圖標設計,快速設計精致旋鈕圖標教程
時間:2024-03-07 17:17作者:下載吧人氣:26
今天教大家做一枚旋轉按鈕圖標,步驟簡單,效果精致,還提供了PSD參考文件,喜歡的同學一起練練吧,做完記得交作業。
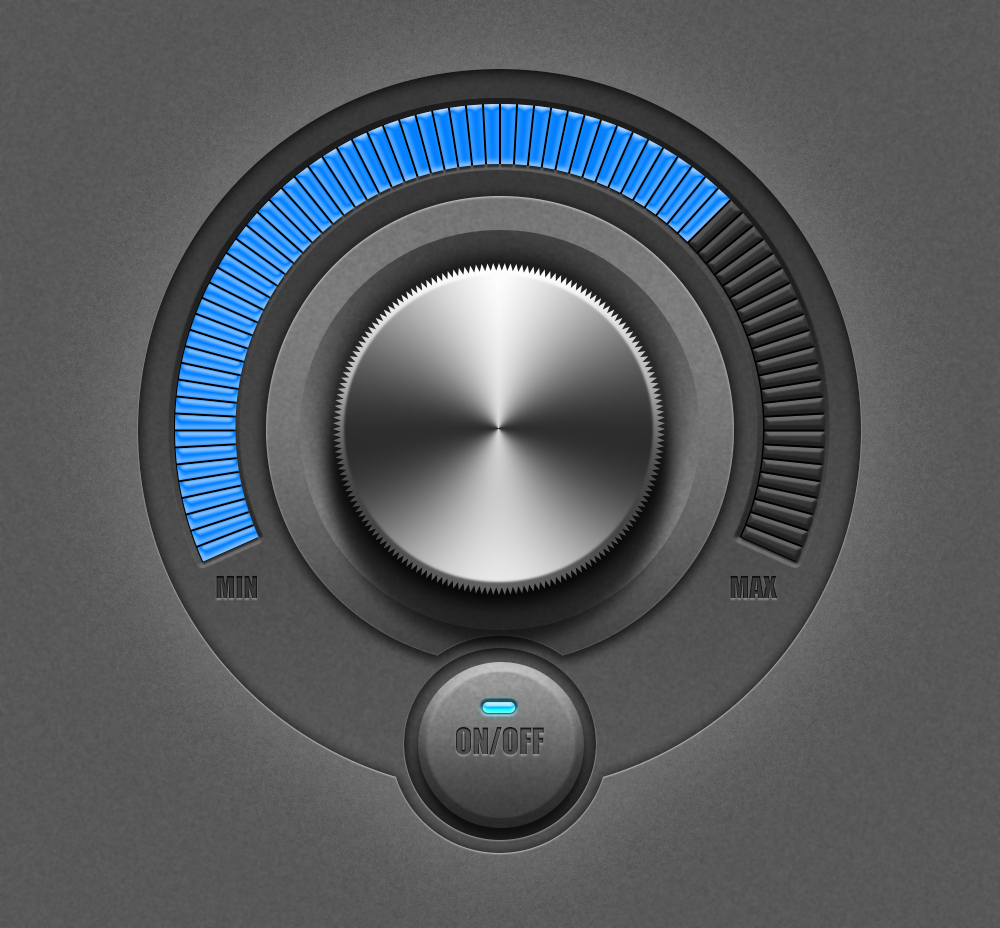
最終效果:
PSD源文件:http://www.16xx8.com/photoshop/sucai/2015/137578.html

類似圖標教程:《圖標設計,設計同步按鈕實例》、《圖標設計,設計播放按鈕圖標》
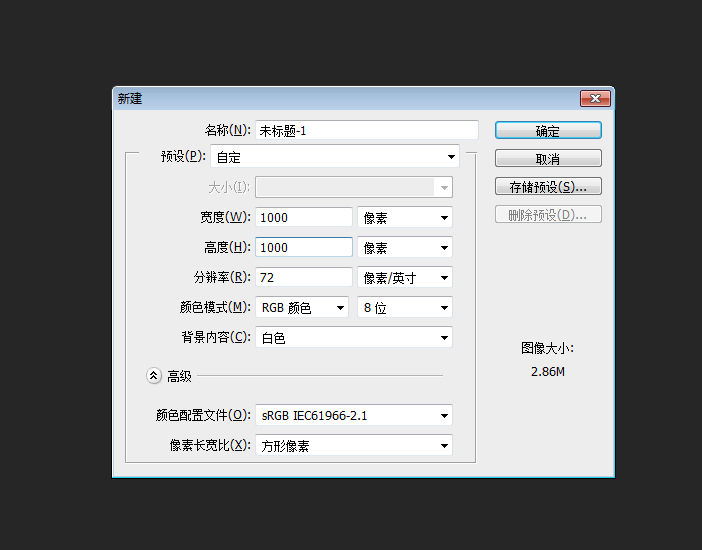
新建一個1000*1000,72分辨率的新畫布。

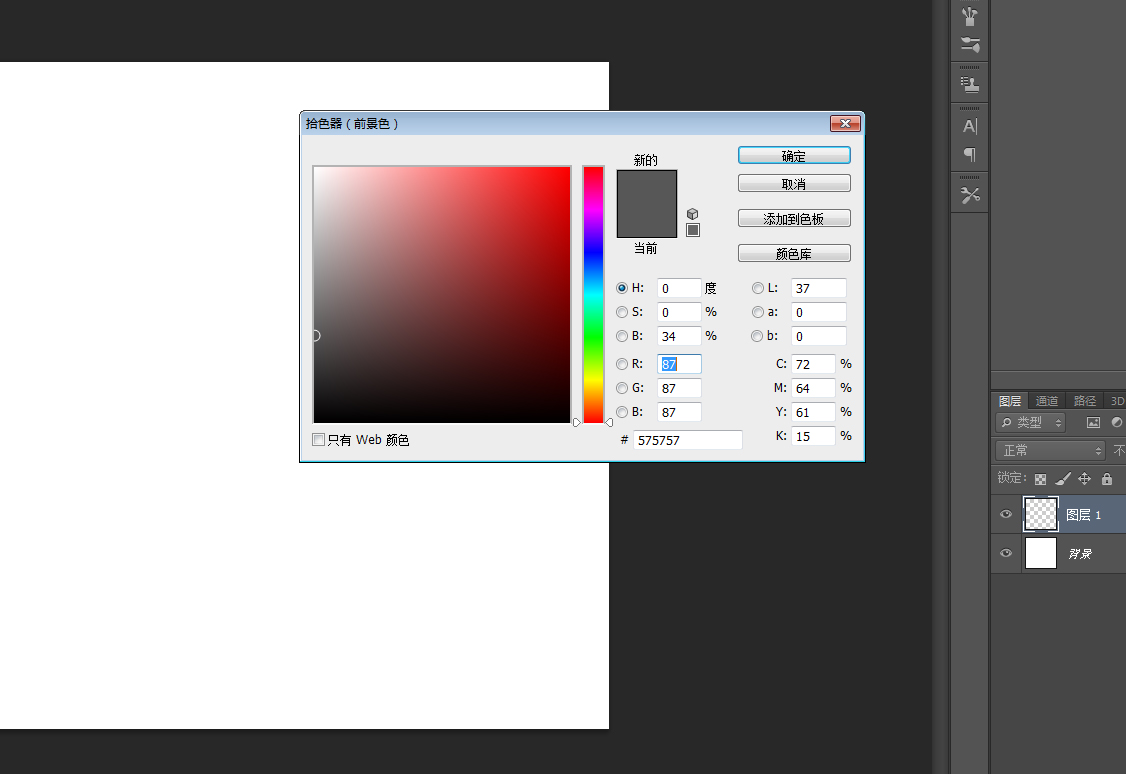
新建一層,填充34%的灰色。

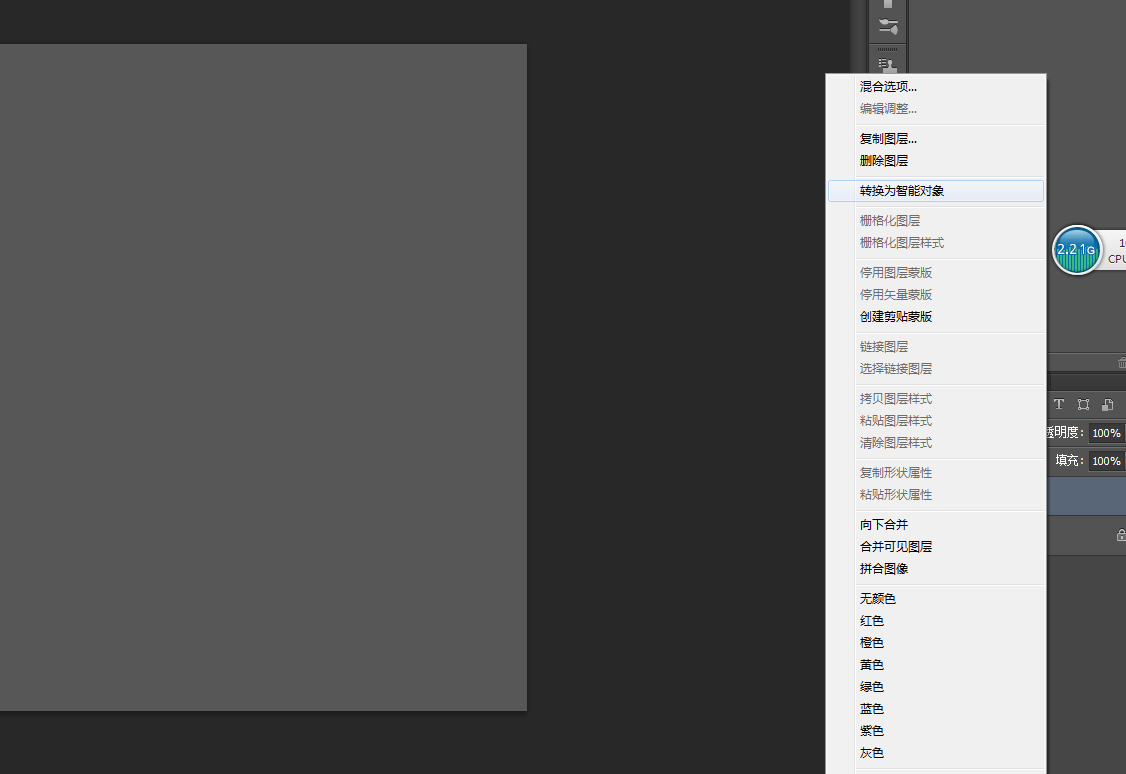
在當前這個層上右鍵選擇“轉換為智能對象”,你也可以在“圖層”菜單里選擇這個命令。

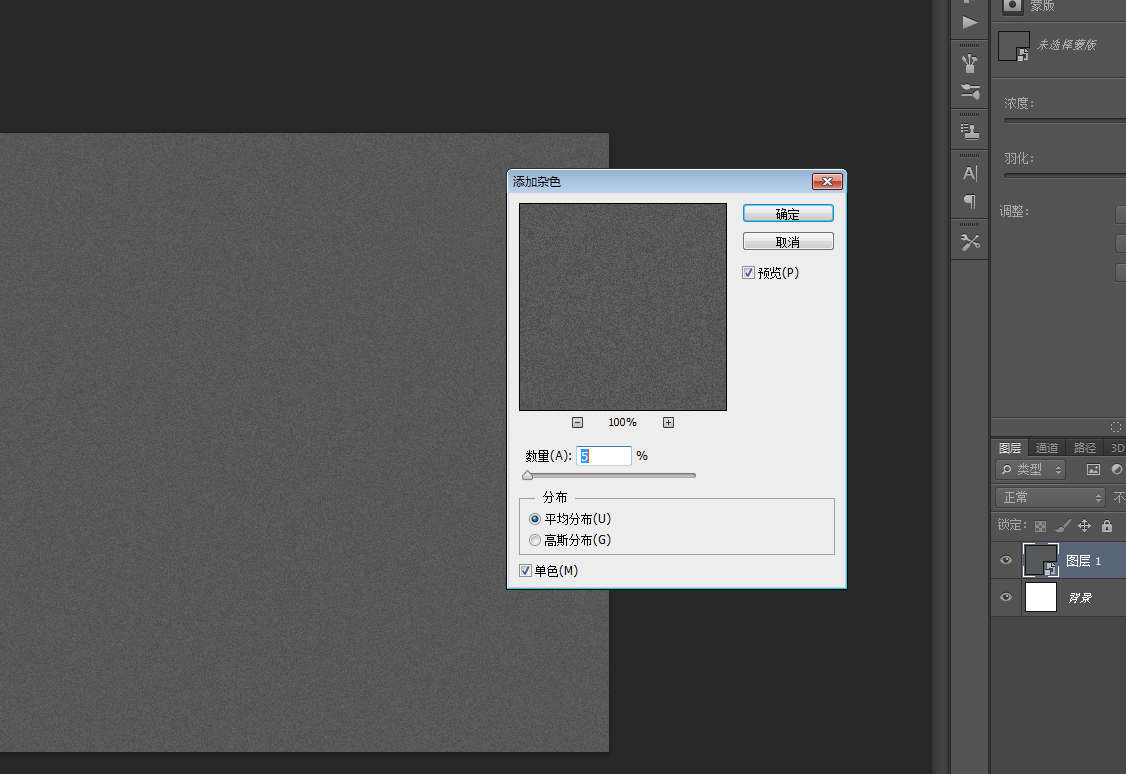
添加雜色。

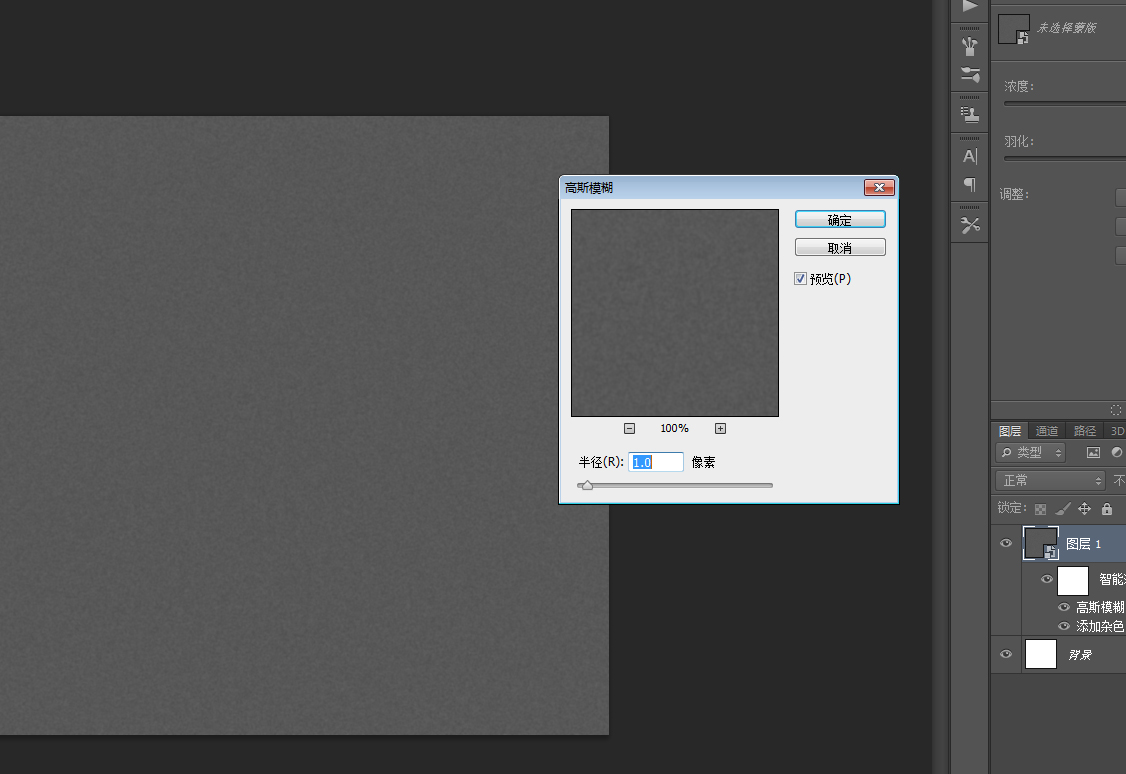
再高斯模糊一點。

現在看上去跟原圖的背景差不多了。這里我插一句,之所以我把這個背景層轉成智能對象后再添加濾鏡的好處是,萬一你覺得哪里不合適的話可以很方便的修改,比如你認為雜色不夠的話可以直接雙擊圖層下面的雜色欄修改數值,不需要重新來過~

