photoshop做動畫教程:飄落的花朵
時間:2024-02-04 21:00作者:下載吧人氣:32
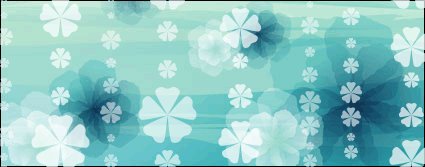
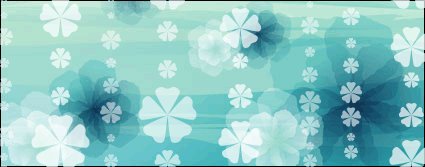
作者:vind 來源:教程網 最終效果:

延伸效果:


1.先打開素材圖

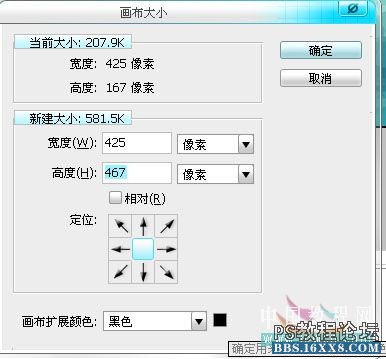
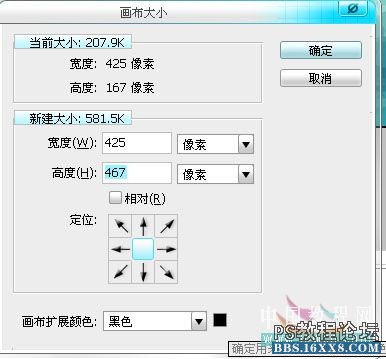
2."alt+ctrl+C",更改畫布大小,高度加高點,畫布擴展顏色用黑色

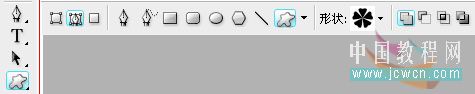
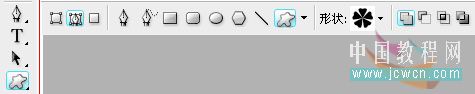
3.選"自定形狀工具",在"形狀"右邊一點的地方有個小三角,點開它,選擇一個喜歡的形狀吧

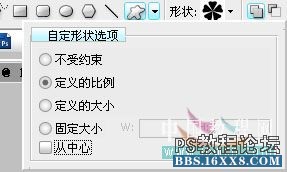
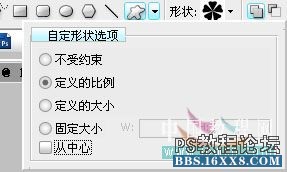
把"自定形狀選項"的"定義的比例"打上勾,可以防止形狀變扁或變長

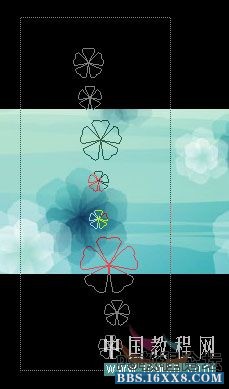
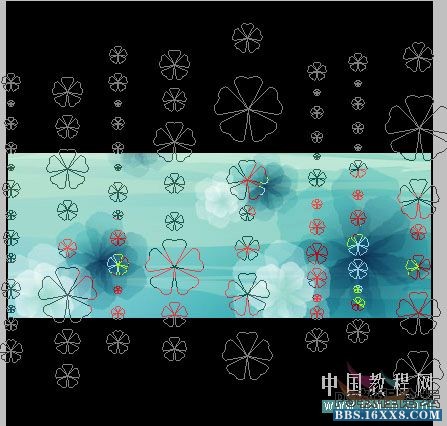
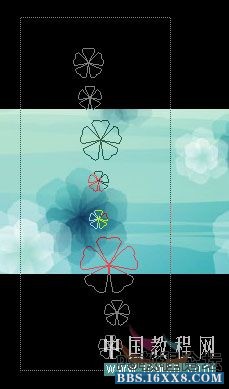
4.用"自定形狀工具"在圖中繪制好排成一條隊的花瓣路徑

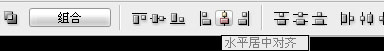
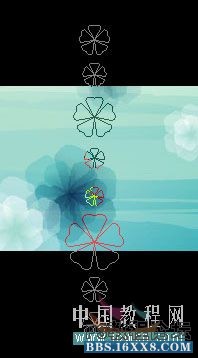
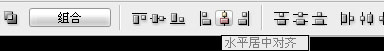
不過好像不整齊,沒關系,我們可以用"路徑選擇工具",先把它們全選擇,然后點一下工具欄上面的"水平居中對齊"


