PS和Illustrator創建一個3D文字場景文字場景
時間:2024-02-03 11:15作者:下載吧人氣:43
作者活力盒子翻譯 出處:webdesignerdepot
Illustrator部分主要是制作3D文字,沒有的可以直接用ps做
先看看最終效果圖:

步驟1
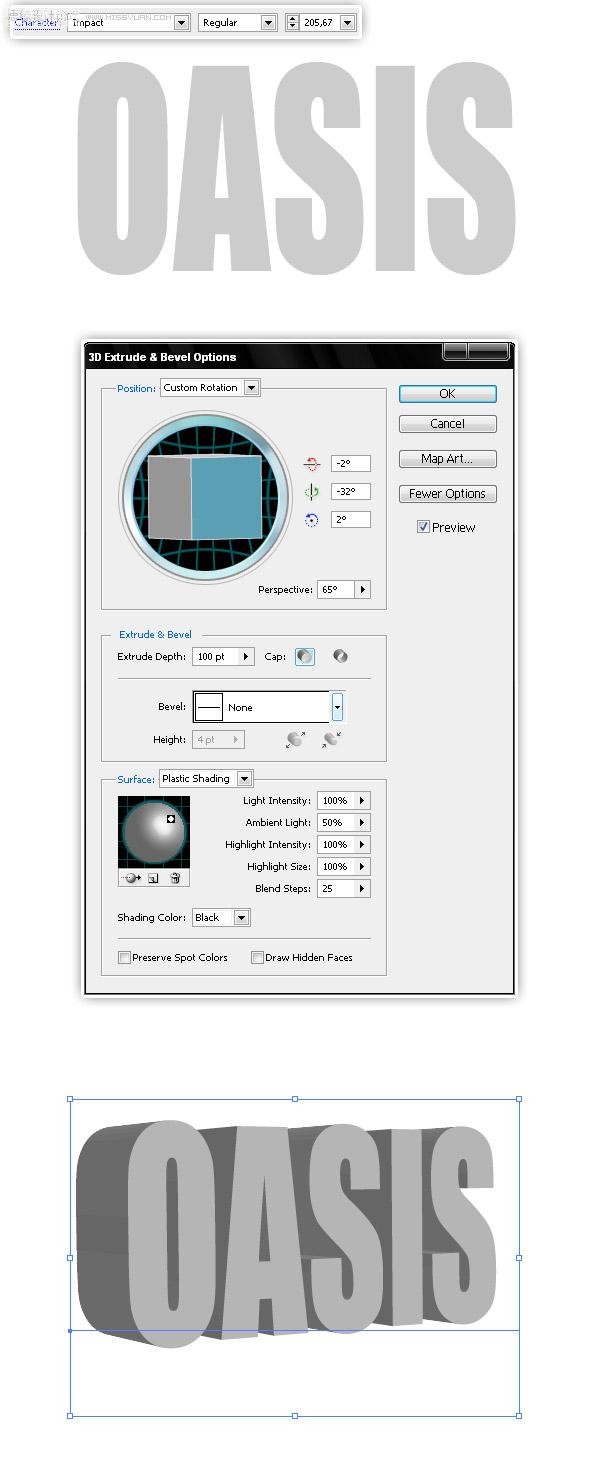
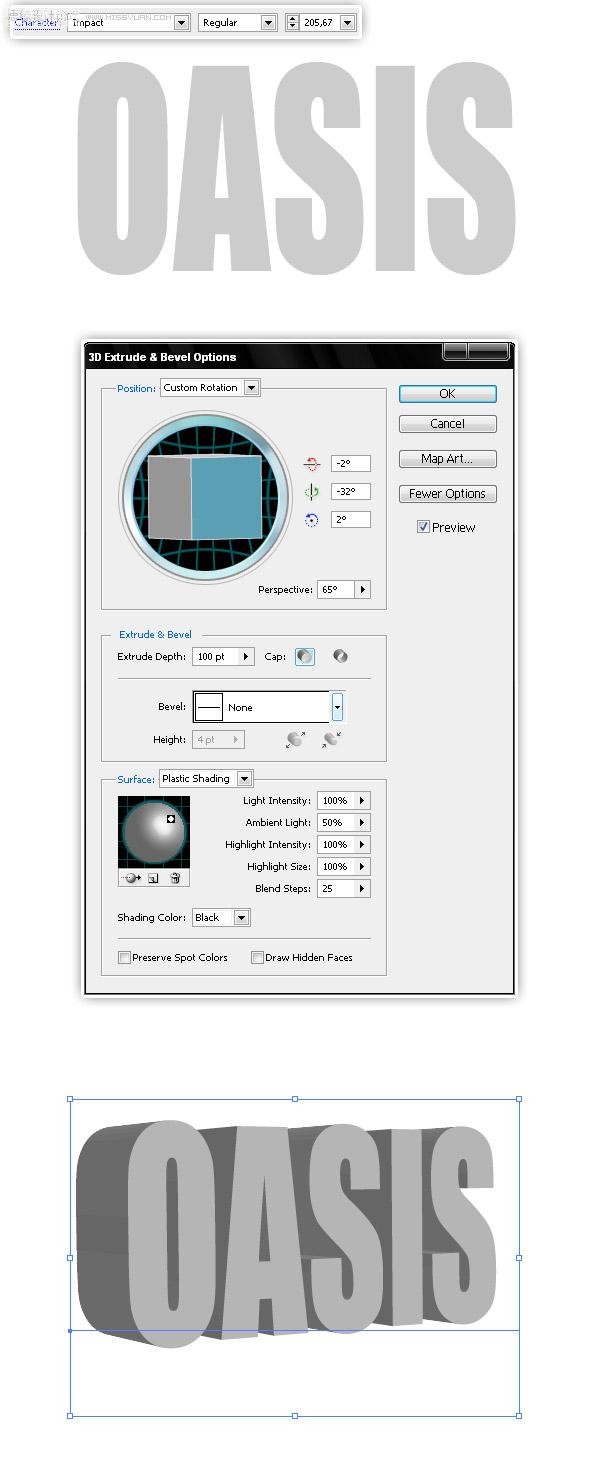
在Illustrator一個空白文檔中。我使用了具有視覺沖擊力的字體(字體選粗一點為好)和這個前景色:# CCCCCC。然后去效果 三維 凸出和斜面,設置的值如下圖所示。然后復制((Ctrl 或是 Command + C))三維文字。

步驟2
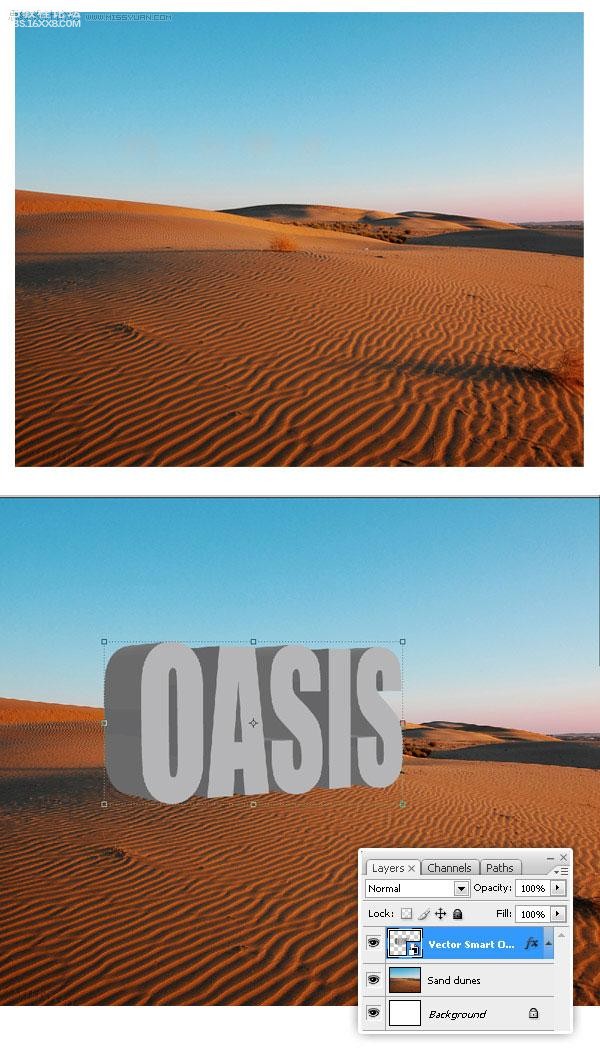
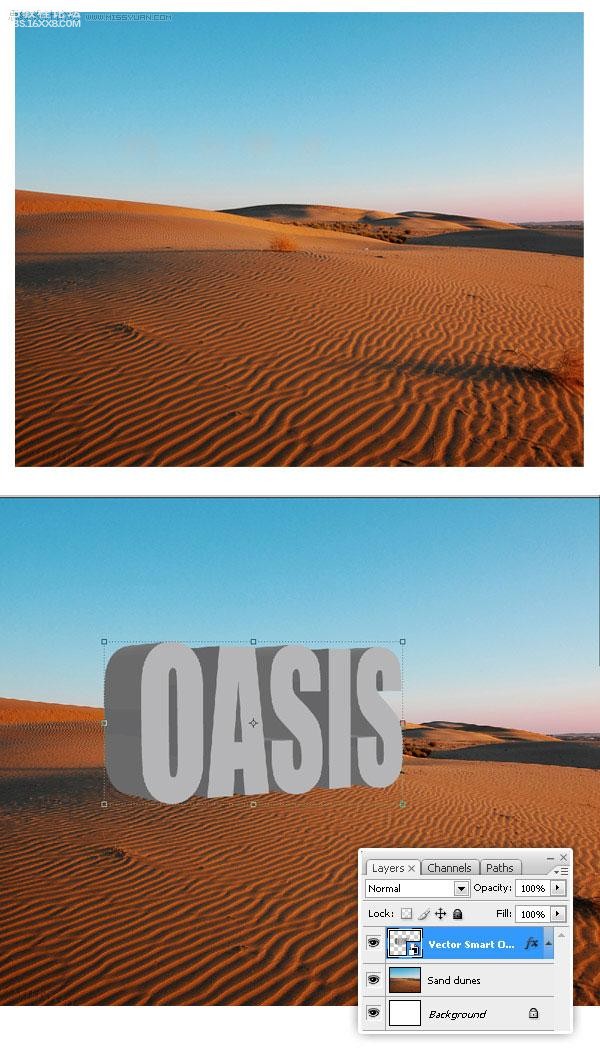
讓我們打開photoshop,創建一個新文件(1280 x 1024 px),將這個圖像作為背景打開。然后把三維文字(在第1步中創建的)作為一個智能物體粘貼在畫布上。

步驟3
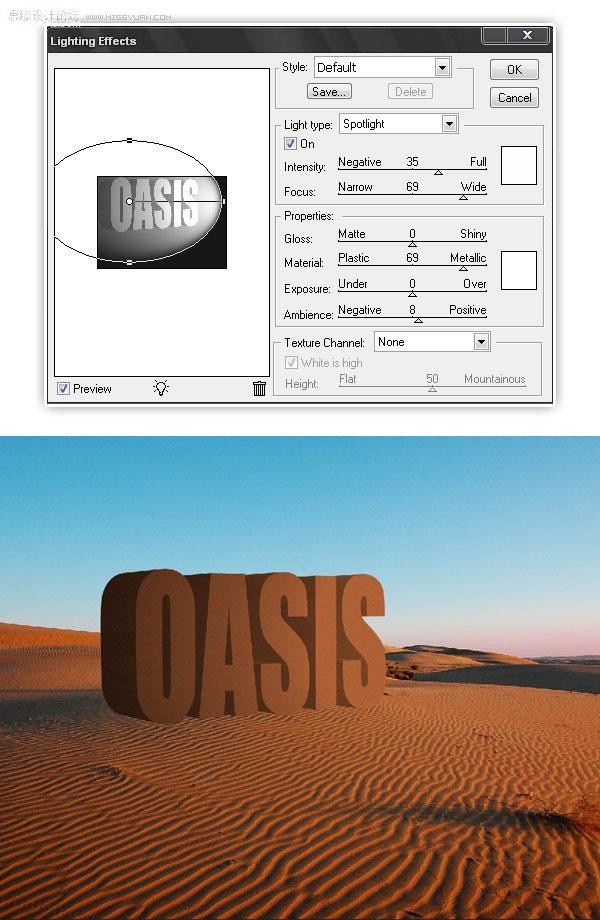
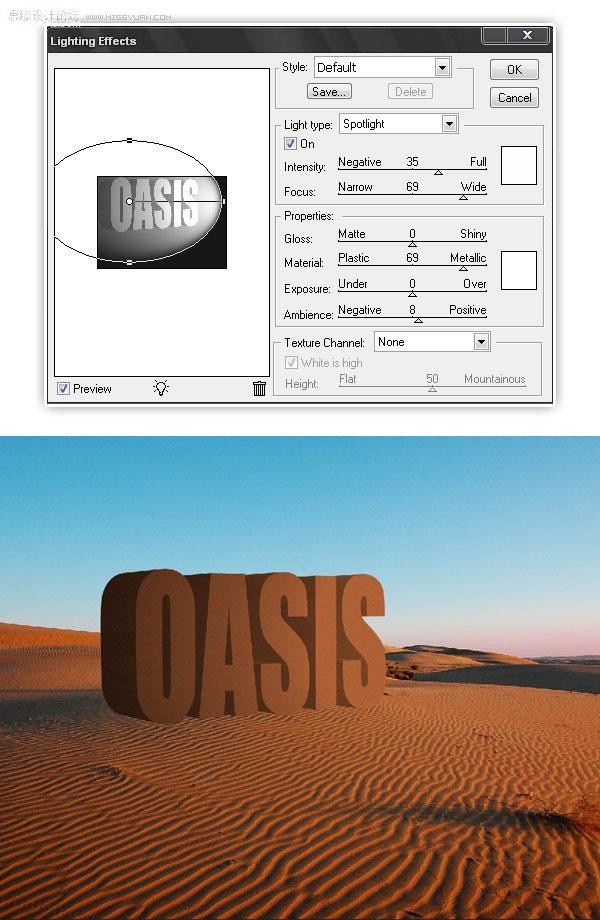
接下來,去濾鏡 渲染 燈光效果,設置的值如下圖所示。這樣文本的光亮就與場景匹配了。