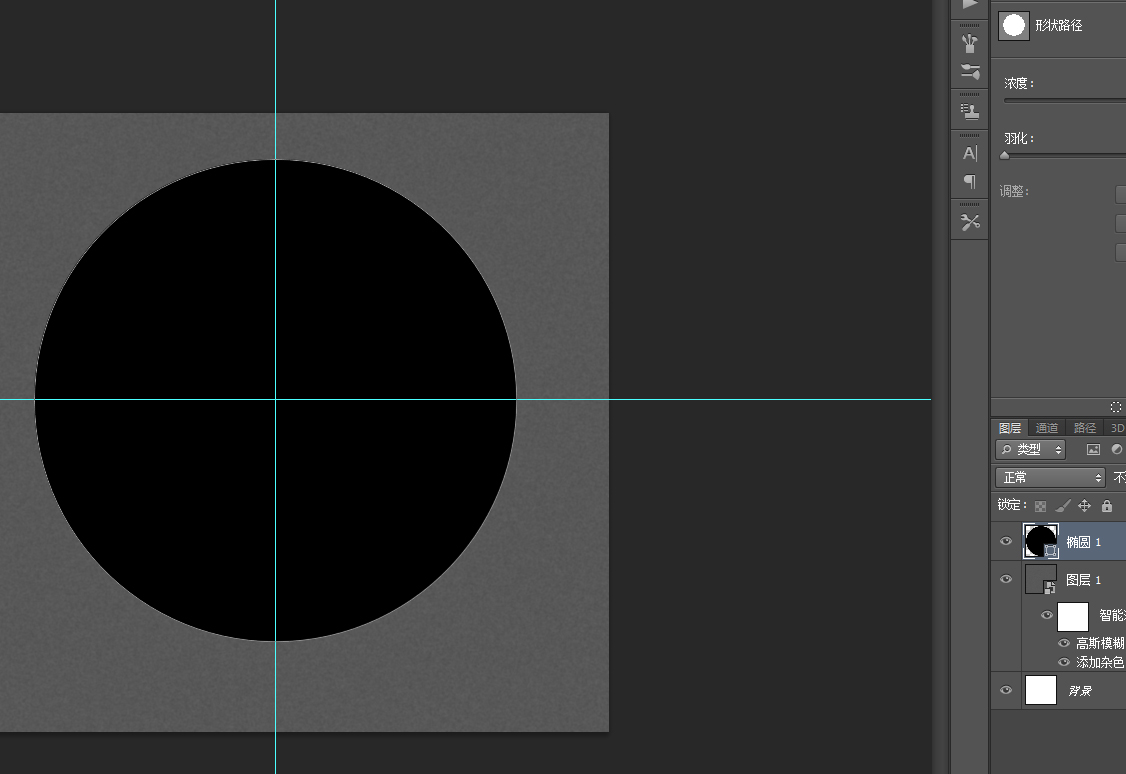
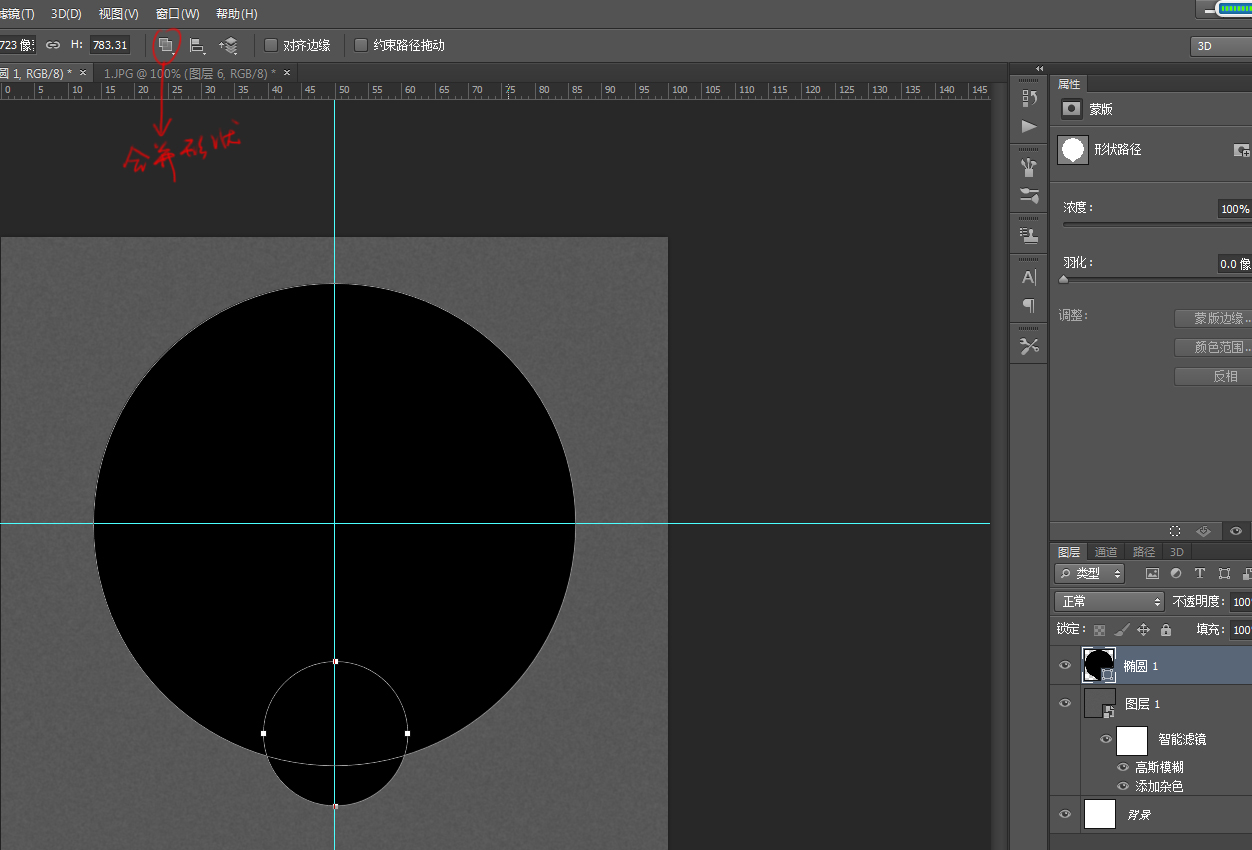
布置兩條居中的參考線,以參考線的交叉點為中心畫一個直徑為723像素的橢圓形狀。

在圓形的下面用“合并形狀”模式添加一個小圓形。

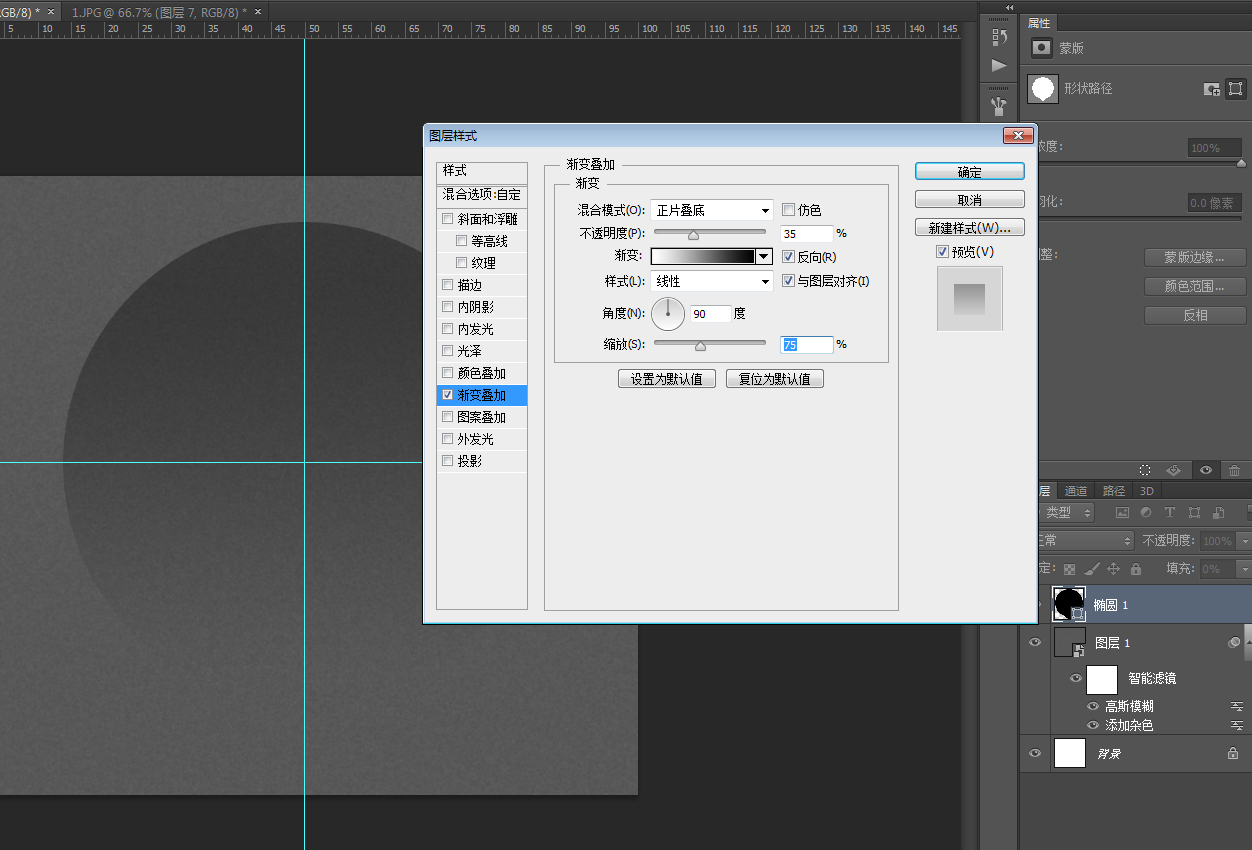
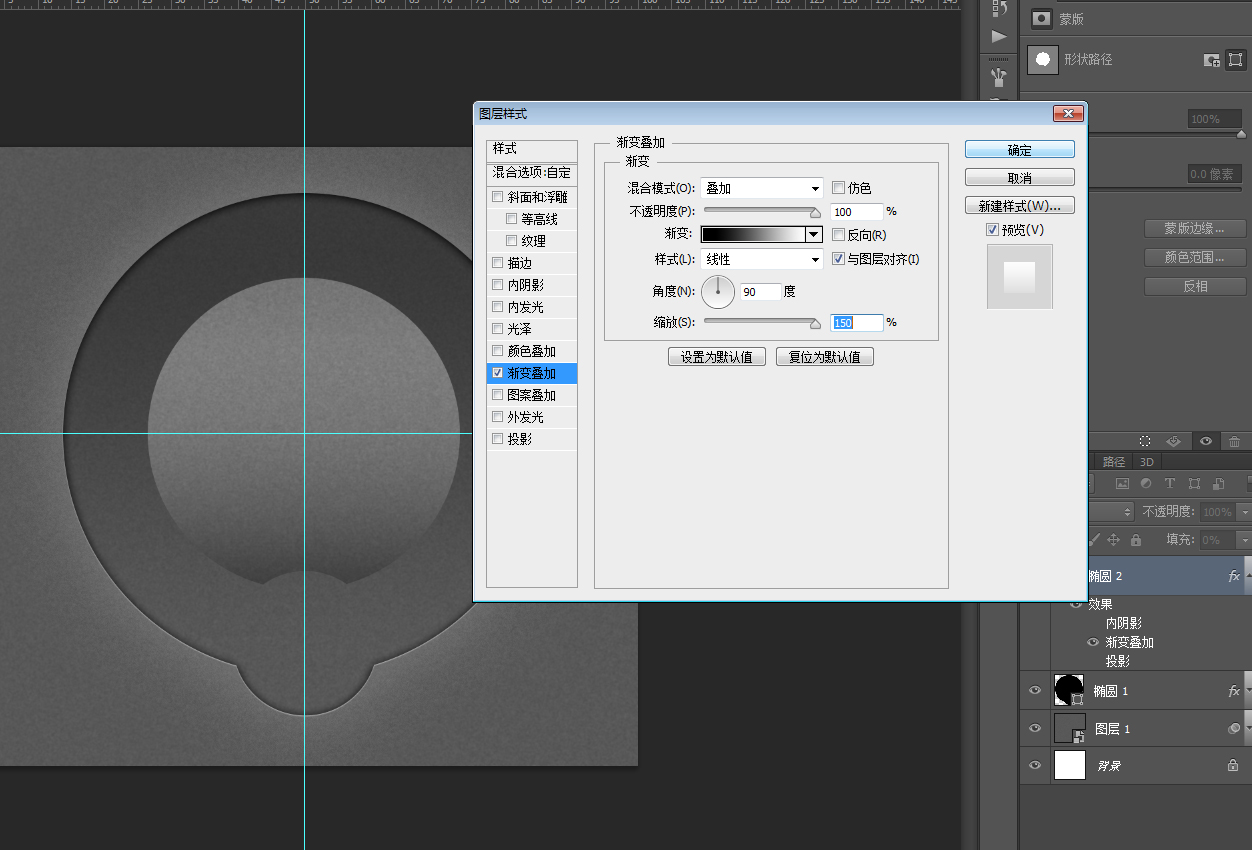
把填充透明度調至0,雙擊這個層進入圖層樣式,添加純黑白的漸變。
有同學做出來不是這個效果,可以試試取消勾選反向。

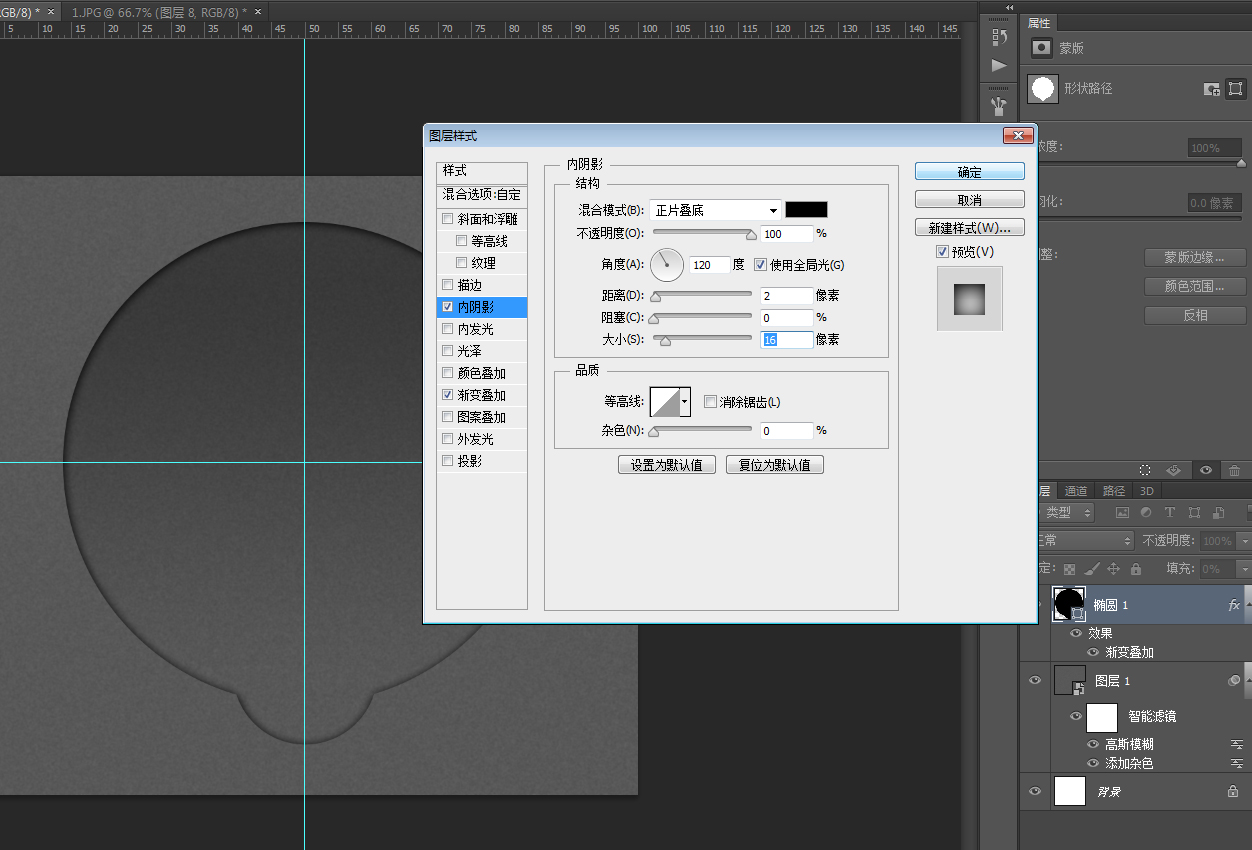
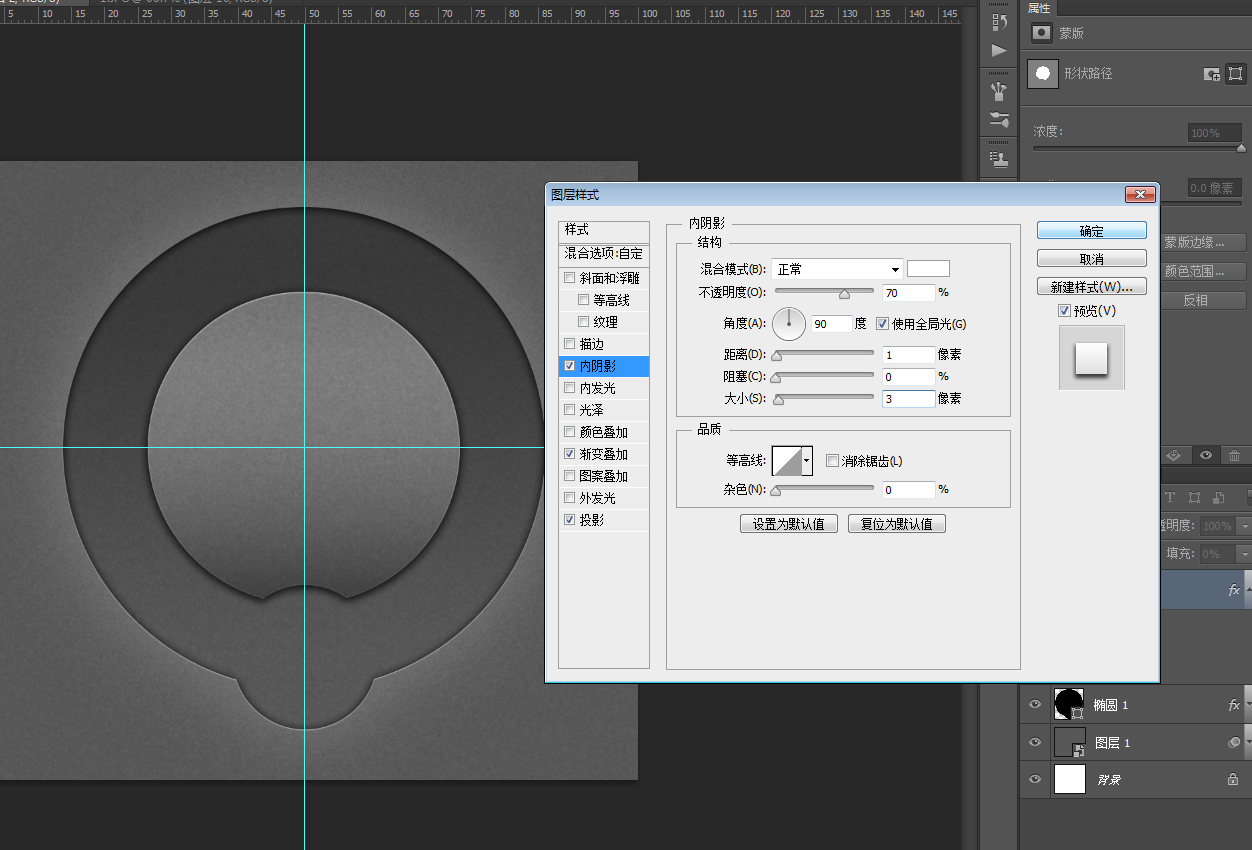
繼續添加內陰影。

