海報教程,用PS制作一款波紋數字海報
時間:2024-03-08 14:16作者:下載吧人氣:40
本篇教程通過PS制作一款多重波紋效果的數字海報,此種類型的海報給人一種視覺上的沖擊,帶點眩暈,整個制作過程步驟較多,制作起來很有挑戰性,喜歡動手的同學們來試一試吧。
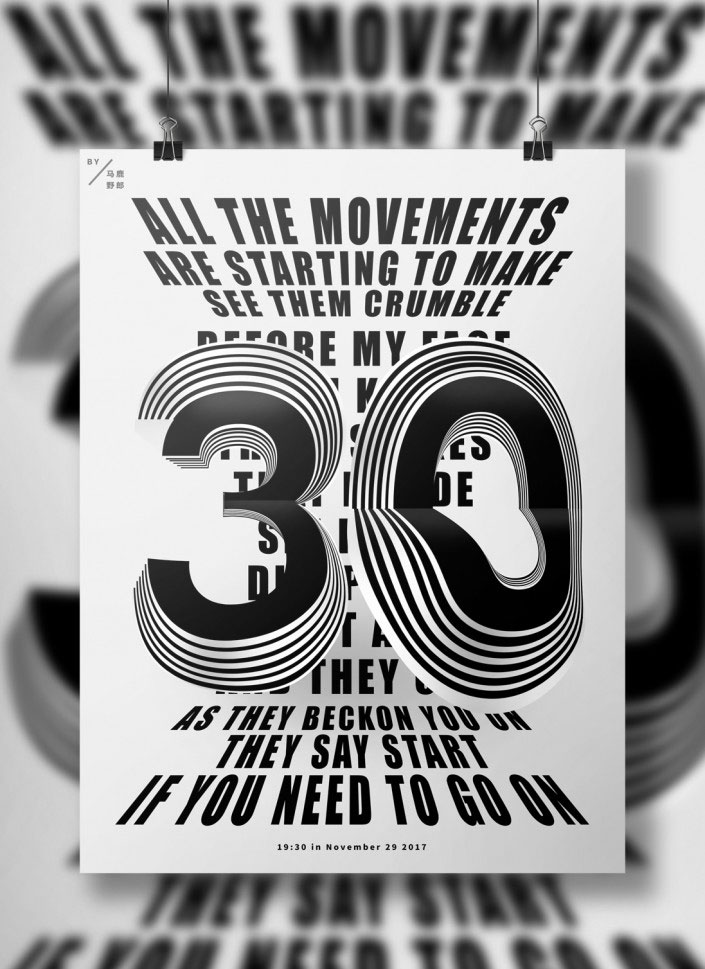
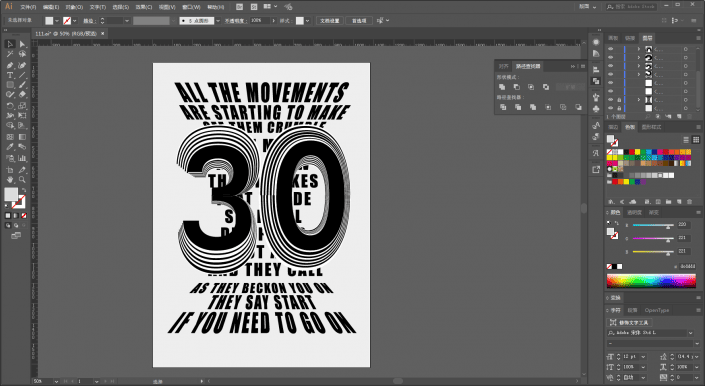
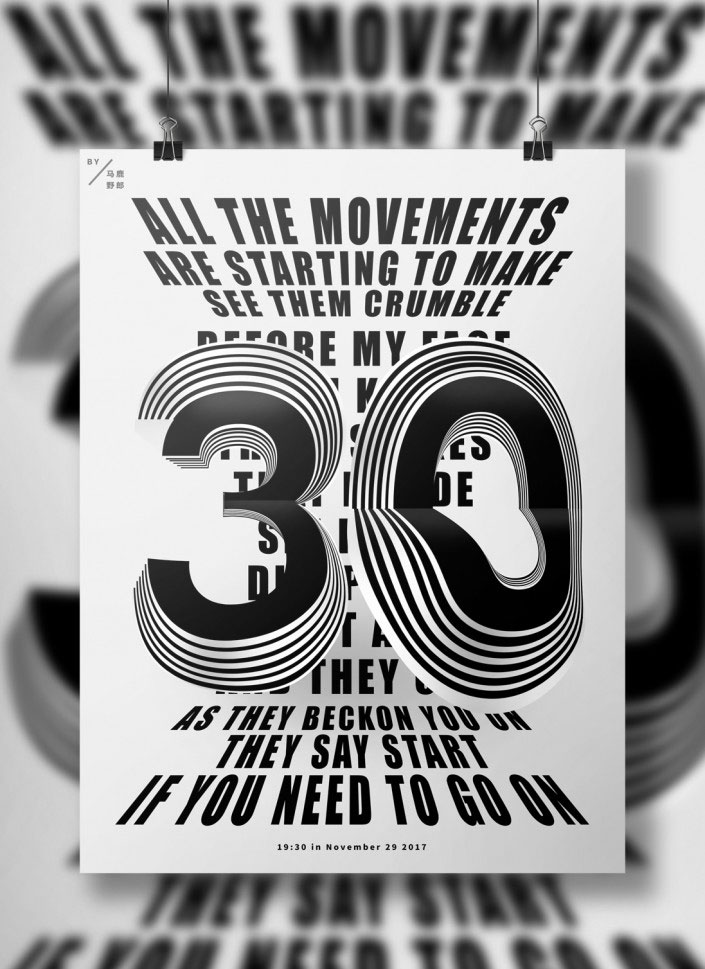
效果圖:

www.16xx8.com
練習素材:http://www.16xx8.com/photoshop/sucai/2017/l68471.html
操作步驟:
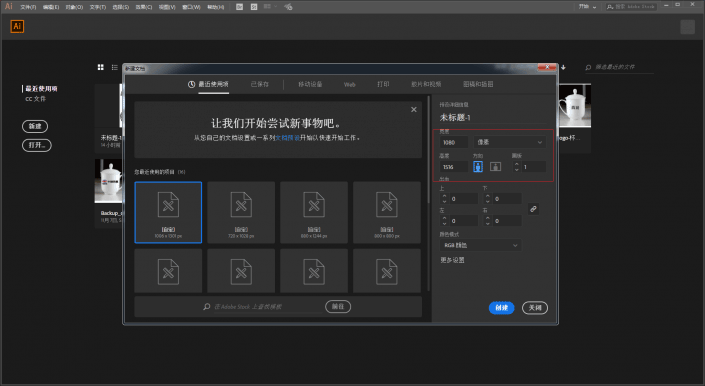
打開Ai,新建尺寸為1080*1516的畫板:

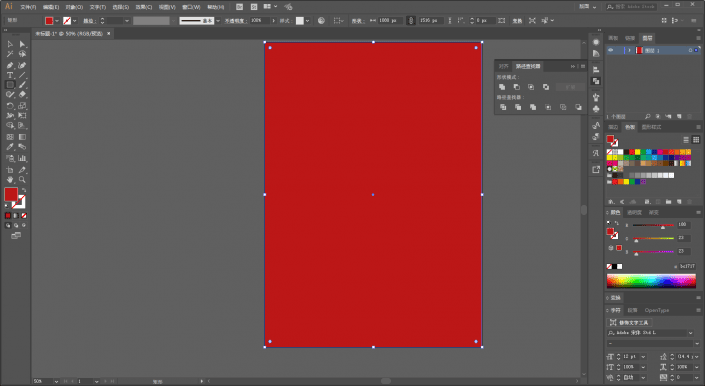
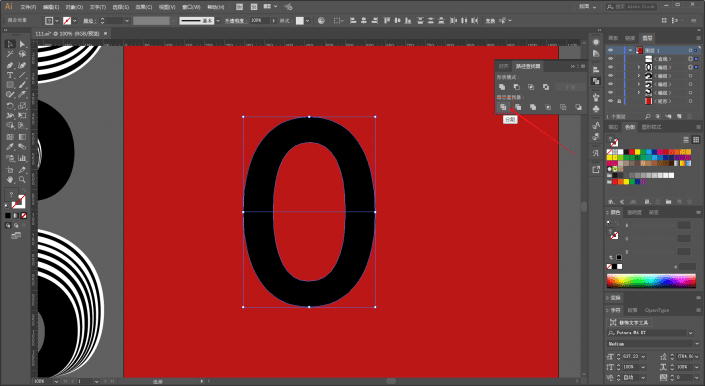
為了方便觀察,先用矩形工具畫一個矩形充當背景并且ctrl+2鎖定,顏色隨意:

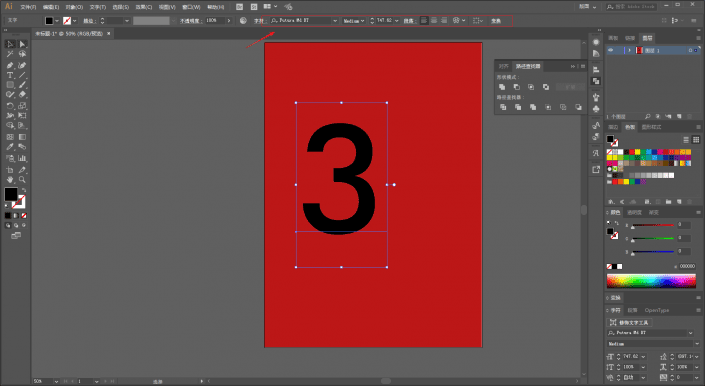
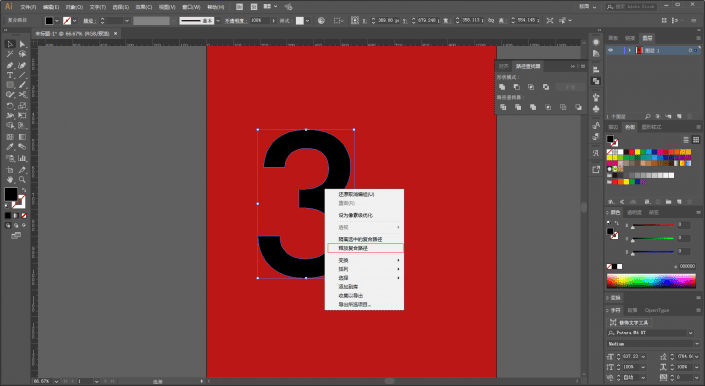
選擇一個合適的字體,打上數字,我這里選的是Futura Md BT:

選中對象以后,ctrl+shift+o輪廓化,鼠標右鍵取消編組,然后再次鼠標右鍵釋放復合路徑:

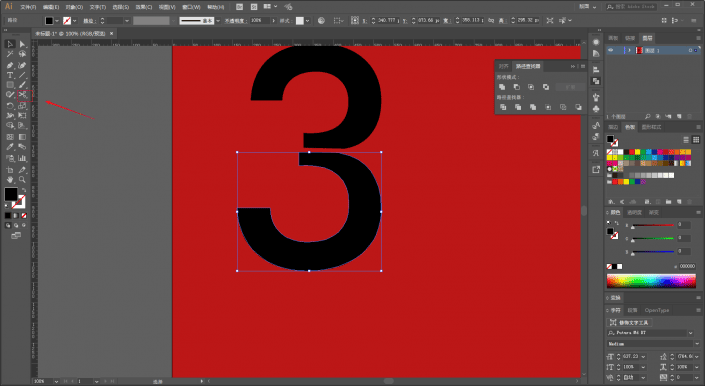
用剪刀工具將3從中間剪開:

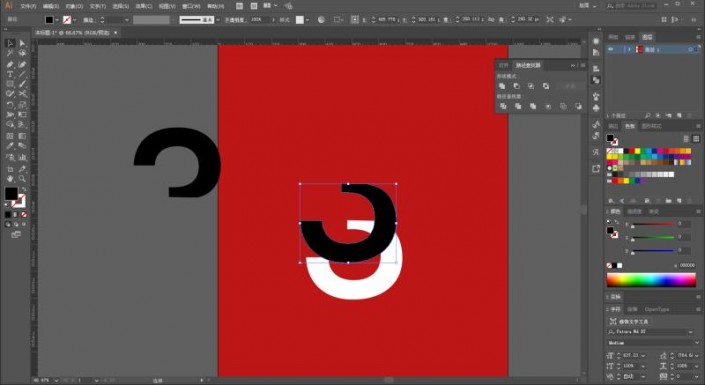
選中3的下半部分,按住Alt鍵用小黑工具拖動,復制出來一個,并且將顏色改為白色,同時將其圖層順序放置黑色的的下面:

將白色形狀適當放大變形,擺放到如圖所示的位置:

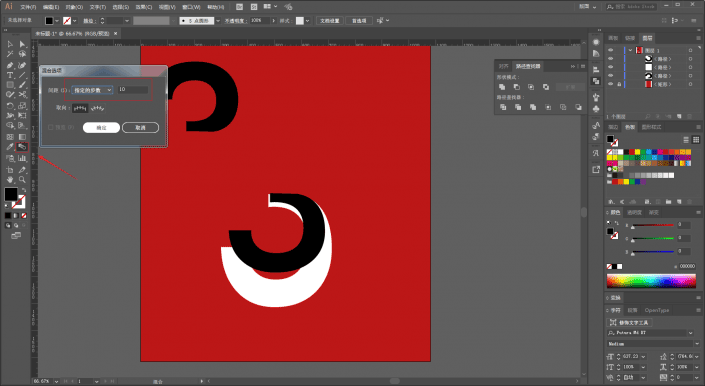
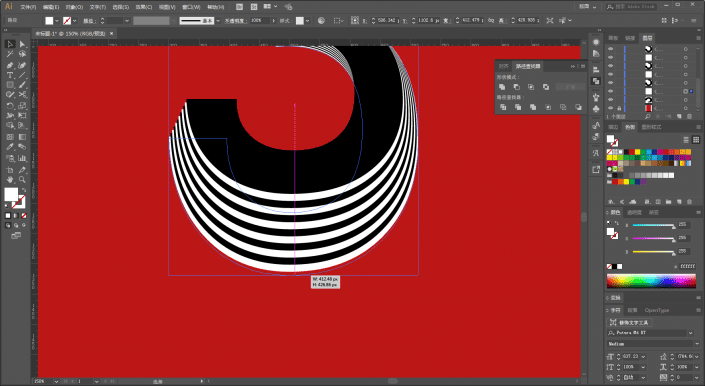
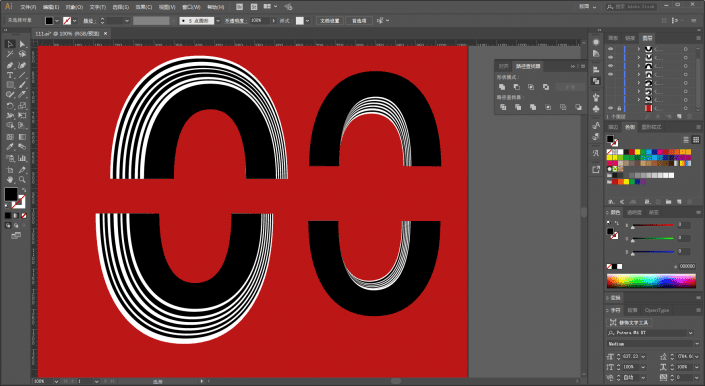
用混合工具,將步數設置為10步,然后從黑色到白色建立混合:

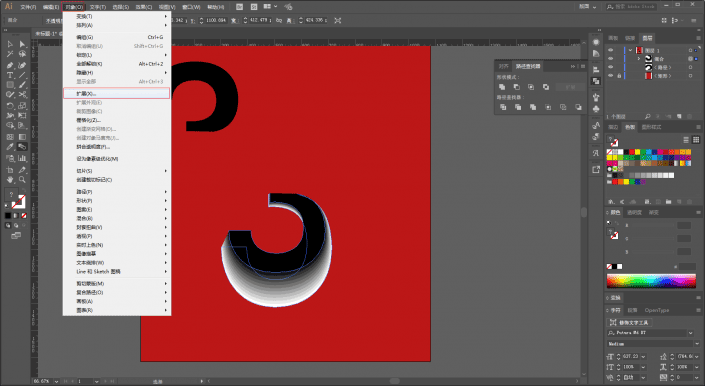
混合以后,執行對象-擴展,并且取消編組:

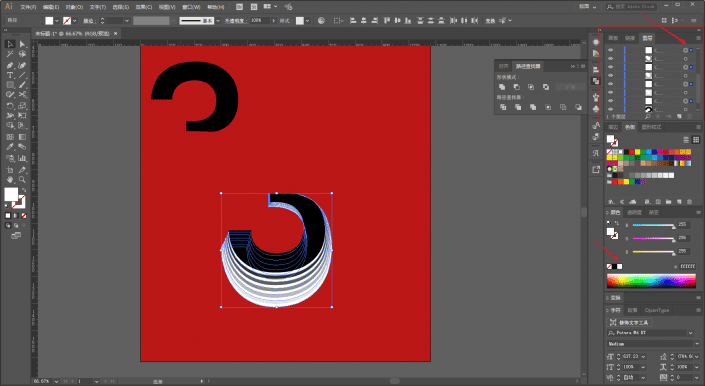
在圖層面板中,每間隔一個黑色對象選中一個,按住shift鍵可以將其全部加選上,然后將顏色一次性全部改為白色:

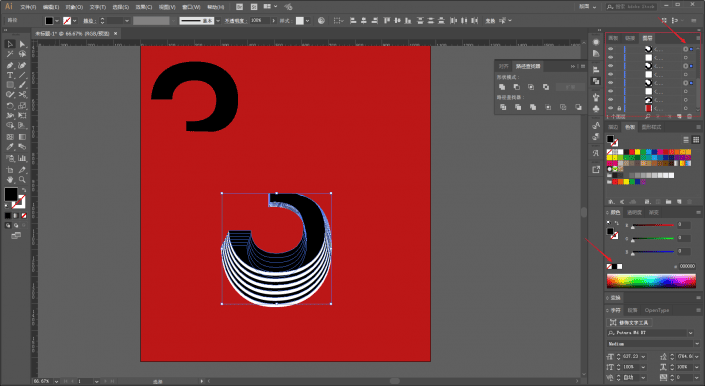
同理再將剩余的對象選上改為黑色:

再去選中一個對象,略微更改一下大小,讓其波紋部分看起來不那么規律,搞完以后打上組:

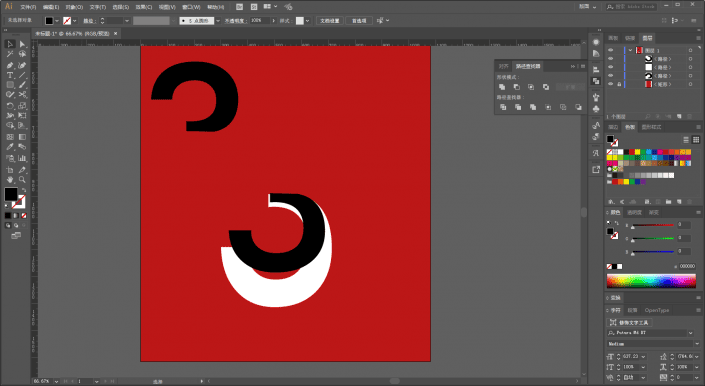
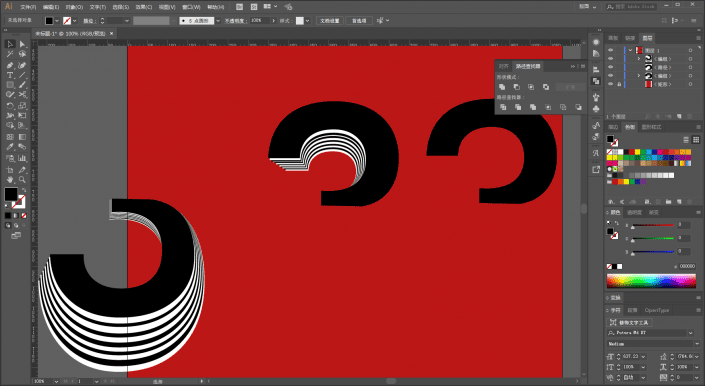
同樣的方法,把3上半部分的內側做出效果來:

繼續把3的外圈也做出來:

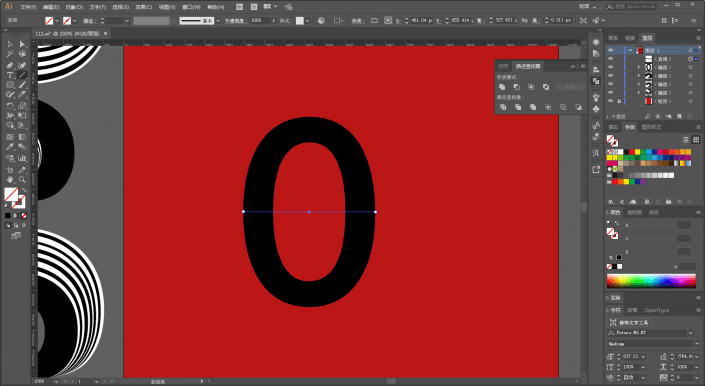
接下來再來制作數字0,方法其實也是一樣的唯一要說的切割0的時候,由于0是復合路徑,所以剪刀工具來剪的話不好使。
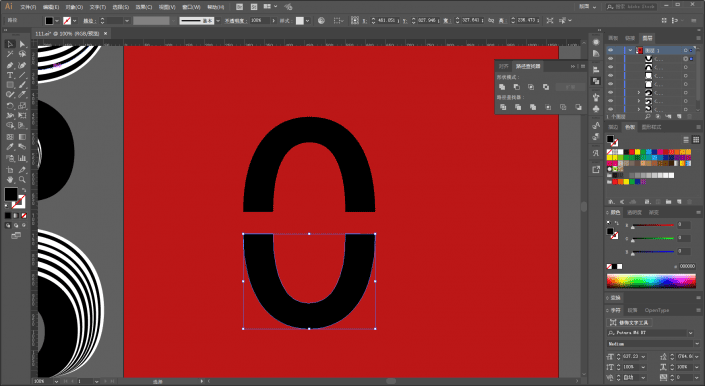
所以需要將0輪廓化以后,用直線工具畫一條直線:

再使用路徑查找器里的分割:

取消編組以后,數字就被分割開了:

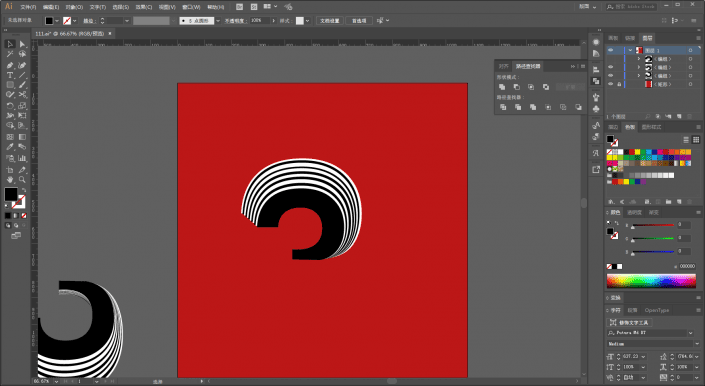
其他的就不再贅述了,基本上各個部分做出來大概是這個樣子:

數字的各個部分做好以后先丟在一邊不管它。
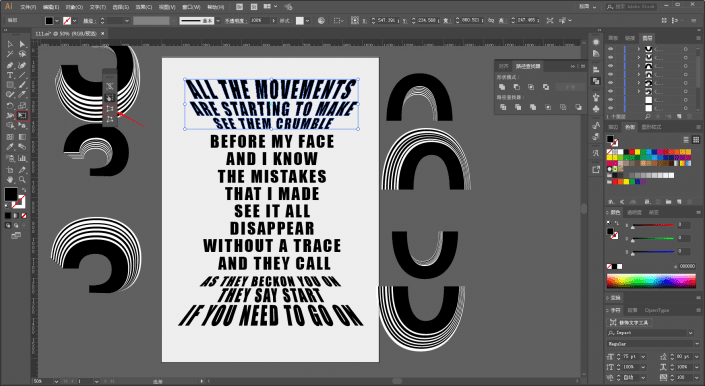
接著再更改背景顏色,如圖所示碼字排版做透視,文字分成上、中、下三段,上下都用自由變化工具做透視就行了:

再把數字的各個部分做初步的拼合,并且調整合適的位置以及大小:

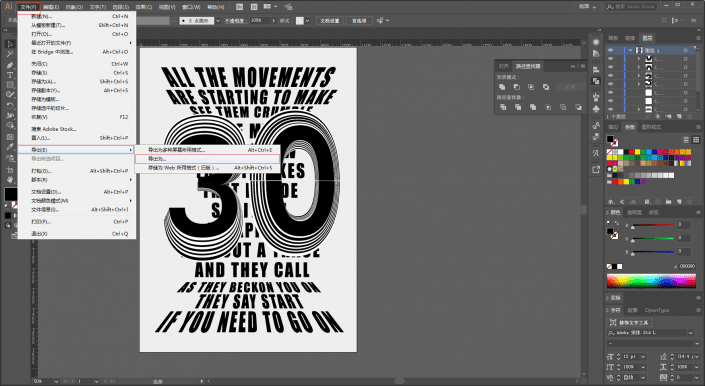
接下來我們就要到Ps里進一步處理了,執行文件-導出-導出為psd格式:

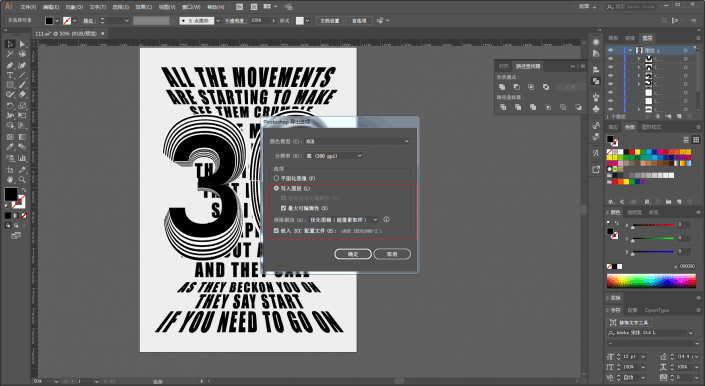
這個地方我們選擇寫入圖層-最大可編輯性,這樣保存的psd文件就保留了所有的圖層:

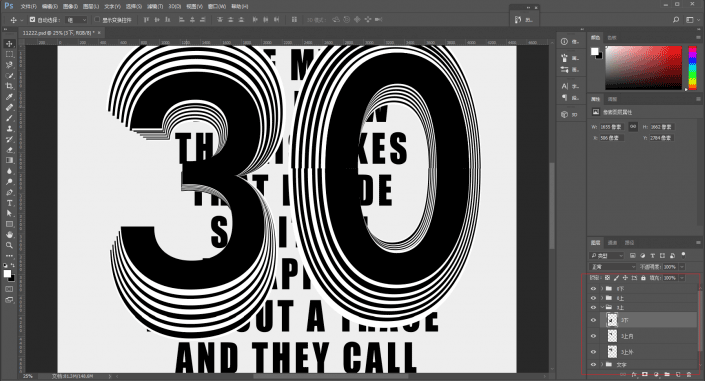
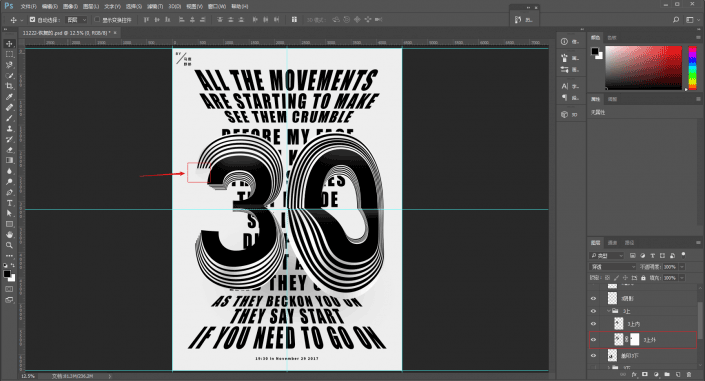
把各個圖層重命名,并且擺放好合適的順序:

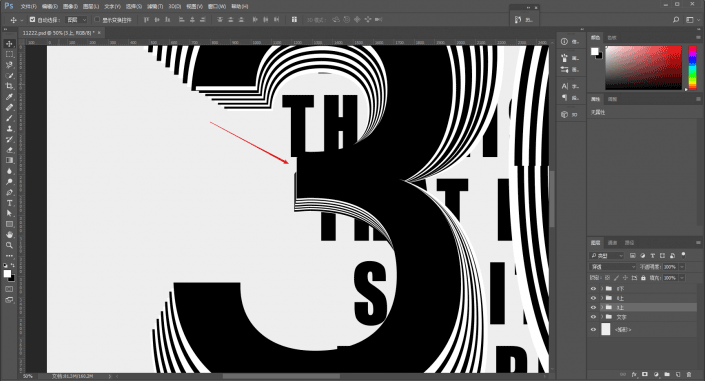
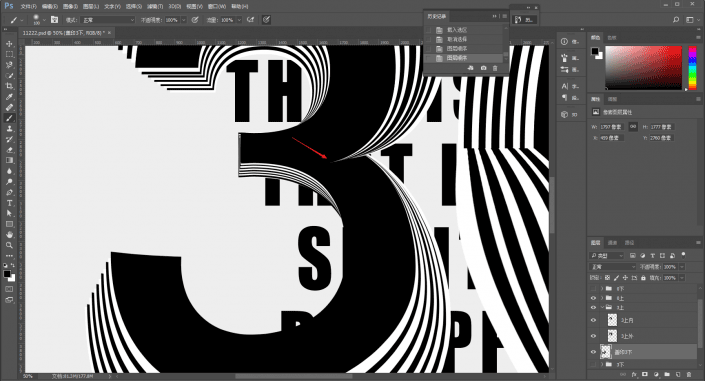
紅色箭頭處缺了一小塊兒,需要處理:

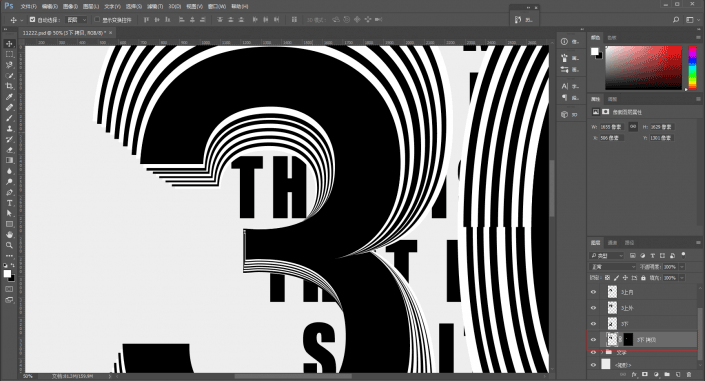
直接復制一層3下圖層,添加圖層蒙版搞掉不需要的地方去補一下就可以了:

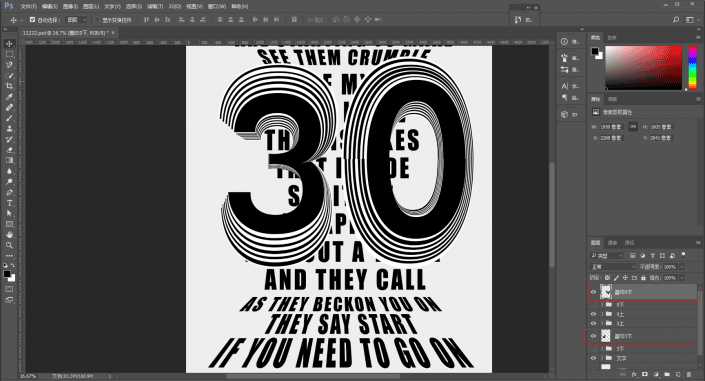
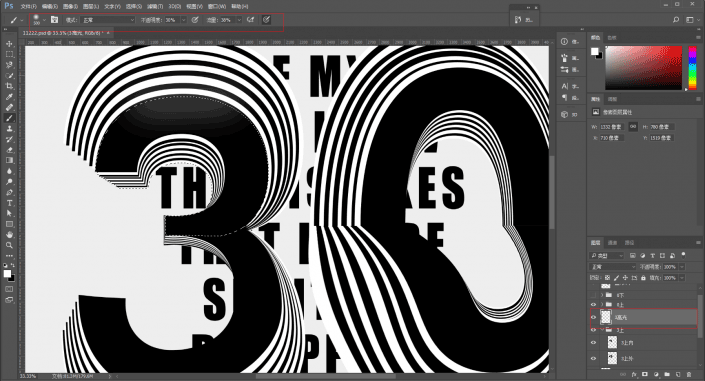
接著把兩個數字的下半部分分別蓋印出來:

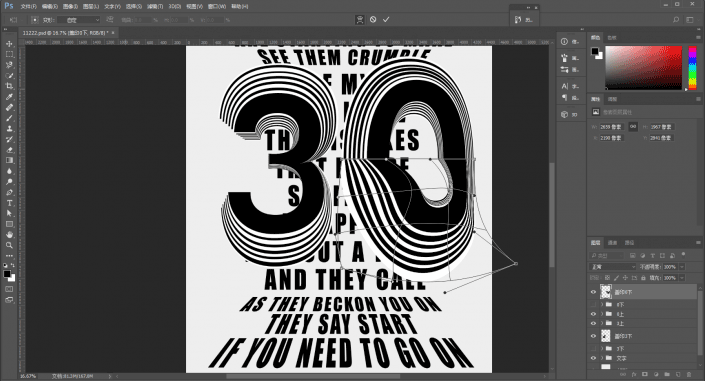
對蓋印出來的圖層分別執行ctrl+t變形,進行扭曲調整:

紅色箭頭處在對于的圖層上載入選區,用黑色畫筆涂抹掉就好:

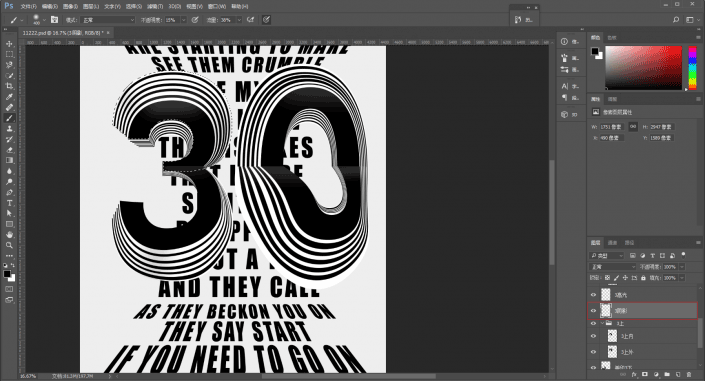
接下來就是在各個數字上面新建透明圖層,用白色柔邊畫筆降低不透明度和流量畫高光:

接著再畫陰影:

野郎不懂明暗關系的,就憑感覺搞啦。
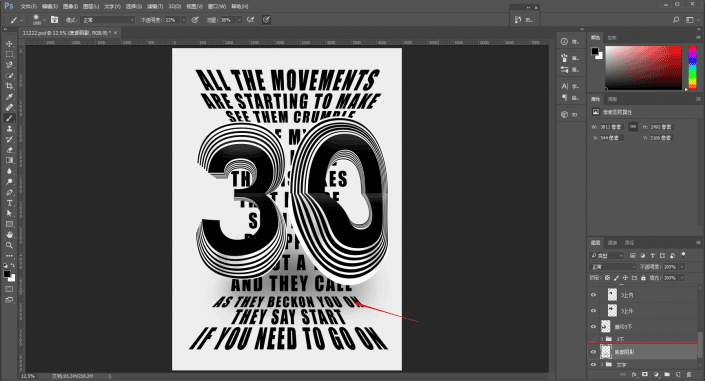
文字組上面新建一層,再畫一點底部影子:

查漏補缺,搞掉不需要的部分,同時進行整體的調整:

最后老三樣,導進樣機看看成品呢:

www.16xx8.com
本文由“野鹿志”發布
轉載前請聯系作者“馬鹿野郎”
私轉必究
制作起來也不難,同學們不要覺得步驟繁瑣就不想做了,只有動手才可以學到東西。

網友評論