開關圖標,設計一個調節開關圖標
時間:2024-03-08 08:51作者:下載吧人氣:31
今天給大家帶來的是一個調節開關主題圖標,制作方法也是跟以往的差不多,主要是用路徑描繪形狀,然后用圖層樣式制作質感,想學的跟著教程一起動動手吧。
教程源文件:http://www.16xx8.com/photoshop/sucai/2016/h280529.html
我們的最終效果:

<點圖片看大圖>www.16xx8.com
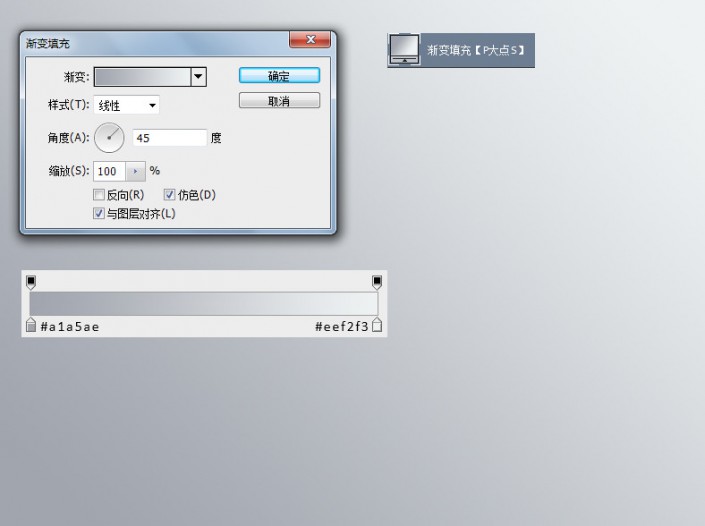
新建一個漸變調整層,做一個45度的從 #a1a5ae 到 #eef2f3 的線性漸變。

<點圖片看大圖>
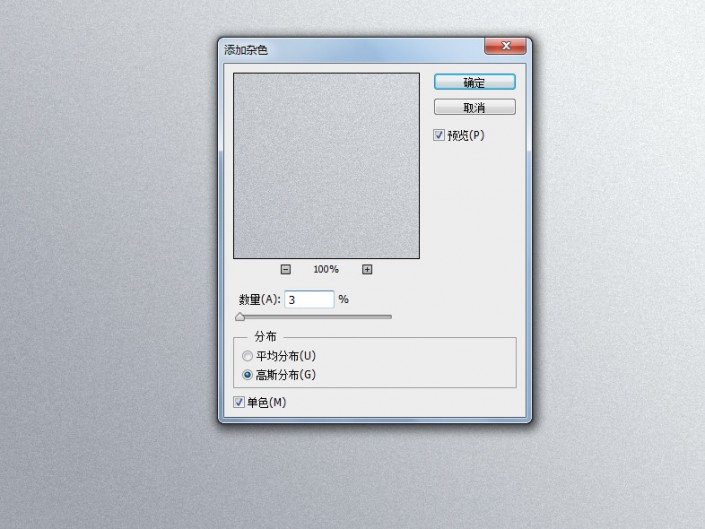
光是漸變背景,感覺差了點什么,添加點質感吧。復制一層漸變圖層,轉智能對象,添加一個雜色。

