配色方案,使用LESS color函數創建配色方案
時間:2024-03-07 17:15作者:下載吧人氣:36
前言:用LESS CSS框架進行編碼會簡化代碼結構,提高我們的工作效率,但是試驗后你會發現,默認情況下,LESS在Firefox中能被正確編譯,實現效果,但IE和Chrome是無法解析LESS代碼的,必須對瀏覽器進行一些設置才行。如果希望對LESS有一個最基礎的了解,IBM 對LESS CSS框架的簡介會幫到你http://www.ibm.com/developerworks/cn/web/1207_zhaoch_lesscss/
使用LESS color函數創建配色方案
LESS提供了一些函數,使定義和操作顏色變得超級簡單。在本教程中,我們將使用其中的一些函數幫助你控制顏色,更好地配色并保持其組織性。
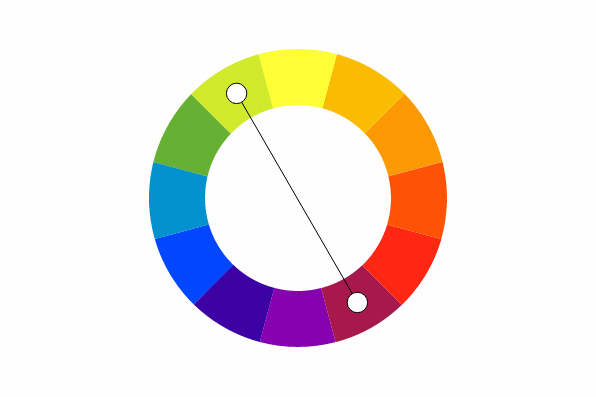
色輪
首先是spin()函數,它可以讓我們在色輪上指定一種顏色。這個函數是非常有用的,比如說,在進行配色的時候。你可能已經看過一些常見的顏色結構,以一種和諧的方式進行組合,比如說互補色,三元色,混合色。使用一些工具,像Adobe Color CC(原名Kuler),你可以遵循這些結構快速的生成配色方案。但是如何使用LESS制定我們自己的配色方案呢?
互補色
我們將以生成最簡單地色彩結構——互補色開始。這種互補的顏色正好在色輪相反的位置。

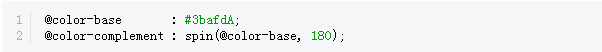
首先,我們定義一種基準色,然后參照基準色定義第二種顏色。挑選一種你最喜歡的,或者是任意一種突然浮現在你腦海里的顏色。這里我們挑選了一種青藍色,#3bafdA,作為實例:

由于想要在色輪上得到基準色的補色,我們將度數值設為180。
這讓我們得到兩個精確、可愛的顏色,它們是互補的。

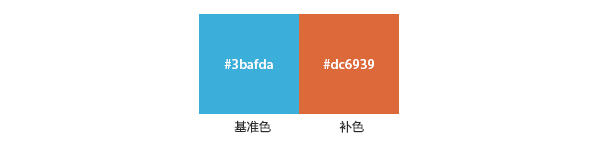
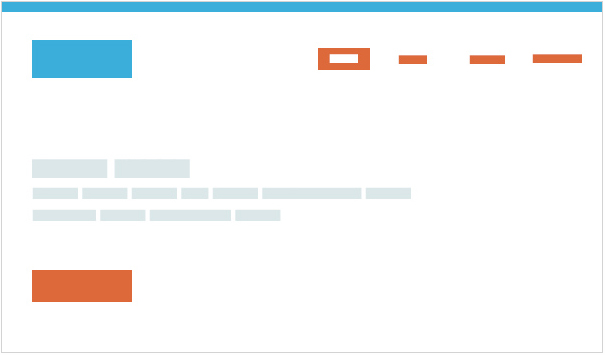
以下是將這些顏色應用到網頁原型設計中的一個例子:

三元色
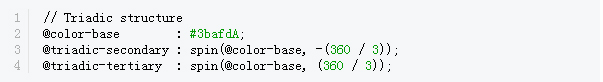
我們可以進一步探討顏色模型并且創建一個三元色結構。“三元”,顧名思義,是由三種顏色組成。因此,我們將色輪分成三部分,并且用函數spin()來設置旋轉的度數:

結果證明同樣是不錯的:

混合色
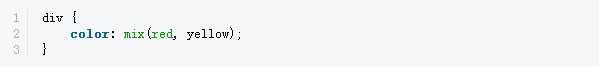
創建配色方案的另一種方式是對兩種顏色進行混合,也許就像你上小學美術課時學到的那樣。例如,如果我們把紅色與黃色混合,我們會得到橙色。在LESS中,我們可以使用mix()函數實現同樣的效果:

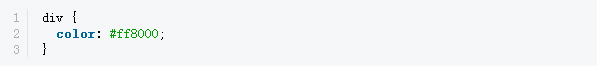
這個例子的輸出的是“#ff8000”——“橙色”的準確的十六進制顏色編碼:

提示
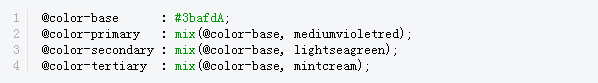
避免混合頻譜相同的顏色。對于基準色#3bafdA——位于可見光譜藍色光的范圍之內,通過與一種對立的顏色進行混合我們將得到一種比較滿意的結果,比如說中紫羅蘭紅或者淺海綠色:

這給了我們一個可愛的配色方案,所有生成的顏色由于繼承相同的色調#3bafdA而顯得非常和諧。

假如你對色彩一無所知,你可以挑選一種你最喜歡的顏色,通過mix()函數與其他任何一種顏色進行混合,結果可能令你大吃一驚。
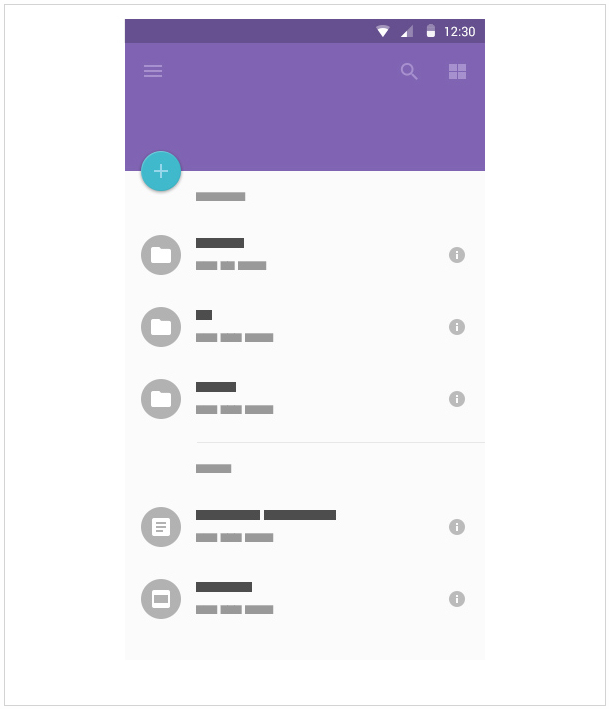
以下有一個采用混合色得到的結果進行手機原型設計的例子:

顏色的色調和飽和度
讓我們研究一些其他的配色方法。
明暗度
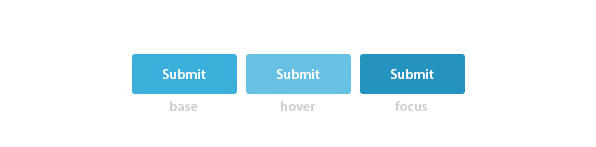
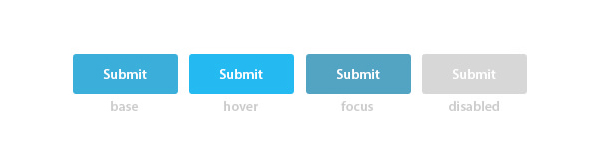
明暗度定義了一種顏色明與暗的程度。在網頁設計中,明暗度一般用來區分元素的狀態。舉個例子,一個按鈕,可能在:hover時是較淺的顏色,在:focus時是較深的顏色。在LESS里,我們就可以分別使用函數darken()和lighten()使一種顏色深一點或者淺一點。

