UI知識,教你建立一套UI設計規范
時間:2024-03-07 16:31作者:下載吧人氣:25
最值得收藏的UI設計干貨!今天這篇從概念、靈感,方法及工具3個方面幫同學們理清UI設計規范,同時有一大波神器推薦
作者追波:https://dribbble.com/fiohistory
概念,靈感,方法和工具。
概念:設計互聯網產品,Style Guide / Pattern Library 和純粹的 Specification 各具不同功能和作用,卻都含“設計規范”的概念。
1. Style Guide / Pattern Library:偏重視覺概念,一般以文檔或圖像格式呈現(不限定)。內容:對設計作品中的字體(Typeface)、字型(Font)、色板、品牌標識規范(Brand Guideline)、Icon 等要素作出展示和說明。主要作用于設計團隊或設計師之間,展示產品的視覺設計風格。便于風格復用,規范第三方的品牌塑造(Branding)和接入。實例參考(更多參考下文中“靈感”):
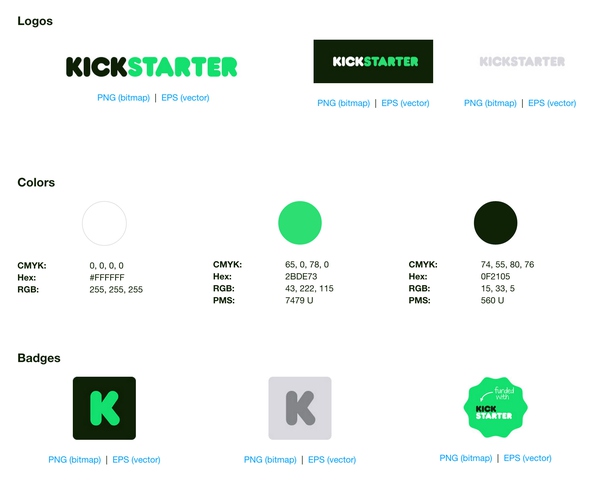
Brand Assets | Kickstarter
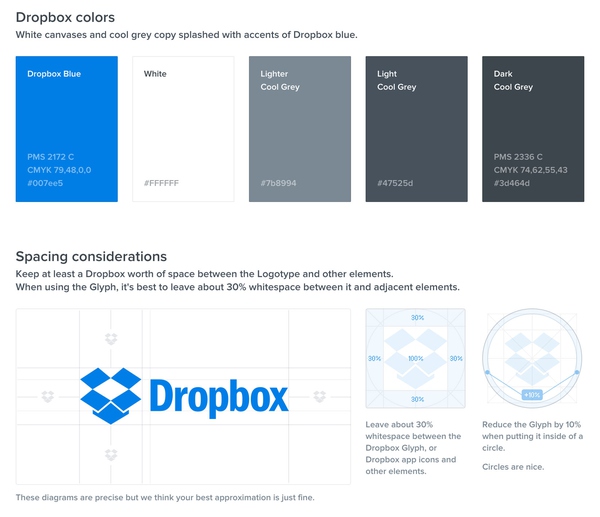
Logos & branding | Dropbox(翻墻)


