Photoshop設計動態APP演示動畫
時間:2024-03-07 09:01作者:下載吧人氣:37
本教程使用了PS CC,但是CS5和CS6依然能夠支持本教程。
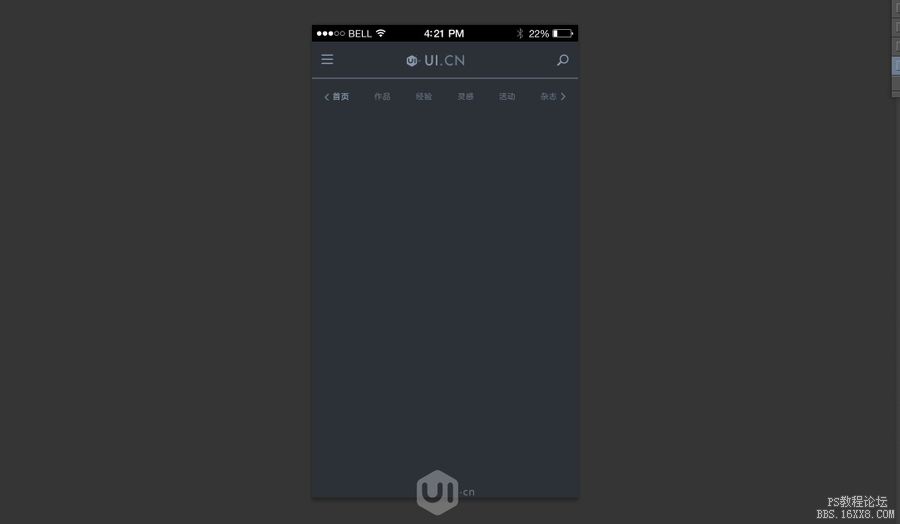
靜態設計
步驟1
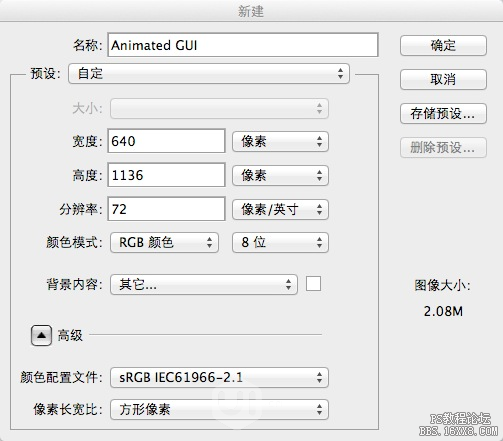
新建畫布

步驟2
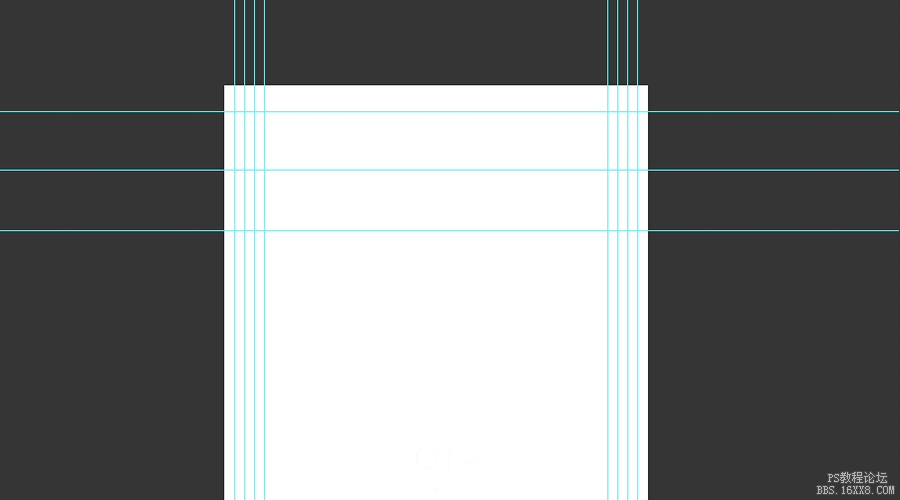
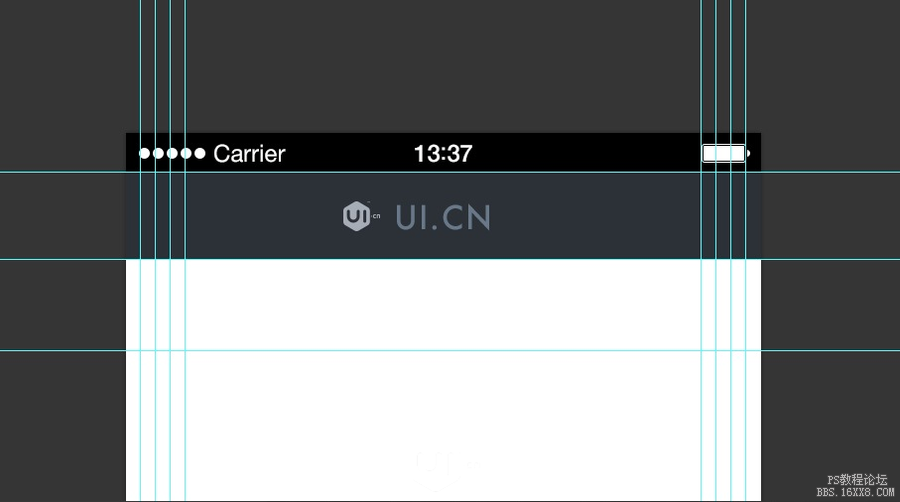
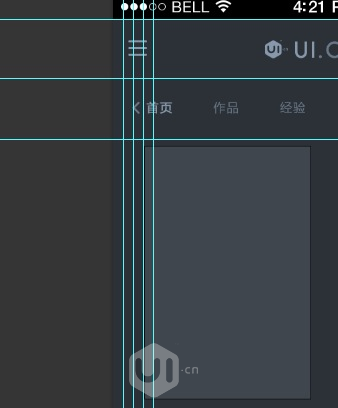
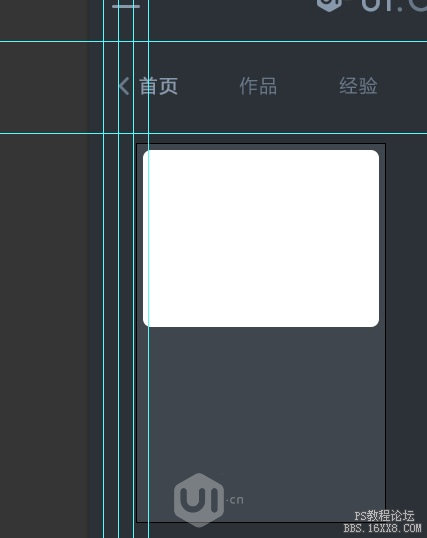
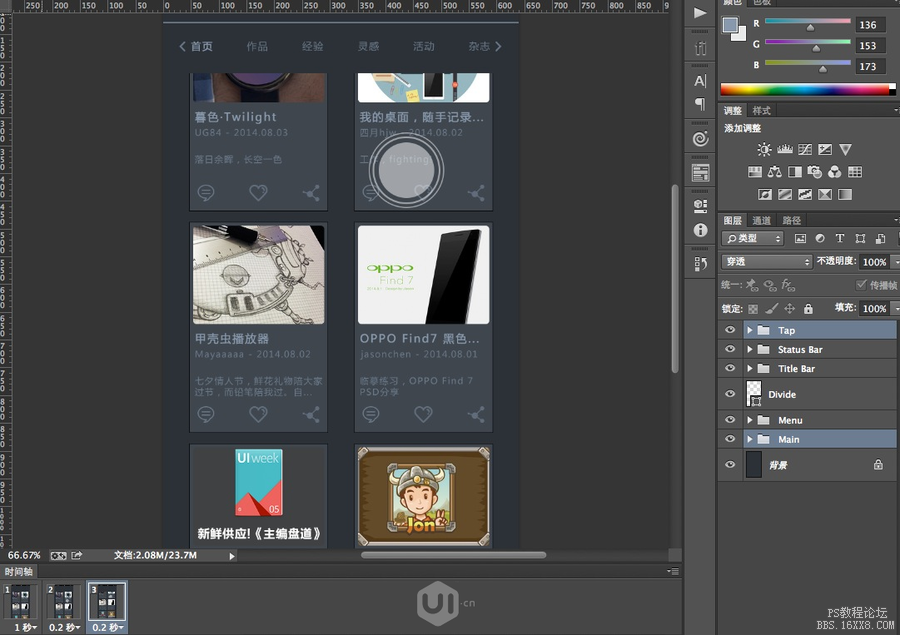
視圖>新建參考線,垂直,間隔15px,左面4條,右面4條
視圖>新建參考線,水平,在40px,128px,220px處設置水平參考線。
完成后效果如下圖。

步驟 3
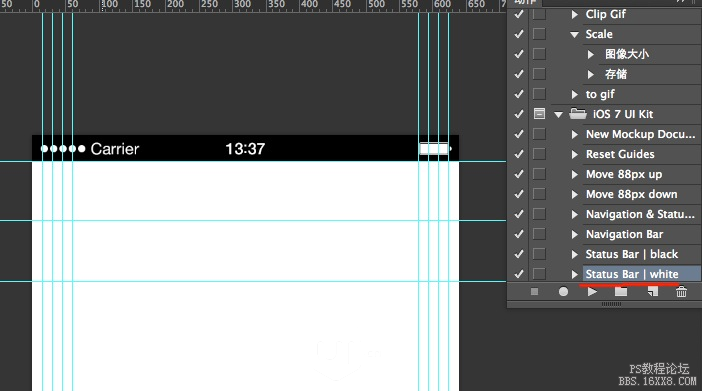
在畫布上添加狀態欄(也就是第一條水平參考線上方40px處),狀態欄各位可以從源文件里面直接復制獲取。
不過這里我用了iOS 7 UI Kit的動作包>>>>微盤下載

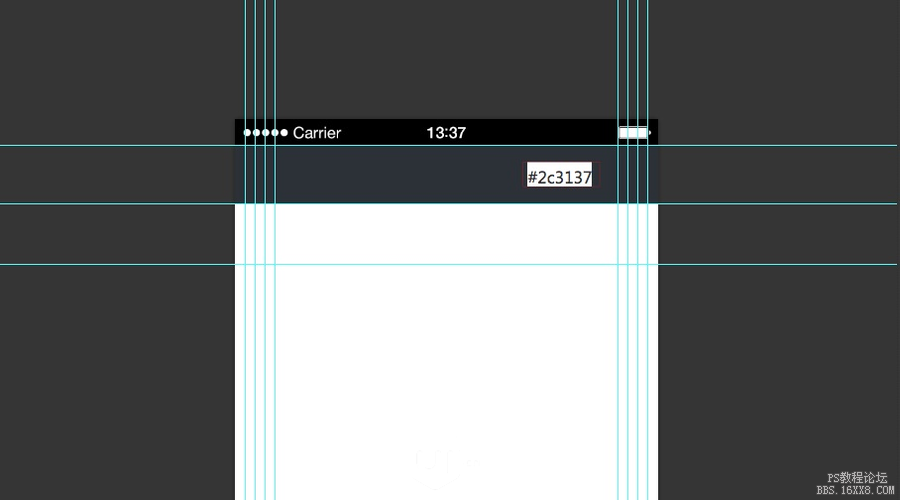
下一步,創建新圖層,然后在40px和128px之間創建選區,填充顏色#2c3137.