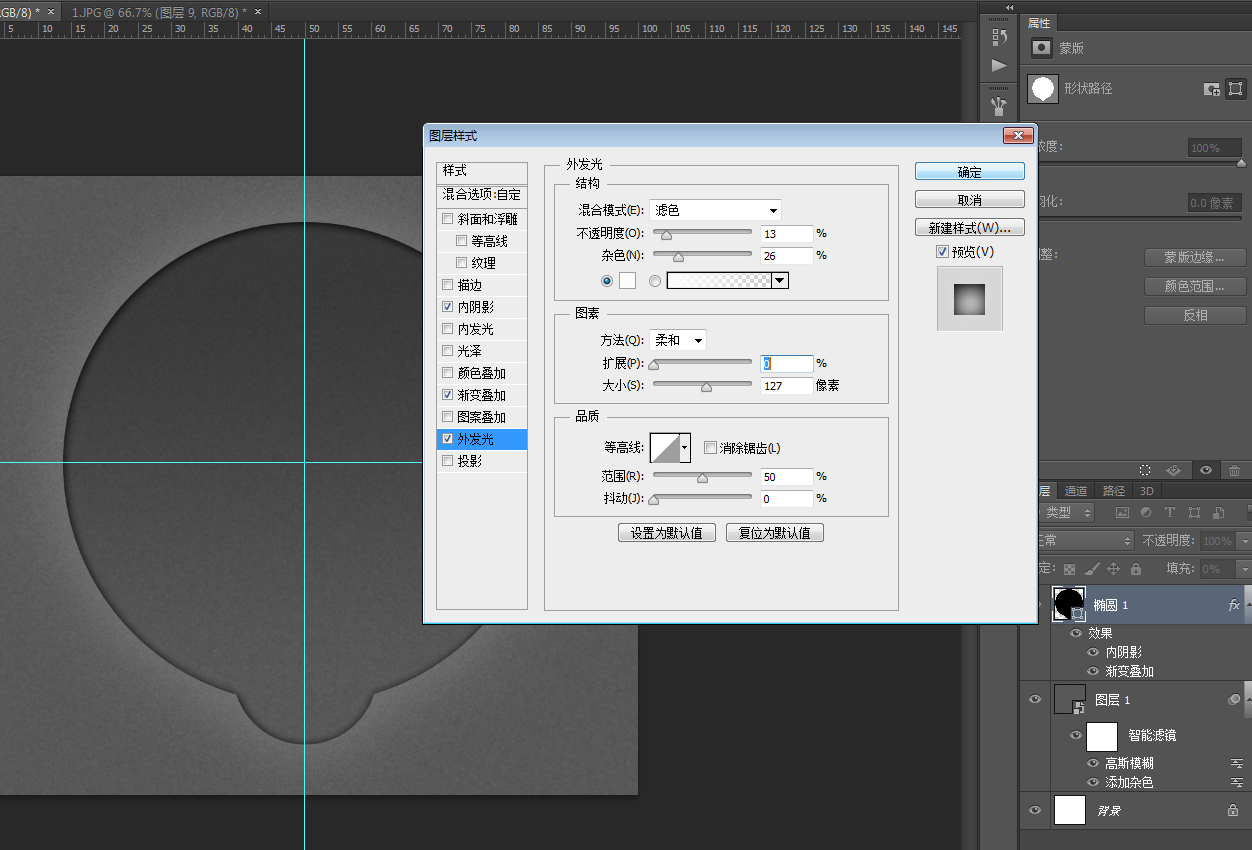
外發光。我添加一些雜色,這樣外發光能很柔和的融入到同樣帶有雜色的背景里,不會太突然。

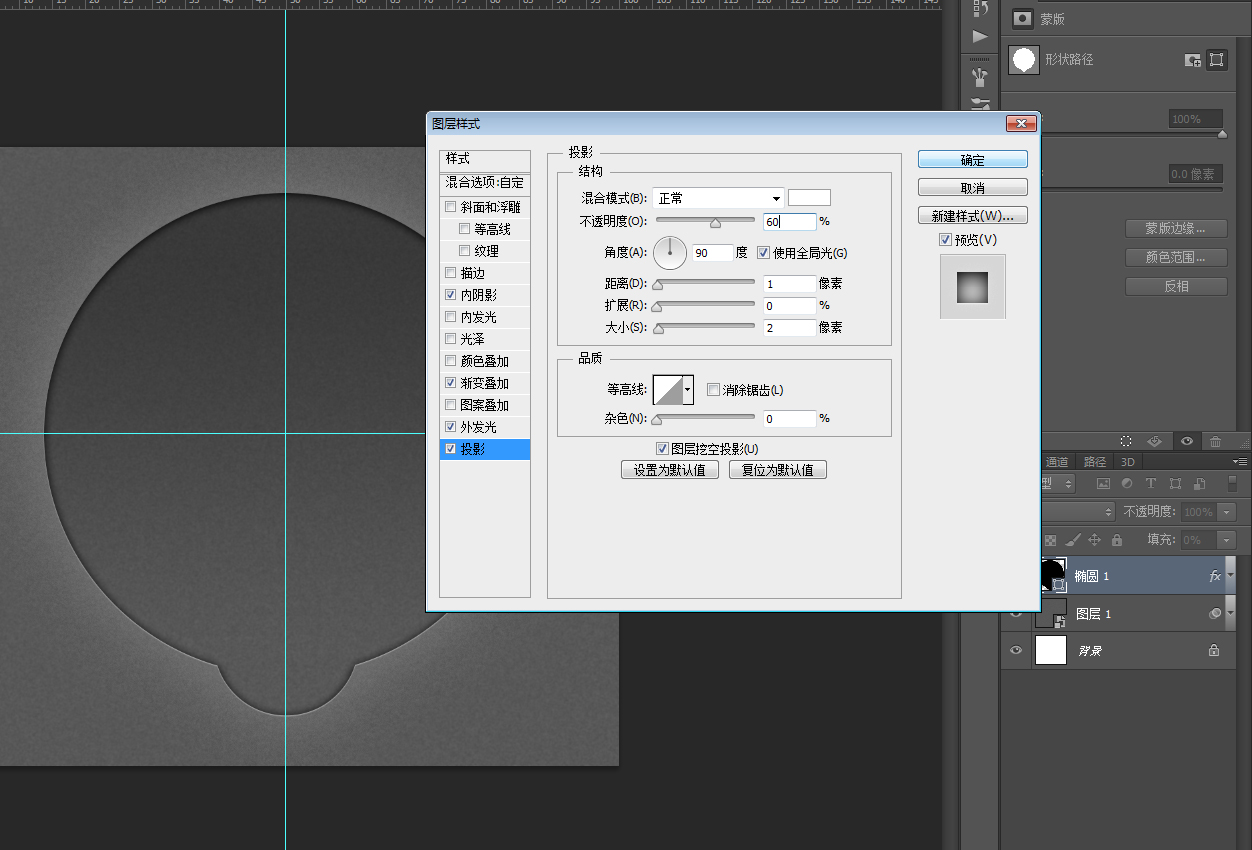
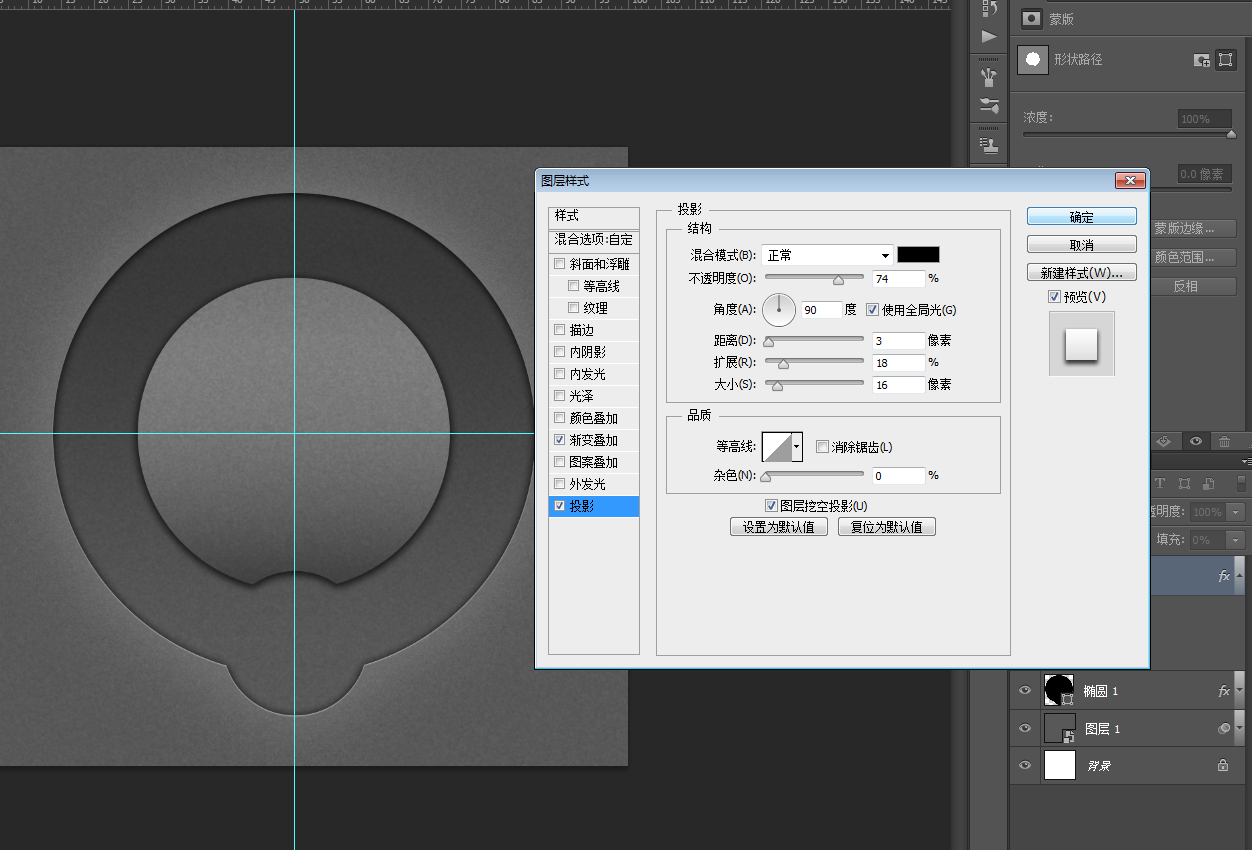
最后給這個層添加白色的“投影”,數值非常的小,模擬這個凹陷的圓形邊緣厚度。

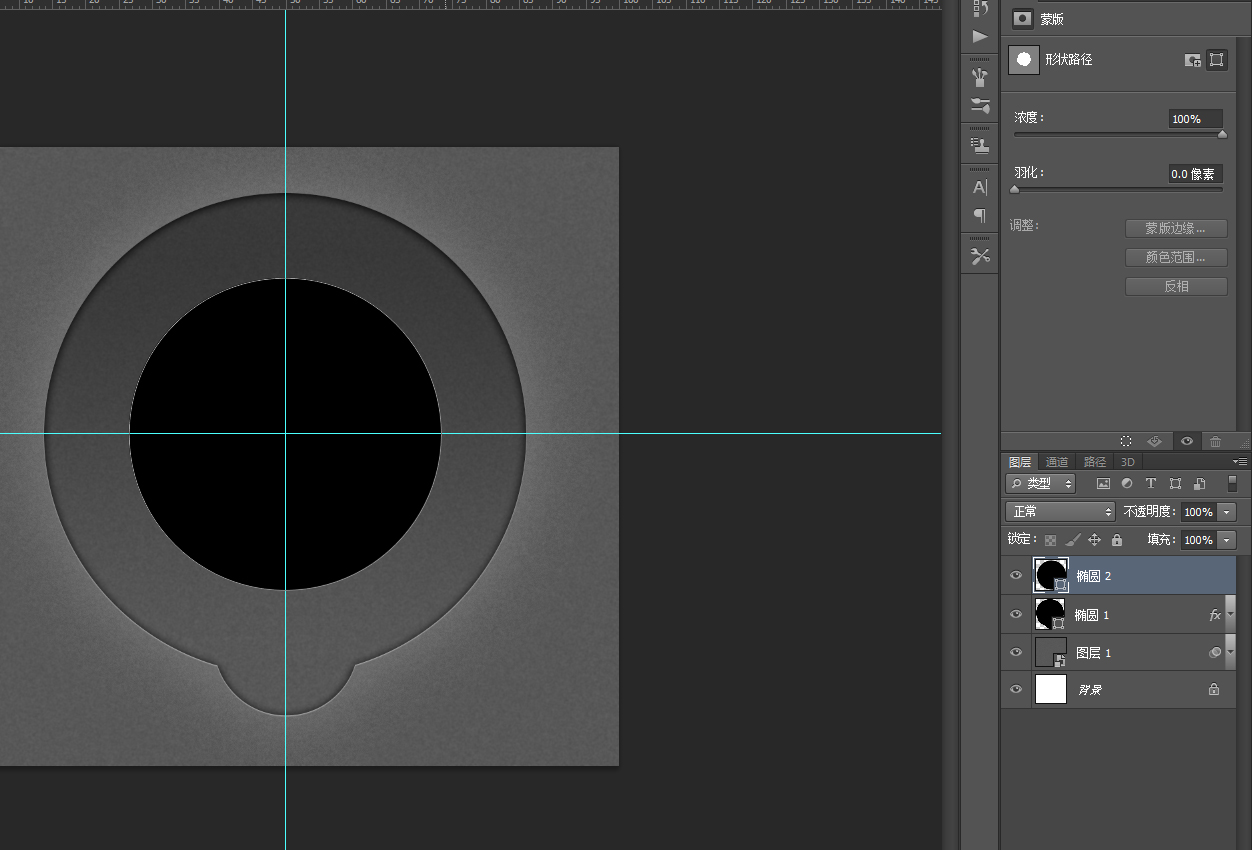
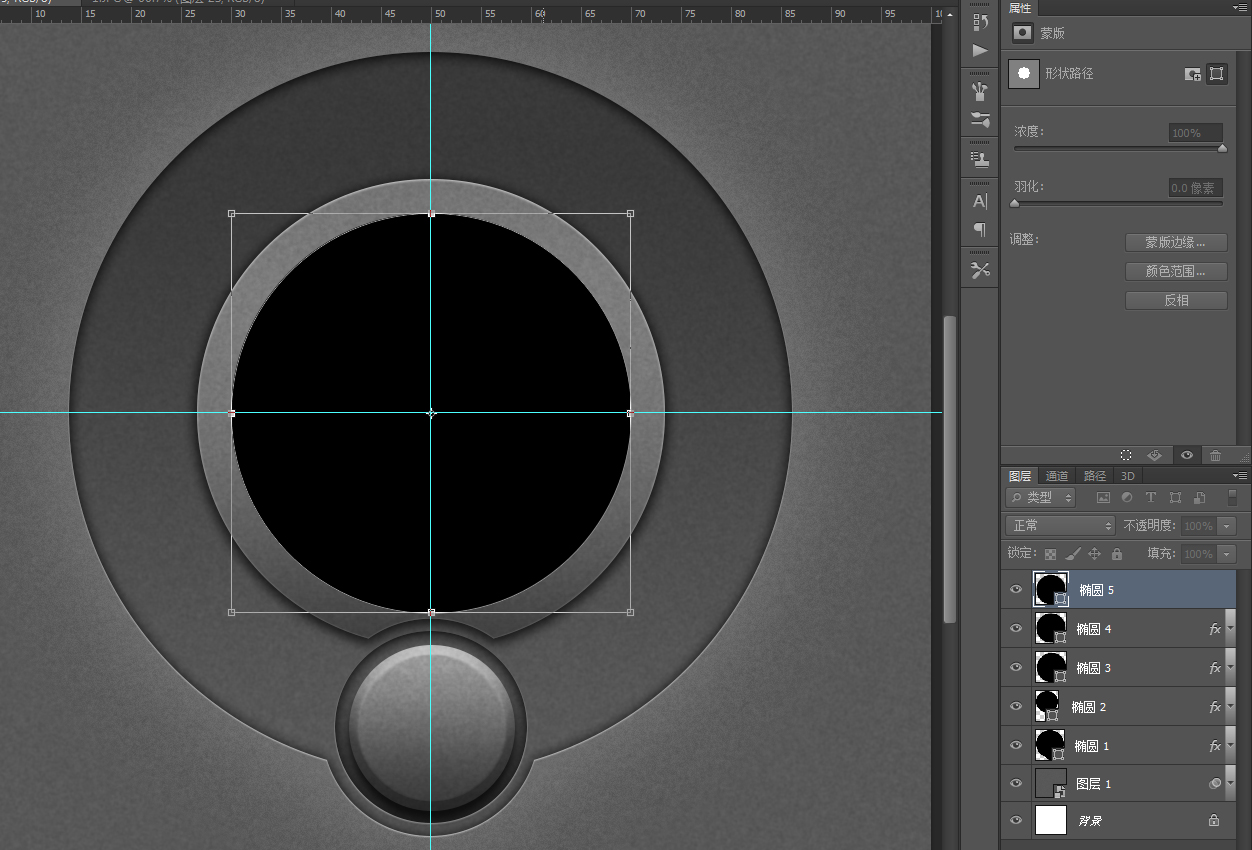
重新畫一個直徑為468像素的圓形。

