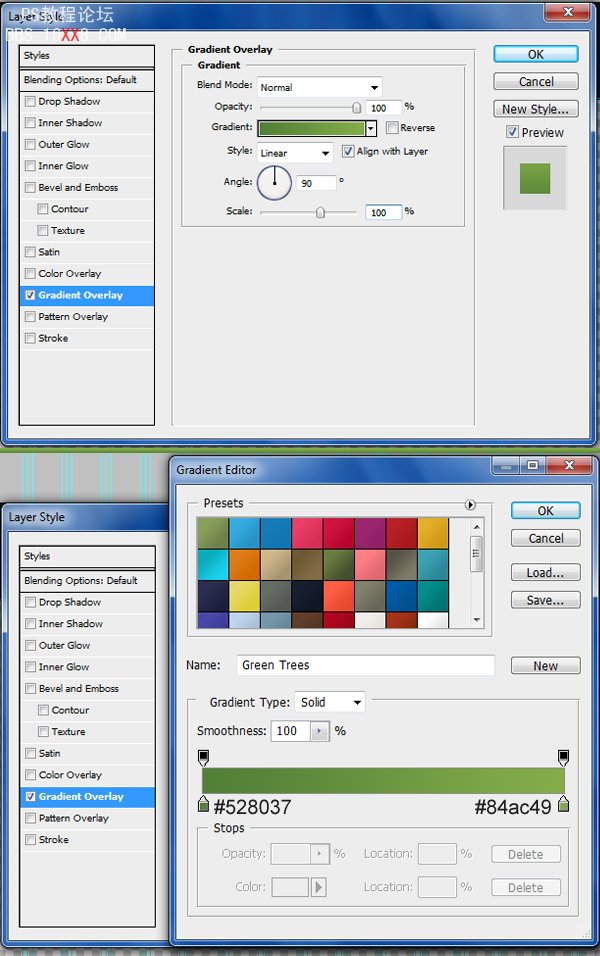
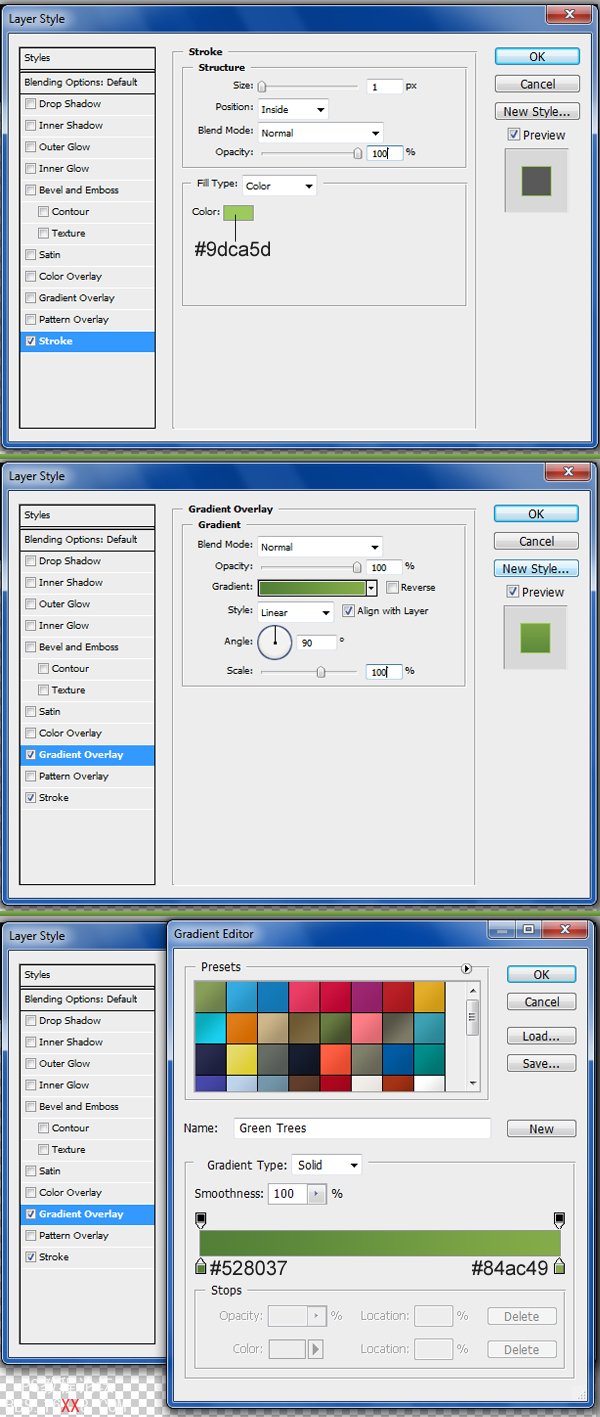
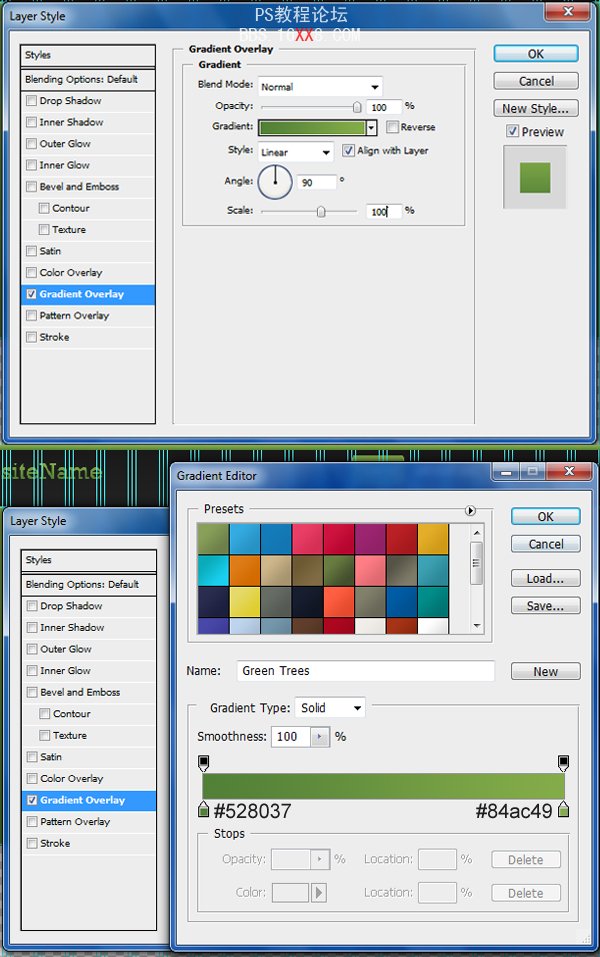
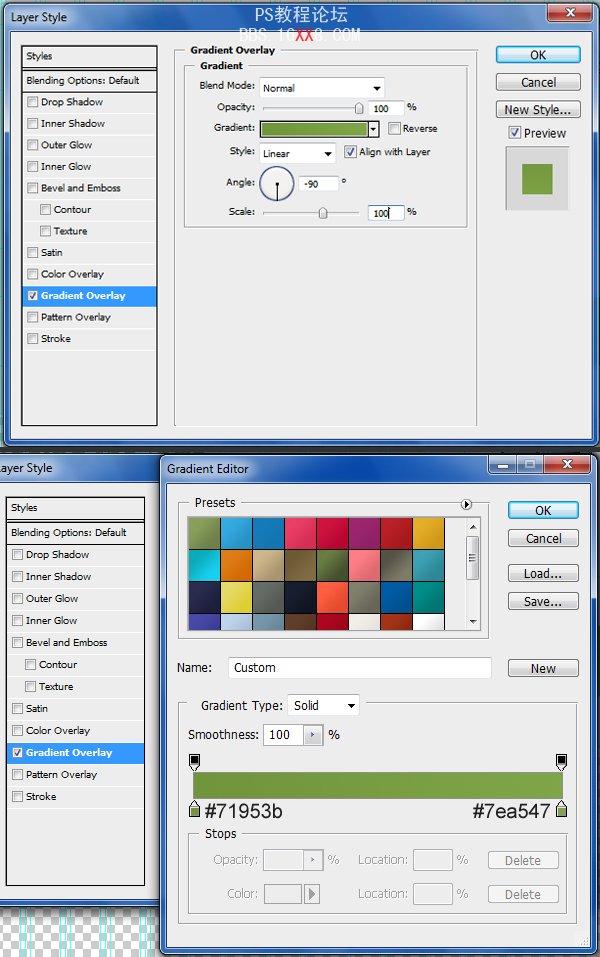
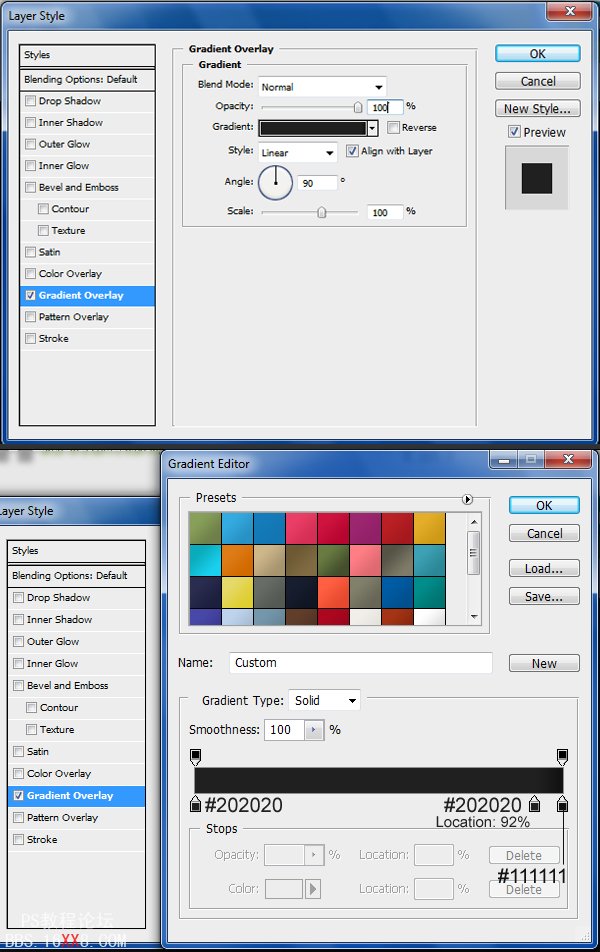
做一個漸變疊加,如下圖所示。

將這個圖層命名為“header-bg”。

步驟5
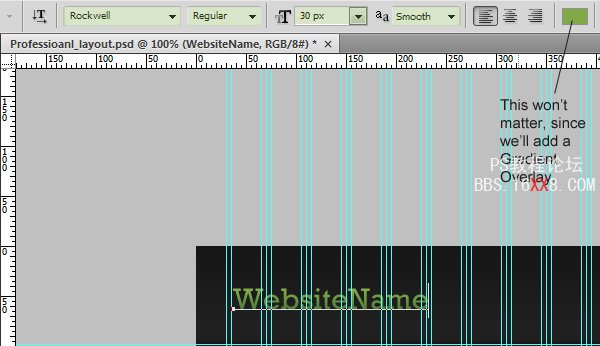
輸入網站標題,并設置以下文字屬性:
字體設置: Rockwell (從這里獲取)
字體大小: 30px
字體樣式: Regular
反鋸齒設置:平滑
顏色:不要緊,因為我們還要執行一個漸變疊加

現在對文本添加漸變疊加,參考下圖所示:

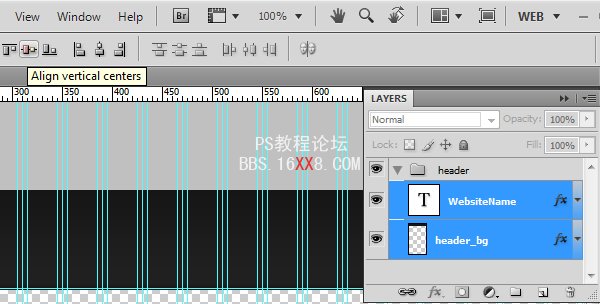
將你的網站標題和標題背景色對齊;同時選擇你的標題層和“header-bg”層,然后選擇垂直居中。

步驟6
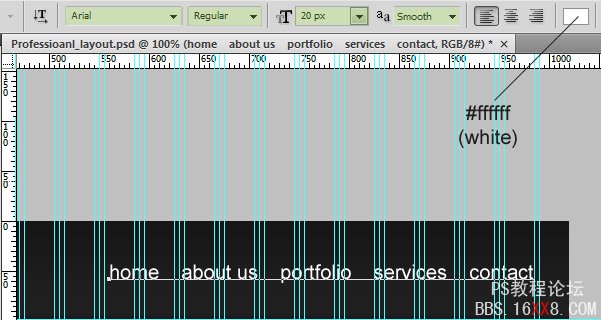
導航條字符設置如下:
字體設置:Arial
字體大小: 20px
字體樣式: Regular
反鋸齒設置:平滑
顏色:#ffffff

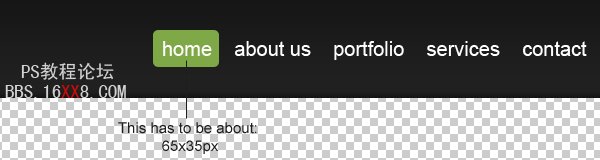
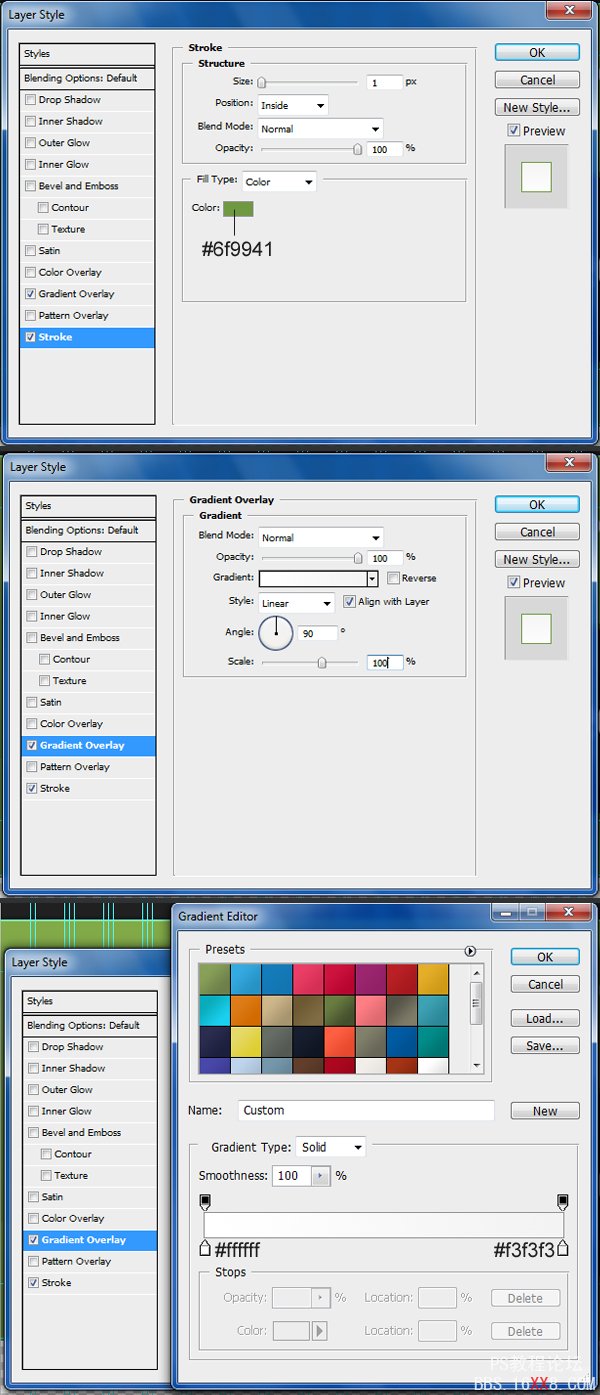
創建一個圓角矩形作為一個動態鏈接,固定大小65*35Px,半徑5px,(可用任何顏色填充)。

根據下圖所示:執行描邊,漸變疊加.