<點圖片看大圖>
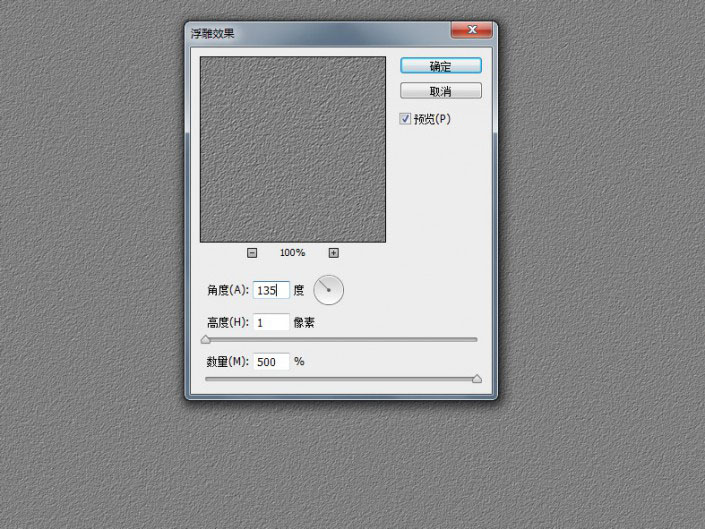
執行“濾鏡—風格化—浮雕效果”,添加一個浮雕效果。

<點圖片看大圖>
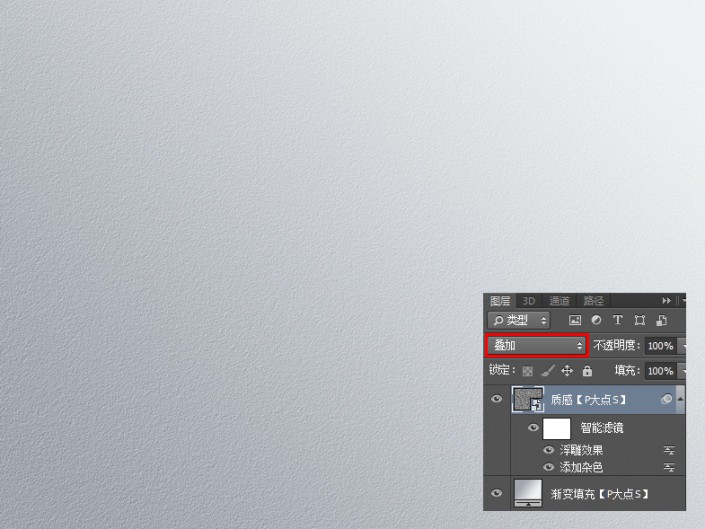
將這個圖層的圖層混合模式更改為“疊加”,我們的背景就完成了。

<點圖片看大圖>
