動(dòng)畫教程,制作環(huán)繞旋轉(zhuǎn)動(dòng)畫效果
時(shí)間:2024-03-08 12:02作者:下載吧人氣:31
本篇?jiǎng)討B(tài)圖片教程制作出來(lái)的動(dòng)畫效果有點(diǎn)雷達(dá)的感覺,就是由幾個(gè)旋轉(zhuǎn)的線條組成,該教程所用版本是CC2017,用到時(shí)間軸,CC版本的都有,所以較新版本的同學(xué)都能學(xué)習(xí)。先來(lái)看看效果圖:

這個(gè)教程需要比較高版本的PS,不然沒有時(shí)間軸窗口。我的是CC 2017。

首先打開你的Ps,新建一個(gè)畫布,最好是方形。接著拉出參考線。

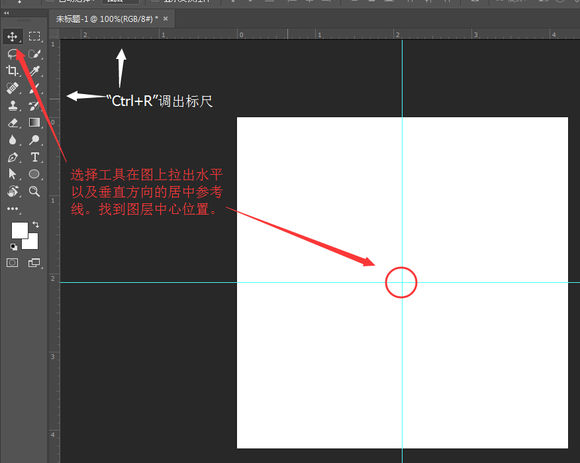
CTRL+R調(diào)出標(biāo)尺
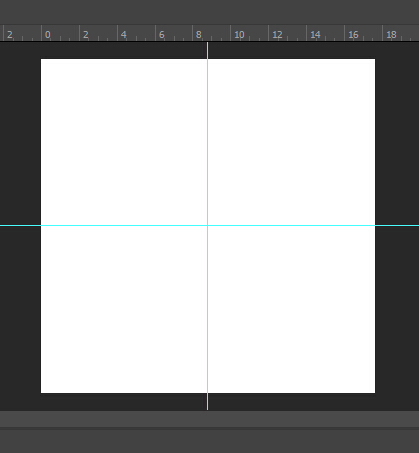
選擇工具在圖上拉出水平以及垂直方向的居中參考線,找到圖層中心位置。