步驟4
在標題欄添加應用的標題和Logo

步驟5
畫一個放大鏡icon,圓形結合圓角矩形即可,顏色和App Logo相同。
再畫一個選項icon,圓角矩形即可,顏色和App Logo相同。

步驟6
在128和220px水平參考線之間的區域創建選區,填充顏色和上一選區顏色一樣。
然后在兩個區域之間添加2px,不透明度80%的亮色的分割線。

步驟7
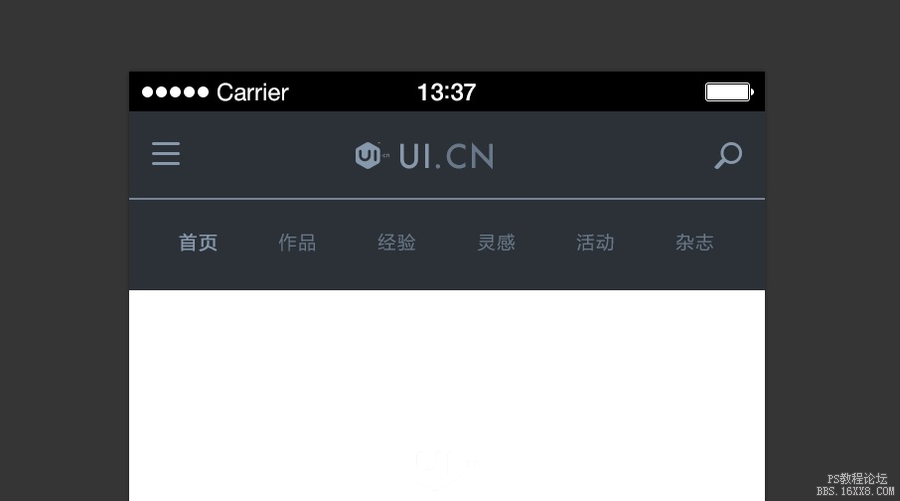
選擇文字工具,添加分類。
為了暗示所選中的分類,所選中的分類要用粗體、亮色。
其他用普通粗細,暗色。
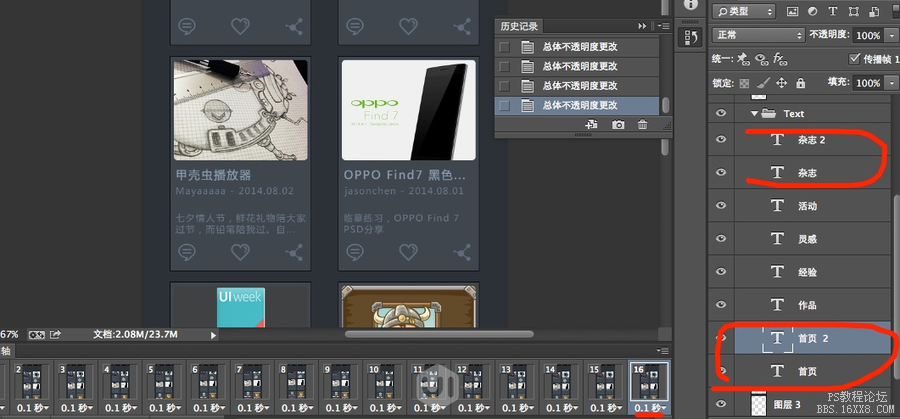
然后“雜志”復制一份,使用粗體+亮色,然后不透明度設置為0%,暫時隱藏
“首頁復制一份”,常規體+暗色,不透明度設置為0%,暫時隱藏


步驟8
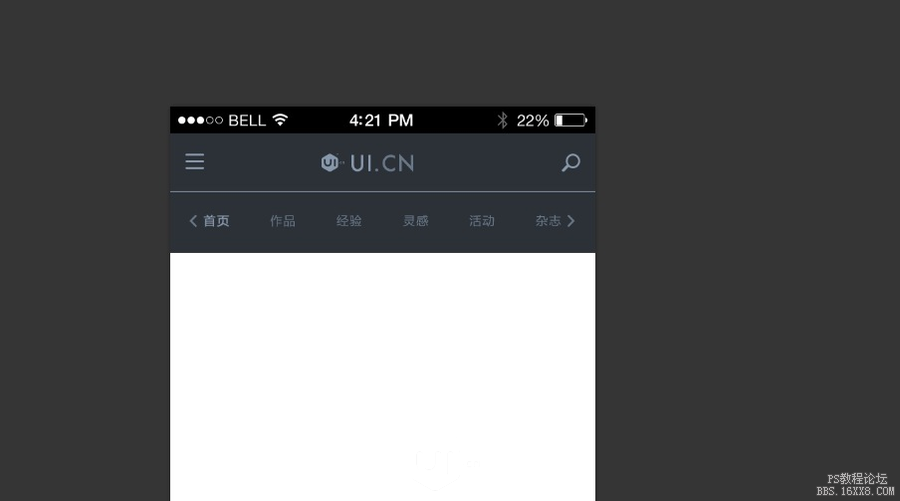
在菜單項的左右添加箭頭,使用圓角矩形即可。

步驟9
背景填充為標題欄和菜單欄的顏色,確保背景圖層處于GUI元素下方。

步驟10
在主題區域中,劃出如下圖選區,填充顏色#3f464e

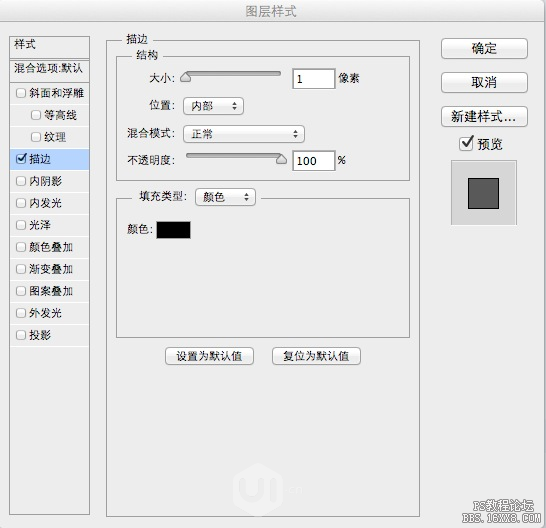
添加圖層樣式,描邊,內陰影,外發光。具體參數如下。



步驟11
在形狀上方畫一個白色圓角矩形,我們會在這個區域放置圖像。

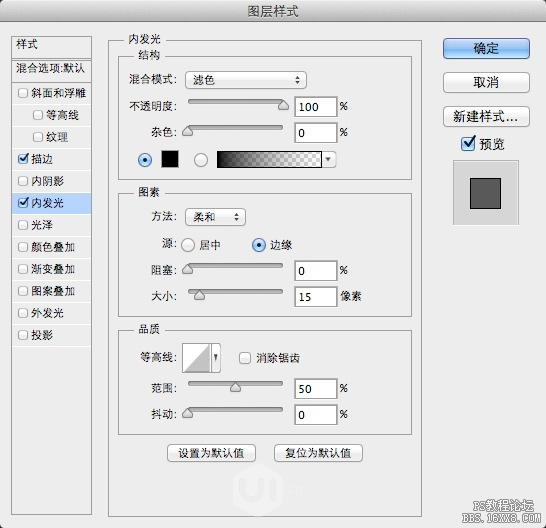
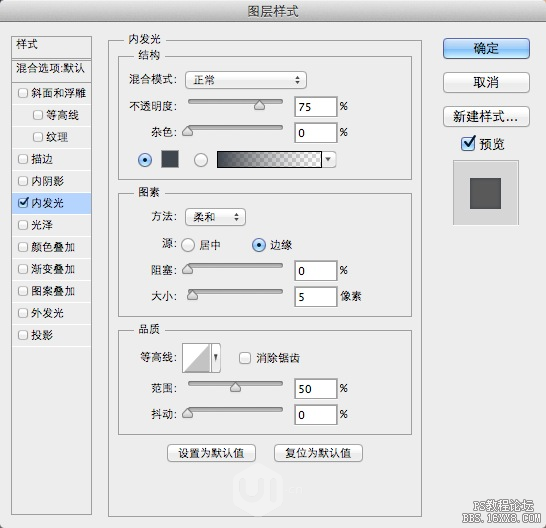
設置圖層樣式內發光。(圖層樣式若不滿意可不設置)

步驟12
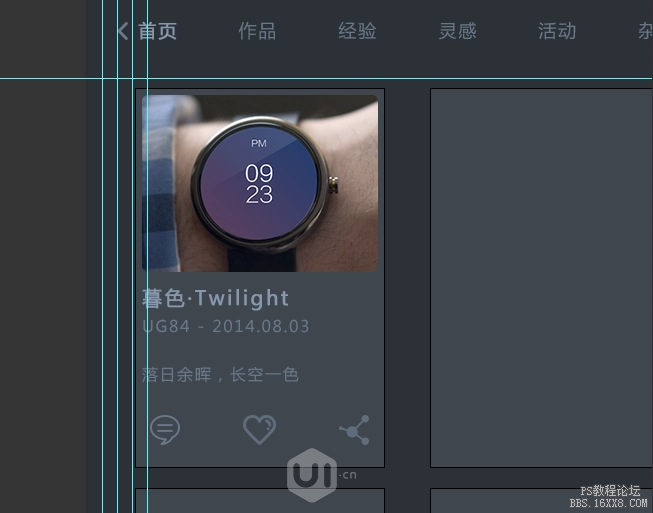
添加圖像,然后創建剪貼蒙版.

