圖層樣式詳解之斜面和浮雕
時間:2024-03-07 15:01作者:下載吧人氣:34
前幾天發表了一篇關于投影的知識講解,大家都挺反映很實用,那么今天我再來講講圖層樣式中關于斜面浮雕的知識吧。
斜面和浮雕(Bevel and Emboss)可以說是Photoshop層樣式中最復雜的,其中包括內斜面、外斜面、浮雕、枕形浮雕和描邊浮雕,雖然每一項中包涵的設置選項都是一樣的,但是制作出來的效果卻大相徑庭。

斜面浮雕保護了3大部分:
一、斜面和浮雕的類型
內斜面、外斜面、浮雕、枕形浮雕、描邊浮雕
二、調整參數詳解
結構
樣式(Style)、方式(Technique)
深度(Depth)、方向(Direction)、大小(Size)、柔化(Soften)
陰影
角度(Angle)
使用全局光(Use Global Light)
光澤等高線(Gloss Contour)
高光模式和不透明度(Hightlight Mode and Opacity)
陰影模式和不透明度(Shadow Mode and Opacity)
三、等高線和紋理
我們現在開始分開介紹
一、斜面和浮雕的類型
斜面和浮雕的樣式包括內斜面、外斜面、浮雕、枕形浮雕和描邊浮雕。雖然它們的選項都是一樣的,但是制作出來的效果卻大相徑庭。
內斜面
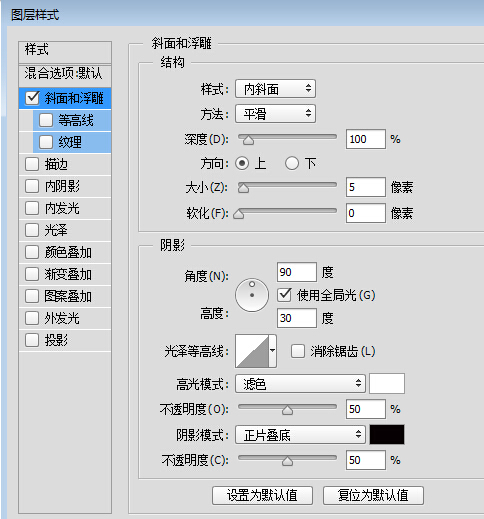
首先來看內斜面,添加了內斜角的層會好像同時多出一個高光層(在其上方)和一個投影層(在其下方),顯然這就比前面介紹的那幾種只增加一個虛擬層的樣式要復雜了。投影層的混合模式默認為“正片疊底”(Multiply),高光層的混合模式默認為“濾色”(Screen),兩者的透明度都是50%。雖然這些默認設置和前面介紹的幾種層樣式都一樣,但是兩個層配合起來,效果就多了很多變化。
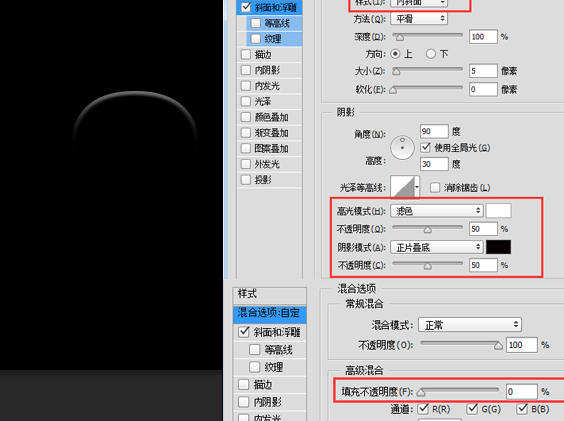
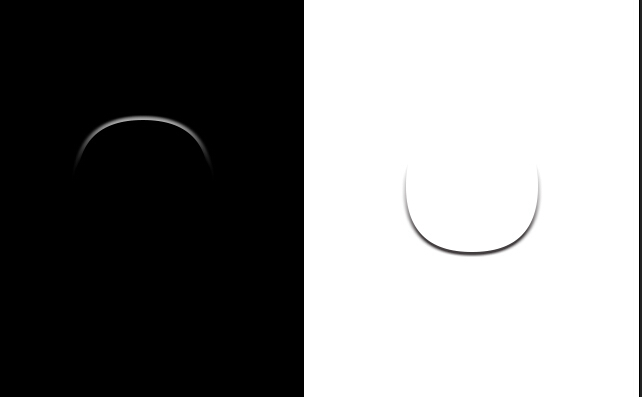
為了看清楚這兩個“虛擬“的層究竟是怎么回事,我們先將圖片的背景設置為黑色,然后為圓所在的層添加“內斜面”樣式,再將該層的填充不透明度設置為0。這樣就將層上方“虛擬”的高光層分離出來了,如下圖:

類似的,我們再將圖片的背景色設置為白色,然后為圓所在的層添加“內斜面”樣式,再將該層的填充不透明度設置為0。這樣就將層下方“虛擬”的投影層分離出來了,如下圖:

這兩個“虛擬“的層配合起來構成“內斜角“效果,類似于來自左上方的光源照射一個截面形為梯形的高臺形成的效果。
外斜面
被賦予了外斜面樣式的層也會多出兩個“虛擬”的層,一個在上,一個在下,分別是高光層和陰影層,混合模式默認依然分別是正片疊底(Multiply)和濾色(Screen),這些和內斜面都是完全一樣的,下面將不再贅述。
我們可以使用和前面完全一樣的方法分別將“虛擬”的高光層和陰影分離出來,如下圖:

看似效果差不多,其實不然,你可以試著把他們的數值調大些。就可以非常直觀的看到他們的不同了。
浮雕
前面介紹的斜面效果添加的“虛擬”層都是一上一下的,而浮雕效果添加的兩個“虛擬”層則都在層的上方,因此我們不需要調整背景顏色和層的填充不透明度就可以同時看到高光層和陰影層。這兩個“虛擬”層的混合模式以及透明度仍然和斜面效果的一樣。

枕狀浮雕
枕狀浮雕相當復雜,添加了枕狀浮雕樣式的層會一下子多出四個“虛擬”層,兩個在上,兩個在下。上下各含有一個高光層和一個陰影層。因此枕形浮雕是內斜面和外斜面的混合體。比如:

在這個例子中,圖層首先被賦予一個內斜面樣式,形成一個突起的高臺效果,然后又被賦予一個外斜面樣式,整個高臺又陷入一個“坑”當中,最終形成了如圖所示的效果。
二、調整參數
樣式(Style)
樣式包括:外斜面、內斜面、浮雕、枕形浮雕和描邊浮雕。
方法(Technique)
這個選項可以設置三個值,包括平滑(Soft)、雕刻柔和(Chisel Soft)、雕刻清晰(Chisel Hard)。
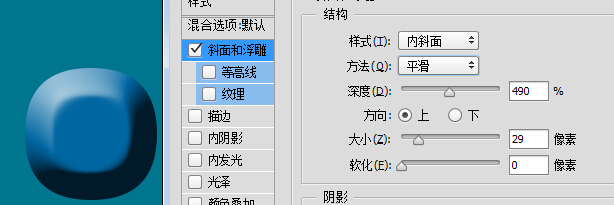
其中“平滑”是默認值,選中這個值可以對斜角的邊緣進行模糊,從而制作出邊緣光滑的高臺效果,如下圖。

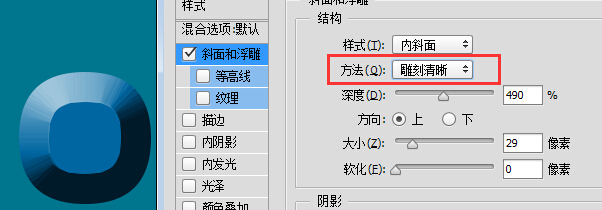
如果選擇“雕刻清晰“,效果是這樣的:

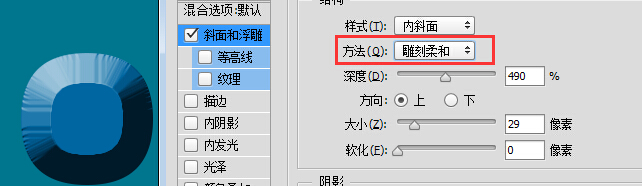
“雕刻柔和”是一個折中的值:

深度(Depth)
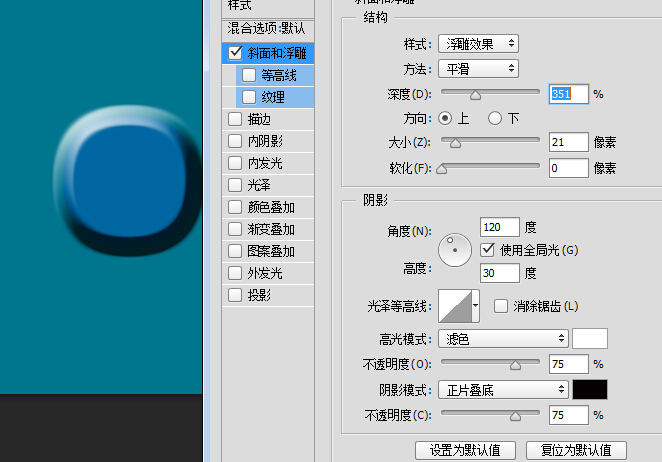
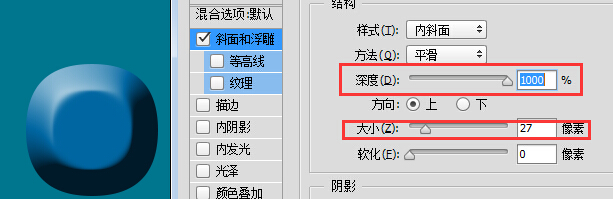
“深度”必須和“大小”配合使用,“大小”一定的情況下,用“深度”可以調整高臺的截面梯形斜邊的光滑程度。比如在“大小”值一定的情況下,不同的“深度”值產生的效果。
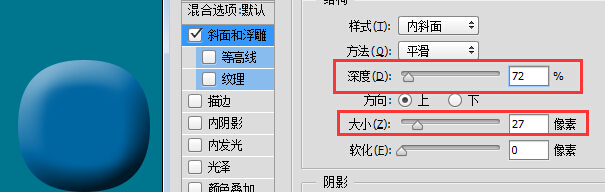
首先將“深度”設置的小一些:

再將“深度”設置為最大(1000%)

方向(Direction)
方向的設置值只有“上”和“下”兩種,其效果和設置“角度”是一樣的。在制作按鈕的時候,“上”和“下”可以分別對應按鈕的正常狀態和按下狀態,比較使用角度進行設置更方便也更準確。
大小(Size)
大小用來設置高臺的高度,必須和“深度”配合使用。
柔化(Soften)
柔化一般用來對整個效果進行進一步的模糊,使對象的表面更加柔和,減少棱角感。
角度(Angle)
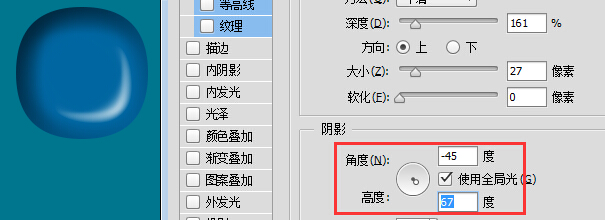
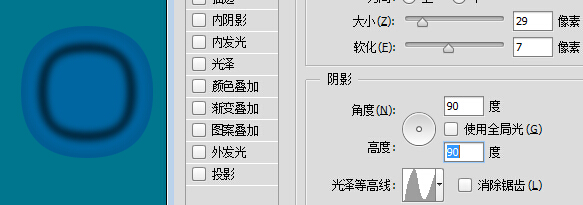
這里的角度設置要復雜一些。圓當中不是一個指針,而是一個小小的十字,通過前面的效果我們知道 ,角度通常可以和光源聯系起來,對于斜面和浮雕效果也是如此,而且作用更大。斜面和浮雕的角度調節不僅能夠反映光源方位的變化,而且可以反映光源和對象所在平面所成的角度,具體來說就是那個小小的十字和圓心所成的角度以及光源和層所成的角度(后者就是高度)。這些設置既可以在圓中拖動設置,也可以在旁邊的編輯框中直接輸入。比如:
我們首先將高度設置為67度,得到以下的效果(如果設置為90度,光源就會移到對象的正上方):

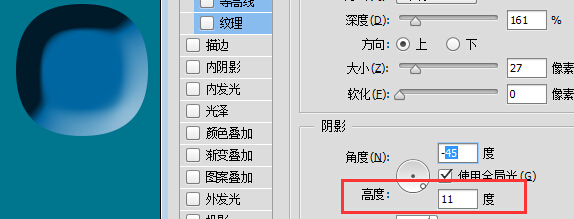
接下來再將高度設置為較小的值(11度),得到這樣的效果(注意,光源的高度降低了,如果將高度設置為0,光源將會落到對象所在的平面上,斜角和浮雕效果就會消失):