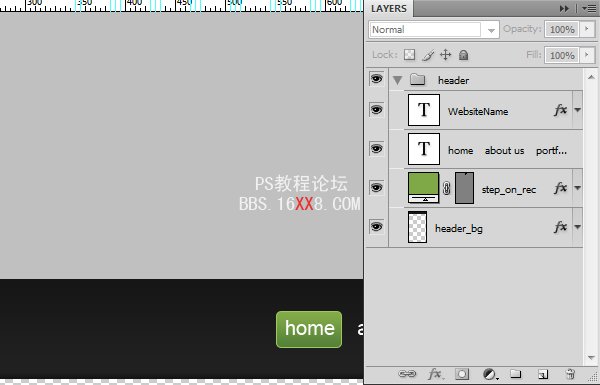
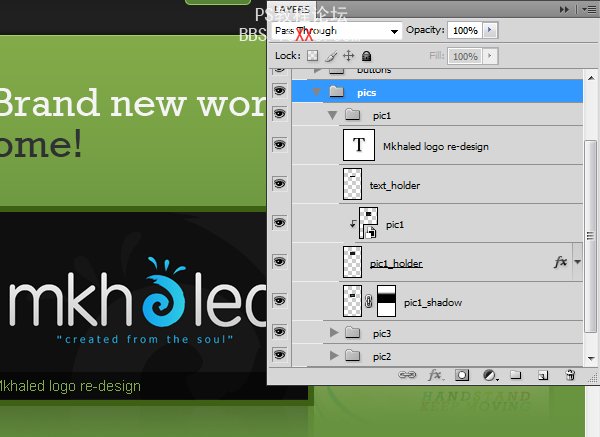
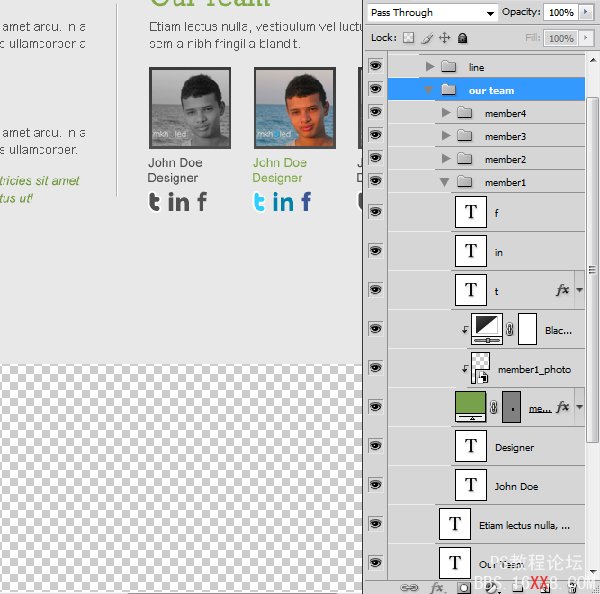
在我們進行下一步之前,首先要確保你的圖層條理清晰,下面展示的是我們的圖層面版!

步驟7
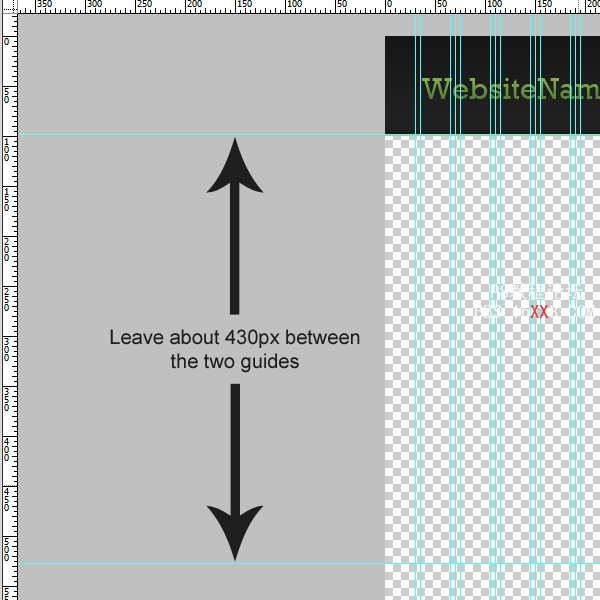
現在我們該創建一個特色的設計空間了。我們先在上一個參考線430px之后添加一個水平的參考線作為下邊框。

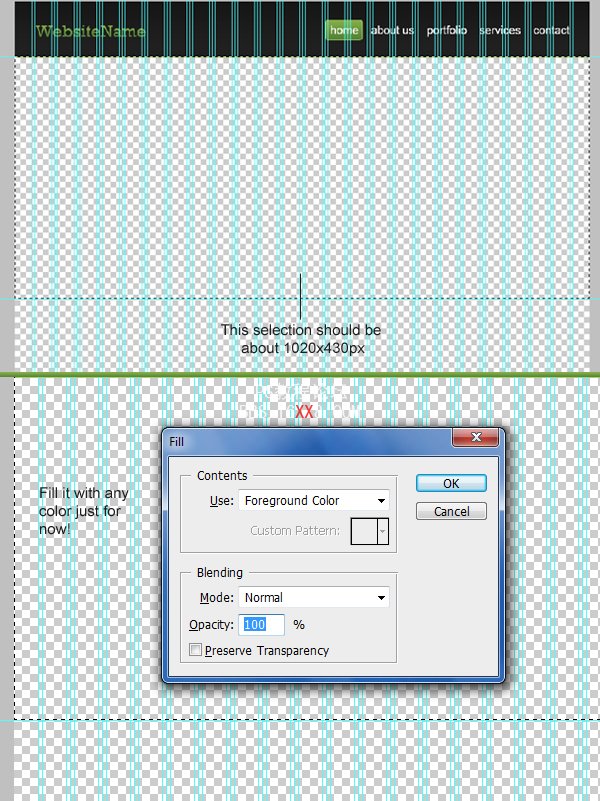
創建一個1020*430px的選區作為特色設計空間的背景,用任何顏色填充。

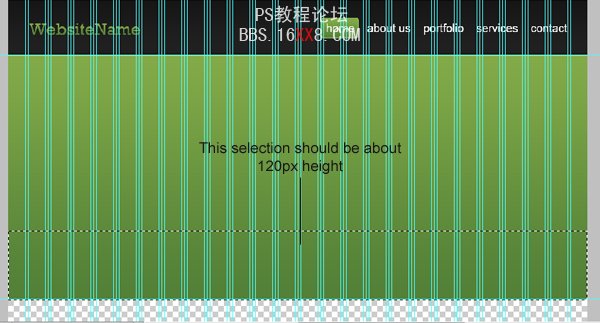
然后執行圖層樣式——漸變疊加,設置參考下圖所示:

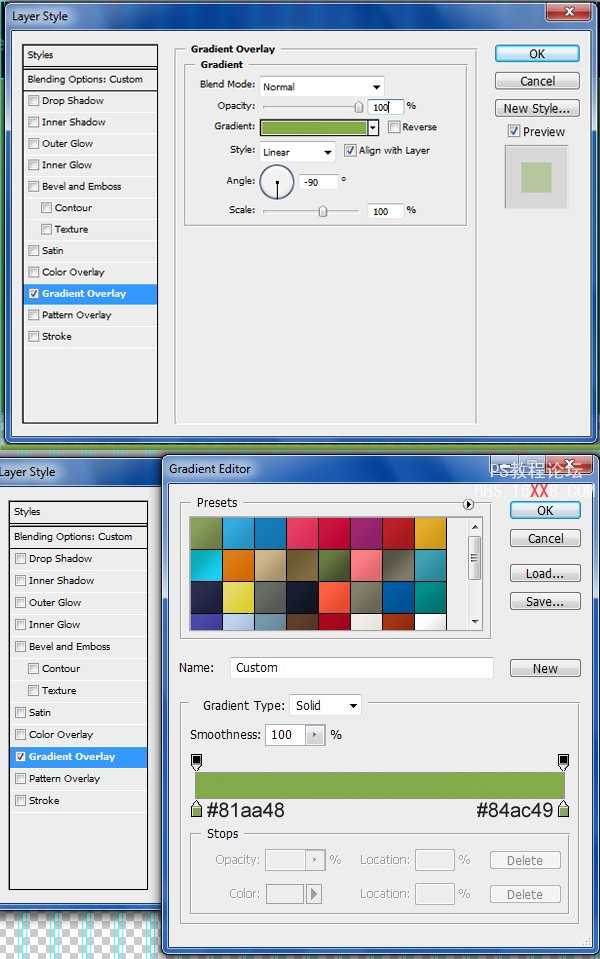
現在讓我們添加光澤效果!創建一個1020*120px的選區,用任何顏色填充。

然后添加漸變疊加,可參考下圖設置。

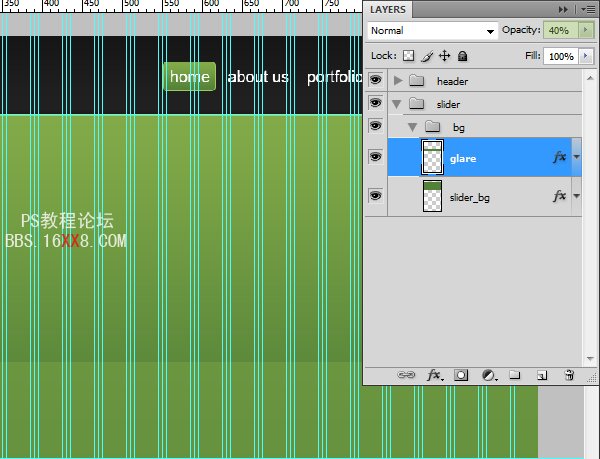
降低圖層不透明度到40%

步驟8
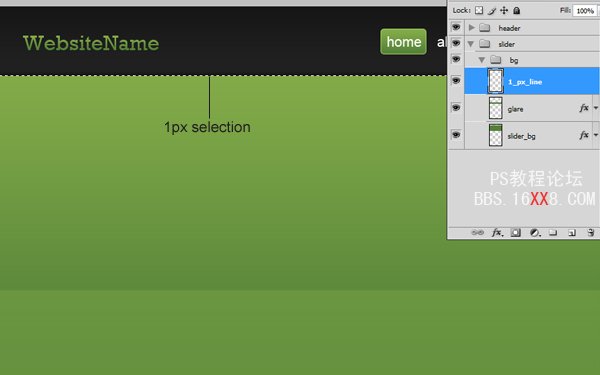
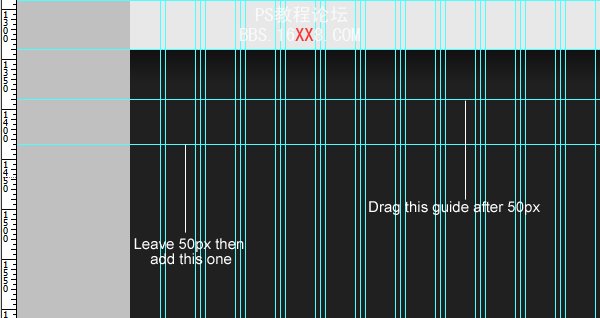
接下來添加高光!運用單排選取框工具創建一個1像素的選區,如下圖所示設置對齊:

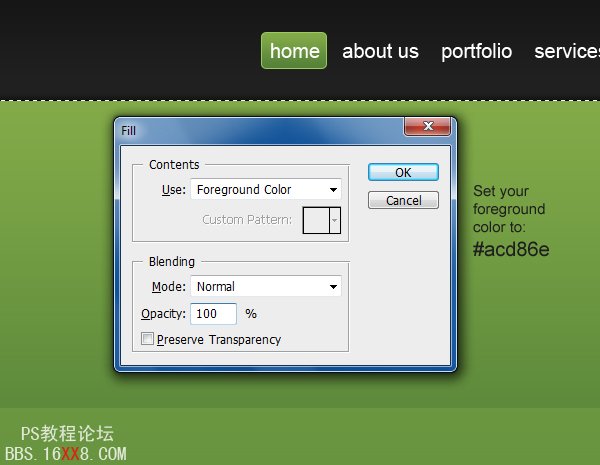
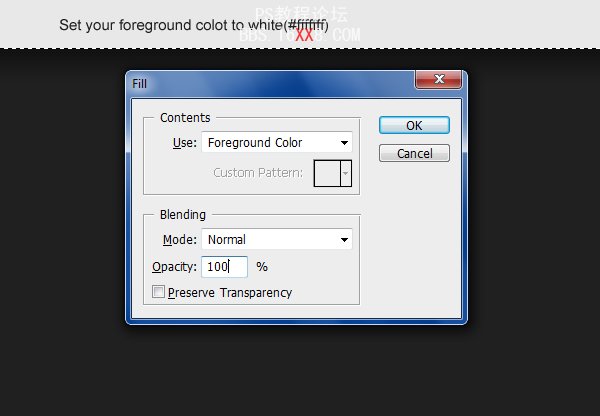
設置前景色為 #acd86e 然后按下 shift+backspace 填充;要確定是使用前景色作為填充色。

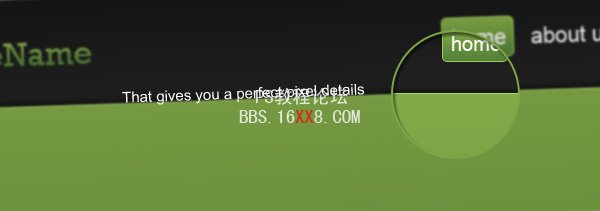
我保證你會擁有一個很棒的像素細節。

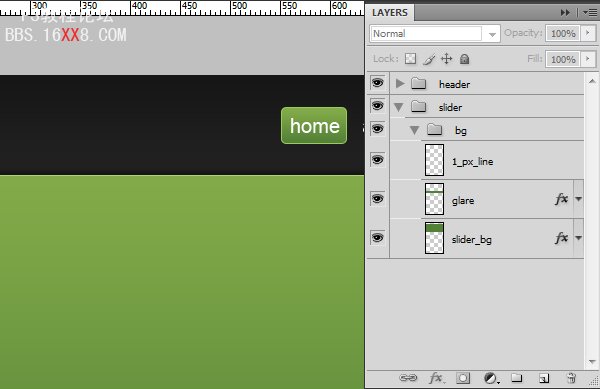
我們已經做好了創建背景的基礎,所以我們要給他們命名,使他們系統化,然后把他們組合在一起。

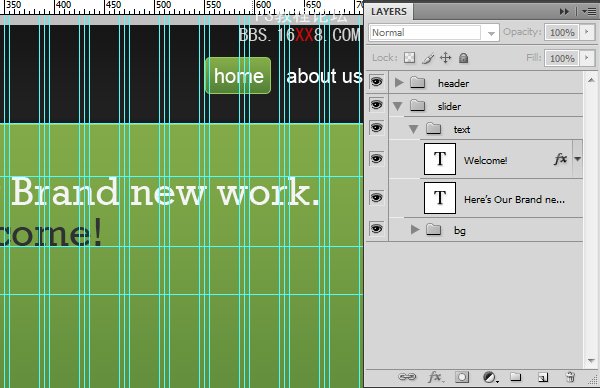
步驟9
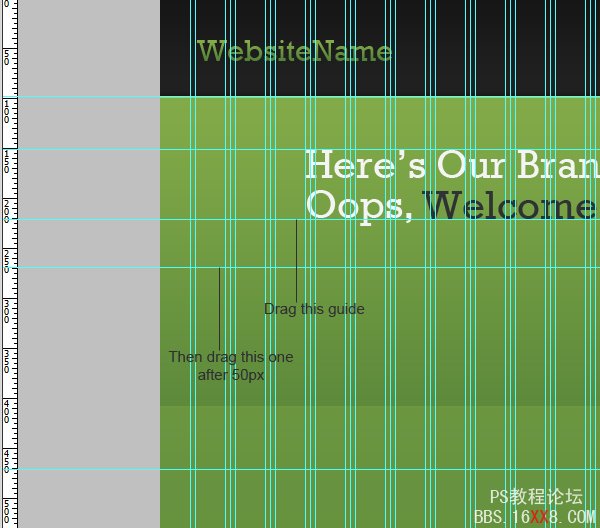
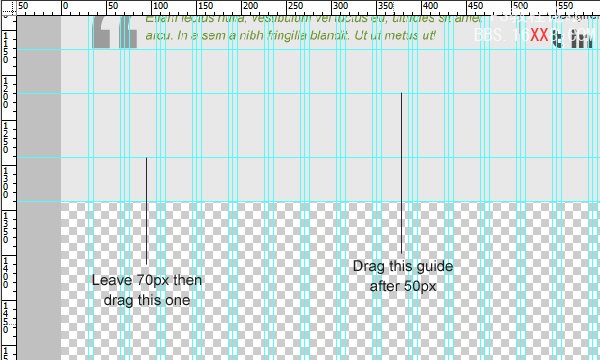
讓我們更精確些!根據下圖拖拽兩條參考線。

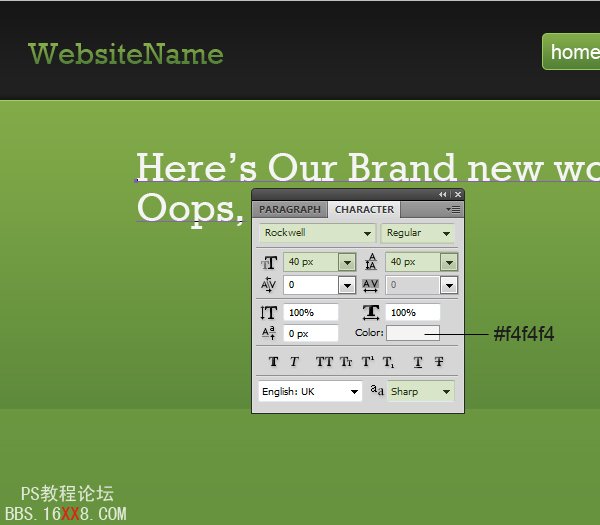
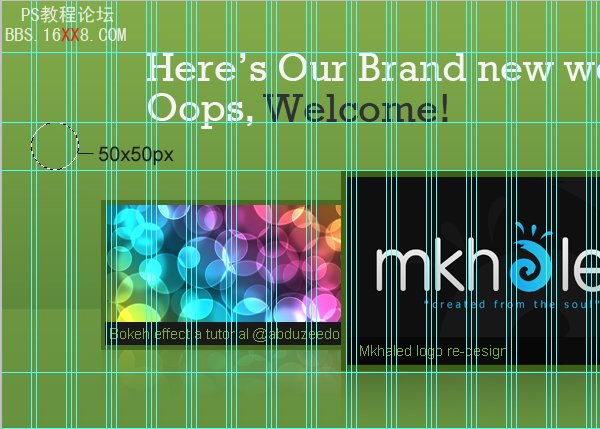
輸入歡迎語,字符設置如下:
字體設置:Rockwell
字體大小: 40px
字體樣式: Regular
反鋸齒設置:銳利
顏色:#f4f4f4