然后添加文本圖層,利用尺寸,顏色,粗細,來營造清晰的閱讀層級。
最后添加幾個按鈕圖標。

步驟13
其他幾個矩形同理

步驟14
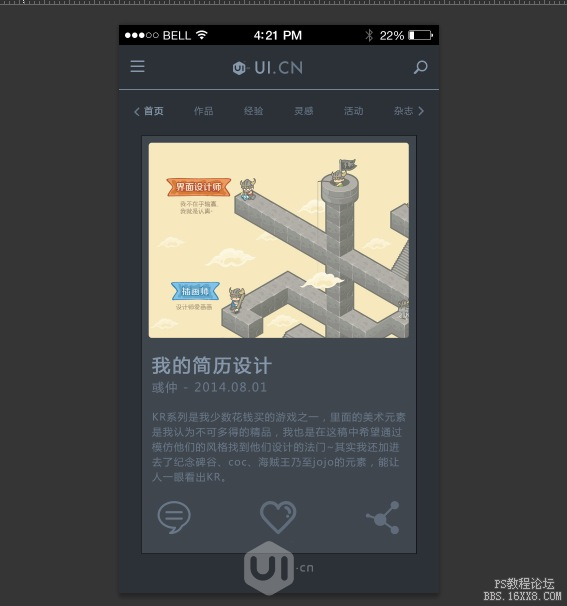
先把主要區域的矩形圖層全部隱藏,然后構建一個較大的矩形區域,這將應用到選擇具體卡片后的細節界面。
做完后,此圖層組不透明度設置為0%

觸控點
步驟1
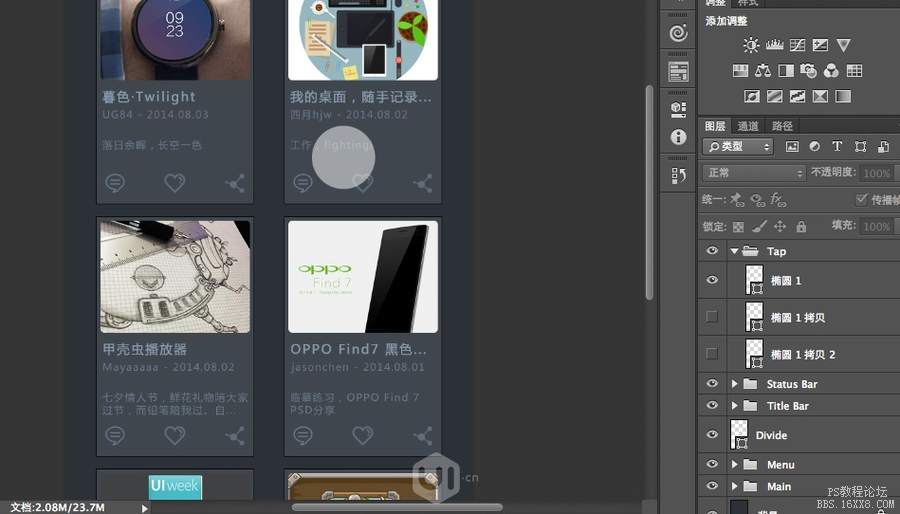
創建新圖層,命名為“Tap”,畫一個白色形狀,不透明度70%

步驟2
復制這個圓形,擴大,去掉填充,描邊設置為3pt白色
繼續復制,擴大,描邊2pt
完事后居中對齊

隱藏tap圖層組,因為剛加載完界面是不會顯示觸控點的,但是當選擇元素產生轉場時會出現。
滾動效果
步驟1
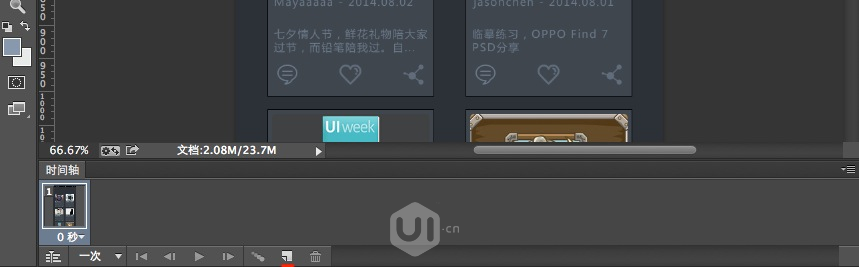
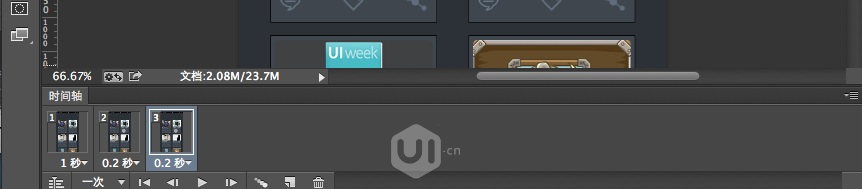
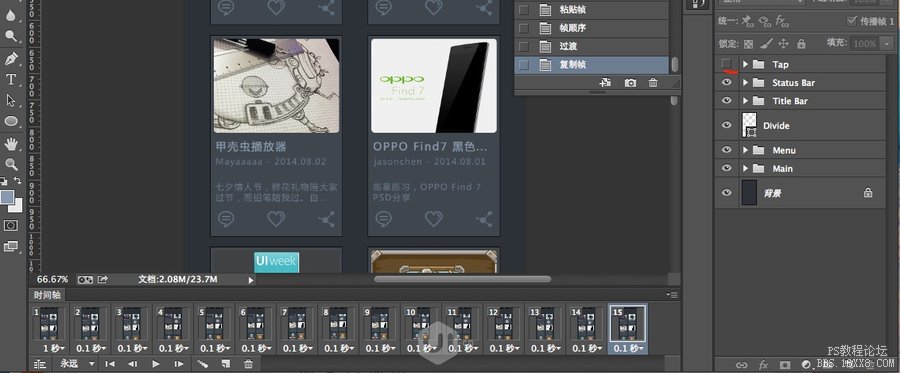
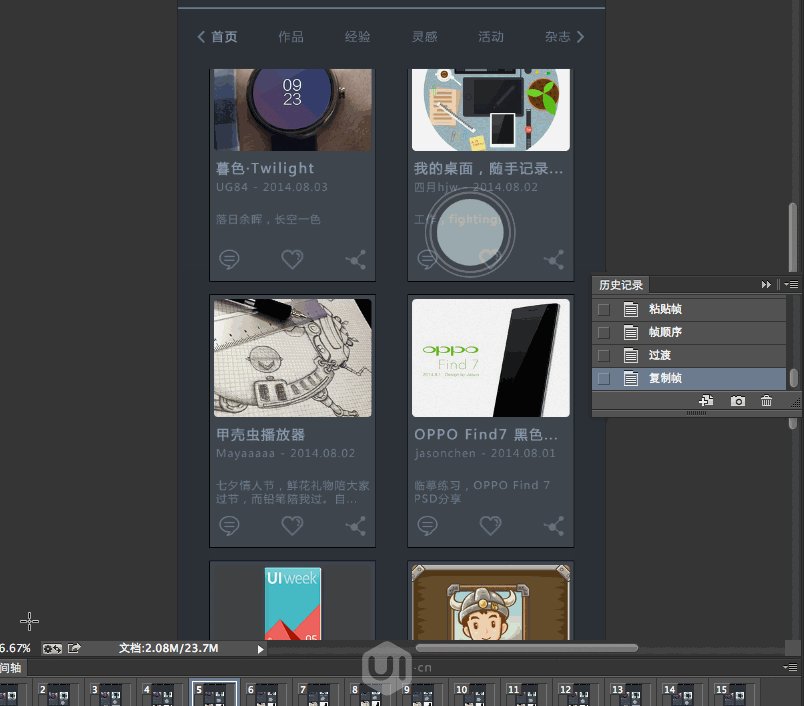
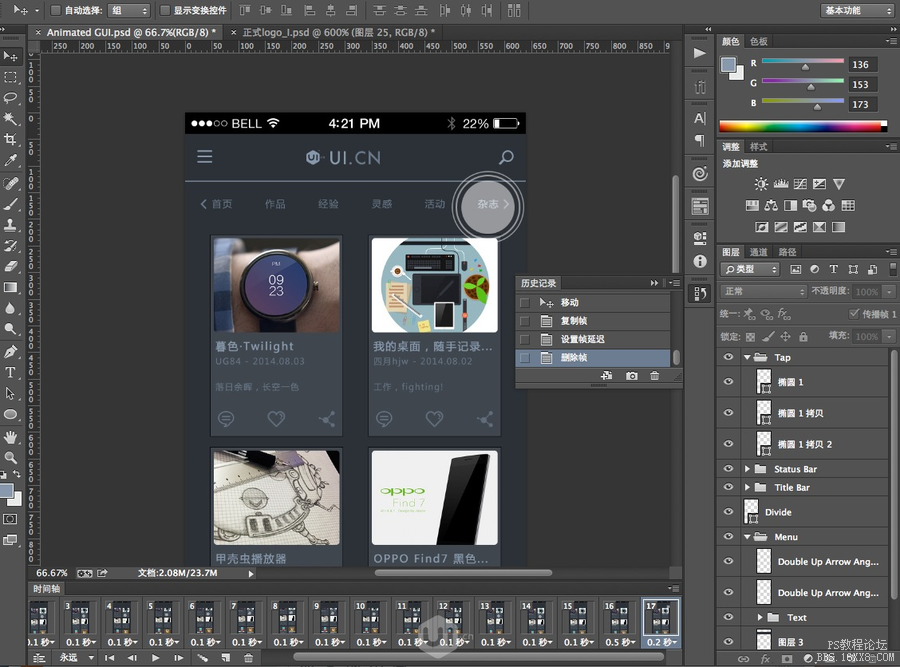
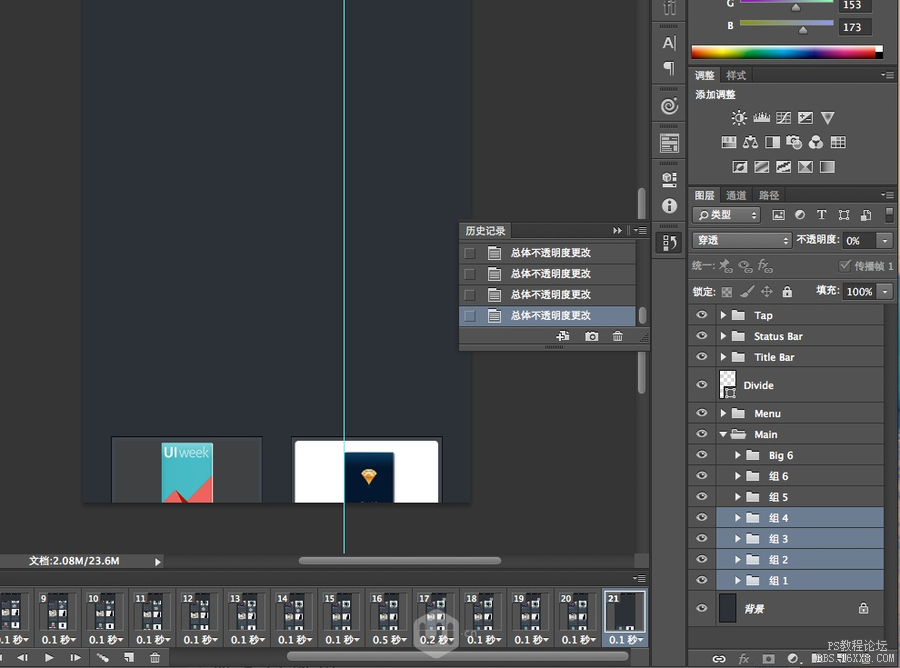
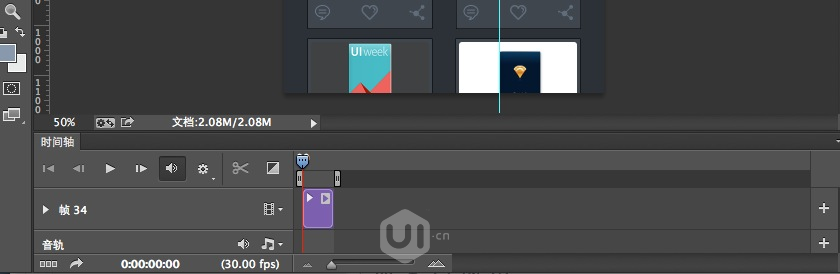
現在,終于開始做UI動態演示效果了,打開時間軸面板,創建幀動畫
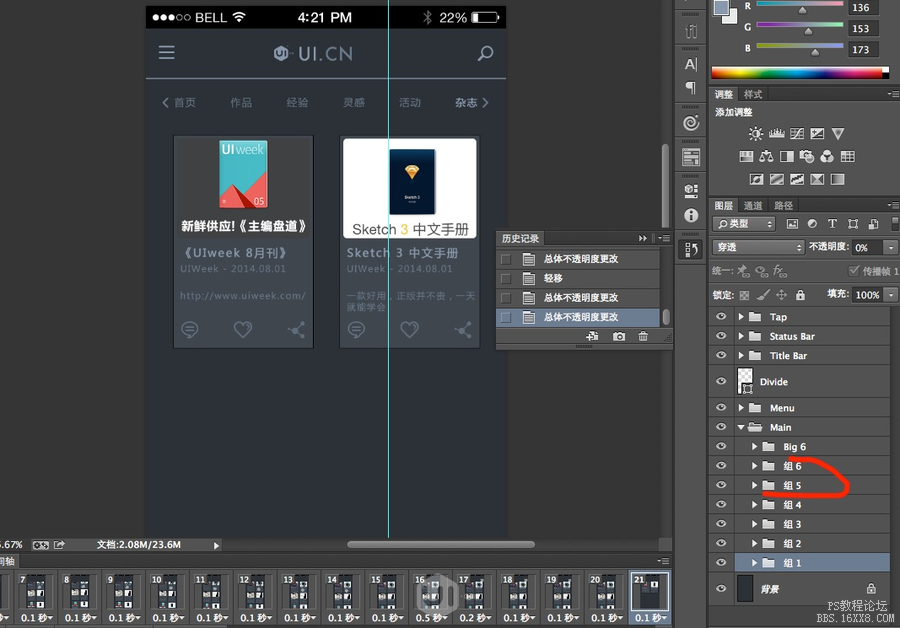
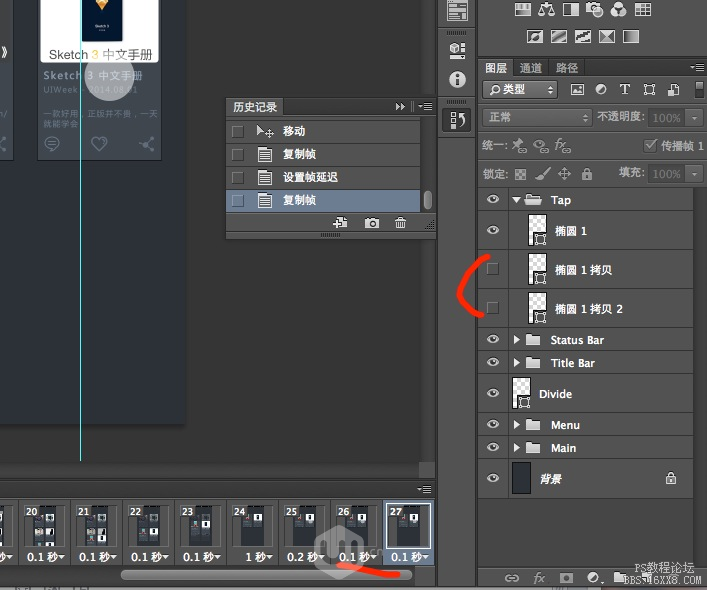
按下圖那個紅色劃線按鈕,創建新幀


