貼圖樣機,把我的圖印上你的屏,自定義屏幕顯示
時間:2024-03-09 10:31作者:下載吧人氣:48
今天來講一下“樣機”,英文名為“mockup”,簡單的說,就是一種圖形模板,在特定的地方可以簡單的更換自定義內容,完成與原圖的融合,網上也有很多提供“mockup”的網站,大家可以用搜索引擎自行搜索,下載幾個用用看。合成對素材的需求千千萬,并不是所有的“mockup”素材都能滿足我們的需求,學會自己動手做才是王道,接下來我通過一個實例來講解一個“mockup”制作流程,什么是“mockup”?怎么用“mockup”?這個實例一看便知。進入正題,我們需要在下圖pad的屏幕上顯示我們的自定義內容,把他做成“樣機”今天講一下“樣機”,英文名為“mockup”,簡單的說,就是一種圖形模板,在特定的地方可以簡單的更換自定義內容,完成與原圖的融合,網上也有很多提供“mockup”的網站,大家可以用搜索引擎自行搜索,下載幾個用用看。合成對素材的需求千千萬,并不是所有的“mockup”素材都能滿足我們的需求,學會自己動手做才是王道,接下來我通過一個實例來講解一個“mockup”制作流程,什么是“mockup”?怎么用“mockup”?這個實例一看便知。進入正題,我們需要在下圖pad的屏幕上顯示我們的自定義內容,把他做成“樣機”,一起來學習一下吧。
效果圖:

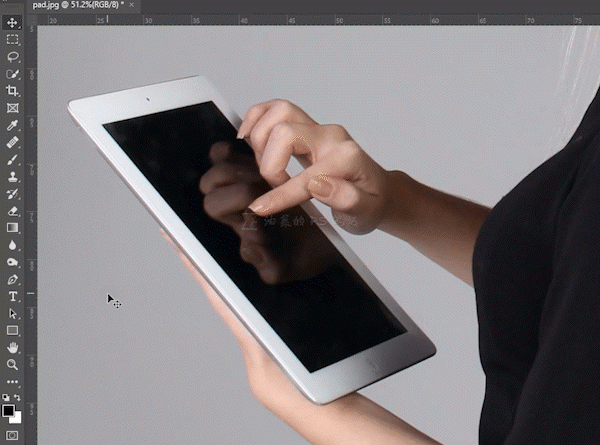
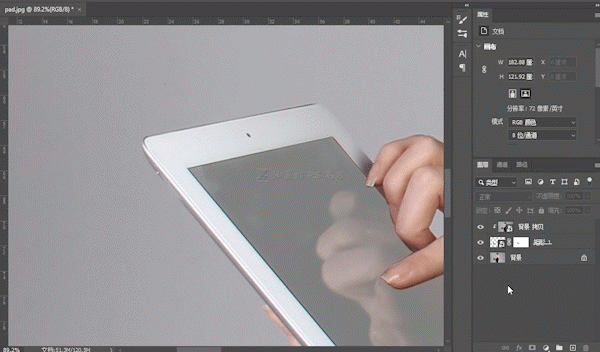
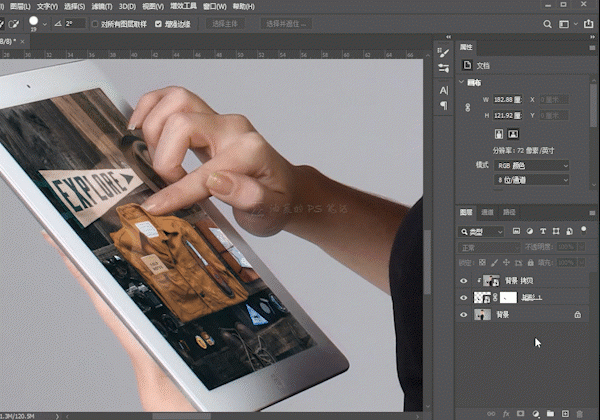
原圖:
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
操作步驟:
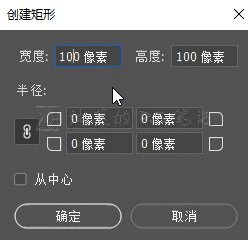
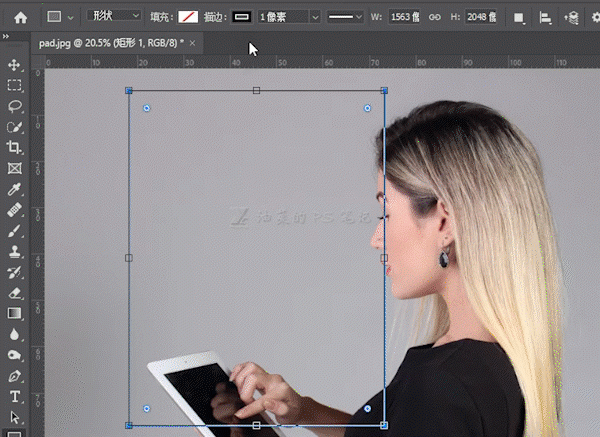
首先我們來判斷一下這個pad的大體型號,好像型號是air,記得分辨率是2048x1536,選擇“矩形工具”,在畫面任意位置單擊鼠標左鍵,就會出現“創建矩形”對話框
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