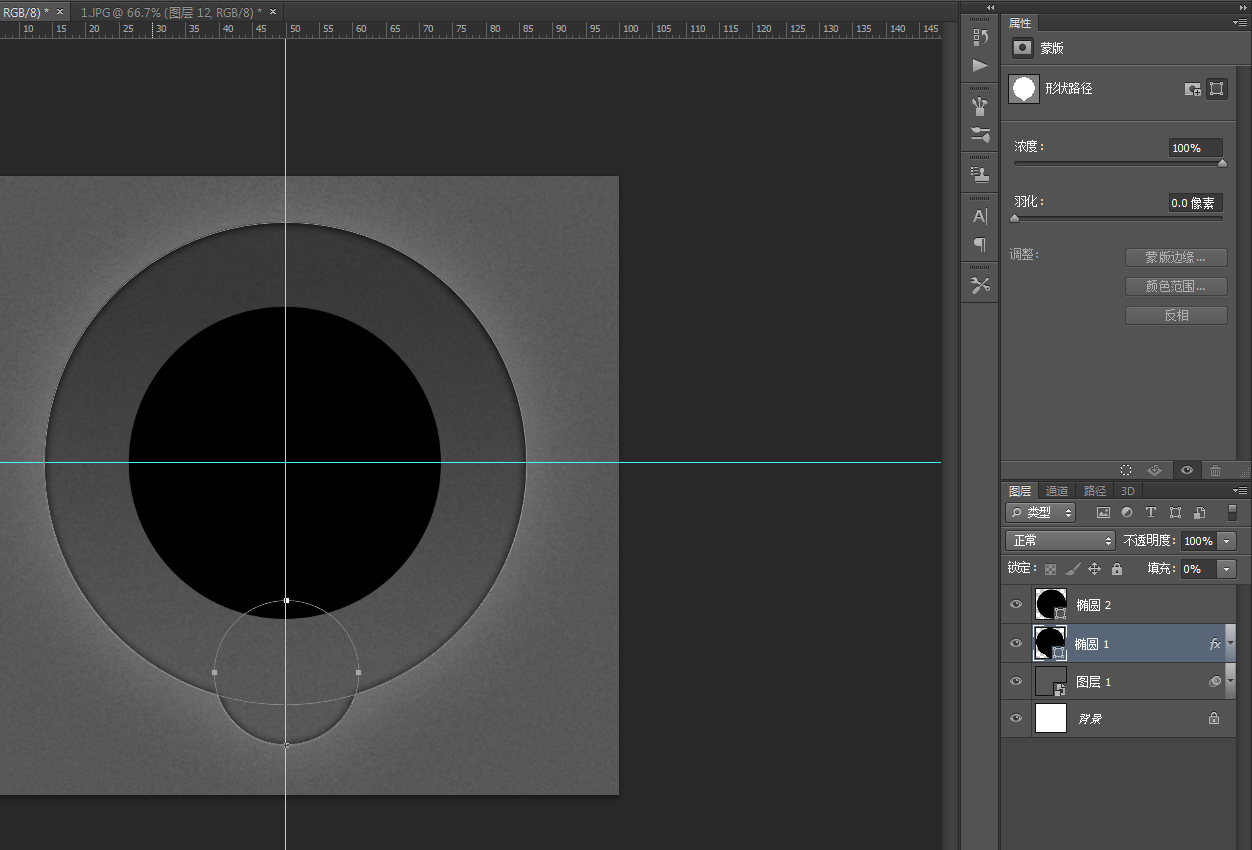
從“橢圓1”層里選中小的圓形路徑,直接CTRL+C復制小圓形。

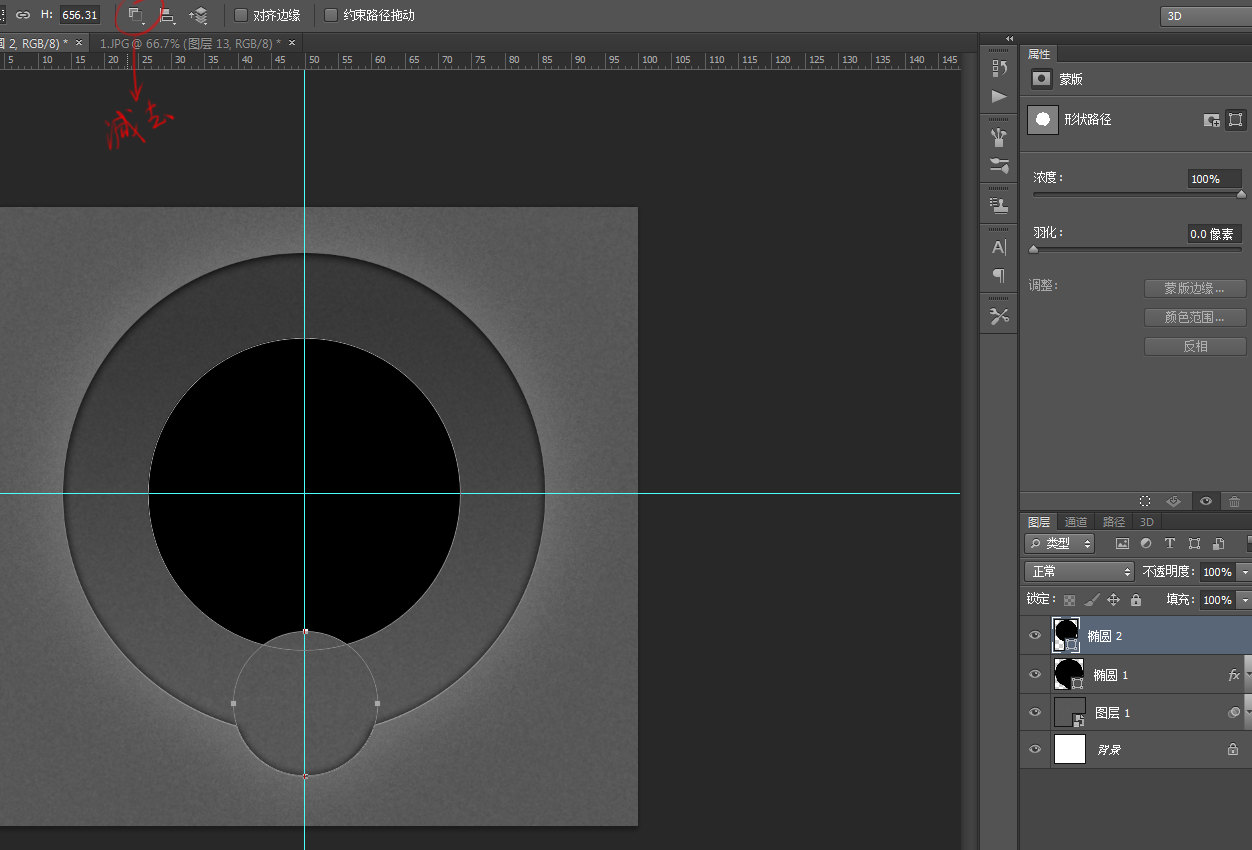
粘貼到“橢圓2”,把路徑操作模式改為“減去”。
有同學反映復制過去后交叉部分是黑色的,這是因為在步驟上出了一點問題,粘貼小圓形之前先要激活路徑,就是按A點擊大圓形。

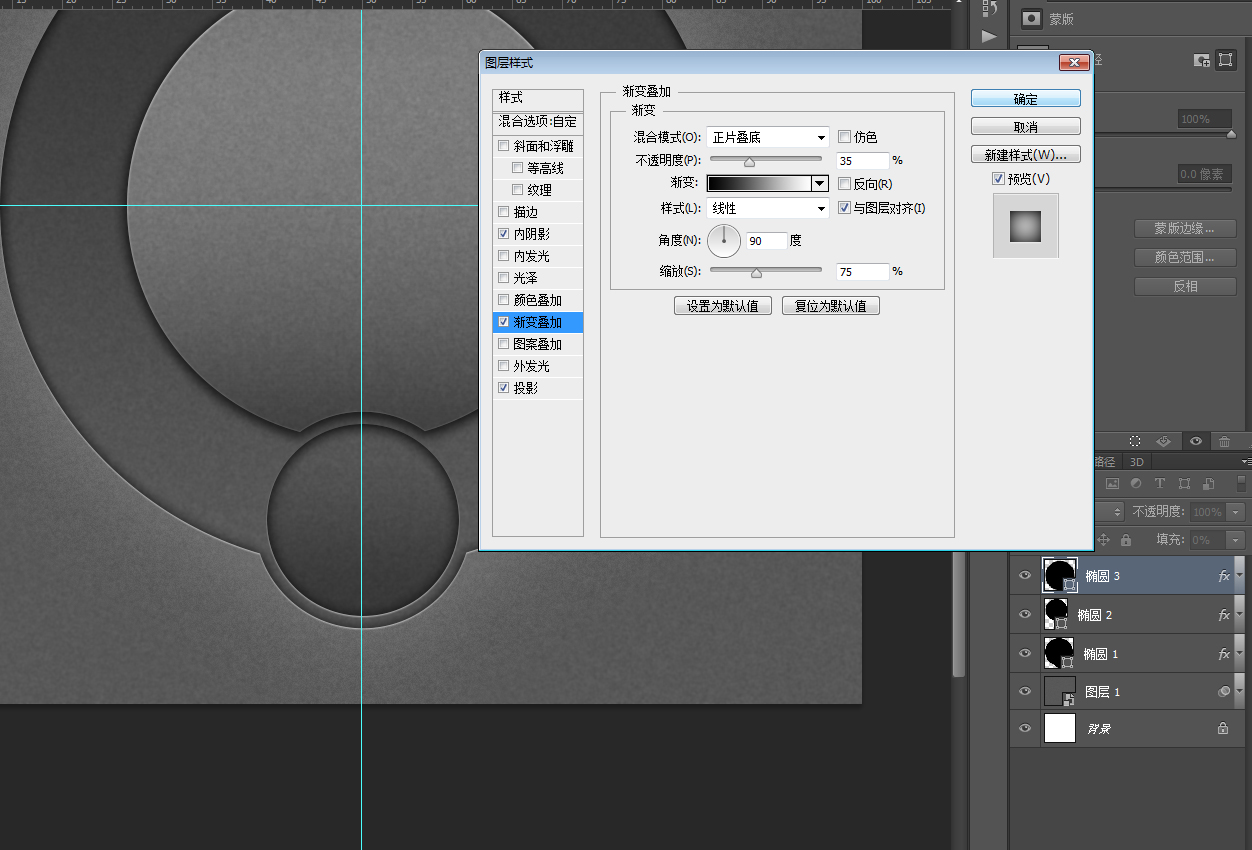
同樣把填充透明度調為0,在圖層樣式里添加黑白漸變。為了這個漸變能更好的模仿原圖,你可以左鍵移動漸變的黑白分布。

投影。

像橢圓1一樣,為了表示厚度添加白色的內陰影。

在“橢圓1”層按A點擊小圓形,Ctrl+J復制一層,移到頂層,Ctrl+T把直徑改為192像素,順便把層的名稱改為“橢圓3”。在圖層樣式里取消外發光,把漸變“反向”勾取消,其他不做改變。

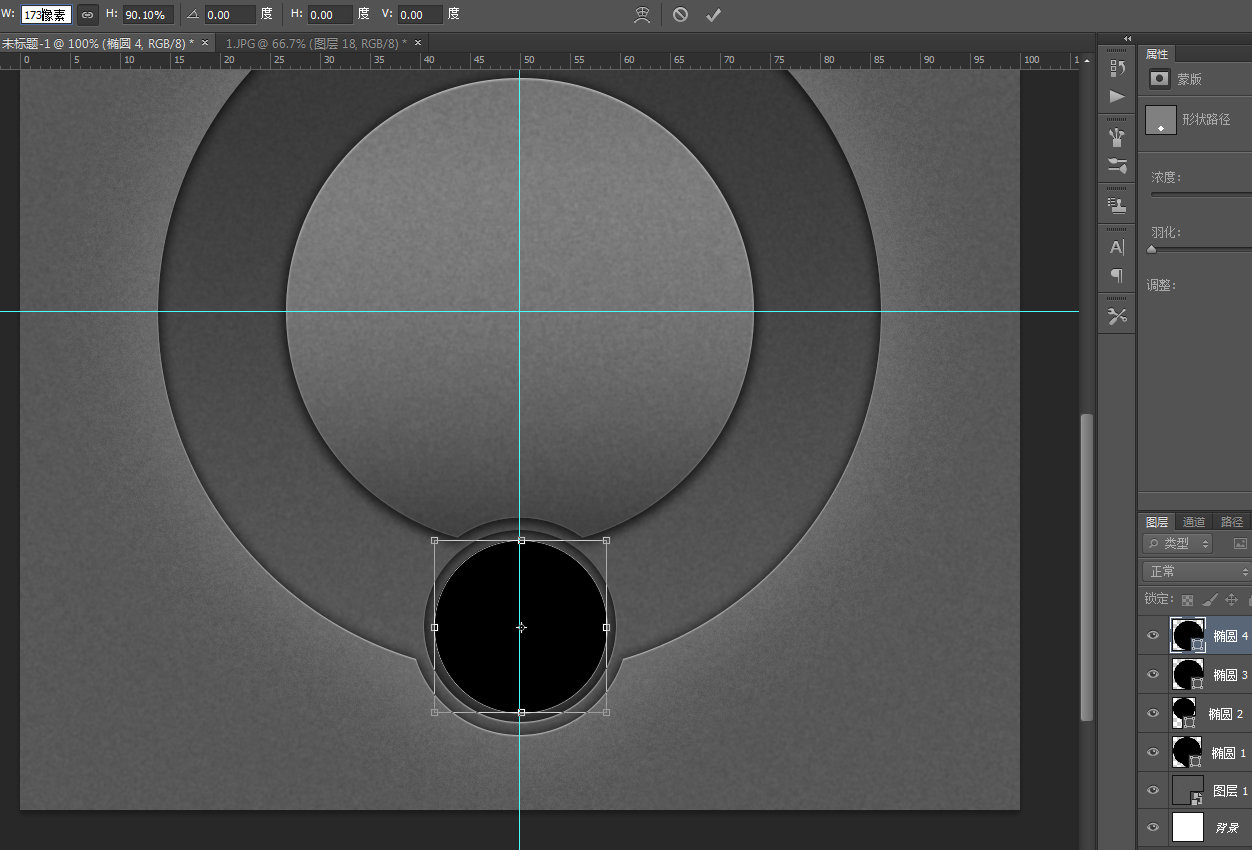
繼續把“橢圓3”復制一層,在圖層上右鍵清除圖層樣式,Ctrl+T把直徑改為173像素。