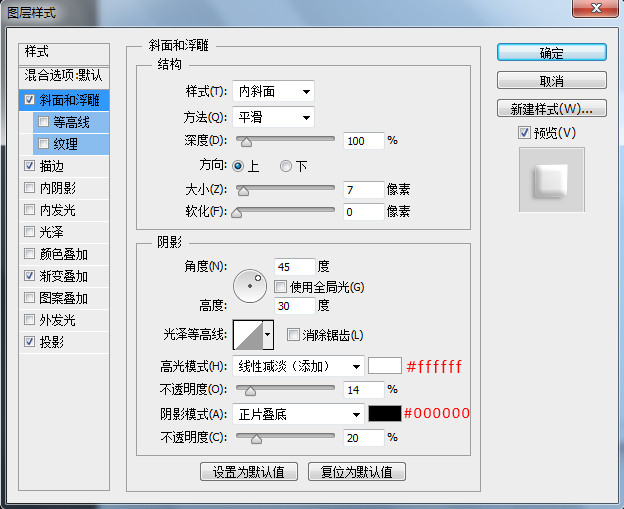
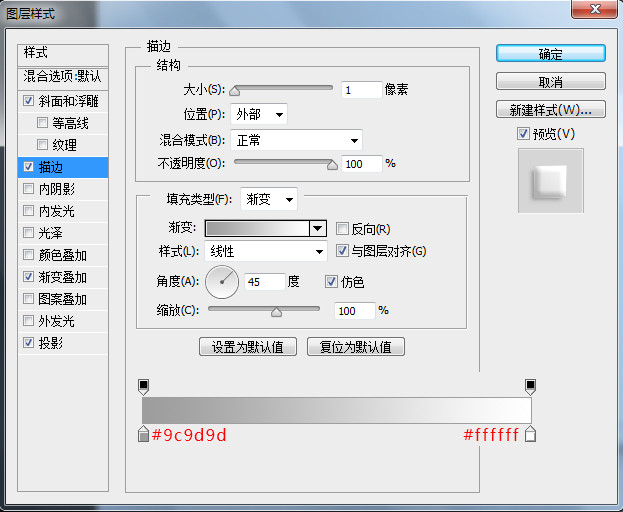
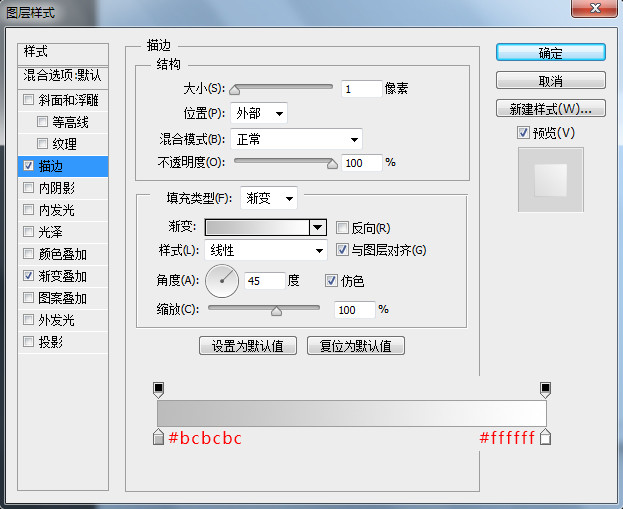
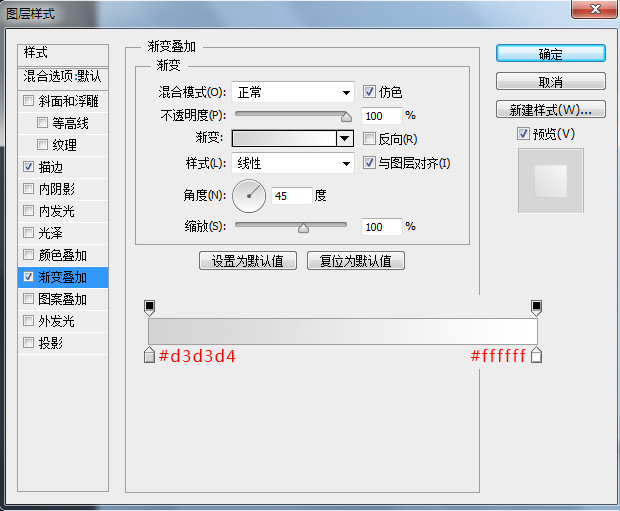
畫一個圓角矩形,并添加圖層樣式。