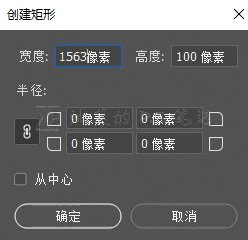
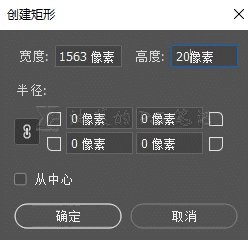
寬度輸入1563,高度輸入2048,因為這個屏幕是直角的,所以半徑輸入0,單擊確定。

將這個矩形的填充色改為中灰色(#808080),并且去掉描邊,一個符合屏幕比例的矢量矩形就做好了。
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
*Tip:其實做這個矢量矩形只要滿足兩個條件即可,第一是矩形的長寬比盡量和屏幕的長寬比接近,第二是這個矩形的大小一定要比圖中的屏幕大一些;
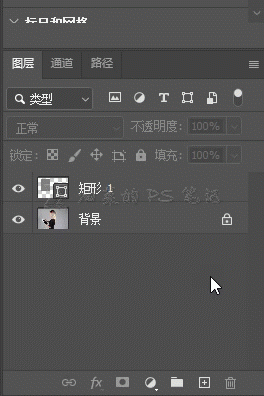
在圖層名稱的空白處單擊鼠標右鍵,選擇“轉換為智能對象”,這一步很關鍵,也是做“樣機”的靈魂。
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
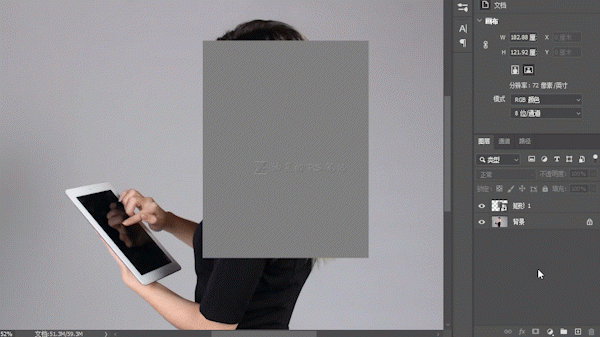
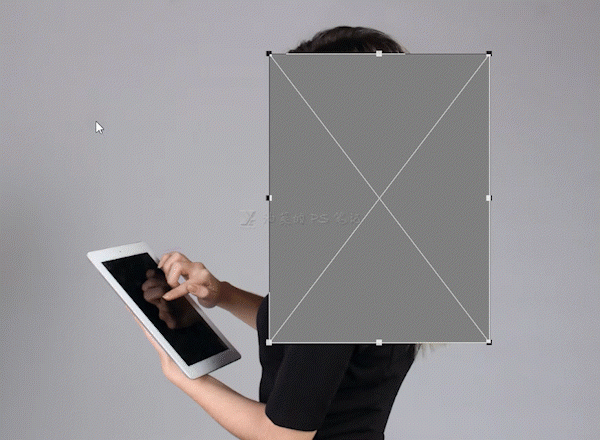
選中矩形圖層,按下CTRL+T,打開自由變換工具;
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
鼠標移動到矩形的頂點,指針會變成一個雙向箭頭,此時按下CTRL鍵,指針會變成白色的大箭頭,按住CTRL不放,將矩形的四個頂點分別移動到pad屏幕的四個頂點上,位置要精準,最好放大圖像后移動頂點,移動好后按下回車鍵確認。
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
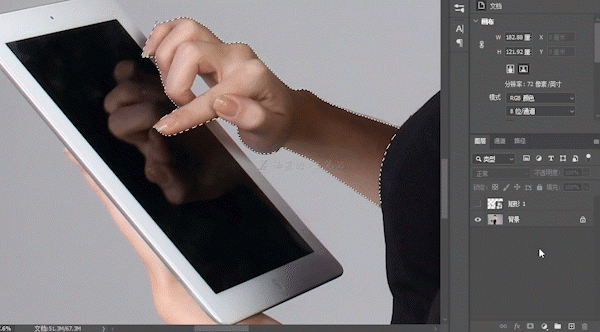
矩形擋住了手指,我們再用蒙版讓手指遮擋住屏幕,先關閉矩形圖層的可見性以便于我們給手指做選區,選中pad圖層,用“快速選擇工具”選出遮擋矩形的手指部分;
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
