ps把圖片像素調(diào)清晰技巧
時(shí)間:2024-03-06 21:46作者:下載吧人氣:38

xiaoning:大家在設(shè)計(jì)界面和網(wǎng)頁(yè)時(shí),是不是經(jīng)常碰到PS里繪制的圖標(biāo)雖然是矢量的,但還是會(huì)有許多虛邊,在放大、縮小、旋轉(zhuǎn)后虛邊變的更嚴(yán)重了,或者是在AI里繪制的精美矢量圖標(biāo)粘到PS里就變虛了,我們辛苦設(shè)計(jì)的作品就這樣變"糊了",這是我們雙眼所不允許的,我們要讓每一個(gè)像素都清晰可辨。要解決這些問題就要理解PS像素組成的原理,了解一些設(shè)置選項(xiàng)和使用技巧,下面和大家一塊分享。(PS=Photoshop,AI=Illustrator)
一、繪制邊緣清晰的「 形狀圖層 」
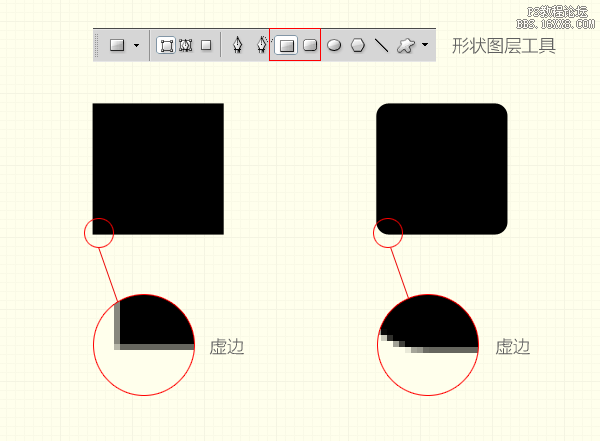
我們通常在PS里繪制矩形時(shí)會(huì)用 「矩形工具」,這樣產(chǎn)生的是矢量的形狀圖層,它的好處是我們無論放大縮小時(shí)都保持矢量屬性,但當(dāng)我們放大視圖看時(shí)還是有虛邊(上圖),這些虛邊雖然在繪制大的圖形時(shí)影響不太大,但當(dāng)我們繪制很小的像素級(jí)圖標(biāo)時(shí),就會(huì)很明顯了。
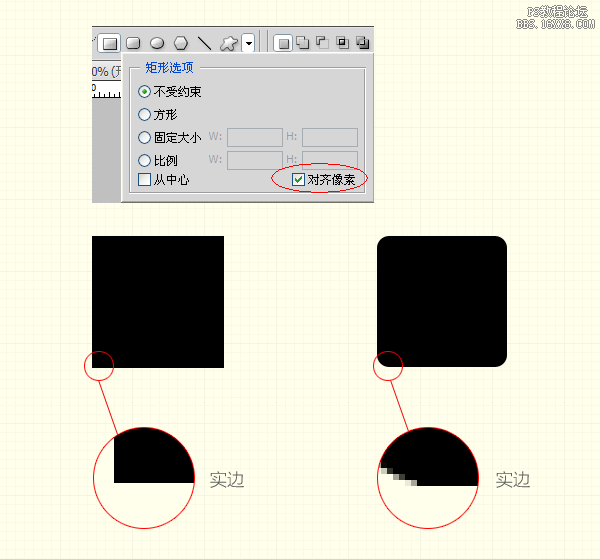
解決方法是選中下圖列出的 「對(duì)齊像素」選項(xiàng),當(dāng)我們?cè)倮L制同樣的矩形時(shí),放大視圖看邊緣就清晰可辨了(下圖)。其中的原理是:我們屏幕顯示的圖像是由無數(shù)個(gè)像素組成的,也就是說像素是圖形的最小單位,通常當(dāng)我們繪制的圖形不是整數(shù)像素時(shí),比如寬是20.5像素,那0.5的像素小于1像素,PS就會(huì)以虛邊顯示。當(dāng)選中[對(duì)齊像素]選項(xiàng)時(shí),我們繪制的寬、高將都是整數(shù)了。