<點圖片看大圖>




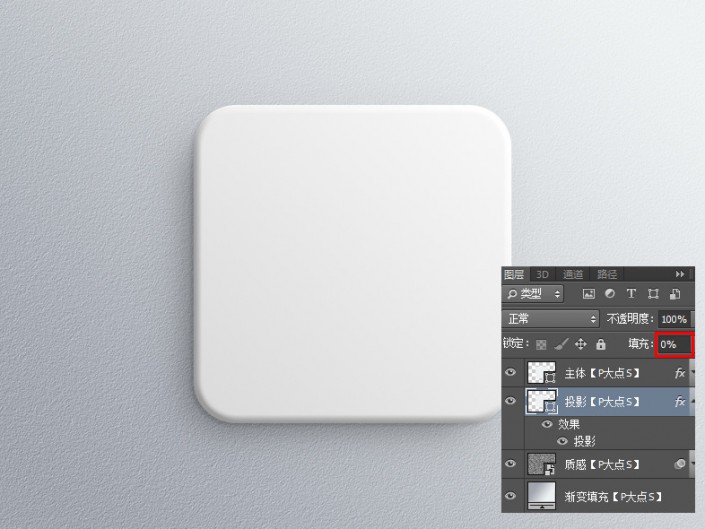
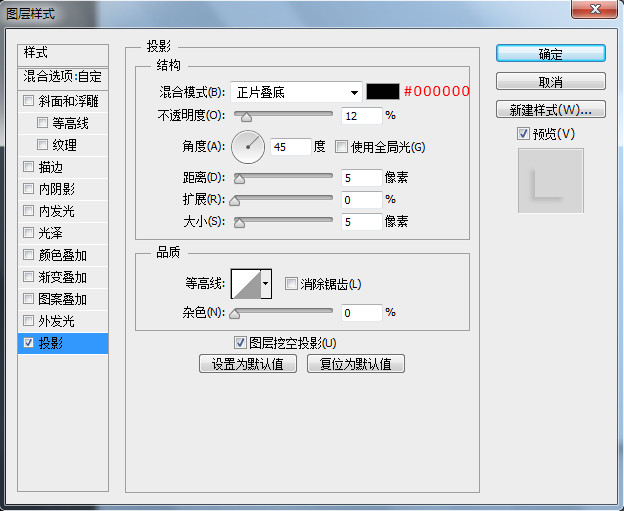
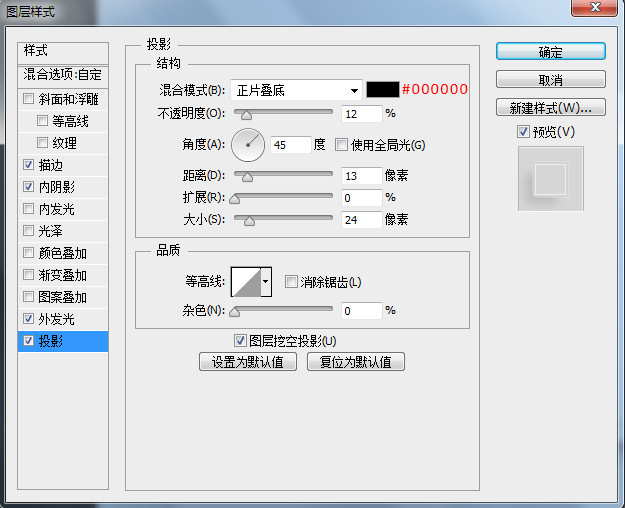
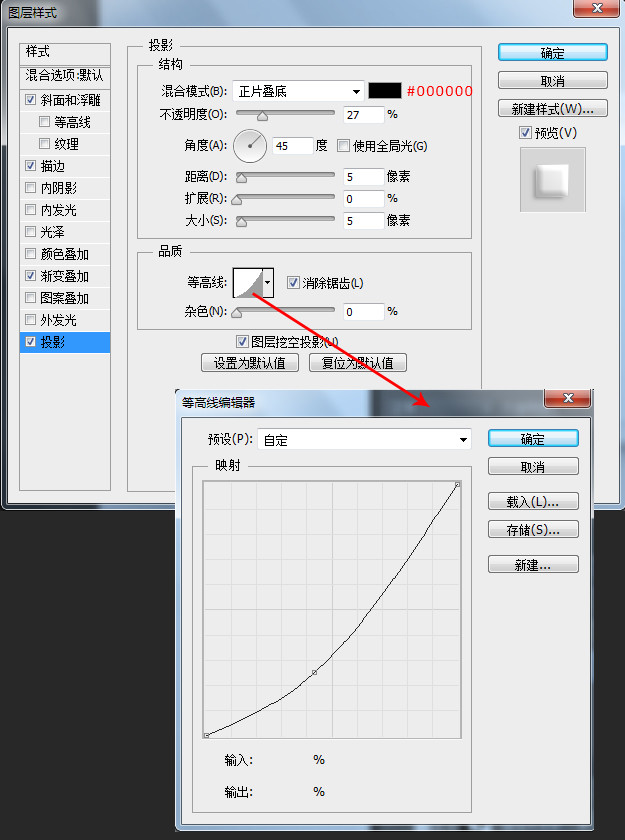
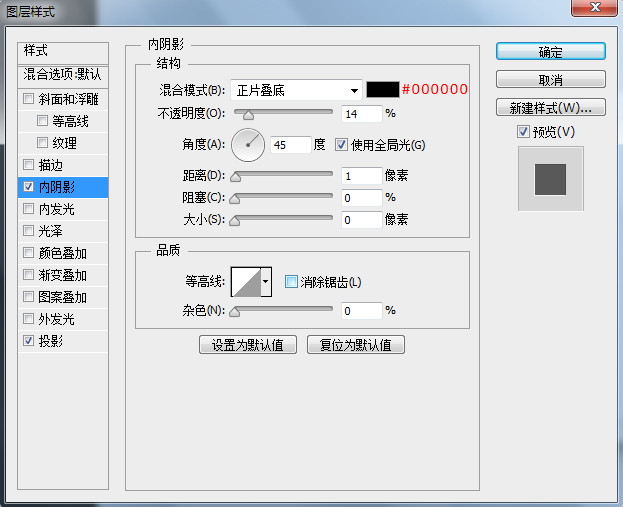
復制一層這個圓角矩形,移到下層,將圖層填充修改為0,添加一個投影圖層樣式,我們來增加陰影的層次感。