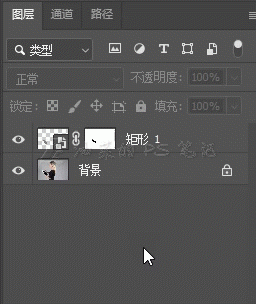
打開矩形圖層的可見性,在選區激活的狀態下,選擇矩形圖層,按住ALT鍵,單擊圖層面板下方的“添加圖層蒙版”按鈕,創建蒙版;
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
*Tip:在有選區的情況下,直接單擊“添加圖層蒙版”按鈕,建立的是正向蒙版,即非選中的部分被遮蓋;按住ALT鍵單擊“添加圖層蒙版”按鈕,建立的是反相蒙版,即選中的部分被遮蓋。
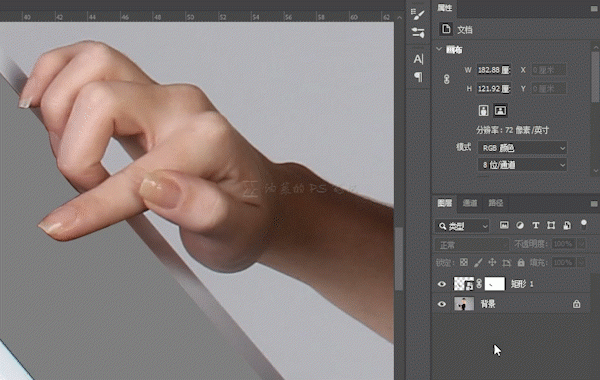
此時手指的邊緣過于銳利,選中矩形圖層的蒙版,打開蒙版的屬性面板,將羽化稍微調高一點,我們這里調整為1像素。
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
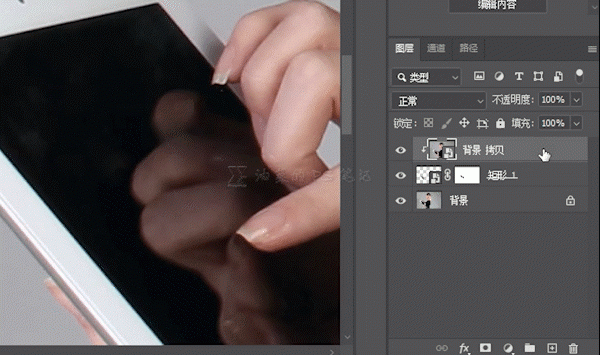
選中pad圖層,按下CTRL+J鍵將其復制一層,將復制層拖動到矩形圖層上方,按住ALT鍵,將鼠標光標移動到該復制層與矩形圖層之間(光標由手型變為下箭頭+白方塊時),單擊鼠標左鍵,建立剪切蒙版;具體什么是剪切蒙版以及如何建立剪切蒙版,可以移步“特效 | 哈利波特守護神效果,自己的守護神自己做”(單擊文章名可跳轉)了解。
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
將該復制層轉換為智能對象,混合模式改為“濾色”;這樣就制做好了周邊環境在屏幕上的投影;
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
到這里,距離“樣機”完成還差關鍵一步,但是目前無法制作,先擱置;我們先來介紹下這個“樣機”的用法,用法簡單到侮辱智商;
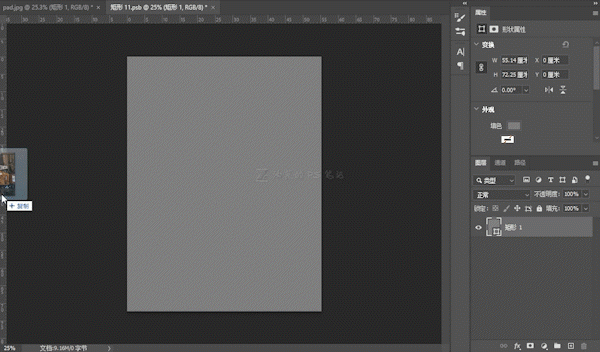
記得我前面提到的“樣機”的靈魂嗎?對,就是那個代表pad屏幕的矩形智能對象圖層;選中這個矩形圖層,雙擊圖層縮略圖,一定注意是雙擊圖層縮略圖;這樣會打開一個只有這個矢量矩形的新文件;
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
