故障字,制作類似抖音LOGO的故障字效果
時間:2024-03-08 15:02作者:下載吧人氣:35
故障字,提到這個名詞很多人可能有點摸不著頭腦,所以來點大家熟悉的,直接上圖

沒錯,這就是明知中毒已深,還完全戒不掉的抖音短視頻,抖音的設計就是靈活地運用了故障藝術。今天我們就學習下如何制作故障字。

圖標上的音符正好符合了抖音的定位音樂類的短視頻APP,設計師為了體現出“抖”的感覺,將音符加入電波的干擾,形成自帶“呲啦呲啦”音效的畫面,用故障進行藝術加工使缺陷反而具有特殊的美感就是故障藝術。

還有寡姐的《攻殼機動隊》電影海報的設計,同樣令人驚嘆!
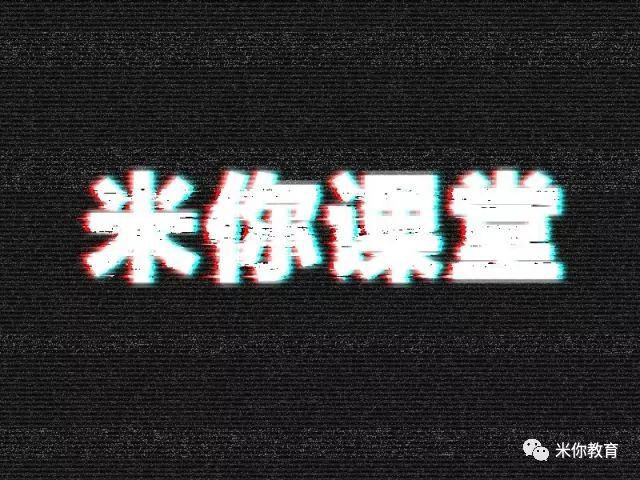
說了這么多相信大家已經對故障文字有了了解,下面咱們也來學著去做一個“呲啦呲啦”音效的故障文字效果。
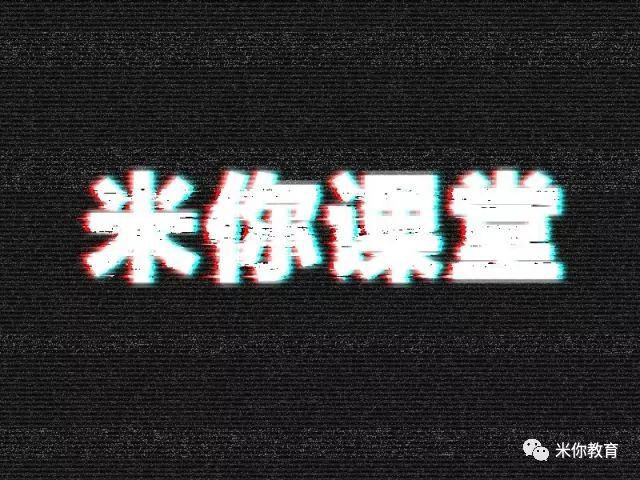
先上效果圖:

第一步
首先新建一個800*600像素的文檔,填充背景為黑色,輸入要制作的文字,我用的是方正蘭亭粗黑。

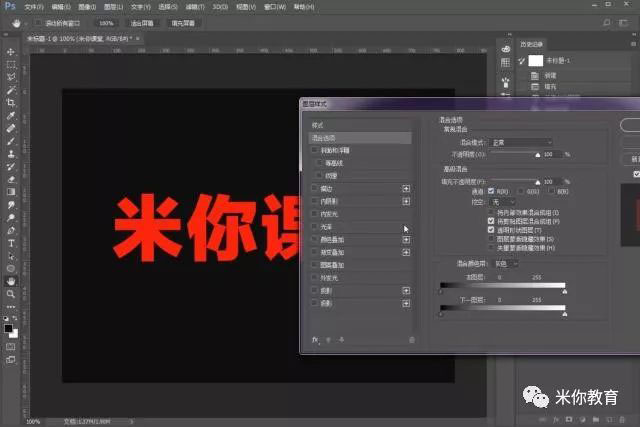
第二步
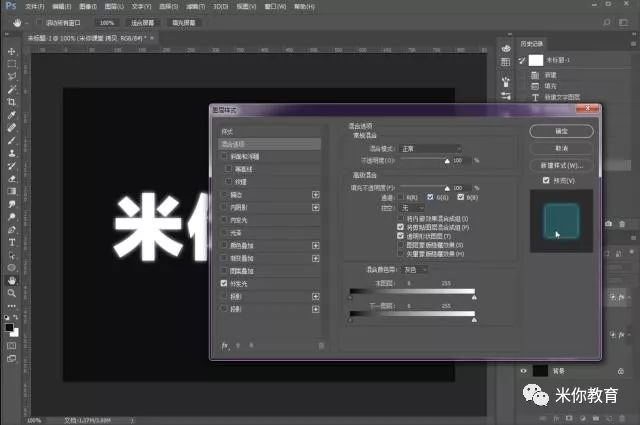
故障效果里面一般先帶有重影效果,我們通過雙擊打開圖層樣式,在混合選項的高級混合中取消 G 和 B 通道,因為取消掉了綠色和藍色,文字只剩下了紅色。

