photoshop繪畫地址薄
時間:2024-02-05 08:15作者:下載吧人氣:30
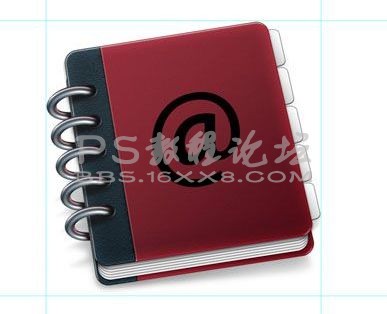
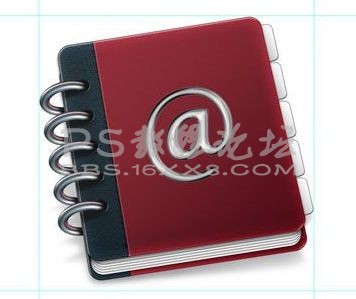
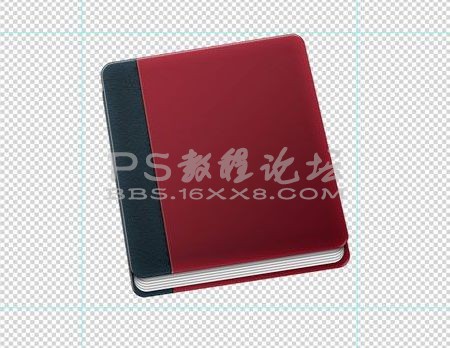
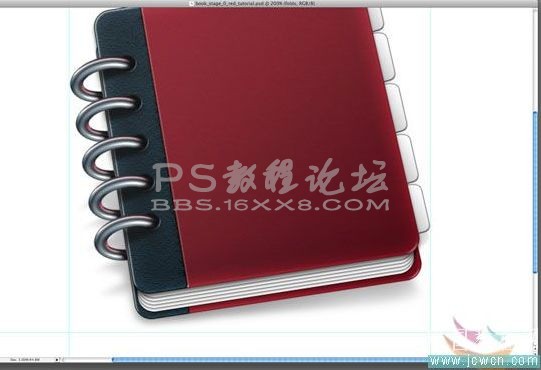
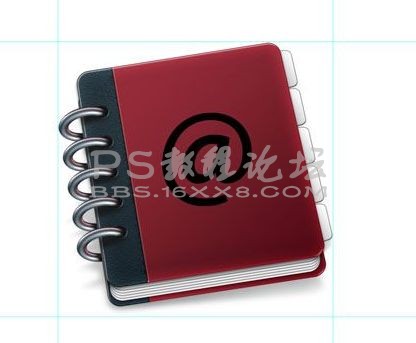
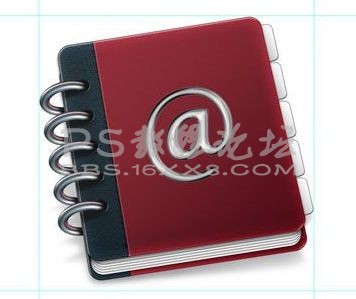
最終效果預(yù)覽:

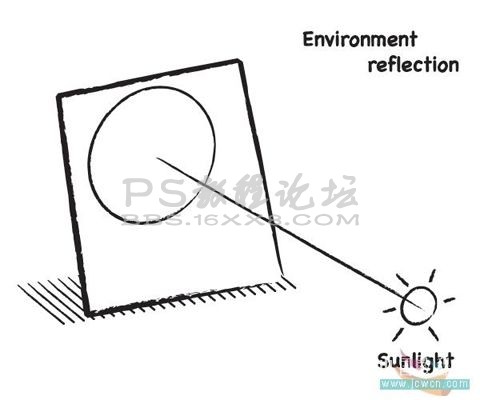
序曲:光照理論
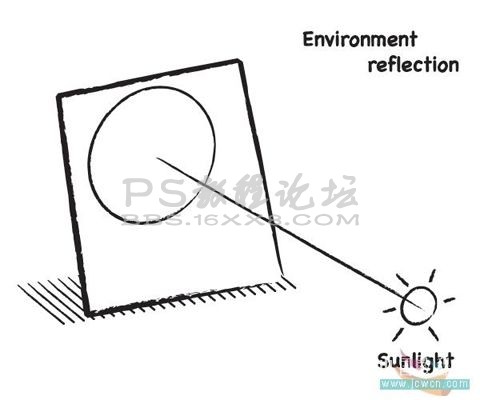
在開始之前呢,我們要介紹一個簡單的光照原理。這是個很簡單很好懂的原理。原理圖如下圖所示:圖片里有兩束光,
一束是太陽光作為強光,另外一束是外界的反射光作為柔光。

