智能對象,通過實例教程了解智能對象
時間:2024-03-08 09:46作者:下載吧人氣:41
沒套路!這個功能真的可以有效地提高工作效率!!
效果圖:

<點圖片看大圖>www.16xx8.com
這次主要分享一個智能對象功能的使用,其次就是光影、顏色對質感的塑造,對這塊感興趣的小伙伴,可以動手練習一下。
我們首先從把這個小東西做出來,后面我們再講講智能對象的作用。
步驟一:打開你的Adobe Photoshop,創建一個新文檔。
寬度:800 px高度:600 px分辨率:30 px制作背景:
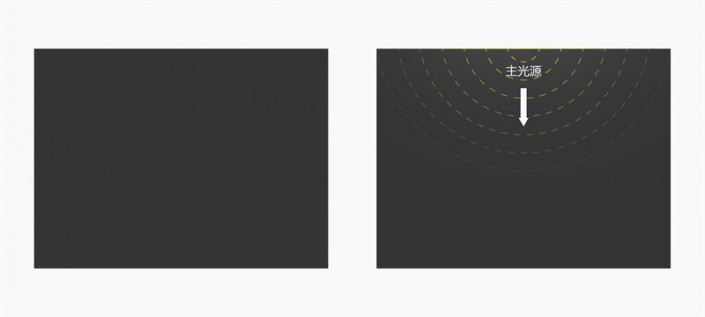
溫馨提示:給【背景】填充顏色 #343434,其次是用畫筆工具(B)+柔邊畫筆,在整個背景正上半部打個光,顏色#ffffff、圖層模式:柔光、不透明度:70%。

<點圖片看大圖>
步驟二:
制作底框:
溫馨提示:用圓角矩形工具(U)繪制計時器的底框。
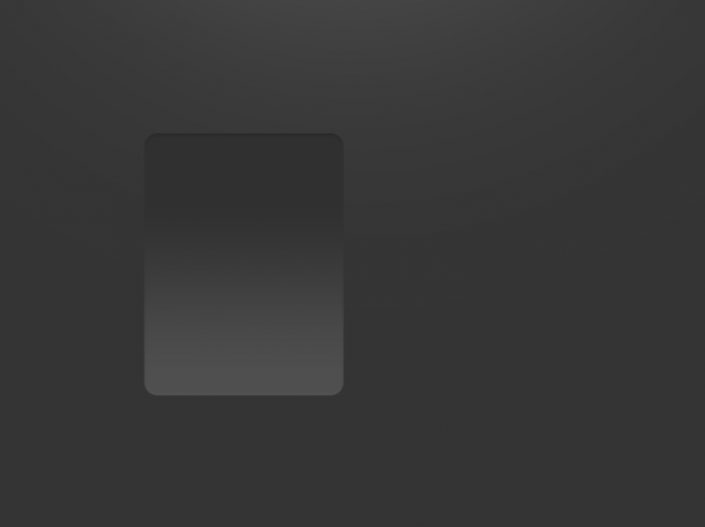
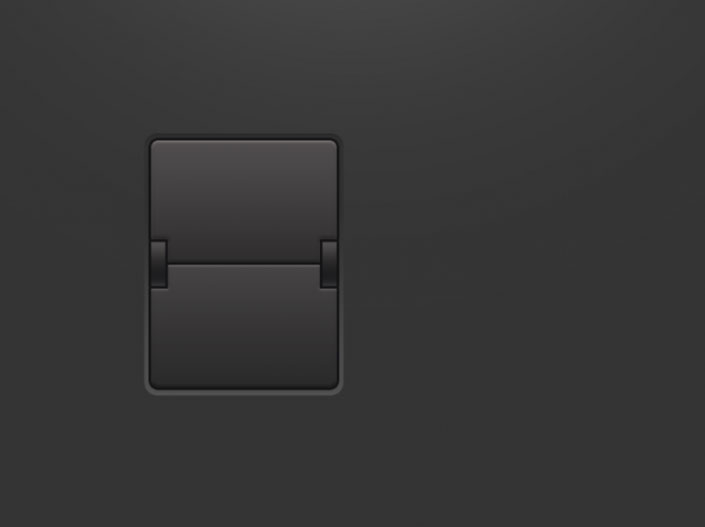
寬度:226 px高度:297 px圓角:15 px賦予【底框】光影,制造下陷的感覺:
溫馨提示:我們經常在使用圖層樣式時,其實可以靈活變通,多思考。例如:在這步里,我們用內陰影做了個底框的陰影,同時也用它來做了高光,其實只是適當的修改了顏色和圖層模式而已,但卻做出了許多不同的效果。
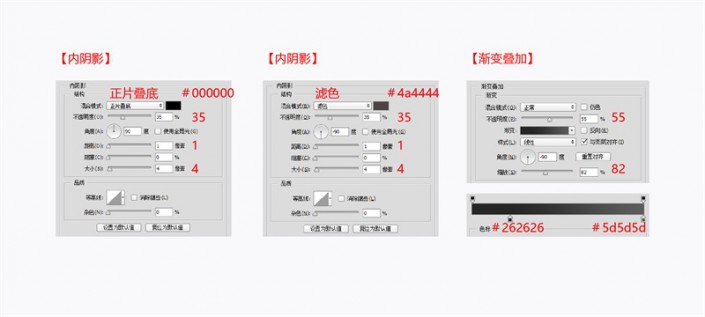
圖層樣式:內陰影 模式:正片疊底 顏色:#000000 不透明度:35% 角度:90° 距離:1px 大小:4px圖層樣式:內陰影 模式:濾色 顏色:#4a4444 不透明度:35% 角度:-90° 距離:1px 大小:4px圖層樣式:漸變疊加 模式:正常 不透明度:55% 樣式:線性 顏色:#262626~ #5d5d5d 角度:-90° 縮放:82% 
<點圖片看大圖>