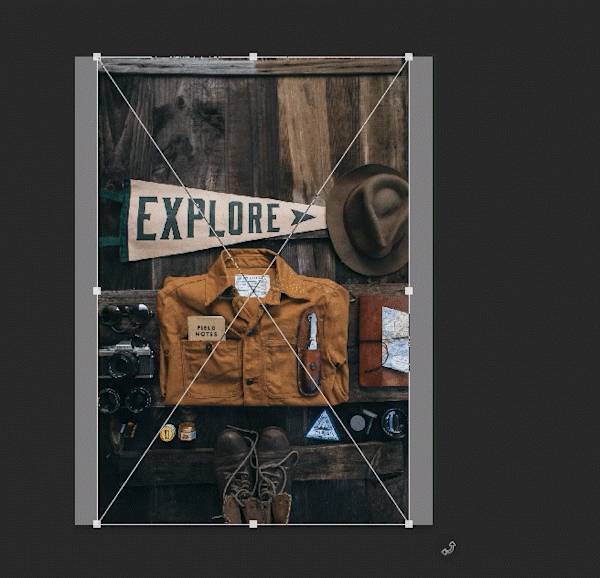
將需要在屏幕上顯示的圖片拖動到這個文件中,或者在這個文件中打開;
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
圖片拖動進來后,會自動進入自由變換模式,我們拖動角點,改變圖片的大小覆蓋整個矩形,不要留縫隙,完成后按回車鍵確定;
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
*Tip:如果圖片拖動到文件中沒有自動進入自由變換模式,是因為在“編輯”—“首選項”—“常規”中“在置入時調整圖像大小”前的勾沒有勾選;此時可以按下CTRL+T,手動進入自由變換工具即可。
調整好大小后,按下CTRL+S保存,強調一遍,一定要保存一下,再回到制作好的樣機文件中,此時屏幕上的內容就會變成我們剛才導入的圖片了,是不是很簡單;
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
還沒完,合成小白和大神的區別就是對細節的把握,放大圖像再看看;

發現問題了嗎?屏幕中顯示的圖像非常清晰銳利,而邊框,手看起來比較模糊,這就是“假”的原因;制作“樣機”最后一步,也是最關鍵的一步就是讓“樣機”中的可替換內容與原圖融合,
在這個例子中,就是pad屏幕圖需要一點點模糊了,這個例子比較簡單,pad邊框各處的模糊程度相當,所以屏幕中的圖片只需要簡單的“高斯模糊”即可;
選中矩形圖層,選擇“濾鏡”—“模糊”—“高斯模糊”;
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
向右側拖動半徑,直到屏幕圖片模糊程度與邊框相當即可,我這里模糊半徑設定為0.5,單擊確定,看一下模糊前后對比;

之所以沒有在做“樣機”時完成這一步,原因就在于我們無法給一張灰色的矩形圖添加合適半徑的模糊,另外,導入圖片不同,模糊半徑也不同,因此,必須在導入一張圖片后,再調整模糊半徑。
最后降低一些矩形圖層的不透明度,我這里調整為60%,最終“樣機”完成。
完成:

需要改變屏幕顯示內容的時候,只需要雙擊矩形圖層縮略圖,替換圖片即可。

網友評論