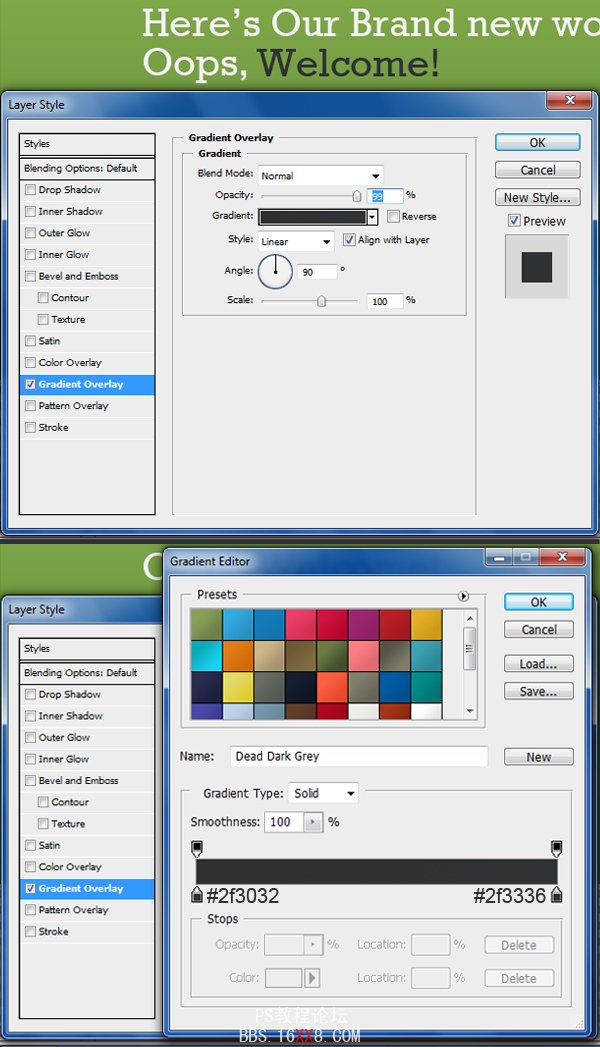
我已經寫上了“Here’s our brand new work. Oops Welcome!”但是我們需要以某種方式來強調“Welcome!”這個單詞。所以基本上我們先添加一個漸變疊加,如下圖所示。

現在根據下圖所示拖拽兩條新的水平參考線。

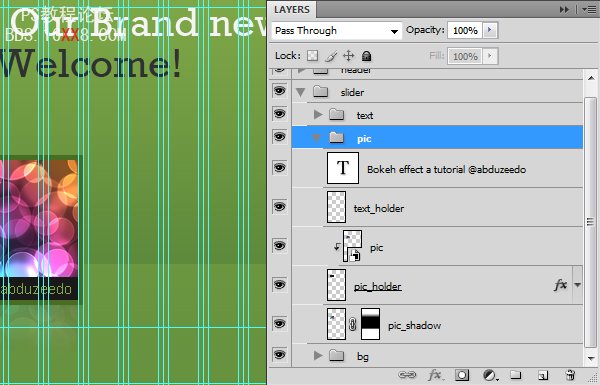
在我們結束這一步之前,要確定你的文字圖層已經組織起來。

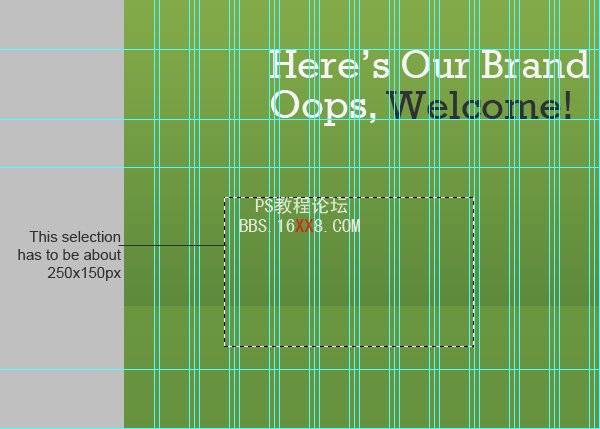
步驟10
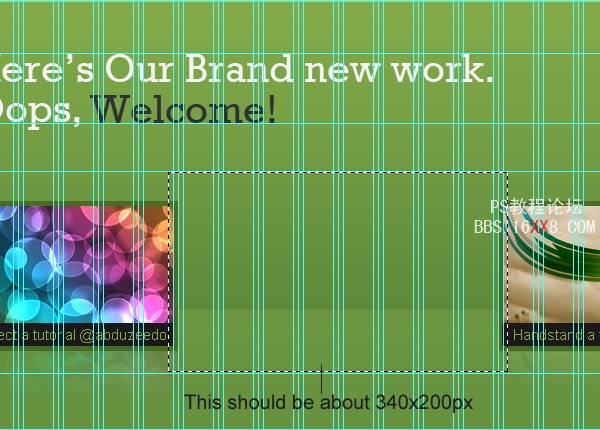
我們先創建一個220*150像素的選區(可用任何顏色填充),這個選區將會作為我們的圖像控制區。

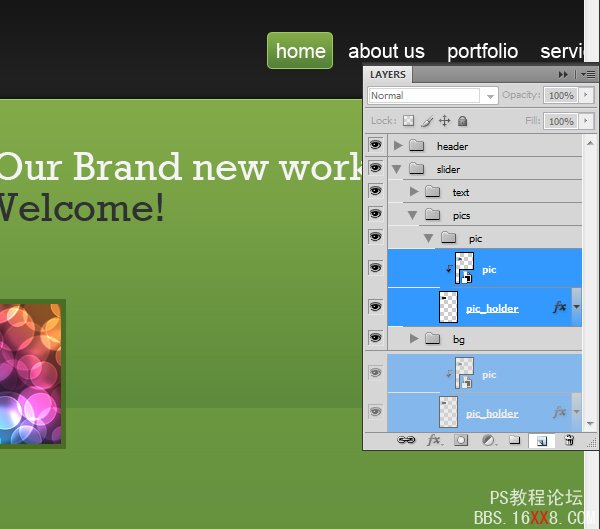
將這個圖層命名為“pic-holder”然后試著將它像上圖所示對齊。
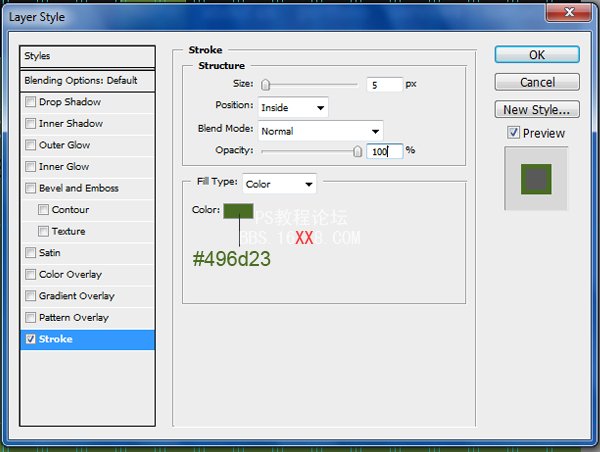
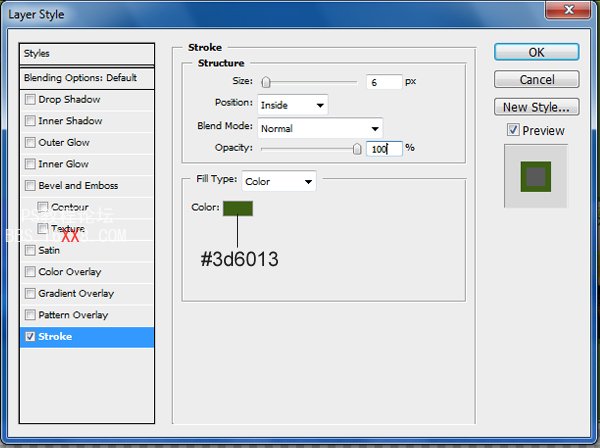
描邊

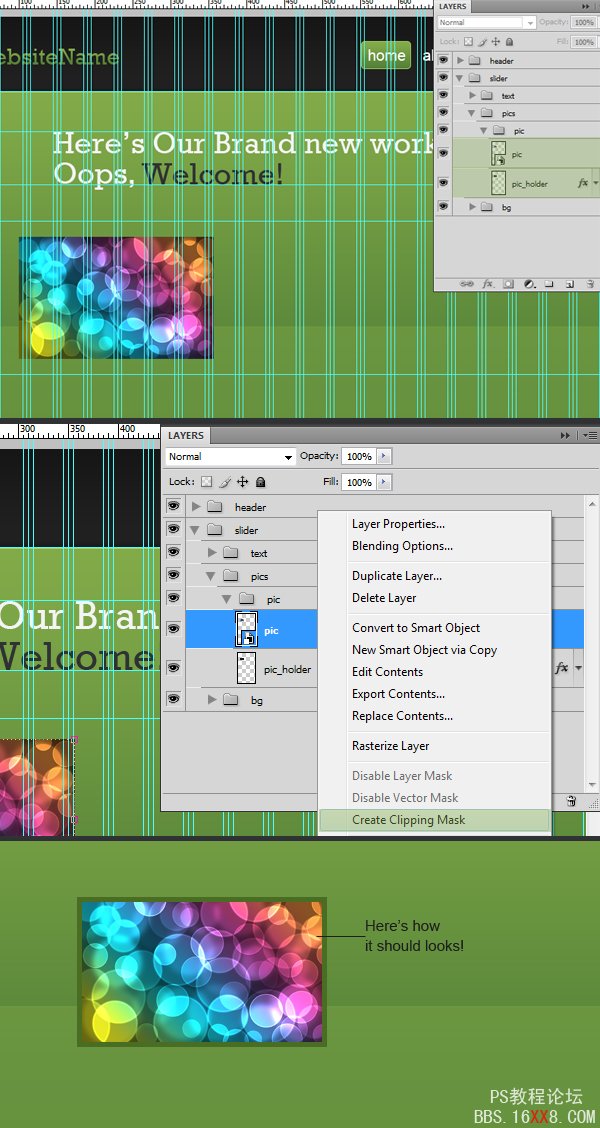
讓我們添加一個特征設計中圖片,文件>打開圖像。把圖層命名為“pic”,并且確定放在“pic-holder”的上層。
在“pic”圖層上右擊并且選擇創建剪貼蒙板。

步驟11
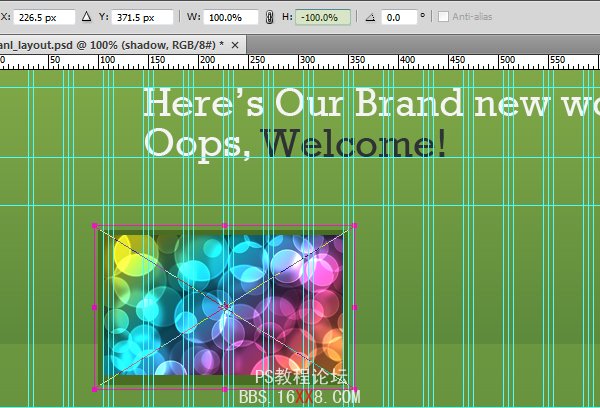
創建陰影,我們先復制“pic”和“pic-holder”這兩個圖層。

選中復制的兩個圖層,執行編輯>自由變換,然后調整高度為:-100.0%

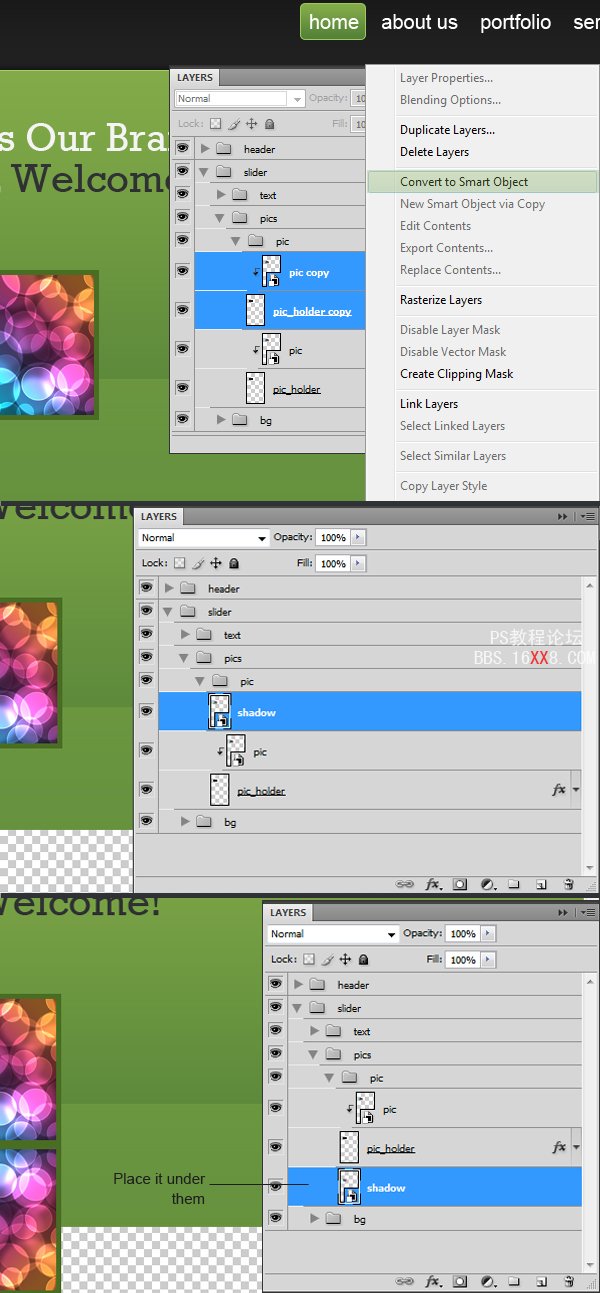
當復制的兩個圖層仍處于選中狀態時右擊選擇轉換為智能對象,把這個圖層命名為“shadow”,并且確定這個圖層是位于底部。

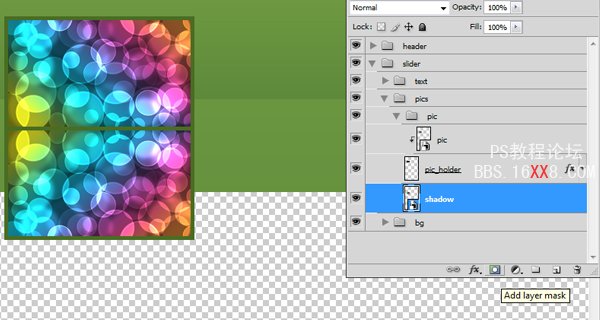
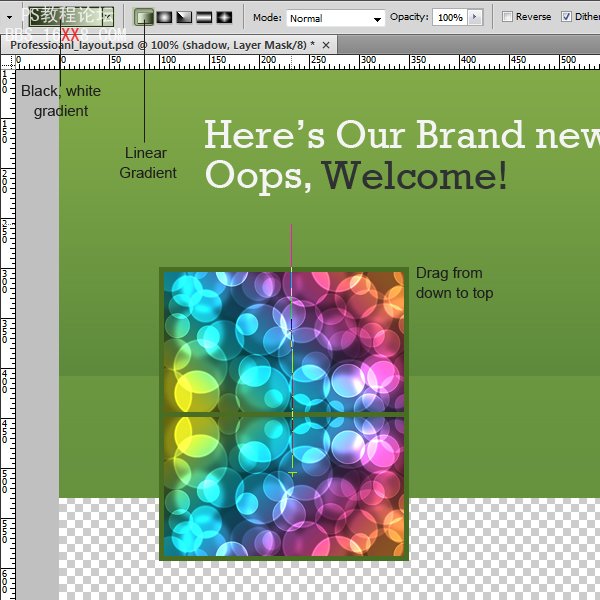
選擇“shadow”層然后單擊添加圖層蒙版(位于圖層面版的底部)。