<點圖片看大圖>

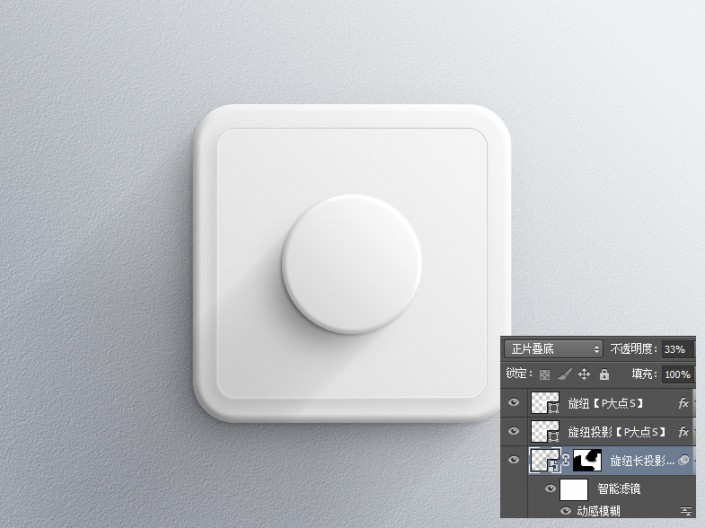
載入圓角矩形的選區,在主體陰影下層新建一層,填充黑色,執行一個動感模糊,配合蒙版,我們做了一個長投影,更改圖層混合模式為“正片疊底”,圖層不透明度為33%。

<點圖片看大圖>

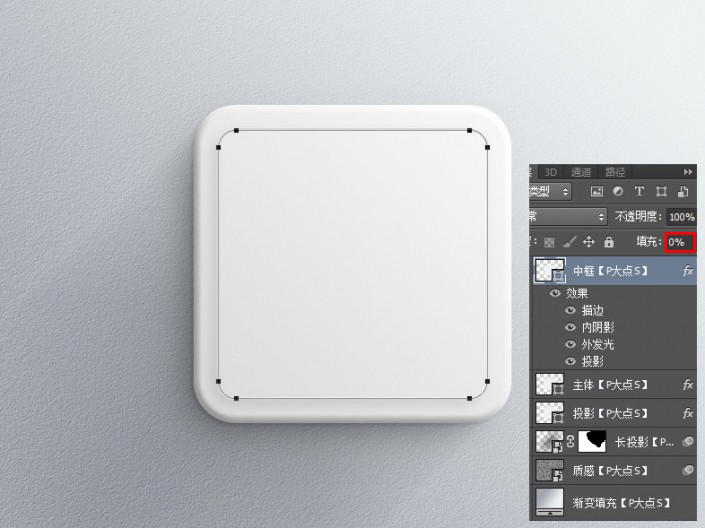
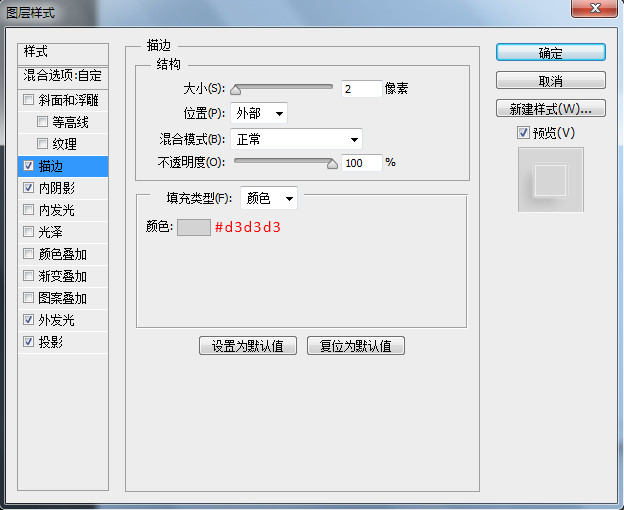
接下來,我們來做那個中框,這里需要注意的是圓角矩形的圓度需要對齊一下,不然看上去很難看。將圖層的填充修改為0,添加一個圖層樣式。