步驟2
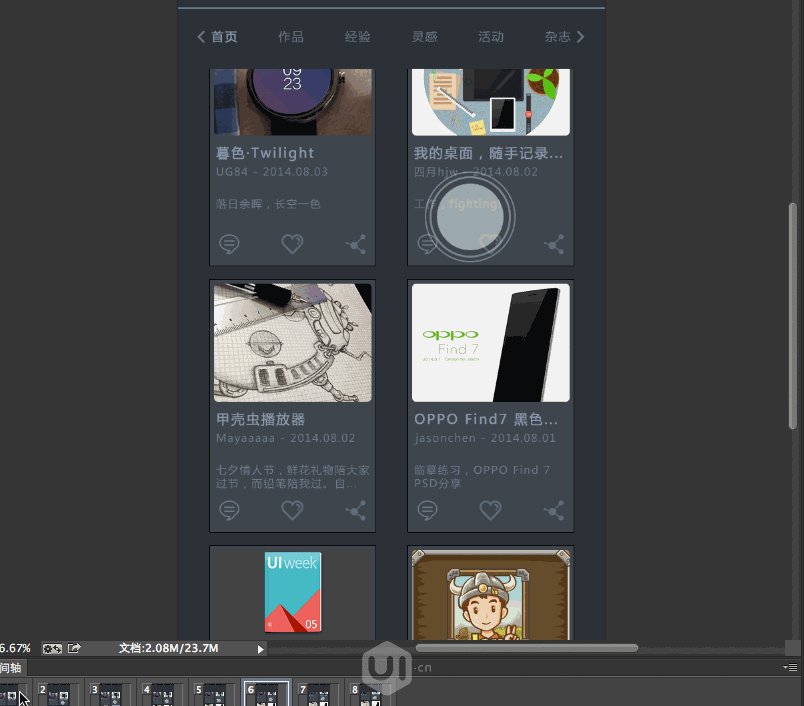
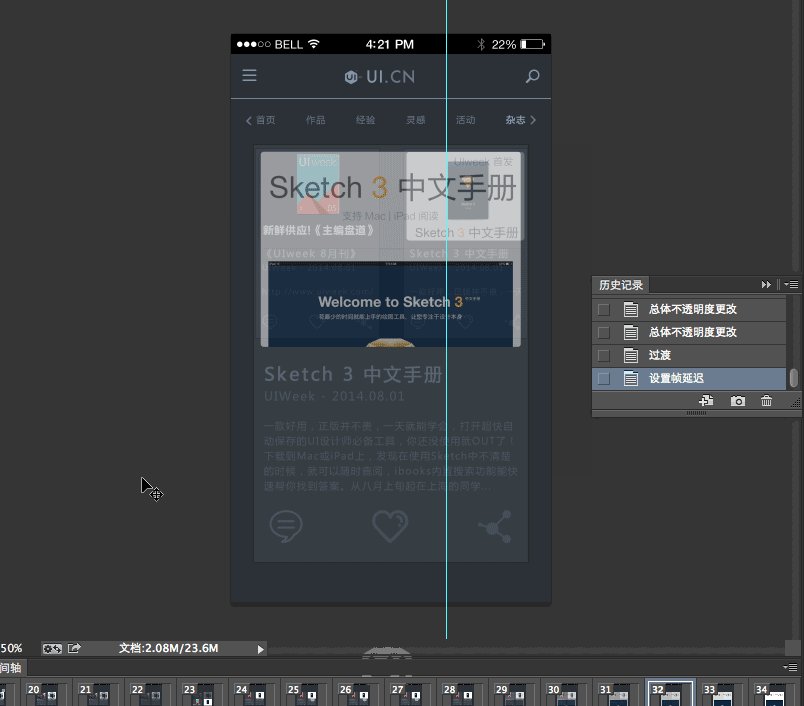
顯示Tap圖層組,隱藏兩個描邊圓,用來代表滾動手勢。當開始滾動時,兩個描邊圈也出現,漣漪效果能夠突出滾動手勢。

步驟3
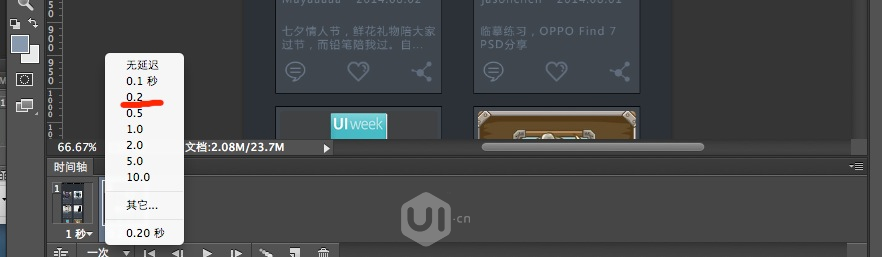
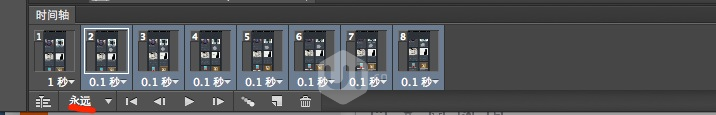
第一幀1s,第二幀開始幀延遲設置為0.2s