選擇漸變工具(G)設置黑、白、黑從下到上拉一個線性漸變。

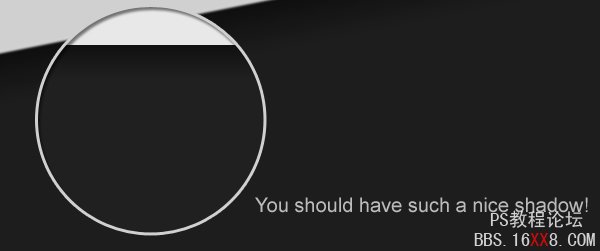
你應該會得到下面的圖像。

步驟12
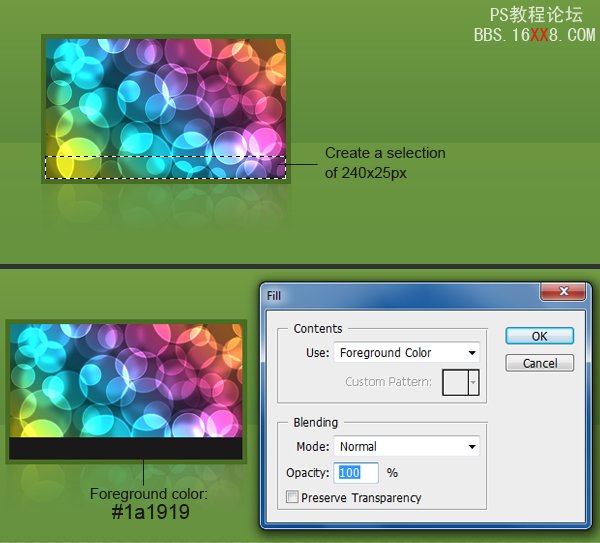
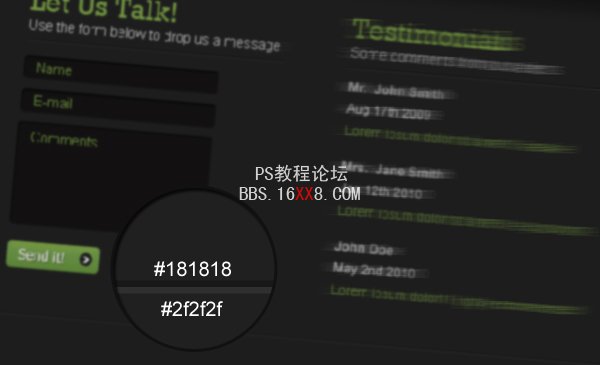
我們需要為圖像添加一個說明,先創建一個240*25像素的選區,填充顏色值:#1a1919,作為說明的背景。

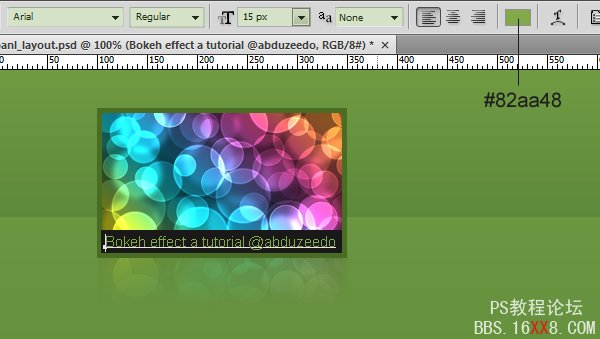
輸入說明文字,字符設置如下:
字體設置:Arial
字體大小: 15px
字體樣式: Regular
反鋸齒設置:None
顏色:#82aa48

確定你的文件簡潔!

步驟13
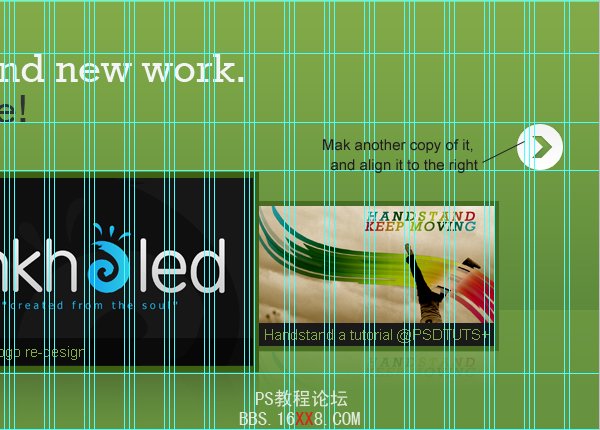
復制一份特色圖像然后右對齊。

我們將要在中部做一個大一些的圖,我們先創建一個340×200px的選區,如下圖所示對齊,用任何顏色填充。

以下圖作參考,執行描邊 。

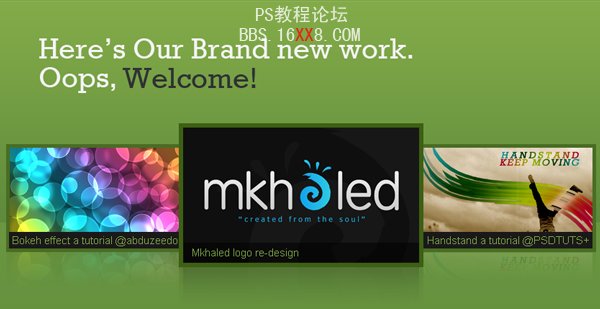
下圖是我們做到這一步的效果。

確定你的圖層系統化并且已經重組。 我已經創建了三個組,下圖是它們的樣子

步驟14
現在讓我們來創建滑動按鈕!我們先運用橢圓選區工具(M)創建一個50*50的選區,用任何顏色填充。

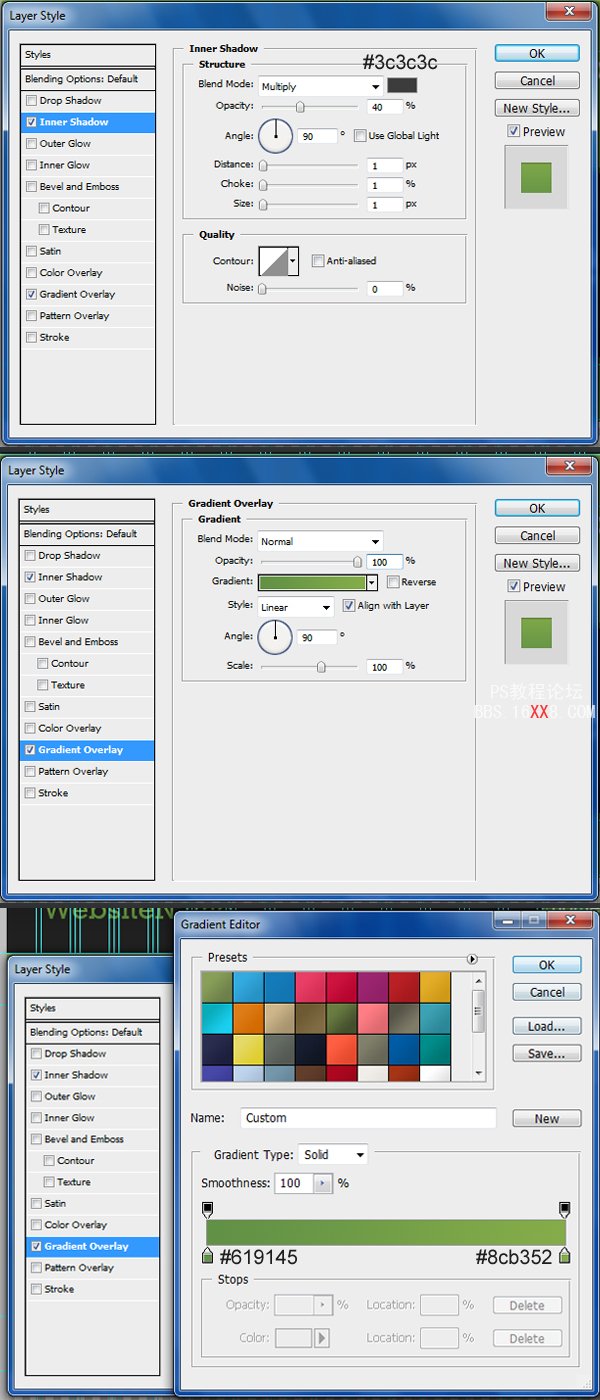
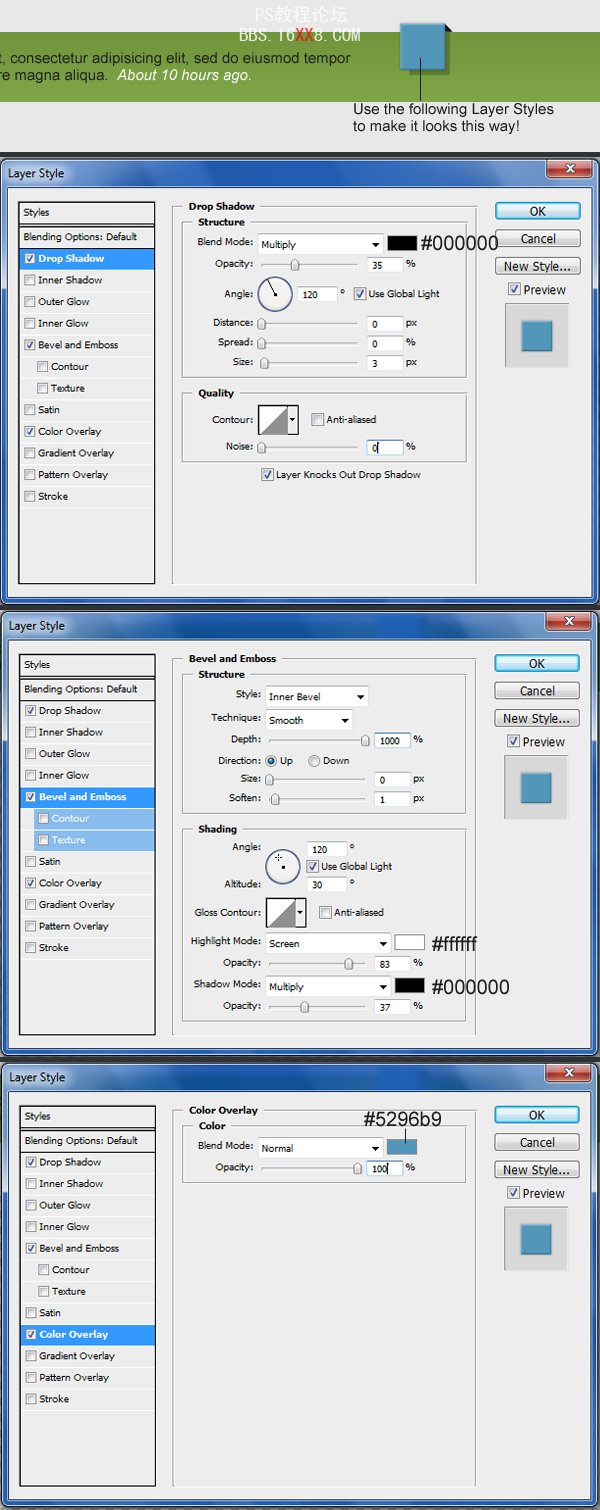
添加圖層樣式,如下圖所示:

運用自定義形狀工具(U) 創建一個箭頭樣式,然后如下圖所示給它添加圖層樣式。

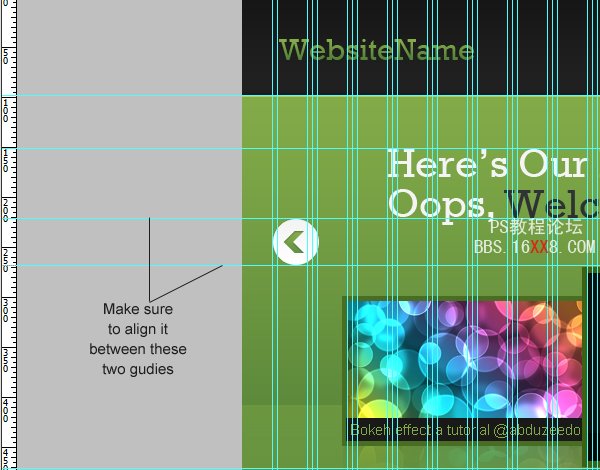
不要忘了對齊你的按鈕,如下圖所示:

復制另一個箭頭然后右對齊。

步驟15
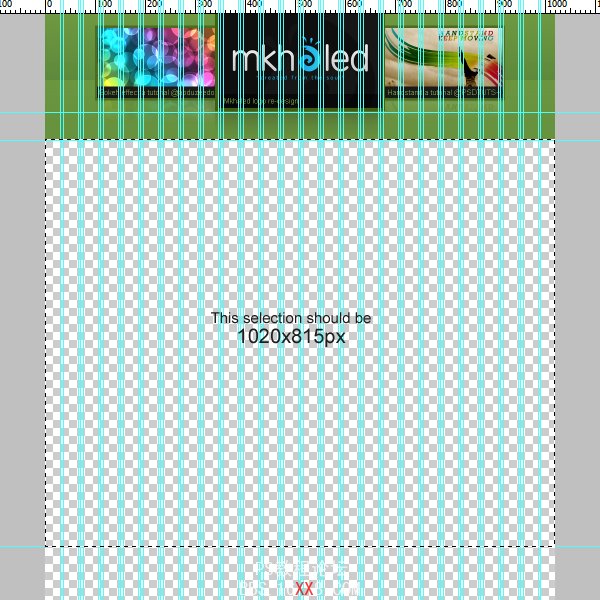
我們來一起制作內容區域,首先創建一個1020×815px的選區。

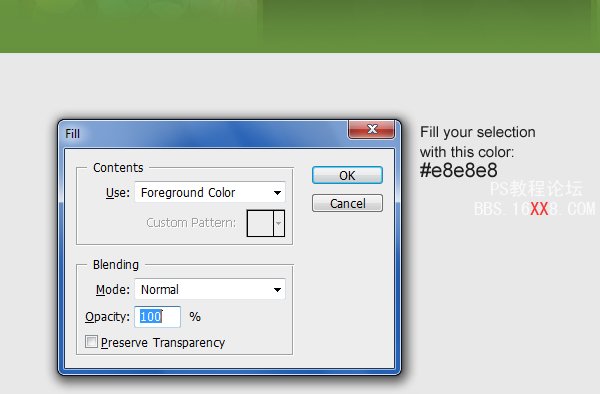
設置顏色值為: #e8e8e8,然后按下Shift+Backspace t填充選區。

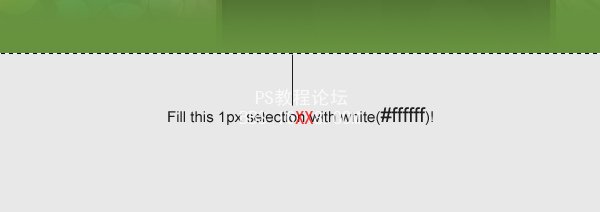
運用單行選框工具 (M) 創建1px 的選區,位置如下圖所示,然后填充白色(#ffffff)。

現在一個很棒的像素細節就制作出來了!

步驟16
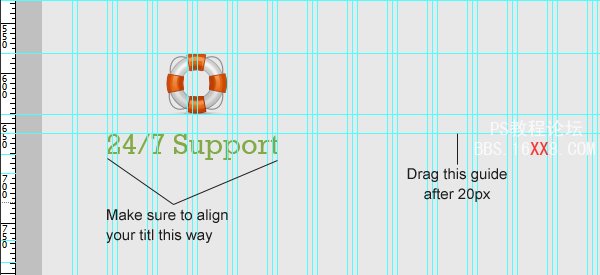
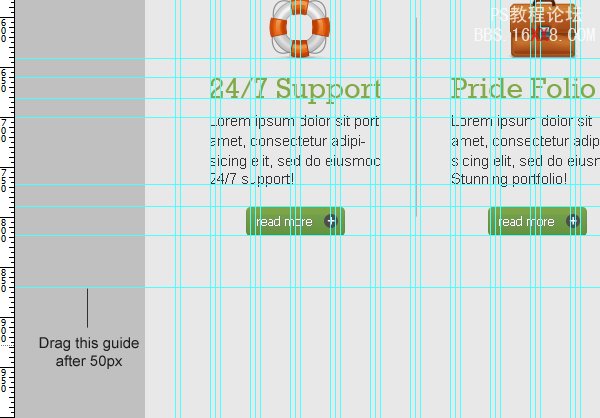
我們需要給內容區域設置一個上邊界,所以我們在50像素下面拖拽了一條新的參考線。
下載標志設置Basic Set – Pixel Mixer,位置如下圖所示。

在標志下方拖拽一條新的參考線, 距離20Px再拖拽一條新的參考線。
輸入標題,字符設置如下:
字體類型: Rockwell
字體大小: 29px
字體粗細: Regular
反鋸齒設置:Sharp
顏色: #81aa48

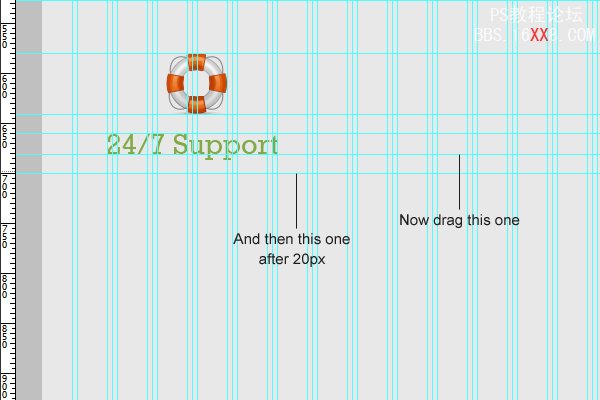
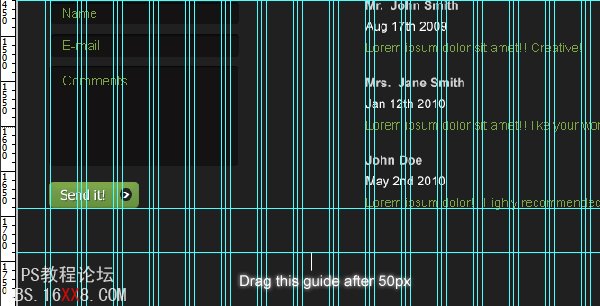
如下圖所示拖拽兩條參考線。