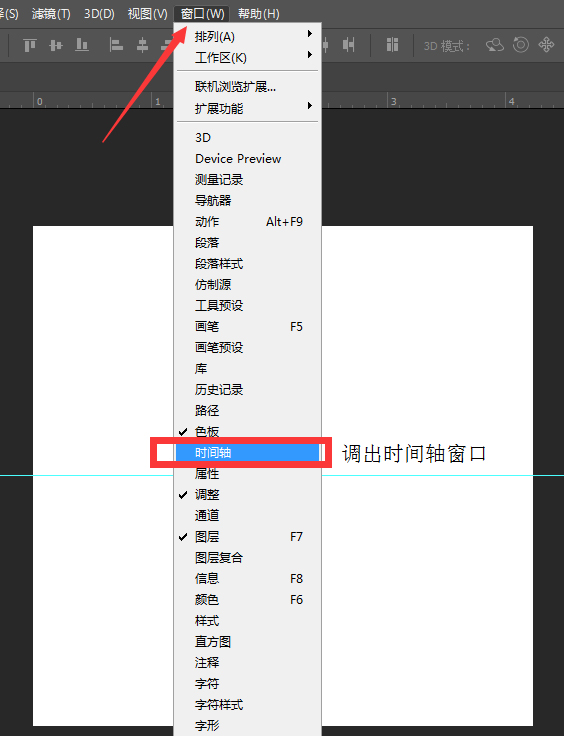
調(diào)出時(shí)間軸窗口。

創(chuàng)建視頻時(shí)間軸

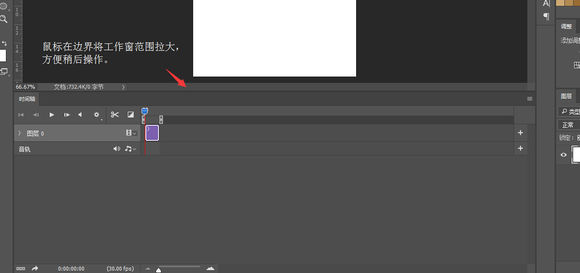
鼠標(biāo)在邊界將工作窗口范圍拉大,方便稍后操作。

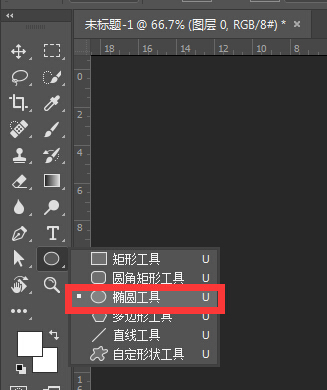
選擇橢圓工具。

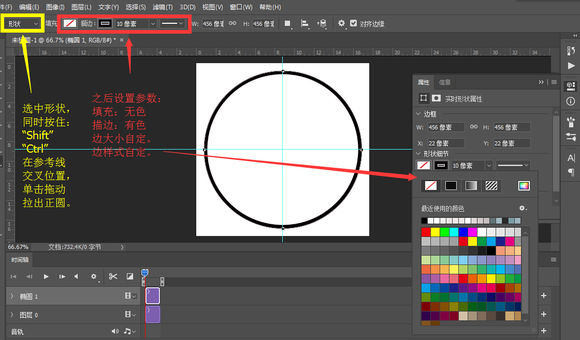
選中形狀,同時(shí)按CTRL+SHIFT在參考線交叉位置,單擊拖動(dòng),拉出正圓。
之后設(shè)置參數(shù)
填充:無(wú)色
描邊:有色
邊大小自定
邊樣式自定

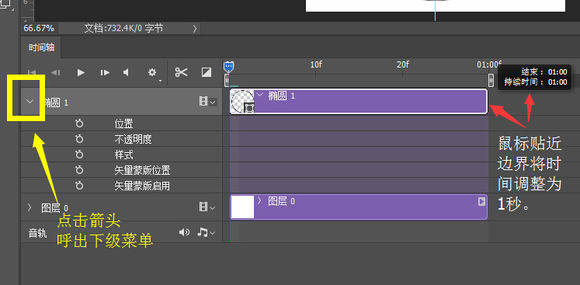
點(diǎn)擊箭頭呼出下級(jí)菜單。

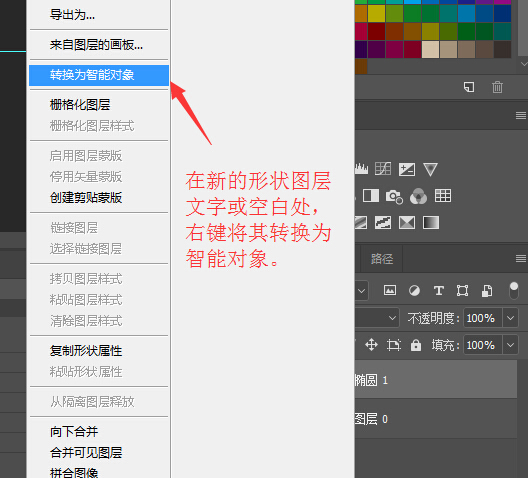
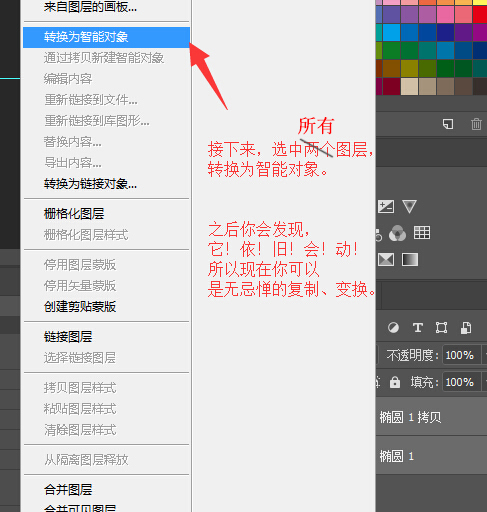
在新的形狀圖層文字或空白處,右鍵將其轉(zhuǎn)換為智能對(duì)象

