文字制作,通過PS設計一款比較卡通的素描文字
時間:2024-03-08 21:46作者:下載吧人氣:34
教程為翻譯教程,做起來需要對PS有所了解的同學們,剛接觸PS的同學們可以先瀏覽一下教程,熟悉一下教程所述,要著手制作的同學們可以跟著教程來練習一下,相信可以通過教制作成這種素描效果的文字,文字制作會用到圖層樣式來操作,同學們可以借鑒教程來制作更有創意的文字,相信同學們可以完成的更好。
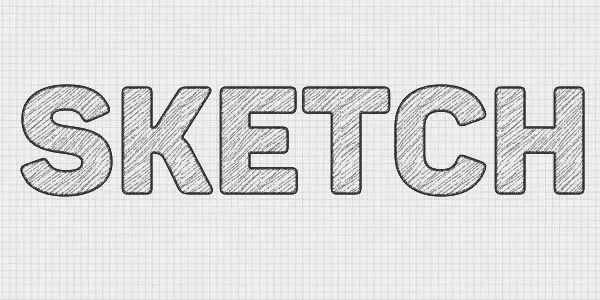
效果圖:

教程素材:http://bbs.16xx8.com/thread-196388-1-1.html
操作步驟:
1.自定義圖案第1步創建一個新的80 x 80px文檔,將“ 前景顏色” 設置為#e0e0e0,選擇“ 畫筆工具”,然后打開“ 畫筆”面板(“ 窗口”>“畫筆”)。選擇一個柔和的1 px圓形尖端,選中“ 筆尖形狀”框,然后修改其余設置,如下所示:

形狀動態

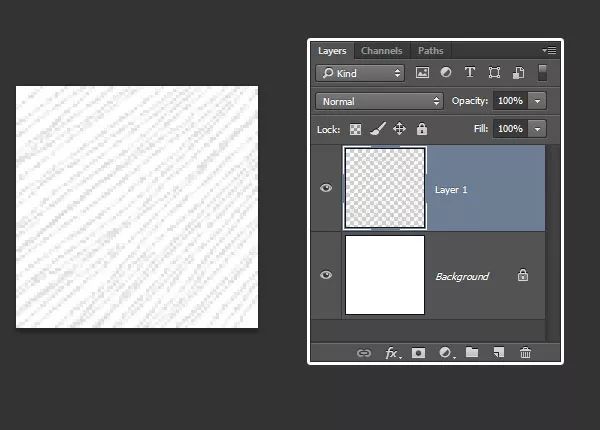
第2步創建一個新層,并開始繪制一些對角線,以為文本效果填充圖案。

第3步完成后,使“ 背景”圖層不可見(通過單擊旁邊的眼睛圖標),然后轉到“ 編輯”>“定義圖案”,然后輸入圖案的名稱。然后單擊確定。

2.創建背景第1步創建另一個新的1000 x 750px文檔,選擇“ 油漆桶”工具,在“ 選項”欄中選擇“ 圖案 ” 選項,然后使用我們提供的圖案文件,任意圖案填充背景。

第2步使用字體Panton Black Caps和字體大小150 pt創建文本。

第3步右鍵單擊文本層,選擇“ 轉換為智能對象”,然后將智能對象層的“ 填充”值更改為0。然后再將智能對象層重復三遍,這樣一來,您最終將獲得四個智能對象層。對您擁有的所有智能對象層進行分組,將其命名為Text。

第4步單擊“ 圖層”面板底部的“ 創建新的填充或調整圖層”圖標,然后選擇“ 照片濾鏡”。將“照片濾鏡”調整層放置在所有智能對象層頂部的“ 文本”組中。選擇“ 顏色”選項,然后將顏色更改為,#3f3f3f 并將“ 濃度”更改為100%,然后取消選中“ 保留明度” 框。