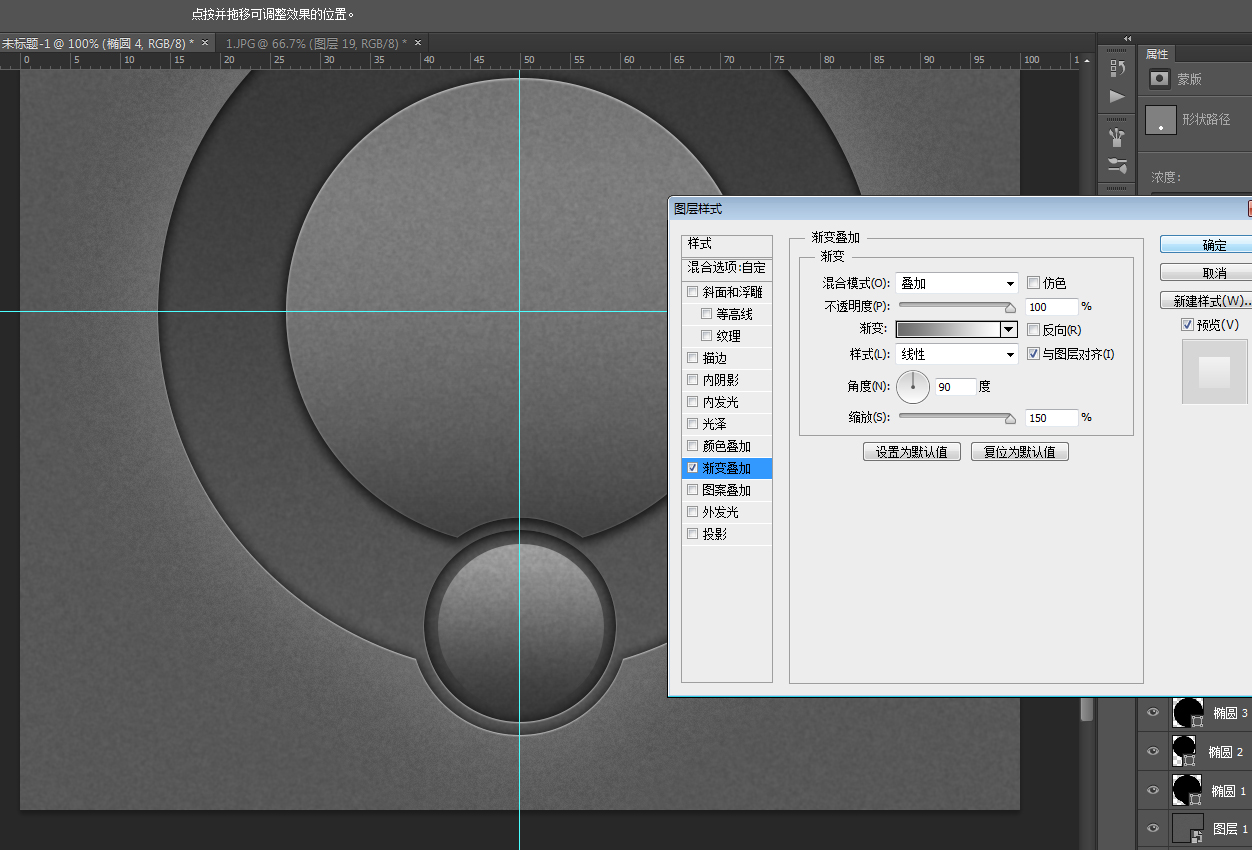
填充透明度調為0,添加漸變,灰色選擇42%。

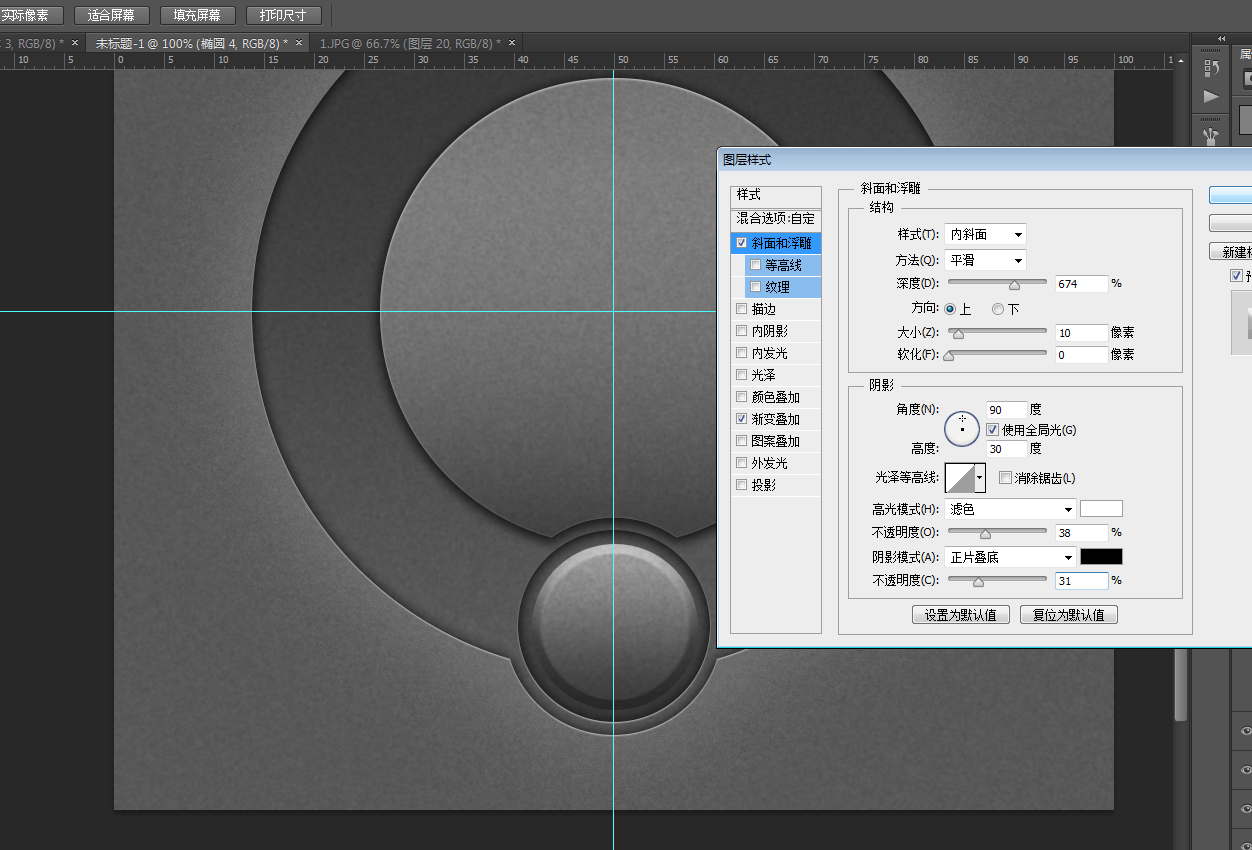
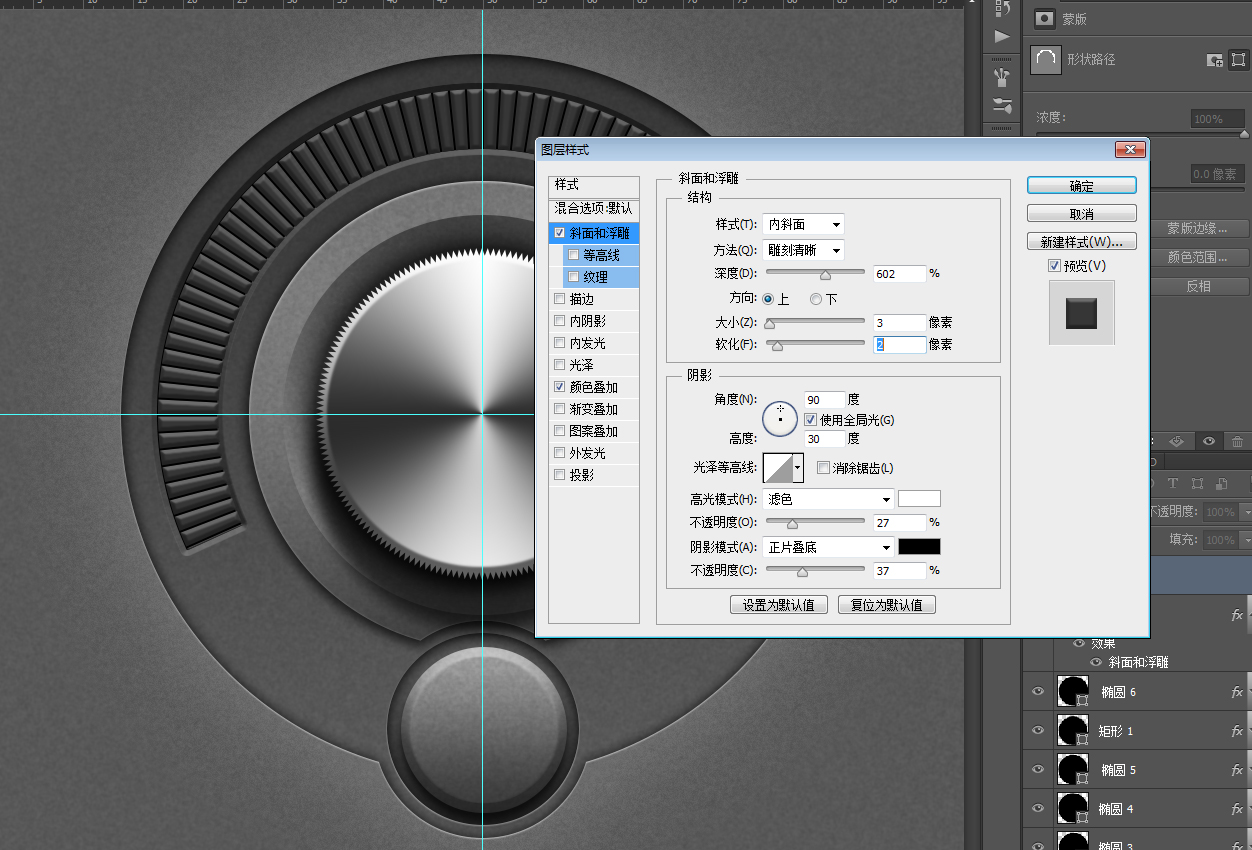
斜面浮雕。

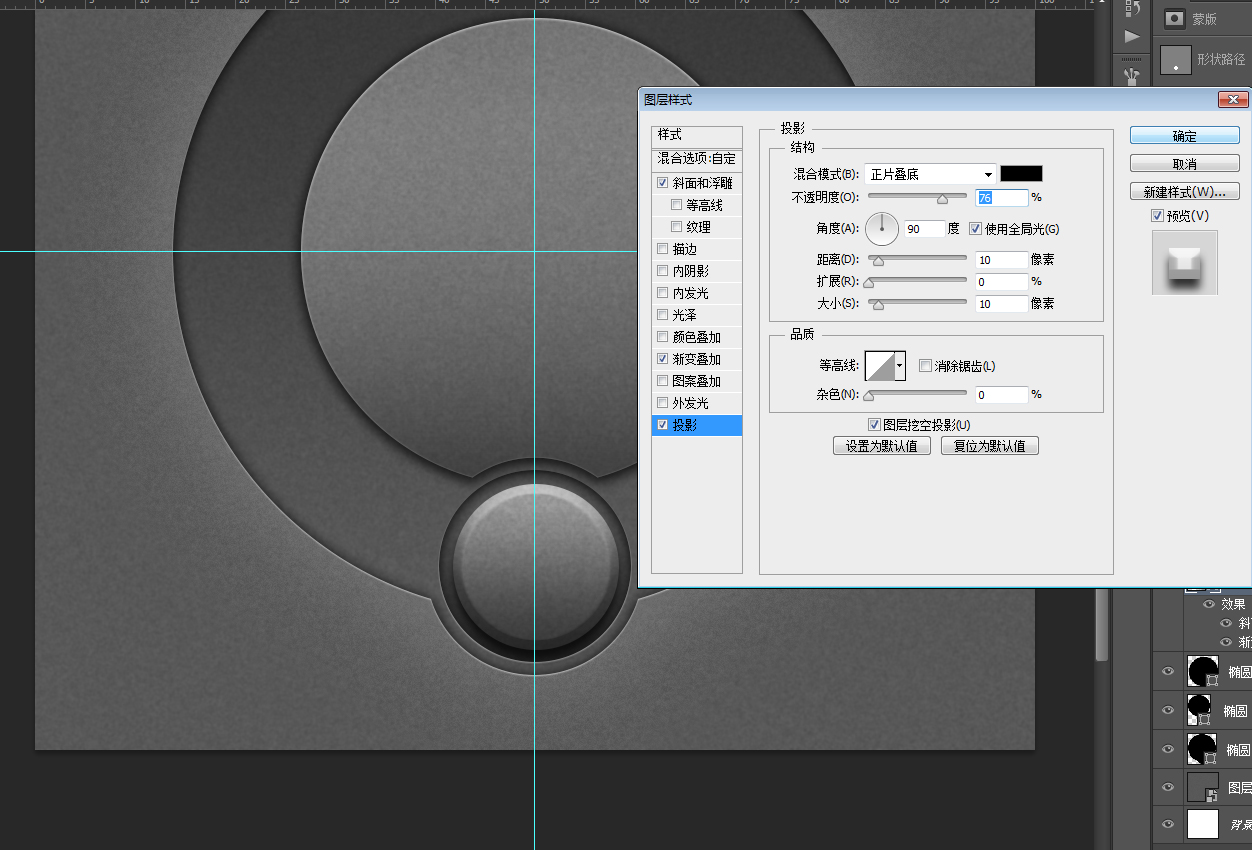
投影。

畫一個直徑400像素的圓形,你也可以把“橢圓2”復制一層編輯一下,但是為了能直接明了地讓大家看清楚,我重新畫了一個。

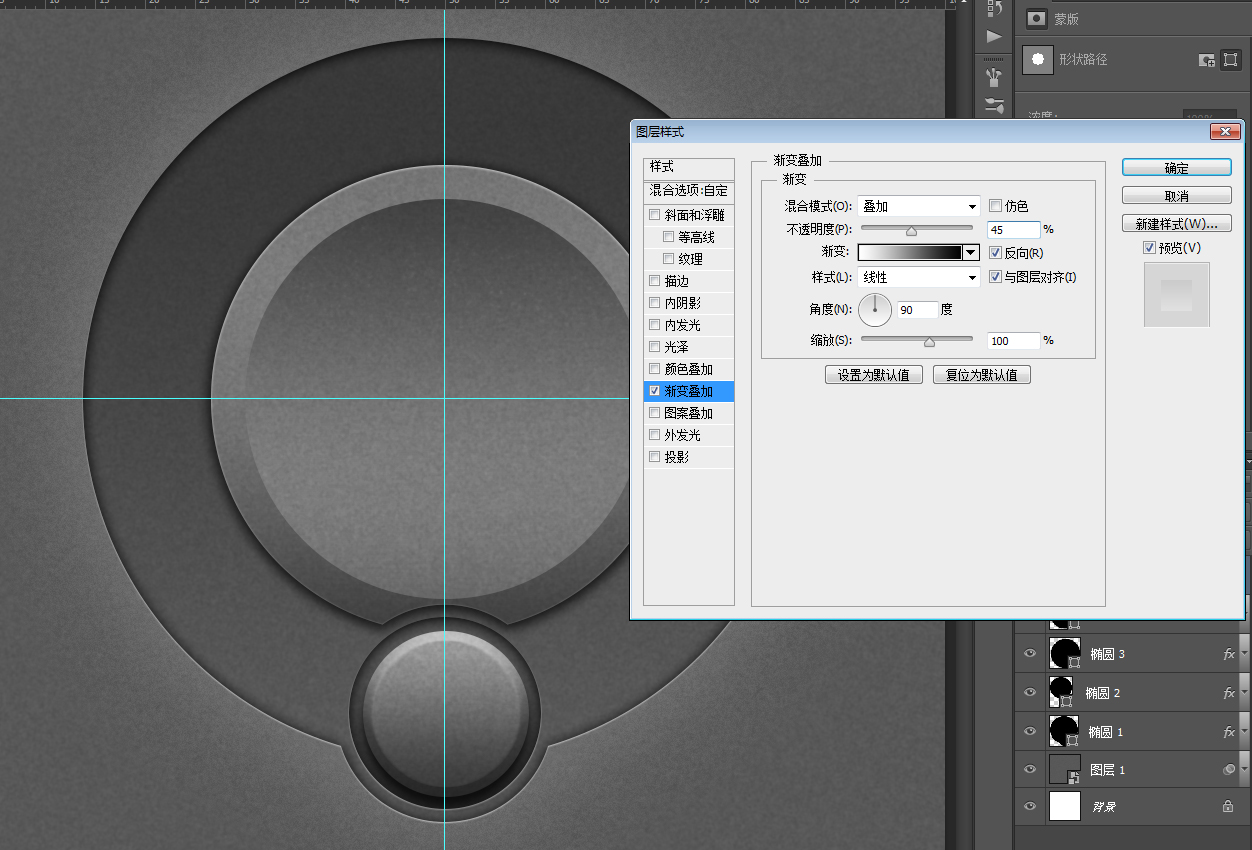
填充透明度調為0 ,添加黑白漸變。

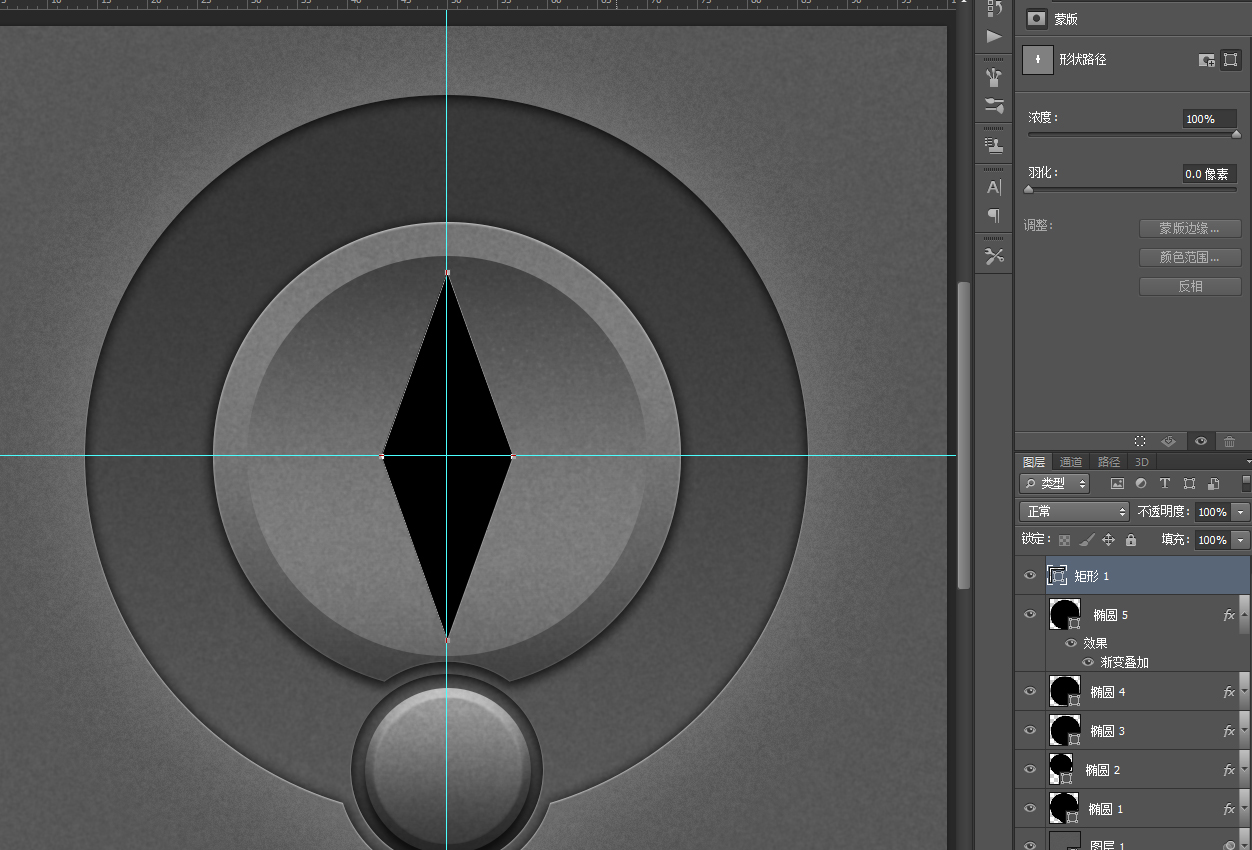
接著制作中間帶有細齒的旋鈕,畫一個矩形,旋轉45度,壓扁。

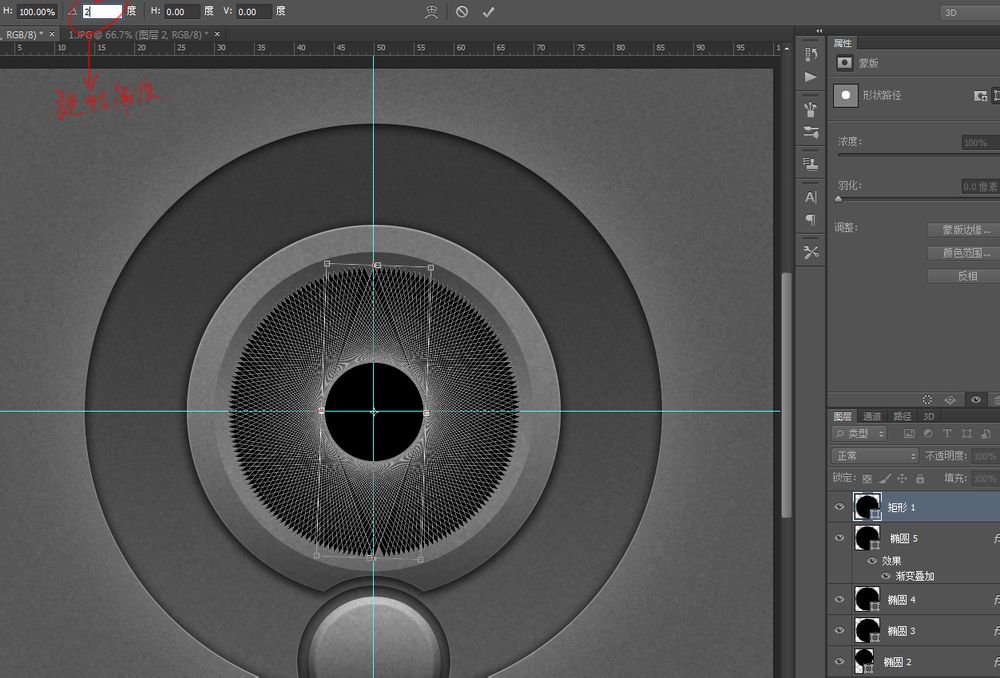
Ctrl+Alt+T,旋轉2度后狂Shift+Ctrl+Alt+T完成循環,一個齒輪出生了。