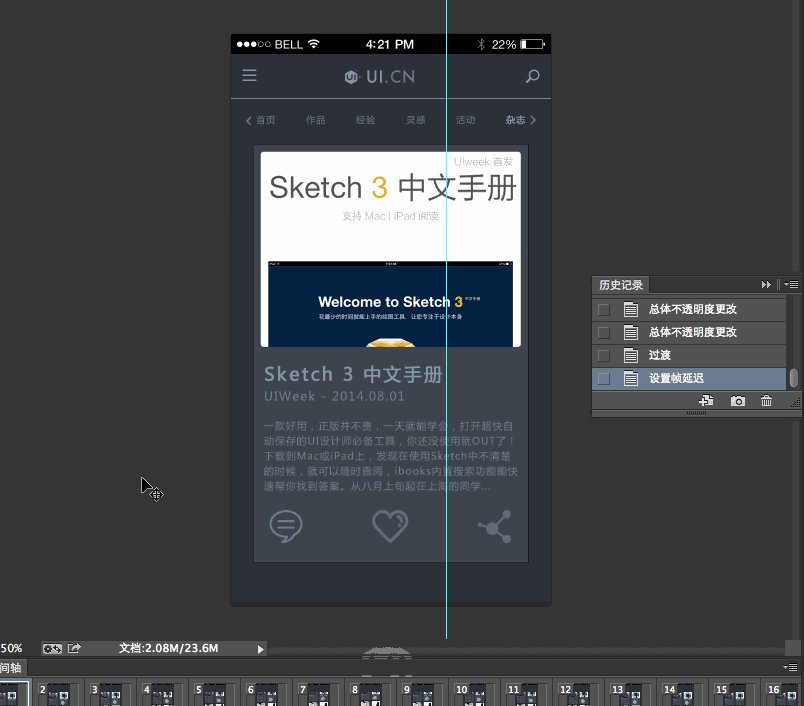
步驟4
添加幀

步驟5
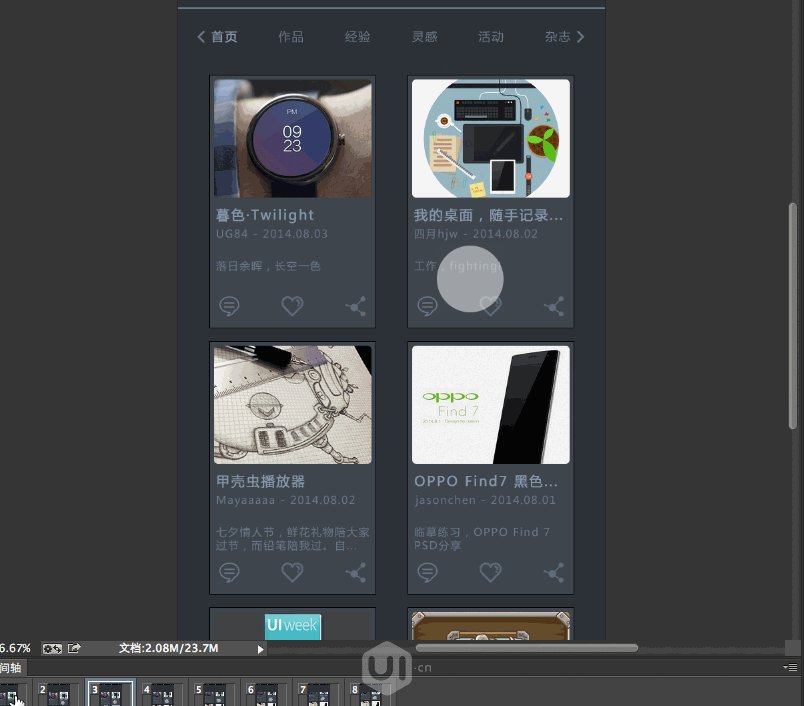
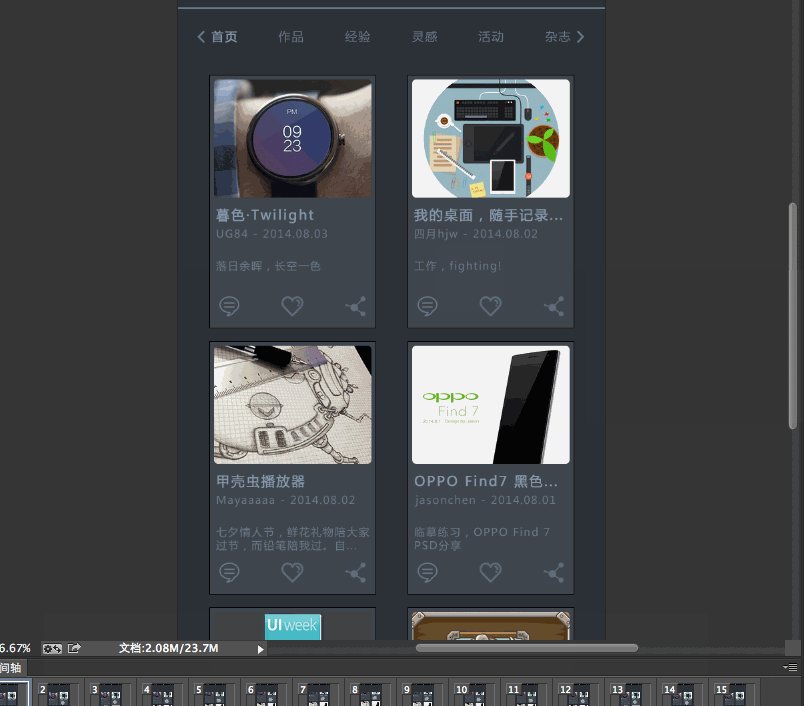
顯示Tap圖層組所有突出。使用移動工具,來上移Tap圖層組和主要內容圖層組

步驟6
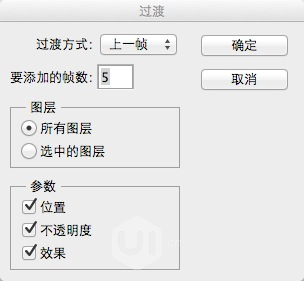
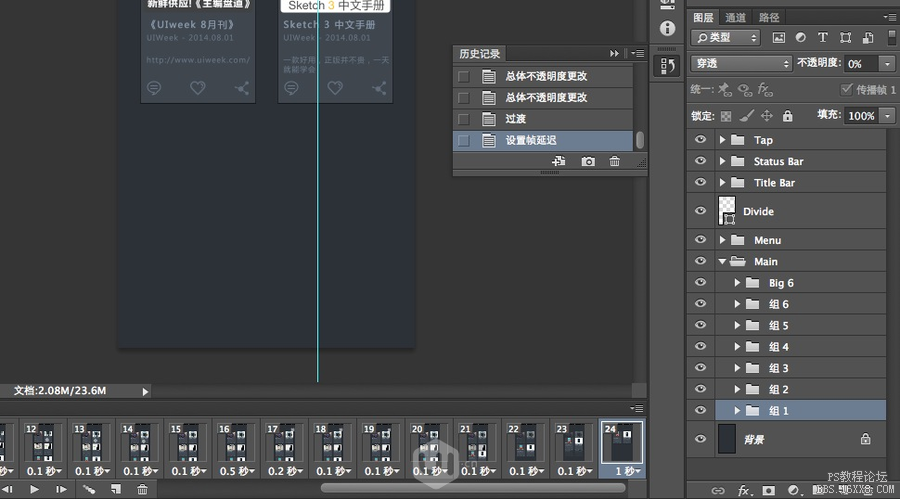
為了讓滾動效果更流暢,選中當前幀和前一幀,點擊時間軸面板中得選項,選擇過渡
設置如下

現在,便有稍微流暢的效果了。

步驟7
如果感覺動效有點慢,想讓它快點,那么可以將幀延遲設置為0.1s

播放一下,不要忘記循環次數選擇永遠,更好地觀摩效果以便調試

步驟8
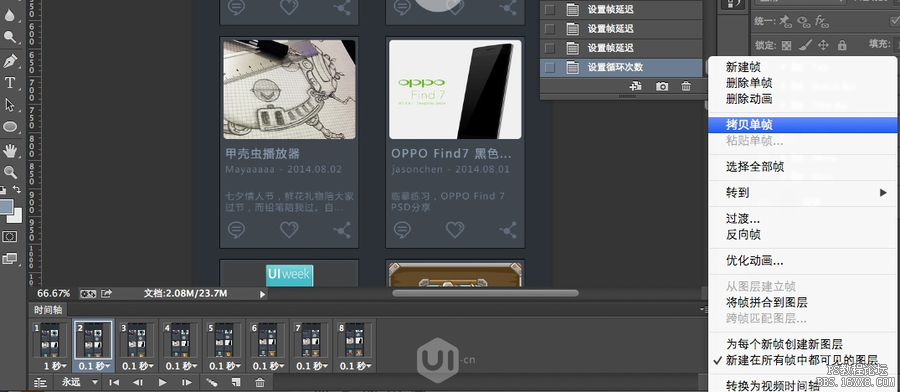
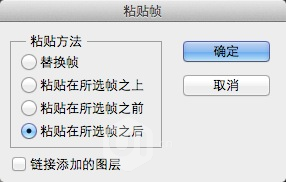
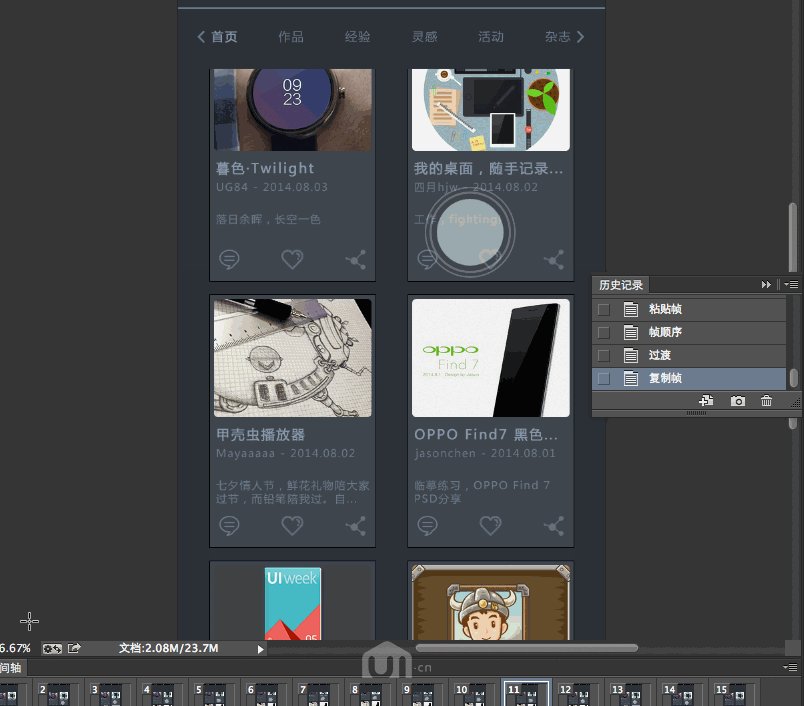
現在我們想讓界面滾動回來,我們需要復制第二幀到最后一幀
拷貝單幀
選擇粘貼單幀,將其移動到最后一幀。