相信大家都可以看得懂這個原理吧,那么讓我們繼續(xù)吧,下面就是具體的設(shè)計步驟,由于設(shè)計步驟比較多,
希望大家可以耐心的觀看哦!
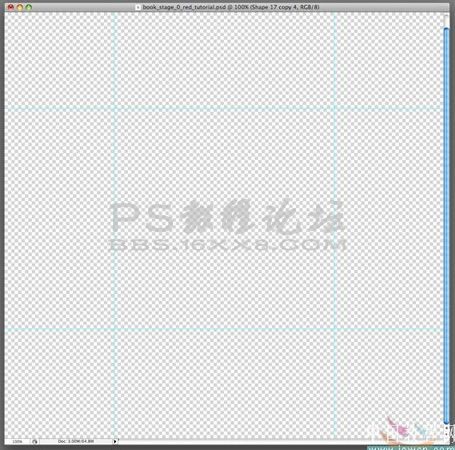
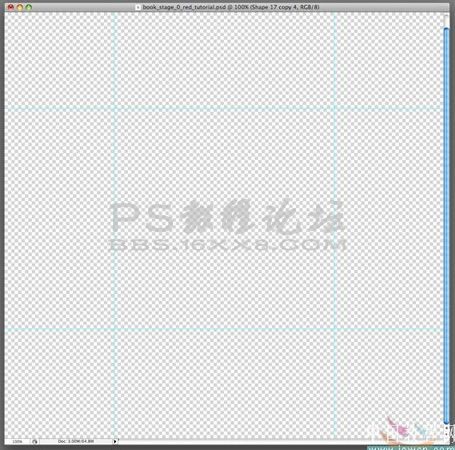
1、新建一個文件,大小為1024像素×1024像素。定義一個512像素×512像素的矩形框,并在矩形框周圍加上四條輔助線。

2、建立一個新的photoshop圖層,并添加一個帶圓角的矩形,圓角的直徑為20像素,這個圓角矩形的形狀就是最終效果圖的
基本形狀。我喜歡紅色,因此我選擇紅色作為填充色,把這個圖層命名為“圖書封面”。

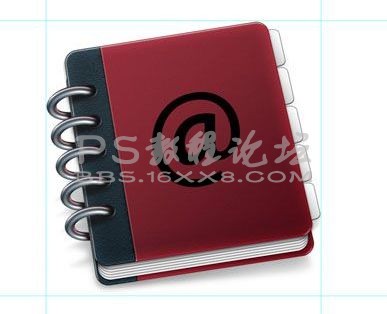
3、這類蘋果系統(tǒng)的圖書類圖標(biāo)都有特定的外形,如下圖!
再次復(fù)制“圖書封面”并命名為“封面”。稍后我們將會用到這個圖層,所以現(xiàn)在我們將這個圖層隱藏。

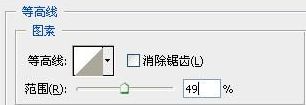
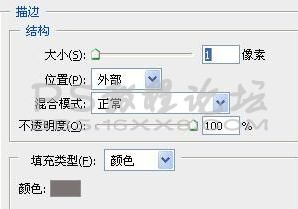
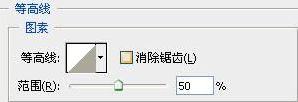
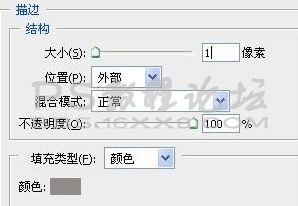
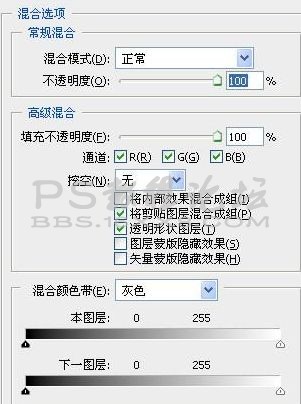
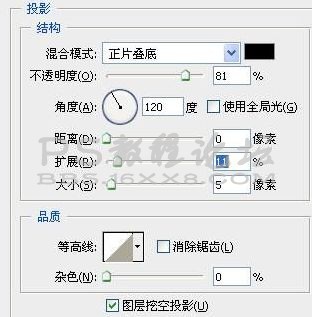
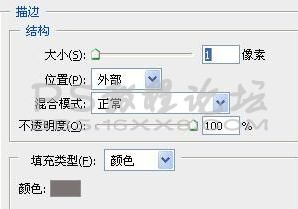
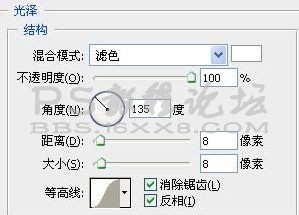
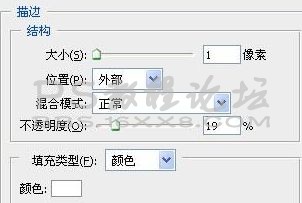
step 4、雙擊“圖層封面”顯示圖層樣式對話框,并按照下面的值設(shè)置相應(yīng)選項。








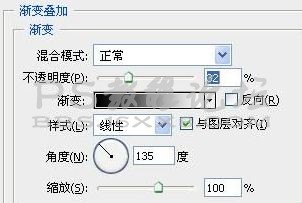
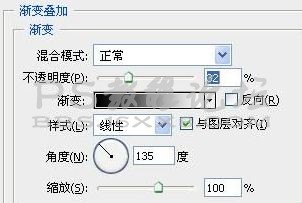
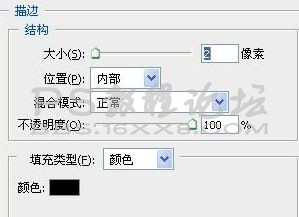
描邊的漸變設(shè)置:

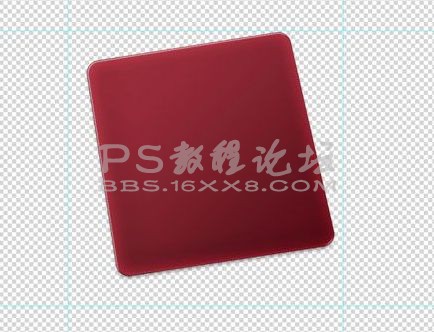
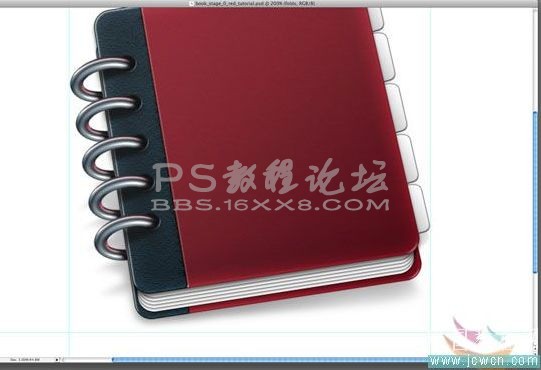
效果如下:

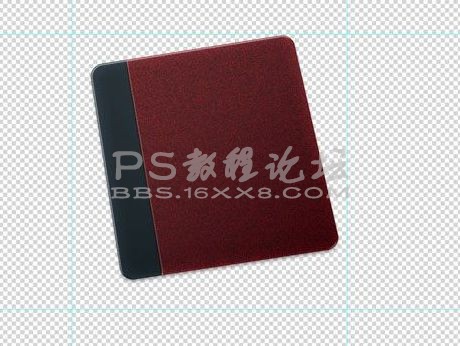
5、建立一個新的圖層,按下ctrl+alt+G創(chuàng)建剪切蒙版,選擇鋼筆工具,并且在左邊做出一條深藍(lán)色帶,我們可以叫它
“黑色帶”,因為深藍(lán)色看上去像極了黑色。

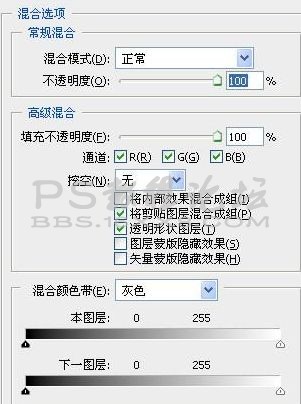
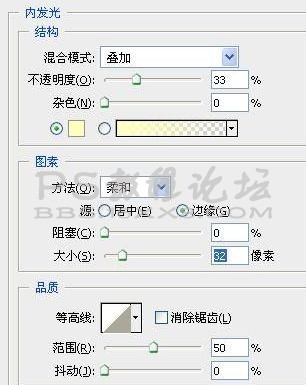
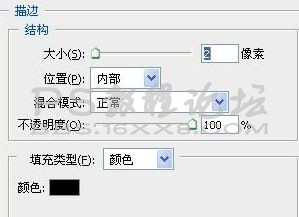
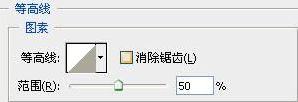
6、按照下面的值設(shè)置“黑色帶”的各項參數(shù)。


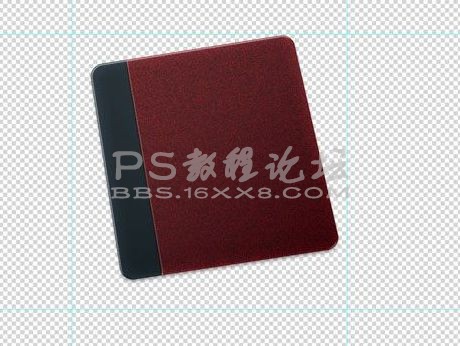
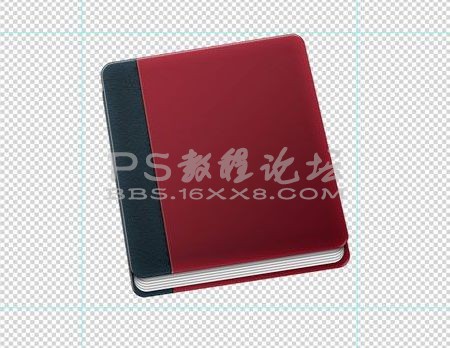
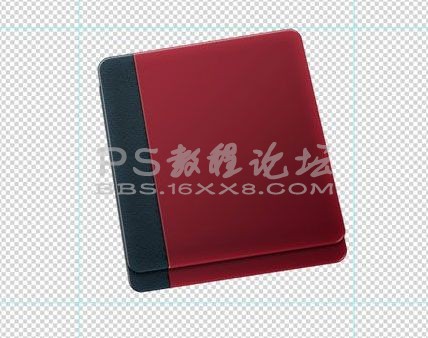
效果:

7、再添加兩個剪貼蒙版,這兩個蒙版要放在黑帶圖層的下面。用黑色填充第一個蒙版。然后執(zhí)行濾鏡→添加濾色
(“數(shù)量”設(shè)置為75,“分布”設(shè)置為“平均分布”),將圖層混合混合模式改為疊加,不透明度改為%7。
第二個剪貼蒙版同樣用黑色填充,執(zhí)行濾鏡→素描→便紙條(“圖像平衡”設(shè)為20,粒度設(shè)為15,凸現(xiàn)設(shè)為10),
將圖層混合模式設(shè)為疊加,不透明度設(shè)為%3。