結果是:

飽和度
或者,我們可以調整顏色飽和度來代替明暗度。飽和度定義了一種顏色的深度。飽和度越大,顏色越亮麗,最低飽和度則會使顏色趨于灰色。
拿上面的例子來說,我們可以用saturate() 和 desaturate()函數來替換明暗度的函數,此外,還可以定義未激活狀態的顏色。

進一步調整顏色的不飽和度,直到認為它在你的設計背景中合適為止。
現在當我們自定義按鈕樣式的時候,我們的變量色都是與基準色緊密聯系的;當基準色改變的時候,它們都會進行相應的變化。

智能色彩輸出
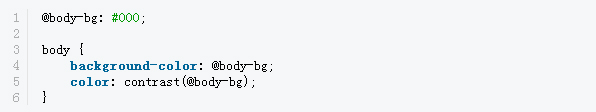
LESS讓我們的樣式變得更智能。舉例來說,我們能讓我們的樣式自己“思考”并決定什么顏色在什么條件下適用。假設我們正在創建一個網站模板,這是按鈕的基本樣式,你打算用不同的顏色和風格來擴展它。但是我們怎樣控制顏色的輸出呢?我們當然不希望深色的文字在深色的背景上,反之亦然。我們需要確保文本保留對比,以便于閱讀,這樣,contrast()函數就派上用場了。

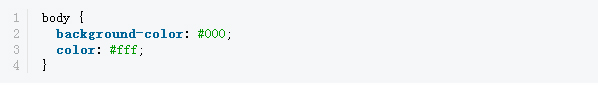
在上面的例子中,我們通過contrast()函數來設置顏色。這樣確保文本顏色與背景顏色有足夠的反差。在這種情況下,由于背景顏色是#000,文本顏色應該返回#fff。如果你設置背景色為淺色,比如說白色,煙白,或者天藍色,文本顏色應該返回#000。

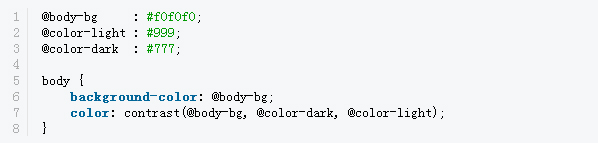
你也可以自定義顏色的明暗。在下面的例子中,顏色值將返回#999或#777,而不是#fff,或者#000。

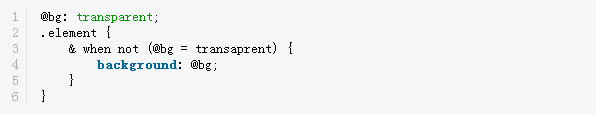
通常情況下,如果顏色是透明的,尤其是背景顏色,我也不想輸出顏色聲明。對此,我們可以在LESS 混合閉包內封裝background聲明。

你也可以為border屬性和color屬性作同樣的聲明,并通過刪除不必要的規則在你的樣式表里只保留幾行代碼。你同樣可以在聲明border與color屬性時做同樣的事,并只保留一些必要的代碼。
結束語
我希望我介紹的某些函數能幫助你在設計中提升配色能力。你可以在LESS官網上上找到完整的函數清單,并試驗它。我非常同意Kezz Bracey的說法。配色的唯一方法就是反復的試驗。
“直到我通過反復試驗來開始創建可靠的配色方案,我所看過的所有色彩理論才開始變得有意義”

網友評論