第三步
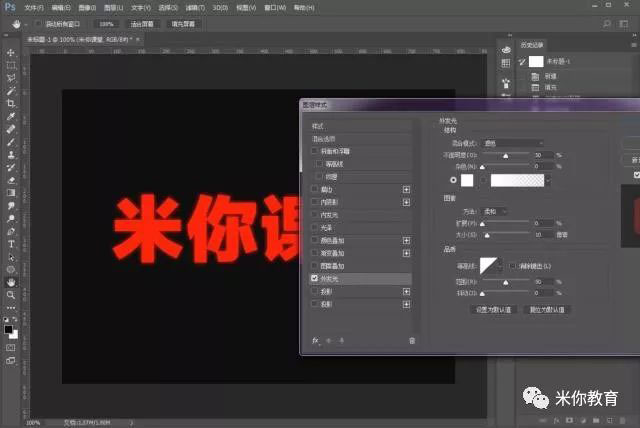
再選中“外發光”樣式,為文字外圍添加一點光暈效果。(濾色,不透明度50%,顏色白色,大小10%)。

第四步
復制文本圖層,更改重命名為“文本02”,這次打開圖層樣式,在混合選項的高級混合中取消R 通道,同樣添加外發光。我們可以看到預覽處的顏色是青色的。但是畫面中卻是白色的,這是因為又兩個文字層,下層顯示了R,現在這層是G和B,RGB三個通道重疊在一起所以顯示出來的是白色。

第五步
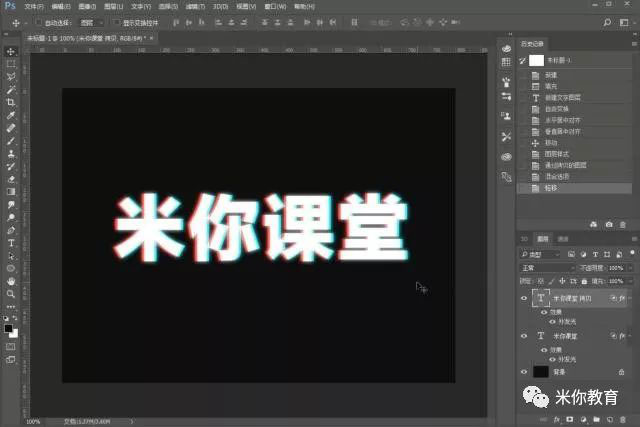
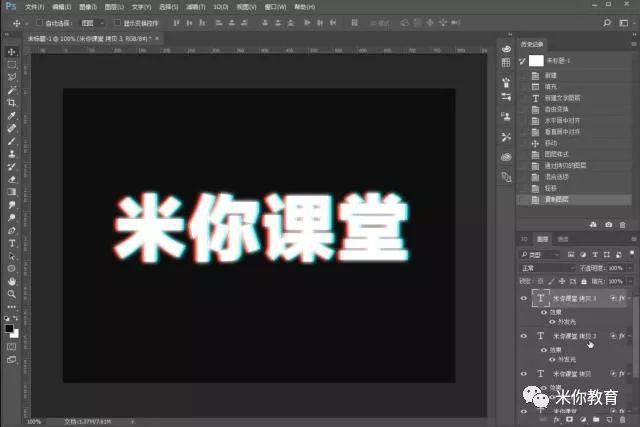
那么我們只需要把圖層錯位分開,就可以在錯位位置顯示紅色和靑色了。中間重合的部分還是白色。