<點圖片看大圖>
步驟三:
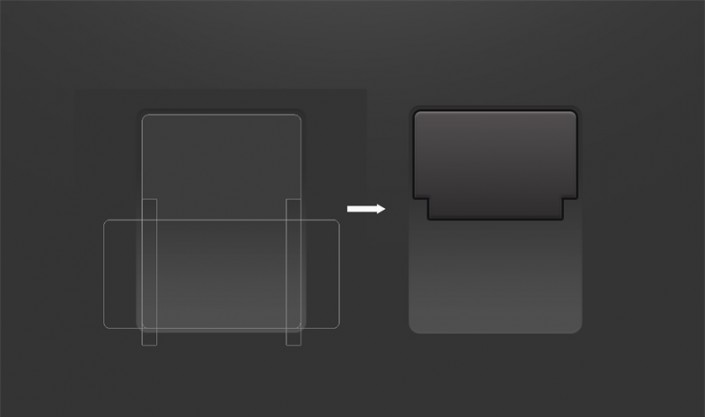
制作上半頁:
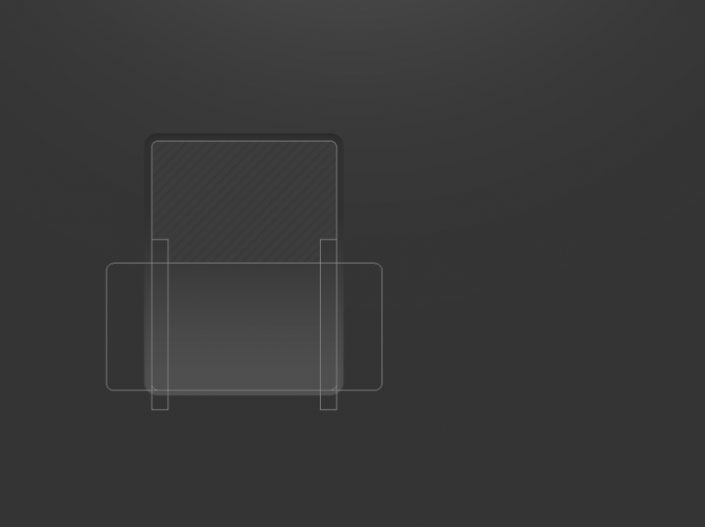
溫馨提示:這里用圓角矩形工具(U)+布爾運算繪制計時器的上半頁,顏色填充#e2e1e0。
寬度:210 px高度:283 px半徑:8 px布爾運算不會的同學可以看看【Ps基礎篇-布爾運算】就會了,我這就不展開了。

