3D字體,通過PS設計制作立體雙色復古字
時間:2024-03-08 19:31作者:下載吧人氣:40
本篇教程通過PS制作一款立體復古文字效果,整個教程比較簡單,我們先由創建一個簡單的背景開始,再創建一個文本層,還會用到我們的老朋友圖層樣式來制作,創建一個復古的文字效果,文字的制作并不難,大多大同小異,具體如何做,一起通過教程來學習一下吧,相信你會做的更好。
效果圖:
 搜索公眾號photoshop教程論壇,免費領取自學福利
搜索公眾號photoshop教程論壇,免費領取自學福利
操作步驟:
1。創建背景
步驟1
創建1000 x 1000像素,并復制背景層,并命名為:學UI【底色】。改變學UI【底色】的填充為0。

步驟2
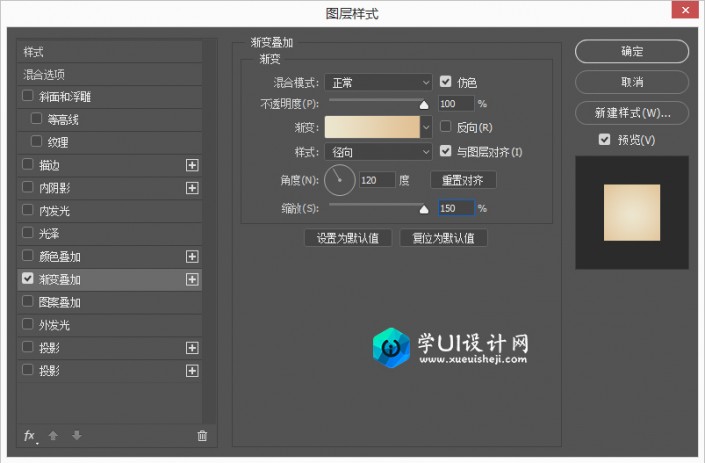
雙擊學UI【底色】層的漸變疊加使用以下設置:
風格:徑向的
規模:150%
顏色漸變# ede6cf向左# e1c194向右一點。

2。創建文本
步驟1
使用字體創建文本,文字大小這個根據你畫布實際情況和任何你喜歡的顏色,

3。添加多個圖層樣式
步驟1
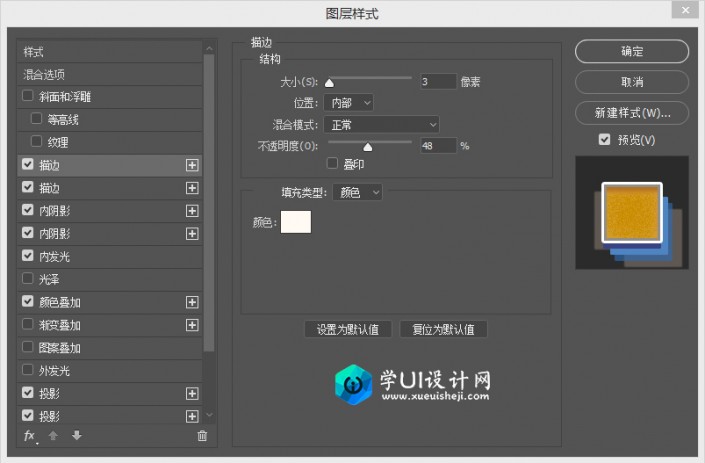
雙擊文本層添加以下圖層樣式,添加一個描邊使用設置:
大小:3
位置:內部
不透明度:48%
顏色# fffaf3

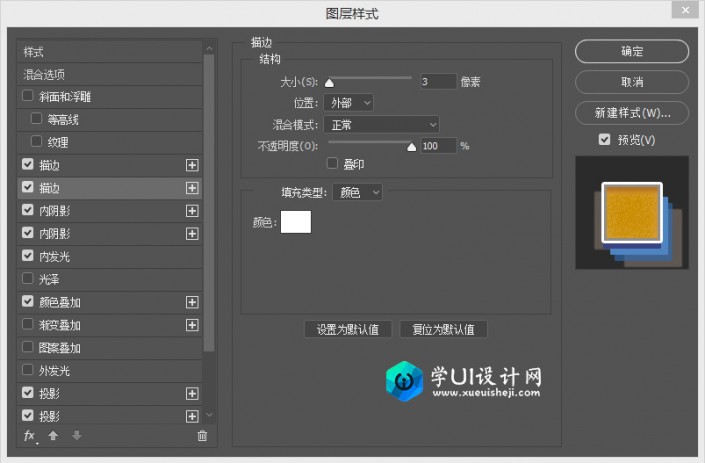
點擊描邊后面的加號,就可以新建一個新的描邊模式,并使用以下設置它:
位置:外部
不透明度:100%
顏色# ffffff