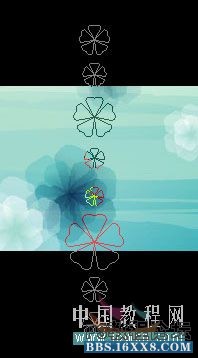
好了

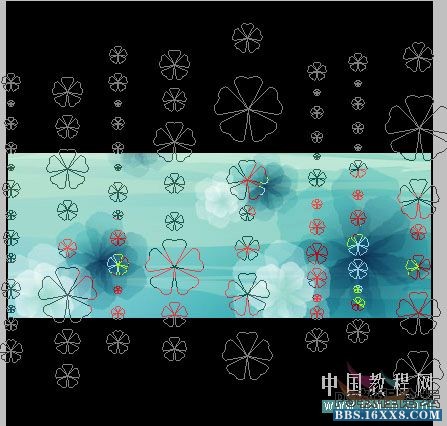
5.復制多幾個,然后用同樣的方法多做幾個大大小小不同的


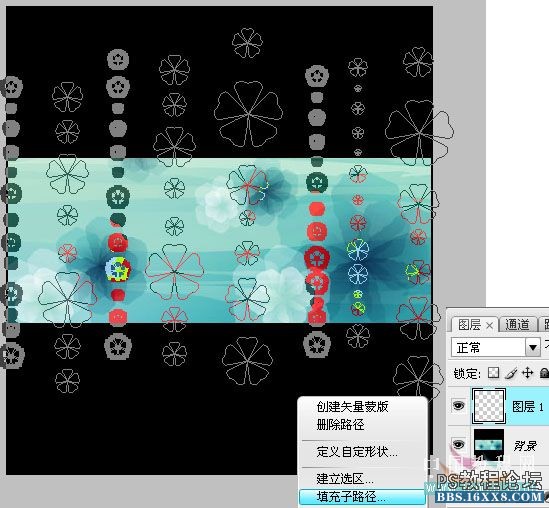
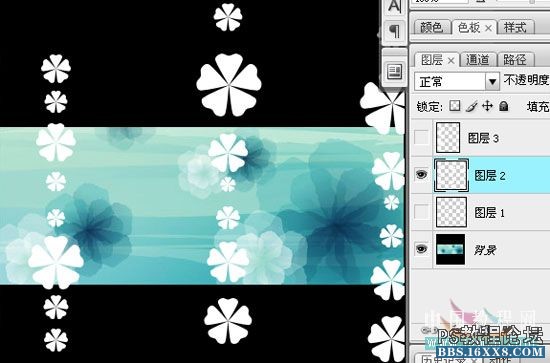
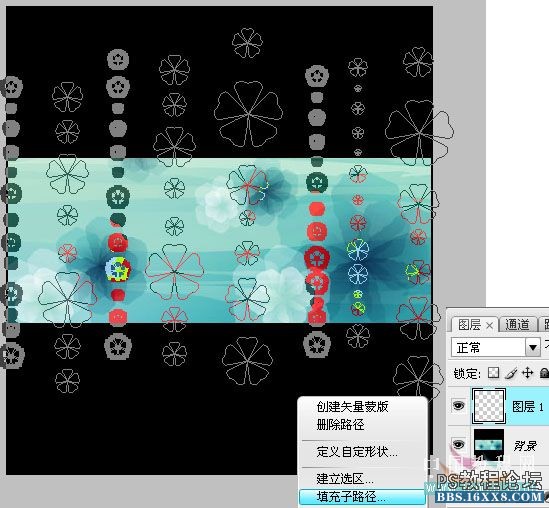
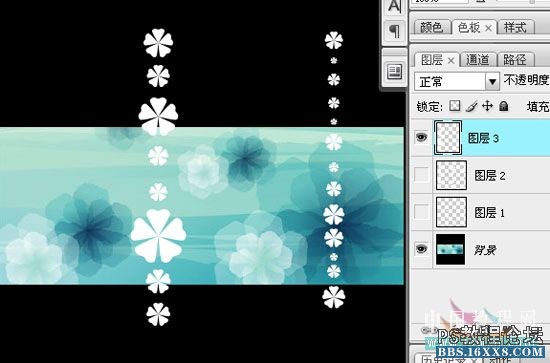
6.按住Shift用"路徑選擇工具",選擇幾條相隔的花瓣隊列新建一個透明圖層,點擊右鍵,選擇填充子路徑,使用白色填充