第六步
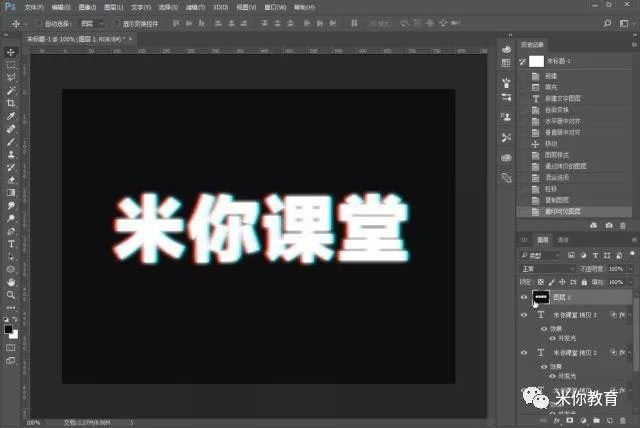
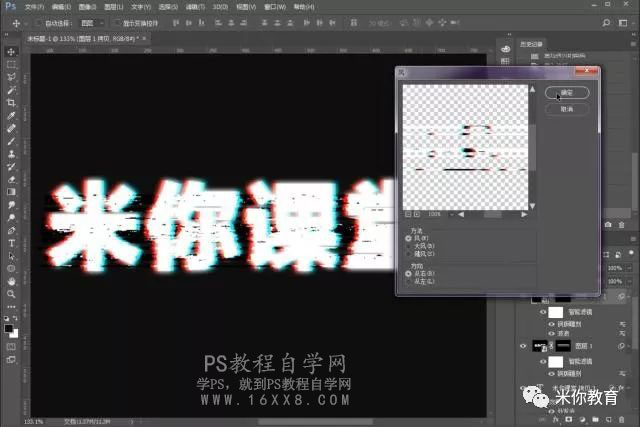
將兩層分別復制增添眩光效果。

為了便于操作Ctrl+Alt+Shift+E整體蓋印為一個圖層。

第七步
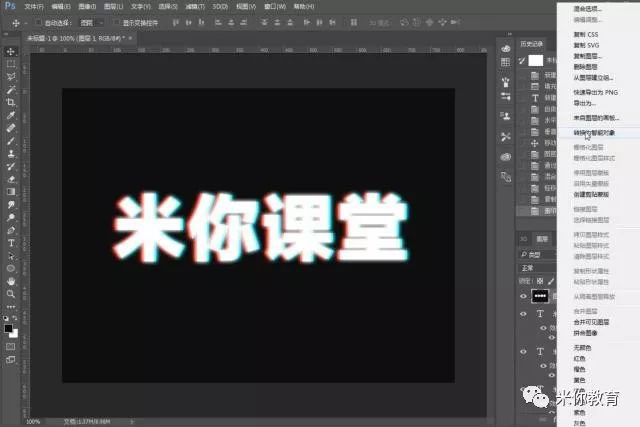
將圖層轉換為智能對象

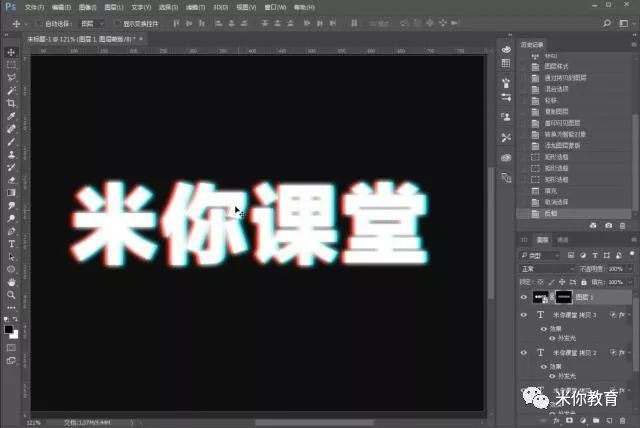
第八步
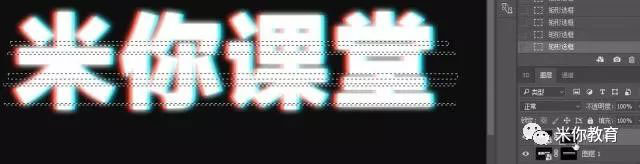
繪制三條選區(矩形選框工具按住Shift加選),有選區的情況下為圖層添加圖層蒙版,留下選區以內的內容,更改圖層名稱為“效果01”


第九步
復制一個圖層,相同的方法,繼續制作比較細的5條。更改圖層名稱為“效果02”

