Photoshop創(chuàng)建web2.0商業(yè)布局網(wǎng)站模板
時(shí)間:2024-02-05 18:45作者:下載吧人氣:31
本教程,我會(huì)給大家展示如何用Photoshop來(lái)制作一個(gè)web2.0商業(yè)布局.在此類(lèi)的美工教程中,重點(diǎn)部分就是網(wǎng)頁(yè)的布局和配色,下面讓我們一起來(lái)學(xué)習(xí).
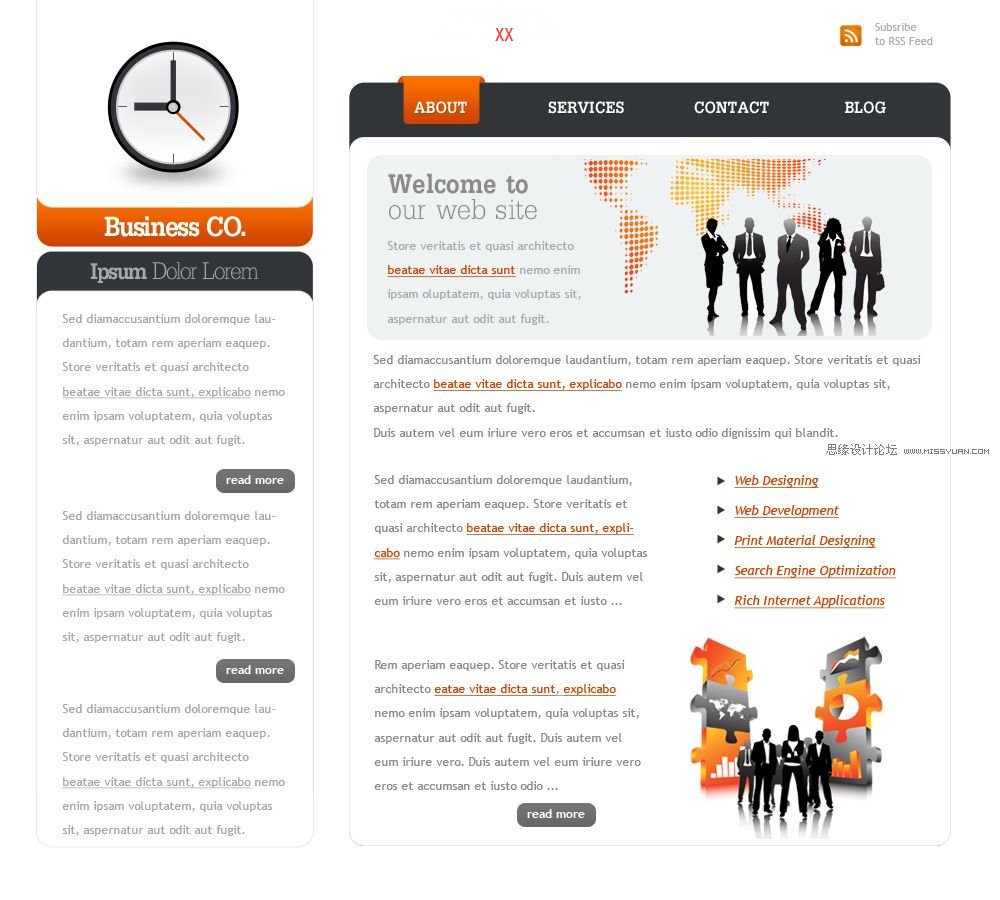
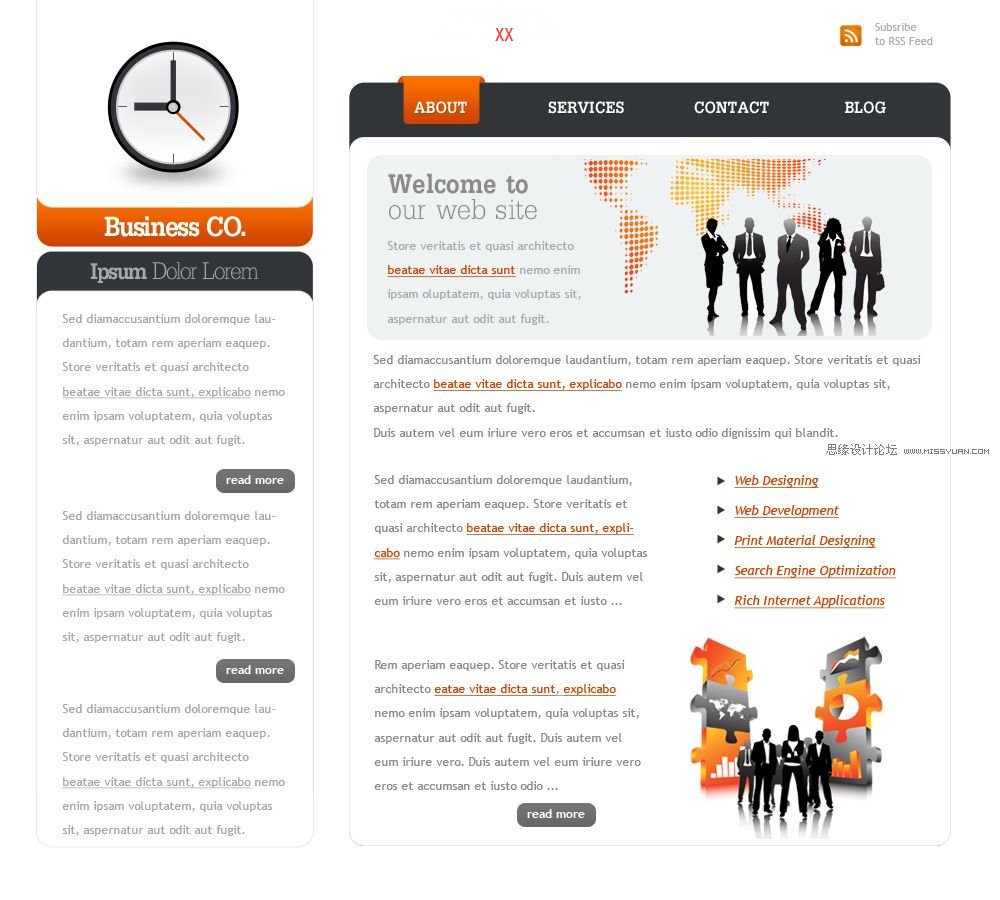
先看看最終效果圖