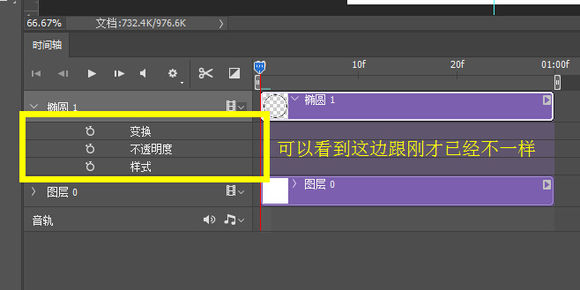
可以看到這邊跟剛才已經(jīng)不一樣。

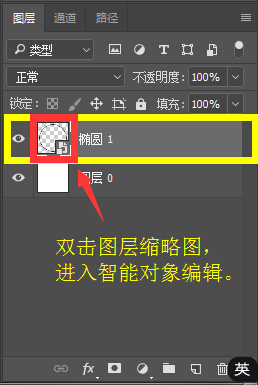
雙擊圖層縮略圖,進(jìn)入智能對(duì)象編輯。

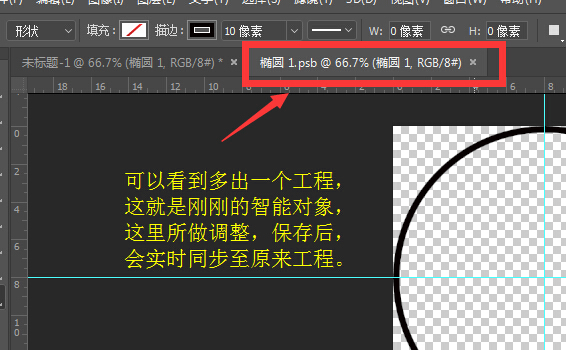
可以看到多出一個(gè)工程,這就是剛剛的智能對(duì)象,這里所做調(diào)整,保存后,會(huì)實(shí)時(shí)同步至原來(lái)工程。

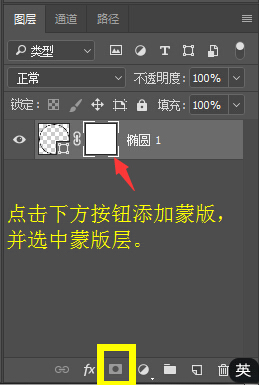
點(diǎn)擊下方按鈕添加蒙版,并選中蒙版層。

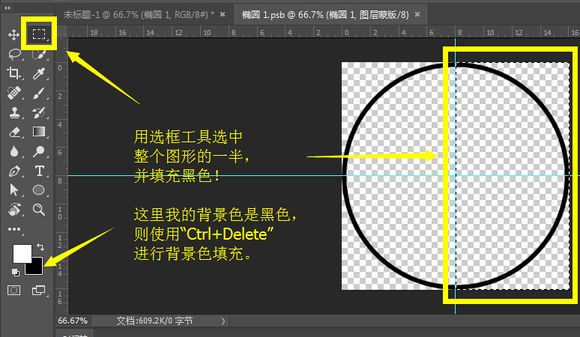
用選框工具選中,整個(gè)圖形的一半,并填充黑色。
這里我的背景色是黑色,則使用CTRL+DELETE,進(jìn)行背景色填充。

