ps cc教程:做一個(gè)立體的UI圖標(biāo)
時(shí)間:2024-03-07 08:38作者:下載吧人氣:27
最終效果:

提示:本教程所用PS版本為2014年6月下旬發(fā)布的最新 Photoshop CC 2014 ,老版本可能部分步驟無法實(shí)現(xiàn),學(xué)習(xí)本教程前,務(wù)必下載最新版本
本教程平臺(tái)為 Mac 系統(tǒng),Windows下也可以看,步驟是一樣的
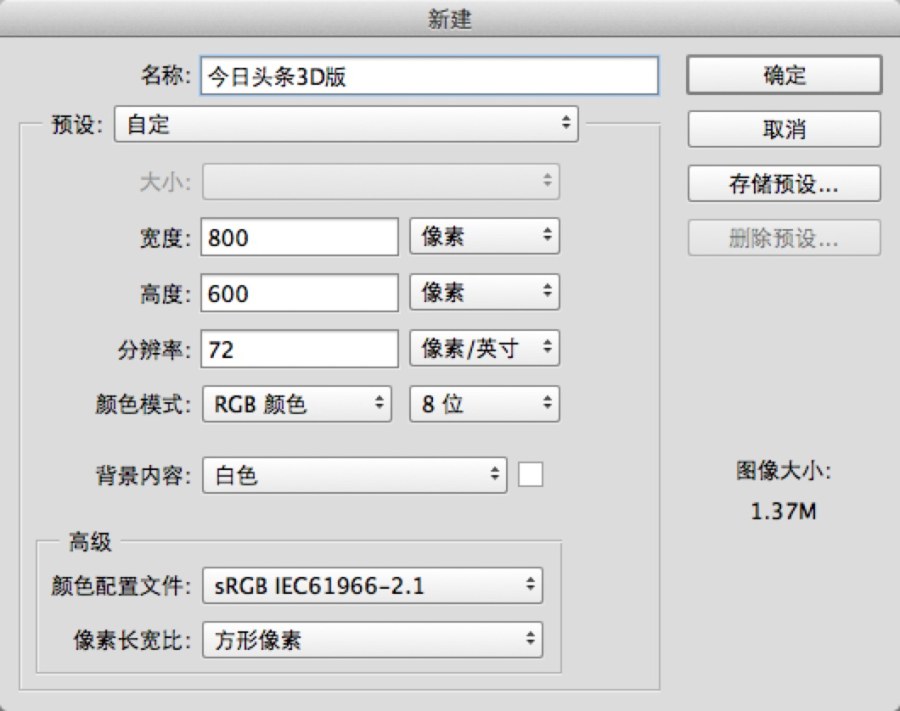
1,新建畫布,參數(shù)如下

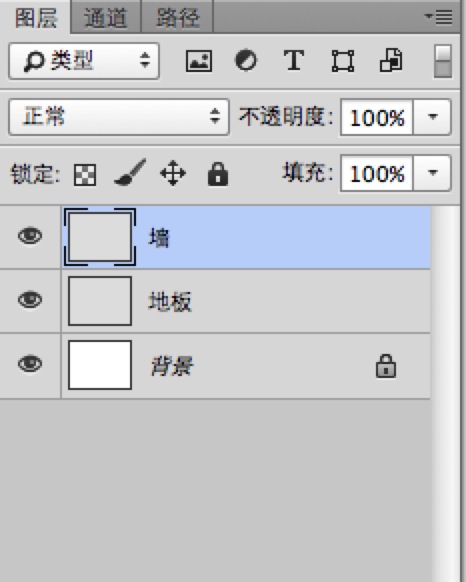
2,新建兩圖層,填充顏色 #dcdcdc,分別命名為墻,地板

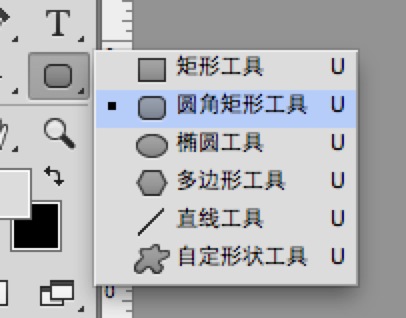
3, 選擇圓角矩形工具,設(shè)置為形狀,半徑為52,然后畫一個(gè)300x300的圓角矩形,設(shè)置矩形顏色為純白,并放在畫布中央,將該圖層命名為 白板背景



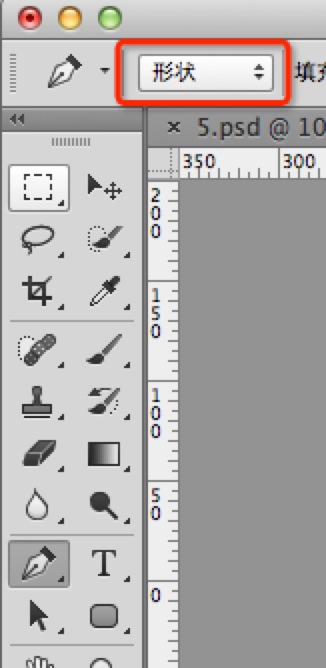
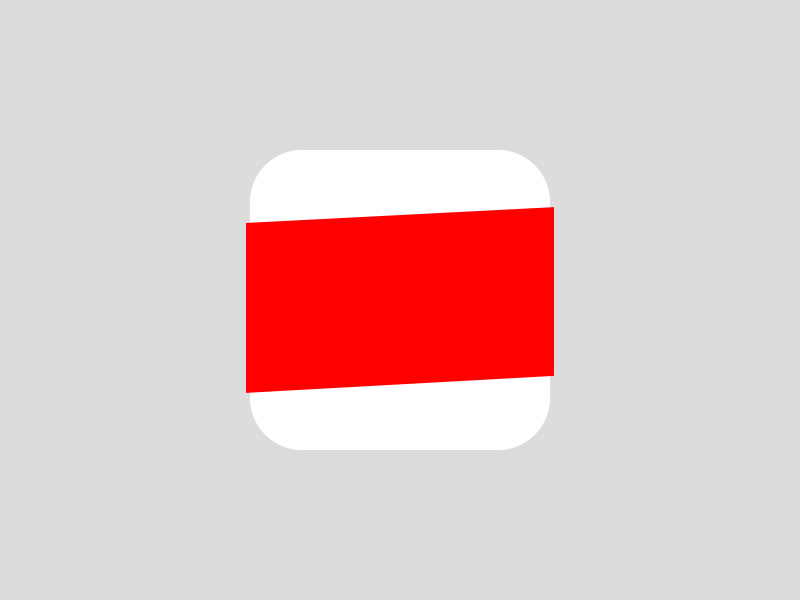
4,選擇鋼筆工具,選擇形狀,畫出紅布,顏色為: #ff0000 ,將該圖層命名為 紅布


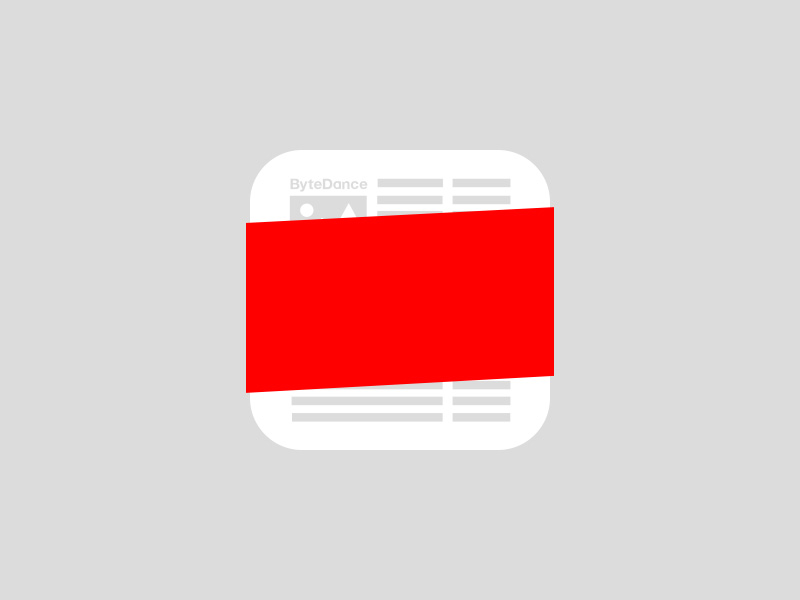
5,繼續(xù)用鋼筆工具畫出頭條和灰色橫線,頭條設(shè)置為純白,灰色橫線為 #dcdcdc,圖層分別命名為頭條,文字紋理


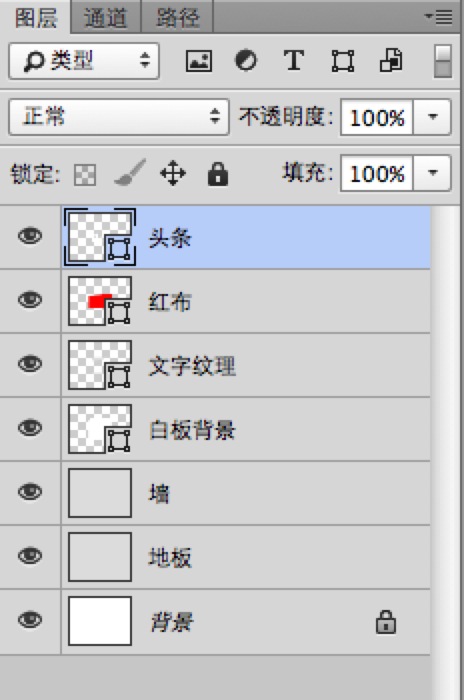
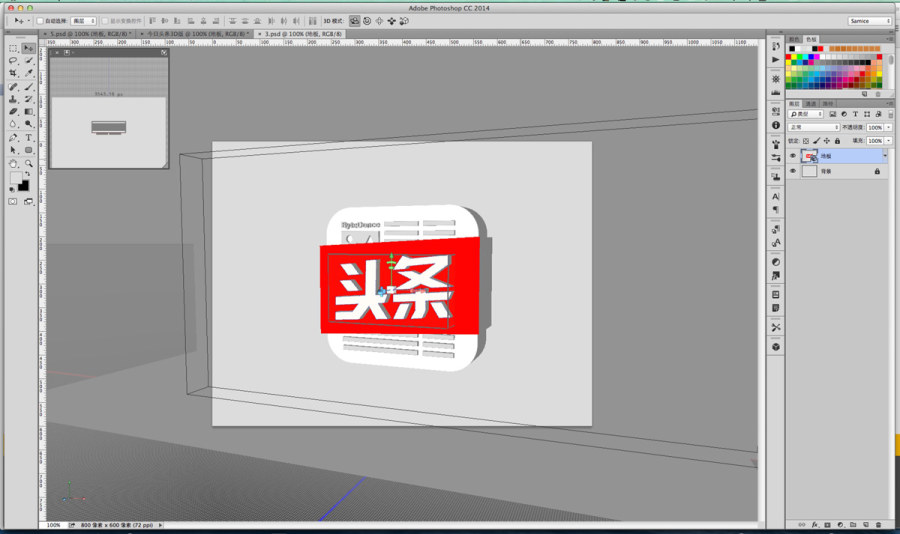
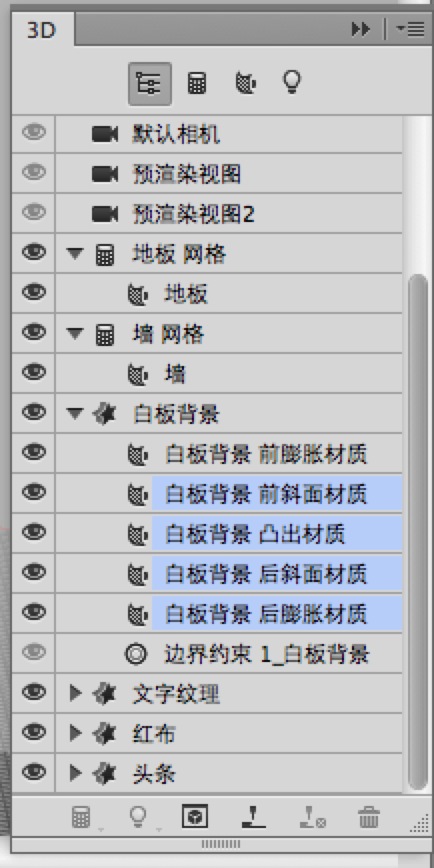
6,最終的圖層應(yīng)該是這樣的