8、讓我們?yōu)椤昂谏珟А碧砑右恍﹫D層樣式,首先創(chuàng)建兩個剪貼蒙版,這兩個剪貼蒙版要放在“黑色帶圖層”的下面。
現(xiàn)在我們要選擇“黑色帶”,按住ctrl鍵點擊圖層面板的添加圖層蒙版按鈕為圖層添加一個矢量蒙版,并用黑色填充
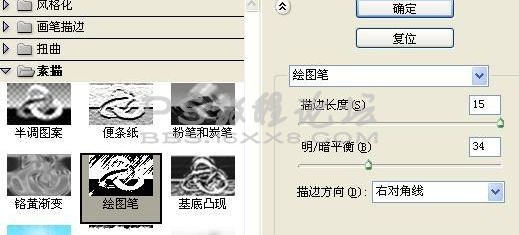
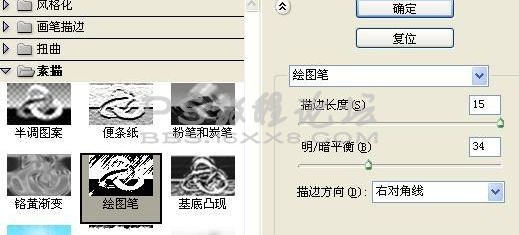
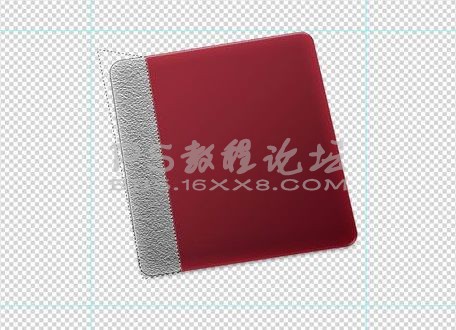
蒙版,然后運用素描濾鏡→繪畫筆,然后按照下面的值設(shè)置參數(shù)!

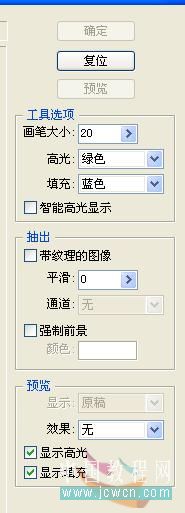
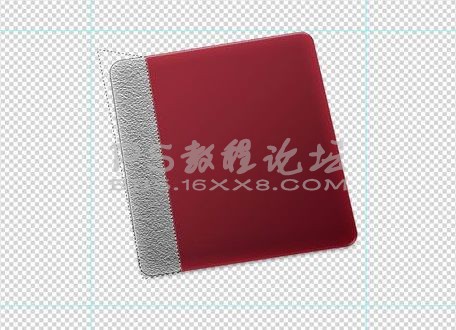
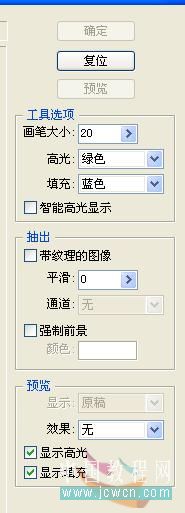
9、下面我們使用提出命令,按ctrl+alt+x調(diào)出抽出命令對話框,從白色中抽取大約一半的黑色條!

將圖層混合模式改為“疊加”,不透明度設(shè)置為“10%”。

11、下面我們將要重復(fù)前面步驟中的一些操作,選擇我們在第8步建立的第二個剪貼蒙版,重復(fù)第8步的操作,但是
不要運用繪圖筆濾鏡。我們將運用便條紙濾鏡,這個濾鏡我們在第7步中運用過,在本步驟中便條紙的參數(shù)值和
第7步中的一樣(圖像平衡設(shè)為20,粒度設(shè)為15,凸現(xiàn)設(shè)為10)。把圖層混合模式改為疊加,不透明度設(shè)為100%。

12、我們最后要對“黑色帶”做的是為它添加上一些可見的刮痕。建立一個新的圖層,這個圖層位于所有“黑色帶”
的剪貼蒙版之上。選擇畫筆工具里的星形畫筆。選取黑色,并選取“黑色帶”,在選區(qū)的右邊點擊幾次,最后,
建立一個新圖層組,并命名為“封面組”,把我們用到的所有的用來繪畫這個封面的圖層移動這個圖層組。

13、我們將加一個封底,這樣才是一本完整的書。復(fù)制“封面組”并重名為“封底組”,將“封底組”移動到“封面組”之下。

14、“封底組”和“封面組”是相似的。我們需要隱藏兩個圖層效果,第一個是“黑色帶”的投影,
第二個是“黑色帶”的斜面和浮雕

15 、這時我們將使用第4步建立的“封面”圖層,顯示這個圖層并使用快速選擇工具。我們將要做的是縮小這個封面,
但是我們大家知道,此時我們不能使用自由變換工具,因為我們要保持整個圖書封面的圓角的相同大小,如果我們
使用自由變換,圓角也會被應(yīng)用自由變換工具。因此,選擇兩個圓角點,將它們向下一個圓角點稍微靠近一點。
最后把填充顏色改為白色。