<點圖片看大圖>
賦予【上半頁】光影,制造凸起的感覺:
溫馨提示:我們經常在使用圖層樣式時,其實可以靈活變通,多思考。例如:在這步里,我們用內陰影做了個底框的陰影,同時也用它來做了高光,其實只是適當的修改了顏色和圖層模式而已,但卻做出了許多不同的效果。
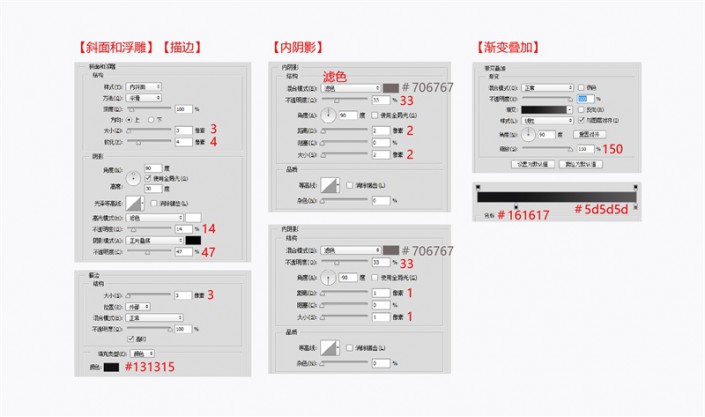
圖層樣式:斜面浮雕 樣式:內斜面 方法:平滑 大小:3px 軟化:4px 角度:90° 高度:30° 高光:#ffffff 透明度: 14% 陰影:#000000 不透明度:47%圖層樣式:描邊 大小:3px 位置:外部 填充類型:顏色 顏色:#131315圖層樣式:內陰影 模式:濾色 顏色:#706767 不透明度:33% 角度:90° 距離:2px 大小:2px圖層樣式:內陰影 模式:濾色 顏色:#706767 不透明度:33% 角度:-90° 距離:1px 大小:1px圖層樣式:漸變疊加 模式:正常 樣式:線性 顏色:#161617~ #5d5a5a 角度:90° 縮放:150% 
<點圖片看大圖>