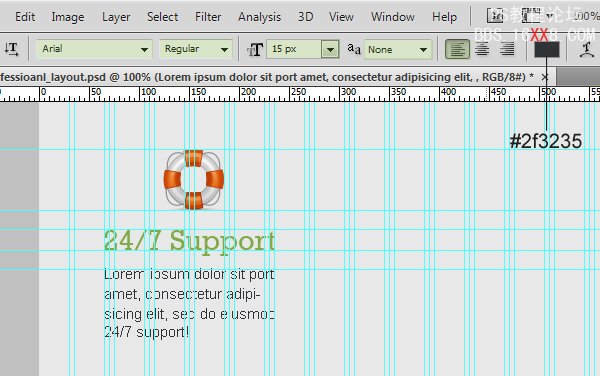
輸入一些文本,字符設置如下:
字體類型: Arial
字體大小: 15px
字體粗細: Regular
反鋸齒設置: None
顏色: #2f3235

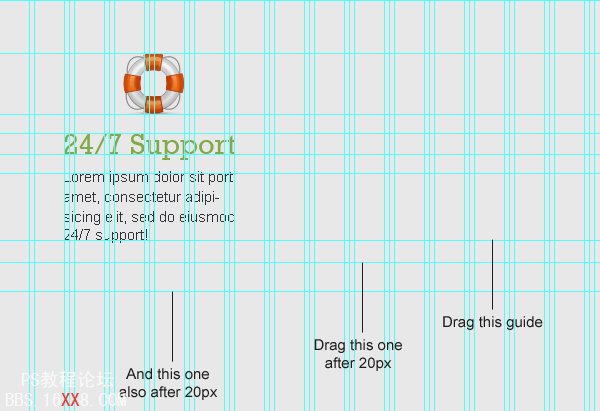
如下圖所示再拖拽三條參考線

步驟17
現在我們來創建一個“read more” 按鈕,運用圓角矩形工具 (U) 創建一個大小為 100×30px,半徑為5px 的圓角矩形,用任何顏色填充。

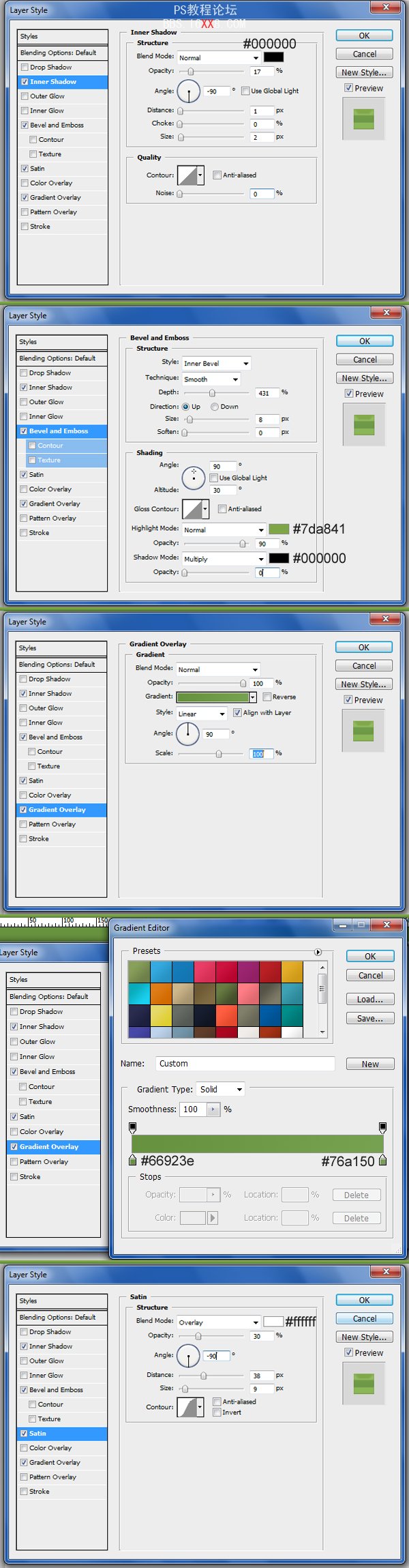
參考下面圖像,給圖層添加圖層樣式。

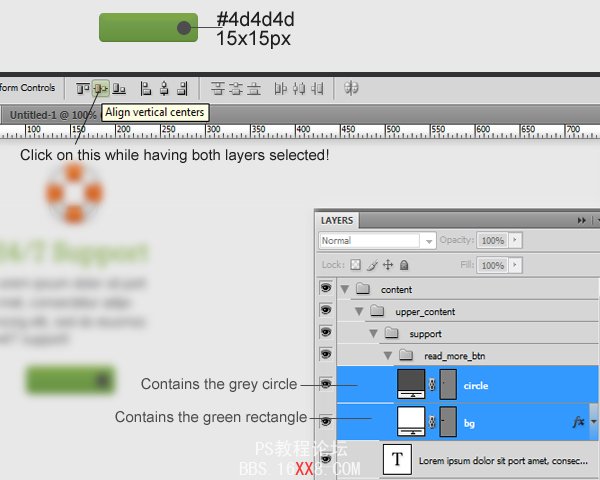
運用橢圓工具(U)創建一個15×15px的橢圓,填充顏色為: #4d4d4d.
為了能夠正確地對齊,我們先選擇橢圓所在的圖層和矩形所在的圖層,當兩個圖層都被選定,單擊對齊水平中心。

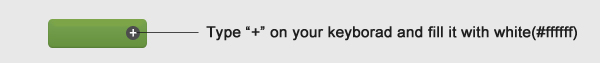
按下 “+”, 填充白色 (#ffffff) 位置如下圖所示。

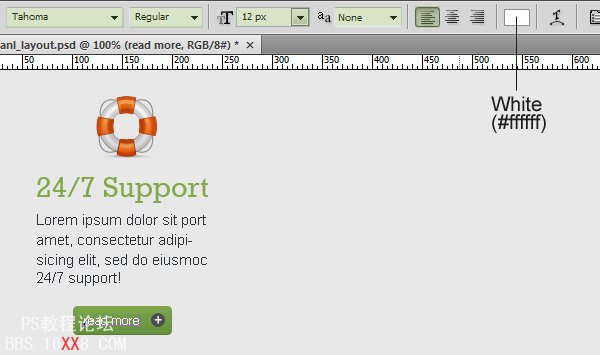
輸入文字 “read more” ,字符設置如下:
字體類型: Tahoma (get it from here)
字體大小: 12px
字體粗細: Regular
反鋸齒設置: None
顏色: #ffffff

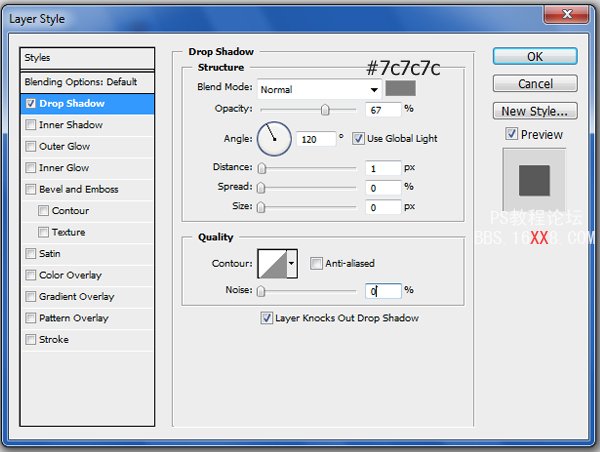
添加陰影。參考下圖設置。

步驟18
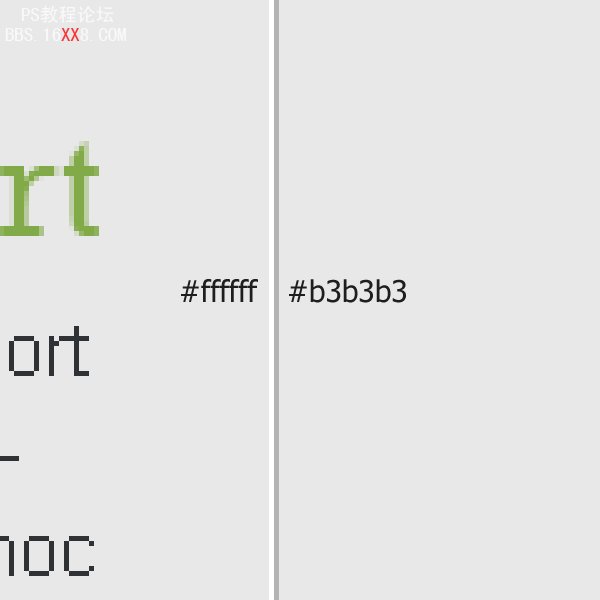
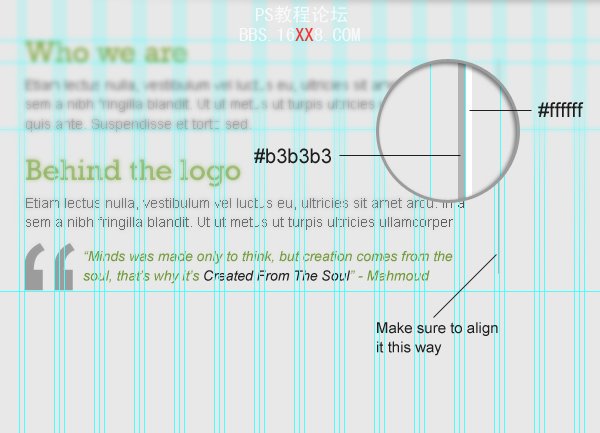
創建一個垂直的分隔符,運用直線工具(U) 創建兩條緊挨著的線,填充顏色值為 #ffffff – #b3b3b3.

對齊這兩條線如下圖所示

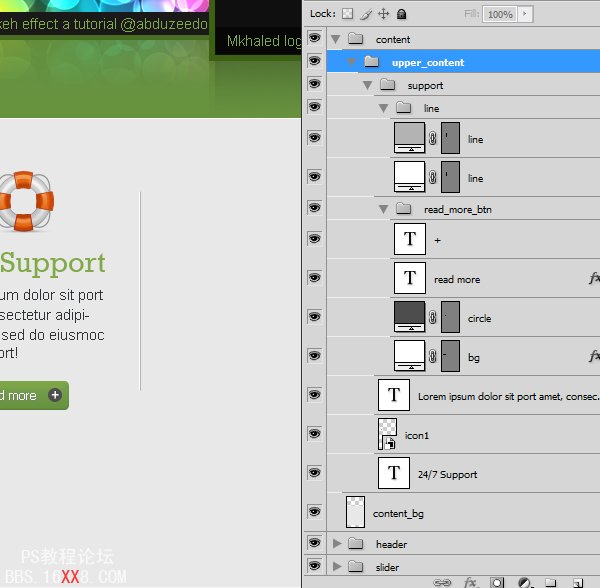
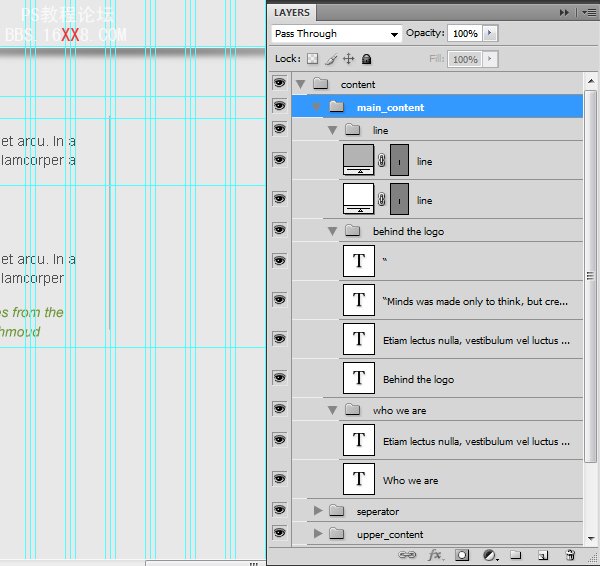
不要忘了組織你的圖層,看一下我的圖層。

步驟19
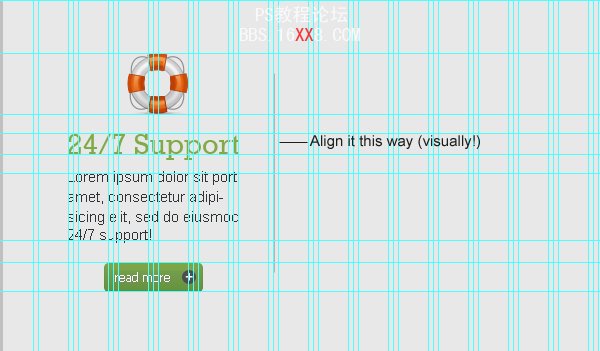
重復三次以上兩個步驟,然后效果如下圖所示!

步驟20
讓我們來創建一個分隔符
在50px之后拖拽一條新的參考線。

用橢圓先框工具 (M) 創建一個選區如下圖所示:

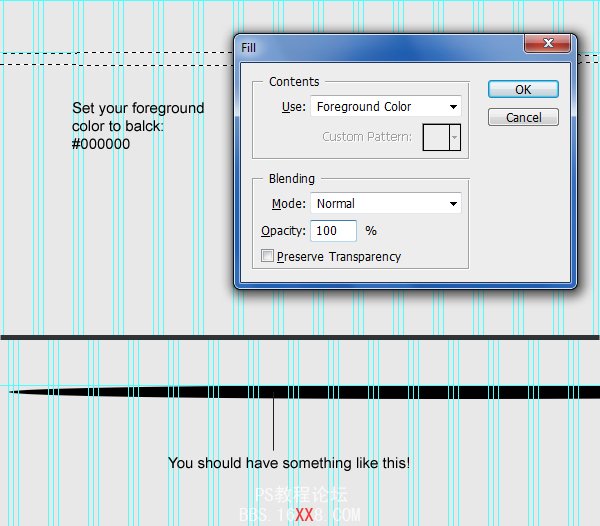
設置前景色為(#000000),然后按下 Shift+Backspace填充選區,將圖層命名為“separator_bg”。

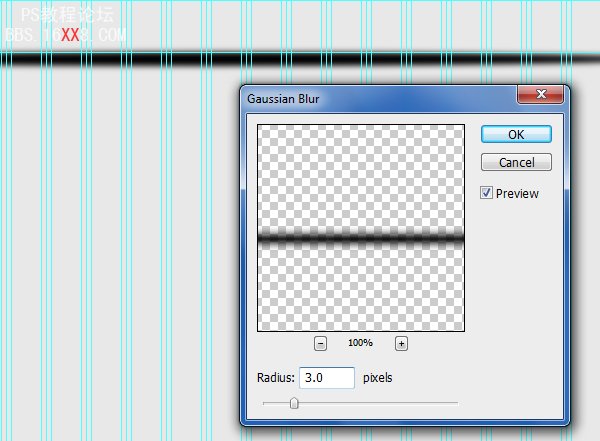
為了使它有模糊的效果,執行文件> 模糊 > 高斯模糊– 半徑:3px.