根據(jù)下面的參數(shù)值設(shè)置“封面”圖層。


效果:

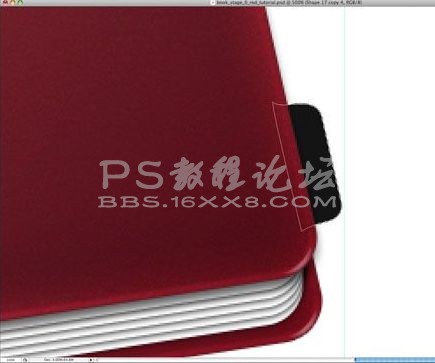
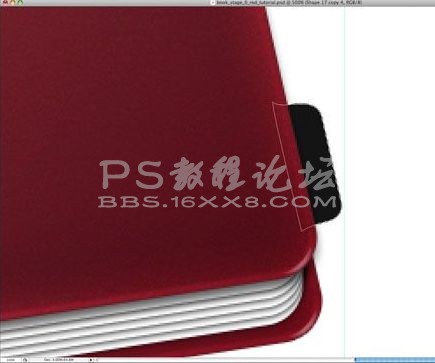
17、我們要為這本圖書創(chuàng)建五張紙,將封面復(fù)制四次。然后,根據(jù)下面的樣式放置下面書頁的位置。

18、建立一個新組,命名為“書頁組”,將所有書頁都移動到這個組里。將這個組移動到“封面組”之下、
“封底組”之上。

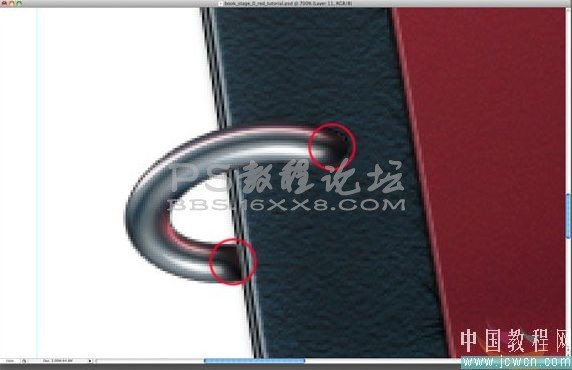
19、是不是還少了點什么?裝訂環(huán),是的,是缺少裝訂環(huán)。讓我們加上吧。首先,用橢圓工具建立一個橢圓。

20、選擇橢圓模式,在“從路徑選區(qū)中減去”模式下,做出下圖的樣式

21、同樣在“從路徑選區(qū)中減去”模式下,然后將隱藏在書頁里的環(huán)部分減去。并將這個圖層命名為“環(huán)”。

22 、按照以下的參數(shù)值設(shè)置“環(huán)”。







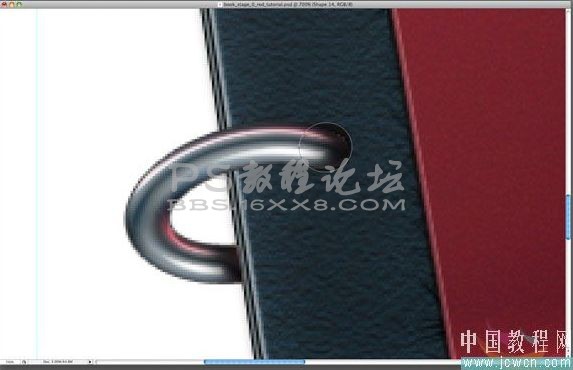
效果:

23、復(fù)制“環(huán)”圖層,設(shè)置以下參數(shù)。

效果:

24、添加一個新圖層,命名為“環(huán)陰影”,執(zhí)行“圖層”→“矢量蒙版”→“顯示全部”。點擊“環(huán)”的矢量蒙版,
并將其復(fù)制到“環(huán)陰影”圖層下。選擇這個圖層,選擇一個柔軟的黑色筆刷,大小為100像素,不透明度為20%,
在“環(huán)”的根部加上黑色的效果。

25、用橢圓工具建立一個“環(huán)眼”。

26、按照下面的參數(shù)值設(shè)置“環(huán)眼”。

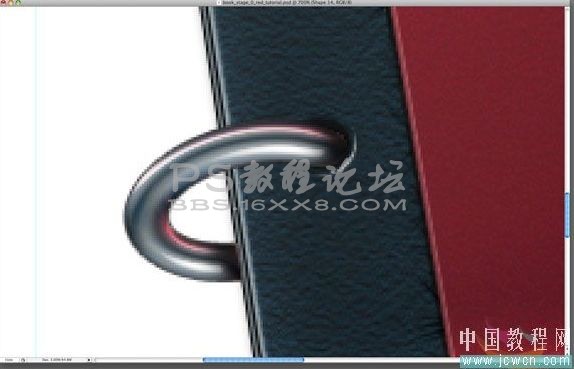
效果:

27 、建立一個新圖層,這個圖層位于“環(huán)”圖層之下,位于“環(huán)眼”之上。建立一個“黑色帶”的選區(qū),
用一個50像素的黑色筆刷在“環(huán)”下畫出一個陰影,筆刷的不透明為30%。