步驟2
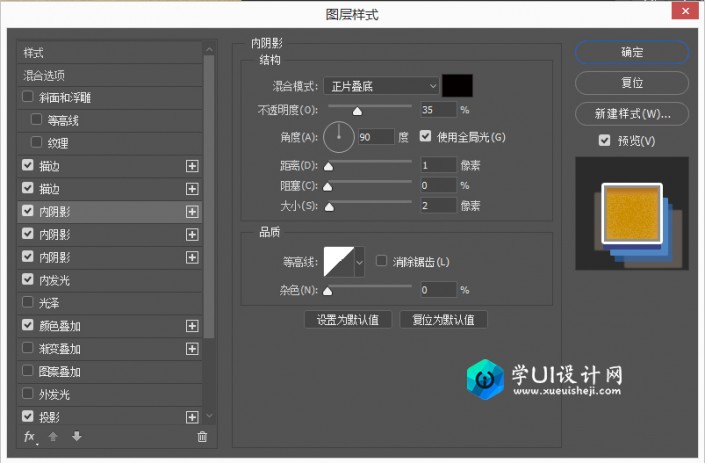
添加一個內陰影使用設置:
顏色# 040000
不透明度:35%
距離:1
大小:2

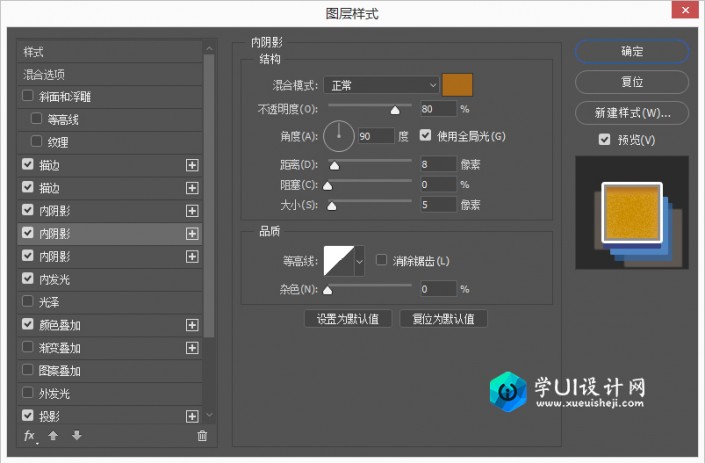
添加一個內陰影使用設置:
顏色# ab6b18
不透明度:80%
距離:8
大小:5

步驟3
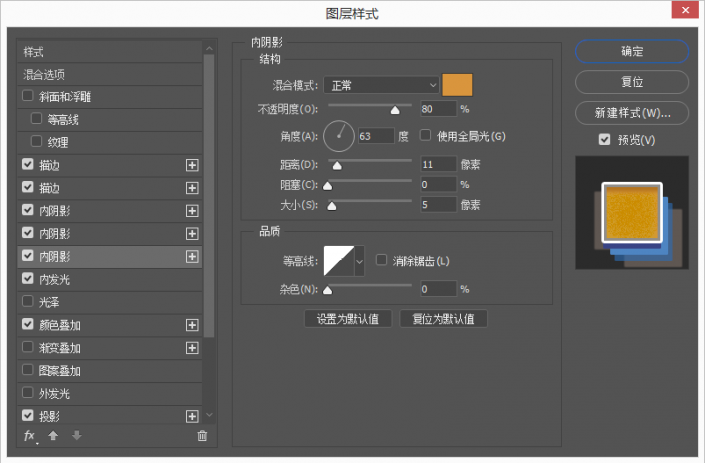
添加的另一個實例內陰影這些設置的影響:
顏色# d9953d
取消使用全局光
角:63
距離:11

步驟4
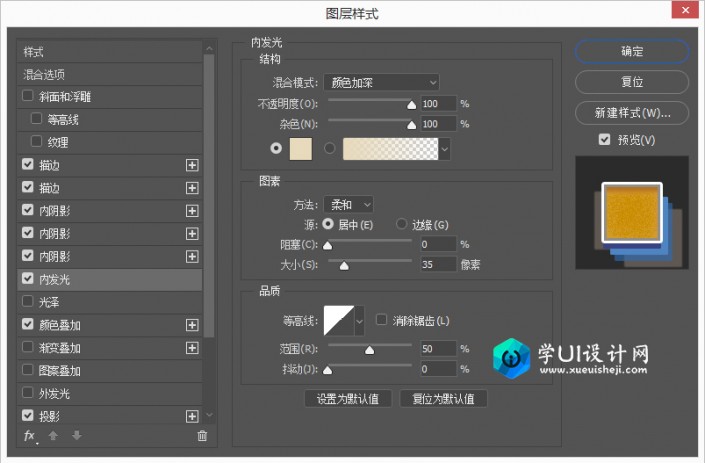
添加一個內發光使用設置:
混合模式:顏色加深
不透明度:100%
雜色:100%
顏色# e7dabc
大小:35