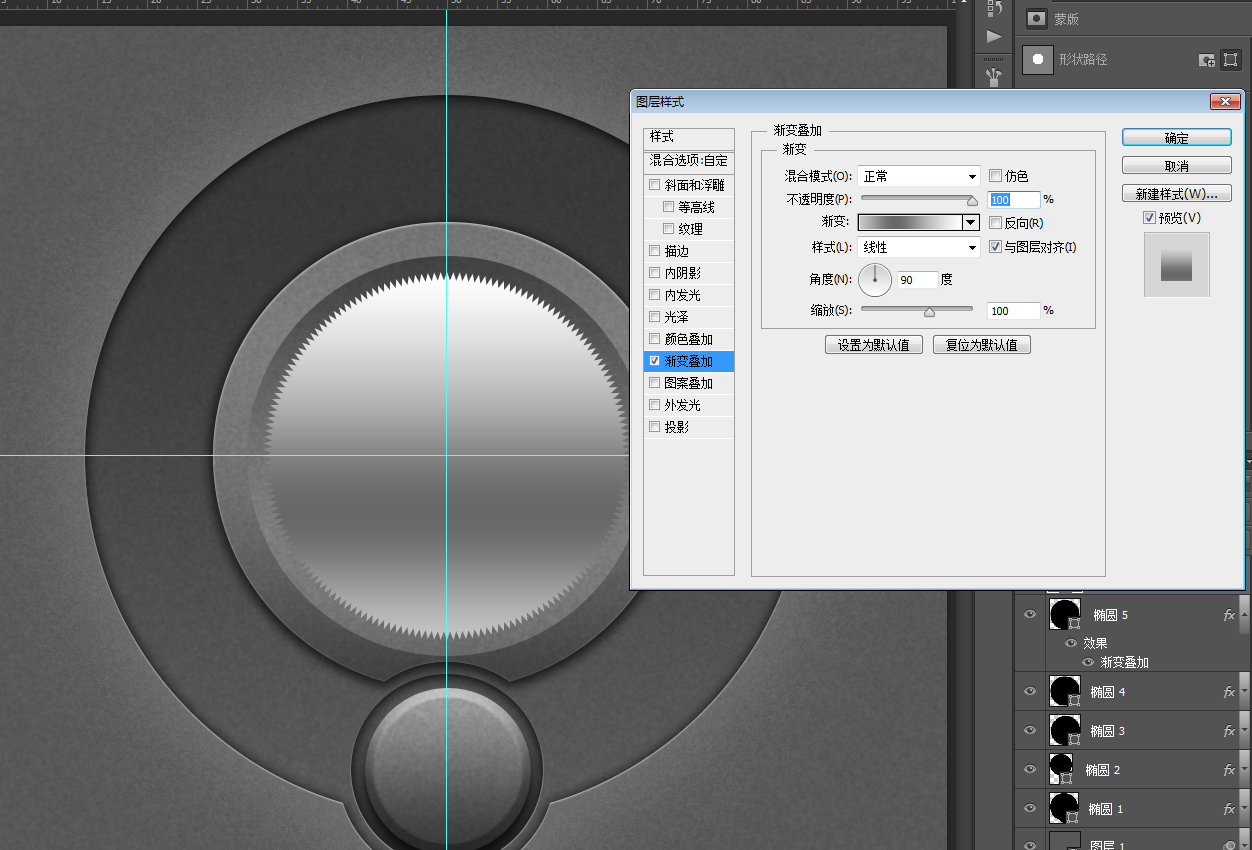
添加漸變。

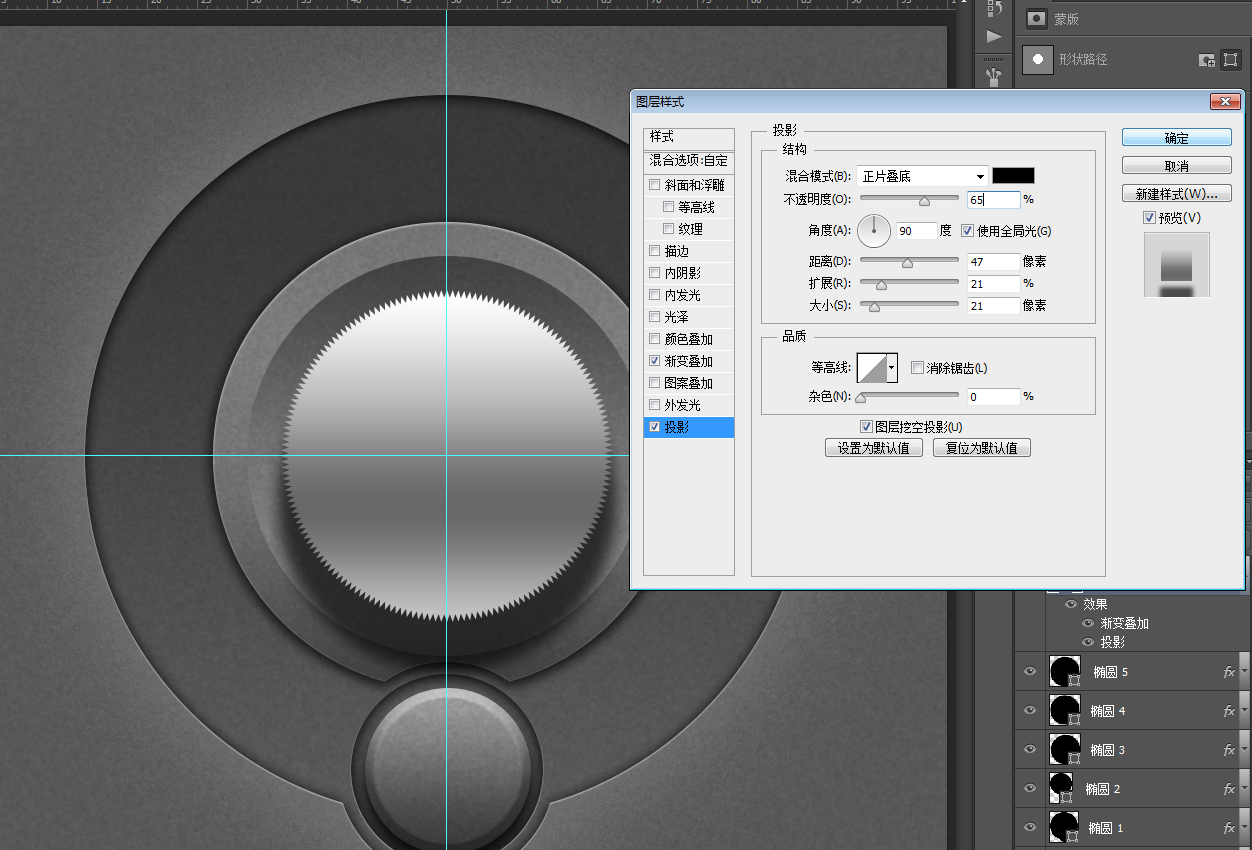
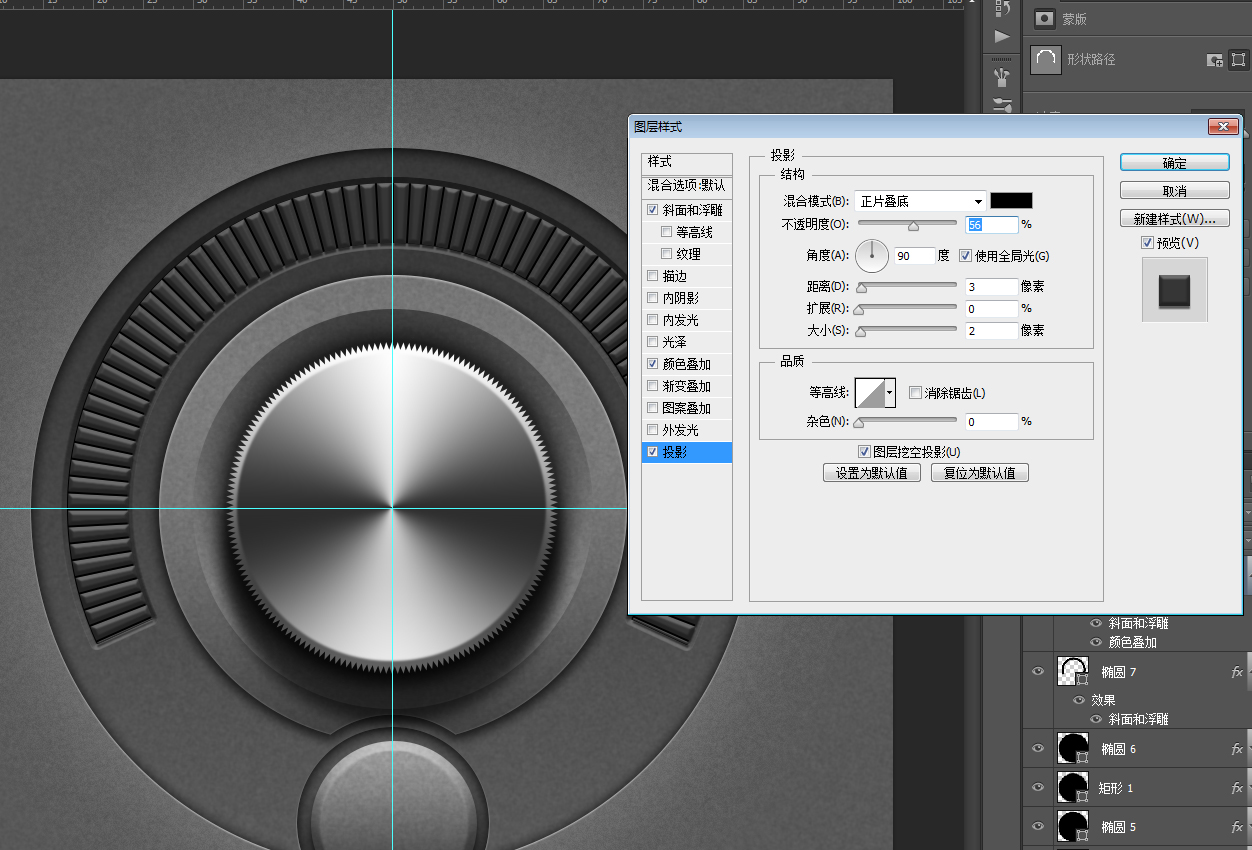
投影。

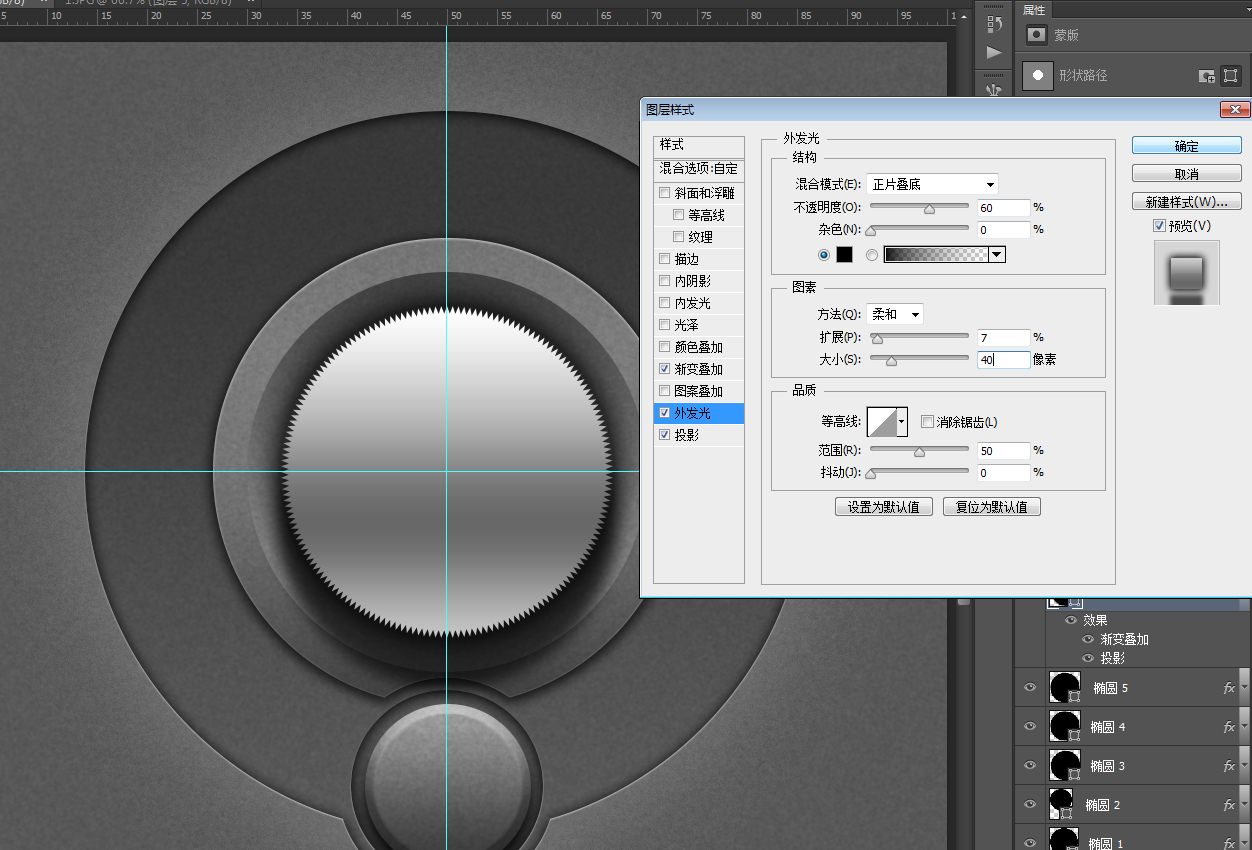
最后是外發光。

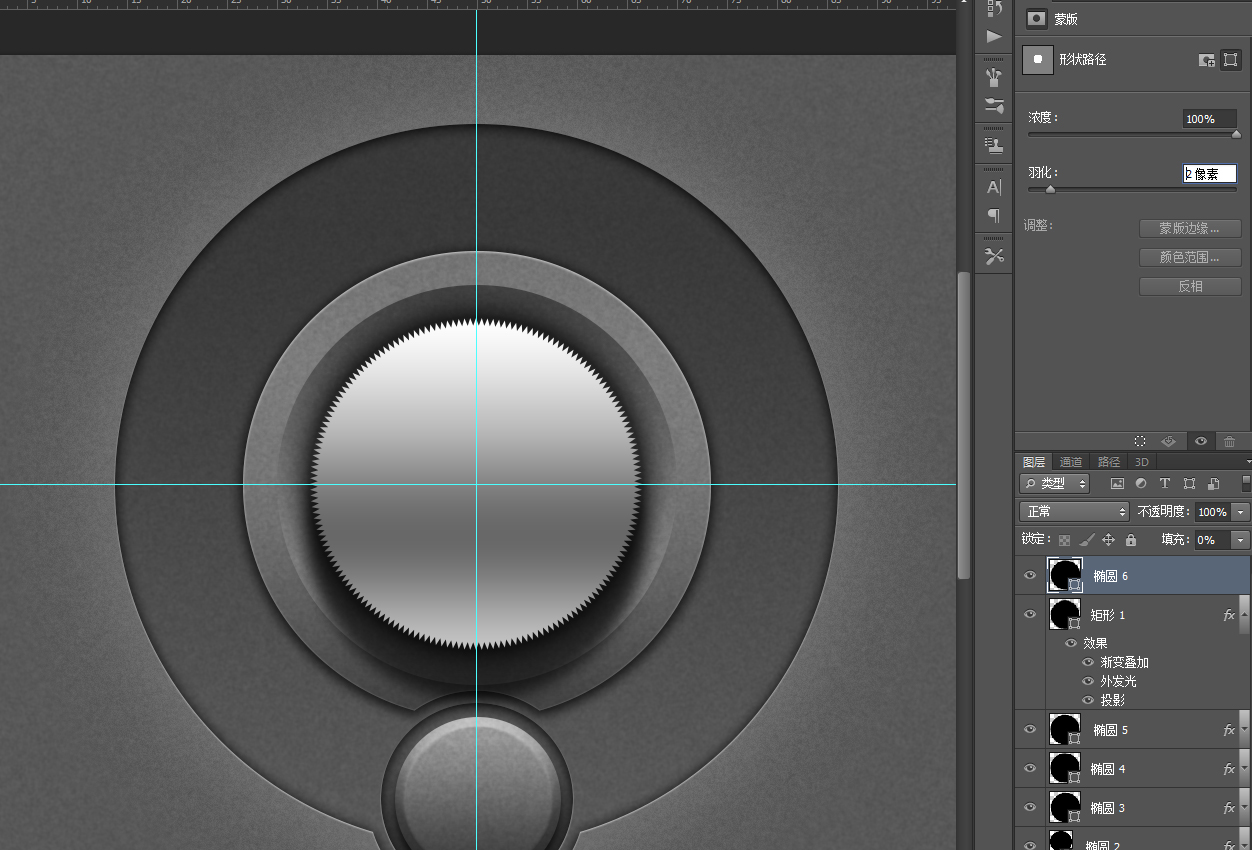
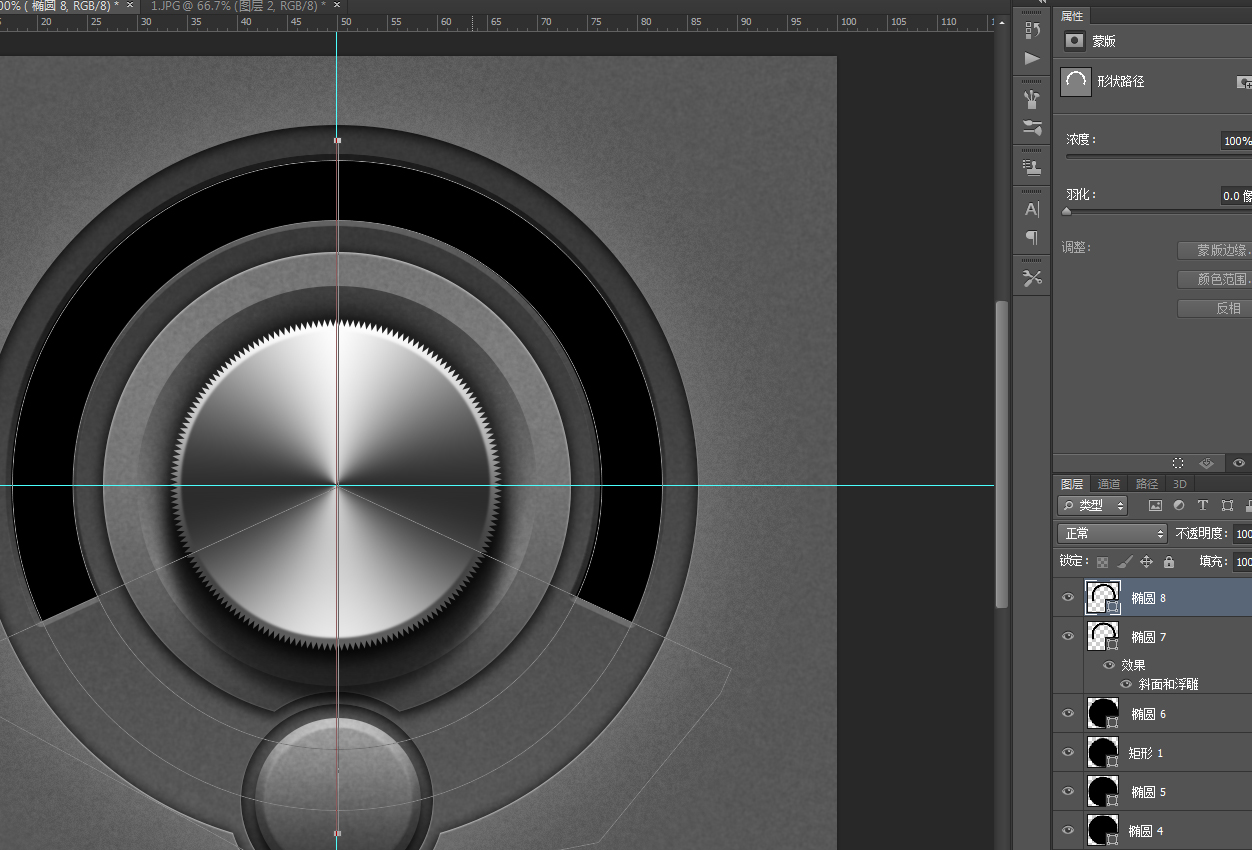
再畫一個圓形,在屬性里羽化兩個像素,讓邊緣虛一點,同時把填充透明度調為0。

