Photoshop繪制木質紋理的網站首頁模板
時間:2024-02-06 12:45作者:下載吧人氣:37
在本文中,我將給大家演示如何使用飛濺的筆刷和少量新奇的技術制作一個木質背景的網站. 你可以定制為公司或者自己的網站. 另外, 還提供PSD 模板下載.
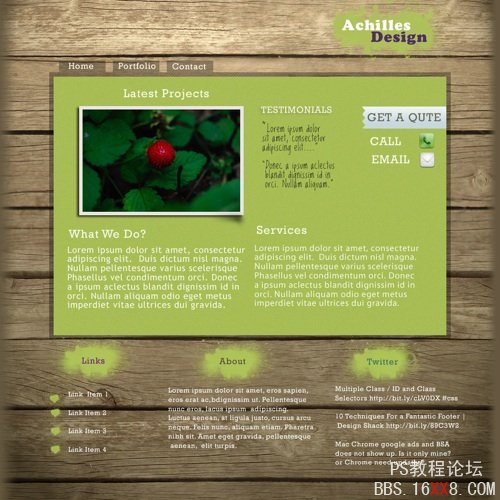
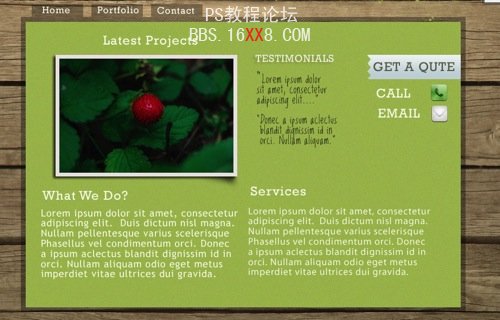
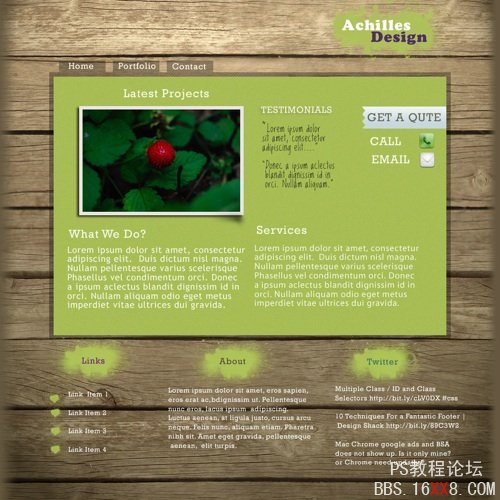
預覽
先看最終結果
所需要的素材
1. 木質素材
2. 郵件與電話圖標
3. 飛濺筆刷
4. 網點圖案
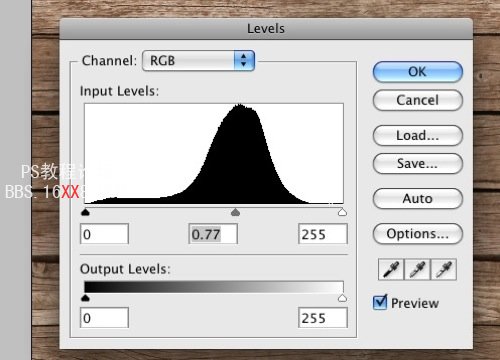
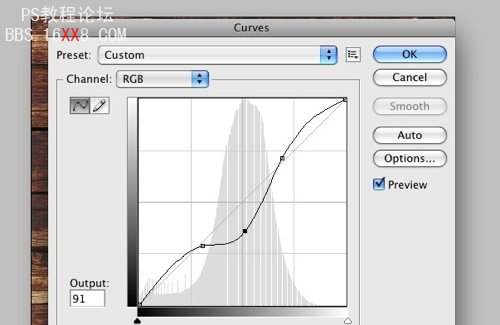
在本教程我們將需要用到960網格系統. 接著打開PSD模板然后置入木質背景.我們先調整背景圖片的顏色設置. 點擊圖形 >調整 >色階 和圖像> 調整>曲線. 現在是色階和曲線的設置:

當然你可以根據個人喜好進行調整.下面是背景調整之后的樣子:

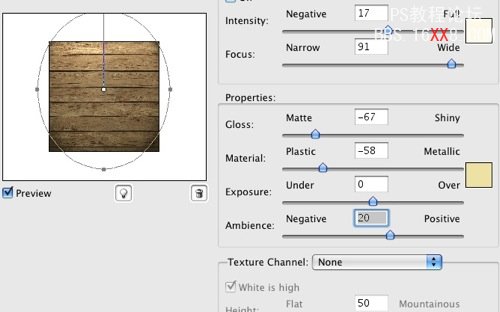
經過一番調整之后, 背景看起來有點臟.我們將增加照明效果使其變得明亮. 點擊濾鏡> 渲染> 光照效果.樣式按鈕保持默認 . 下面給出照明設置:

這里是照明之后的效果:

在木質背景的兩個增加輕微的漸變,顏色值為#71644a . 理由是,如果你將該布局進行網頁編碼, 背景才不至于在一個大的顯示器上看起來笨拙.
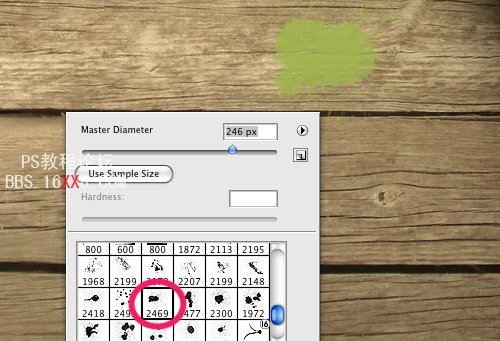
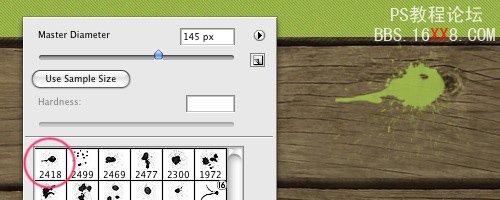
現在我們開始制作LOGO. 這里給出顏色編碼#afc05b.使用如下筆刷畫出LOGO背景.

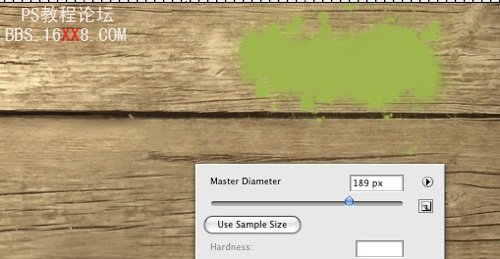
不用擔心多余的飛濺. 你可以用橡皮工具輕松擦除. 使用相同的筆刷擴展到整個LOGO背景.
看起來應該是這樣:

使用5px 的柔性筆刷填滿我們需要的區域擦除多余的污點.LOGO部分我使用Cooper Std 字體.

現在,我們開始首先制作內容區域和目錄按鈕,內容區域的寬與高為820 x 546 像素增加1% 的雜色,按照濾鏡 >雜色 > 增加雜色> . 在網格看到的模樣.

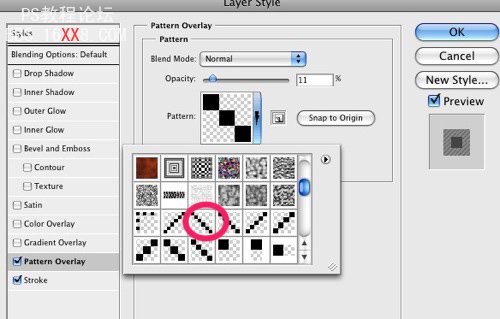
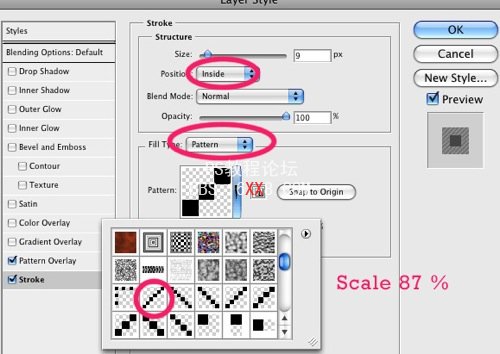
接著我們增加圖案疊加和描邊 為內容增添深度. 以下是設置:



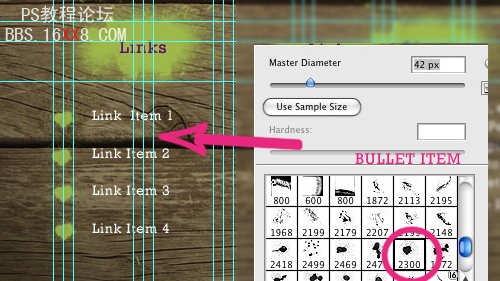
現在創建目錄按鈕.按鈕和內容我使用 Rockwell Font 字體.背景填充黑色,將透明度改為 60%. 而且, 將內容區域的樣式復制粘貼到按鈕的背景.