<點圖片看大圖>
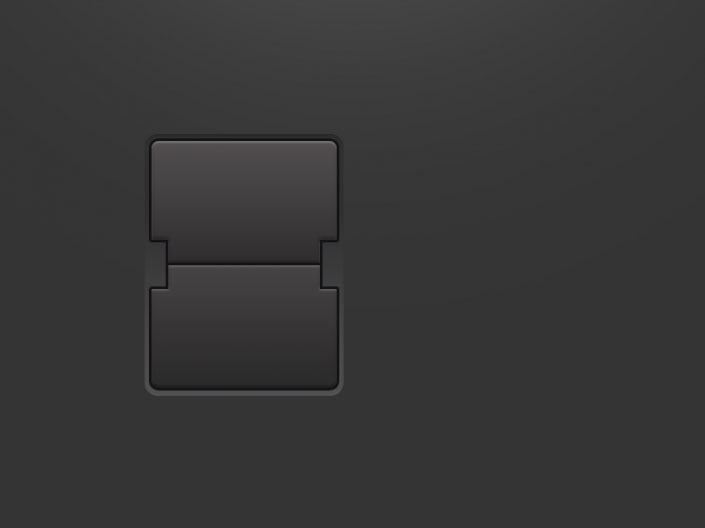
制作下半頁:
溫馨提示:觀察發現,下半頁和上半頁是個完全對稱并垂直翻轉后可以得到的圖形,所以我們這里就可以直接復制一層,右鍵清除圖層樣式,然后用自由變換工具(Ctrl+t)垂直翻轉得到計時器的下半頁。
賦予【下半頁】光影,制造凸起的感覺:
溫馨提示:這里添加的圖層樣式和上面是一樣的,但因為在Ps里面,對象變換以后圖層樣式也會跟著變化,所以這里要清除圖層樣式,再重新添加,最后還得適當的調整一下參數、對齊。
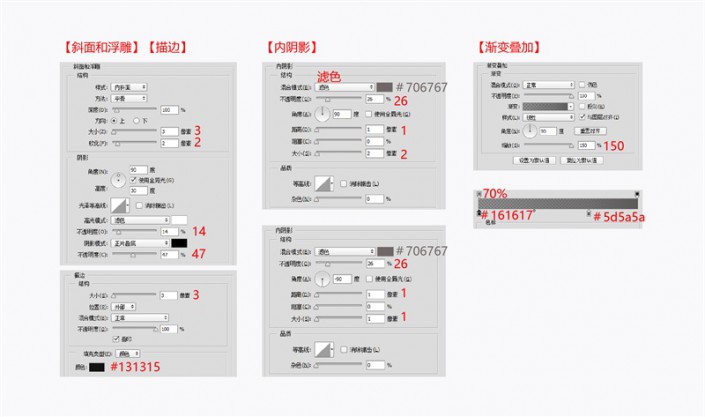
圖層樣式:斜面浮雕 樣式:內斜面 方法:平滑 大小:3px 軟化:2px 角度:90° 高度:30° 高光:#ffffff 透明度: 14% 陰影:#000000 不透明度:47%圖層樣式:描邊 大小:3px 位置:外部 填充類型:顏色 顏色:#131315圖層樣式:內陰影 模式:濾色 顏色:#706767 不透明度:26% 角度:90° 距離:1px 大小:2px圖層樣式:內陰影 模式:濾色 顏色:#706767 不透明度:26% 角度:-90° 距離:1px 大小:1px圖層樣式:漸變疊加 模式:正常 樣式:線性 顏色:#161617(70%)~ #5d5a5a 角度:90° 縮放:150% 
<點圖片看大圖>

<點圖片看大圖>
步驟四:
制作左右軸:
溫馨提示:這里先用矩形工具(U)繪制計時器的左軸,顏色填充#e2e1e0,添加圖層樣式。右軸等左軸做好了以后,直接復制一個,移動對齊就可以了。
寬度:16 px高度:50 px賦予【左軸】光影,制造凸起的感覺:
圖層樣式:斜面浮雕 樣式:內斜面 方法:平滑 軟化:2px 角度:-90° 高度:30° 高光:#ffffff 透明度:4% 陰影:#000000 不透明度:20%圖層樣式:描邊 大小:3px 位置:外部 填充類型:顏色 顏色:#131315圖層樣式:漸變疊加 模式:正常 樣式:線性 顏色: #5d5a5a ~ #161617(80%)~ #5d5a5a 角度:90° 縮放:150% 
<點圖片看大圖>

<點圖片看大圖>
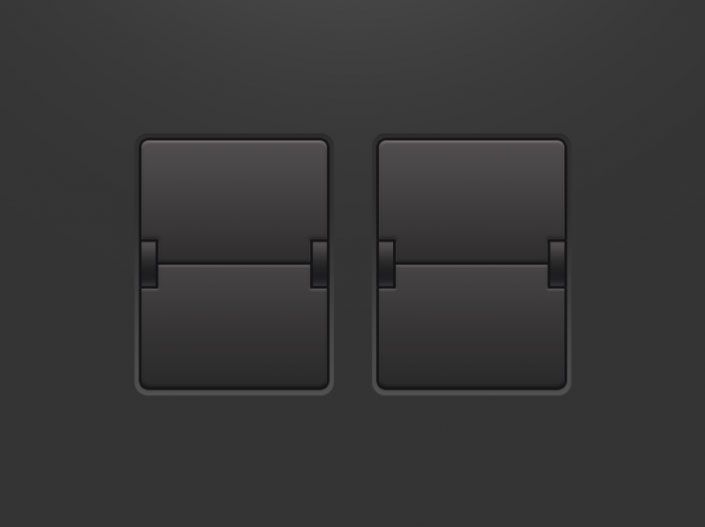
到目前為止,計時器的基本型已經完成了,然后我們把【底框】、【上、下半頁】、【左、右軸】這五個圖層編組,方便后面操作。
編組完成后,將【組 1】復制一層,改名為【組 2】。這里可以根據自己的需求來增加或減少,看你是幾位數就復制幾個。