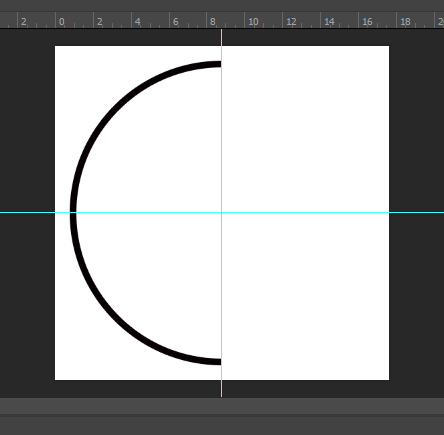
填充之后,蒙版看起來(lái)是這樣,圓環(huán)隱藏了一半。


之后,“Ctrl+S”保存,回到原工程。

畫布這時(shí)候什么也沒有,因?yàn)槎急浑[藏了。

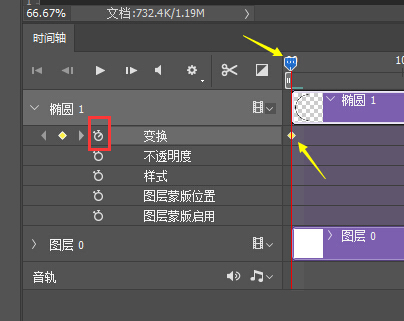
轉(zhuǎn)到時(shí)間軸窗口。 時(shí)間線拉到開頭,點(diǎn)擊紅框內(nèi)按鈕,可以看到右邊多出一個(gè)關(guān)鍵幀。

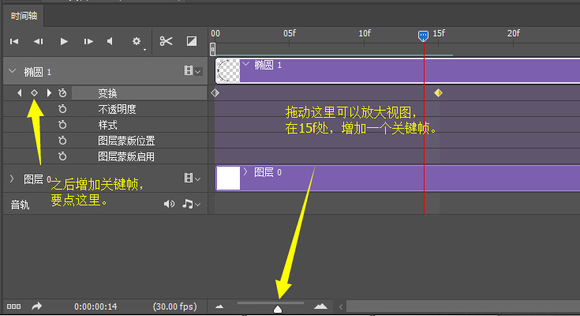
我們把時(shí)間線拉到15f處,點(diǎn)小菱形,再新建一個(gè)關(guān)鍵幀。(圖中為了給大家看到15f,把紅線拉到旁邊了) 之后紅線保持在15f處。

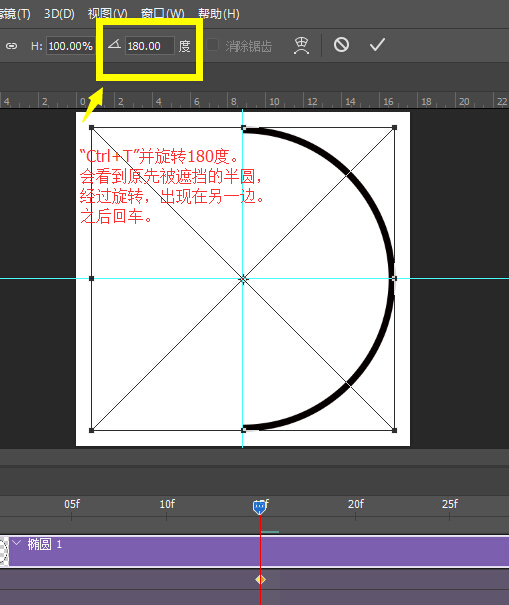
選中圖層。執(zhí)行"Ctrl+T"變換.