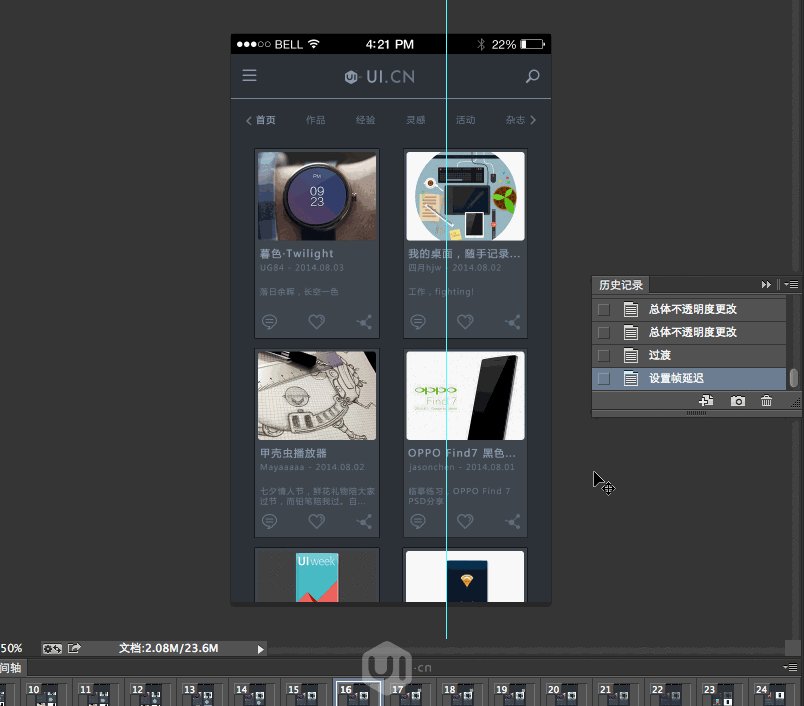
步驟9
同步驟7,選擇過渡

添加新幀,隱藏Tap圖層組。

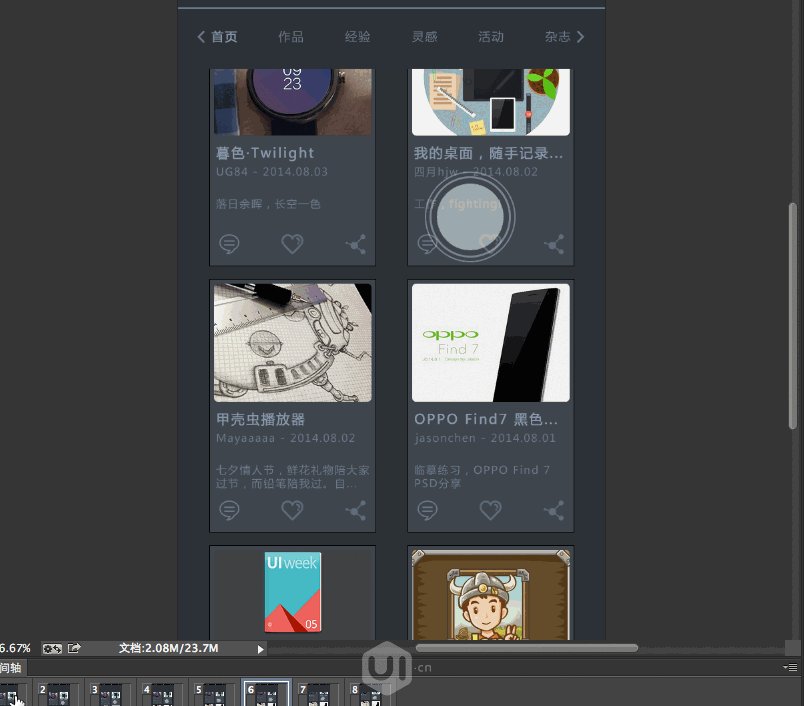
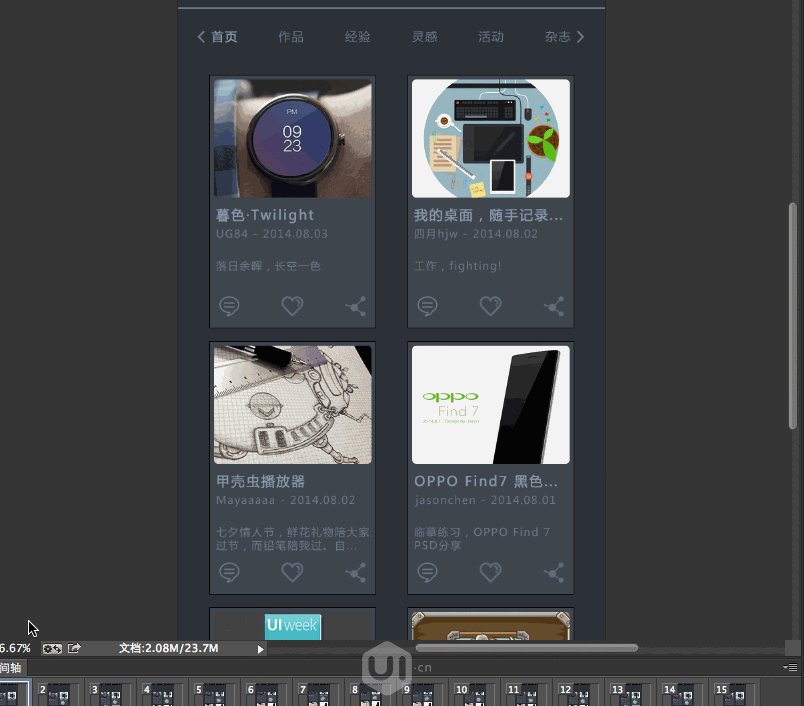
效果演示:

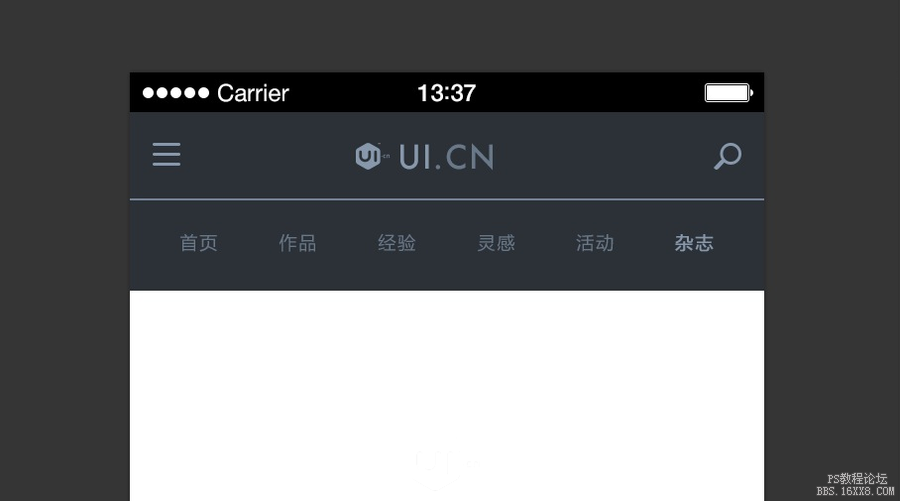
點擊菜單分類項效果
步驟1
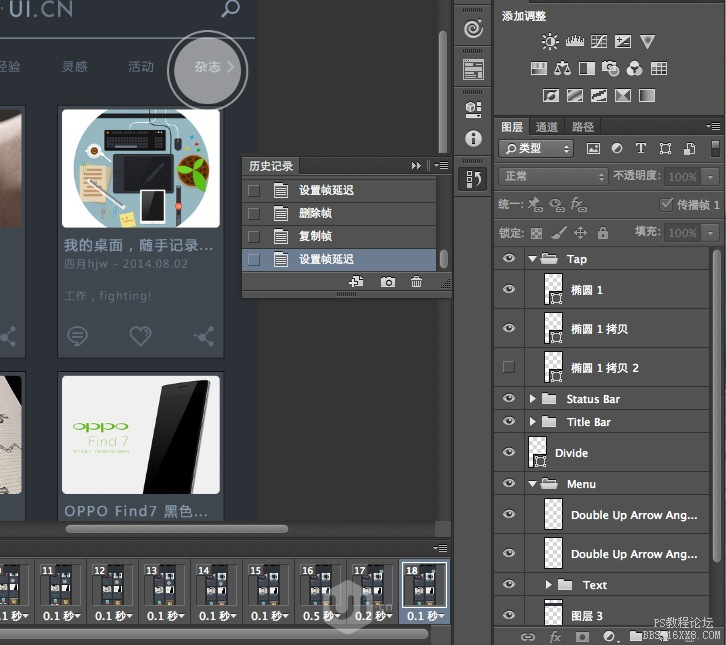
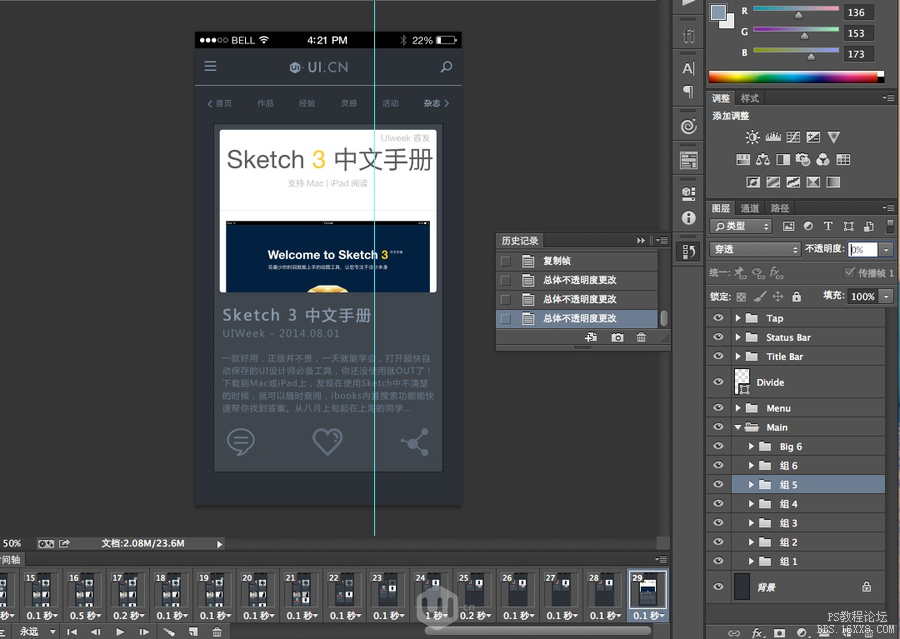
現在想要設置點擊菜單項后的效果。首先,創建新的幀0.5s。
然后再創建一個幀,在這個幀里面,
將首頁加(粗版)不透明度設置為0%,常規從0%->100%
雜志(粗版)不透明度設置為100%。常規從100%->0%