二、旋轉(zhuǎn)圖形時(shí)保持邊緣清晰

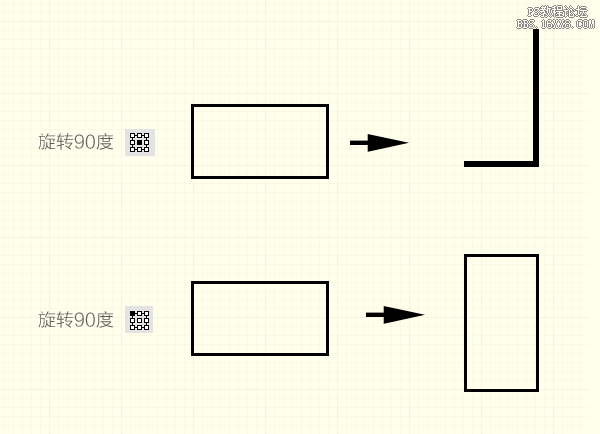
當(dāng)我們以矩形的中心點(diǎn)90度旋轉(zhuǎn)時(shí),得到的矩形缺失了兩個(gè)邊。這是什么原因呢?得知這個(gè)矩形的長(zhǎng)是奇數(shù)、寬是偶數(shù)。當(dāng)以中心點(diǎn)旋轉(zhuǎn)時(shí)像素不能整分,所以得到這種結(jié)果。解決辦法是,可以選矩形的四個(gè)角的任一頂點(diǎn)為中心點(diǎn)旋轉(zhuǎn),或者使矩形的長(zhǎng)寬都為奇數(shù)或偶數(shù)值。如果我們的操作是旋轉(zhuǎn)并縮放圖形,最好是旋轉(zhuǎn)完按確定,再進(jìn)行縮放。不要連續(xù)操作完再確定,這樣得到的結(jié)果會(huì)比較清晰。
三、AI粘入PS時(shí)保持邊緣清晰
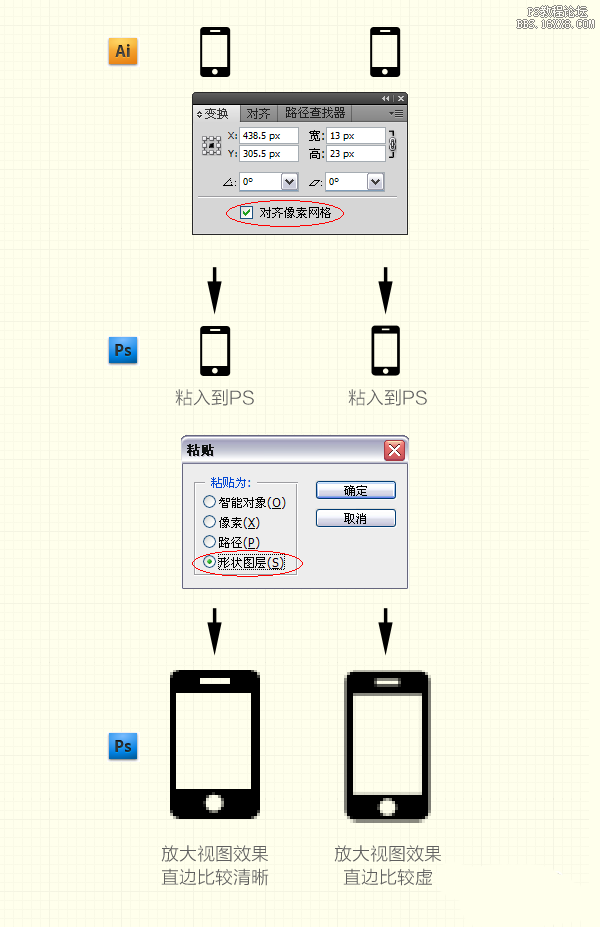
有時(shí)當(dāng)我們?cè)贏I里繪制了圖標(biāo)后,粘到PS里就會(huì)出現(xiàn)如下圖的虛邊,這是有兩種原因造成的,一是在AI里新建文件時(shí)沒有選中[對(duì)齊像素網(wǎng)格]選項(xiàng)(只有AI CS5以上版本有這個(gè)選項(xiàng)),這樣繪制的圖標(biāo)的各個(gè)數(shù)值不為整數(shù)的情況,粘到PS里就會(huì)出現(xiàn)虛邊。再一個(gè)是選中了 「對(duì)齊像素網(wǎng)格」選項(xiàng)粘到PS中依然出現(xiàn)虛邊,這是要在粘之前在PS中建一個(gè)與圖標(biāo)大小相同的選區(qū),再粘進(jìn)來就OK了,因?yàn)镻S中粘貼板中的圖標(biāo)粘入到視圖時(shí),圖標(biāo)是以被粘入視圖的中心點(diǎn)定位粘貼的,這樣粘貼的位置可能不是整數(shù)值,所以會(huì)出現(xiàn)虛邊,這時(shí)我們要建一個(gè)同樣大小的選區(qū),再粘就沒問題了。還有粘貼時(shí)選 「形狀圖層 」,這樣以后的可編輯性會(huì)比較強(qiáng)。
以上方法希望對(duì)大家能有所幫助,讓我們今后的作品每一個(gè)像素都清晰可辨,希望多交流學(xué)習(xí)!
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問題,PS顯示字體有亂碼怎么辦
- 7軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論