,
步驟4
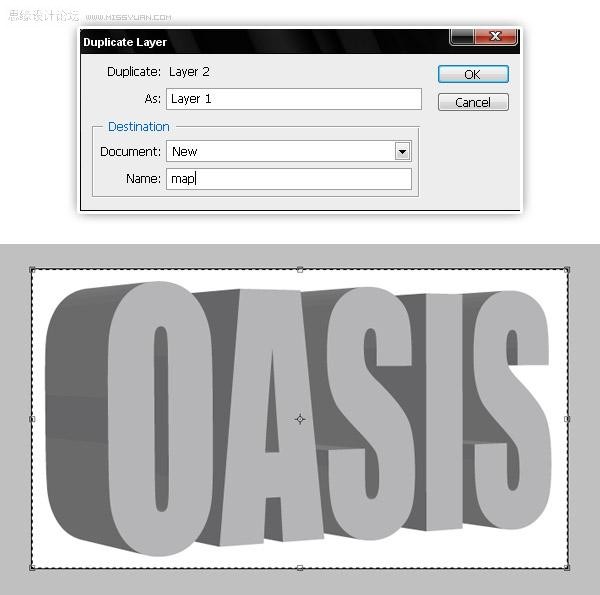
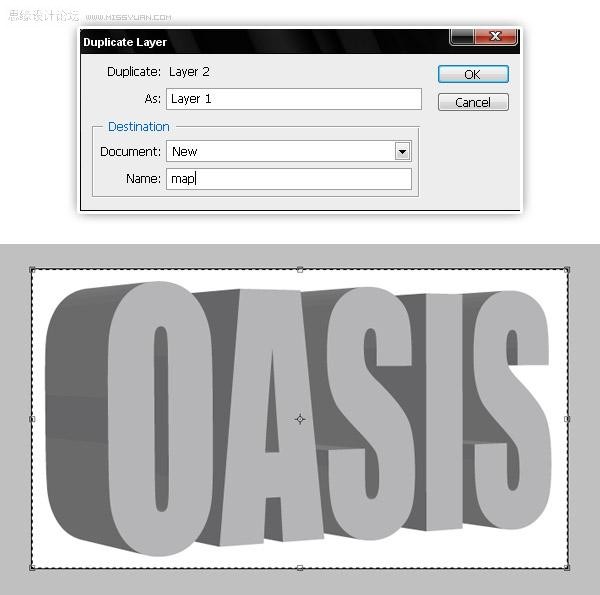
選擇智能物體圖層,右擊圖層,選擇復制圖層 目的地:新建文檔;命名:Map(地圖)。然后去層 柵格化 智能物體。以Map.psd格式保存文件到你的桌面上。

步驟5
現在,讓我們用“替換紋理”保存之前的文檔,刪除光柵三維文本,粘貼這個到一個新層上。這將是我們第一個紋理。
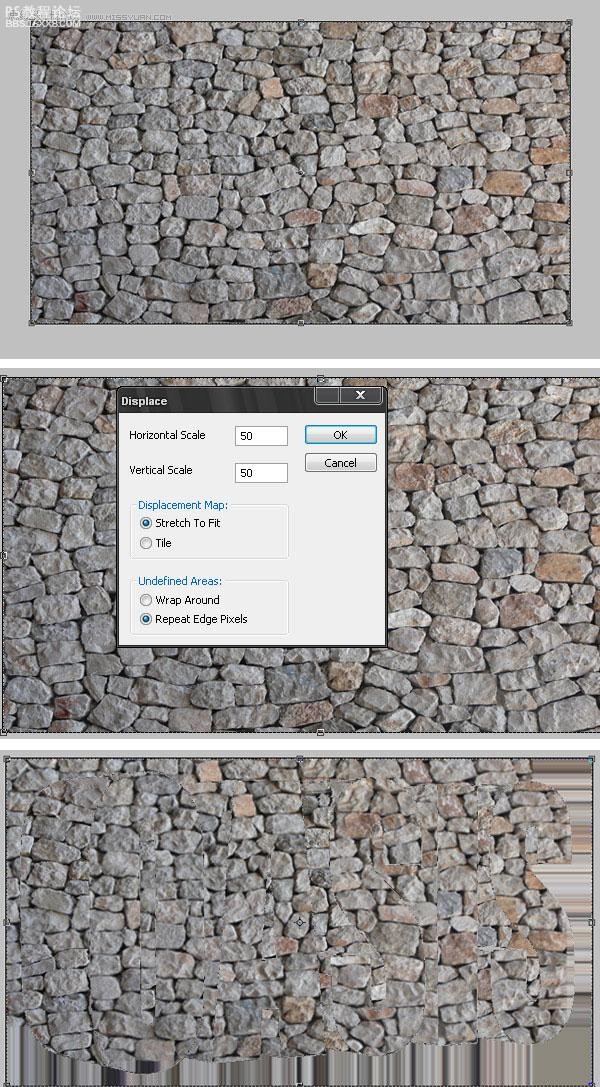
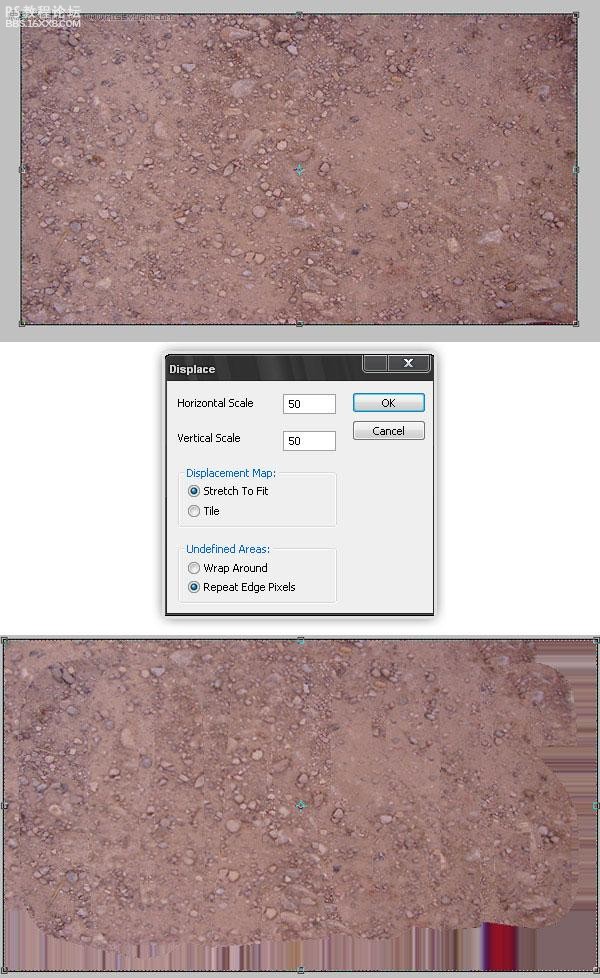
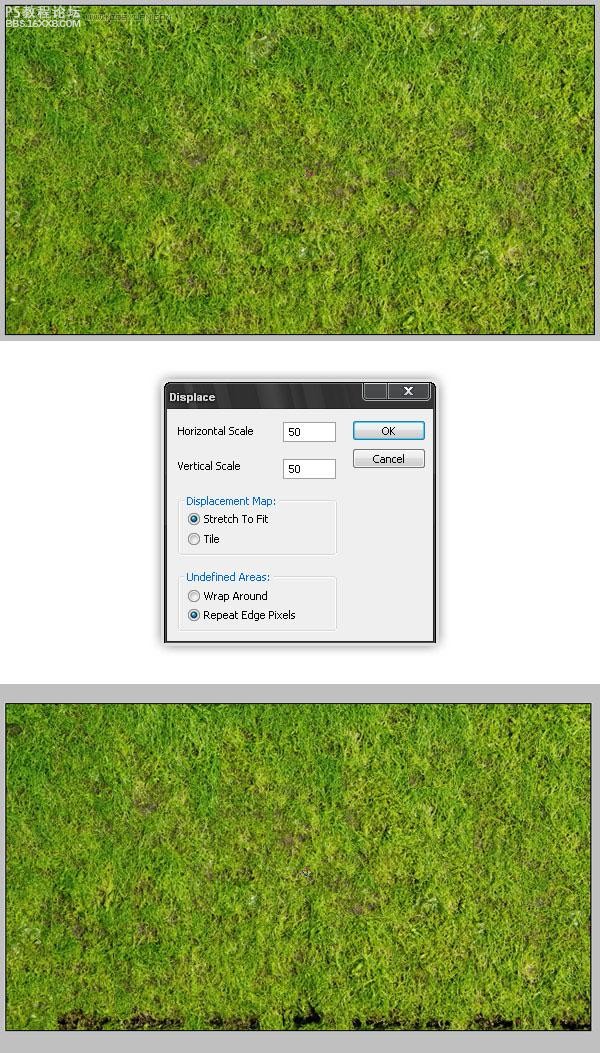
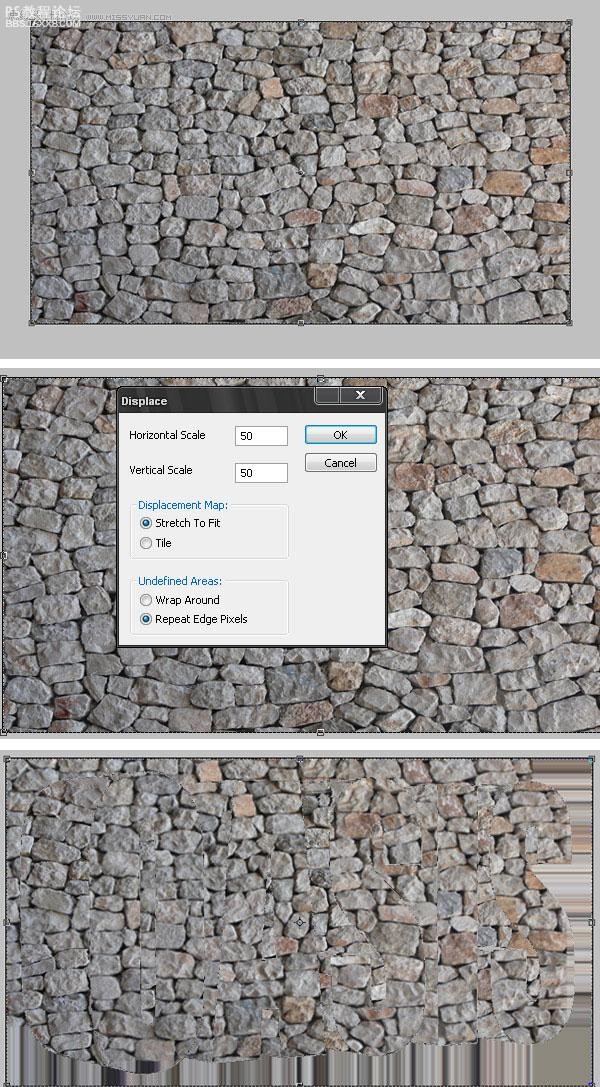
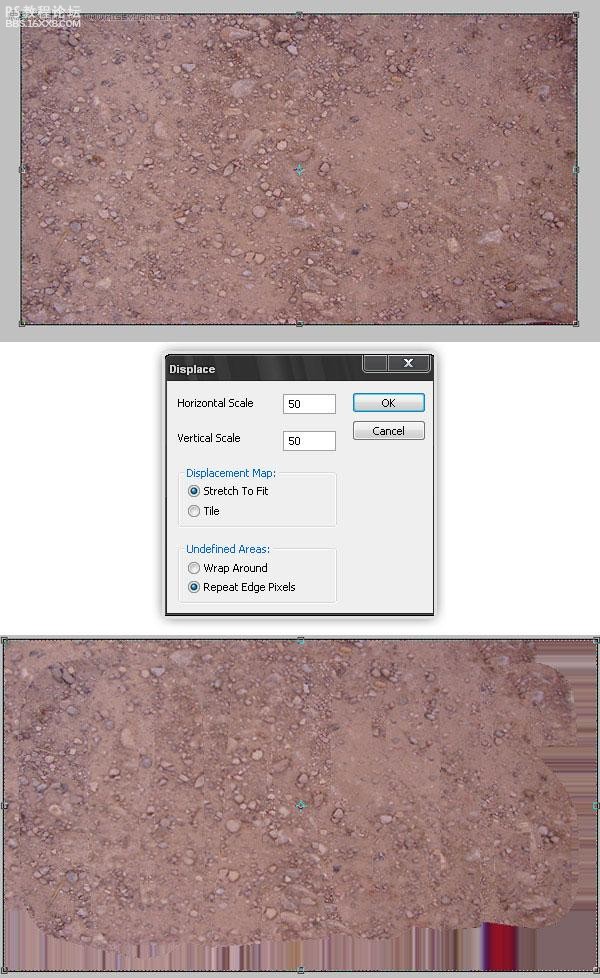
去濾鏡 扭曲 替換,尋找“map.psd”,設置水平和垂直方向的值均為50。然后選擇全部(按Ctrl +A或是Command + A),再復制選區。