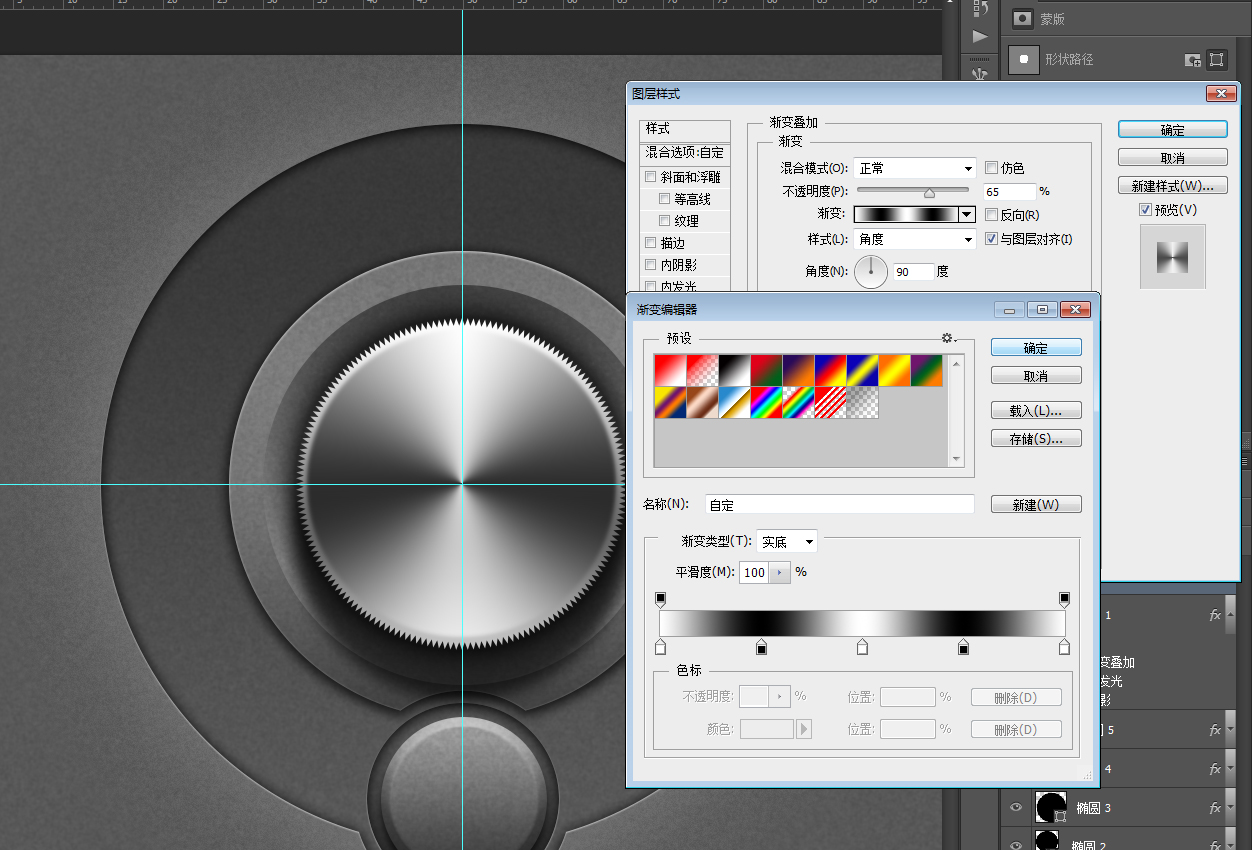
添加一個大家喜聞樂見的模擬金屬的角度漸變,相比以前這個漸變有點復雜。

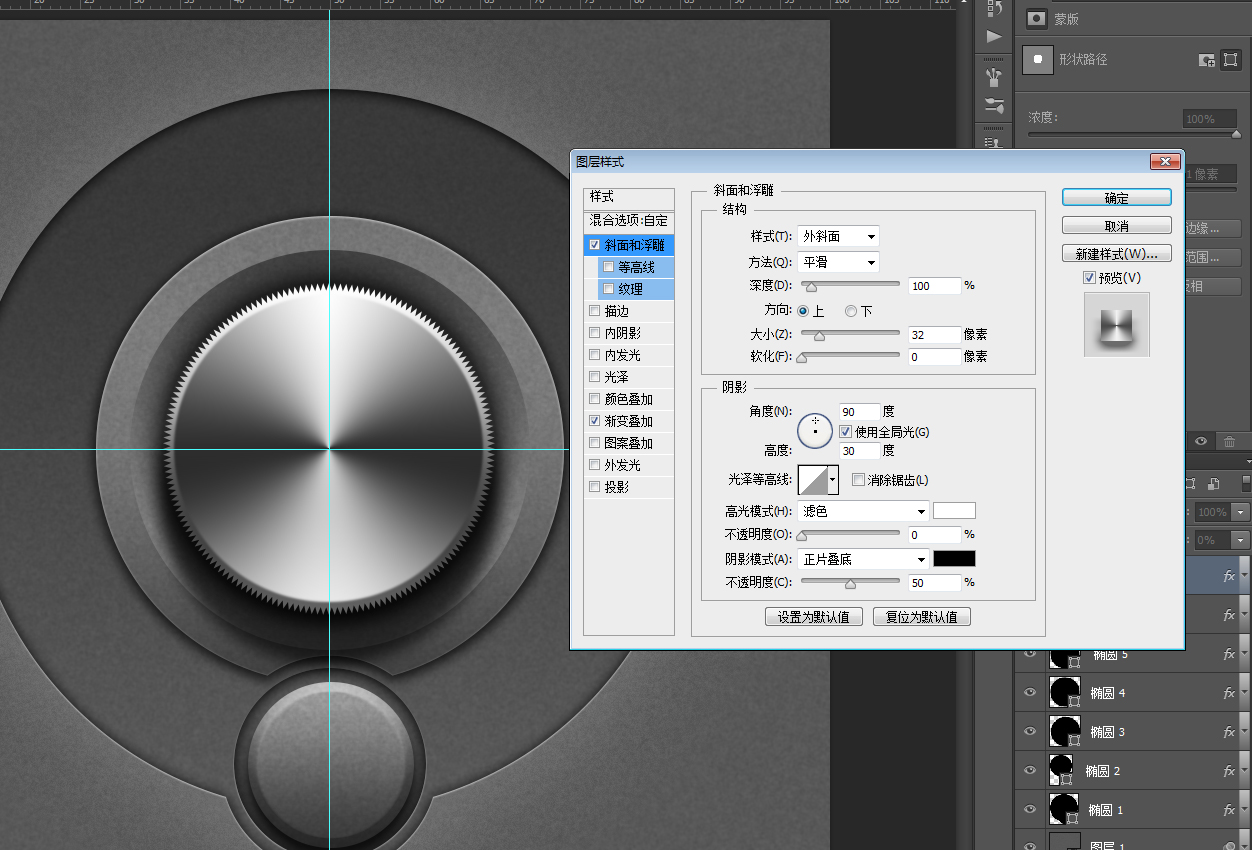
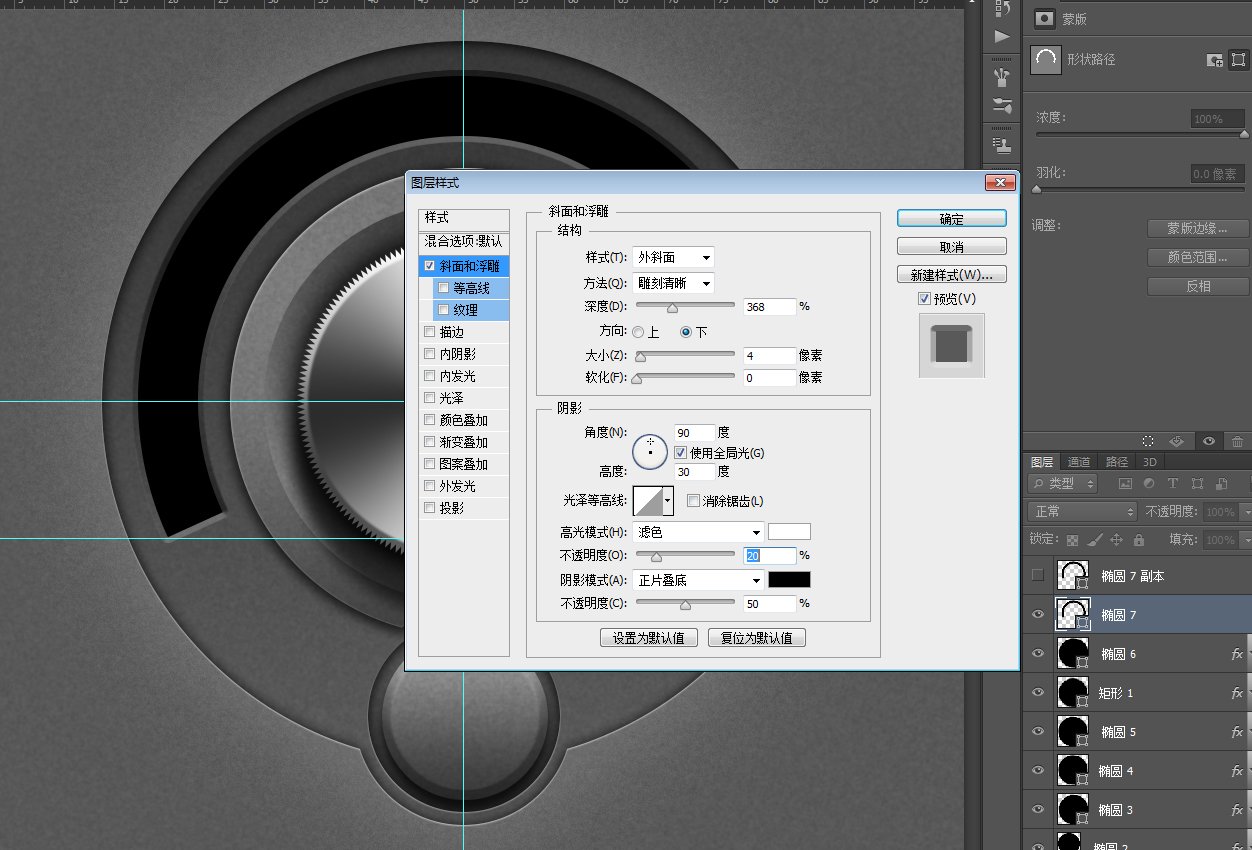
還有模擬旋鈕高度的斜面浮雕,其實你用投影效果也差不多。

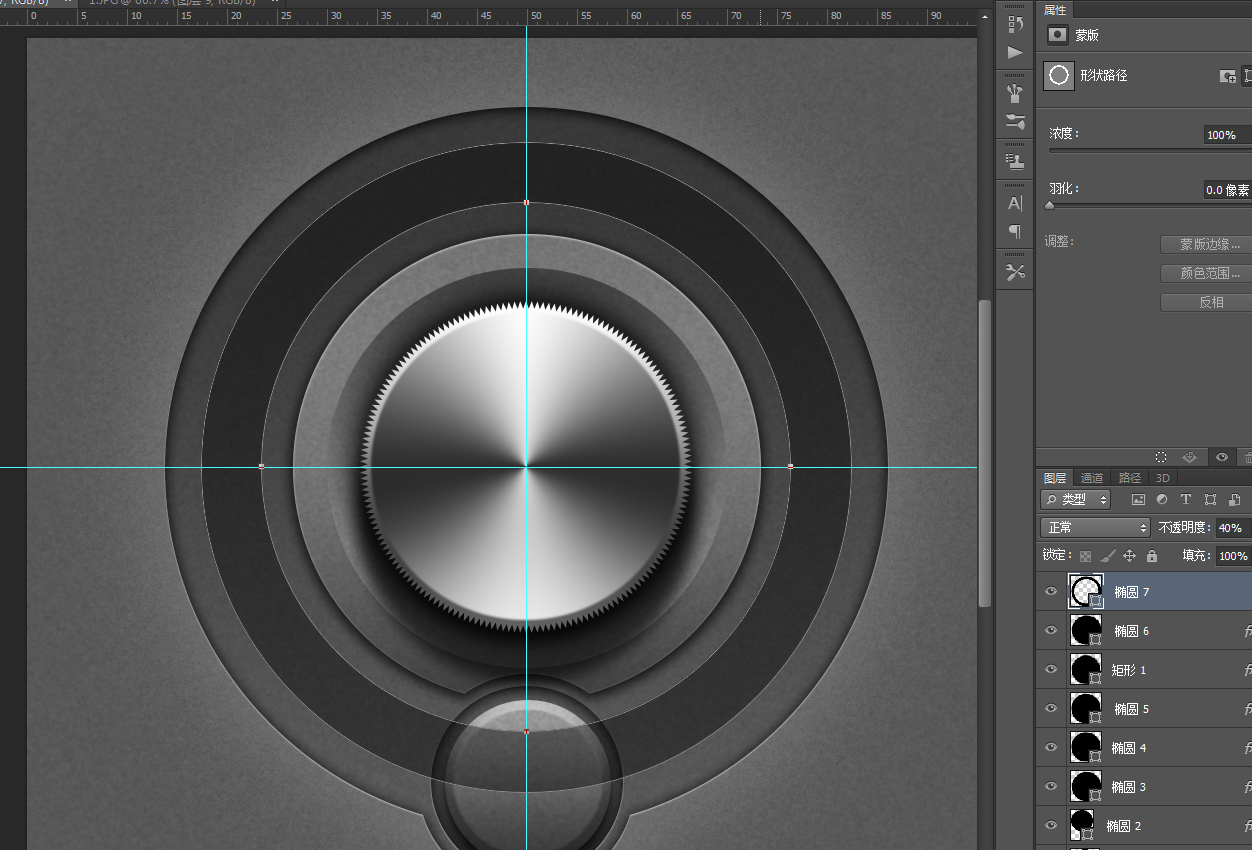
接著是比較繁瑣的刻度的制作,畫一個稍小于外圓的圓形,復制一個路徑后減去,一個圓環出來了,為了能更好的目測它的大小,我暫時減低它的透明度。