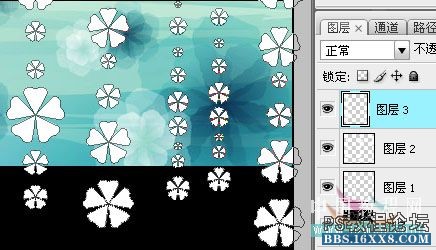
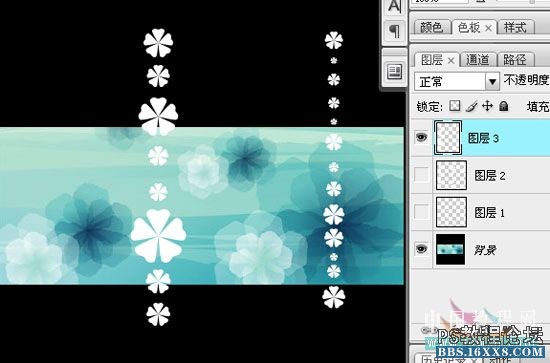
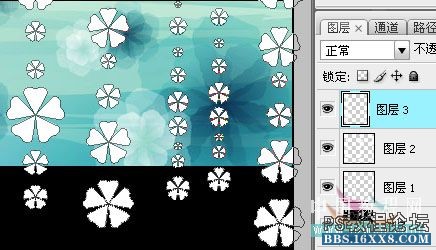
7.選擇另外不同的幾條相隔花瓣隊列,重復第6步,然后我們就得到3個不同隊列的花瓣圖層,分別在圖層1、圖層2、圖層3

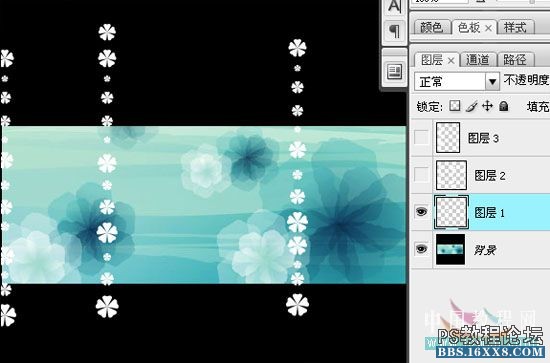
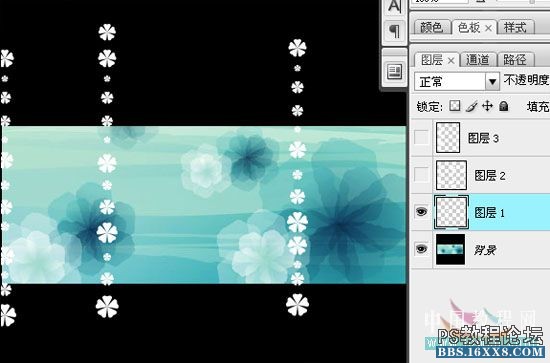
圖層1是這樣

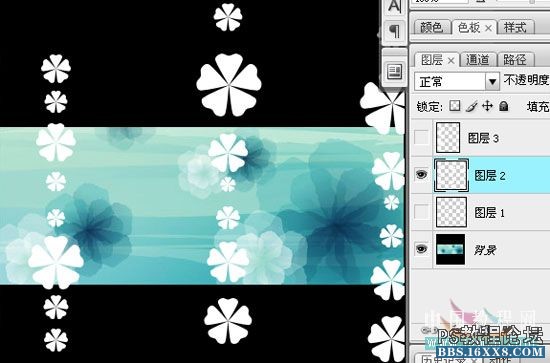
圖層2是這樣

圖層3是這樣

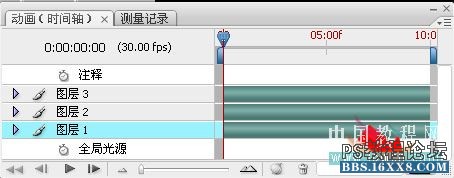
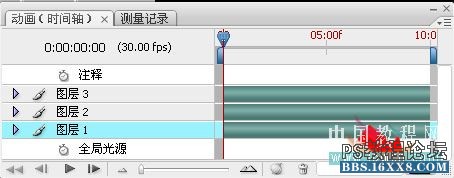
8.打開"窗口"-"動畫" (PS CS3以下版本就切換到ImageReady)