步驟6
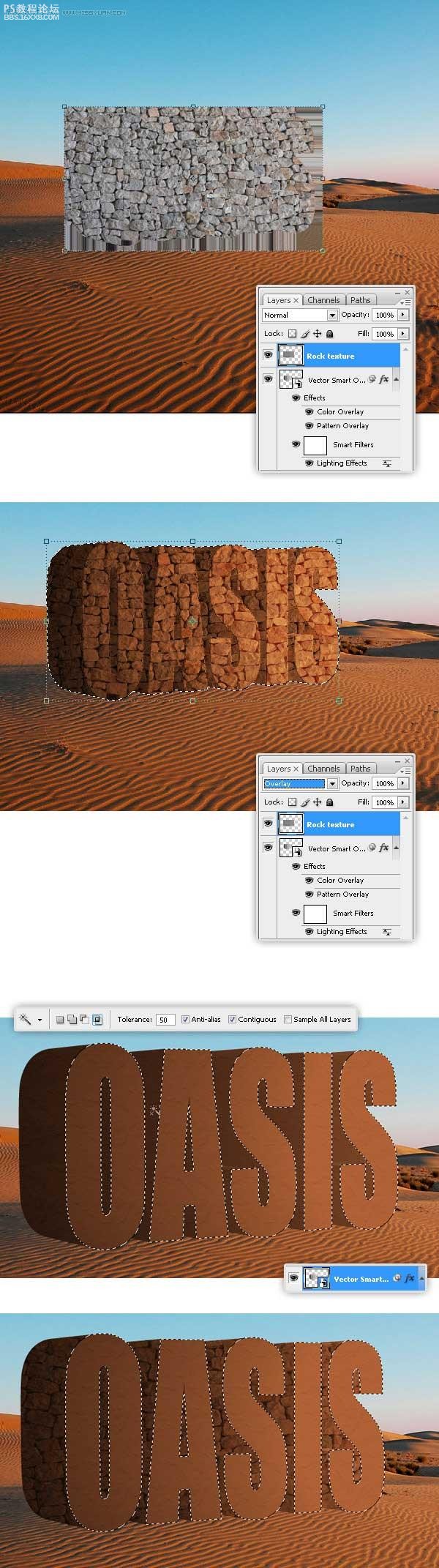
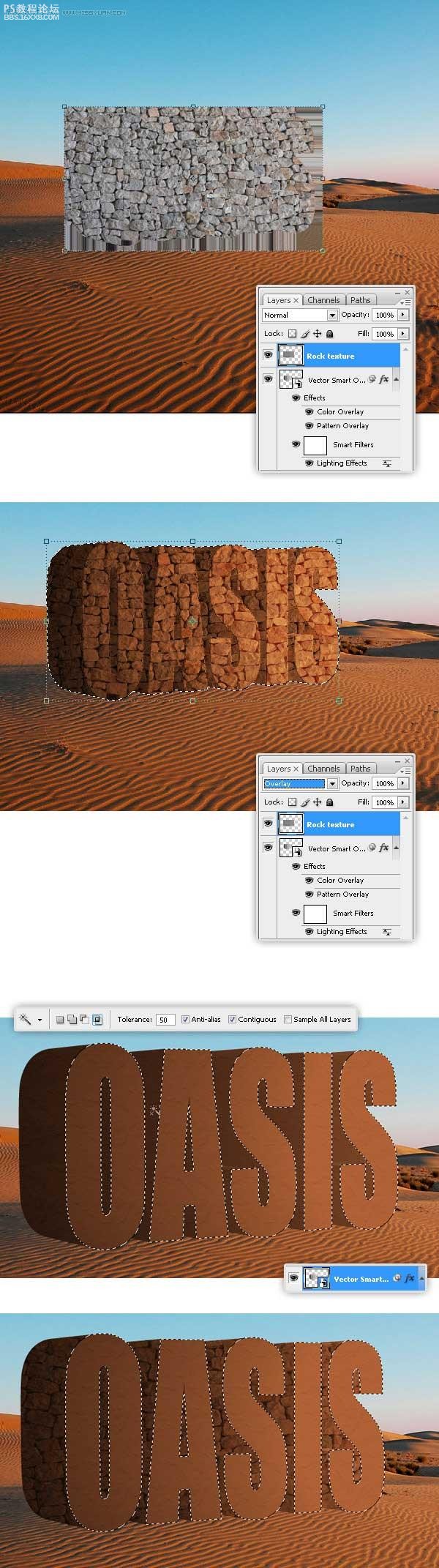
在三維智能物體上方的新圖層上粘貼“巖石紋理”。改變混合模式為疊加。
按Ctrl(Command))+點擊智能物體的略縮圖選擇文本形狀,然后按Ctrl(Command)+ Shift +I反選,然后再點擊 DEL (刪除)多余的紋理(在“巖石紋理”上)。
然后使用魔棒工具選擇智能物體層三維文本的正面,刪除“巖石紋理”層選區。

步驟7
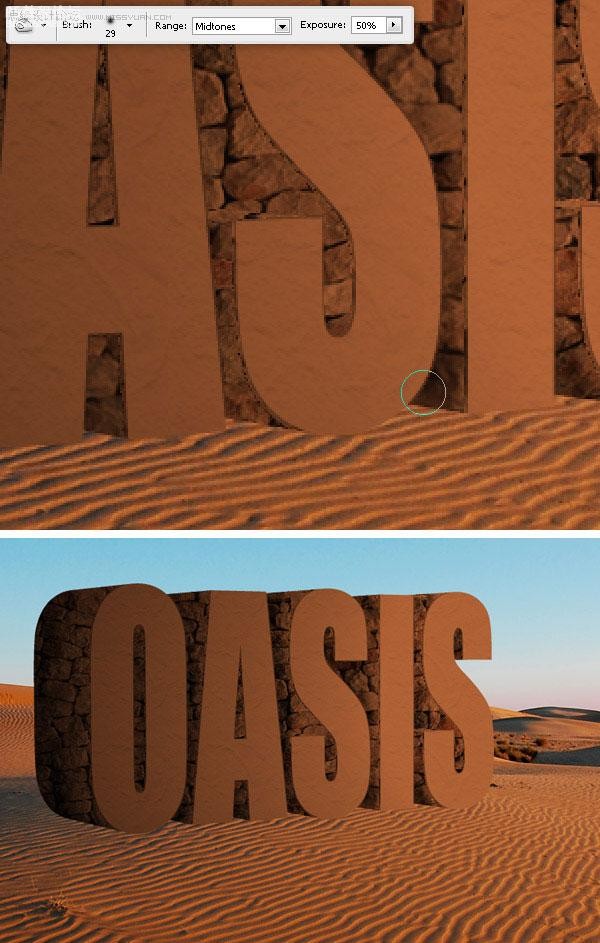
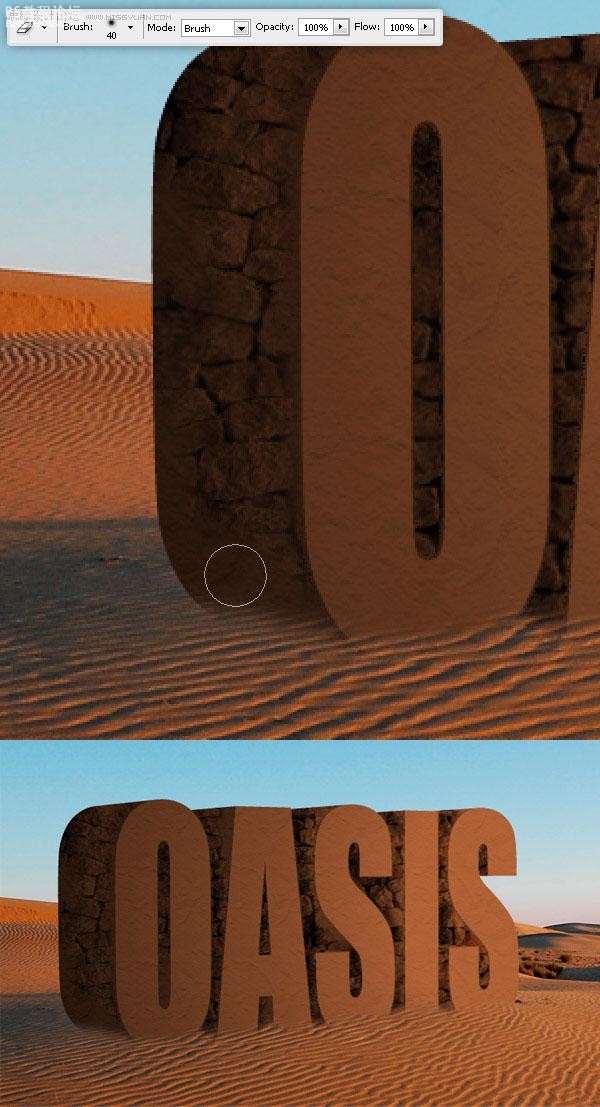
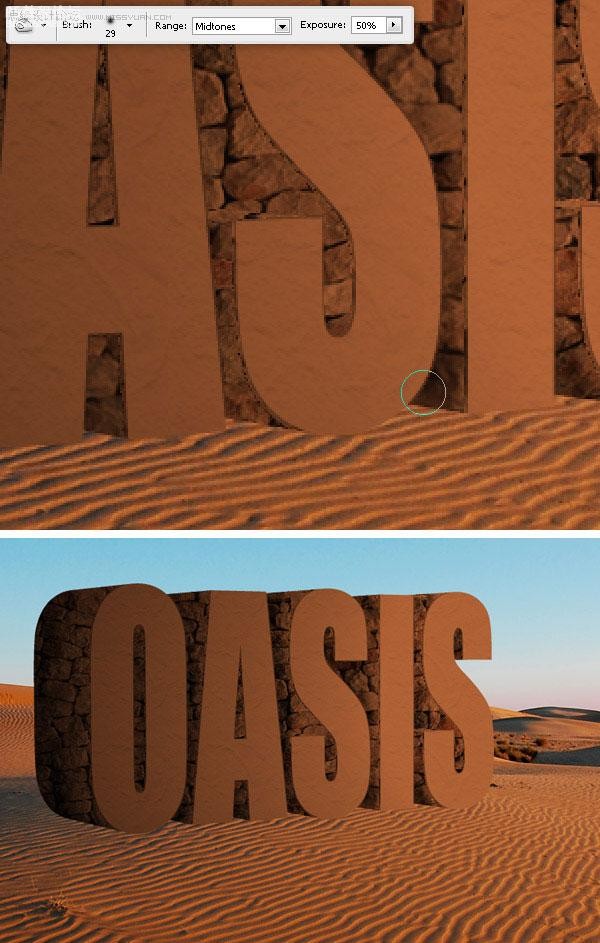
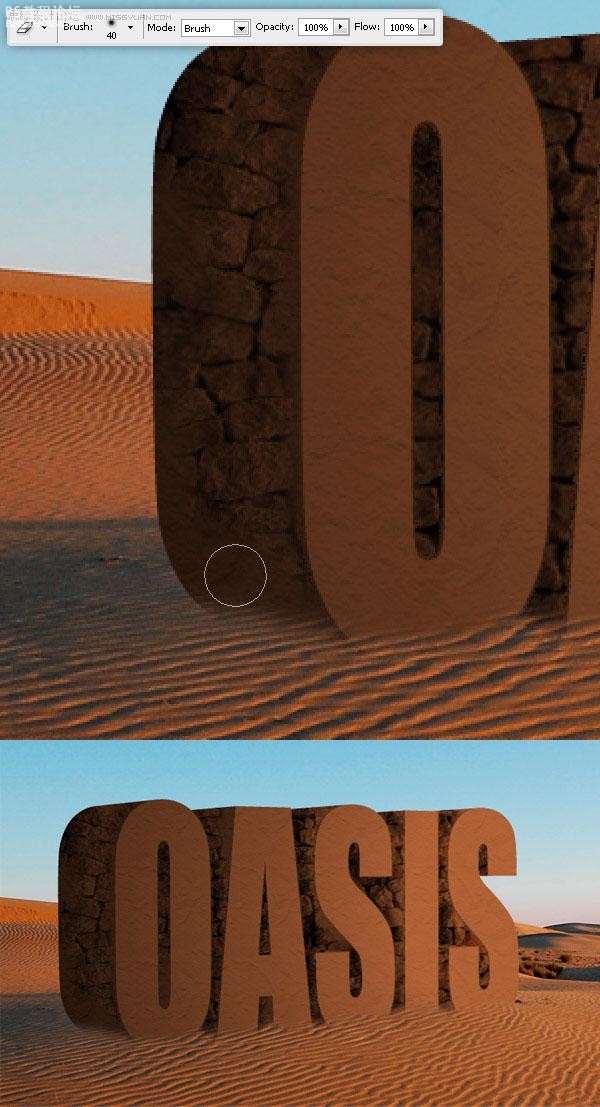
使用加深工具,加深“巖石紋理”層上的一些陰影。