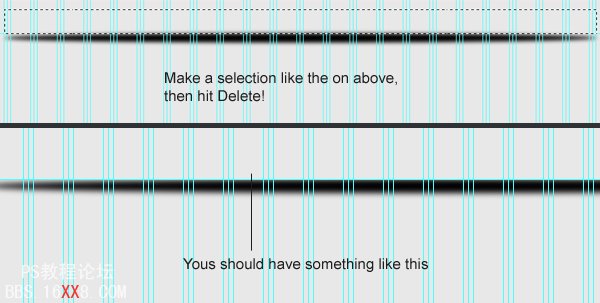
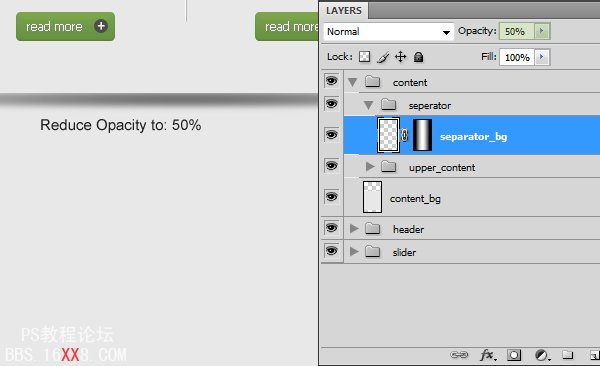
選擇 “separator_bg” 圖層,創建一個選區然后刪除。

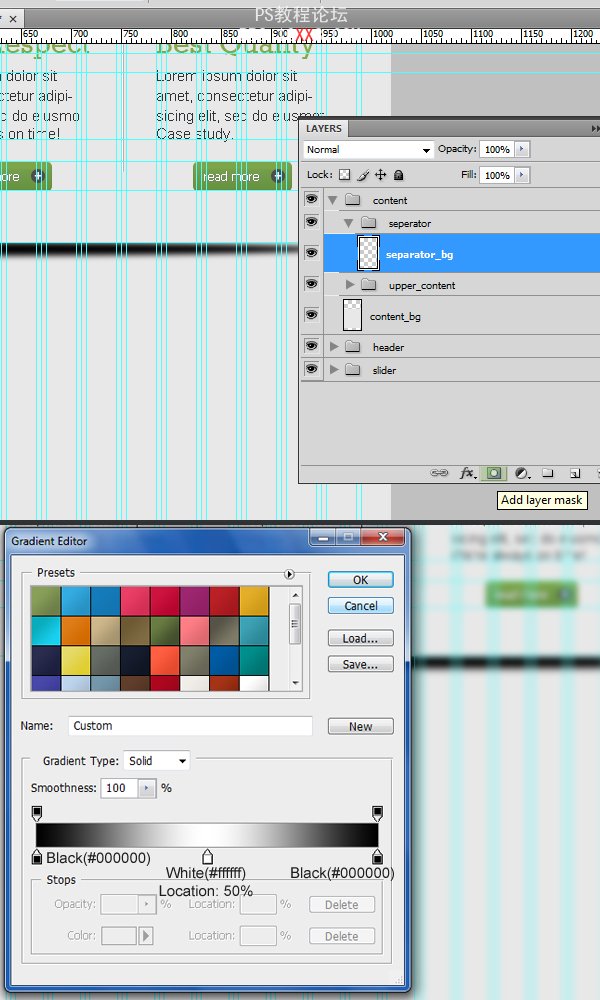
單擊添加圖層蒙版標志然后設置漸變編輯器為黑,白,黑。

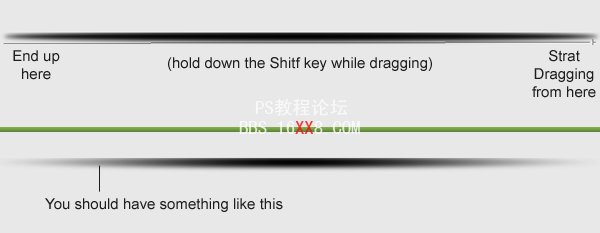
用漸變工具 (G) 根據下圖所示拖拽一個線性漸變。

降低圖層透明度度為50%。

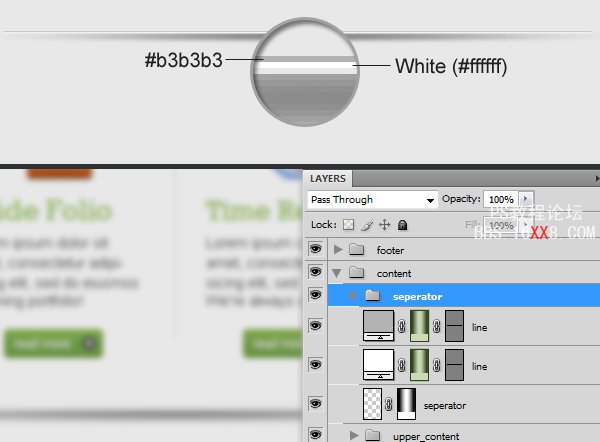
用直線工具(U) 在分隔符頂部創建兩條水平線,把place them right above the separator.
填充顏色為:#b3b3b3 – #ffffff ,然后為他們添加同樣的圖層蒙版。

步驟21
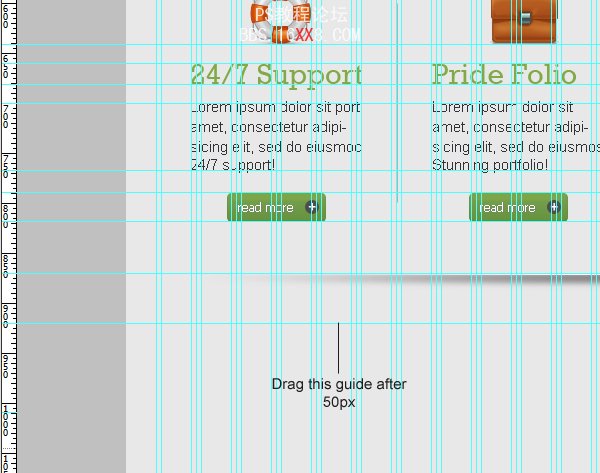
我們現在要制作下方的內容區域,距離50px 拖拽一條新的水平參考線。

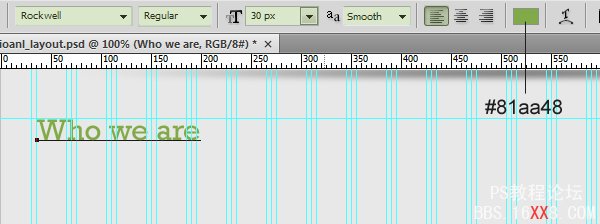
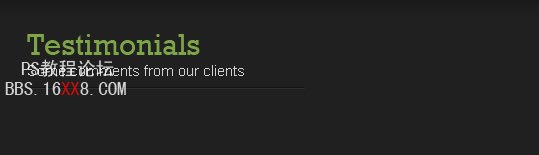
輸入標題,字符設置如下:
字體類型: Rockwell
字體大小: 30px
字體粗細: Regular
反鋸齒設置:Smooth
顏色: #81aa48

如下圖所示拖拽兩條新的水平參考線。

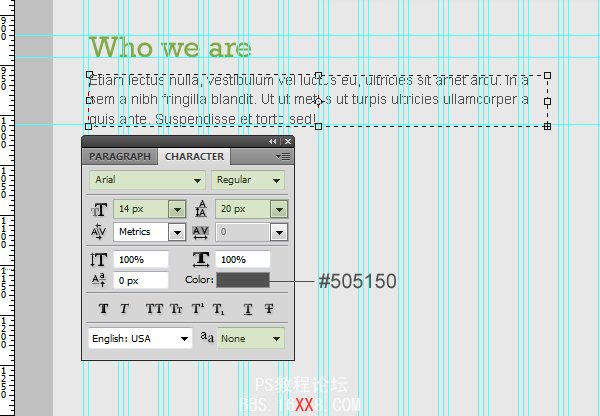
輸入一些文字字符設置如下:
字體類型: Arial
字體大小: 14px
字體粗細: Regular
無鋸齒設置:None
顏色: #505150

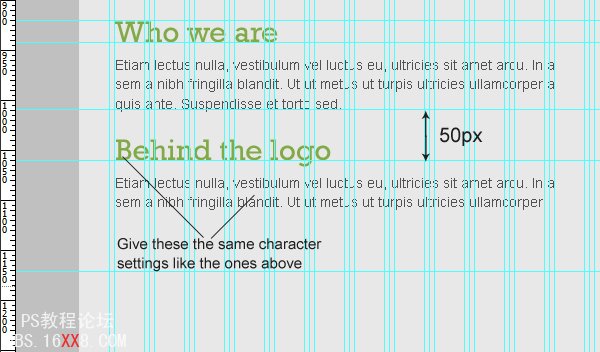
距離160px拖拽一條新的參考線作為內容區域的下邊界。

步驟22
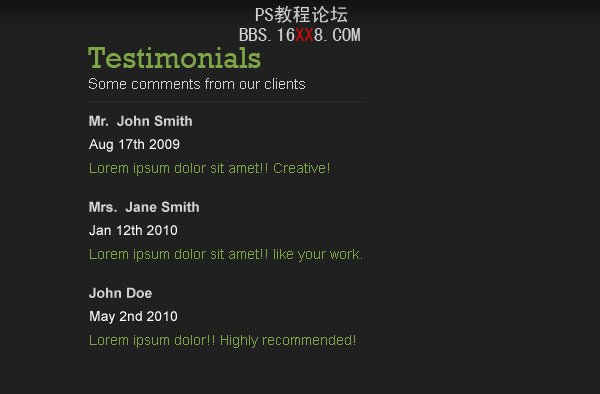
輸入另一個標題和文本,字符設置同上個步驟。

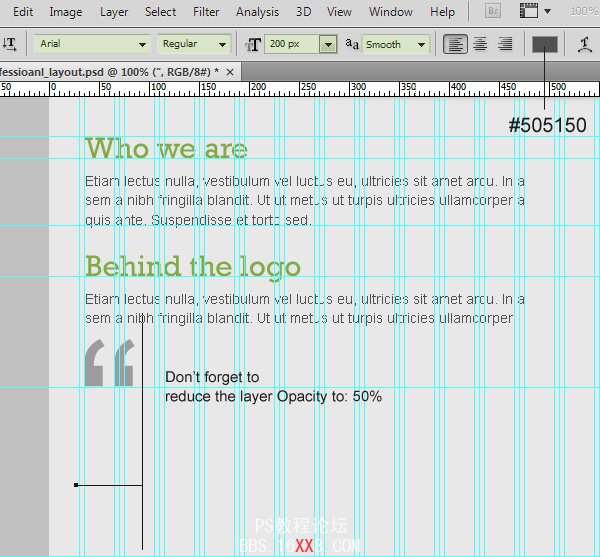
用鍵盤輸入一個引號,字符設置如下:
字體類型:Arial
字體大小:200px
字體粗細:Regular
反鋸齒設置:Smooth
顏色: #505150
降低圖層透明度度為50%。

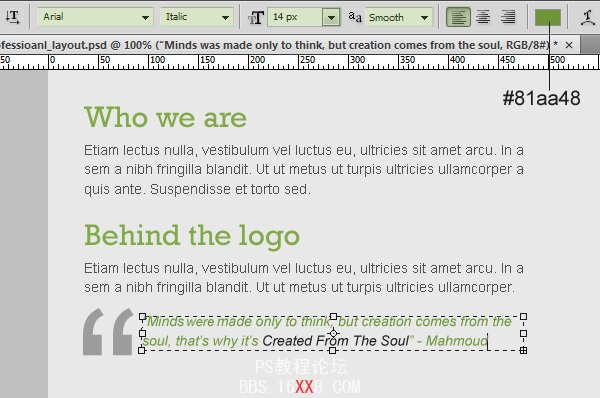
輸入一些你自己的或者是引用的話,字符設置如下
字體類型: Arial
字體大小:14px
字體粗細:Italic
反鋸齒設置: Smooth
顏色:#81aa48

步驟23
為了創造一個垂直的分隔線,我們創建兩條緊挨著的線,線條顏色分別設置為:#ffffff – #b3b3b3.

確定你的圖層組織起來,看一下我是怎么組織它們的。

步驟24
像左邊一樣輸入另一個標題 (嘗試著寫一些東西代表團隊,比如,我寫下了“Our Team”)

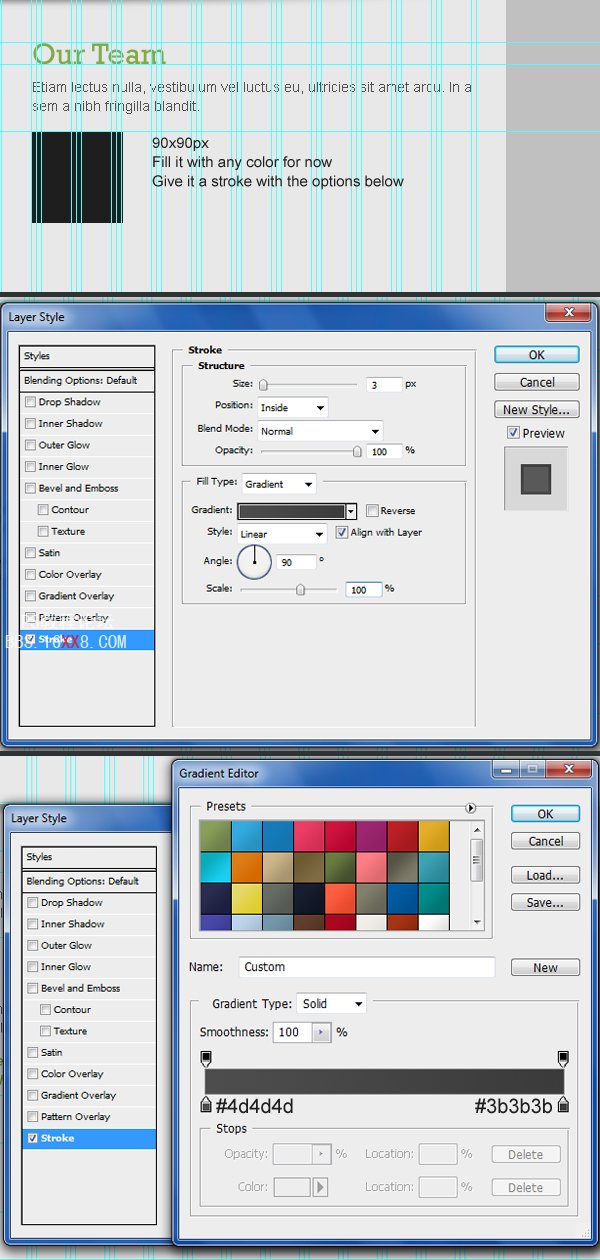
用矩形工具 (U)創建一個90×90px 的矩形,然后以任何顏色填充,命名這個圖層為“photo1_holder”。
這個區域將會作為團隊成員的展示區。執行描邊,參考如下圖所示。

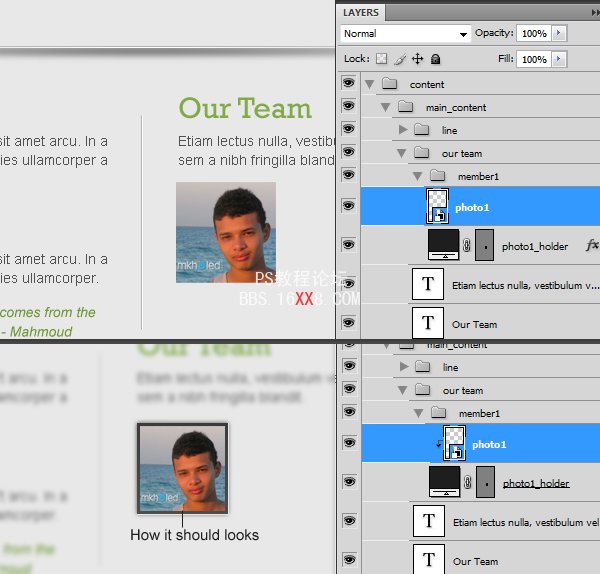
放置團隊成員的一張圖片,命名這個圖層為“photo1″,確定圖層 “photo1″是在“photo1_holder”圖層的上方,然后右擊 “photo1″圖層選擇添加剪貼蒙版, 你會看到如下圖所示的樣子。

步驟25
輸入一些關于團隊成員的文字,字符設置如下:
字體類型: Arial
字體大小:14px
字體粗細:Regular
反鋸齒設置 Smooth
顏色:#7ba344

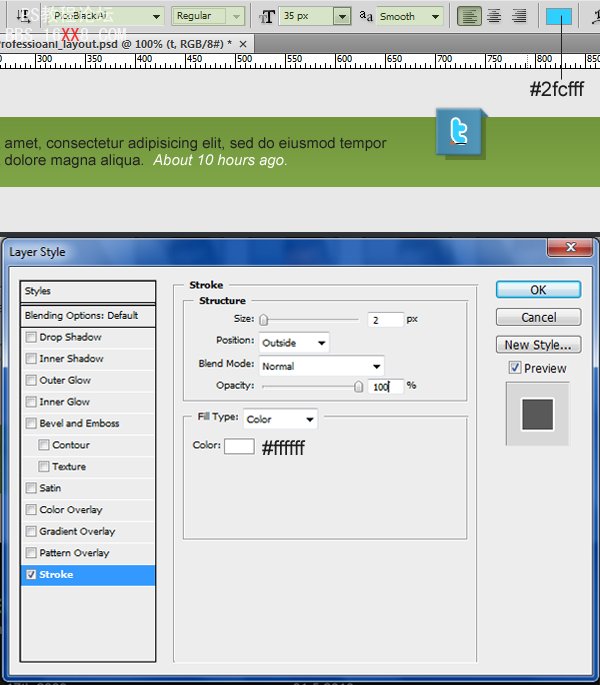
我們將創造社會媒體圖標。先從博客開始,輸入“t”字符設置如下:
字符類型: Pico-Black (get it from here)
字體大小:30px
字體粗細: Regular
反鋸齒設置:Smooth
顏色: #2fcfff
參考下圖設置執行描邊。

讓我們再創建一個LinkedIn的連接圖片!輸入“in”并設置以下文字屬性:
字體類型: Myriad Pro (get it from here)
字體大小:30px
字體粗細:Bold
反鋸齒設置 Smooth
顏色:#0081ac

Facebook!? 輸入“f”并設置以下文字屬性:
字體類型: Klavika (get it from here)
字體大小:30px
字體粗細:Bold
反鋸齒設置 Smooth
顏色:#395796