9.如果是時間軸動畫模式,就點擊右下角那個膠片標志的小圖標,轉換為幀動畫

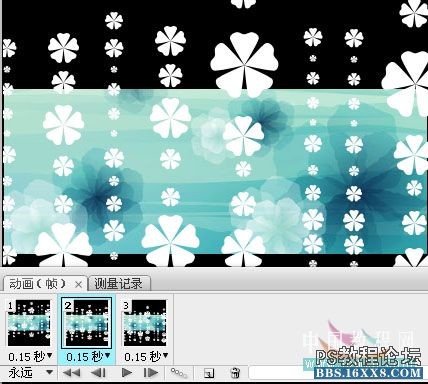
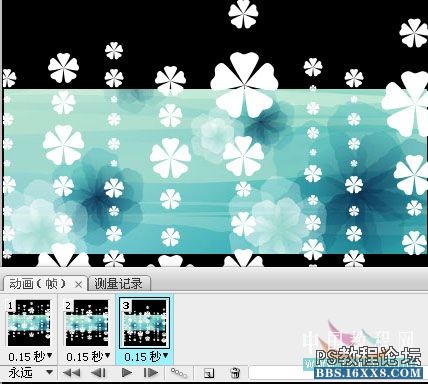
10."幀延遲"改為0.15秒(我后來改成了0.2秒),復制兩幀,同時把循環選項改為"永遠"


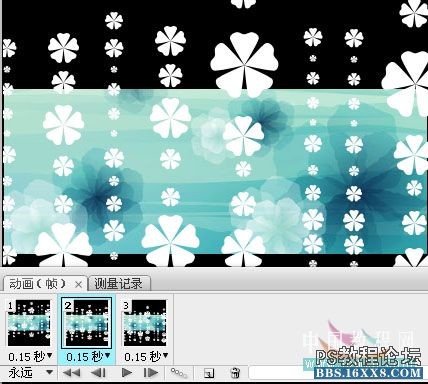
11.在第二個幀中,用"移動工具"分別把圖層1、圖層2、圖層3向下移動30像素、20像素、40像素

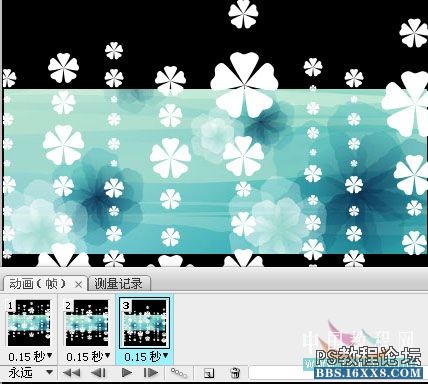
在第三個幀中,用"移動工具"分別把圖層1、圖層2、圖層3向下移動60像素、40像素、80像素

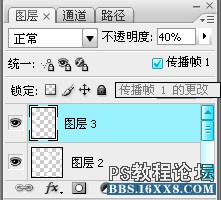
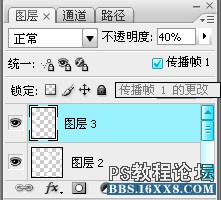
移動多少像素看自己喜歡,沒有固定的三個圖層移動不同像素,是為了讓不同的隊列下落速度不同(小貼士:在"移動工具中",按住Shift鍵,點↓鍵,就可以一次向下移動10像素)12.回到第一個幀,在圖層面板那,把"傳播幀1"前的勾選上,然后把3個圖層的"不透明度"都調低點

13."alt+ctrl+C",再次來到更改畫布大小,把高度改回原來的數值(還記得原來數值吧)