<點圖片看大圖>




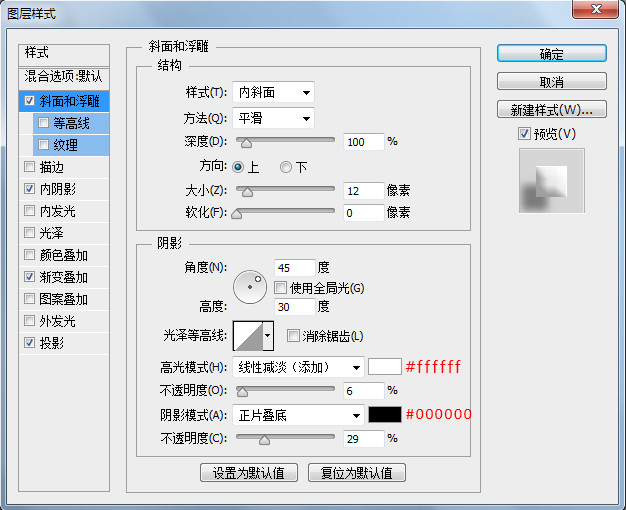
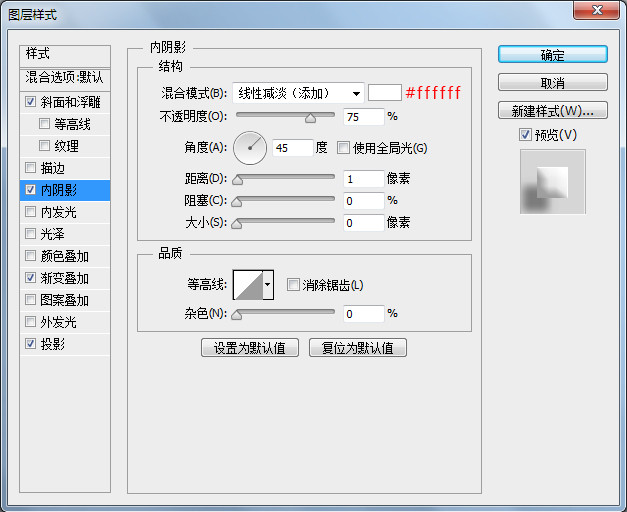
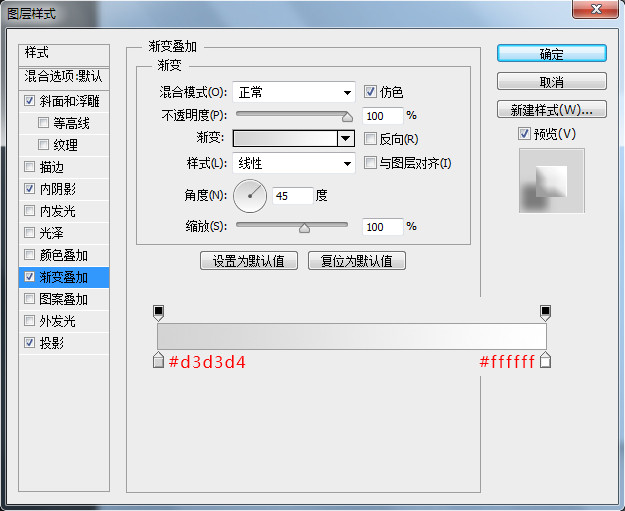
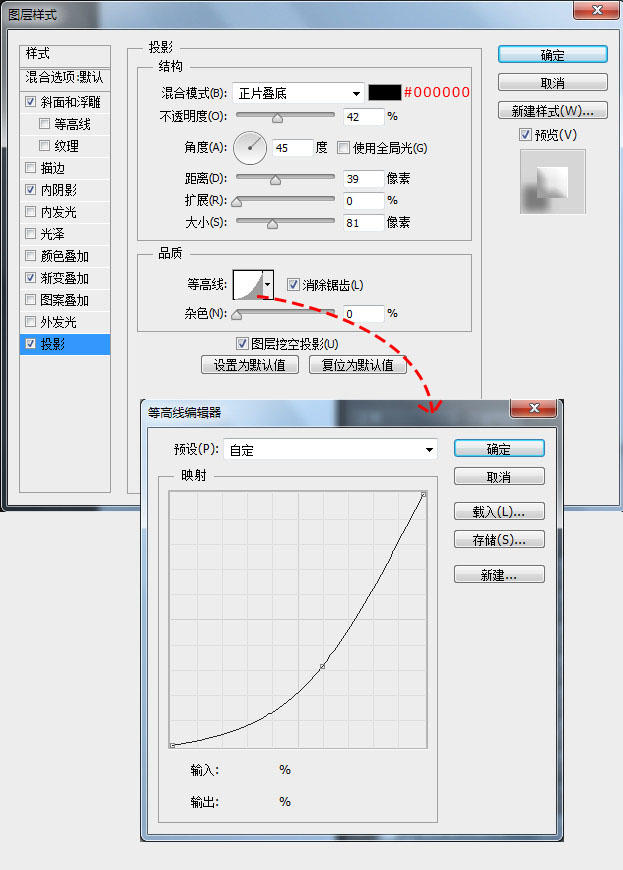
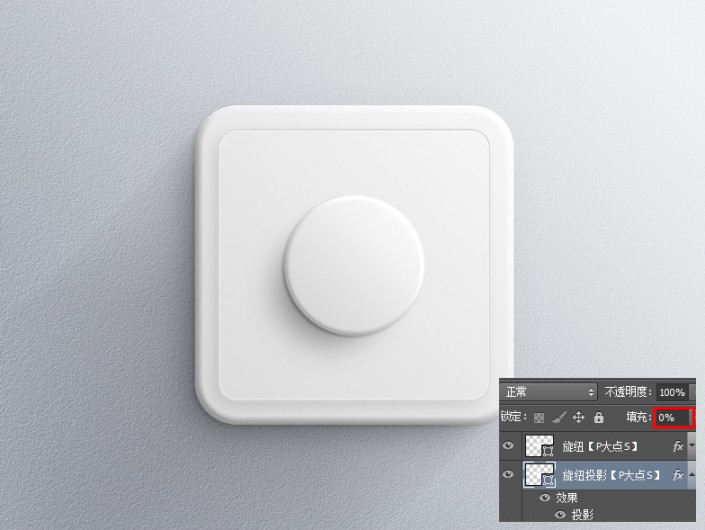
用橢圓工具畫出旋紐的主體來,添加圖層樣式。