7,為了節(jié)省大家的時(shí)間,這一步我將源文件上傳了:http://pan.baidu.com/s/1qWPnfdi
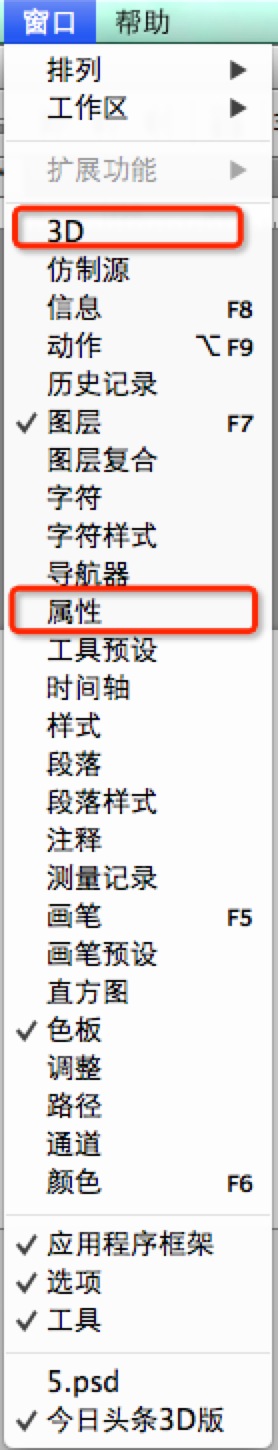
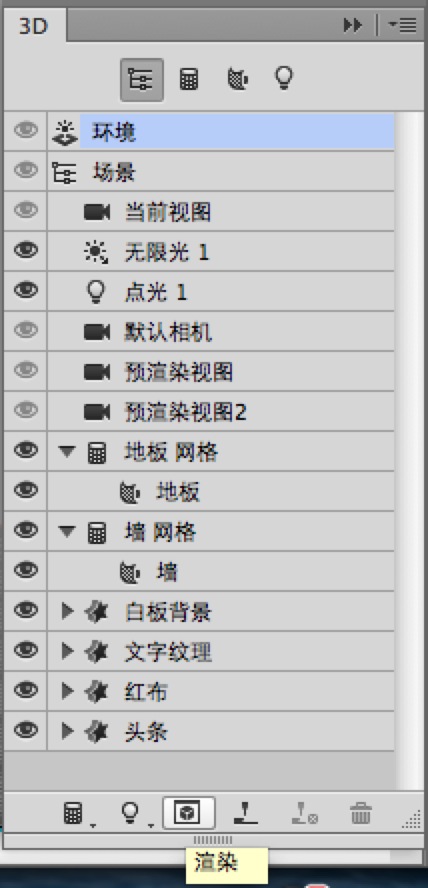
8,點(diǎn)擊窗口,選3D和屬性,讓這兩個(gè)面板顯示出來

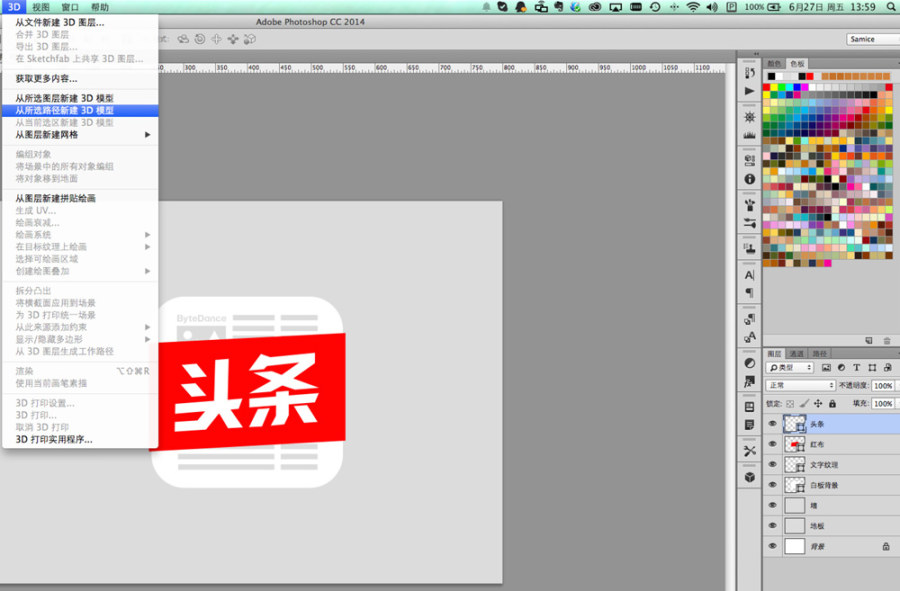
9,選擇頭條圖層,菜單欄選擇 3D-從所選路徑新建3D模型,如果提示是否切到3D視圖,選否