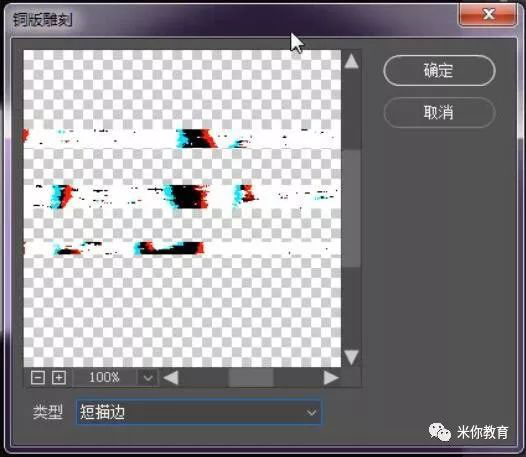
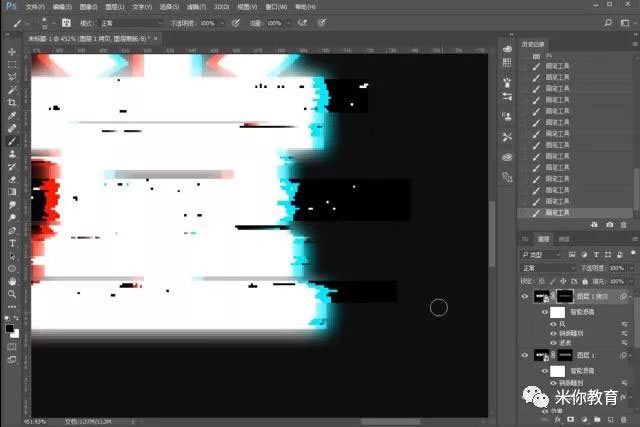
選擇“ 效果01”圖層,通過銅板雕刻可以做出雪花錯位的效果,執行【濾鏡-像素化-銅板雕刻】,然后將【類型】設置為【短描邊】。


第十步
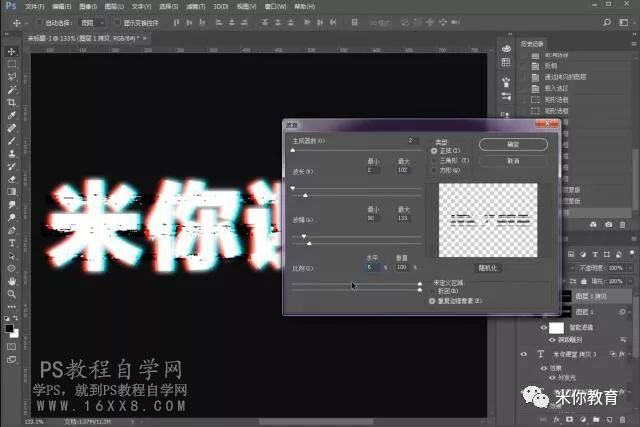
選擇效果02圖層,執行【濾鏡-扭曲-波浪】,這里就不再細說波浪濾鏡啦,大家可以多嘗試下。

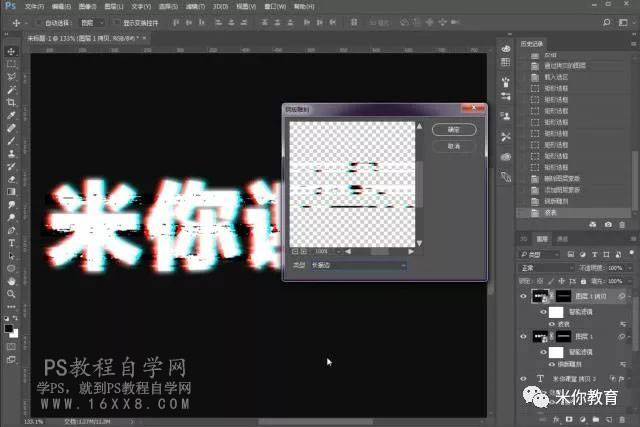
同樣執行【濾鏡-像素化-銅板雕刻】,然后將“【類型】設置為【長描邊】;