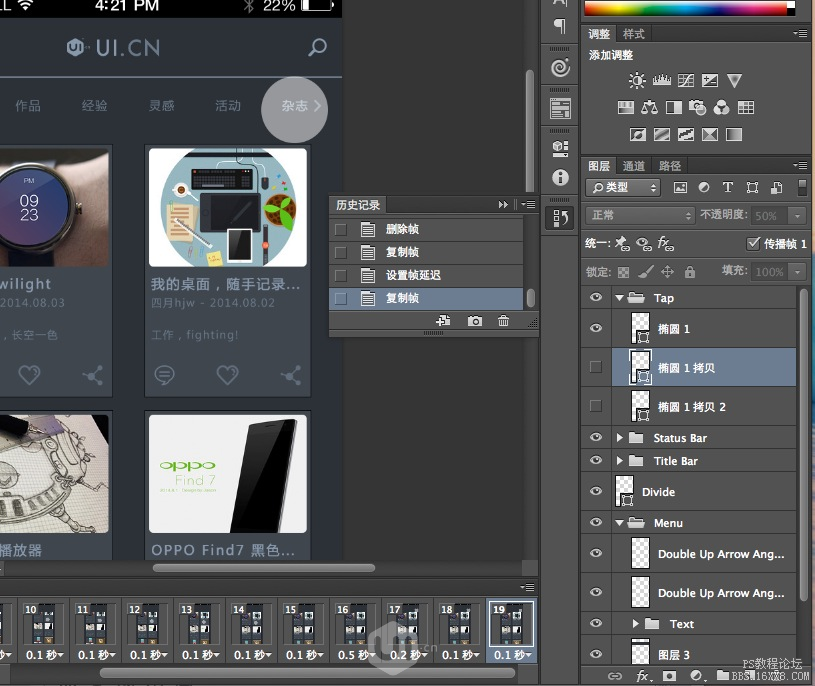
步驟2
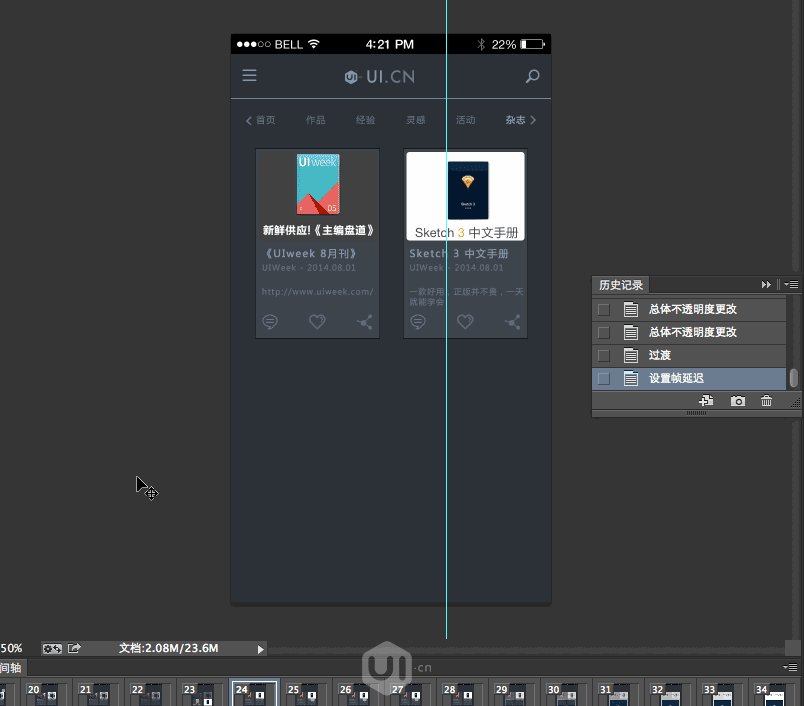
激活Tap圖層組,將其移動到雜志選項附近,然后將幀延遲設置成0.2s

步驟3
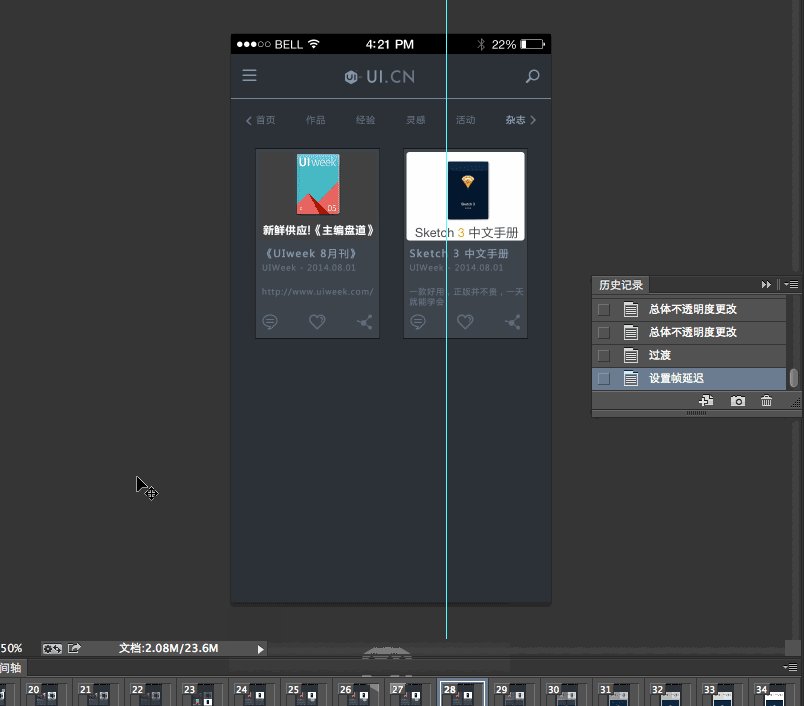
創建新幀,延遲0.1s,隱藏tap圖層組中最細的描邊

步驟4
再添加一幀,再隱藏剩下的那個描邊

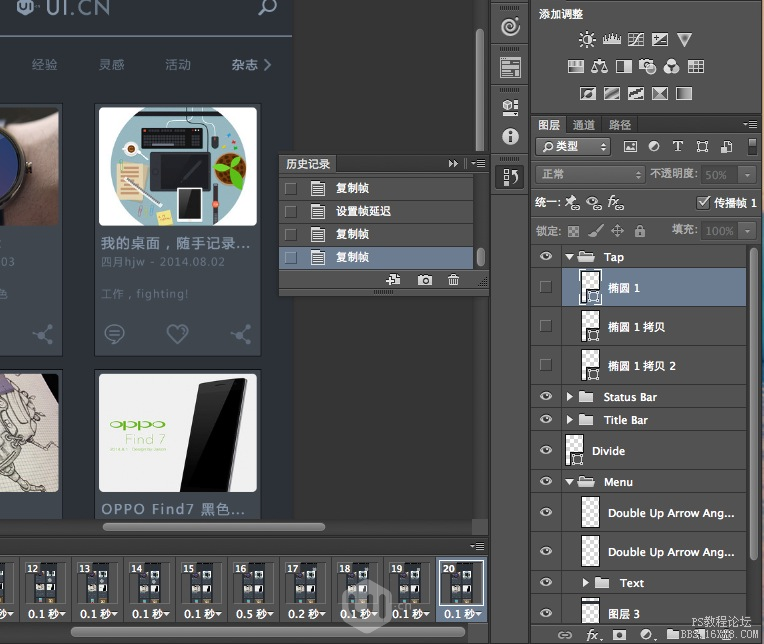
步驟5
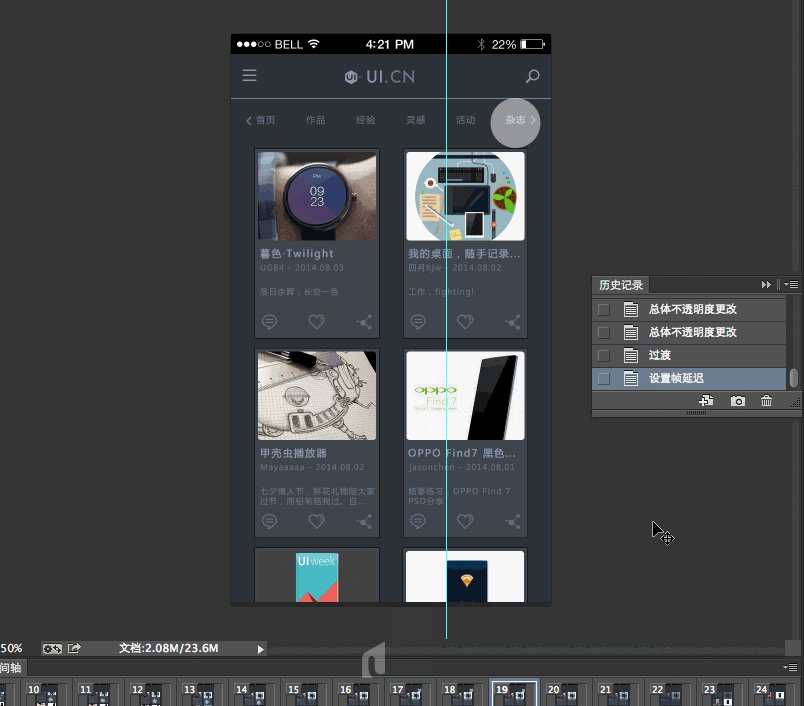
添加新幀,隱藏tap圓

步驟6
創建新幀,將和雜志無關的內容項不透明度設置為0%(這里修改了最后一個作品)

步驟7
依舊在這一幀中,將和雜志相關項上移

步驟8
在當前幀和上一幀直接選擇過渡,為了加速動效,要添加的幀數選擇3
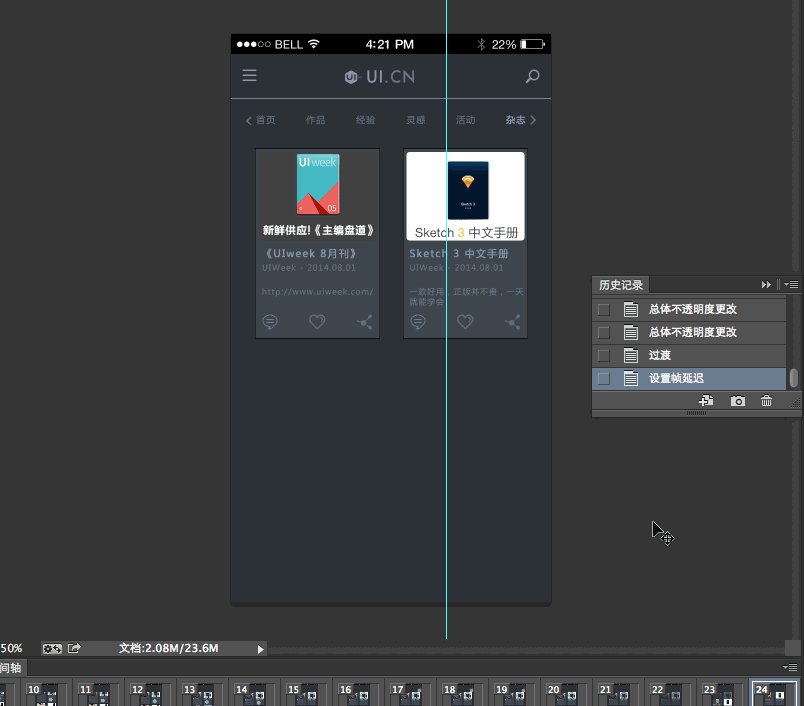
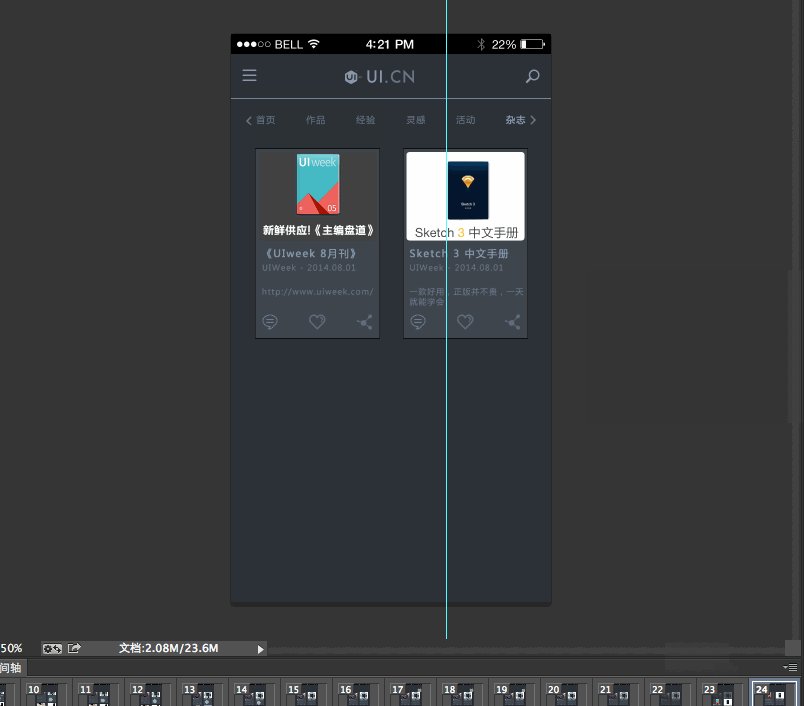
步驟9
最后一幀設置延遲1s