步驟 26
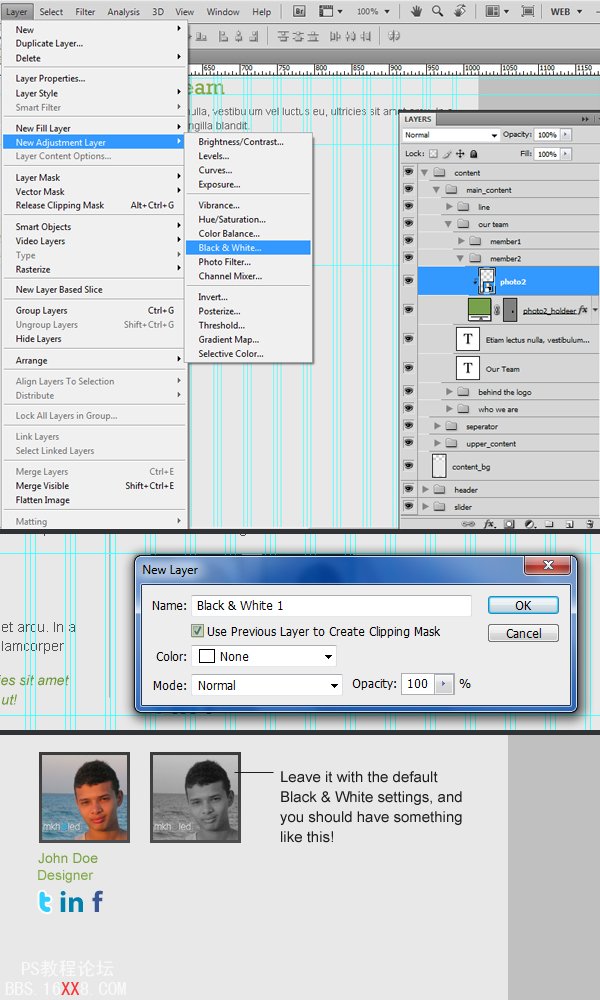
復制成員照片創建一個圖層,選中圖層,執行圖層> 新建調整層> 黑白
檢查確定是“使用先前的圖層創建剪貼蒙版”。

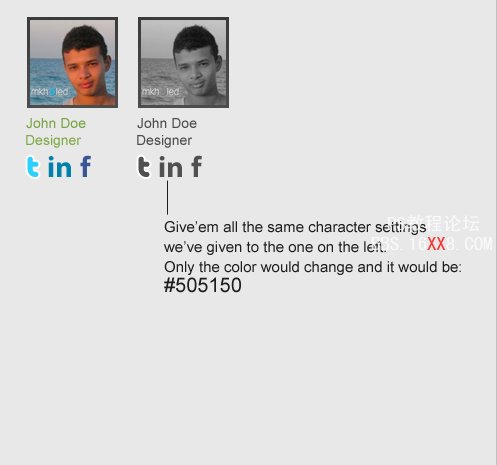
輸入同樣的文字,我們寫的社會媒體圖標使用和以前相同的字符,但是給他們所有的顏色值:# 505150。

懸停在上方,明顯的成員看起來不會是灰色。
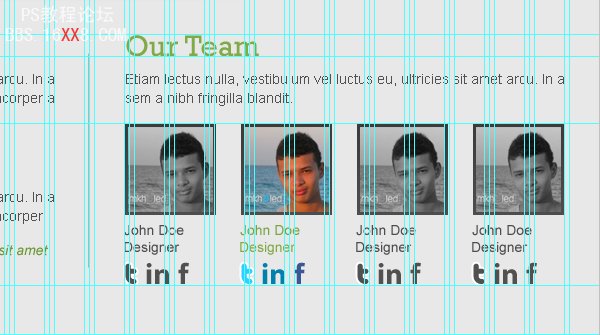
復制兩份對齊如下圖所示:

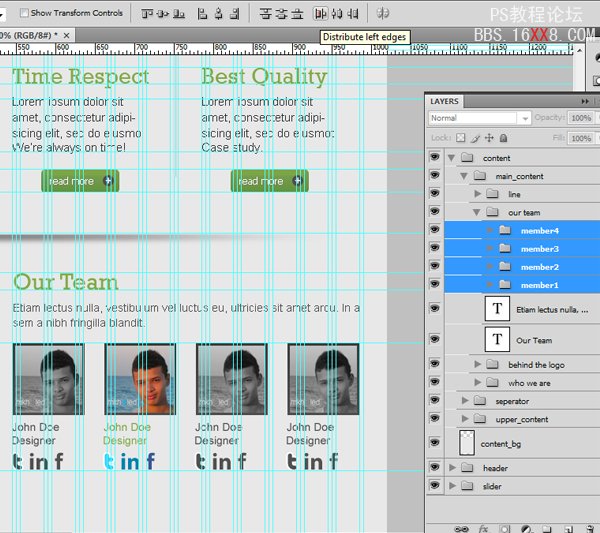
確定它們是對齊的, 要創建四個獨立的組,而且每個組要包括每個成員的內容。選中四個組,在控制柄處單擊分散排列左邊界。

我已經組織了我的圖層,你呢?

步驟27
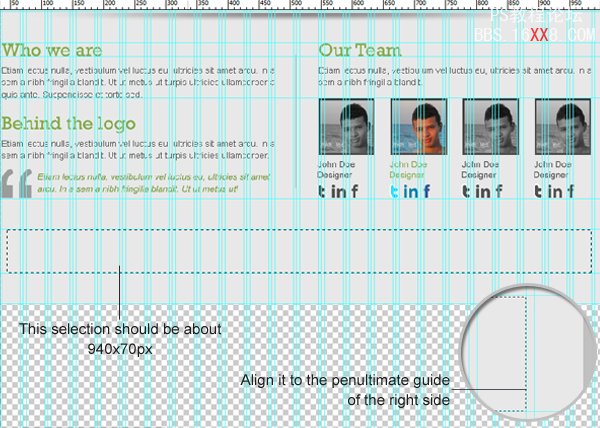
在我們開始制作社會媒體鏈接內容之前,需要設置一引起邊界,這就是我們要拖拽新的參考線的原因,如下圖所示:

創建一個940×70px 的選區,如下圖所示對齊:

用任何顏色填充,添加漸變疊加,參考下圖設置:

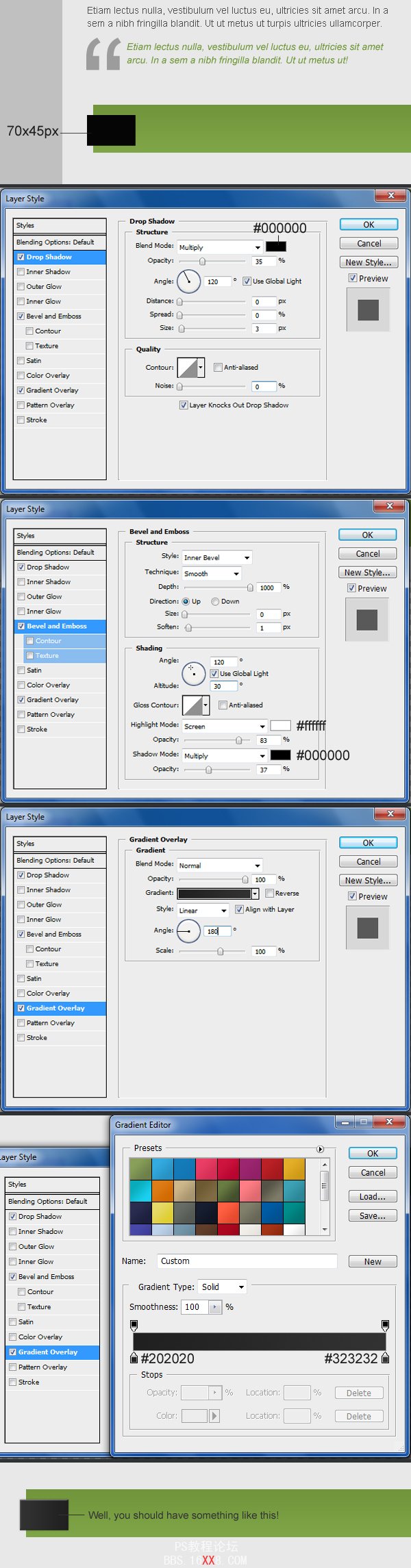
創建一個70×45px的選區。參考下面圖片設置然后添加圖層樣式,將圖層命名為“tw_bg”。

將圖層 “tw_bg”設置為不可見。
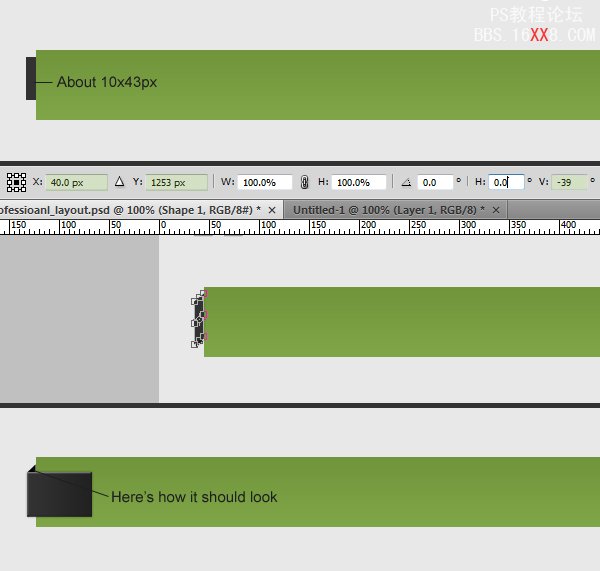
創建一個10×43px的選區,然后編輯>變換 > 斜切。調整控制柄選項。
X: 40px
Y: 1253px
V: -39
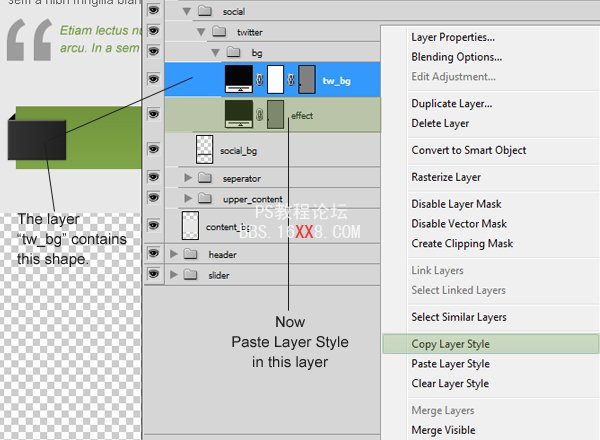
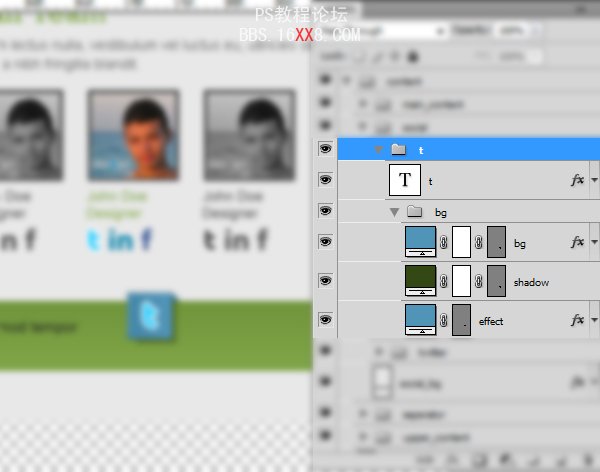
將圖層命名為 “effect” 然后將“tw_bg”圖層可見。

按照“tw_bg” 的圖層樣式給“effect”圖層調整圖層樣式.

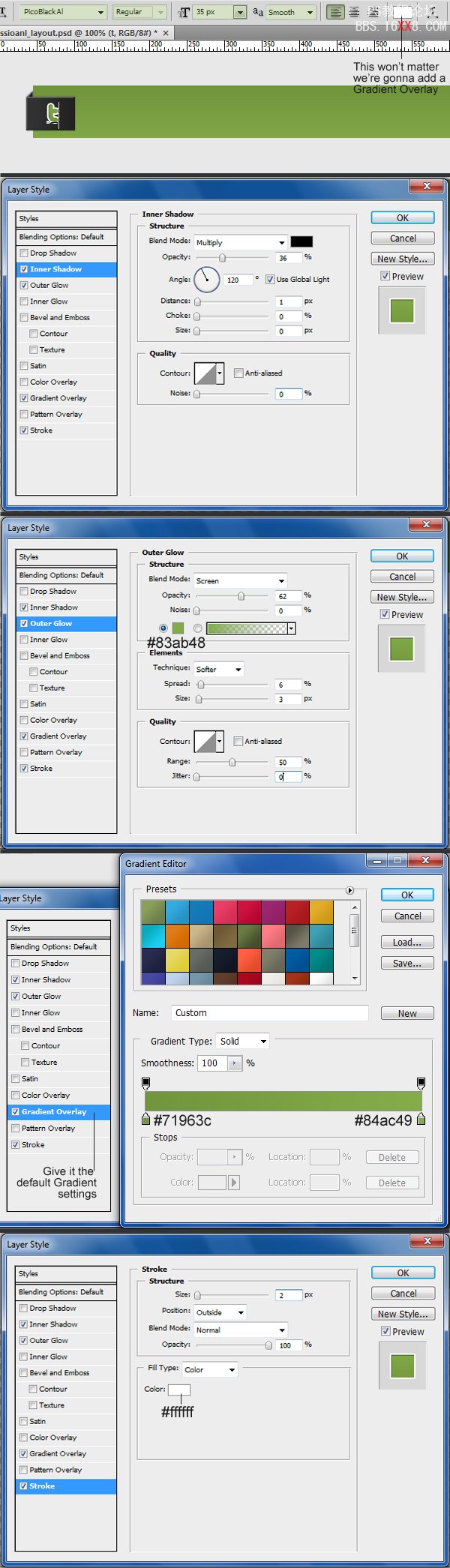
輸入字母 “t” 并設置以下文字屬性:
字體類型: Pico-Black
字體大小:35px
字體粗細:Regular
反鋸齒設置:Smooth
顏色:不要緊,因為我們還要添加一個漸變疊加。
如下圖所示,給圖層添加圖層樣式。

步驟28
重復第20步再創建一個分隔符或者直接復制,所放位置如下所示:

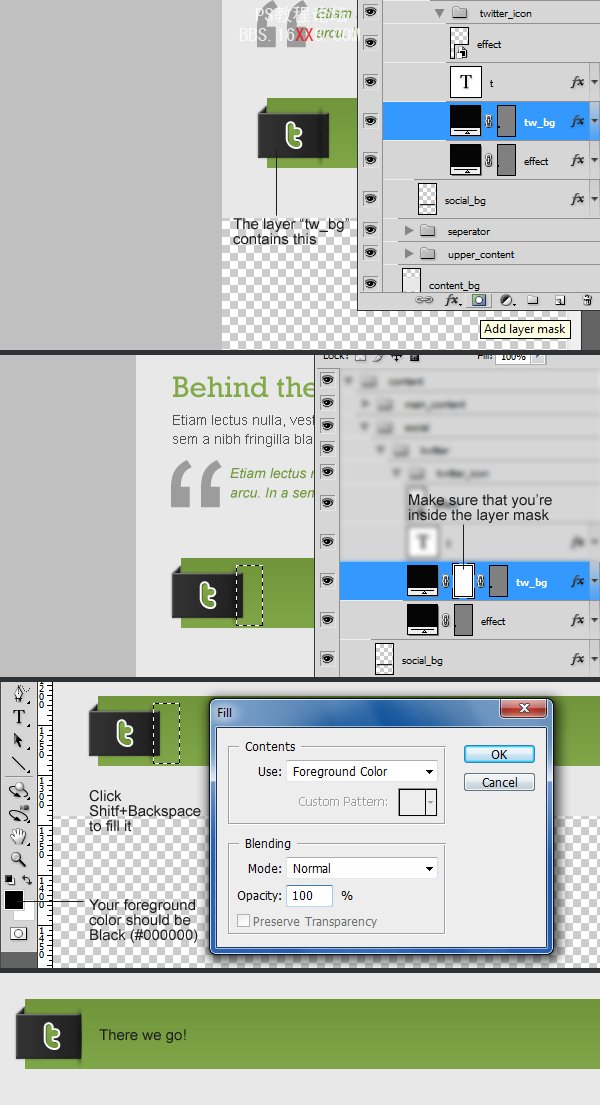
我們需要把矩形的右邊給切掉,我們選中“tw_bg”圖層然后單擊添加圖層蒙版。
在矩形右邊做一個選區(我們需要給切掉的) ,設置前景色為黑色(#000000)然后按下 Shift+Backspace填充。

步驟29
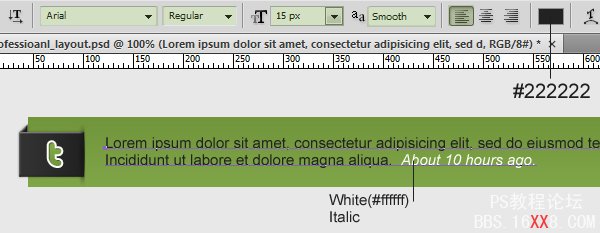
輸入一些文字—實際上應該是一個Tweet— 并設置以下文字屬性:
字體類型: Arial
字體大小:15px
字體粗細:Regular
反鋸齒設置:Smooth
顏色:#222222