首先創(chuàng)建在photoshop創(chuàng)建新的文檔,我將使用以下尺寸:高900像素,寬1000像素.尺寸的大小并不重要.但如果你想要?jiǎng)?chuàng)建web2.0布局的樣式,你需要?jiǎng)?chuàng)建盡可能大的網(wǎng)站,
留出許多空間,當(dāng)你選擇字體大小的時(shí)候,盡可能選擇大的尺寸.

選擇橢圓形工具,在頂部的控制面板,將圓角半徑設(shè)置為15像素.

將前景色設(shè)置為#313538.

在文檔中新建幾個(gè)圖形

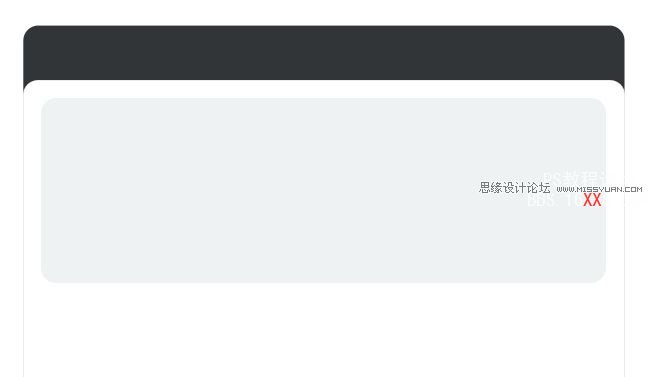
使用相同的工具,根據(jù)下面圖片創(chuàng)建另外一些白色圖形.我將它們轉(zhuǎn)變?yōu)榉奂t色片刻,因?yàn)橄胱屇愀玫目吹饺绾畏胖眠@些圖形.

現(xiàn)在將這些圖形轉(zhuǎn)成白色.只有雙擊圖層縮略圖然后修改,這一步現(xiàn)在不是必須的.然后使用第一次創(chuàng)建的白色圖形割出以下形狀.

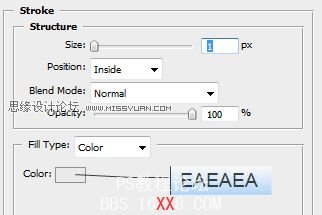
增加描邊效果,選擇圖層>圖層樣式>描邊

這是我的設(shè)置

在布局的頂部,我使用圓角橢圓工具創(chuàng)建另外一個(gè)圖形

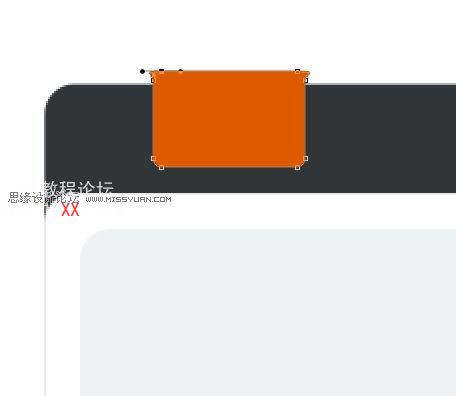
在導(dǎo)航欄上面,使用鋼筆工具創(chuàng)建一個(gè)簡(jiǎn)單圖形如下