,
步驟8
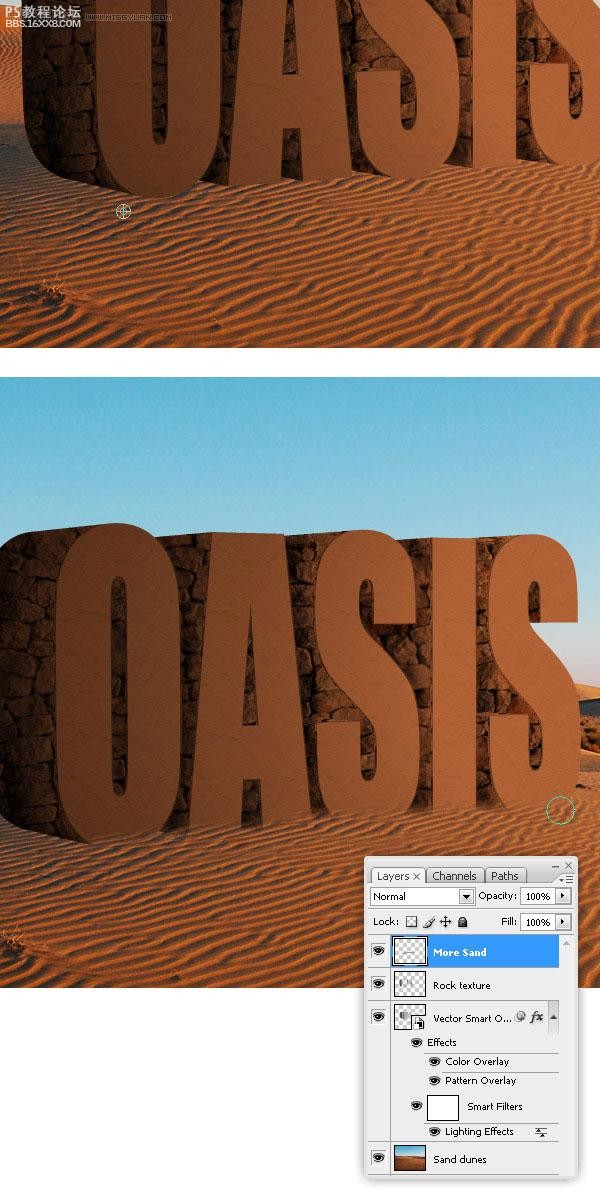
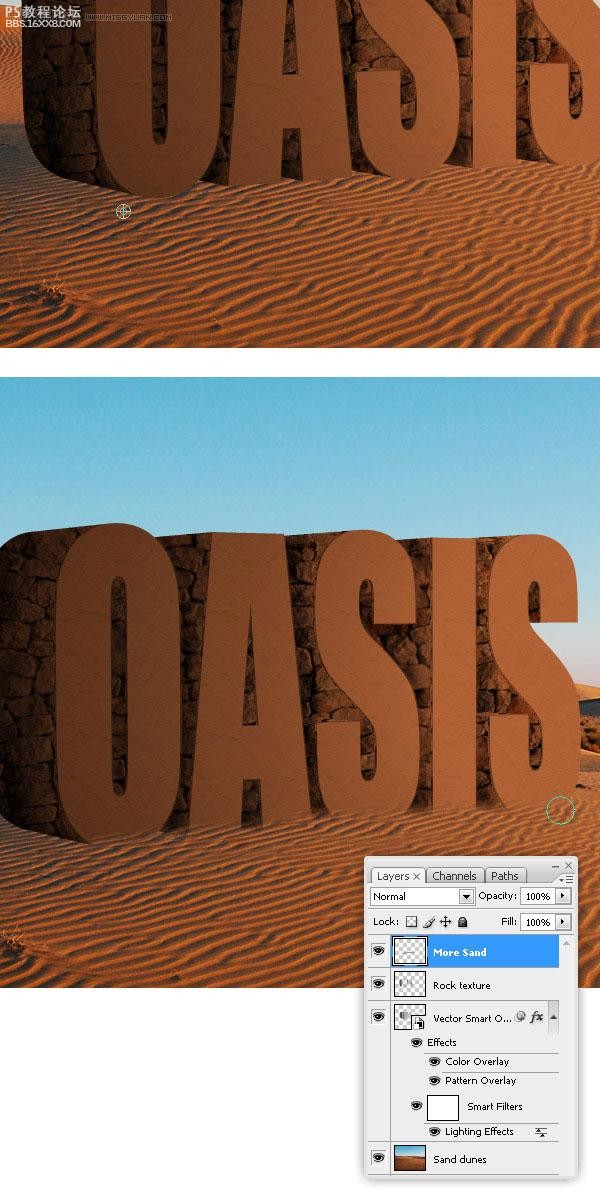
選擇“沙丘”圖層,再選擇克隆圖章工具,按住選擇鍵(Alt),點擊沙土的某處。然后在“巖石紋理”之上創建一個新層,命名為“More Sand”(更多沙土),復制沙子到這個圖層上。

步驟9
為了提高紋理的效果,要刪除“巖石紋理”圖層的局部區域。

步驟10
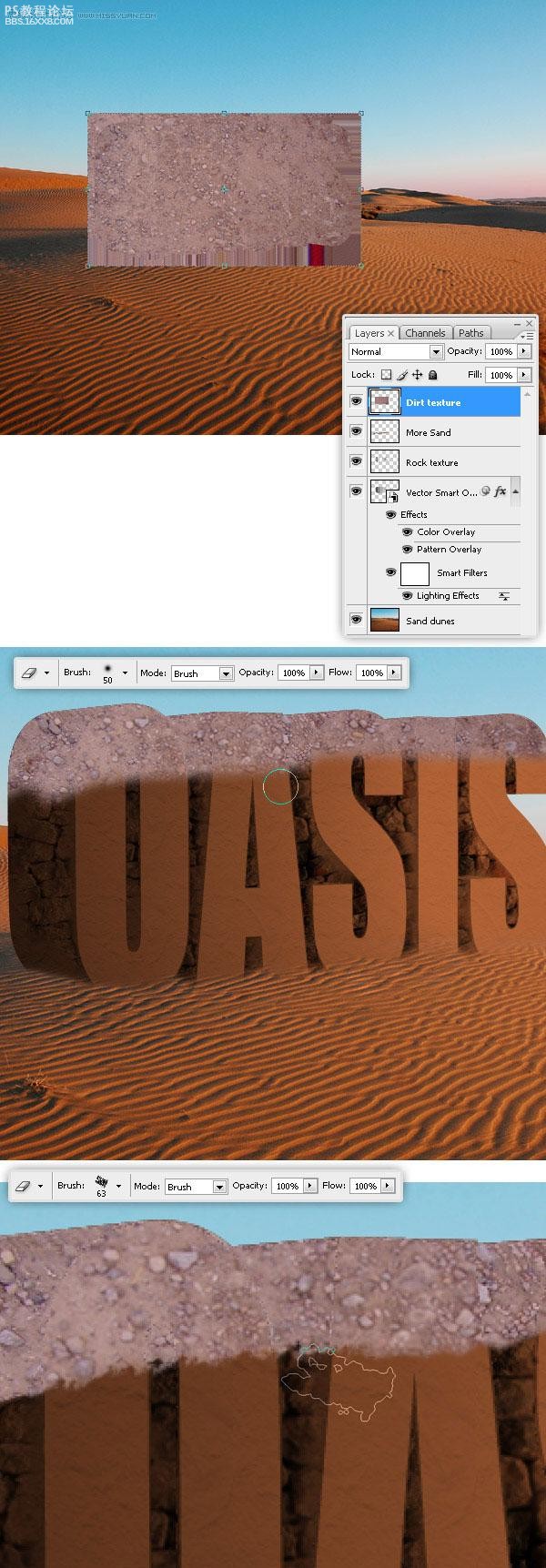
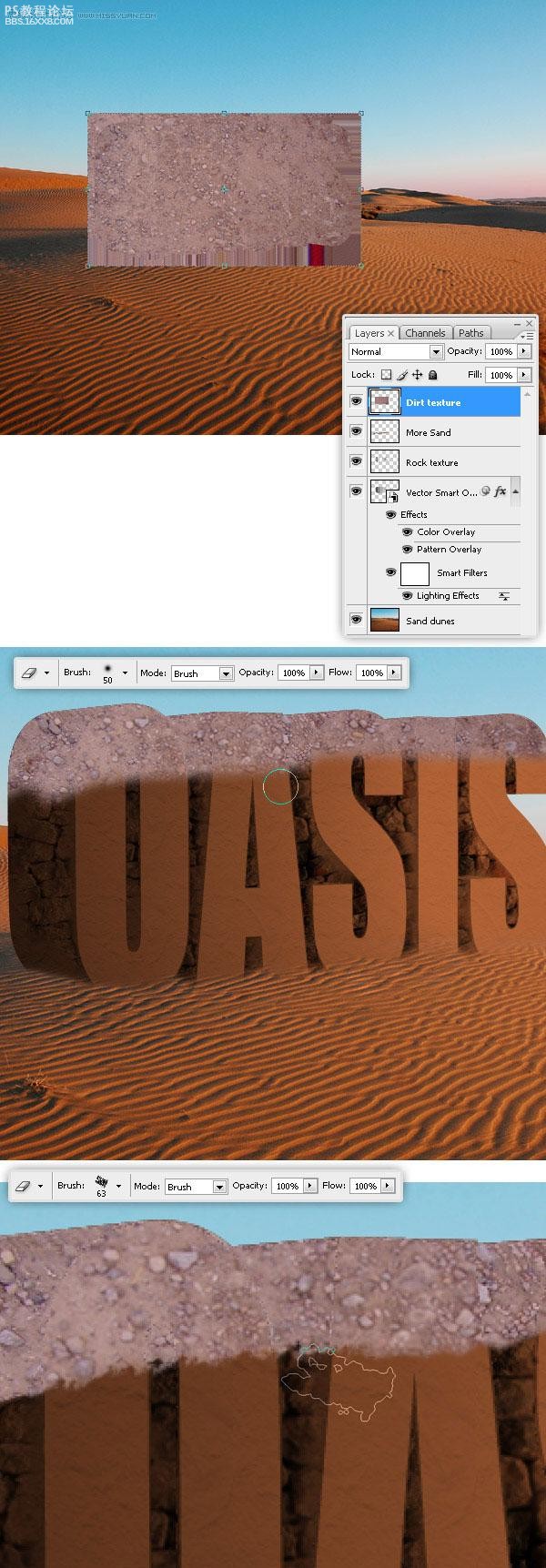
現在我們要添加一些“泥土”。再一次打開“替換紋理”文件。粘貼這個到一個新層中。去濾鏡 扭曲 替換,尋找“map.psd”,設置水平和垂直方向的值均為50。然后選擇全部(Ctrl + A 或 Command +A),復制選區。(這步看著很眼熟吧~參照步驟5,后幾步也是一樣的~)

