設(shè)計(jì)字體時(shí)的一此小技巧
時(shí)間:2024-03-07 06:45作者:下載吧人氣:42
影響文字外觀的因素?zé)o外乎是字體,字號(hào),對(duì)齊方式,樣式,字間距,行高,行寬。
(一)字體 font-family
字體有:字庫(kù)字體和創(chuàng)意字。
字庫(kù)字體分:襯線字體和無襯線字體。
襯線字體有設(shè)計(jì)感和裝飾感,一般用于正文,對(duì)于英文字母筆畫末端的裝飾線有助于引導(dǎo)讀者的視線。
無襯線字體簡(jiǎn)約時(shí)尚,不帶感情色彩,一般用于標(biāo)題。
最受歡迎的字體:Georgia Arial Verdana Lucida Helvetica Times New Roman
網(wǎng)頁(yè)常用中文字體:微軟雅黑 黑體 宋體 <h1 style="font-family:Microsoft YaHei,SimHei,SimSun";>
IOS7系統(tǒng)的默認(rèn)字體:helvetica neue LT Heiti SC(中文字體)
安卓系統(tǒng)的默認(rèn)字體:DroidSansFallback ,效果類似微軟雅黑
注:1我們只能控制輸入端,不能控制輸出,對(duì)于window系統(tǒng)下的IE6瀏覽器一般用戶只有宋體,且渲染出來很屎,樓主不知如何解決。
2字體抗鋸齒技術(shù):目前較實(shí)用的是CSS3中的font-smooth和@font-face新特性。
創(chuàng)意字:是在原有字庫(kù)字體的基礎(chǔ)上做變化,一般用于logo和海報(bào),在界面上以圖片的方式呈現(xiàn)。
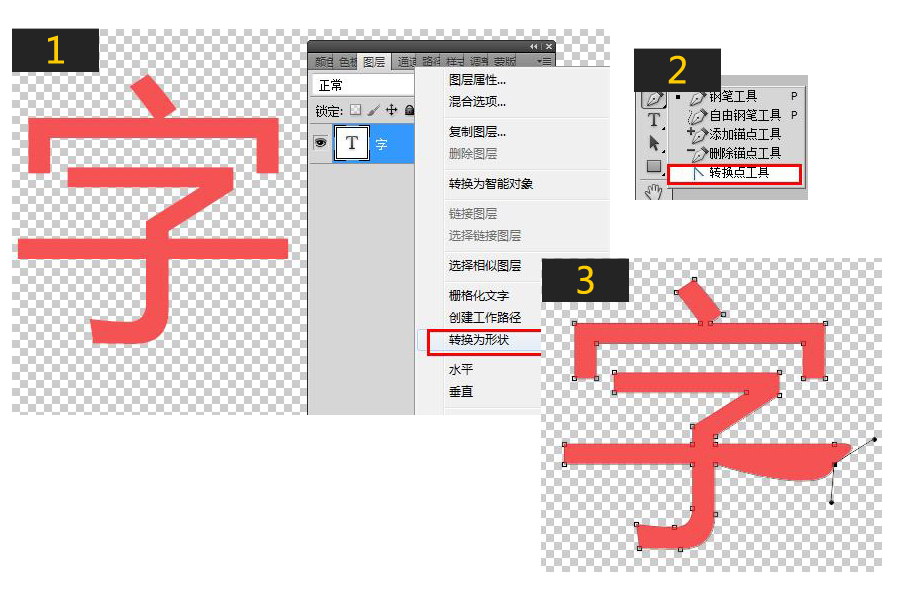
方式:ps:在字體圖層上右鍵選擇“轉(zhuǎn)化為圖形”—點(diǎn)擊“轉(zhuǎn)換點(diǎn)工具”更改文字錨點(diǎn)。如下圖

AI:點(diǎn)擊字體右鍵“創(chuàng)建輪廓”-更改錨點(diǎn),如下圖

(二)字號(hào) font-size
利用字體大小制造對(duì)比是文字排版中常見的手法。表現(xiàn)視覺沖擊力,表現(xiàn)層級(jí)關(guān)系。
標(biāo)題字號(hào):一般為18~29px
正文字號(hào):一般為12~14px,13px最佳
標(biāo)題B和正文Z的最佳比例為:B=2Z
(三)對(duì)齊方式 text-align
原則:確保字行邊緣保持平整,不要擾亂讀者視線。
一般在CSS中無法自動(dòng)控制,需要手動(dòng)調(diào)整。
(四)樣式
這里把顏色,陰影,漸變,抗鋸齒預(yù)設(shè)等統(tǒng)稱在樣式里,一般會(huì)用不同的樣式表強(qiáng)調(diào),因?yàn)闆]有過多的規(guī)范,所以不贅述。
值得一提的是在網(wǎng)頁(yè)設(shè)計(jì)中經(jīng)常把正文字體設(shè)為宋體 12pt 抗鋸齒預(yù)設(shè)為:無
(五)字間距 word-spacing letter-spacing
(六)行高 line-height
行高也受字體,字號(hào),字體粗細(xì),字體樣式,行寬,字間距等的影響。
一般 行高=字號(hào)大小+2~5px
行高/正文字號(hào)=1.5
(七)行寬 max-width
太長(zhǎng)會(huì)疲勞,太短會(huì)分散注意力。一般一行字的字?jǐn)?shù)為40~80,65最佳
一般:行高/行寬=28
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問題,PS顯示字體有亂碼怎么辦
- 7軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論