使用全局光(Use Global Light)
“使用全局光”這個選項一般都應當選上,表示所有的樣式都受同一個光源的照射,也就是說,調整一種層樣式(比如投影樣式)的光照效果,其他的層樣式的光照效果也會自動進行完全一樣的調整,道理很簡單–通常天上只有一個太陽。當然,如果你需要制作多個光源照射的效果,可以清除這個選項。
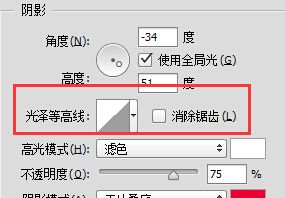
光澤等高線(Gloss Contour)
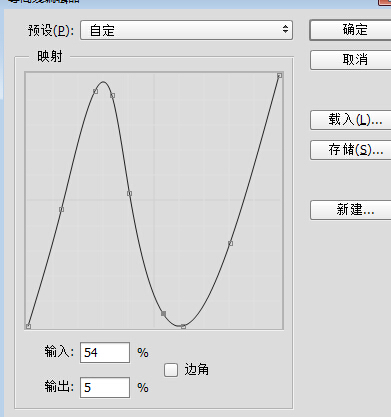
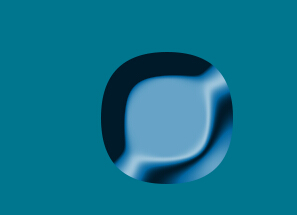
“斜面和浮雕”的光澤等高線效果不太好把握,比如我們設計了一個這樣的等高線:

得到的效果是這樣的:

不太好理解吧,不過沒關系,到“角度”中去將“角度”和“高度”都設置為90度(將光源放到對象正上方去),就可以明白光澤等高線究竟是怎樣作用于對象的了,如下圖(效果和我們前面介紹的幾種等高線其實是一樣的):

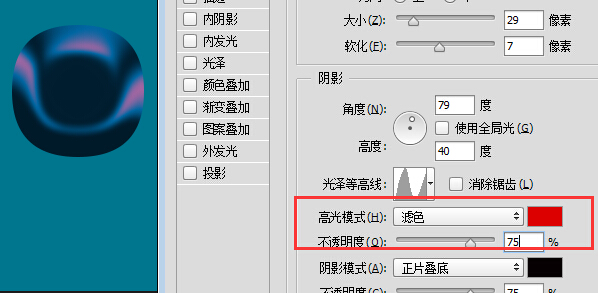
高光模式和不透明度(Hightlight Mode and Opacity)
前面我們已經提到,“斜面和浮雕”效果可以分解為兩個“虛擬”的層,分別是高光層和陰影層。這個選項就是調整高光層的顏色、混合模式和透明度的。比如:

將對象的高光層設置為紅色實際等于將光源顏色設置為紅色,注意混合模式一般應當使用“濾色”,因為這樣才能反映出光源顏色和對象本身顏色的混合效果。可以配合角度和高度達到預期的效果。
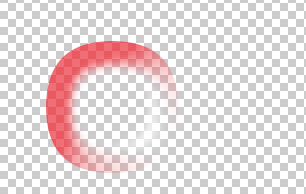
陰影模式和不透明度(Shadow Mode and Opacity)
陰影模式的設置原理和上面是一樣的,但是由于陰影層的默認混合模式是正片疊底(Multiply),有時候修改了顏色后看不出效果,因此我們將層的填充不透明度設置為0,可以得到下面的效果:

三、等高線和紋理
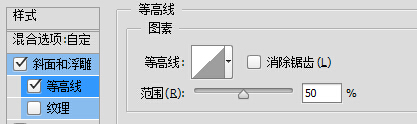
等高線
“斜面和浮雕”樣式中的等高線容易讓人混淆,除了在對話框右側有“等高線”設置,在對話框左側也有“等高線”設置。其實仔細比較一下就可以發現,對話框右側的“等高線”是“光澤等高線”,這個等高線只會影響“虛擬”的高光層和陰影層。而對話框左側的等高線則是用來為對象(圖層)本身賦予條紋狀效果。這兩個“等高線”混合作用的時候經常會產生一些讓人不太好琢磨的效果。


紋理
紋理用來為層添加材質,其設置比較簡單。首先在下拉框中選擇紋理,然后紋理的應用方式進行設置。

其中常用的選項包括:
縮放:對紋理貼圖進行縮放。
深度:修改紋理貼圖的對比度。深度越大(對比度越大),層表面的凹凸感越強,反之凹凸感越弱。
反向:將層表面的凹凸部分對調。
與圖層連接:選中這個選項可以保證層移動或者進行縮放操作時紋理隨之移動和縮放。
到這里關于“斜面浮雕”的詳細講解就結束了。更多教程可以關注我們的微信號:uifuns
歡迎轉發評論!

網友評論