<點圖片看大圖>
步驟五:
制作數字模板:
溫馨提示:使用文字工具(U)輸入你要的數字,一個圖層一個數字,居中對齊方便編輯。

<點圖片看大圖>
隱藏縫隙上的數字:
溫馨提示:先把對應的文字圖層右鍵轉化為智能對象,然后在每個文字圖層上添加個矢量蒙版,再用畫筆工具(B) - 柔邊畫筆 – 不透明度:90% – 顏色#000000。按住Shift鍵在圖層的蒙版上把縫隙給擦出來,這樣就能模擬縫隙的效果。

<點圖片看大圖>
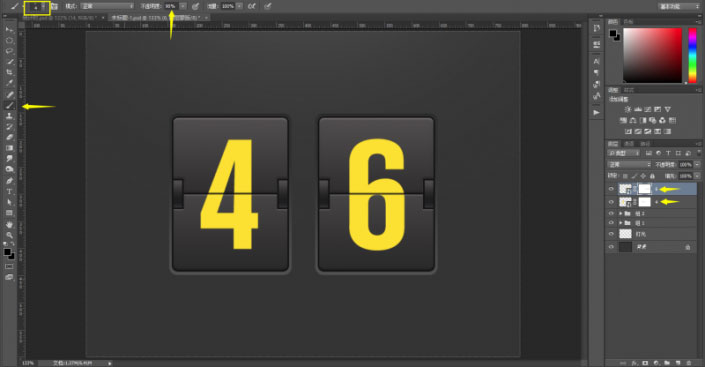
修改圖層模式:
最后將兩個文字圖層的圖層模式改為亮光就可以了。這樣字體的顏色就會和背后的結構更加貼合。

<點圖片看大圖>www.16xx8.com
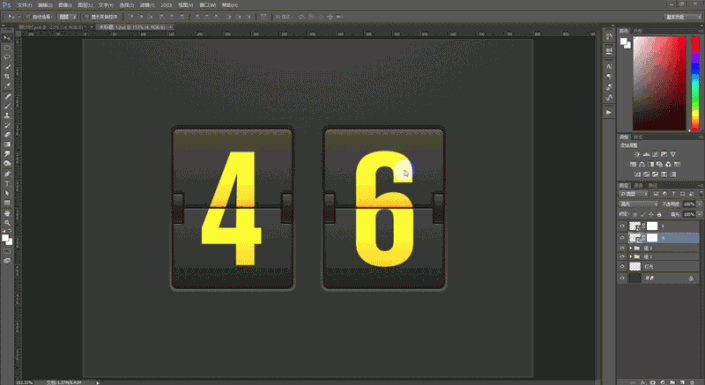
做到這里,這個效果基本上就已經做完了。因為我們之前將文字已經轉換為了智能對象,所以我們只需雙擊對應的圖層修改里面的數字,然后關閉保存,PS就會自動幫你替換成對應的數字了 ↓↓↓

<點圖片看大圖>
看到這個動圖,大家應該就知道智能對象的作用了。當你把圖層對象改為智能圖層以后,后期編輯的空間就大大的增強了,甚至能直接減少你的工作時長。
例如:做好的方案,需要制作展示圖 ↓↓↓

<點圖片看大圖>
像我們今天這個練習一樣,對于智能對象來說,替換內容是非常簡單的。你所需要做的就是雙擊該圖層的縮略圖,然后編輯保存源文件就OK啦!
當然智能對象肯定不可以能只有這么簡單的應用。它在修圖等其他方面也有很強大的功能,例如:放大縮小圖片時保持圖片質量無損壓縮、還有在進行一些透視操作時保存自由變換的設置,方便后期應用等等,總之這個功能非常的強大。

網友評論