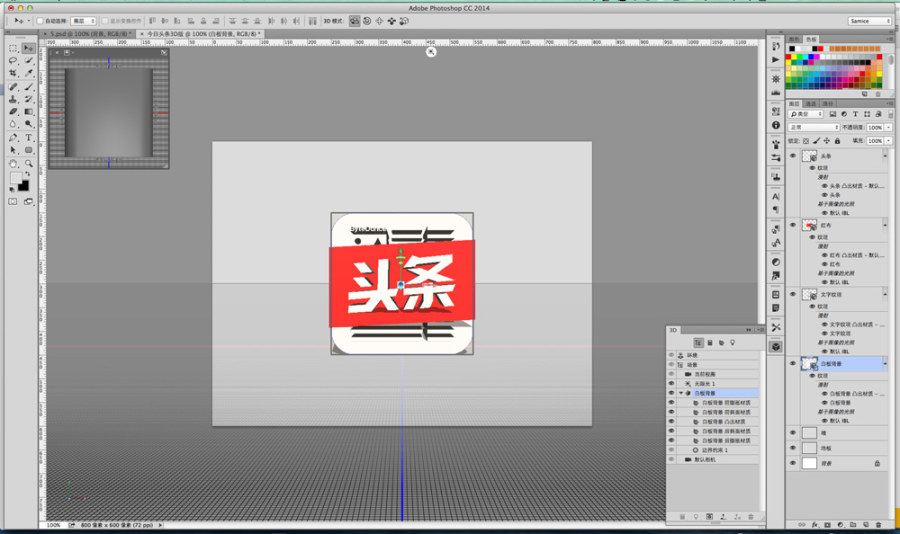
10,對(duì)紅布,文字紋理,白板背景同樣做相同操作,操作完后如下

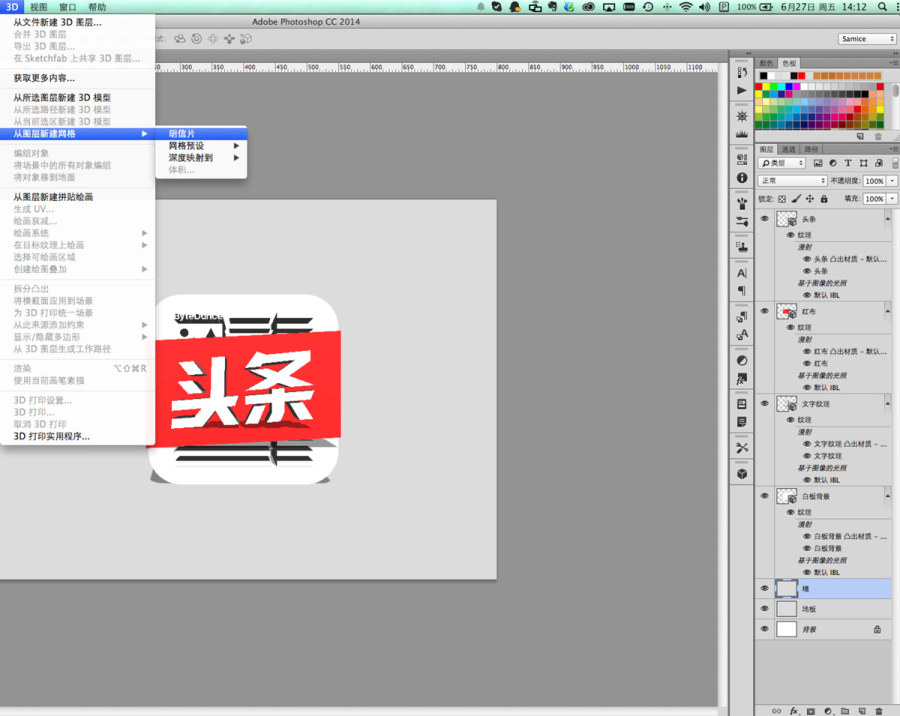
11,選擇墻圖層,選擇3D-從圖層新建網(wǎng)格-明信片

12,對(duì)地板也做相同操作

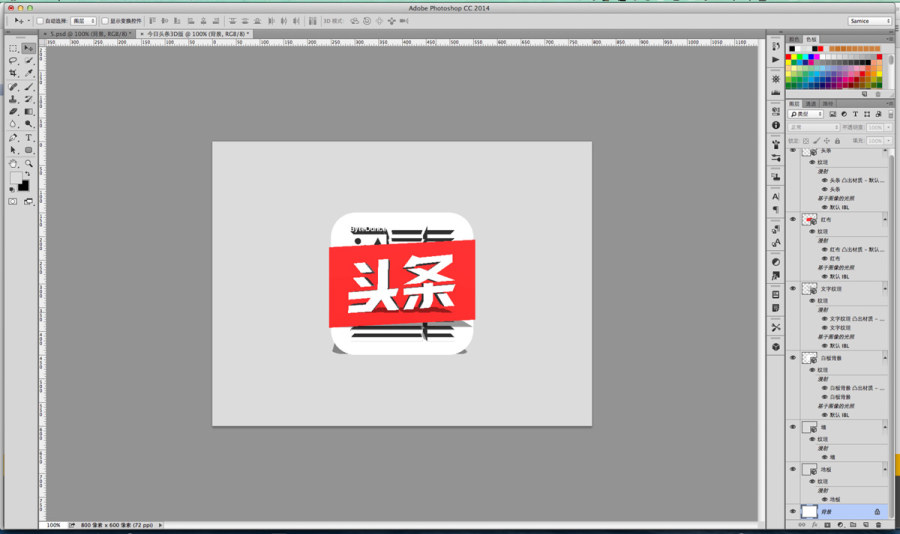
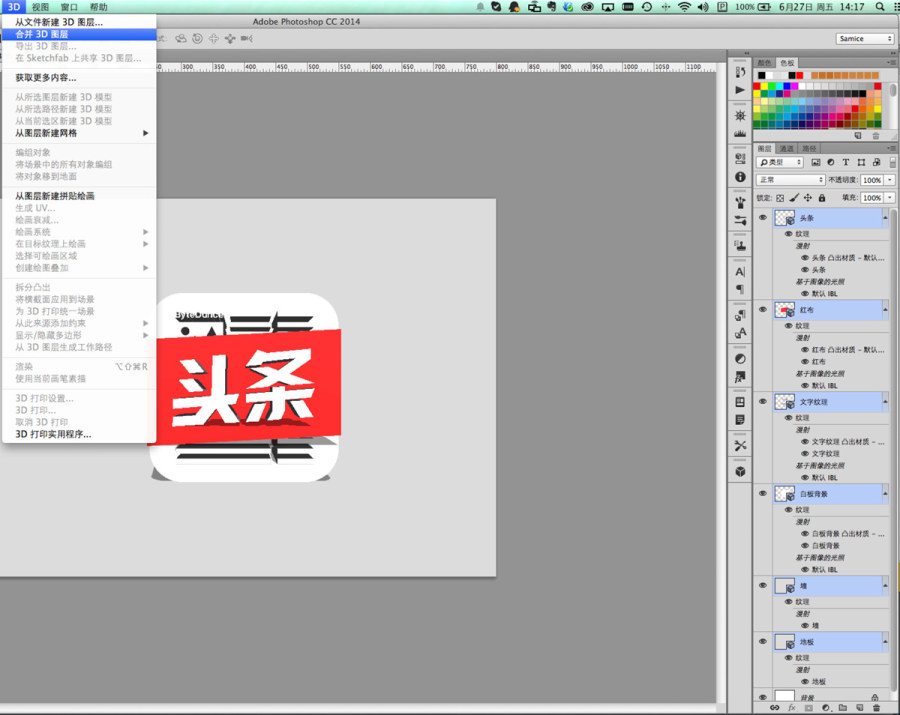
13,選中這些剛才進(jìn)行3D操作的圖層,選擇 3D - 合并3D圖層

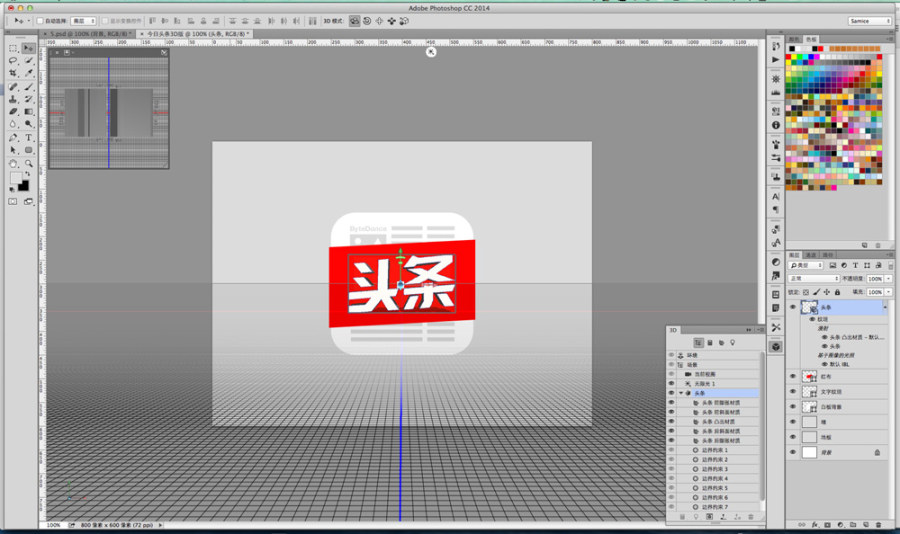
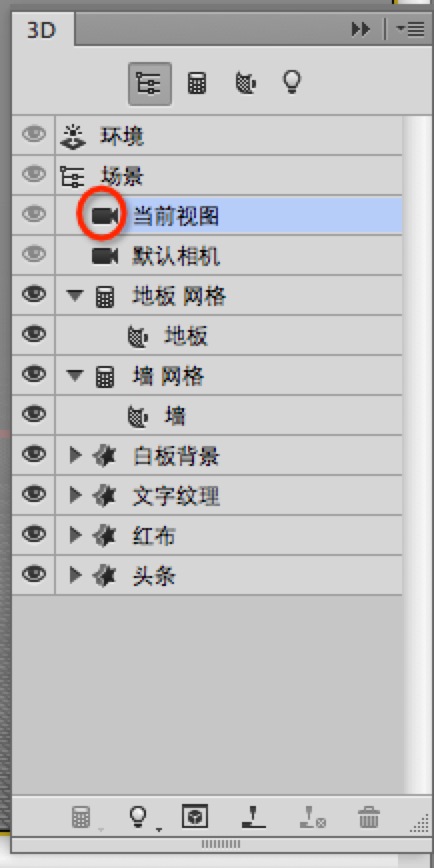
14,選擇3D窗口,選擇當(dāng)前視圖,可以轉(zhuǎn)換視圖

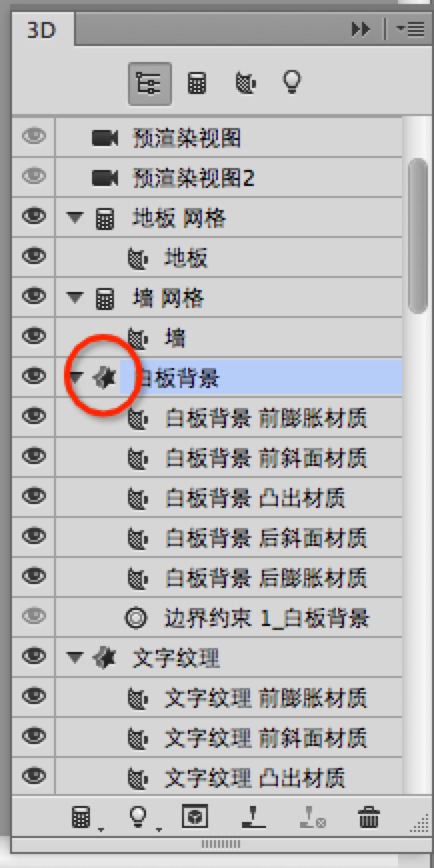
15,3D窗口里,選擇白板背景,雙擊白板背景前的星星圖標(biāo),進(jìn)入屬性頁面

