燈管字,用PS制作霓虹燈管字體
時間:2024-03-08 17:16作者:下載吧人氣:23
@野鹿志:整個燈管字的教程比較簡單,找一個合適的素材作為背景,轉為黑白色,拉個漸變圖層,加上暗角,打上想要的字,在圖層樣式中給字體進行設計,具體大家可以根據實際情況進行設置,字體制作大都如此,制作起來很是簡單,說的簡單?通過教程同學們親自來學習一下就知道,是真的很好操作。
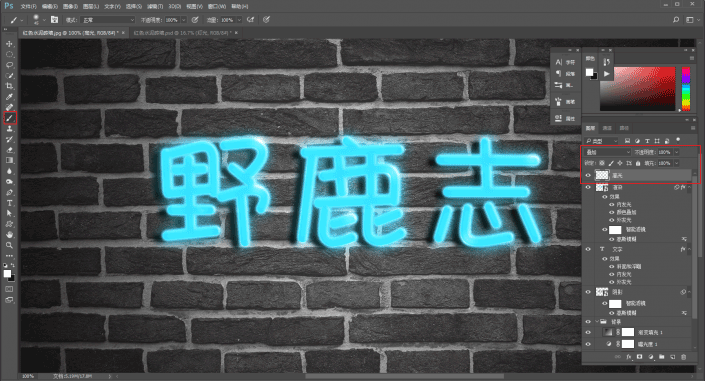
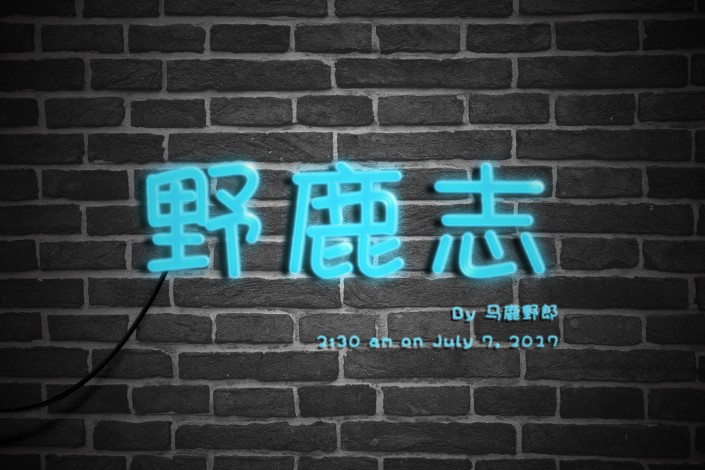
效果圖:
www.16xx8.com
操作步驟:
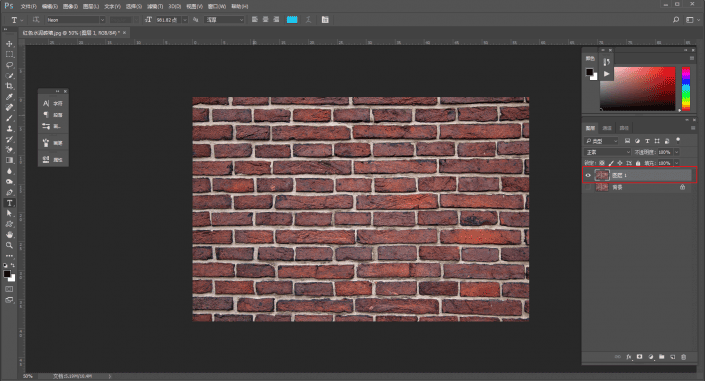
先用ps打開背景素材,ctrl+j復制一層:

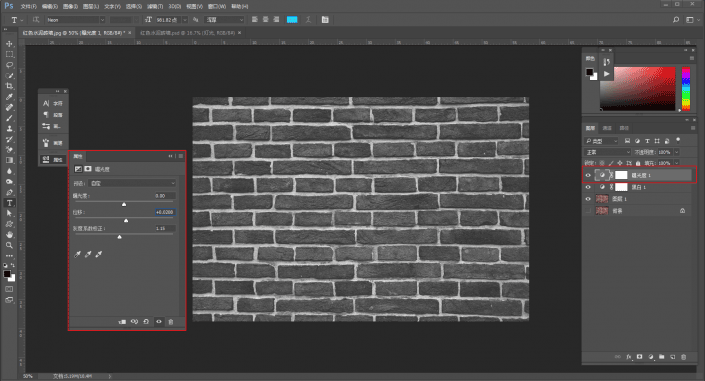
先把背景處理一下,新建黑白調整圖層,再把紅色往右調一下,讓畫面更暗一點:

新建曝光度調整圖層,位移往右灰度往左,讓正面墻看起來有點灰舊的感覺:

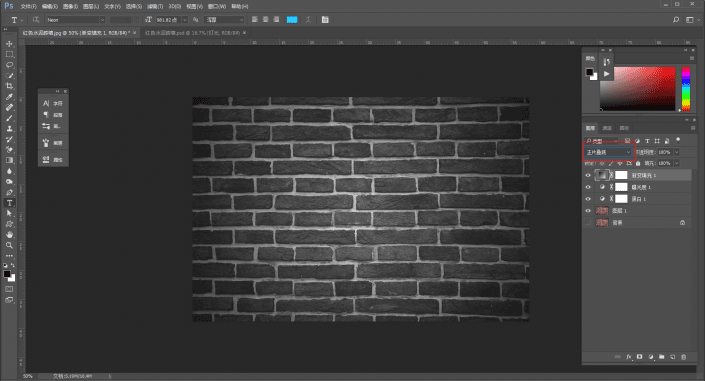
再新建一個黑白徑向漸變圖層,縮放大小大家看著調,目的是給墻面上加點暗角:

混合模式改為正片疊底,這樣,暗角就出來了:

這樣背景就差不多處理好了,建個組命名背景,然后在上面打字。
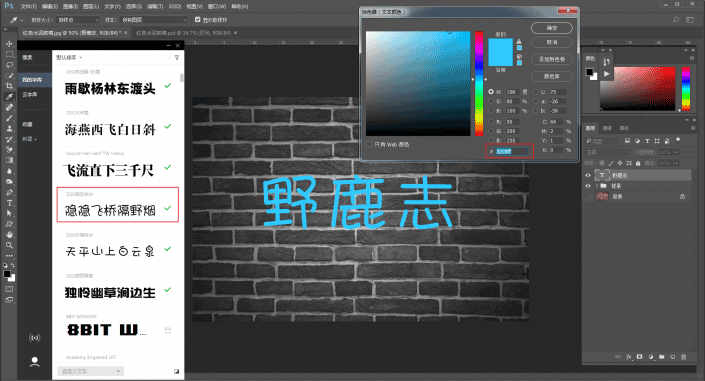
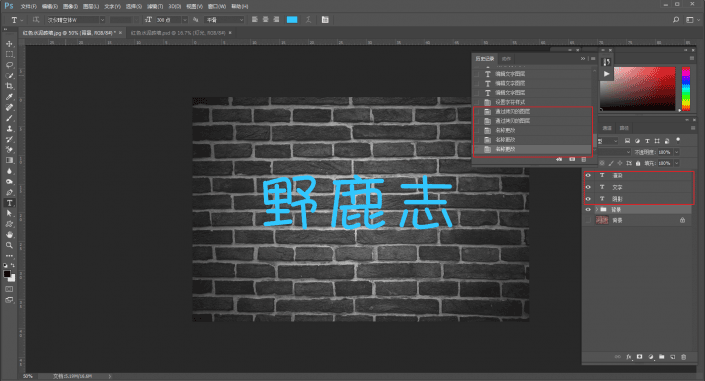
字體的話最好選擇類似廣告字體,之前有給大家推薦過字由,我是在字由上選擇的漢儀晴空體W,顏色32c8ff:

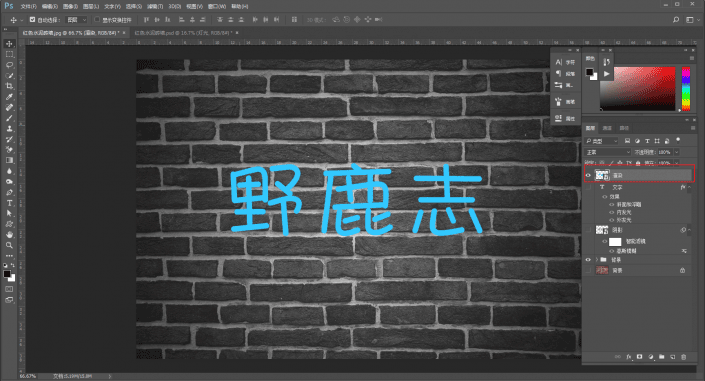
將文字圖層復制兩份,分別命名為渲染、文字以及陰影,我們將會對文字分3個部分分別處理:

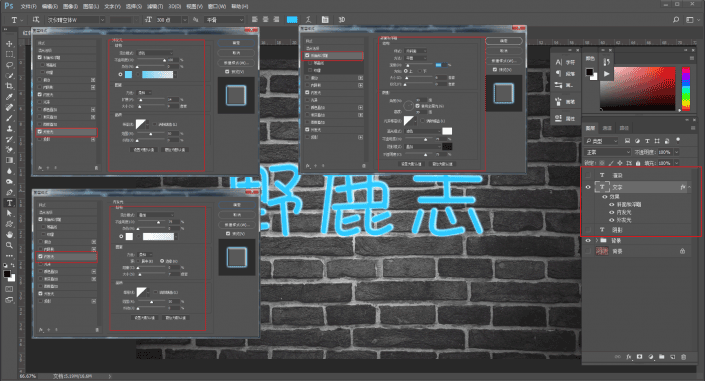
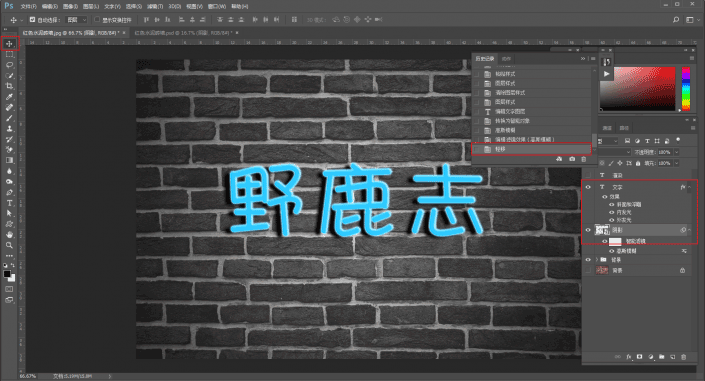
先將渲染和陰影圖層隱藏掉,對文字層添加圖層樣式:斜面和浮雕、內發光和外發光,參數大家可以根據自己的情況進行調整:

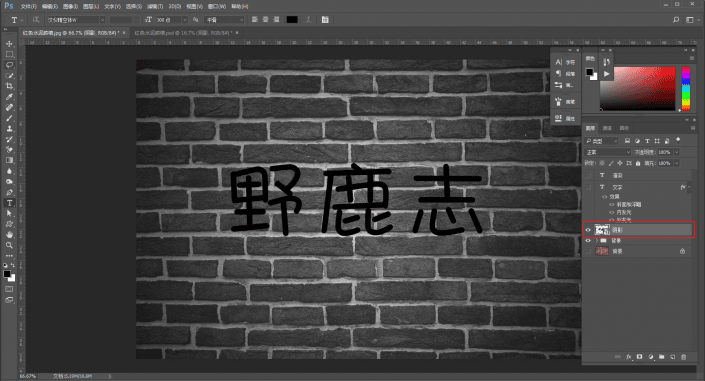
接著處理陰影層,將文字層隱藏掉,把陰影層文字改為黑色,并且轉為智能對象:

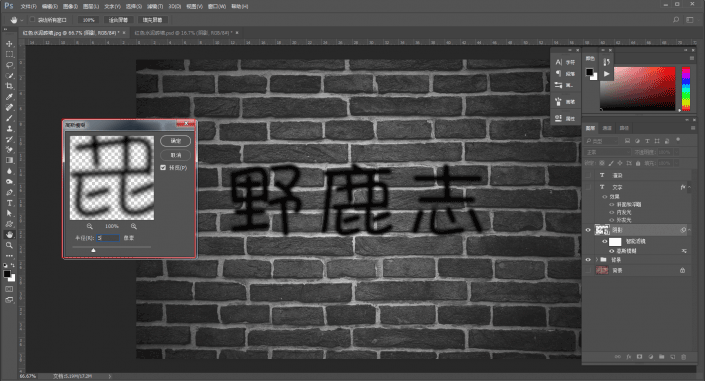
執行濾鏡-模糊-高斯模糊,我覺得半徑5個左右就差不多了:

再將文字層顯示出來,然后用移動工具對陰影層往左下角進行輕移:

接著處理渲染層,同樣將其轉為智能對象,同時將文字和陰影圖層關掉:

執行濾鏡-模糊-高斯模糊,這次把半徑調高一些,文字中間略略有一點黏在一起就可以了:

把文字和陰影圖層重新顯示出來觀察一下,覺得渲染的程度不夠:

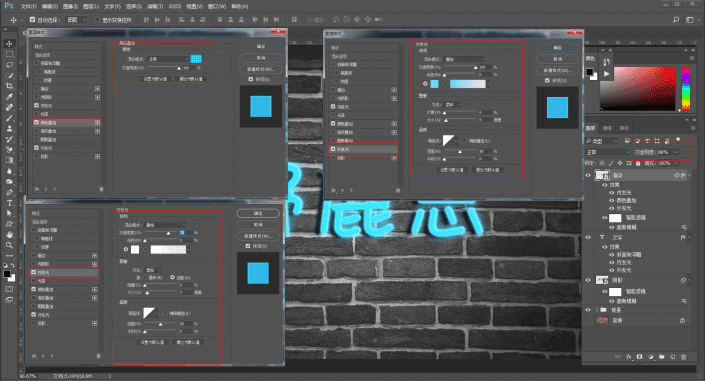
添加圖層樣式中的內發光、外發光以及顏色疊加,增強渲染的效果,同時略略的降低一點不透明度:

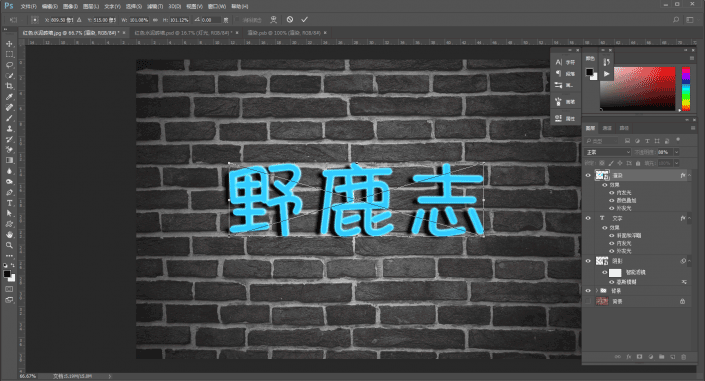
然后對渲染層執行ctrl+t自由變換,并且按住ctrl+shift同等比放大一丟丟:

這樣霓虹燈管字體的大效果基本就有了,但是還需要加點點綴:

新建空白圖層,將混合模式改為疊加,然后用白色柔邊畫筆調整好適當的大小,在文字合適的地方點上高光:

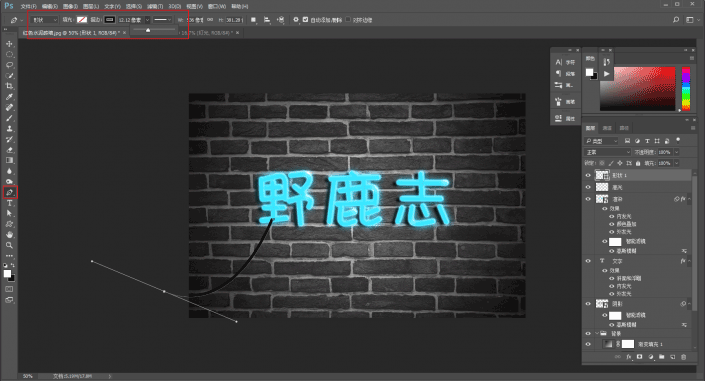
再給霓虹燈管加個電線吧,鋼筆工具畫一根曲線。
注意左上角的設置,形狀,無填充,描邊黑色,像素可以調節曲線的粗細:

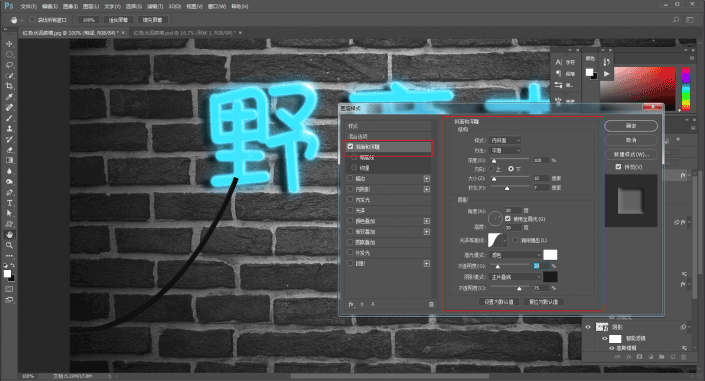
添加圖層樣式,斜面和浮雕中,等高線選擇高斯,其他的參數大家看著效果調:

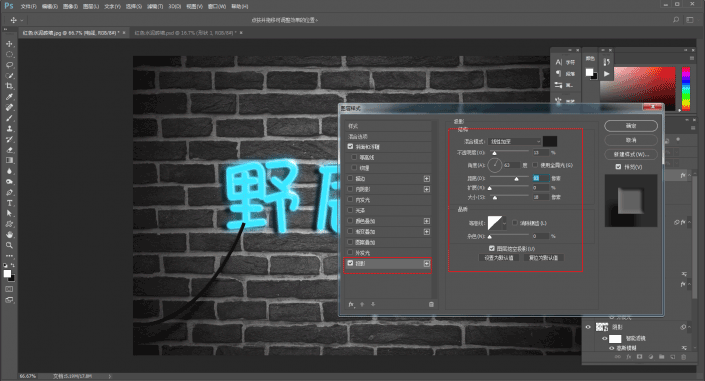
再添加投影,參數同樣大家看著效果來弄:

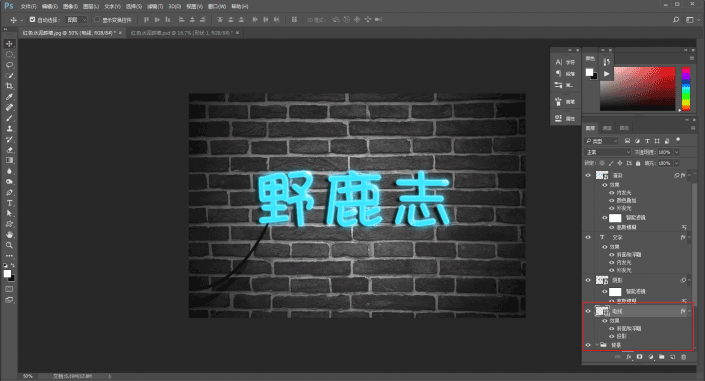
把電線圖層放在背景組的上方:

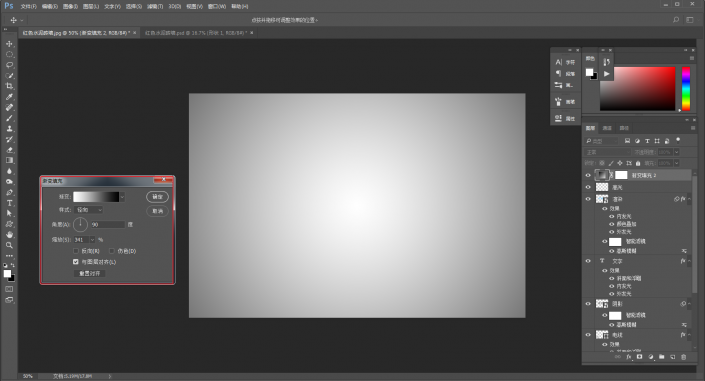
再在最上面添加一個黑白徑向漸變圖層:

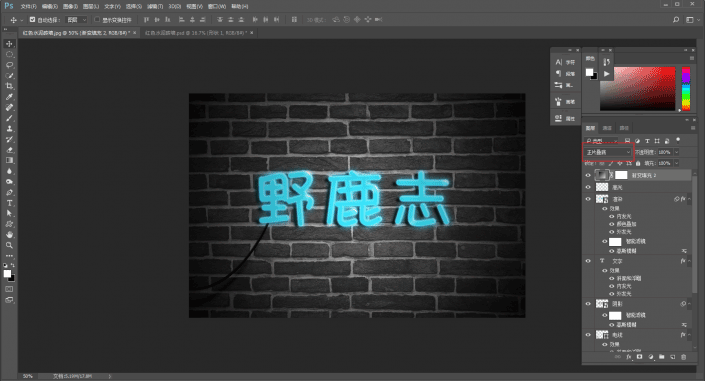
混合模式改為正片疊底,目的是增強暗角,同時將視線集中一點:

最后用同樣的方法留個名和日期,將圖片導出看看效果吧:

本文由“野鹿志”發布
轉載前請聯系作者“馬鹿野郎”
私轉必究
燈管字體比起字體有一種別樣的風格,同學們通過教程來練習一下吧。

網友評論