<點圖片看大圖>



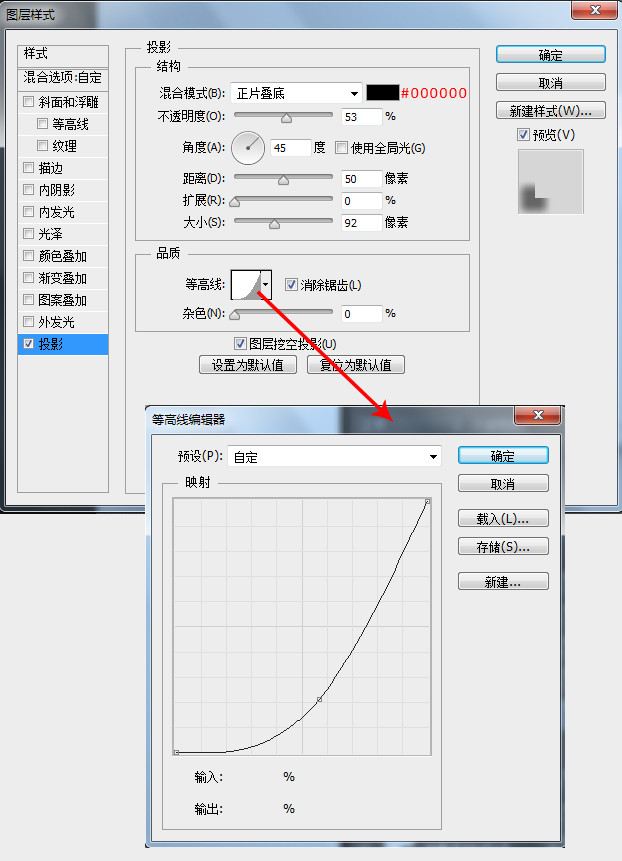
跟剛才給圓角矩形做陰影一樣,復制一層,移到下層,將圖層填充修改為0,添加一個投影圖層樣式。

<點圖片看大圖>

同樣的,跟剛才一樣,利用動感模糊做個長投影,適當調整不透明度。

<點圖片看大圖>
接下來,用橢圓工具畫出中間的小圓,添加圖層樣式。

<點圖片看大圖>


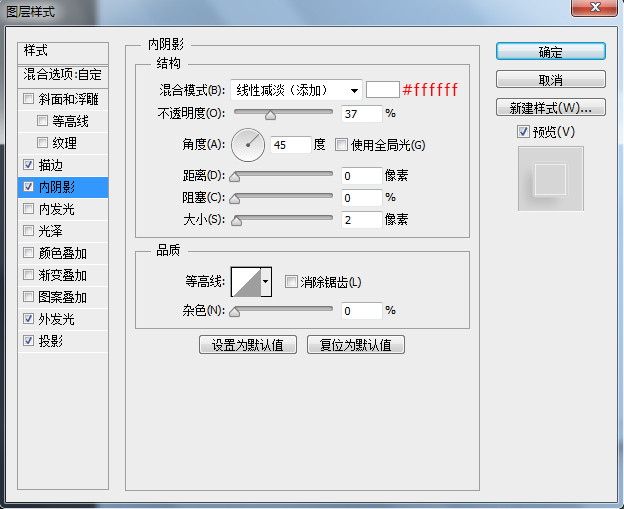
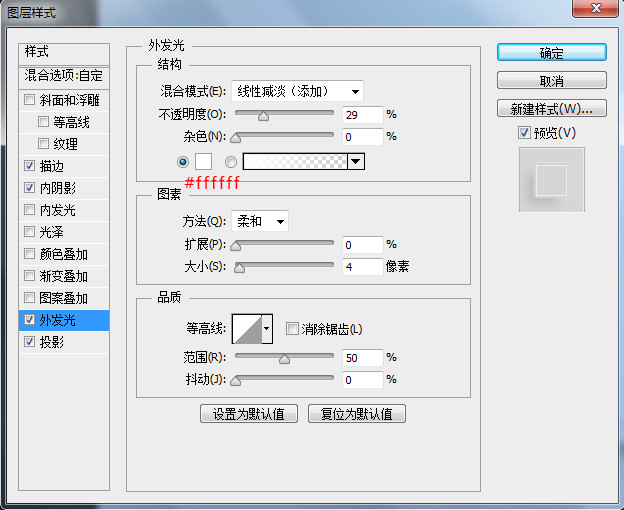
添加我們的LOGO,同時添加一個圖層樣式,黑色內陰影,白色投影。