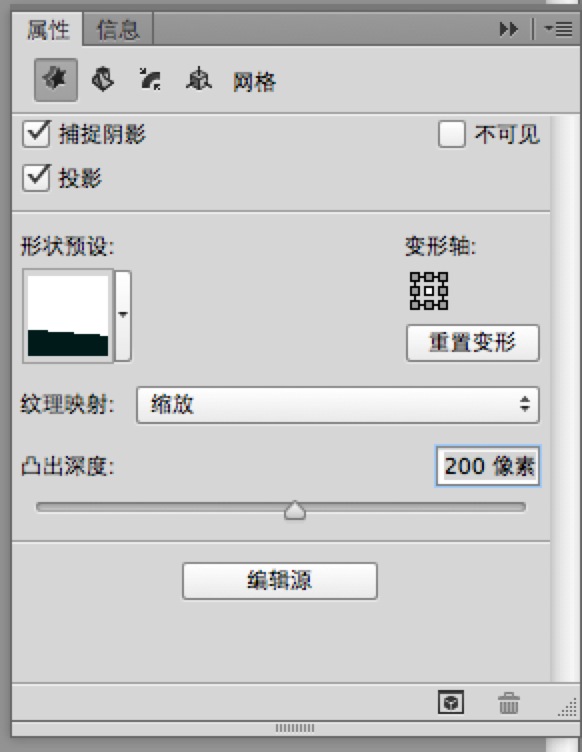
16,凸出設(shè)為200

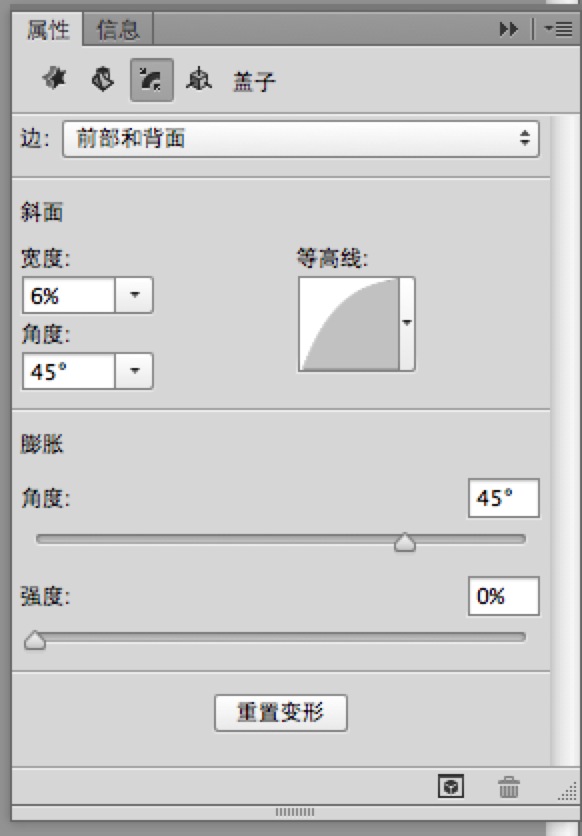
17,選擇蓋子圖標(biāo),寬度設(shè)為6,等高線選擇半圓

18,對(duì)紅布做相同操作,凸出為400,寬度3,等高線半圓
19,頭條:凸出為50,寬度3,等高線保持默認(rèn)
20,文字紋理:和頭條一致
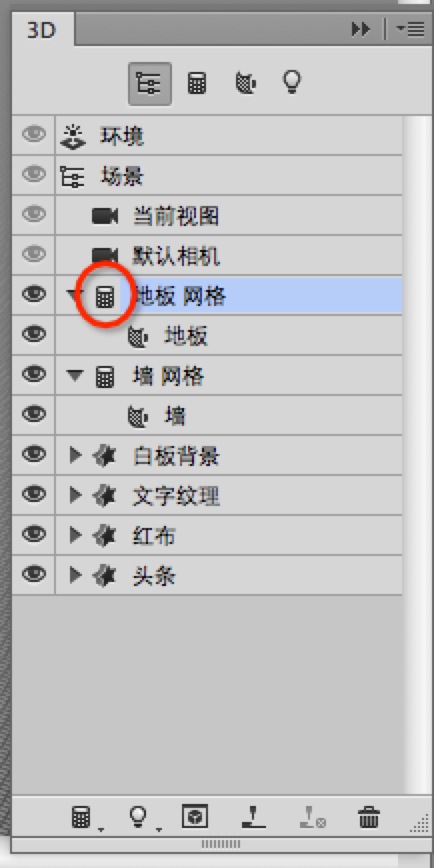
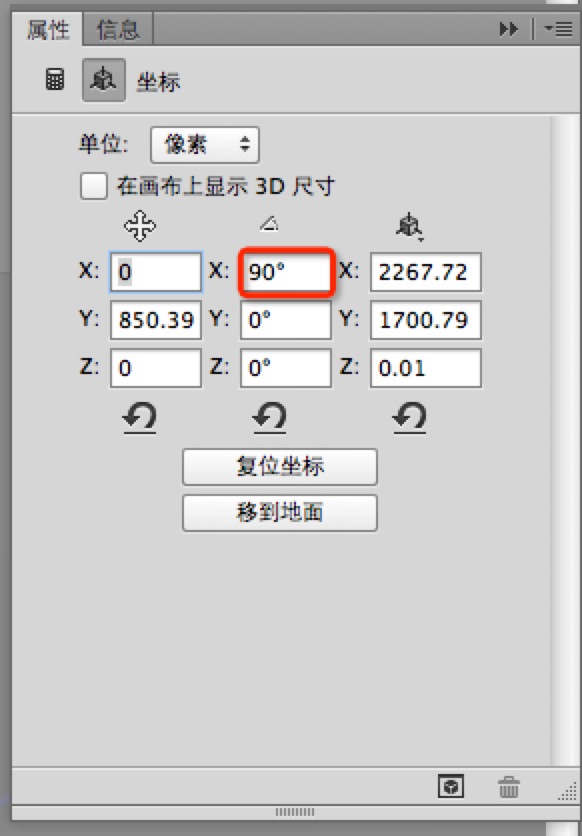
21,雙擊墻前面的圖標(biāo),在坐標(biāo)下,將x的旋轉(zhuǎn)設(shè)為90


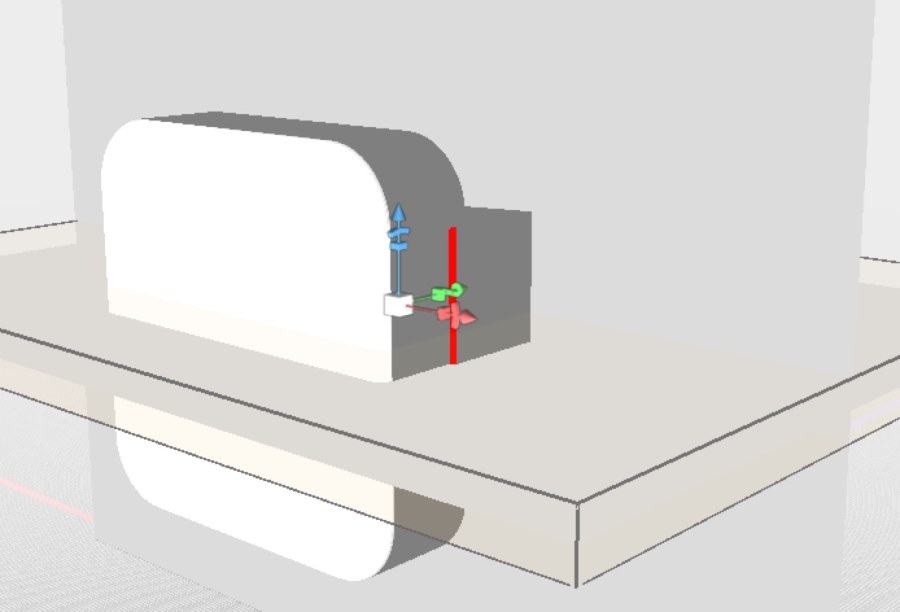
22,選中哪個(gè)圖層,哪個(gè)圖層就會(huì)有三軸桿,可以移動(dòng),旋轉(zhuǎn)和縮放

23,通過三軸控件,調(diào)整各個(gè)圖層的位置,并且縮放調(diào)整大小,必要時(shí)通過調(diào)整當(dāng)前視圖來判斷位置,最后調(diào)整成你想要的視圖,如下

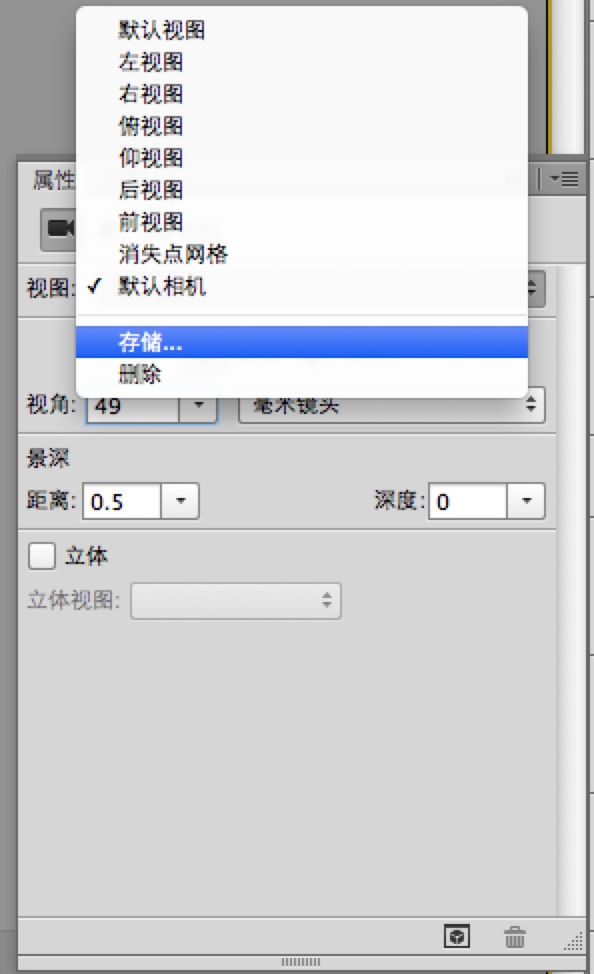
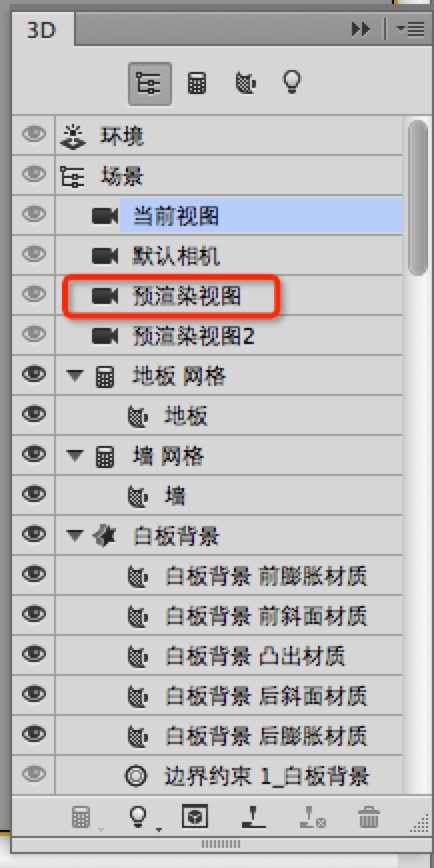
24,雙擊當(dāng)前視圖前的圖標(biāo),在視圖下,選擇儲(chǔ)存,命名為 預(yù)渲染視圖


25,此時(shí),你可以在3D窗口看到預(yù)渲染視圖了,不管你怎么調(diào)整視圖,點(diǎn)擊預(yù)渲染視圖即可回到預(yù)設(shè)好的角度,方便臨時(shí)切換視圖

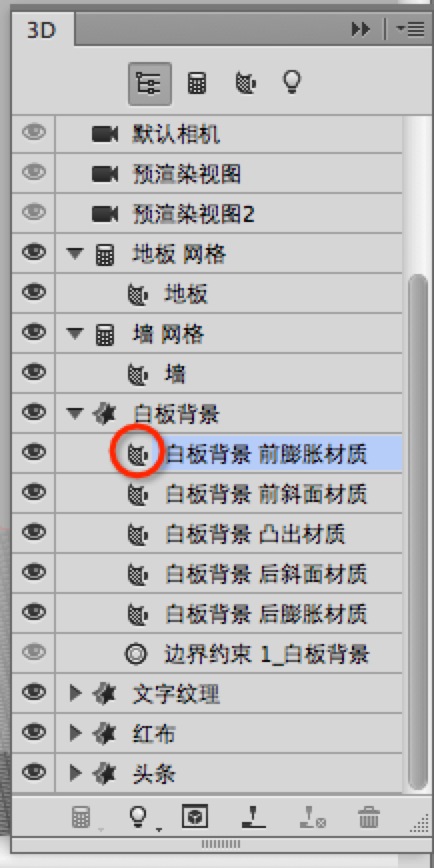
26,雙擊白板背景前膨脹材質(zhì)前面的圖標(biāo)