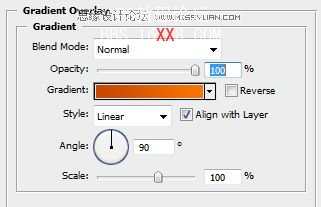
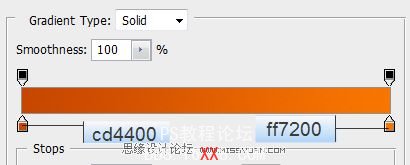
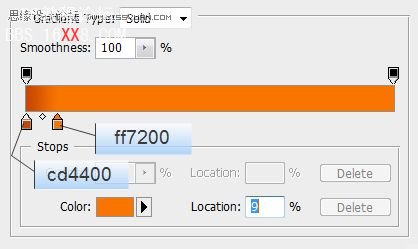
對(duì)于這個(gè)按鈕,我將增加一個(gè)圖層樣式.選擇 圖層>圖層樣式>漸變疊加,使用如下設(shè)置:

按鈕看清了應(yīng)該是這樣子的.

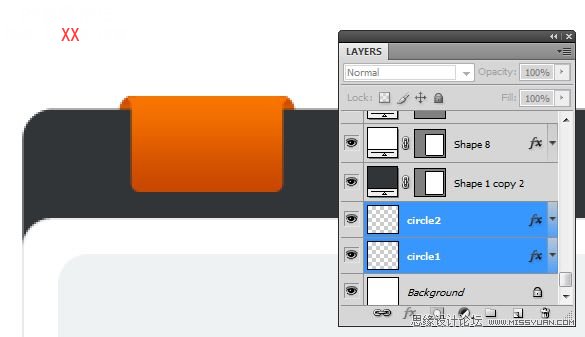
選擇橢圓形工具,新建2個(gè)小圓.

將該圓圖層拖到背景上面.

圓將置于黑色圖形后面,用這種方法我們創(chuàng)建了一個(gè)漂亮的3D效果.

使用水平排版工具,增加文字.

我增加了一些圖片.

在左邊,我將制作一個(gè)時(shí)鐘logo使用橢圓工具,當(dāng)開(kāi)始的時(shí)候按住shift鍵就能創(chuàng)建正圓形.

在中央創(chuàng)建另外一個(gè)小圓.

使用矩形工具,創(chuàng)建3個(gè)簡(jiǎn)單圖形如下:

使用橢圓工具創(chuàng)建另外一個(gè)小圓,將它放置在時(shí)鐘中央.

選擇直線(xiàn)工具,設(shè)置圖形為1個(gè)像素.

我就給鐘增加細(xì)節(jié)

再一次使用橢圓工具,我將給你示范如何用簡(jiǎn)單的方法去創(chuàng)建陰影.在鐘下面你可以新建下面圖形.

然后選擇:濾鏡>模糊>高斯模糊.

它還詢(xún)問(wèn)你是否柵格化圖形,點(diǎn)確定.

模糊半徑設(shè)置為10.

我的結(jié)果

我不喜歡” Business CO.”文字logo下面圖層的顏色,我將增加新的圖層去適應(yīng).選擇圖層>圖層樣式>漸變疊加.


這是我的結(jié)果.

我已經(jīng)完成了教材,下面增加多幾個(gè)”read more”按鈕

選擇多邊形工具,設(shè)置角的數(shù)量為3.

用鋼筆工具創(chuàng)建簡(jiǎn)單三角形.

在圖層頂部,增加rss圖標(biāo).

最終結(jié)果




相關(guān)推薦
- PHOTOSHOP畫(huà)偵探波洛卡通人物教程
- PHOTOSHOP創(chuàng)建一個(gè)很酷的字體效果
- Photoshop創(chuàng)建未來(lái)世界的垃圾城市海報(bào)
- PhotoshopCS5濾鏡打造明日之后電影海報(bào)特效
- PhotoshopCS5濾鏡打造地獄男爵電影海報(bào)
- PhotoshopCS5濾鏡打造蜘蛛俠電影海報(bào)特效
- PhotoshopCS5濾鏡打造電鋸驚魂電影海報(bào)特效
- PhotoshopCS5給室內(nèi)人物肖像修飾教程
- PhotoshopCS5濾鏡打造諸神之戰(zhàn)電影海報(bào)
- Photoshop字效實(shí)例:糖果藝術(shù)字
相關(guān)下載
熱門(mén)閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 7軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫(huà),制作迷宮噪點(diǎn)插畫(huà)

網(wǎng)友評(píng)論