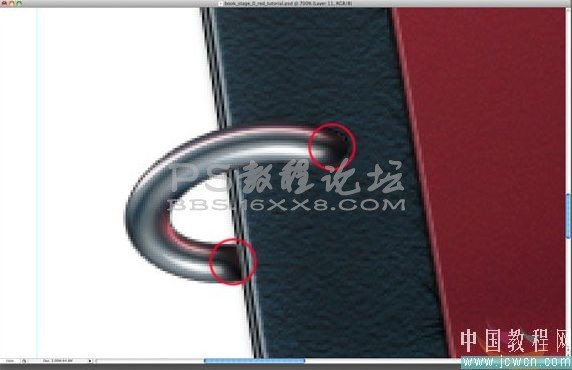
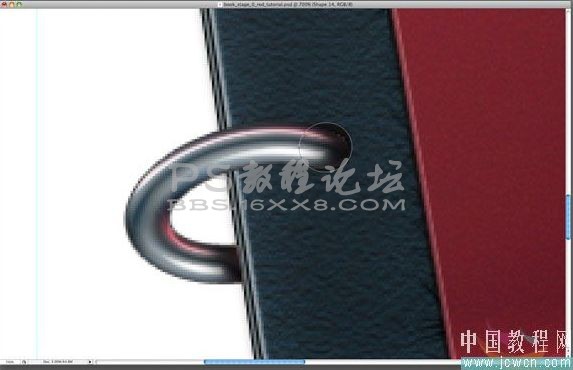
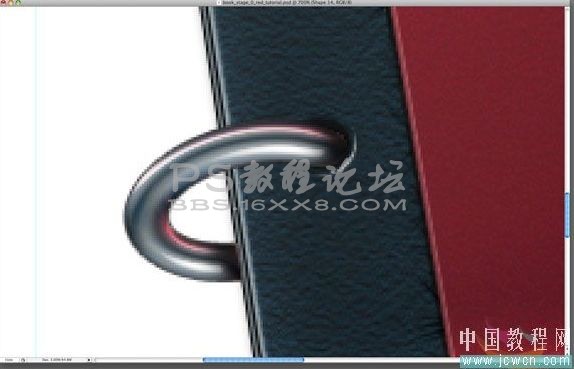
28、大家可以看到,我們有必要修復(fù)一下環(huán)的邊緣。建立一個新的圖層,這個圖層位于“環(huán)”所有剪貼蒙版的上面,
用一個小的黑色畫筆修復(fù)一下。修復(fù)前后的圖像如下。

29、建立一個新圖層,命名為“環(huán)圖層”,將所有有關(guān)于“環(huán)”的圖層移動到圖層組里。然后復(fù)制這個組并將其
移動到圖層面板上面。第二個環(huán)下面的陰影應(yīng)該和第一個有一點不同,將這個步驟重復(fù)三次,得到五個環(huán)
(不需要新建一個圖層組)

30 、使用鋼筆工具,畫出一個如下圖的“褶皺”形狀。

31、按照下面的參數(shù)值設(shè)置“褶皺”形狀。




效果:

32 、復(fù)制“褶皺”四次。

33、好的,讓我們?yōu)闀由详幱啊N也淮蛩闶褂米儞Q和模糊來做這個效果,我緊緊用畫筆和橡皮擦工具。這可能
對你們來說有點難度,但是我希望你們可以盡最大的努力來做,這樣作出來的效果會更真實。你也可以使用圖層
的不透明度,關(guān)鍵是陰影不能太亮也不能太暗。

34、現(xiàn)在我們已經(jīng)完成了這本書的創(chuàng)作,你可以用這個圖標(biāo)作為許多系統(tǒng)的替換圖標(biāo),但是如果我們要把它用來
作為一個地址薄圖標(biāo),我們應(yīng)該再添加一個細(xì)節(jié)。選擇一個你最喜歡的字體,設(shè)置大小為250pt,鍵入字符“@”。

35、將字符向左旋轉(zhuǎn)10°。

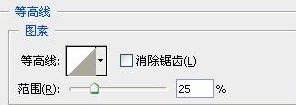
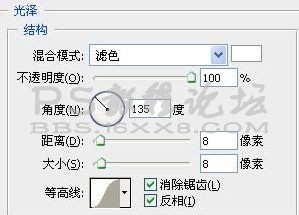
36、設(shè)置一下參數(shù)






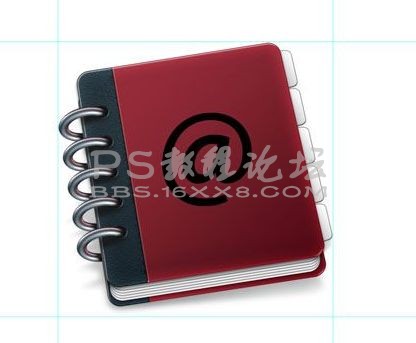
效果如下:

37、復(fù)制字符,將它向上移動一些像素,向右移動一些像素。調(diào)出圖層樣式對話框,將顏色改為白色,
按照下面的參數(shù)值設(shè)置。不要忘記將不透明度設(shè)置為80%。



至此我們的蘋果系統(tǒng)精美的文件夾圖標(biāo)已經(jīng)完成啦,你也可以把這個自己做的圖標(biāo)作為自己的文件夾圖標(biāo),
最終效果真的很是逼真哦,有不足之處望大家見諒哦,也希望本教程對大家有些用處,謝謝!