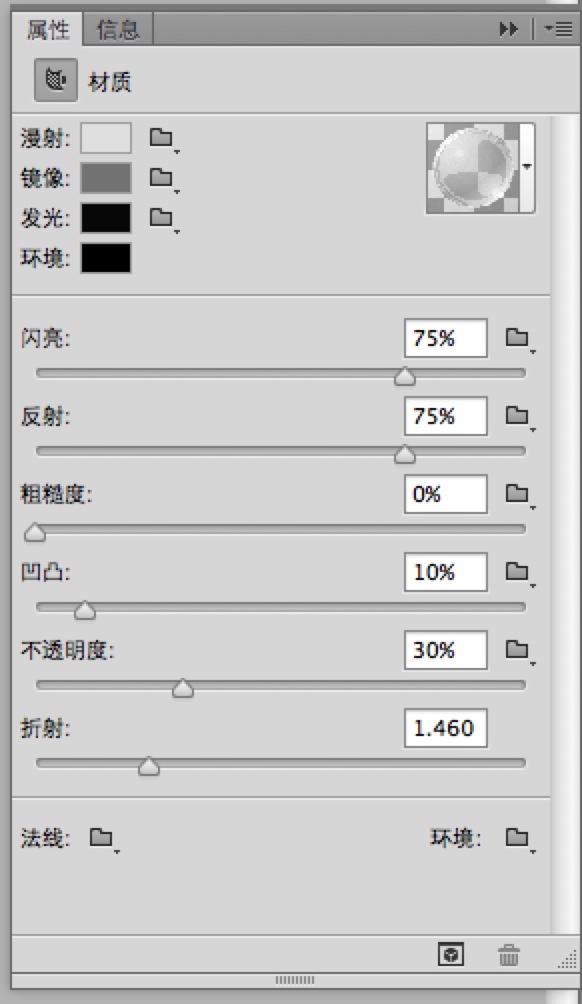
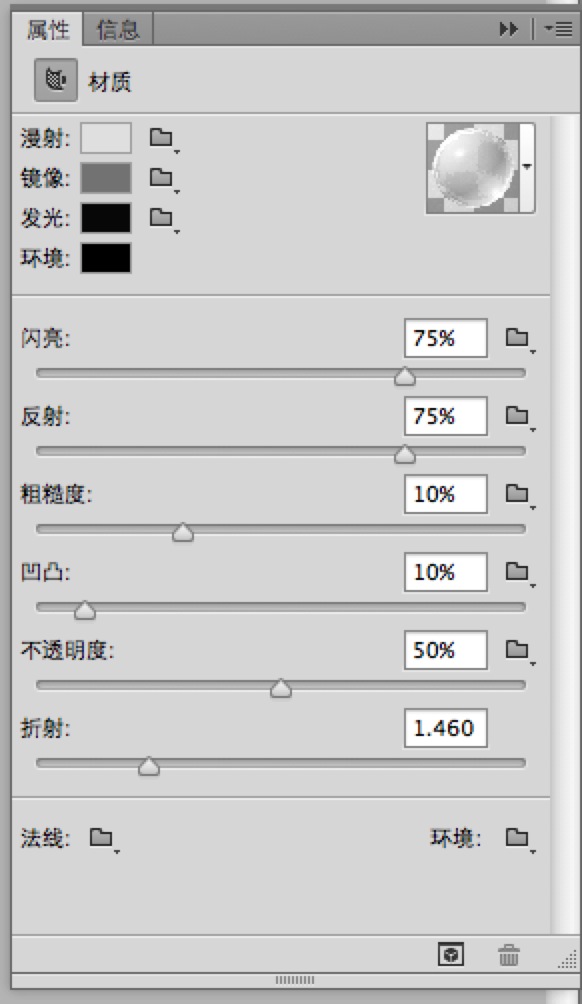
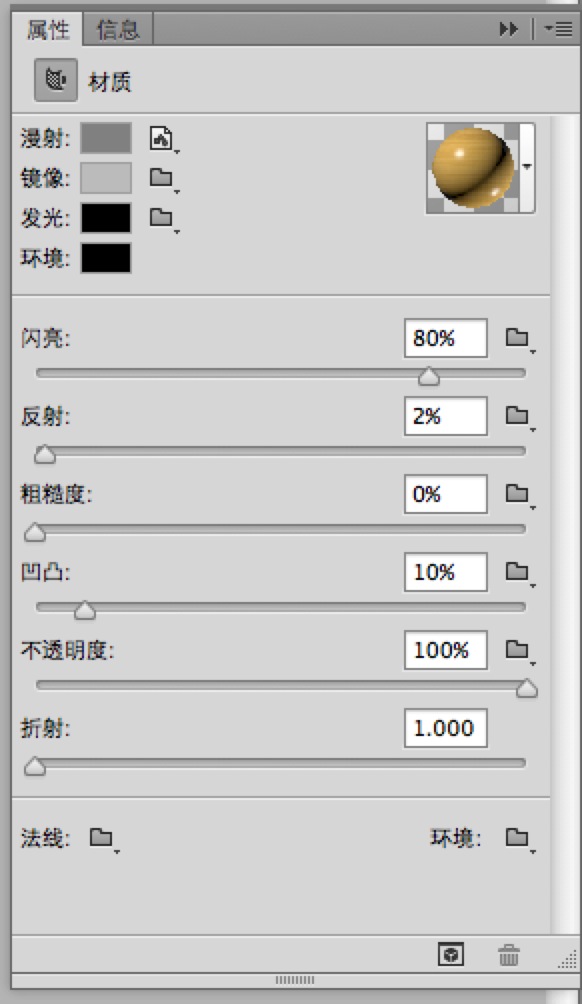
27,然后刪除漫射紋理,并使用下面的值。
漫射顏色#DFDFDF,鏡像為#727272,發(fā)光#080808,環(huán)境#000000。
閃亮等數(shù)值參考下圖

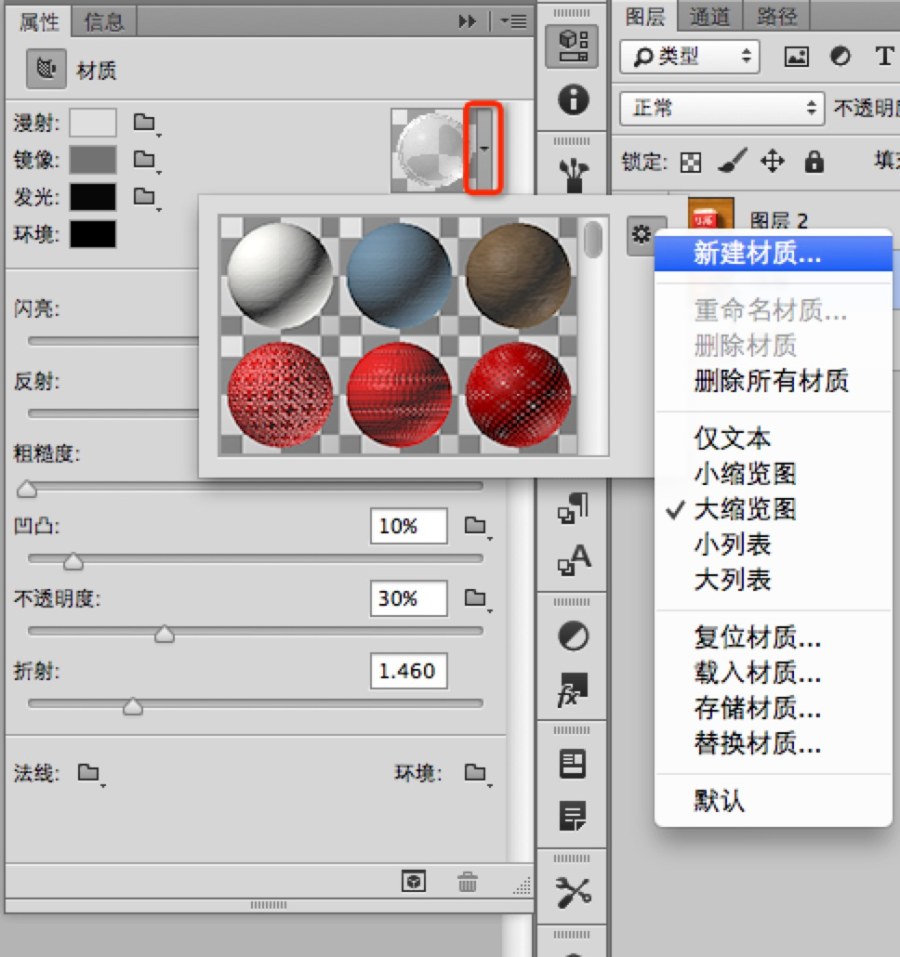
28,如圖,新建材質(zhì)并保存

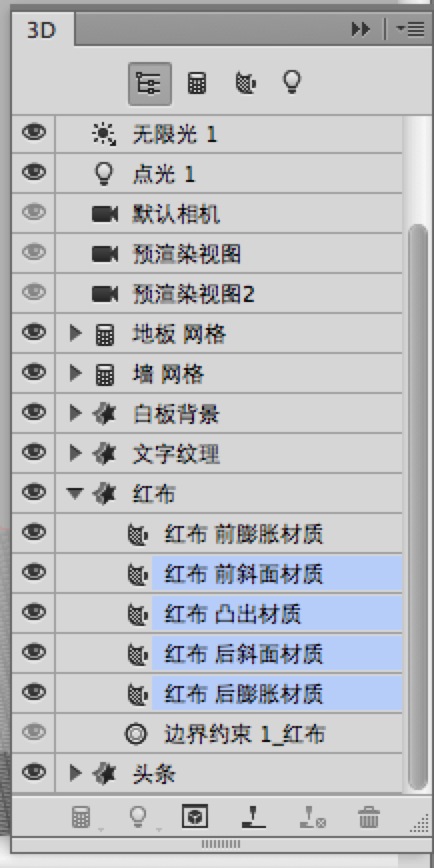
29,回到3D面板,選擇其余材質(zhì),雙擊前面的小圖標(biāo)

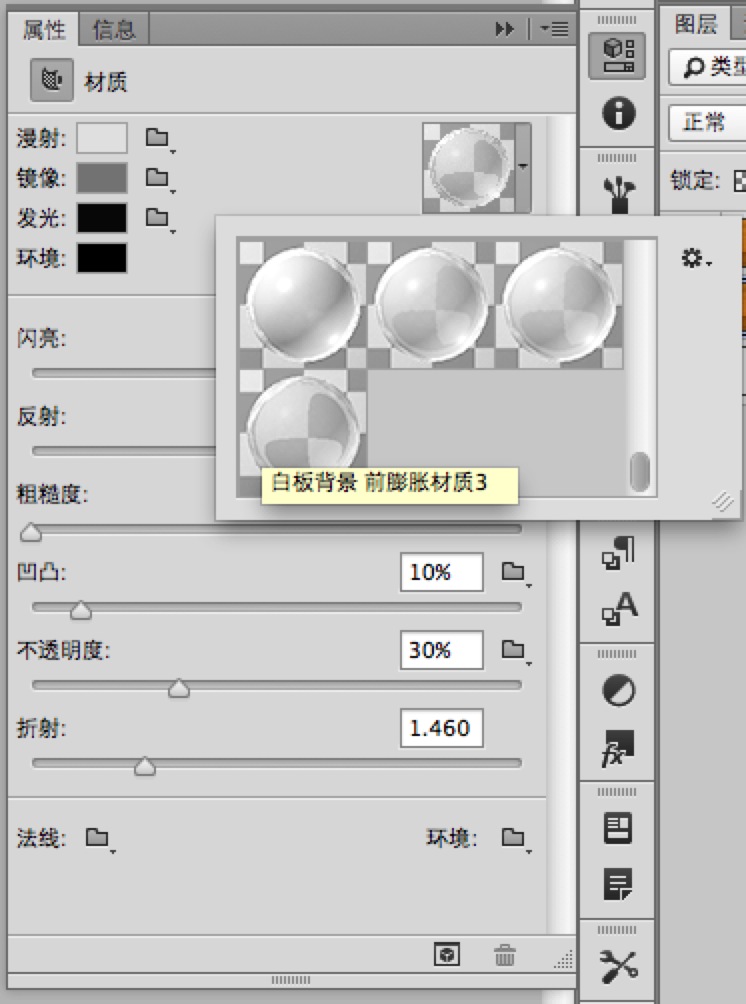
30,如圖,在最下方會(huì)看到你剛才儲(chǔ)存的材質(zhì),點(diǎn)擊即可應(yīng)用上

31,對(duì)頭條應(yīng)用剛才的材質(zhì)
32,對(duì)文字紋理也應(yīng)用剛才的材質(zhì),然后調(diào)整數(shù)值如下