CTRL+T并旋轉(zhuǎn)180度,會(huì)看到原先被遮擋的半圓,經(jīng)過(guò)旋轉(zhuǎn),出現(xiàn)在另一邊,之后回車。

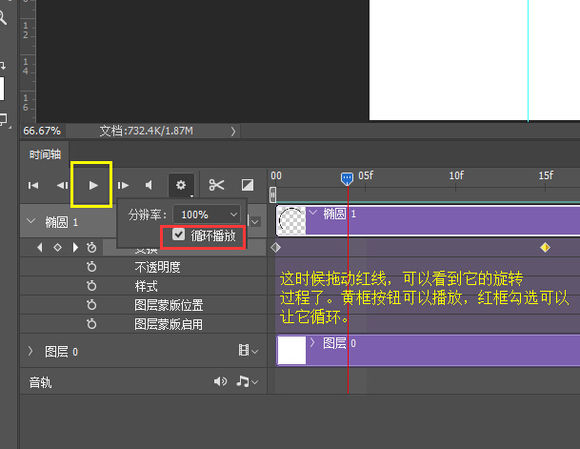
這時(shí)候拖動(dòng)紅線,可以看到大致效果,圓環(huán)動(dòng)起來(lái)了。

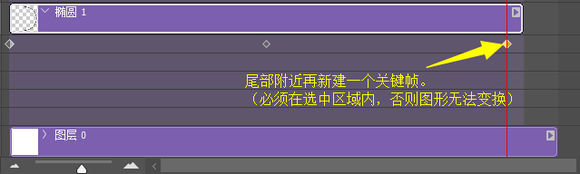
靠近尾部的地方再新建關(guān)鍵幀,不要完全在邊上,不然無(wú)法調(diào)整圖形!

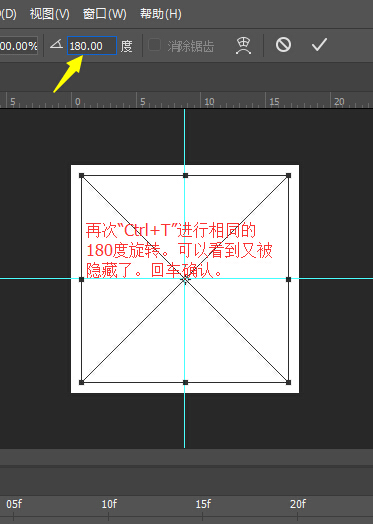
再次CTRL+T進(jìn)行相同的180度旋轉(zhuǎn),可以看到又被隱藏了,回車確認(rèn)。

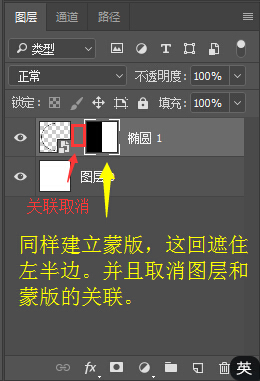
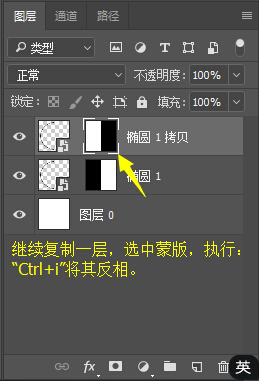
到這里,半個(gè)圓環(huán)的動(dòng)態(tài)基本制作完成。 咱們繼續(xù),復(fù)制一層,把蒙版反過(guò)來(lái)。

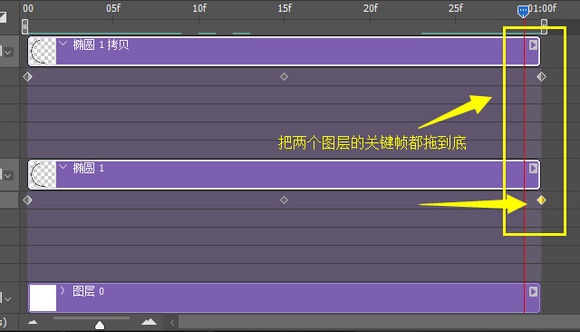
這個(gè)時(shí)候再把關(guān)鍵幀拖到底。

播放一下,你會(huì)得到這樣的動(dòng)態(tài)!