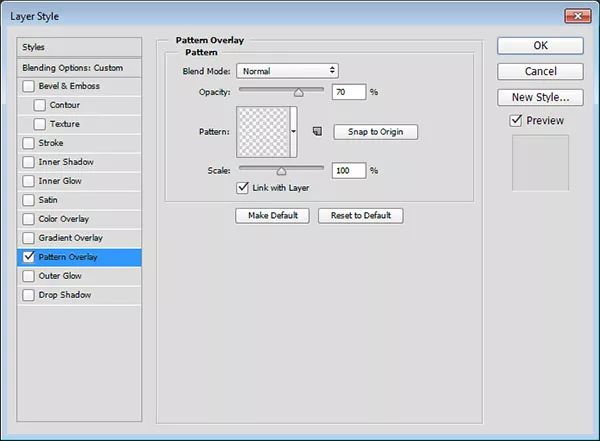
3.文本樣式第1步雙擊第一個智能對象層,以使用以下設置應用圖案疊加效果:
不透明度:70%
模式 正常

這將設置內部樣式(第一步制作的圖案)。

第2步雙擊第一個復制智能對象圖層以應用以下圖層樣式:使用以下設置添加描邊:大小:1位置:中心顏色:#c9c9c9

第3步使用以下設置添加內部陰影:顏色:#bfbfbf距離: 0點差:100大小:1

第4步這將設置第一個筆觸圖層的樣式。右鍵單擊樣式圖層,然后選擇復制圖層樣式。然后選擇其余的復制層,右鍵單擊其中之一,然后選擇“ 粘貼層樣式”。

第5步雙擊第二個智能對象復制圖層,以修改用于圖層樣式的一些值:對于“ 描邊”效果,將“ 顏色”更改為#bfbfbf。

第6步對于內部陰影效果,將大小更改為2。

這將為第二個描邊層設置樣式。

步驟7雙擊第三個復制智能對象層以更改一些“ 描邊”效果設置:不透明度:90%位置:內顏色:#d6d4d4

這將為最后的描邊圖層設置樣式。

4.應用濾鏡第1步選擇第一個復制智能對象層,然后轉到“ 濾鏡”>“扭曲”>“波紋”。將金額更改為20,將大小更改為中。

第2步選擇第三個副本智能對象層,然后轉到“ 過濾器”>“扭曲”>“水波”。如圖設置

第3步最后,進入濾鏡>模糊>表面模糊。將“ 半徑”更改為3,將“ 閾值”更改為12。

5.最終調整第1步接下來,您需要選擇“ 移動工具”,然后選擇三個復制智能對象層中的每一個,并將其稍微移動一下。您可以根據要獲得的效果移動任何或所有圖層。

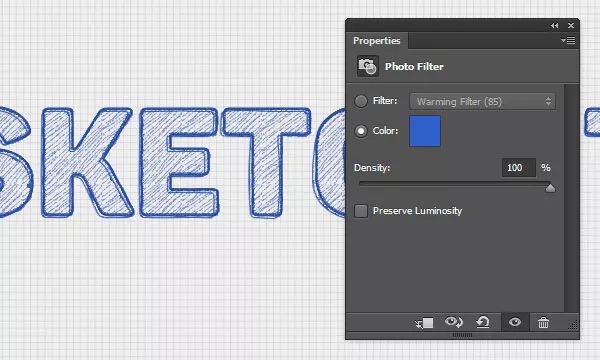
第2步如果要更改文本的顏色,只需選擇“ 照片濾鏡”圖層,然后在“ 屬性”面板中,單擊顏色的框以選擇其他顏色。這里使用的顏色是#3060ce。將“照片濾鏡”層放置在一個組中,其中包含應該影響的元素,然后將該組的“混合模式”更改為“正常”。[color=var(--weui-LINK)]PS基礎核心功能(視頻教程[color=var(--weui-LINK)])

完成:

比較具有設計感的一款文字設計,同學們可以通過教程跟著練習一下,耐心一點制作,總會找到打開PS的那把鑰匙,成為PS大神。
標簽Rose,文字制作,,翻譯教程,文字設計,素描文字

網友評論