UI知識,UI設計切圖的命名規范
時間:2024-03-08 09:46作者:下載吧人氣:32
首先分享一個比較好用且快捷的切圖軟件.....................
Cutterman;
這是一個photoshop擴展功能切圖插件,它支持IOS、Android、WEB切圖,一鍵切圖,方便快捷。
它在Photoshop中是這個樣子的;

大家可以試一下,畢竟軟件只是工具,適合自己的軟件才是最好的。
好了,言歸正傳,下面開始分享切圖基本命名規范;

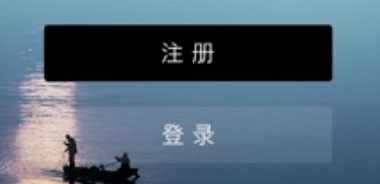
這是網易考拉海購的啟動頁,首先確定需要切圖的內容有幾塊,
1、啟動頁LOGO;
2、啟動頁背景;
3、登錄按鈕;
4、登錄的輸入框;
首先第一個啟動頁LOGO命名

命名規范是:login_logo.png(登錄LOGO)
第二個是啟動頁背景命名規范:login_bg.png(登錄背景)
第三個和第四個是登錄按鈕及輸入框

命名規范:login_btn.png(登錄的按鈕)
login_input.png(登錄輸入框)

這個界面中主要介紹三處命名規范:導航欄按鈕、菜單按鈕、主頁面icon

導航欄按鈕命名規范:nav_(能功描述).png
如:anv_menu.png/nav_menu_pre.png(統一按鈕選中前后的兩種狀態)
ps:同一區域按鈕切圖大小一致。

菜單按鈕命名規范:tab_(功能描述).png
如:tab_set.png/tab_set_pre.png

主頁面icon命名規范:Home_(功能屬性)_(描述).png
如:Home_icon_share.png
ps:描述可用英文或者拼間開頭字母組合
部分功能屬性簡寫:
按鈕:btn 按鈕文字:btntext 復選框:chb
背景:bg 單選框:rb 下拉:cbb
輸入:ip

列表頁命名規范:list_(功能屬性+描述).png
如:list_icon_like.png(我喜歡的)

可重復使用按鈕:btn_(功能屬性或色彩均可).png
如:btn_black.png(黑色按鈕)

網友評論