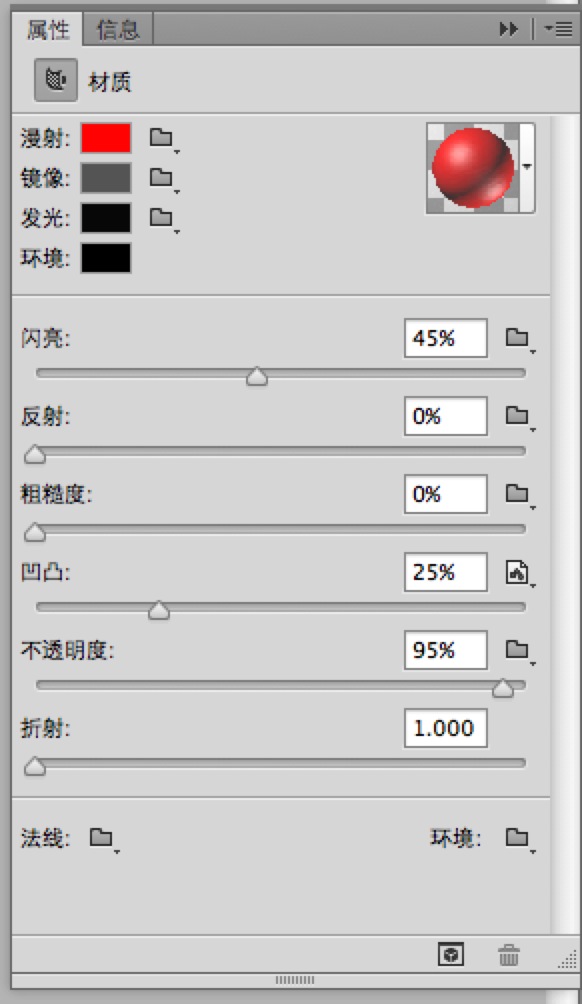
33,對(duì)紅布移去漫射紋理,“漫射”顏色#ff0000,鏡像#545454,發(fā)光#080808,環(huán)境#000000。其余具體數(shù)值設(shè)置如下。

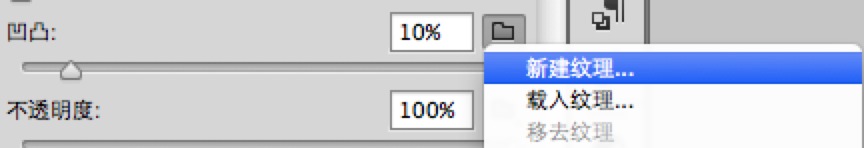
34,點(diǎn)擊凹凸文件夾圖標(biāo),并選擇“新建紋理”

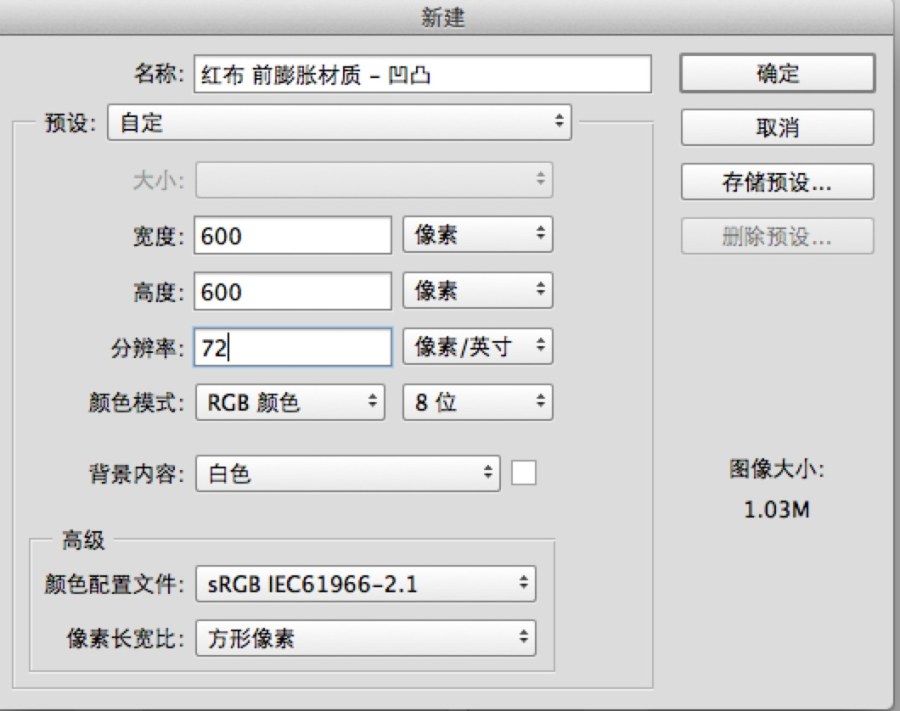
35,600的寬度和高度

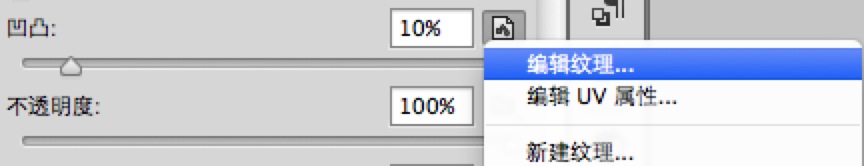
36,點(diǎn)擊凹凸紋理圖標(biāo),并選擇“編輯紋理”。

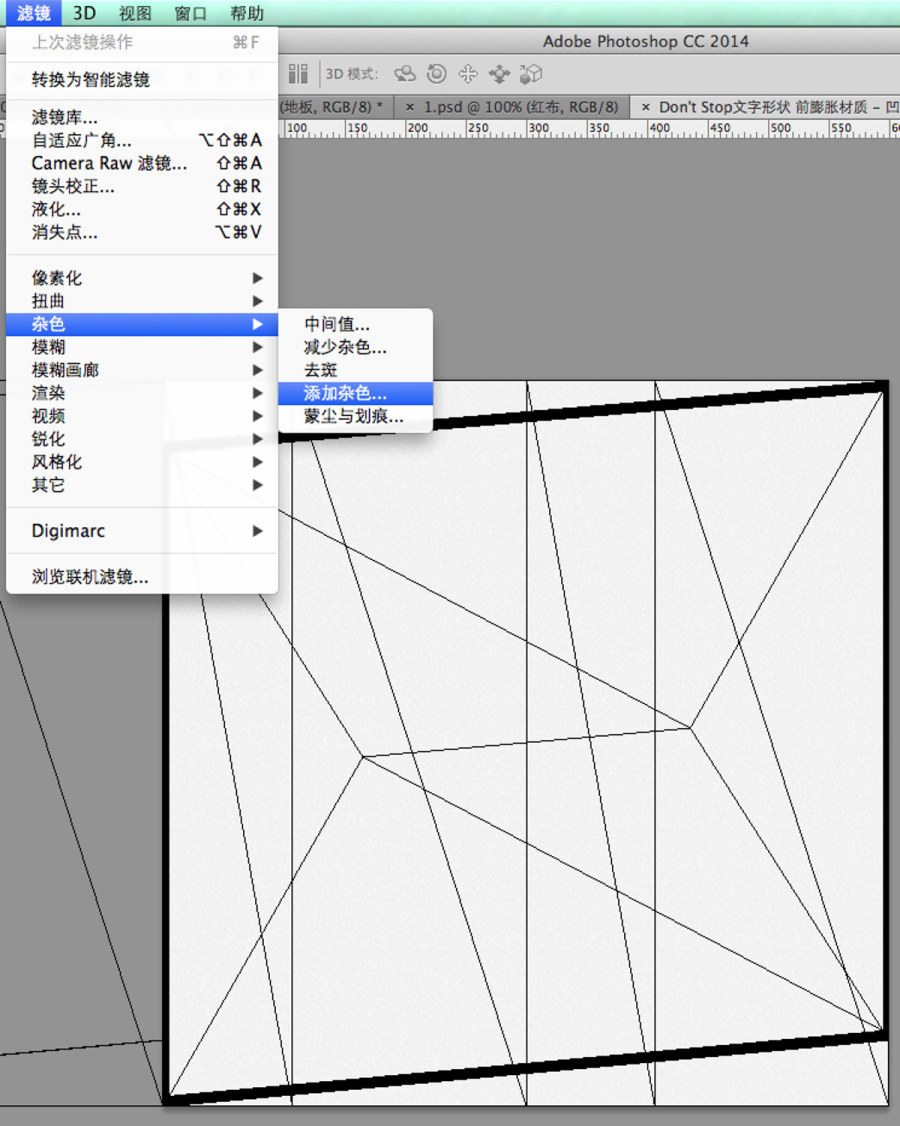
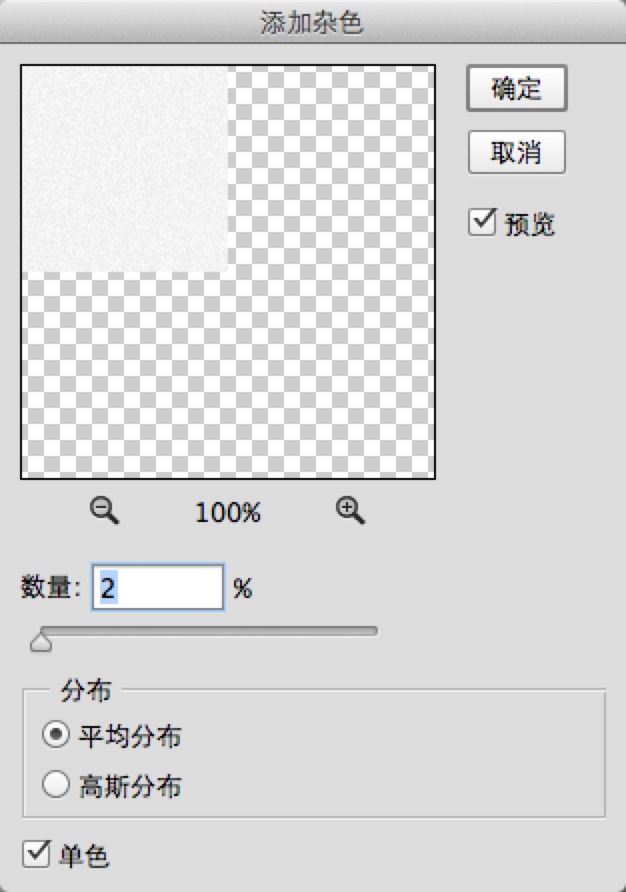
37,這將打開紋理文件,添加雜色,數(shù)值如下,關(guān)閉之后保存一下,返回到原始文檔。