<點圖片看大圖>


下面,我們畫刻度。畫個矩形,利用Ctrl+Alt+Shift+T,得到一圈刻度。(我想這個不用解釋吧),依照我們的設定,刻度應該位于旋紐的下層,因為我們給旋紐設置了投影,而陰影也應該對刻度起作用,所以我將刻度置于旋紐投影的下層,刻度顏色為#cececf,添加一個跟剛才我們給LOGO設置的圖層樣式一樣的樣式,黑色的內陰影,白色的投影,透明度自己把握下,我們的效果如下:

<點圖片看大圖>
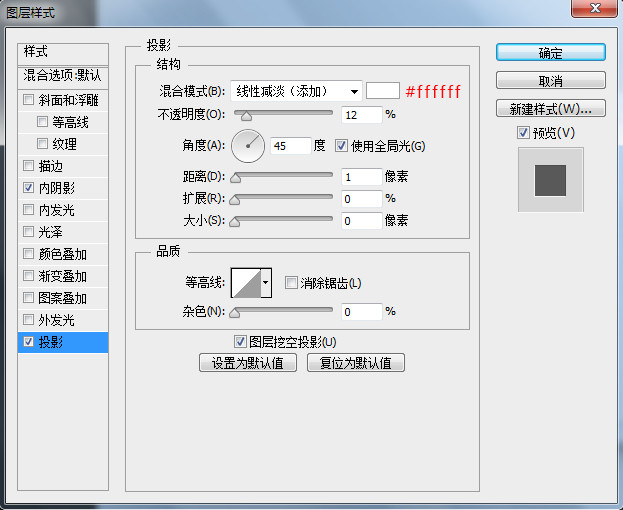
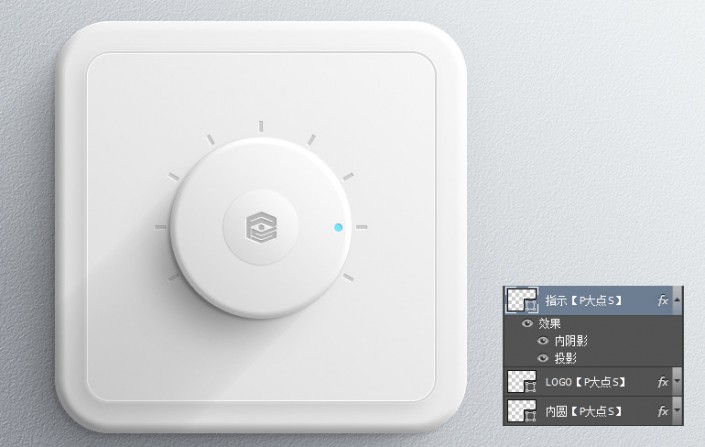
用橢圓工具畫一個小圓,做旋紐的指示位置的標記。顏色隨大家喜歡了,我自己用的顏色是#77e4ff,同樣的添加一個黑色的內陰影,白色的投影。

<點圖片看大圖>
接下來,添加文字,這個沒什么好說的,我的建議是一個文字一層,因為受旋紐陰影的影響,在陰影位置的文字,它看起來,相應的應該深一些,比如圖中的MIN、0、1應該比其它的深一些。

<點圖片看大圖>
我們的最終效果:

<點圖片看大圖>

網友評論