步驟11
粘貼“泥土紋理“到一個新層中。按Ctrl(Command))+點擊智能物體的略縮圖選擇文本形狀,然后按Ctrl(Command)+ Shift +I反選,然后再點擊 DEL (刪除)多余的紋理(在“泥土紋理”上)。
用一個軟的橡皮擦擦除“泥土”圖層的底部,然后再用不規則的橡皮擦完善圖像的效果。

,
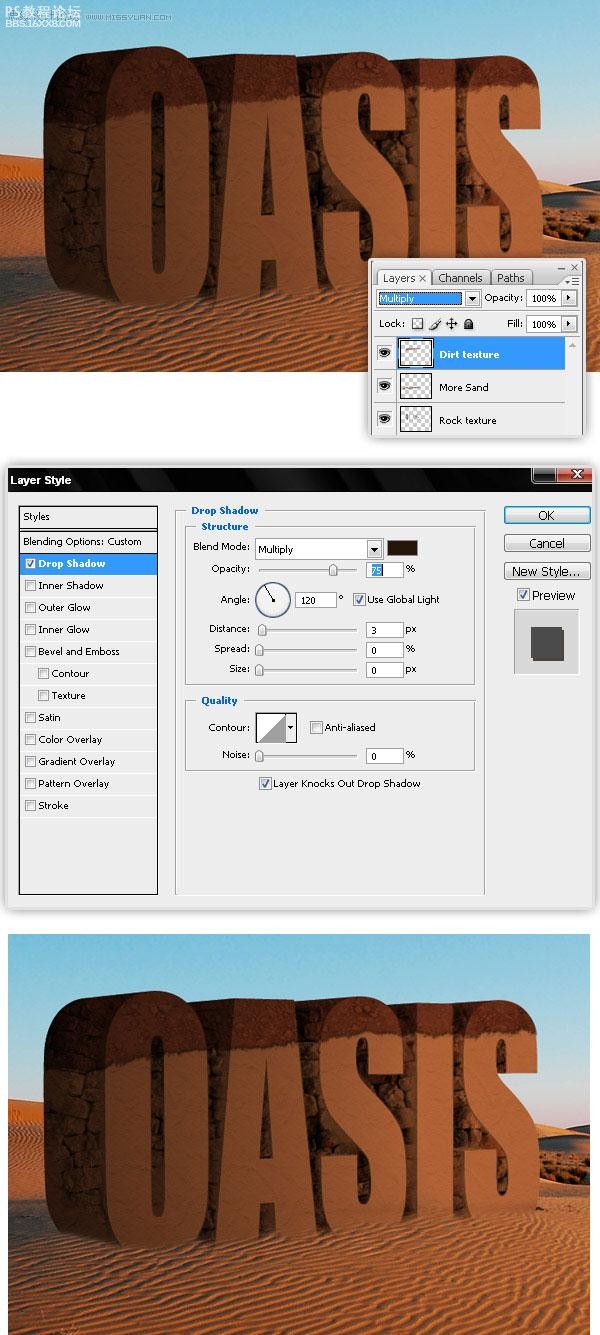
步驟12
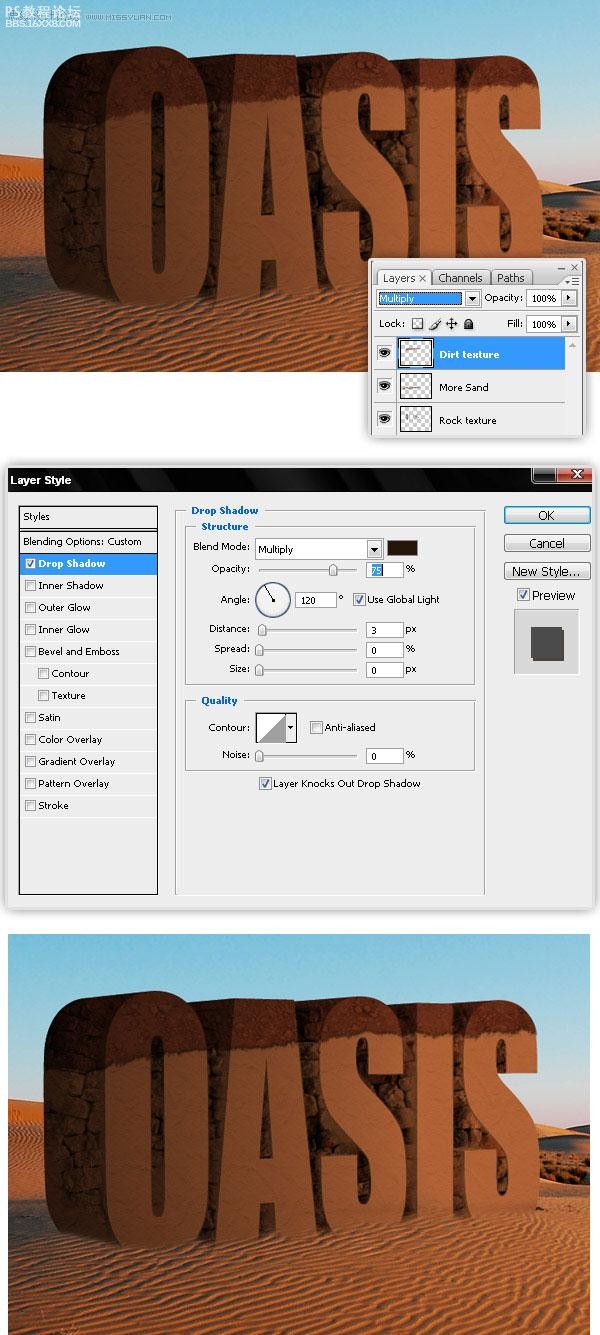
改變“泥土紋理”的混合模式為正片疊底,添加少量陰影效果。

步驟13
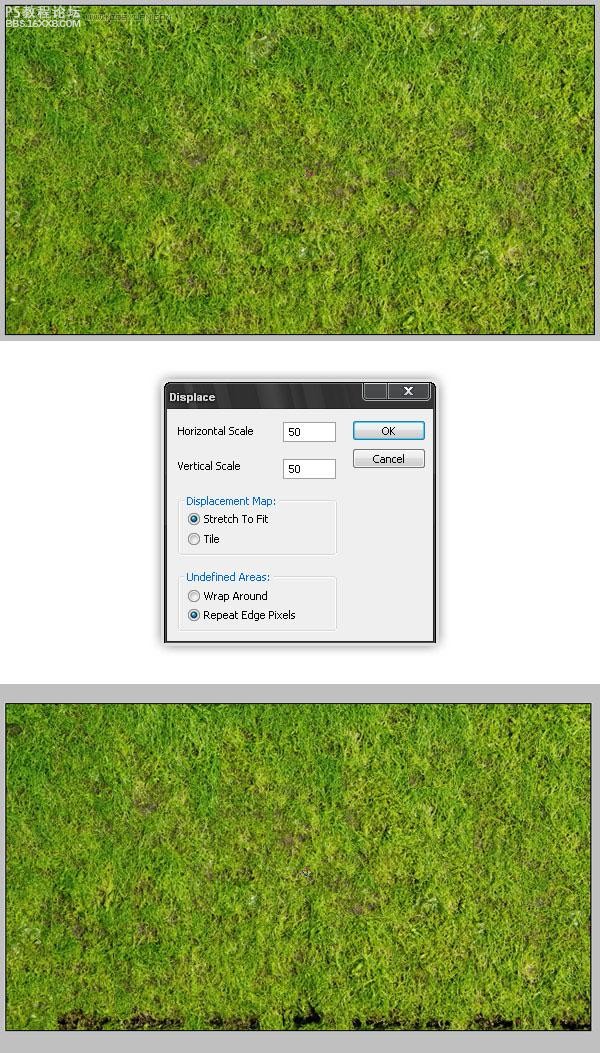
添加一些草,去“替換紋理”文檔粘貼這個圖像。應用位移貼圖,像做其他材質那樣實現它(見步驟5以及步驟10),最后復制草地。

步驟14
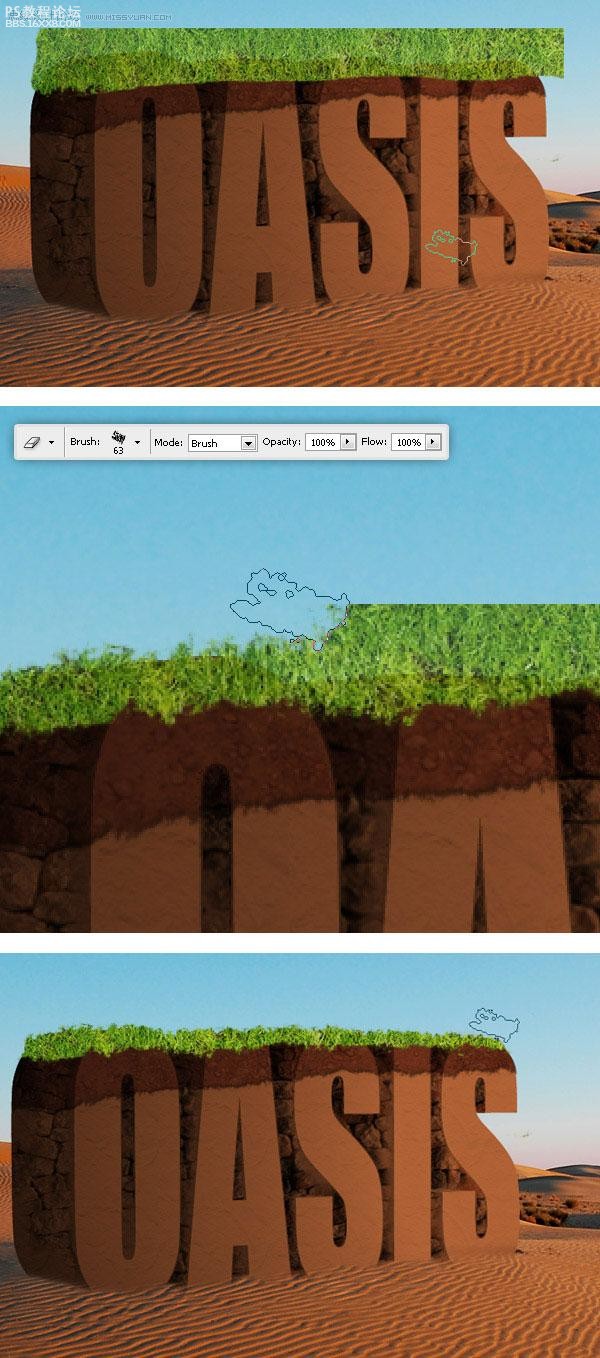
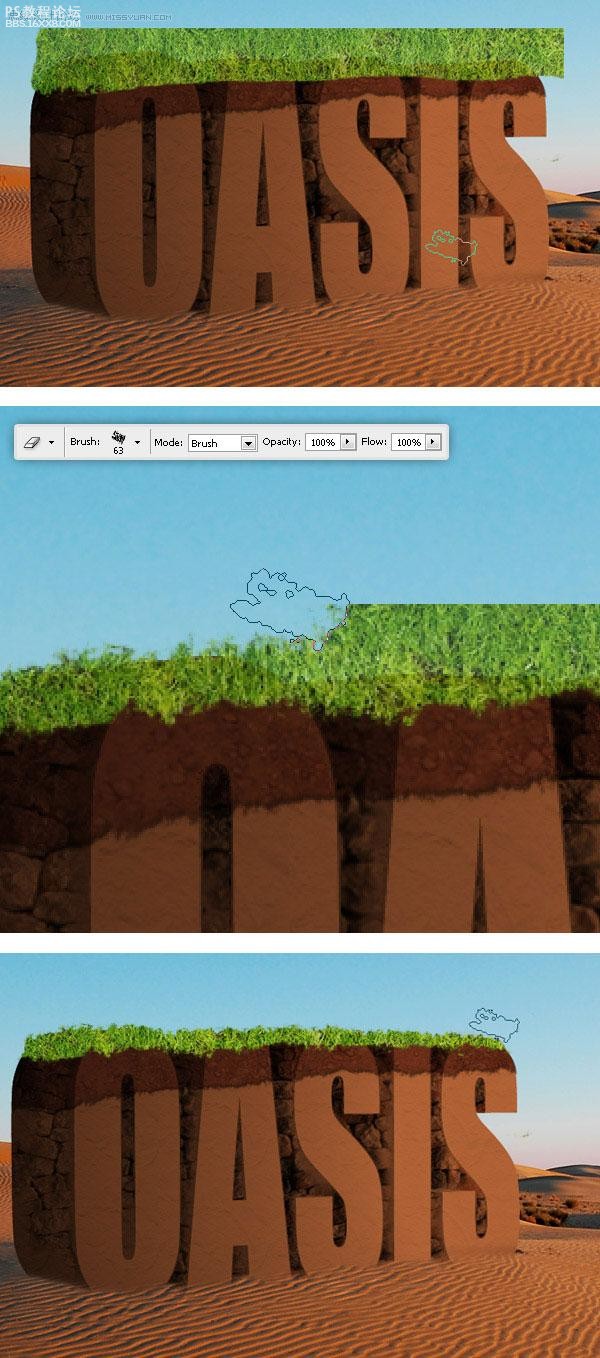
在主文檔中粘貼草地,刪除草地的底部,用不規則的橡皮擦刪除某些邊緣。