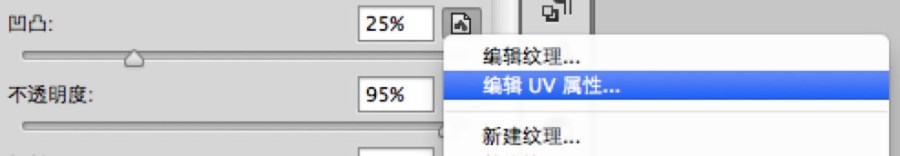
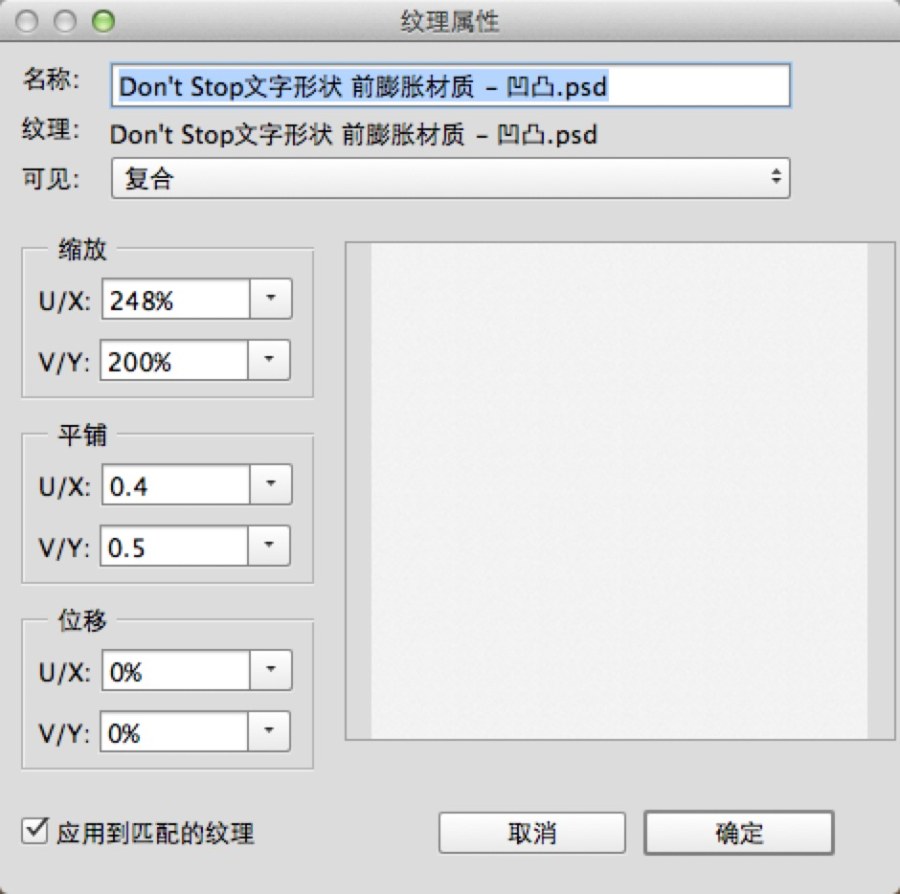
38,再次單擊凹凸紋理圖標(biāo),然后選擇“編輯UV屬性”。

39,設(shè)置如下

40,儲(chǔ)存紋理,并應(yīng)用相同紋理到紅布其它材質(zhì)

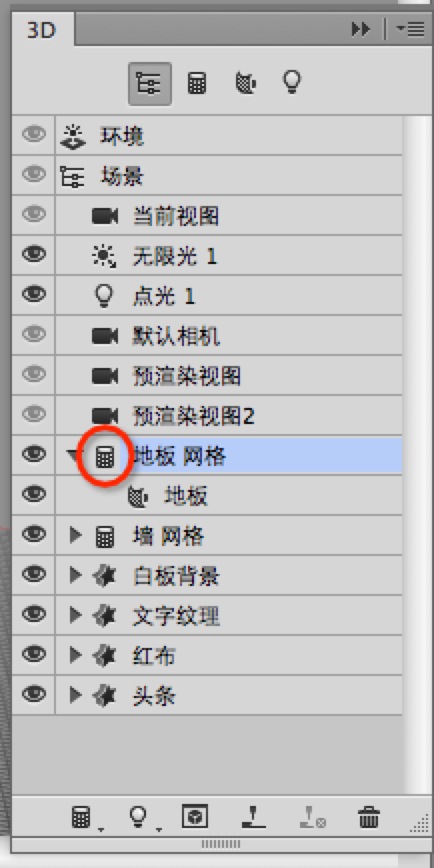
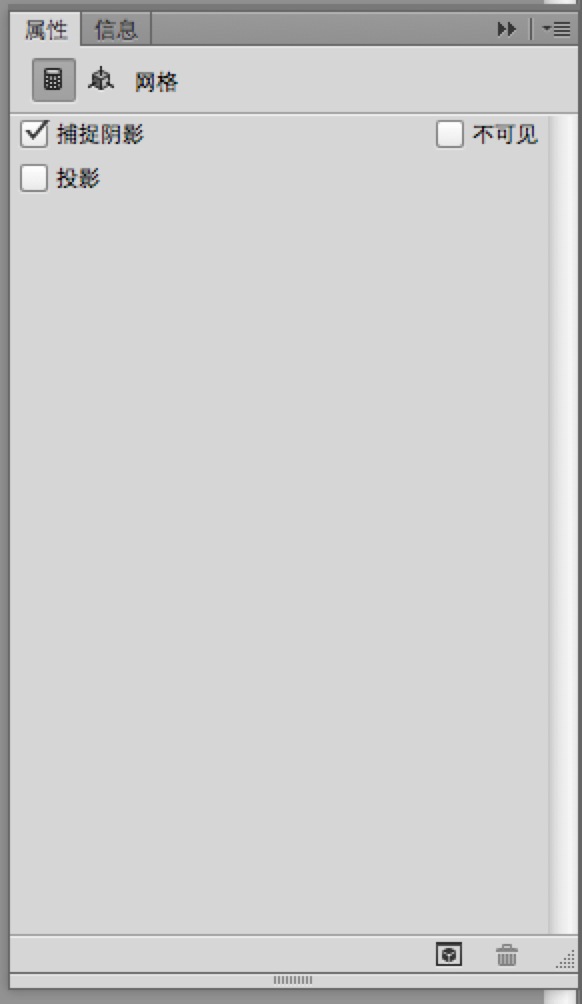
41,雙擊地板前的圖標(biāo),然后取消選中“投影”框,你需要對(duì)墻做同樣的事情。


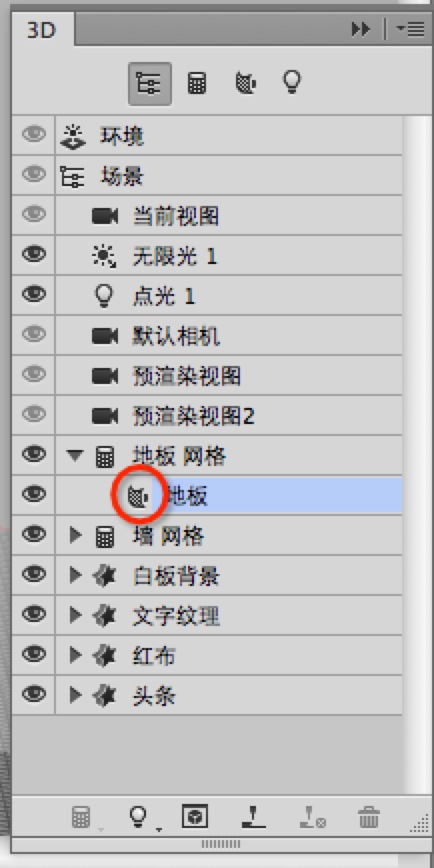
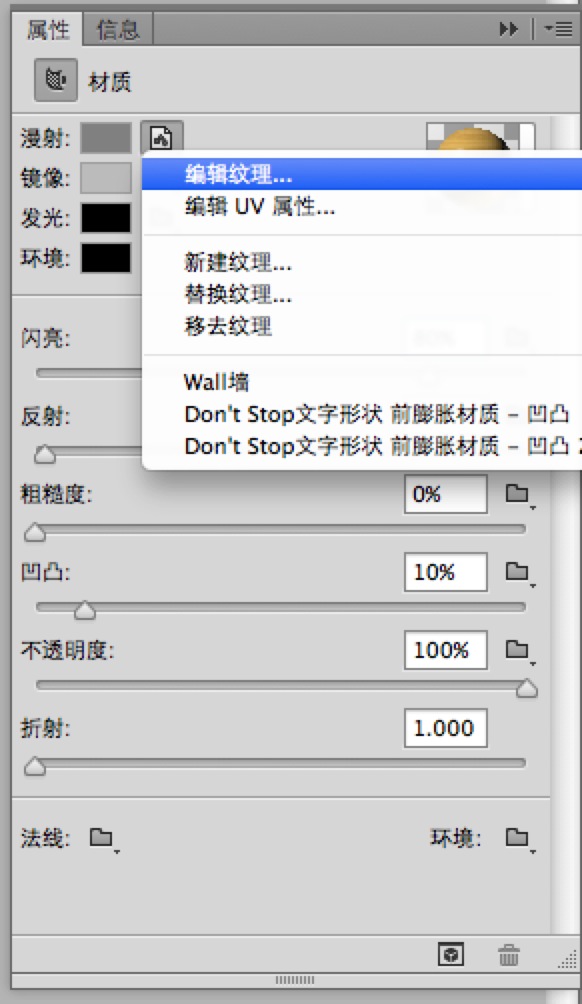
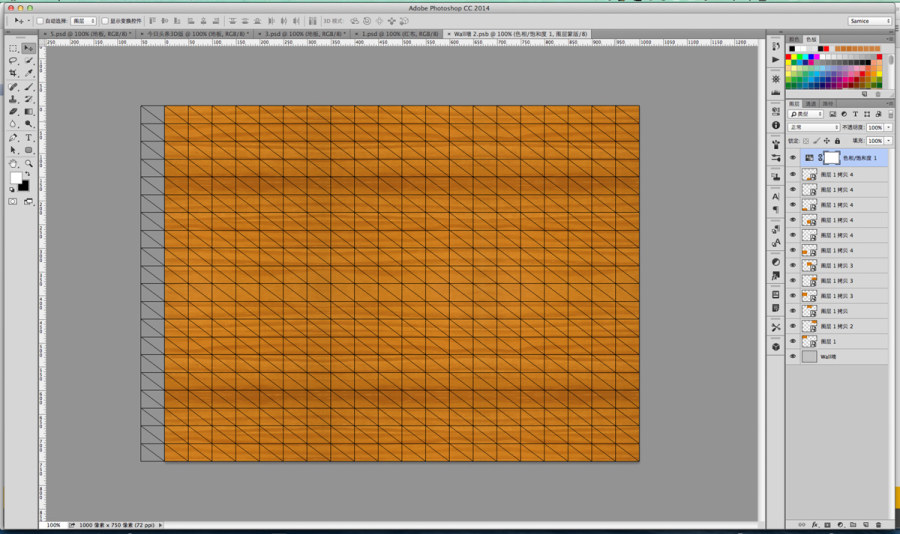
42,點(diǎn)擊地板,然后單擊“漫射紋理”圖標(biāo),并選擇“編輯紋理”。


43,選張木紋圖放進(jìn)去,最好把木紋圖縮小,再拼到一塊,我這就是縮小后,拼成一整塊的,然后儲(chǔ)存關(guān)閉,回到原來的文檔

44,不透明度那里,移去紋理,然后其余的材料設(shè)置,如下圖所示。鏡像顏色#BBBBBB,發(fā)光#000000,環(huán)境#000000,并保存材質(zhì)