實例參考(更多參考下文中“靈感”):
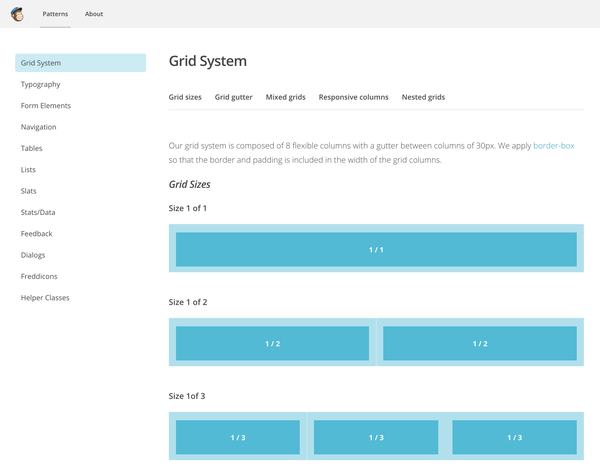
Pattern Library | MailChimp(翻墻)
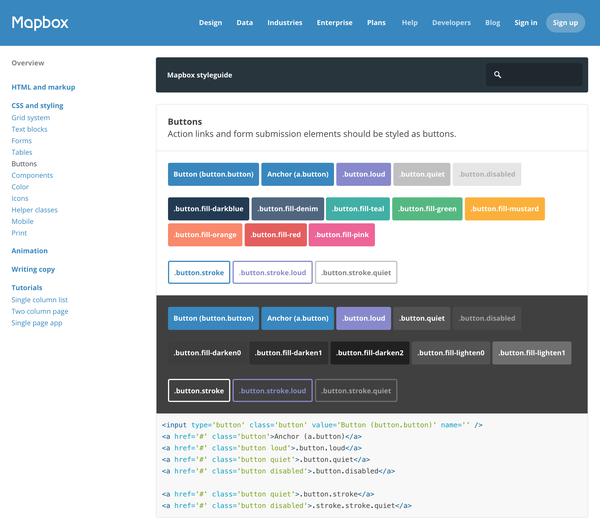
Mapbox styleguide | Mapbox


概念 1 和 2 結合的實例(更多參考下文中“靈感”):
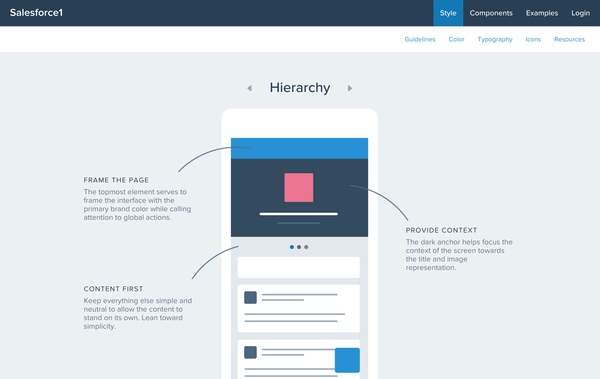
Product Style Guide, Visual guidelines | Salesforce
Style Guide | Lonely Planet



一些常用的項目和文檔都有采用上述的“概念”,比如采用了概念 1 的:
iOS Human Interface Guidelines
Material Guidelines(翻墻)
采用概念 2 的:
Skeleton
Pure
Bootstrap
而概念 3 往往僅在公司或團隊內部使用(詳見下文“工具”)。
靈感和實例資源:
Website Style Guide Resources | 收錄大量案例,該項目同時也收錄了相關文章、工具、書籍、播客等。
Find Guidelines | 一個直觀的 Guideline 官方鏈接收集列表。
Brand Style Guide Examples | 同上
All The Style Guides | 同上,托管在 Tumblr ,以博客形式呈現。
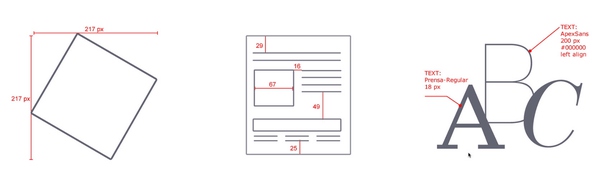
方法不限,以能夠準確展現視覺設計風格和品牌識別(Identity)的規范為標準。正因其偏視覺化,編寫文檔不是必須的,可直接用圖形編輯軟件產出。例如:
Airbnb UI Toolkit Web
Salesforce1 UI Kit
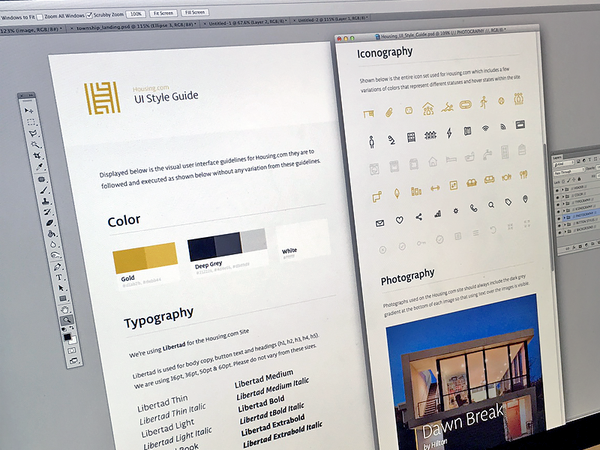
Housing UI Style Guide