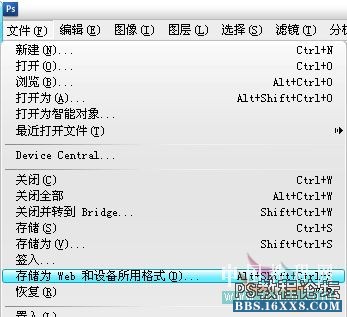
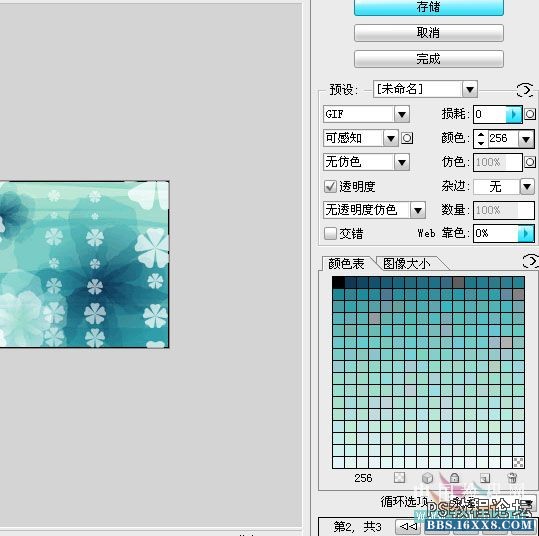
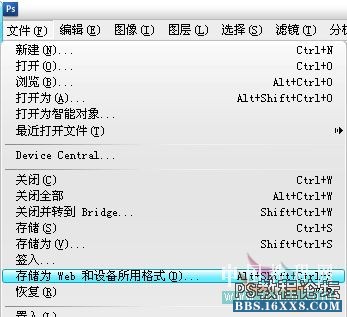
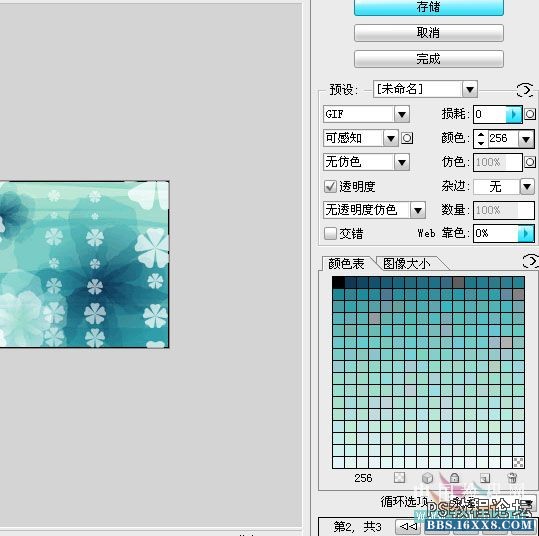
14."文件"-"存儲為Web和設備所用格式"


補充:后來覺得"幀延遲"0.15秒太快了,改為0.2秒


延伸效果:


1.先打開素材圖

2."alt+ctrl+C",更改畫布大小,高度加高點,畫布擴展顏色用黑色

3.選"自定形狀工具",在"形狀"右邊一點的地方有個小三角,點開它,選擇一個喜歡的形狀吧

把"自定形狀選項"的"定義的比例"打上勾,可以防止形狀變扁或變長

4.用"自定形狀工具"在圖中繪制好排成一條隊的花瓣路徑

不過好像不整齊,沒關系,我們可以用"路徑選擇工具",先把它們全選擇,然后點一下工具欄上面的"水平居中對齊"


好了

5.復制多幾個,然后用同樣的方法多做幾個大大小小不同的


6.按住Shift用"路徑選擇工具",選擇幾條相隔的花瓣隊列新建一個透明圖層,點擊右鍵,選擇填充子路徑,使用白色填充


7.選擇另外不同的幾條相隔花瓣隊列,重復第6步,然后我們就得到3個不同隊列的花瓣圖層,分別在圖層1、圖層2、圖層3

圖層1是這樣

圖層2是這樣

圖層3是這樣

8.打開"窗口"-"動畫" (PS CS3以下版本就切換到ImageReady)

9.如果是時間軸動畫模式,就點擊右下角那個膠片標志的小圖標,轉換為幀動畫

10."幀延遲"改為0.15秒(我后來改成了0.2秒),復制兩幀,同時把循環選項改為"永遠"


11.在第二個幀中,用"移動工具"分別把圖層1、圖層2、圖層3向下移動30像素、20像素、40像素

在第三個幀中,用"移動工具"分別把圖層1、圖層2、圖層3向下移動60像素、40像素、80像素

移動多少像素看自己喜歡,沒有固定的三個圖層移動不同像素,是為了讓不同的隊列下落速度不同(小貼士:在"移動工具中",按住Shift鍵,點↓鍵,就可以一次向下移動10像素)12.回到第一個幀,在圖層面板那,把"傳播幀1"前的勾選上,然后把3個圖層的"不透明度"都調低點

13."alt+ctrl+C",再次來到更改畫布大小,把高度改回原來的數值(還記得原來數值吧)

14."文件"-"存儲為Web和設備所用格式"


補充:后來覺得"幀延遲"0.15秒太快了,改為0.2秒

標簽花朵,飄落,動畫教程,做,photoshop

網友評論