步驟15
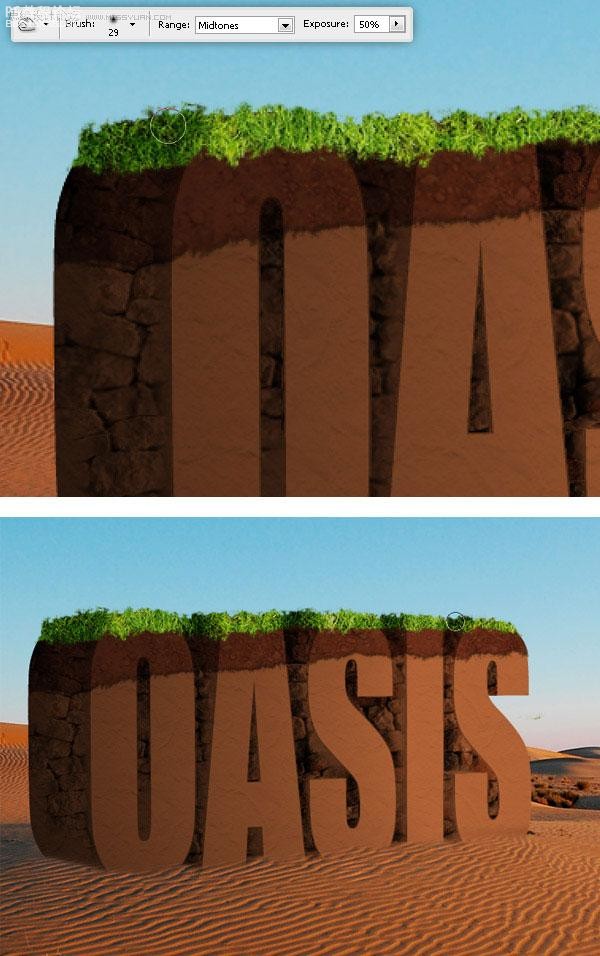
在“草地紋理”圖層上加深陰影。

,
步驟16
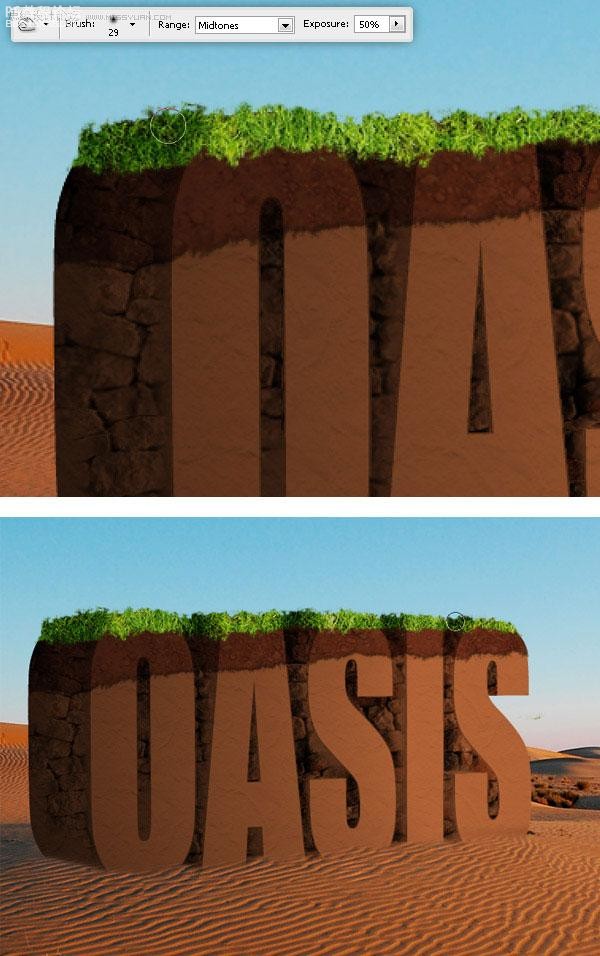
在“草地紋理”圖層上添加少量的陰影。用海綿工具減少草地一些區域的飽和度。

步驟17
粘貼草地紋理到一個新圖層上,在濾鏡窗口中運用消失點(去濾鏡 消失點),來匹配景觀的可視性。

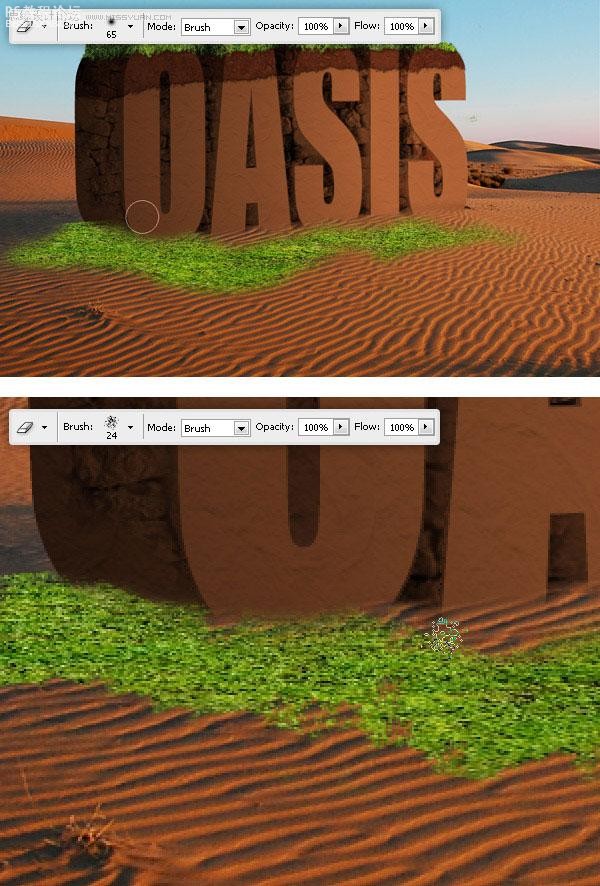
步驟18
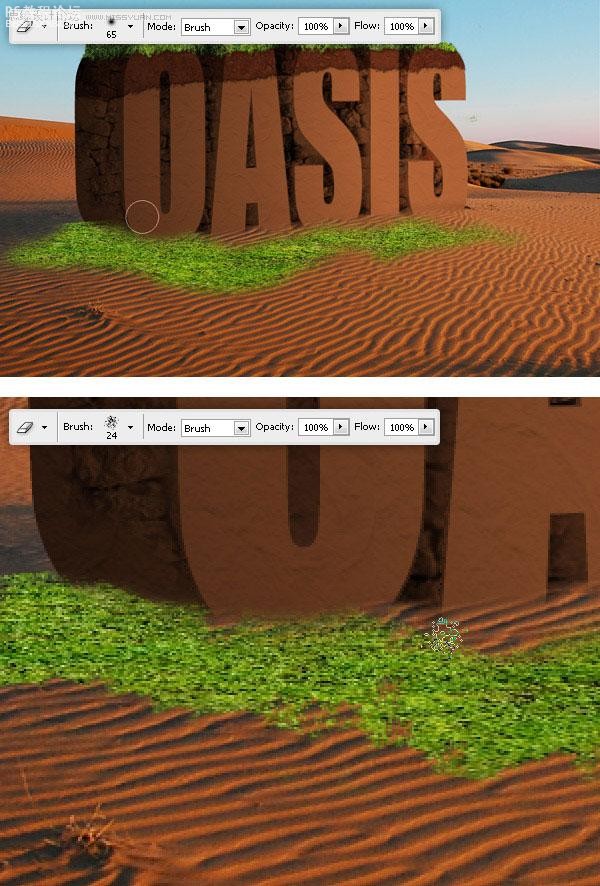
隨機擦除“草地”圖層的一些區域,這可以用一個不規則筆刷來實現。

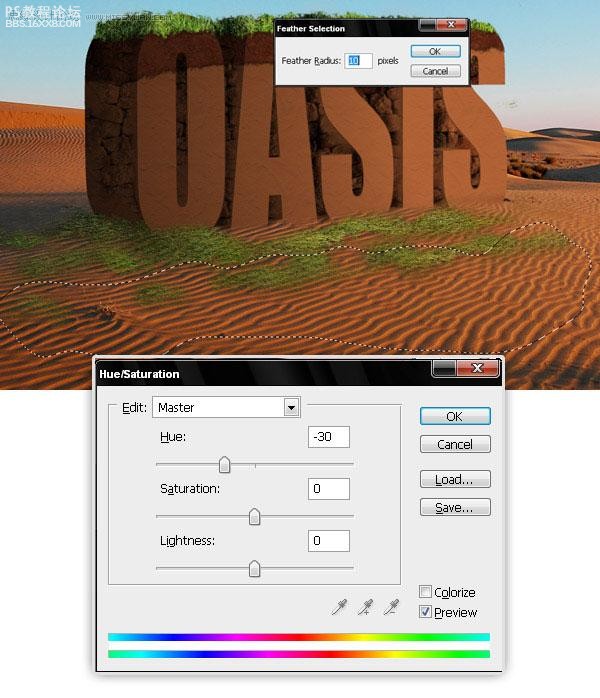
步驟19
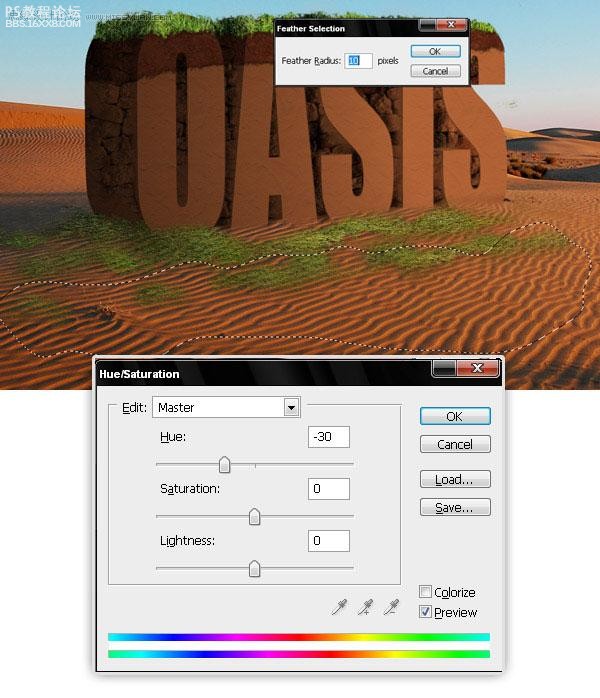
選擇草的一部分,羽化選區,調整色調的值為-30。