也可借助工具:
Style Inventory for Sketch | Sketch 插件,基于視覺稿生成 “Style Guide”。
Style Tiles | 用于快速制作“Style Guide”的 PSD 模版,
Frontify Style Guide | Frontify 是一個面向設計團隊的協作平臺,提供“Style Guide”生成和“Spec”工具。
CSS Stats | 解析 URl 對應網站的 Style(主要依靠分析 CSS 文件),展示相關信息,比如字體尺寸(font-size)、色板、浮動(float)采用數量等。
Stylify Me | 填入網站 URL,自動生成對應頁面的“Style Guide”。提供 PDF 文件保存。
2. Style Guide / Pattern Library:因要制作出網頁文檔,且其中含有大量的 Web 組件(代碼片段)和元素(視覺),可借助前端框架高效產出,比如相對大眾的 Bootstrap,Semantic UI。在大量的自由和開源前端框架項目中,選擇有維護支持,自身喜歡或熟悉的即可。
可用工具:
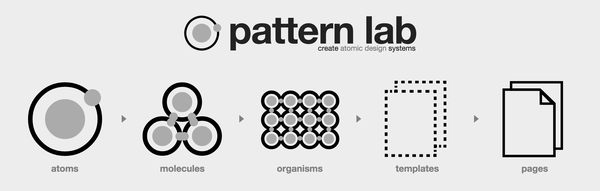
設計師 Brad Frost 有一套叫做“原子設計(Atomic Design)”的 Web 設計理論,在該領域有一定影響,其核心概念就是復用“Pattern Library”,高率生產 Web 頁面:
Atomic Design | Brad Frost(翻墻)
他為該理論創建了一個開源項目,基于 PHP:Pattern Lab | Build Atomic Design Systems

Web Starter Kit(HTML, CSS, JS) | Google Web Fundamentals 提供的 Web 生產樣板,支持創建“Pattern Library”形式的文檔。(翻墻)
Style Guide Boilerplate(PHP) | “Pattern Library”樣板,類似 Pattern Lab。
更多方法類文章和工具列表可參考:
Website Style Guide Resources
50 Style Guide Tools, Articles, Books and Resources | Tuts+
“Spec”應以盡量降低設計師精力消耗,并能讓開發人員清晰理解為標準。提高效率并保證質量的基礎,是選擇合適的工具。
在繪制設計稿所用的圖形編輯軟件中啟用擴展和插件,直接生產“Spec”,高效直擊主題:
specKing | Photoshop($19,推薦,正在使用)
Specctr | Photoshop, Illustrator($49 ,PS 和 AI 單獨出售)
Markly App | Photoshop, Sketch($39.99,PS 和 Sketch 單獨出售)
Sketch Measure | Sketch(自由)
一些其他插件也提供制作“Spec”功能,比如:
PNG EXPRESS | Automated Design Delivery for Photoshop($29)
Ink | A Photoshop documentor plugin(免費)
團隊協作平臺和其他工具:
Avocode | 簡化設計師與開發人員之間的協作流程(Web 產品),提供 Slice(切圖)、Spec、圖層轉 CSS 等功能。
Zeplin | 同樣是一款有質量的設計協作軟件。目前僅支持 Sketch 設計稿,PS 支持仍在開發中。產品處于邀請內側階段。

Frontify | 上文“Style Guide 工具”提到過,屬協作平臺,支持對設計稿“Spec”。

Assistor PS | 可獨立在系統中運行的 PS 協助軟件,但需借用 PS 載入設計文檔。提供 Slice,Spec 等功能。

網友評論