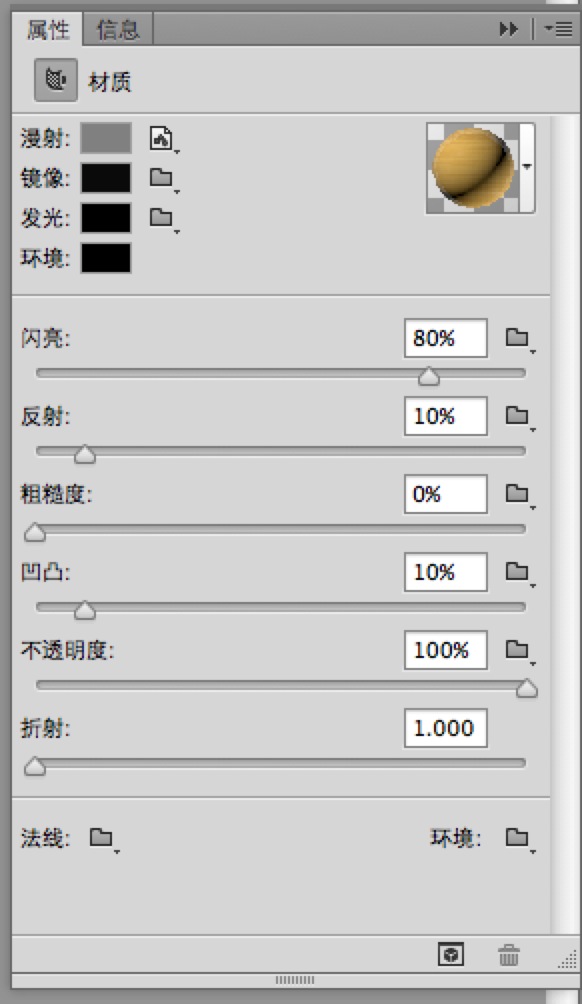
45,對(duì)墻應(yīng)用相同的材質(zhì),然后改變閃亮值50和反射值10。

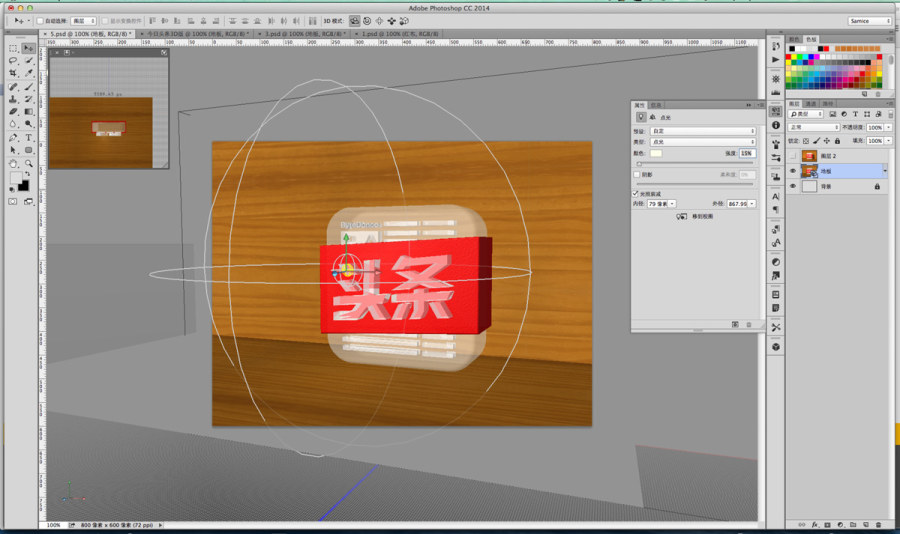
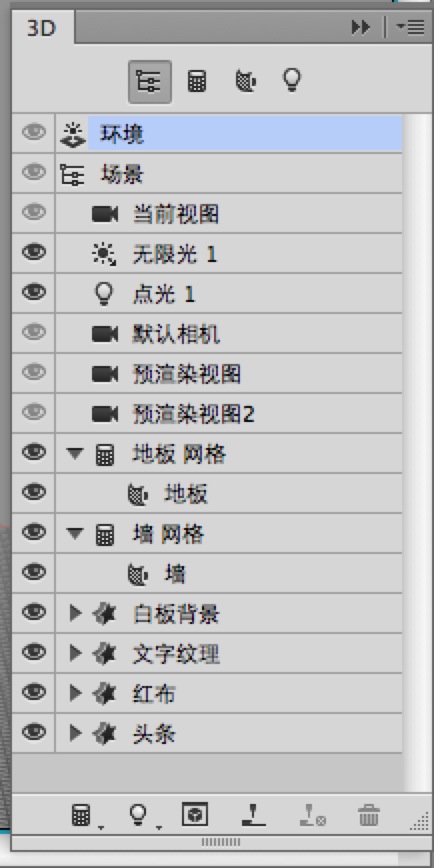
46,點(diǎn)擊“無限光1 ”選項(xiàng),改變角度,如下所示

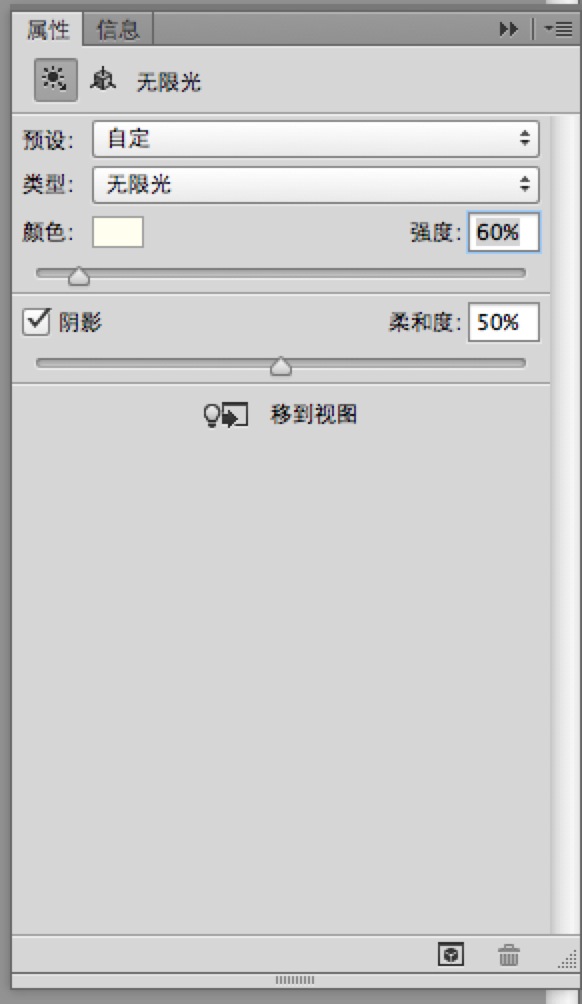
47,雙擊 無限光1 前面的圖標(biāo),然后改變其顏色#fefbef,強(qiáng)度60%,50%的柔和度。

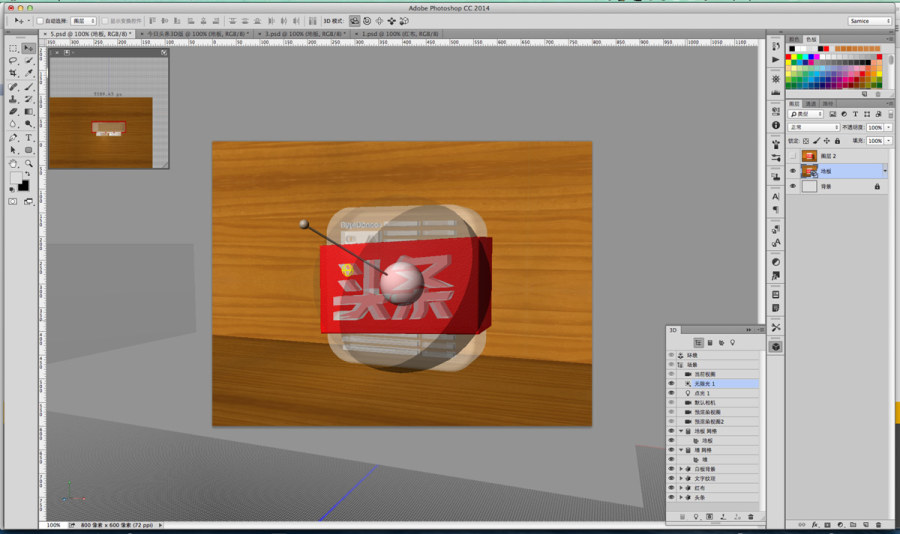
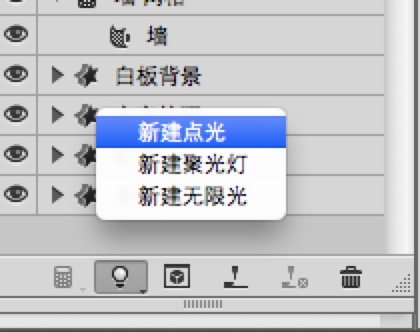
48,新建點(diǎn)光

49,改變點(diǎn)光的顏色#fffef8,強(qiáng)度15%,取消勾選“陰影”框。
為了使光線逐漸褪色,讓它的進(jìn)一步擴(kuò)散,看起來更加自然和逼真,檢查點(diǎn)光的光照衰減,并改變內(nèi)徑值至79,外徑值868。
位置放在頭條前面,使用三軸桿調(diào)整位置

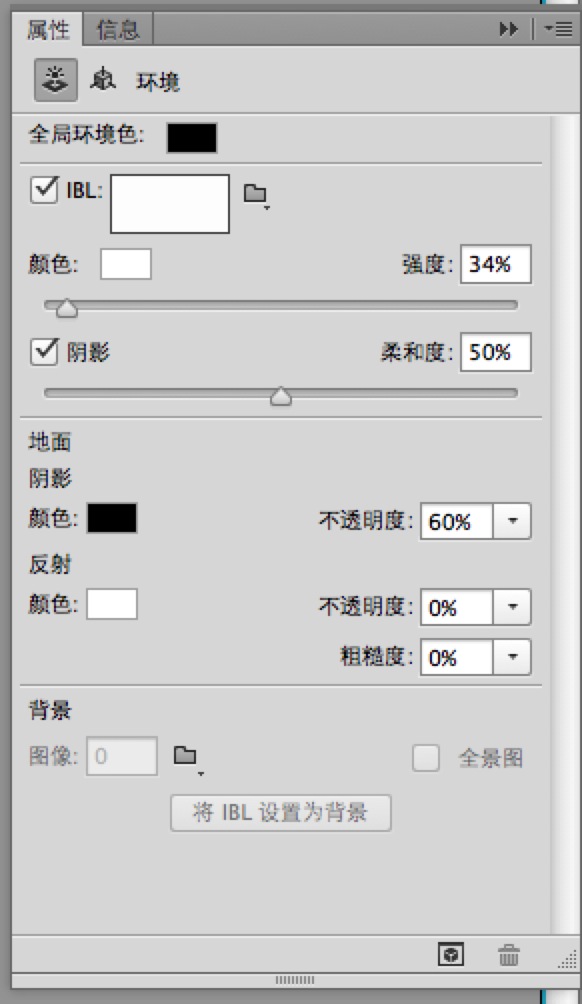
50,雙擊環(huán)境,數(shù)值如下


51,渲染

52,可能需要等待數(shù)十分鐘,根據(jù)電腦配置時(shí)間不等,最終效果如下

希望我的教程你能夠喜歡~~~
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問題,PS顯示字體有亂碼怎么辦
- 7軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11photoshop把晴天變陰天效果教程
- 12ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論