再添加點動感的效果,執行【濾鏡-風格化-風】,方法選擇風,方向方向從右。

第十一步
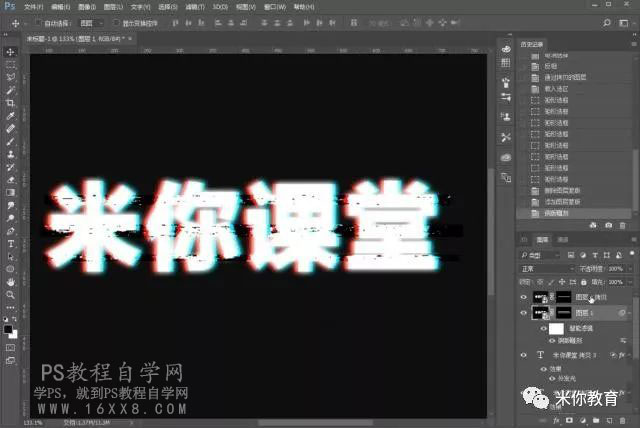
選擇黑色畫筆在蒙版里涂掉不用的地方。因為咱們是兩個圖層做的,涂抹的時候兩個圖層都要擦。

擦完后故障字體效果基本就出來啦。

第十二步
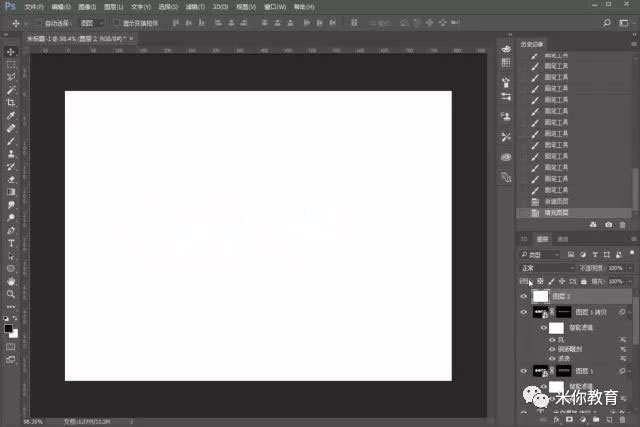
接下來我們為背景制作像雪花電視一樣的故障感。新建白色圖層轉智能對象,還原拾色器默認顏色,前黑后白。

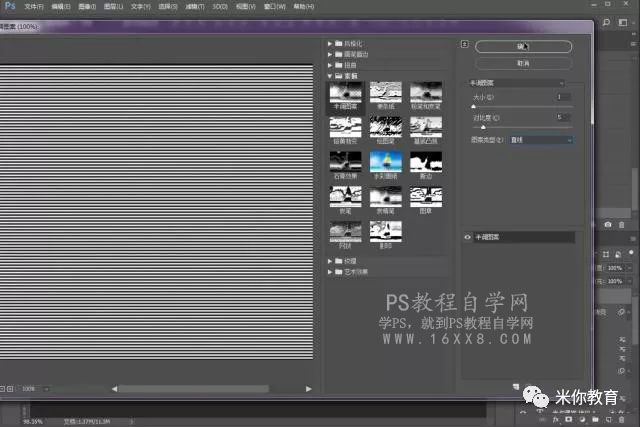
執行【濾鏡-濾鏡庫-素描-半調圖案】,設置參數團類型為直線,根據效果選擇合適大小。