作者:愛在哈佛 譯 來源:中國教程網(wǎng)

序曲:光照理論
在開始之前呢,我們要介紹一個簡單的光照原理。這是個很簡單很好懂的原理。原理圖如下圖所示:圖片里有兩束光,
一束是太陽光作為強光,另外一束是外界的反射光作為柔光。

相信大家都可以看得懂這個原理吧,那么讓我們繼續(xù)吧,下面就是具體的設(shè)計步驟,由于設(shè)計步驟比較多,
希望大家可以耐心的觀看哦!
1、新建一個文件,大小為1024像素×1024像素。定義一個512像素×512像素的矩形框,并在矩形框周圍加上四條輔助線。

2、建立一個新的photoshop圖層,并添加一個帶圓角的矩形,圓角的直徑為20像素,這個圓角矩形的形狀就是最終效果圖的
基本形狀。我喜歡紅色,因此我選擇紅色作為填充色,把這個圖層命名為“圖書封面”。

3、這類蘋果系統(tǒng)的圖書類圖標(biāo)都有特定的外形,如下圖!
再次復(fù)制“圖書封面”并命名為“封面”。稍后我們將會用到這個圖層,所以現(xiàn)在我們將這個圖層隱藏。

step 4、雙擊“圖層封面”顯示圖層樣式對話框,并按照下面的值設(shè)置相應(yīng)選項。








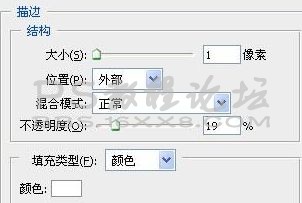
描邊的漸變設(shè)置:

效果如下:

5、建立一個新的圖層,按下ctrl+alt+G創(chuàng)建剪切蒙版,選擇鋼筆工具,并且在左邊做出一條深藍(lán)色帶,我們可以叫它
“黑色帶”,因為深藍(lán)色看上去像極了黑色。

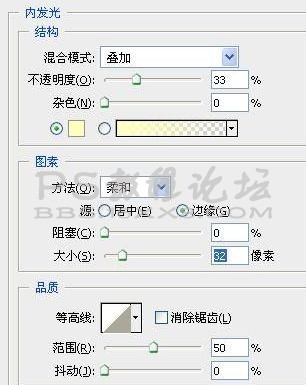
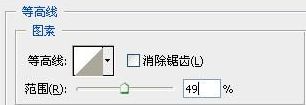
6、按照下面的值設(shè)置“黑色帶”的各項參數(shù)。


效果:

7、再添加兩個剪貼蒙版,這兩個蒙版要放在黑帶圖層的下面。用黑色填充第一個蒙版。然后執(zhí)行濾鏡→添加濾色
(“數(shù)量”設(shè)置為75,“分布”設(shè)置為“平均分布”),將圖層混合混合模式改為疊加,不透明度改為%7。
第二個剪貼蒙版同樣用黑色填充,執(zhí)行濾鏡→素描→便紙條(“圖像平衡”設(shè)為20,粒度設(shè)為15,凸現(xiàn)設(shè)為10),
將圖層混合模式設(shè)為疊加,不透明度設(shè)為%3。



8、讓我們?yōu)椤昂谏珟А碧砑右恍﹫D層樣式,首先創(chuàng)建兩個剪貼蒙版,這兩個剪貼蒙版要放在“黑色帶圖層”的下面。
現(xiàn)在我們要選擇“黑色帶”,按住ctrl鍵點擊圖層面板的添加圖層蒙版按鈕為圖層添加一個矢量蒙版,并用黑色填充
蒙版,然后運用素描濾鏡→繪畫筆,然后按照下面的值設(shè)置參數(shù)!

9、下面我們使用提出命令,按ctrl+alt+x調(diào)出抽出命令對話框,從白色中抽取大約一半的黑色條!

將圖層混合模式改為“疊加”,不透明度設(shè)置為“10%”。

11、下面我們將要重復(fù)前面步驟中的一些操作,選擇我們在第8步建立的第二個剪貼蒙版,重復(fù)第8步的操作,但是
不要運用繪圖筆濾鏡。我們將運用便條紙濾鏡,這個濾鏡我們在第7步中運用過,在本步驟中便條紙的參數(shù)值和
第7步中的一樣(圖像平衡設(shè)為20,粒度設(shè)為15,凸現(xiàn)設(shè)為10)。把圖層混合模式改為疊加,不透明度設(shè)為100%。

12、我們最后要對“黑色帶”做的是為它添加上一些可見的刮痕。建立一個新的圖層,這個圖層位于所有“黑色帶”
的剪貼蒙版之上。選擇畫筆工具里的星形畫筆。選取黑色,并選取“黑色帶”,在選區(qū)的右邊點擊幾次,最后,
建立一個新圖層組,并命名為“封面組”,把我們用到的所有的用來繪畫這個封面的圖層移動這個圖層組。