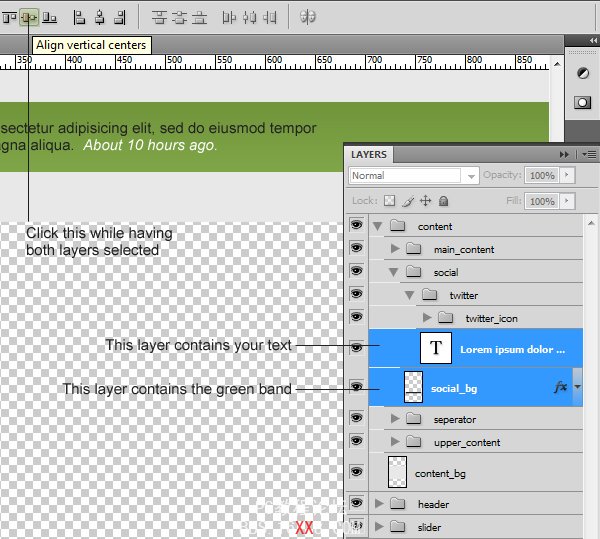
為了使文本對齊,同時選中文字圖層和the green bar layer,然后單擊垂直中心對齊。

步驟30
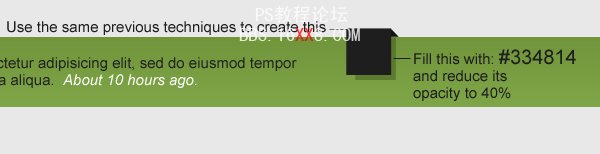
重復第27步創建一些圖形如下圖所示, 同時創建一個矩形,填充以顏色值#334814 ,然后調整不透明度為40%。

給大矩形添加圖層樣式,設置參考下圖所示:

給the skewed rectangle填充一個暗些的顏色值:#2a6788

輸入“t”,并設置以下文字屬性:
字體類型: Pico-Black
字體大小:35px
字體粗細:Regular
反鋸齒設置 Smooth
顏色:#2fcfff
描邊,參考下圖所示:

確定你的圖層系統化并且組合好了。

步驟31
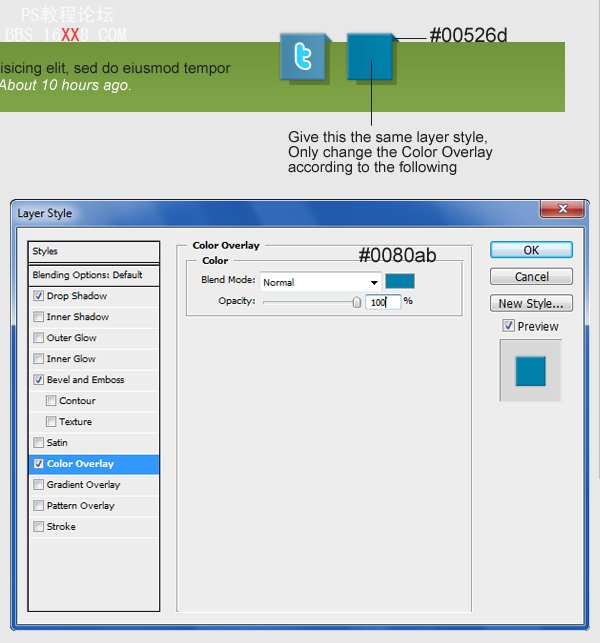
復制另一個the Twitter icon, 調整上面的顏色 (大矩形) 為: #0080ab, 然后填充the skewed rectangle 的顏色值為:#00526d.

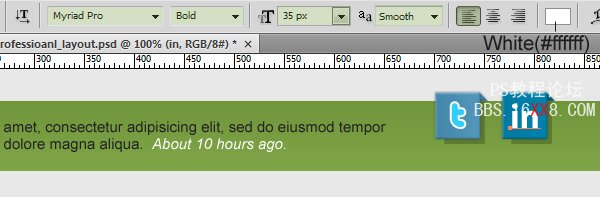
輸入文字“in” 并設置以下文字屬性:
字體類型: Myriad Pro
字體大小:35px
字體粗細:Bold
反鋸齒設置 Smooth
顏色:white (#ffffff)

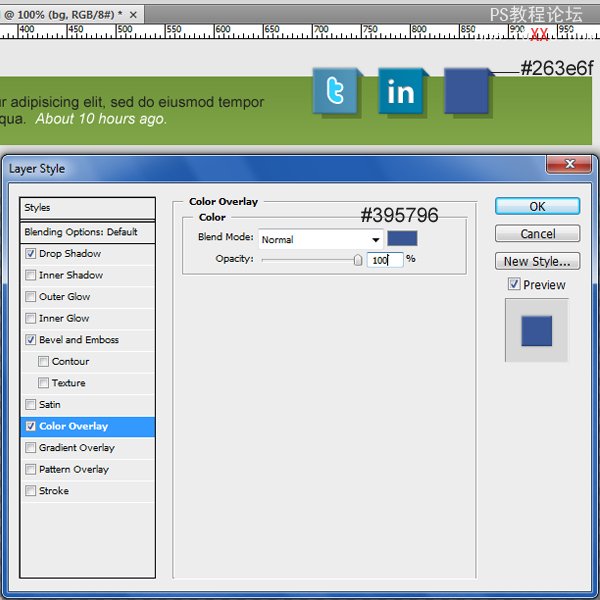
創建三份the Twitter或獲得圖標,更改疊加顏色(大長方形):# 395796,填補傾斜矩形這個顏色值為:# 263e6f。

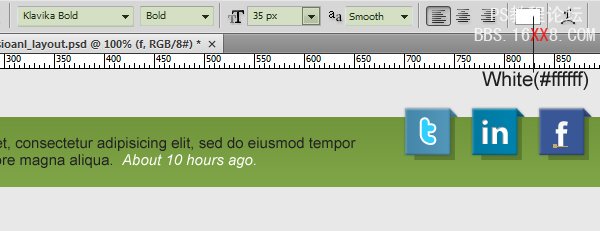
輸入文字“f”,并設置以下文字屬性:
字體類型: Klavika
字體大小:35px
字體粗細:Bold
反鋸齒設置 Smooth
顏色:white (#ffffff)

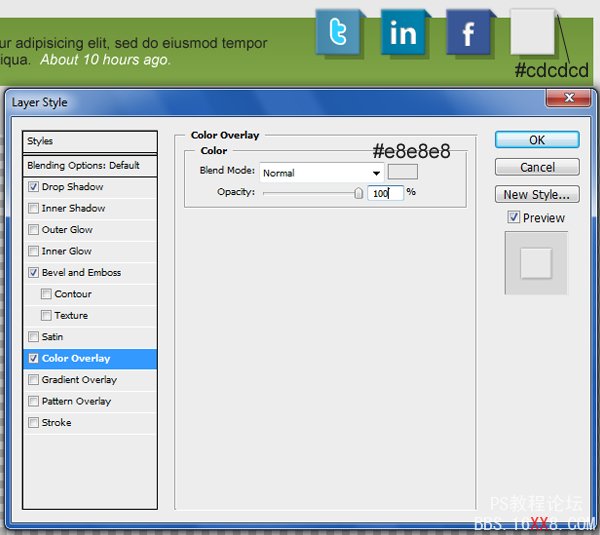
再復制一份,更改疊加顏色(大長方形):#e8e8e8,填補傾斜矩形這個顏色值為:#cdcdcd。

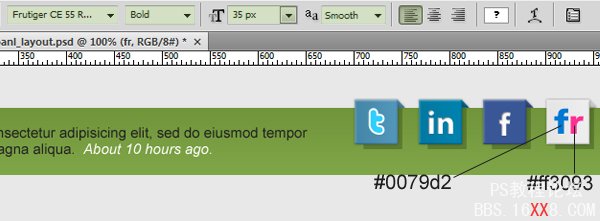
輸入文字“fr”,并設置以下文字屬性:
字體類型: Frutiger Black (get it from here )
字體大小:35px
字體粗細:Bold
反鋸齒設置 Smooth
顏色:f: #0079d2 – r: #ff3093

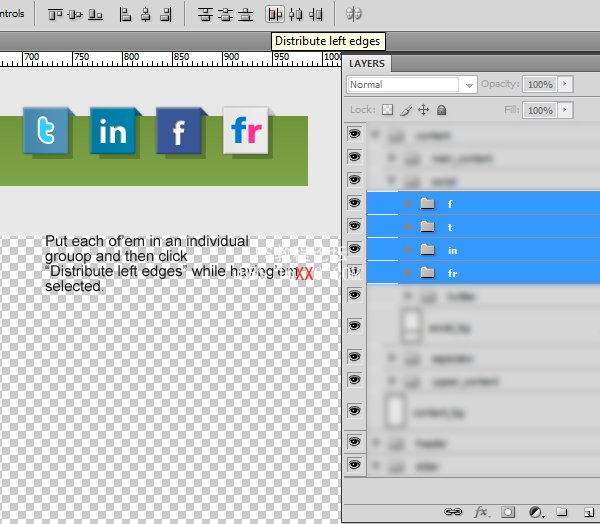
把圖標分別放在每一個分隔組里,然后選中這四個圖標單擊分散左邊。

步驟32
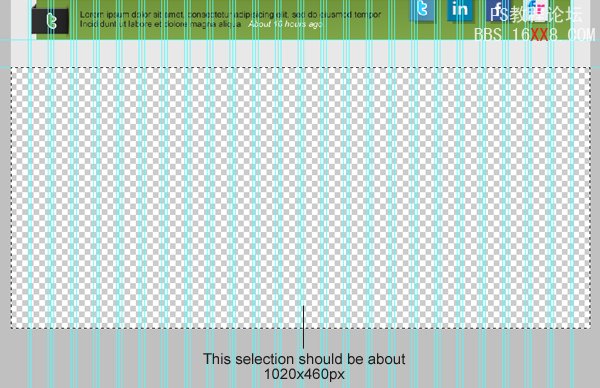
讓我們繼續,現在只剩下頁腳了。創建一個1020×460px 的選區,以任何顏色填充。

添加漸變疊加,參考下圖設置。

現在你應該擁有一個很漂亮的陰影。

wi運用單排選框工具(M) 創建一個1px 的選區然后填充白色(#ffffff)。

步驟33
參照下圖所示拖拽兩條新的水平參考線。

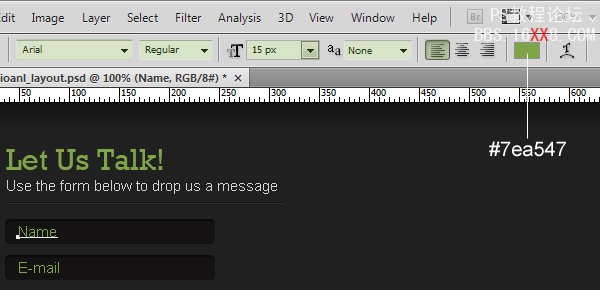
輸入一個標題,并設置以下字符屬性:
字體類型: Rockwell
字體大小:30px
字體粗細:Regular
反鋸齒設置 Sharp
顏色:#7ea547

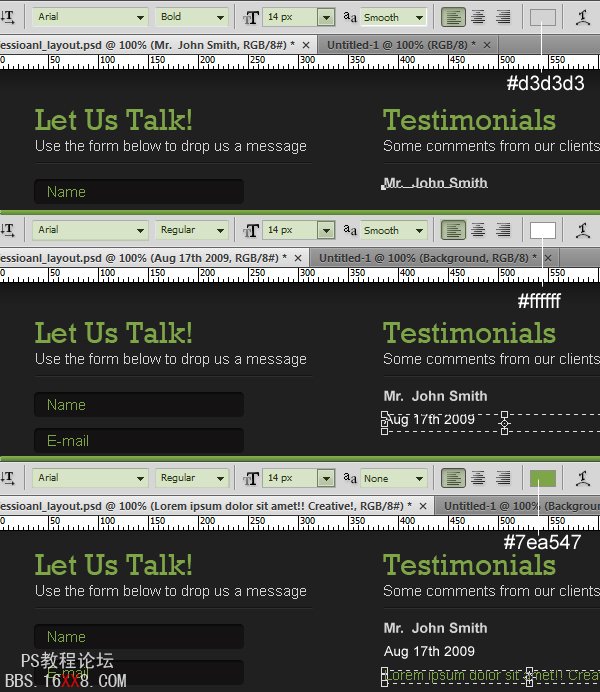
輸入一個sub-title,字符屬性設置如下:
字體類型: Arial
字體大小:15px
字體粗細:Regular
反鋸齒設置: None
顏色:#d3d3d3

運用線性工具 (U)在頂部創建兩條水平線,然后設置顏色值為:#151515 – #2f2f2f.

如下圖所示對齊:

步驟34
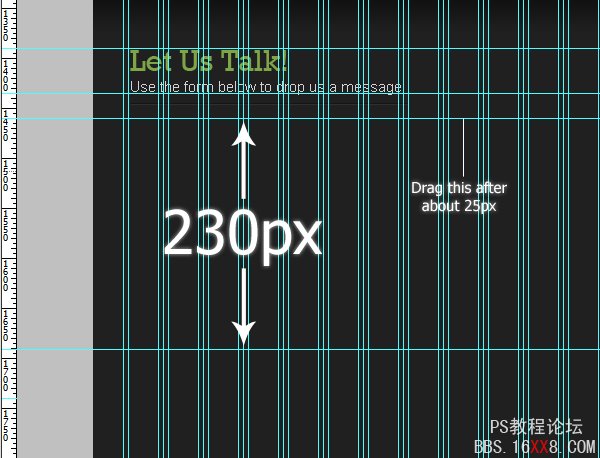
參照下圖所示拖拽兩條新的水平參考線。

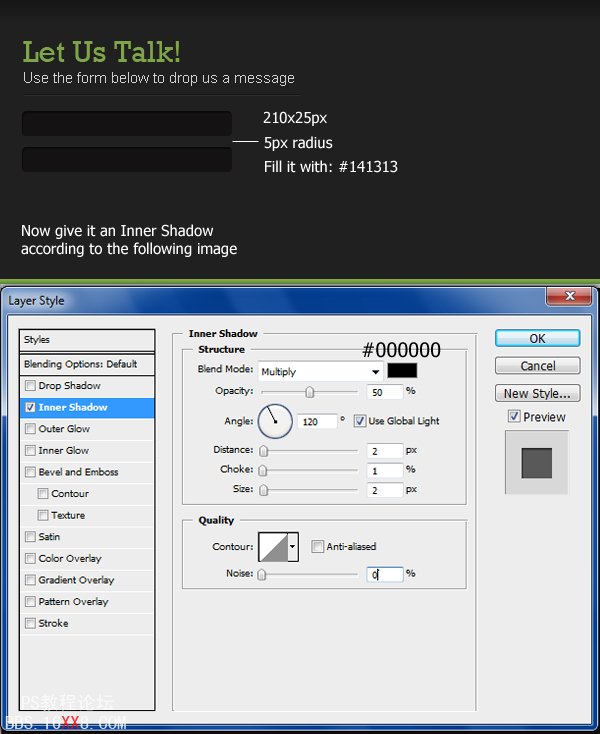
運用圓角矩形工具 (U) 創建兩個210×25px半徑 5px 的矩形,填充顏色為: #141313,設置陰影。

在這兩個矩形里面輸入文本,設置文字屬性如下:
字體類型: Arial
字體大小:15px
字體粗細:Regular
反鋸齒設置: None
顏色:#7ea547

創建另一個矩形如上圖所示,但是這個高度調整為: 110px依然在里面輸入文字,屬性設置同上,復制我們在第17步制作的按鈕,然后對齊它如下圖所示:

步驟35
如同左邊,我們在右邊也輸入同樣的標題。

輸入文字,并參考下圖設置。

把你所做的復制兩份。

步驟36
輸入第三個標題和一些文字來填充右邊的部分。

現在你的頁腳應該像這個樣子:

步驟37
我們現在應該到這一步了!向下50px拖拽一條新的水平參考線。

在每個頂部創建兩條水平線,設置顏色為#181818 – #2f2f2f.

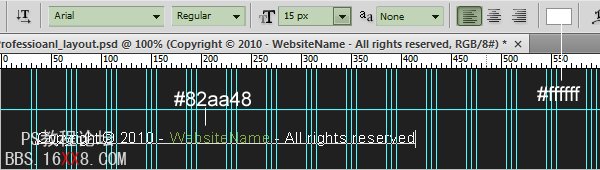
輸入一些關于版權的文字,并設置以下文字屬性:
字體類型:Arial
字體大小:15px
字體粗細:Regular
反鋸齒設置: None
顏色:white (#ffffff) – #82aa48

運用這些字符設置,輸入write a sub-navigation.

要確保你的圖層條理清晰,并且都已經組合起來,下面看到的是我們的樣子!

總結:
現在我們已經做好了,我們已經創造了一個專業2.0網絡布局。正如你所看到的,這里的方法很簡單,卻得能做出很好的效果。


網友評論