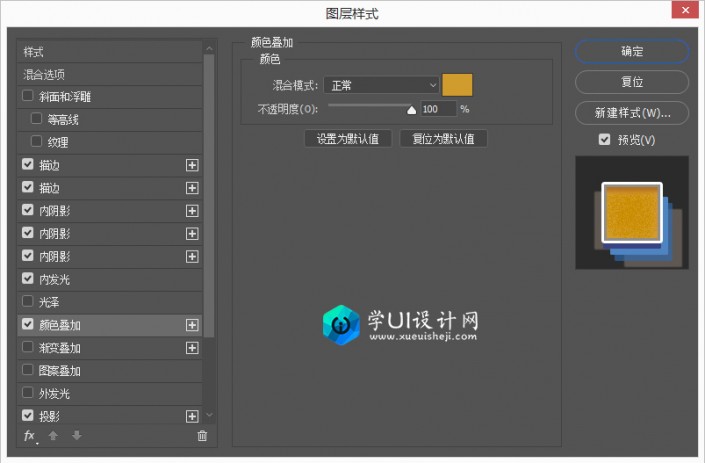
步驟5
添加一個顏色疊加使用設置:
顏色# d09c2d

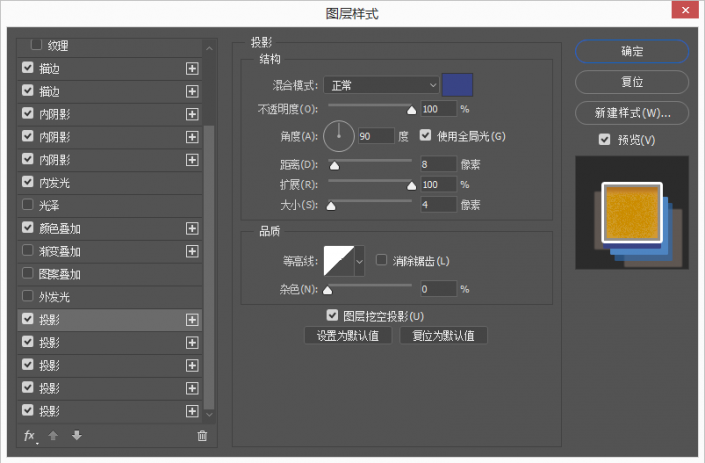
步驟6
添加一個投影使用設置:
顏色# 394485
不透明度:100%
距離:8
擴展:100
大小:4

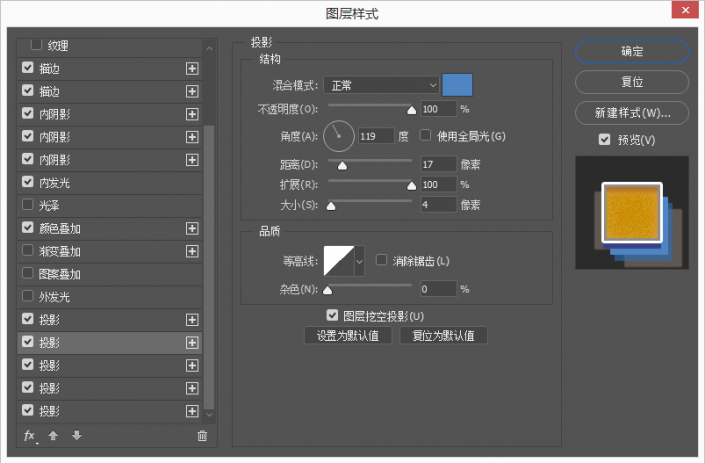
步驟7
添加的另一個實例投影設置:
顏色# 4e85c2
取消使用全局光
角:119
距離:17

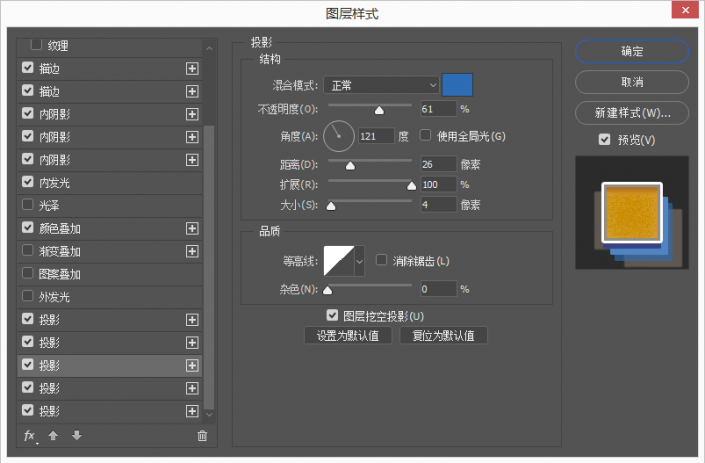
步驟8
添加的三分之一個實例投影設置:
顏色# 2d6db5
不透明度:61%
角:121
距離:26