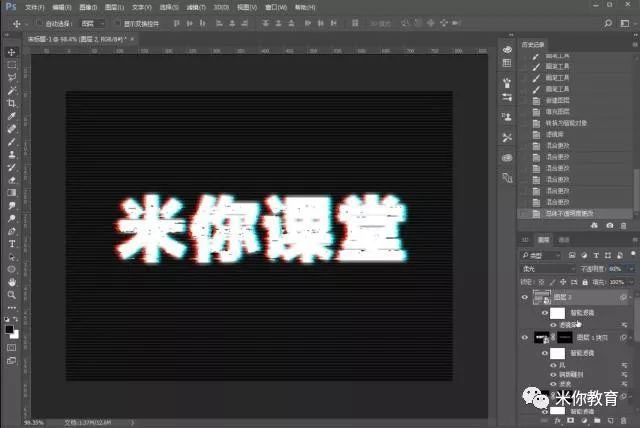
將掃描線圖層的混合模式更改為柔光,不透明度降至50%。

第十三步
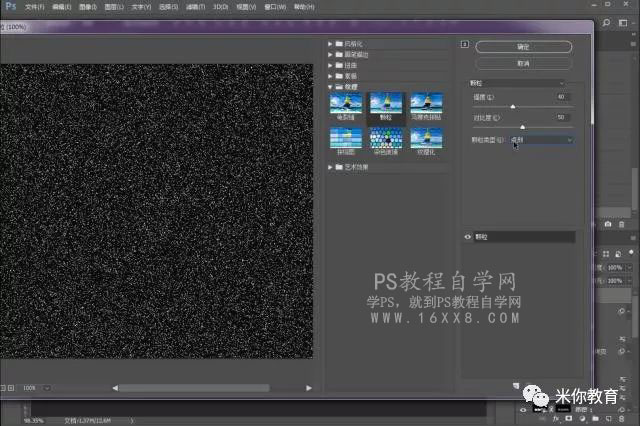
繼續增加畫面的噪點,創建一個新圖層,填充黑色,并將其轉換為智能對象。
執行【濾鏡-濾鏡庫-紋理-顆粒】顆粒類型為點刻,適當調整強度和對比度。

再次使用【濾鏡-濾鏡庫-紋理-顆粒】參數相同。
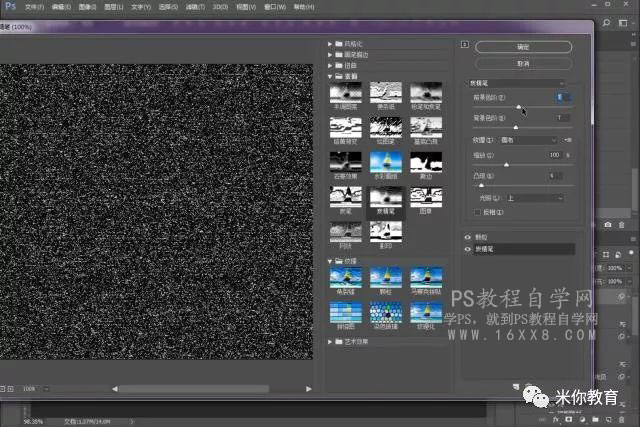
單擊右下角的新效果圖層圖標,添加一個濾鏡效果,轉到【素描-炭精筆】,炭精筆參數:前景背景色階都為7,紋理為畫布,縮放比例100%,凸現4,光照為上。將“ 噪點”圖層的混合模式更改為線性減淡(添加),不透明度更改為20%。

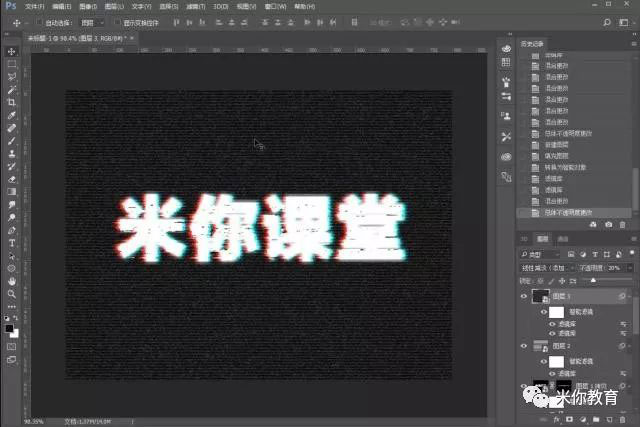
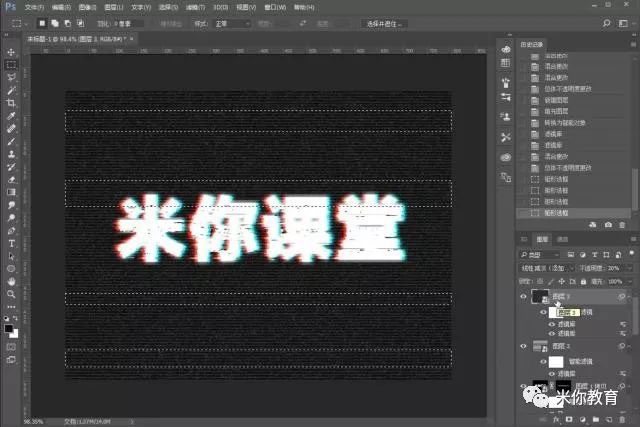
第十四步
將圖層混合模式更改為線性減淡(添加),并降低圖層透明度。

最后矩形選框選擇一些矩形,復制選中內容。

最終效果:

是不是依稀喚起了小時候DVD播放光碟的記憶

這時候我們反應通常是要修理修理,但設計師的腦回路就是不一般,在他們眼中,每一次故障都是打破常規的再創造。

故障字的教程就說這么多,大家可以嘗試做下字效甚至人物效果、電影效果。

網友評論