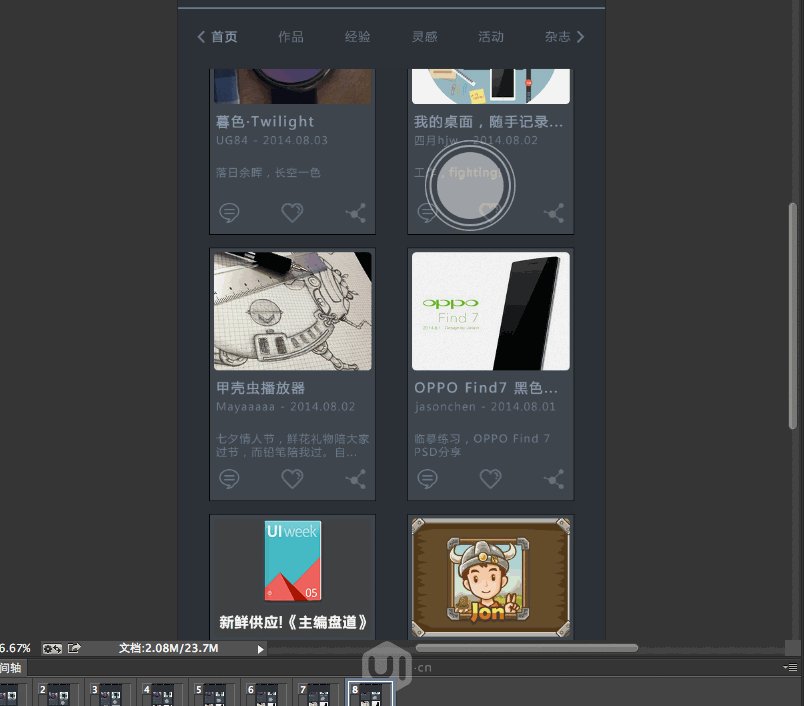
效果展示:

點擊具體項效果
步驟1
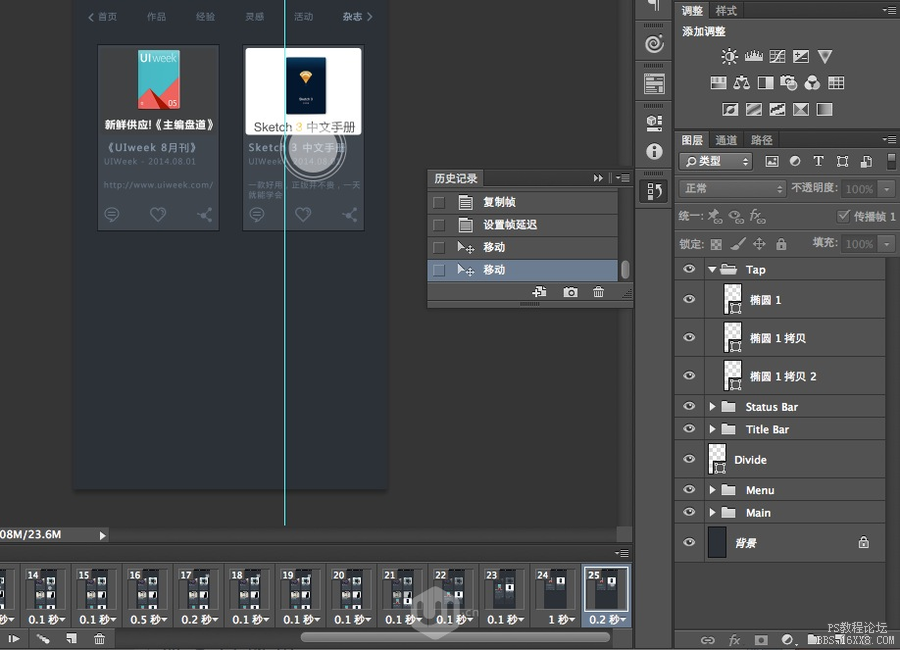
創建關鍵幀,延遲0.2s,顯示Tap圖層組(移動到具體項位置)

步驟2
添加新幀,延遲0.1s,隱藏最細的描邊
再添加新幀,隱藏次細描邊

步驟 3
添加幀,隱藏Tap圓圖層。
添加幀,將具體項大圖不透明度設置為100%,將圖中的小項不透明度設置為0%

步驟4
在當前幀和前一幀添加過渡,要添加的幀數5
效果:

嵌入到手機模板里
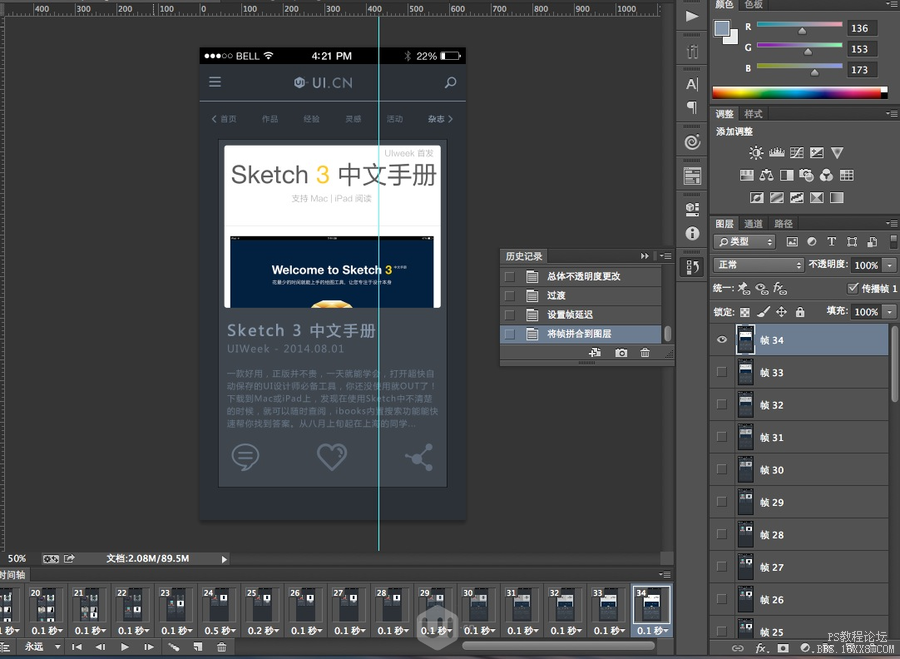
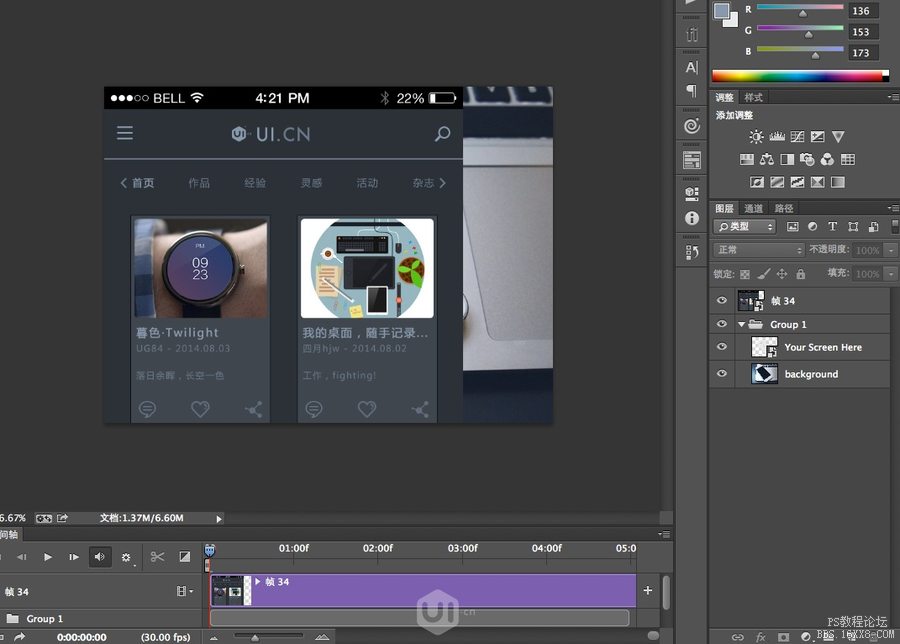
步驟1
時間軸面板,選擇將幀數拼合到圖層

每一幀都變成了圖層
步驟2
在圖層面板中選擇所有幀,轉換為智能對象,然后點擊轉換為視頻時間軸


步驟3
將智能對象復制到模板PSD里面


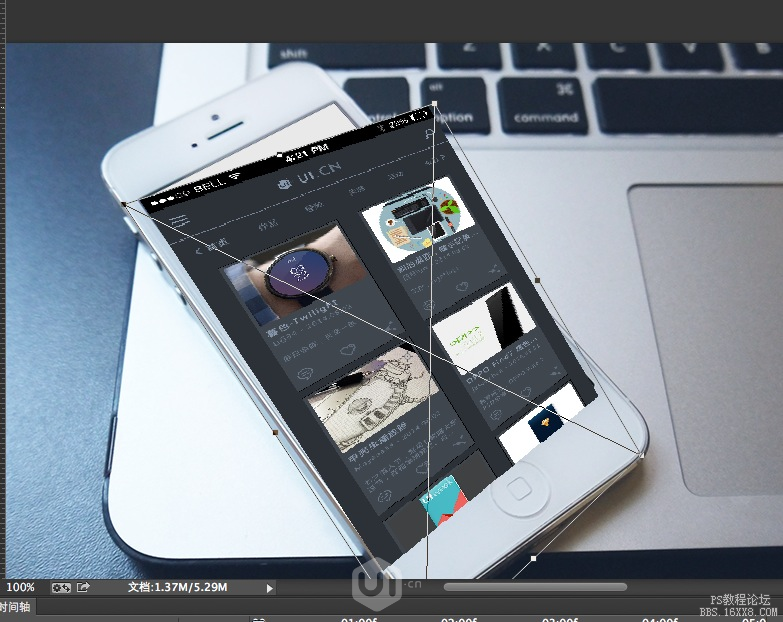
步驟4
選擇智能對象,按cmd+(Control-T),按住CMD/Control來調整每個點。


步驟5
保存為web所用格式,ok,成功。
(如果對效果不滿意,可以導出城視頻,然后導入到AE中合成)

動態技巧干貨!

網友評論