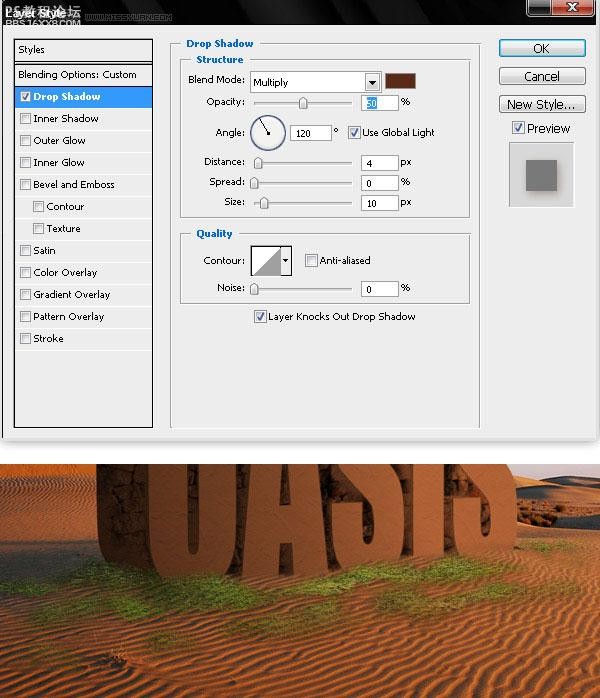
,步驟20
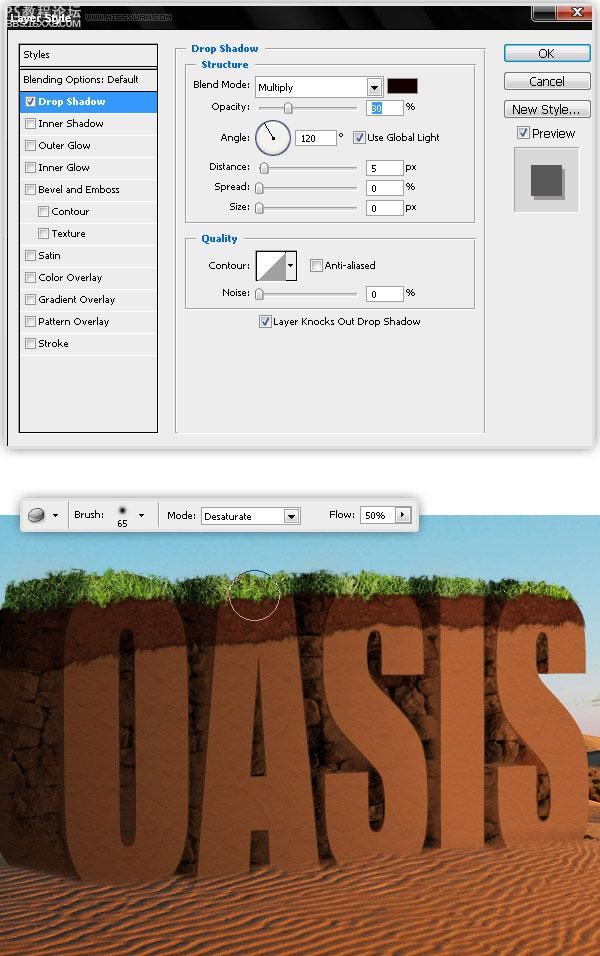
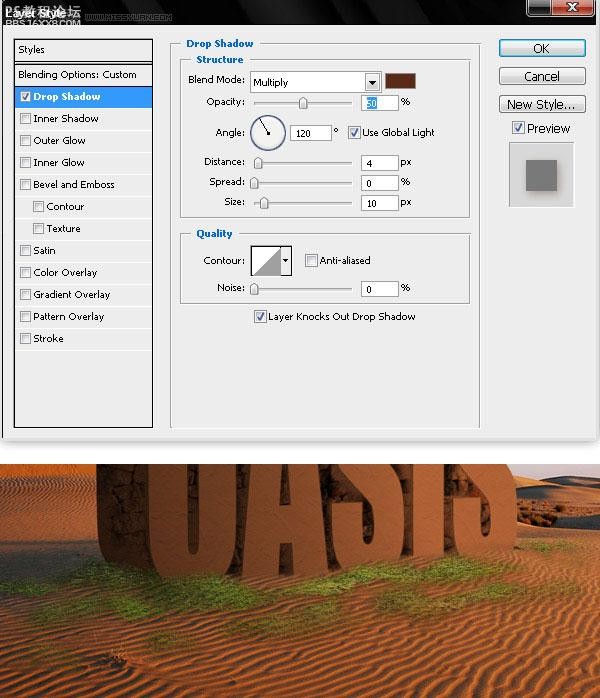
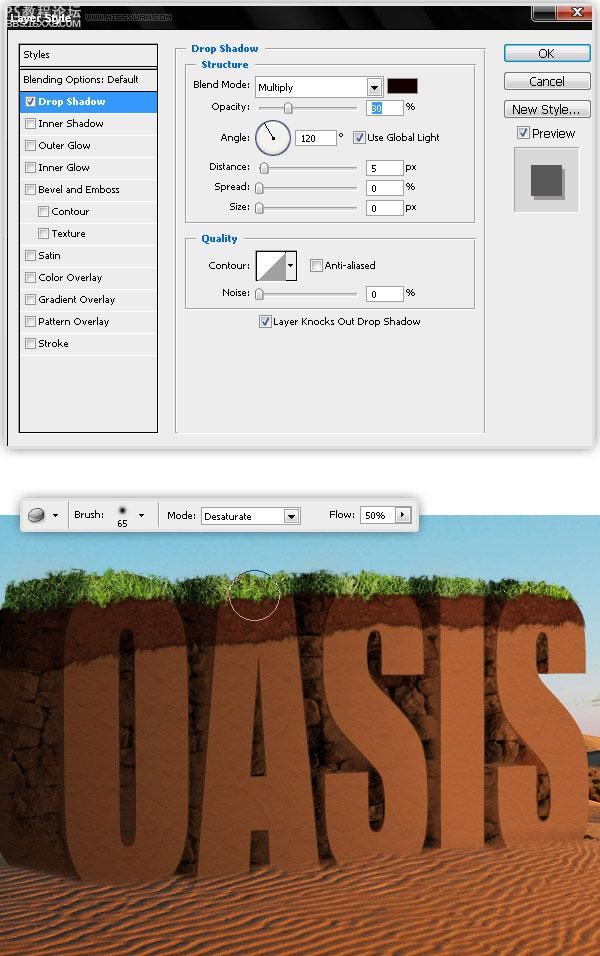
最后在“草地”圖層中添加輕柔的陰影。

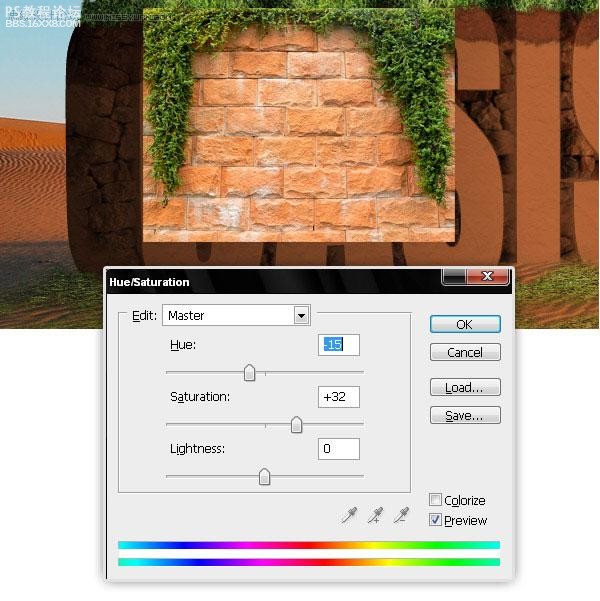
步驟21
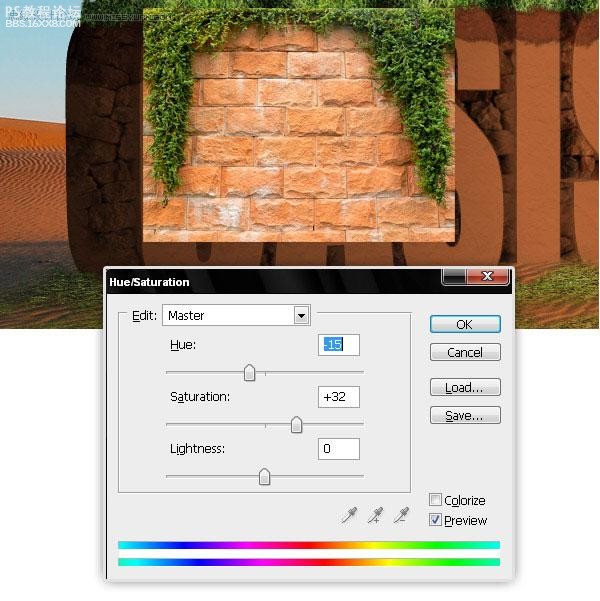
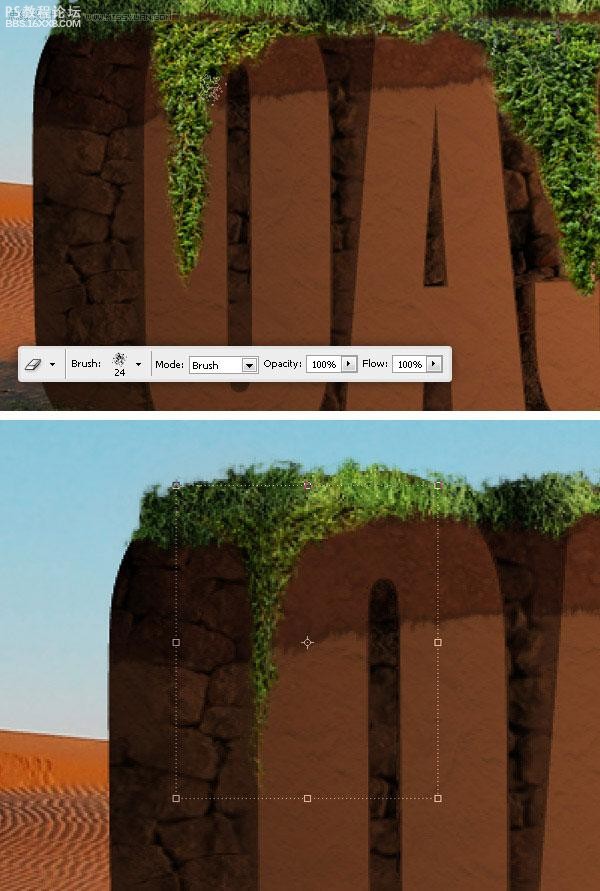
讓我們添加更多的細節。粘貼這張圖像到一個新層中,調整色相/飽和度值使其與現有的顏色相匹配。你可以命名這層為“懸掛植物”或其他類似的稱呼。

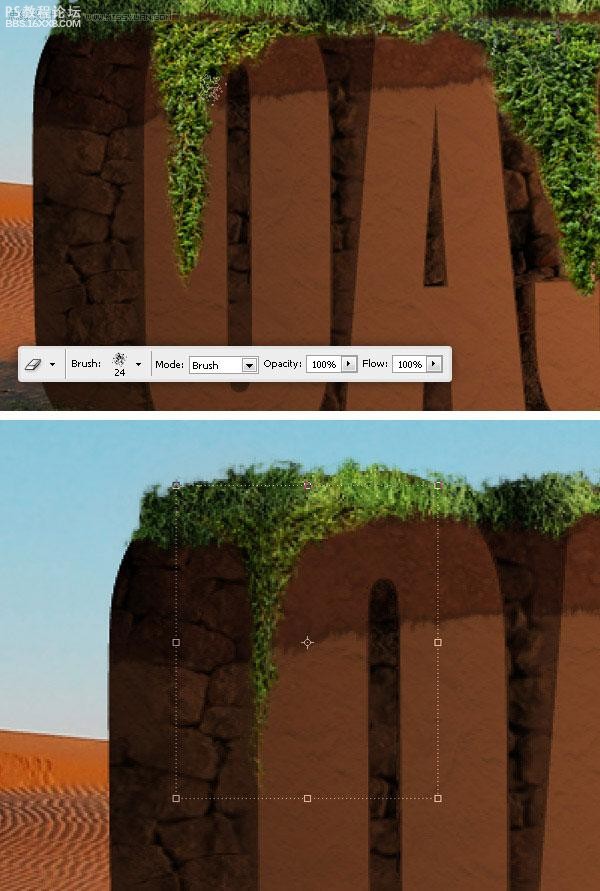
步驟22
利用不規則的橡皮擦擦除除了懸掛植物以外的所有部分,并將它們放置在三維文字轉角的旁邊(見圖)。