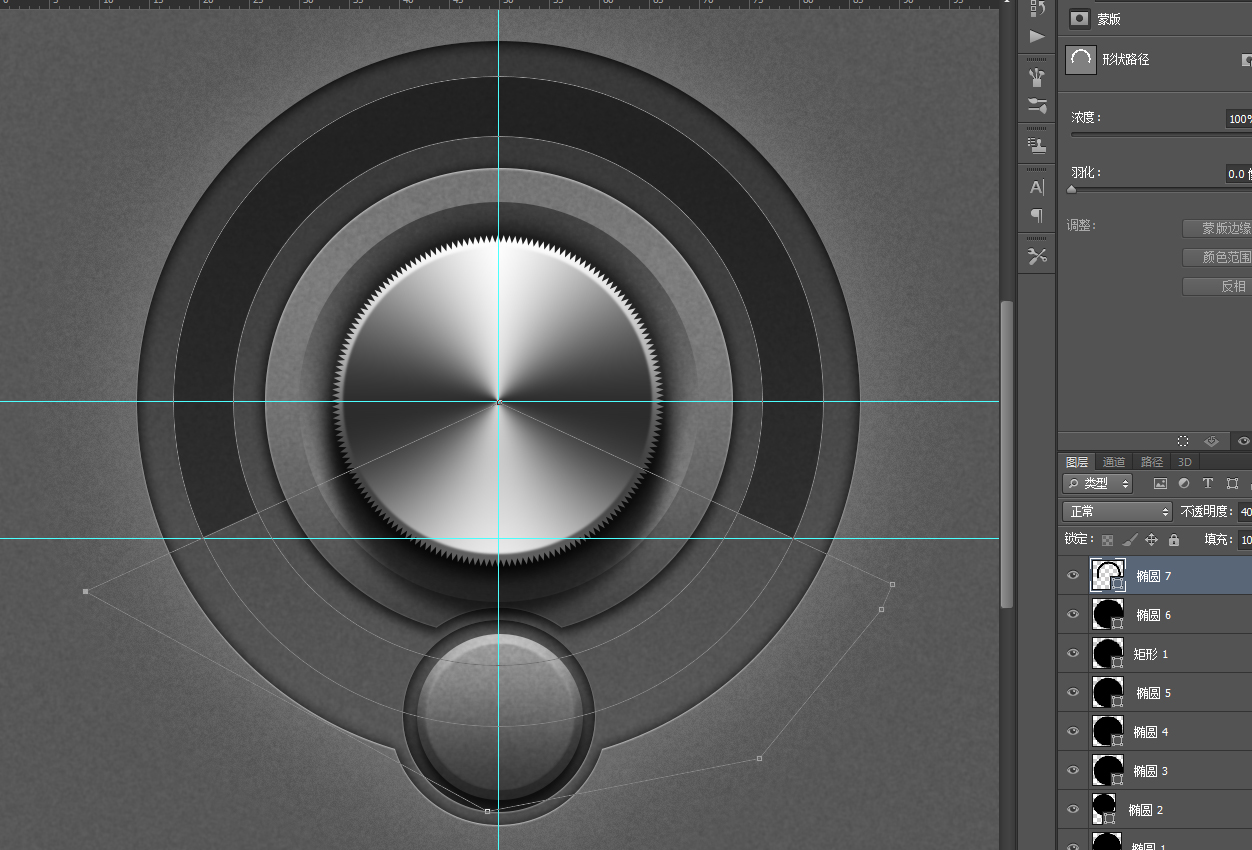
用鋼筆裁去不需要的部分,為了使兩邊能更對稱,我添加了一個參考線。

復制一層,隱藏備用。進入圖層樣式添加斜面浮雕。

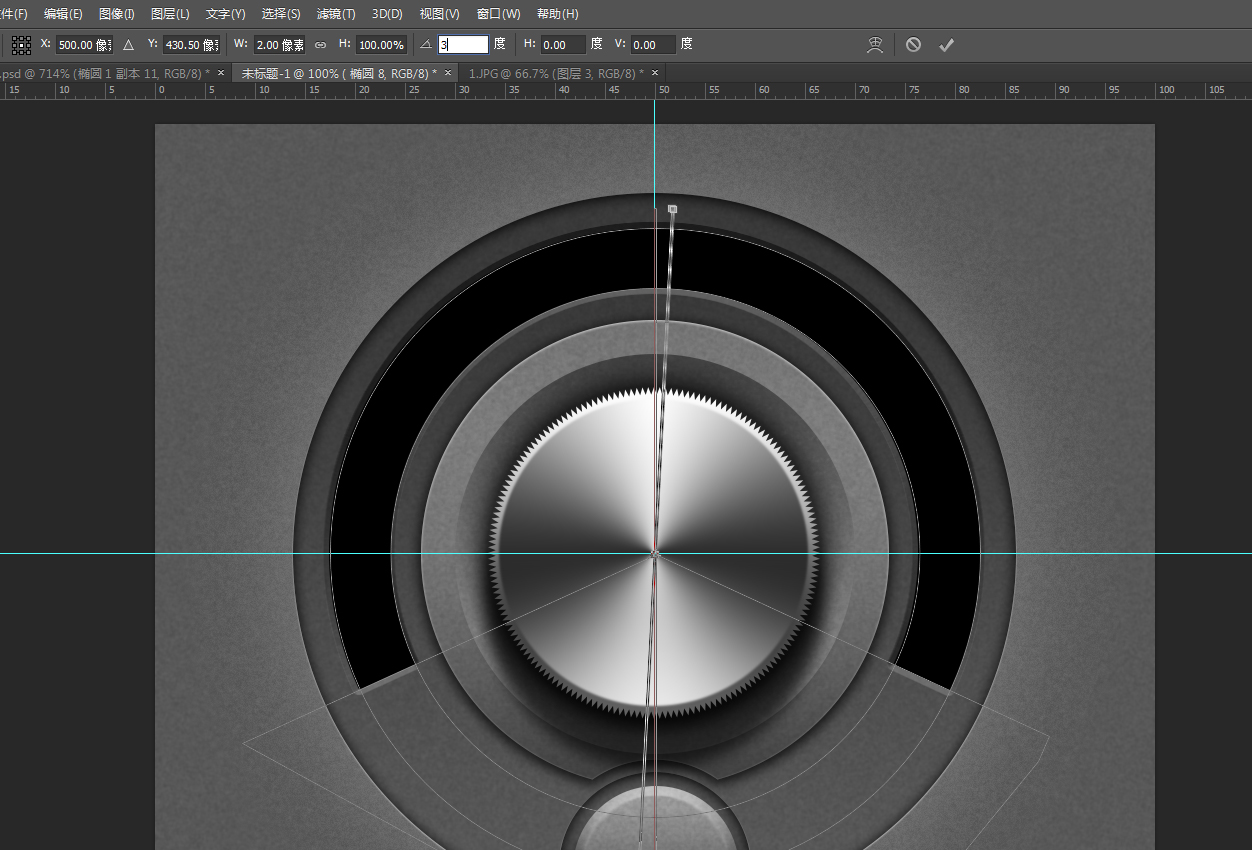
點開隱藏的備用層,用“減去”模式添加一條居中的兩個像素寬直條。

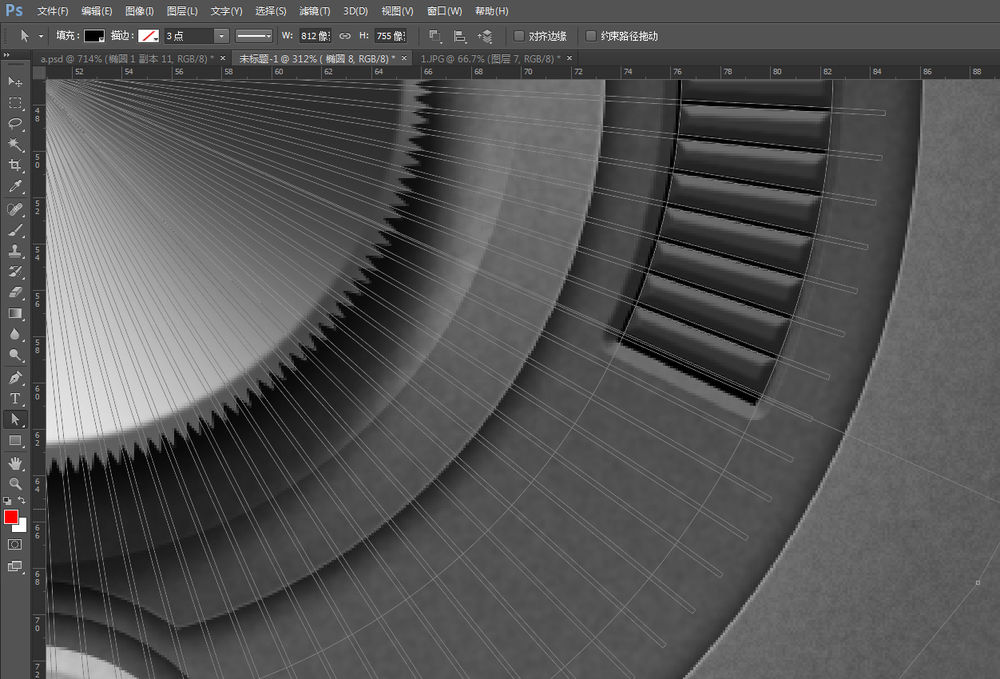
Ctrl+Alt+T,旋轉3度。

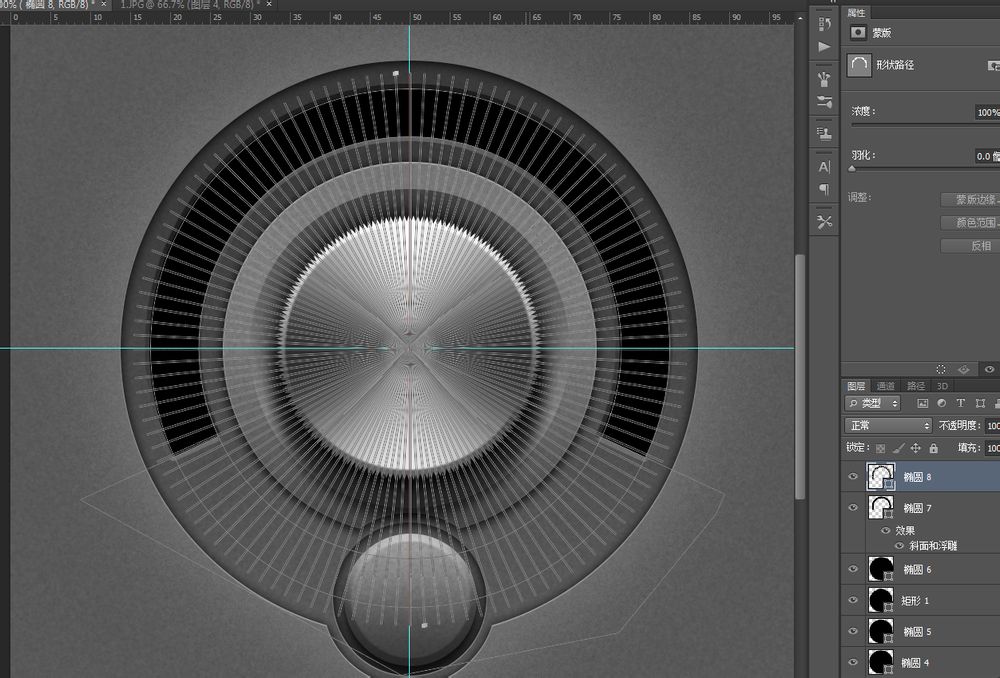
之后是我最喜歡的一步,狂按Shift+Strl+Alt+T。

在圖層樣式里把顏色更改為比較深的灰色后添加斜面浮雕。

還有一點點似有似無的投影~

編輯路徑,把不完整的個體去掉,底下那層凹槽也要做相應的修改。

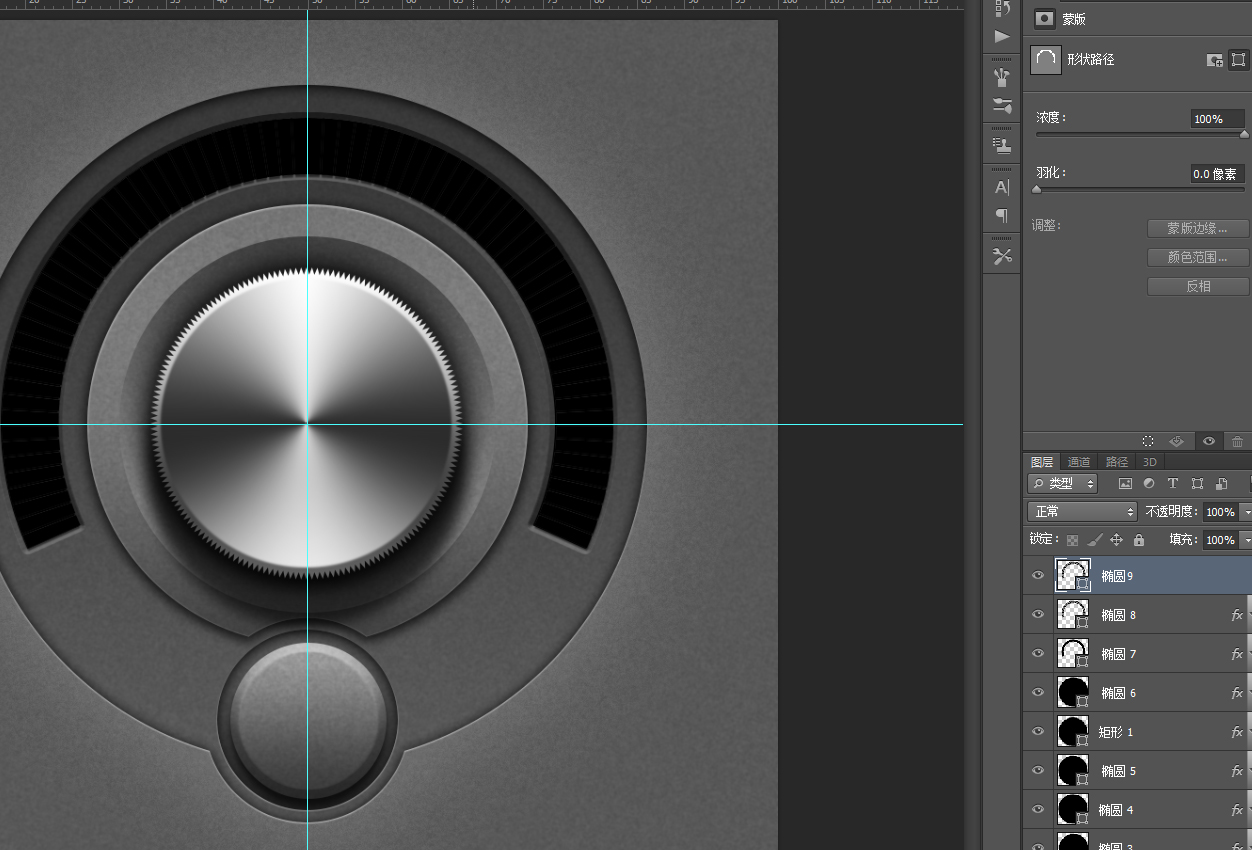
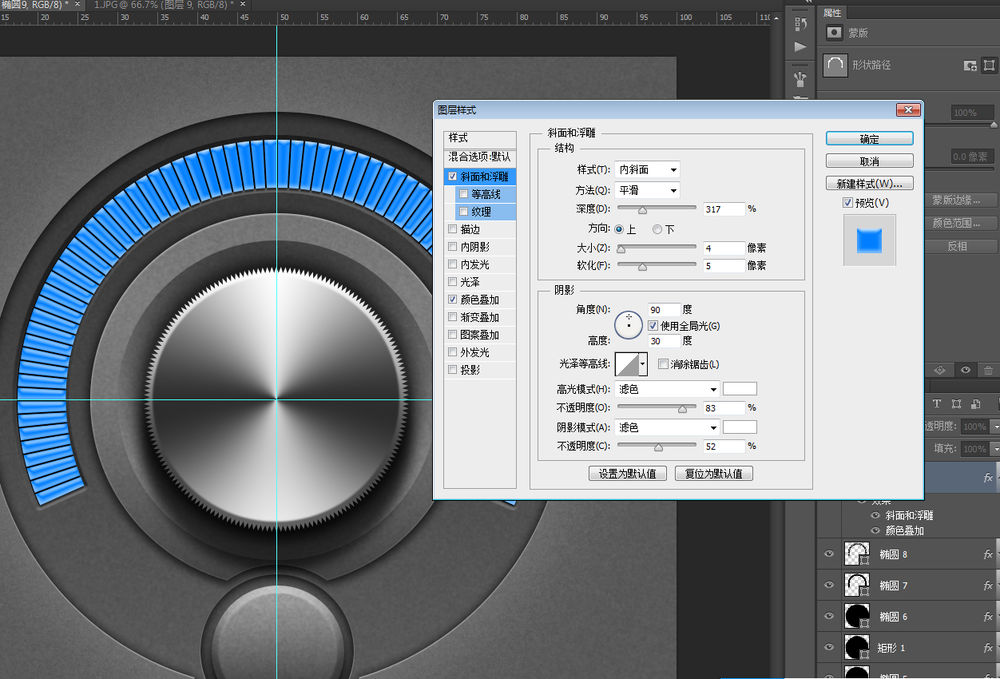
把橢圓8復制一層,右鍵清除圖層樣式,名稱改為橢圓9。

在圖層樣式里把顏色更改為比較靚麗的淺藍色后,添加一個奇怪的斜面浮雕,因為它沒有暗面。

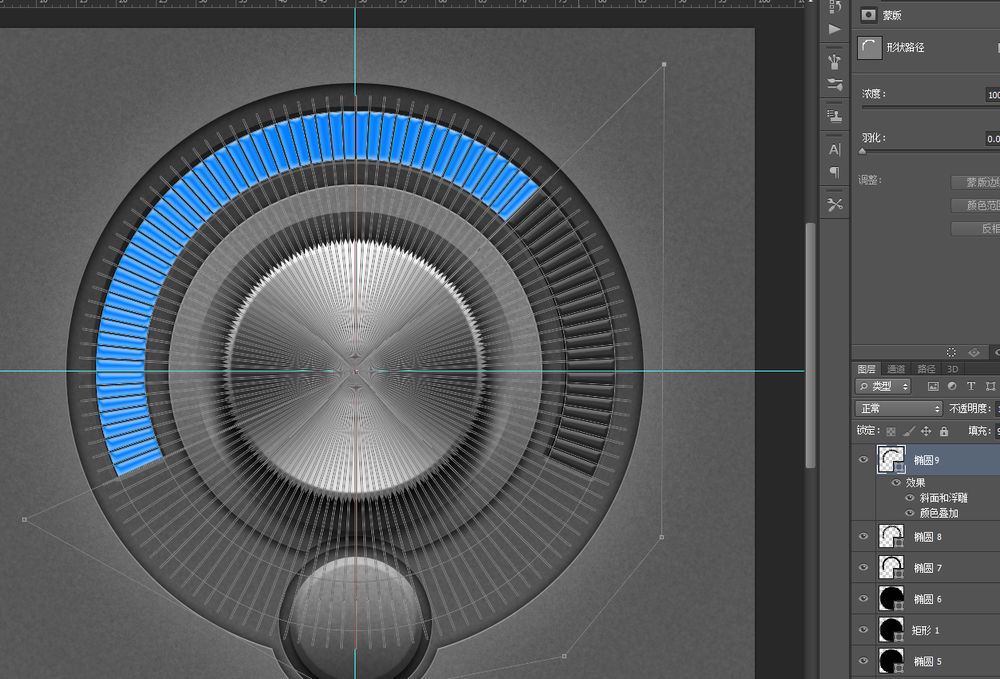
再次編輯路徑,裁去一部分,科幻感十足的刻度完成了。

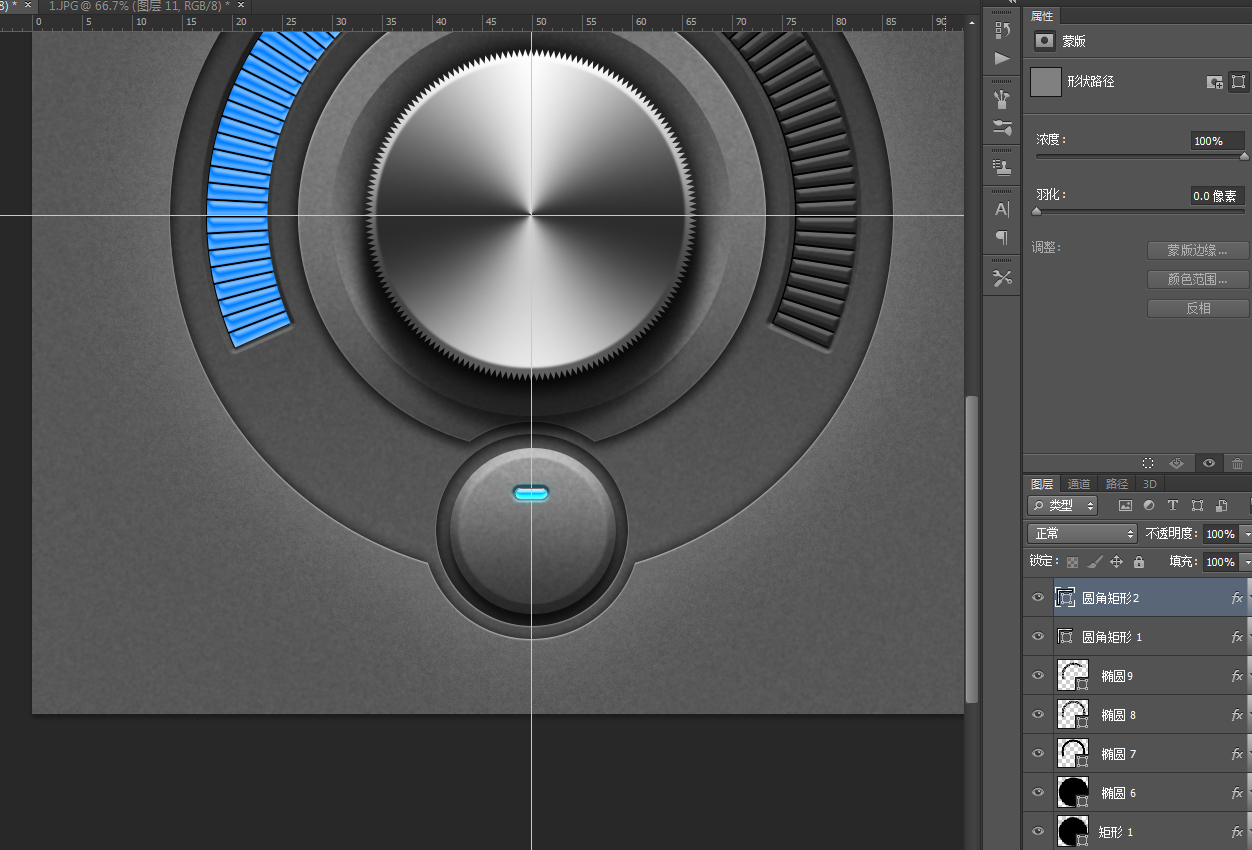
用前面同樣的辦法制作一個小按鈕上的指示燈,過程不再重復了。

加了內陰影和白色投影的文字,非常簡單。

完成!


網友評論