13、我們將加一個封底,這樣才是一本完整的書。復(fù)制“封面組”并重名為“封底組”,將“封底組”移動到“封面組”之下。

14、“封底組”和“封面組”是相似的。我們需要隱藏兩個圖層效果,第一個是“黑色帶”的投影,
第二個是“黑色帶”的斜面和浮雕

15 、這時我們將使用第4步建立的“封面”圖層,顯示這個圖層并使用快速選擇工具。我們將要做的是縮小這個封面,
但是我們大家知道,此時我們不能使用自由變換工具,因為我們要保持整個圖書封面的圓角的相同大小,如果我們
使用自由變換,圓角也會被應(yīng)用自由變換工具。因此,選擇兩個圓角點,將它們向下一個圓角點稍微靠近一點。
最后把填充顏色改為白色。

根據(jù)下面的參數(shù)值設(shè)置“封面”圖層。


效果:

17、我們要為這本圖書創(chuàng)建五張紙,將封面復(fù)制四次。然后,根據(jù)下面的樣式放置下面書頁的位置。

18、建立一個新組,命名為“書頁組”,將所有書頁都移動到這個組里。將這個組移動到“封面組”之下、
“封底組”之上。

19、是不是還少了點什么?裝訂環(huán),是的,是缺少裝訂環(huán)。讓我們加上吧。首先,用橢圓工具建立一個橢圓。

20、選擇橢圓模式,在“從路徑選區(qū)中減去”模式下,做出下圖的樣式

21、同樣在“從路徑選區(qū)中減去”模式下,然后將隱藏在書頁里的環(huán)部分減去。并將這個圖層命名為“環(huán)”。

22 、按照以下的參數(shù)值設(shè)置“環(huán)”。







效果:

23、復(fù)制“環(huán)”圖層,設(shè)置以下參數(shù)。

效果:

24、添加一個新圖層,命名為“環(huán)陰影”,執(zhí)行“圖層”→“矢量蒙版”→“顯示全部”。點擊“環(huán)”的矢量蒙版,
并將其復(fù)制到“環(huán)陰影”圖層下。選擇這個圖層,選擇一個柔軟的黑色筆刷,大小為100像素,不透明度為20%,
在“環(huán)”的根部加上黑色的效果。

25、用橢圓工具建立一個“環(huán)眼”。

26、按照下面的參數(shù)值設(shè)置“環(huán)眼”。

效果:

27 、建立一個新圖層,這個圖層位于“環(huán)”圖層之下,位于“環(huán)眼”之上。建立一個“黑色帶”的選區(qū),
用一個50像素的黑色筆刷在“環(huán)”下畫出一個陰影,筆刷的不透明為30%。

28、大家可以看到,我們有必要修復(fù)一下環(huán)的邊緣。建立一個新的圖層,這個圖層位于“環(huán)”所有剪貼蒙版的上面,
用一個小的黑色畫筆修復(fù)一下。修復(fù)前后的圖像如下。

29、建立一個新圖層,命名為“環(huán)圖層”,將所有有關(guān)于“環(huán)”的圖層移動到圖層組里。然后復(fù)制這個組并將其
移動到圖層面板上面。第二個環(huán)下面的陰影應(yīng)該和第一個有一點不同,將這個步驟重復(fù)三次,得到五個環(huán)
(不需要新建一個圖層組)

30 、使用鋼筆工具,畫出一個如下圖的“褶皺”形狀。

31、按照下面的參數(shù)值設(shè)置“褶皺”形狀。




效果:

32 、復(fù)制“褶皺”四次。

33、好的,讓我們?yōu)闀由详幱啊N也淮蛩闶褂米儞Q和模糊來做這個效果,我緊緊用畫筆和橡皮擦工具。這可能
對你們來說有點難度,但是我希望你們可以盡最大的努力來做,這樣作出來的效果會更真實。你也可以使用圖層
的不透明度,關(guān)鍵是陰影不能太亮也不能太暗。

34、現(xiàn)在我們已經(jīng)完成了這本書的創(chuàng)作,你可以用這個圖標(biāo)作為許多系統(tǒng)的替換圖標(biāo),但是如果我們要把它用來
作為一個地址薄圖標(biāo),我們應(yīng)該再添加一個細(xì)節(jié)。選擇一個你最喜歡的字體,設(shè)置大小為250pt,鍵入字符“@”。

35、將字符向左旋轉(zhuǎn)10°。

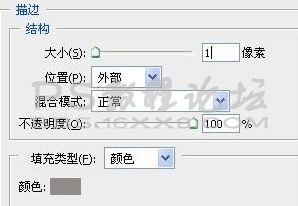
36、設(shè)置一下參數(shù)






效果如下:

37、復(fù)制字符,將它向上移動一些像素,向右移動一些像素。調(diào)出圖層樣式對話框,將顏色改為白色,
按照下面的參數(shù)值設(shè)置。不要忘記將不透明度設(shè)置為80%。



至此我們的蘋果系統(tǒng)精美的文件夾圖標(biāo)已經(jīng)完成啦,你也可以把這個自己做的圖標(biāo)作為自己的文件夾圖標(biāo),
最終效果真的很是逼真哦,有不足之處望大家見諒哦,也希望本教程對大家有些用處,謝謝!

作者:愛在哈佛 譯 來源:中國教程網(wǎng)
標(biāo)簽薄,地址,繪畫,photoshop

網(wǎng)友評論