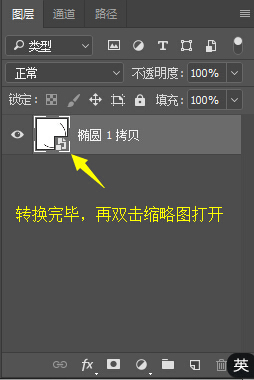
轉(zhuǎn)換完畢,再雙擊縮略圖打開。

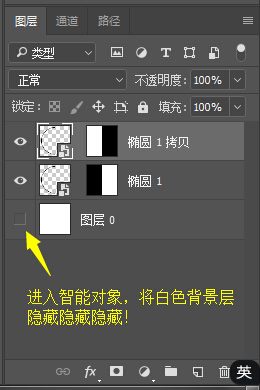
進(jìn)入智能對(duì)象,將白色背景層隱藏。

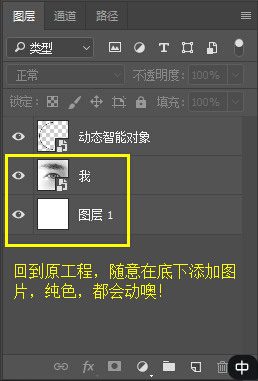
回到原工程,隨意在底下添加圖片,純色,都會(huì)動(dòng)噢。

你會(huì)發(fā)現(xiàn),即使轉(zhuǎn)成智能對(duì)象,它依然會(huì)動(dòng)。
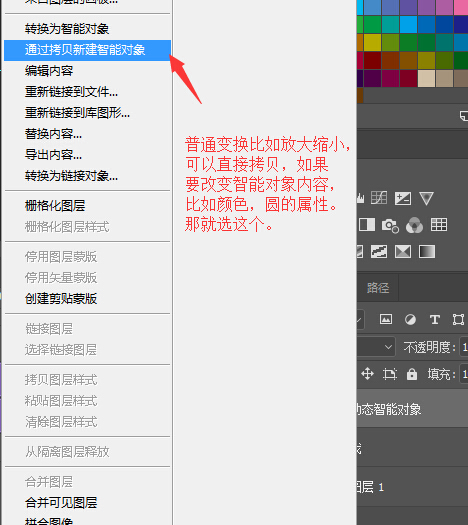
而智能對(duì)象是可以編輯的,比如放大,縮小,旋轉(zhuǎn),變形..... 你可以把它整個(gè)放大,縮小,它還是會(huì)動(dòng)!

重要的是,這個(gè)動(dòng)圖是智能對(duì)象,里面的圓也是智能對(duì)象,我們可以一級(jí)一級(jí)往上跳,調(diào)整它的屬性,比如線改成白色,改成虛線。
圓環(huán)遮一半,或者遮四分之三。或者給它加上投影,描邊,等等。
我簡(jiǎn)單舉個(gè)栗子:

最終效果圖!

相關(guān)推薦
- 故障效果,制作故障效果動(dòng)態(tài)圖片視頻
- 動(dòng)畫教程,制作旋轉(zhuǎn)動(dòng)態(tài)八卦圖
- 動(dòng)畫教程,秋葉變綠葉的動(dòng)漫效果
- 動(dòng)畫教程,PS如何制作GIF動(dòng)畫圖片
- 時(shí)間軸,如何利用時(shí)間軸制作簡(jiǎn)單的動(dòng)態(tài)圖片
- 動(dòng)畫教程,制作一個(gè)3D立體球GIF動(dòng)畫教程
- 動(dòng)畫教程,制作卡通化的移動(dòng)云動(dòng)畫圖片教程
- 動(dòng)畫教程,利用PS和AI做出超酷的霓虹燈動(dòng)態(tài)圖片
- 動(dòng)畫教程,簡(jiǎn)單的制作動(dòng)態(tài)圖片教程
- 動(dòng)畫教程,制作滾動(dòng)字幕的唱片播放器圖片
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 7軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論