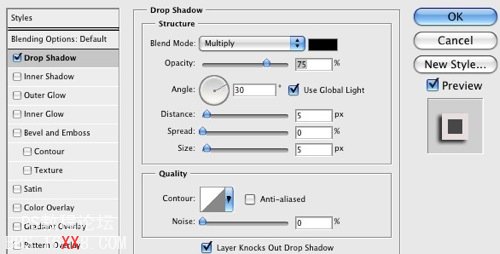
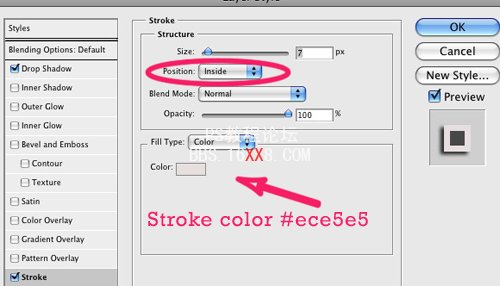
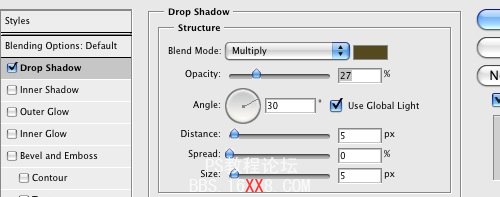
我們將增加一個旋轉的圖片/幻燈片區域. 導入任何圖片粘貼進左邊的內容部分. 我的是335 x 225像素. 接著增加陰影和描邊 樣式. 下面是設置:


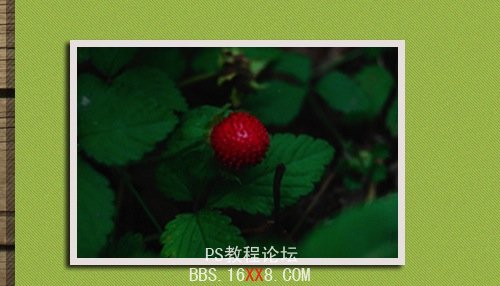
看起來應該是這樣的:

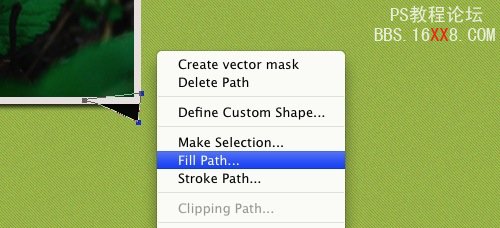
增加角落投影使圖片看起來有3d效果. 如下使用鋼筆工具創建小三角形:

右擊描邊路徑. 黑色填充.

增加高斯模糊填充區域. 模糊半徑4-6 像素. 看哪個參數好.下面是我的結果:

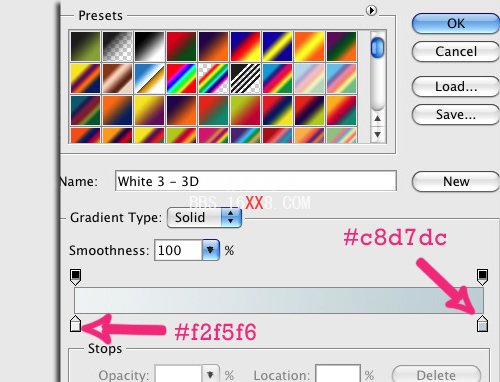
使用圓角矩形工具在新圖層畫出矩形. 在路徑面板 填充圖形.增加漸變效果 . 從上到下拉出漸變.


我們開始裁剪圖片.

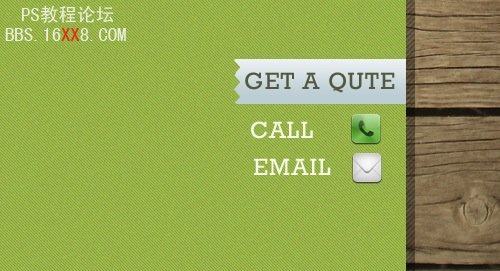
再一次畫出選區并且刪減.移動圖層到內容區域的邊上并且增加文字和圖標.

增加其余必要的文字元素, 標題相當簡潔然后增加說明型文字. 沒有任何特別的技巧.

只有一件事特殊那就是“Testimonial” 文字增加陰影,顏色為#695a28. 下面是設置:

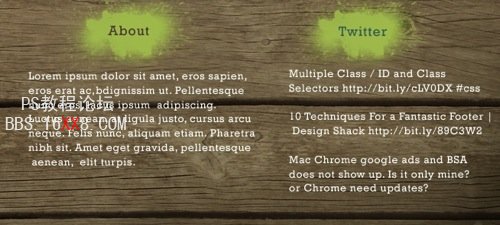
現在輪到頁腳部分. 大多數流程與頁頭一樣, 只是使用了不同的筆刷.

現在重復同樣的步驟使用第三種筆刷擦除多余的污點使飛濺的圖形看起來盡可能的漂亮.

增加附加的文字復制同意的背景到另一個標題.



完成了! 終于到了教程的結尾,回過頭看看我們最終的結果.

你可以下載PSD模板. 它包含元素文件. 你可以自由編輯使用.
Dowload AD PSD




網友評論