步驟9
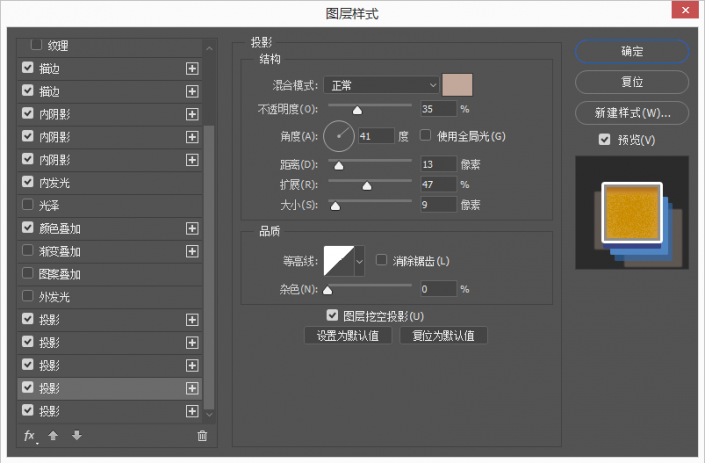
添加的四分之一個實例投影設置:
顏色# c1a89a
不透明度:35%
角:41
距離:13
擴展::47
大小:9

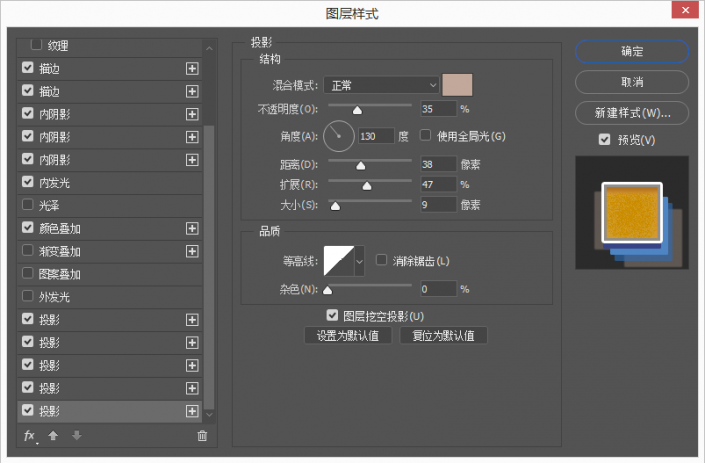
步驟10
添加的五分之一個投影這種情況將是第四個非常相似,這將創建五分之一個實例在下面第四,與完全相同的設置。以下的變化:
角:130
距離:38

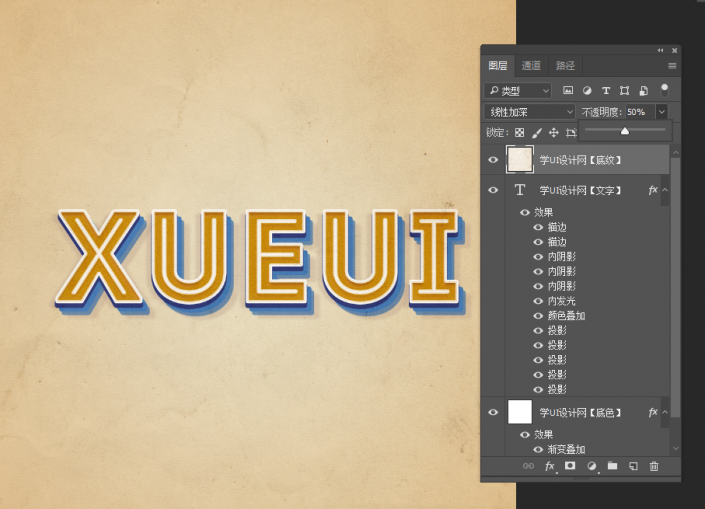
9。添加紋理
一旦你完成了圖層樣式,把低劣的紙張紋理在圖像的頂部圖層,根據需要調整它的大小。然后,更改圖層的混合模式到線性加深,和其不透明度到50%。

完成:

PS這個東西,需要我們長時間的去練習,不能一時興起想學就練一下,那樣容易忘記,具體還是一起來學習一下吧。

網友評論