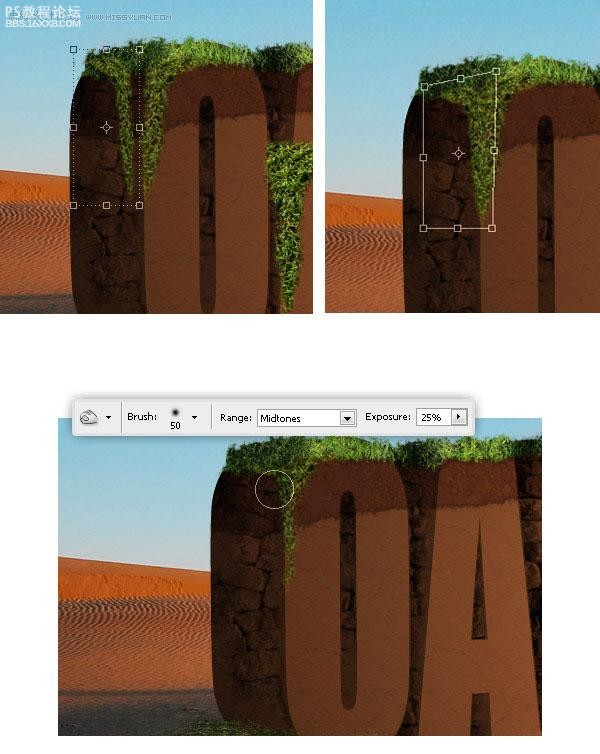
步驟23
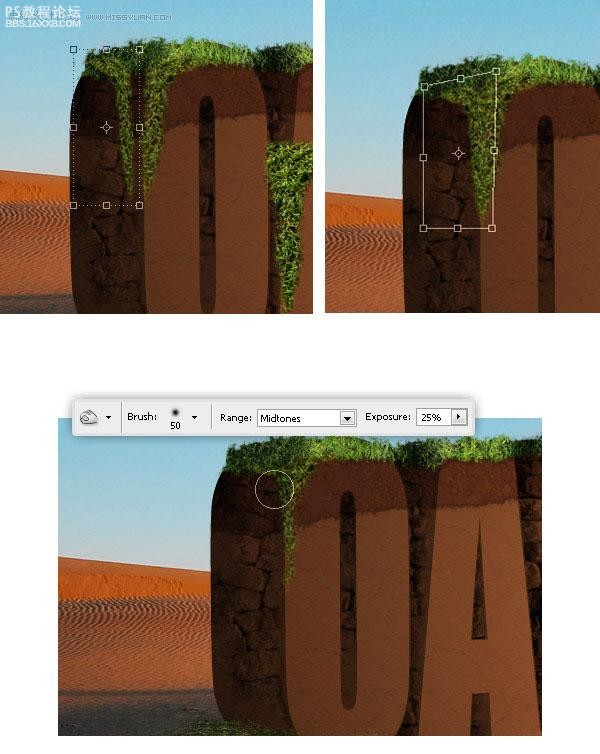
復制“懸掛植物”圖層,去編輯 變換 水平翻轉。然后稍微扭曲副本。利用加深工具使副本的顏色更深。

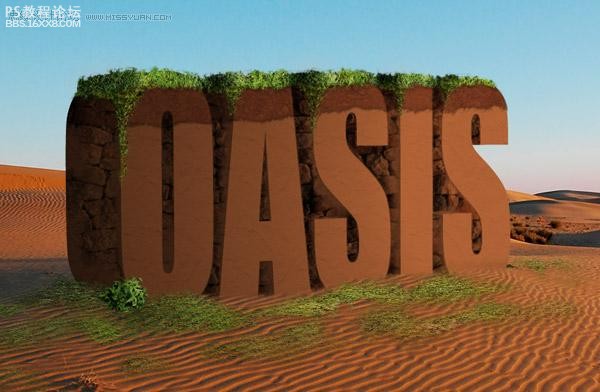
步驟24
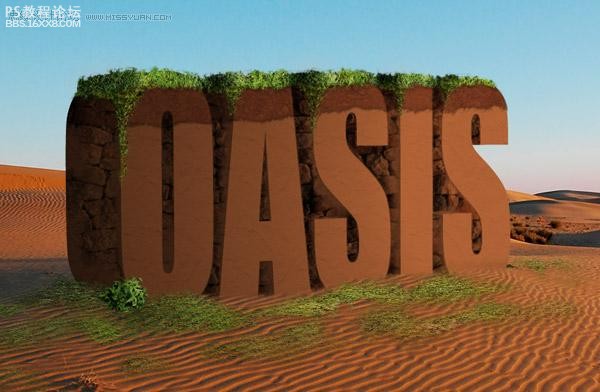
按你的想法再添加一些細節。我則加了更多的懸掛植物和灌木。

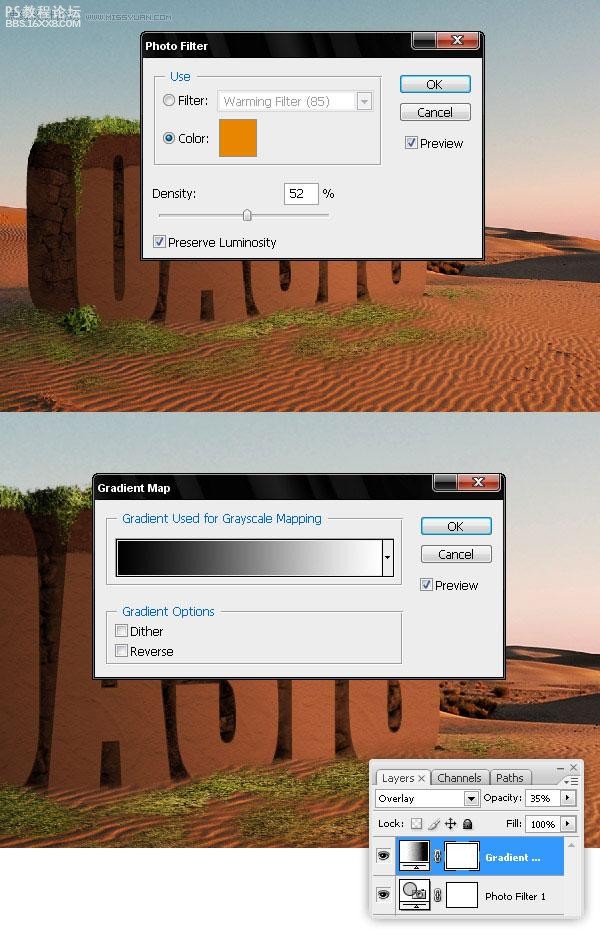
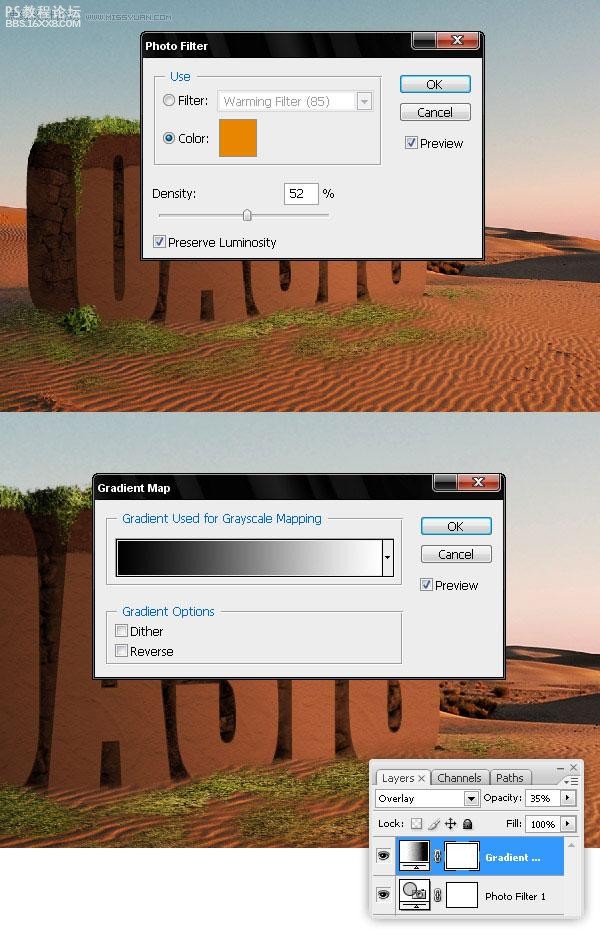
步驟25
為了創造一個更引人注目的效果(使圖像更具有真實感),要在整個設計中運用這兩種調整層:照片濾鏡和漸變映射(35%的透明度)。

OK 完成!最終效果在這里就不放了 大家可以回到最上面看題圖(SORRY 為了節省空間)。
Illustrator部分主要是制作3D文字,沒有的可以直接用ps做
先看看最終效果圖:

步驟1
在Illustrator一個空白文檔中。我使用了具有視覺沖擊力的字體(字體選粗一點為好)和這個前景色:# CCCCCC。然后去效果 三維 凸出和斜面,設置的值如下圖所示。然后復制((Ctrl 或是 Command + C))三維文字。

步驟2
讓我們打開photoshop,創建一個新文件(1280 x 1024 px),將這個圖像作為背景打開。然后把三維文字(在第1步中創建的)作為一個智能物體粘貼在畫布上。

步驟3
接下來,去濾鏡 渲染 燈光效果,設置的值如下圖所示。這樣文本的光亮就與場景匹配了。

,
步驟4
選擇智能物體圖層,右擊圖層,選擇復制圖層 目的地:新建文檔;命名:Map(地圖)。然后去層 柵格化 智能物體。以Map.psd格式保存文件到你的桌面上。

步驟5
現在,讓我們用“替換紋理”保存之前的文檔,刪除光柵三維文本,粘貼這個到一個新層上。這將是我們第一個紋理。
去濾鏡 扭曲 替換,尋找“map.psd”,設置水平和垂直方向的值均為50。然后選擇全部(按Ctrl +A或是Command + A),再復制選區。

步驟6
在三維智能物體上方的新圖層上粘貼“巖石紋理”。改變混合模式為疊加。
按Ctrl(Command))+點擊智能物體的略縮圖選擇文本形狀,然后按Ctrl(Command)+ Shift +I反選,然后再點擊 DEL (刪除)多余的紋理(在“巖石紋理”上)。
然后使用魔棒工具選擇智能物體層三維文本的正面,刪除“巖石紋理”層選區。

步驟7
使用加深工具,加深“巖石紋理”層上的一些陰影。

,
步驟8
選擇“沙丘”圖層,再選擇克隆圖章工具,按住選擇鍵(Alt),點擊沙土的某處。然后在“巖石紋理”之上創建一個新層,命名為“More Sand”(更多沙土),復制沙子到這個圖層上。

步驟9
為了提高紋理的效果,要刪除“巖石紋理”圖層的局部區域。

步驟10
現在我們要添加一些“泥土”。再一次打開“替換紋理”文件。粘貼這個到一個新層中。去濾鏡 扭曲 替換,尋找“map.psd”,設置水平和垂直方向的值均為50。然后選擇全部(Ctrl + A 或 Command +A),復制選區。(這步看著很眼熟吧~參照步驟5,后幾步也是一樣的~)

步驟11
粘貼“泥土紋理“到一個新層中。按Ctrl(Command))+點擊智能物體的略縮圖選擇文本形狀,然后按Ctrl(Command)+ Shift +I反選,然后再點擊 DEL (刪除)多余的紋理(在“泥土紋理”上)。
用一個軟的橡皮擦擦除“泥土”圖層的底部,然后再用不規則的橡皮擦完善圖像的效果。

,
步驟12
改變“泥土紋理”的混合模式為正片疊底,添加少量陰影效果。

步驟13
添加一些草,去“替換紋理”文檔粘貼這個圖像。應用位移貼圖,像做其他材質那樣實現它(見步驟5以及步驟10),最后復制草地。

步驟14
在主文檔中粘貼草地,刪除草地的底部,用不規則的橡皮擦刪除某些邊緣。

步驟15
在“草地紋理”圖層上加深陰影。

,
步驟16
在“草地紋理”圖層上添加少量的陰影。用海綿工具減少草地一些區域的飽和度。

步驟17
粘貼草地紋理到一個新圖層上,在濾鏡窗口中運用消失點(去濾鏡 消失點),來匹配景觀的可視性。

步驟18
隨機擦除“草地”圖層的一些區域,這可以用一個不規則筆刷來實現。

步驟19
選擇草的一部分,羽化選區,調整色調的值為-30。

,步驟20
最后在“草地”圖層中添加輕柔的陰影。

步驟21
讓我們添加更多的細節。粘貼這張圖像到一個新層中,調整色相/飽和度值使其與現有的顏色相匹配。你可以命名這層為“懸掛植物”或其他類似的稱呼。

步驟22
利用不規則的橡皮擦擦除除了懸掛植物以外的所有部分,并將它們放置在三維文字轉角的旁邊(見圖)。

步驟23
復制“懸掛植物”圖層,去編輯 變換 水平翻轉。然后稍微扭曲副本。利用加深工具使副本的顏色更深。

步驟24
按你的想法再添加一些細節。我則加了更多的懸掛植物和灌木。

步驟25
為了創造一個更引人注目的效果(使圖像更具有真實感),要在整個設計中運用這兩種調整層:照片濾鏡和漸變映射(35%的透明度)。

OK 完成!最終效果在這里就不放了 大家可以回到最上面看題圖(SORRY 為了節省空間)。
標簽文字,場景,3D,一個,Illustrator,創建,PS

網友評論