ps濾鏡制作圓環形紫色光束
時間:2024-03-05 21:00作者:下載吧人氣:38
環形光束看上去有點復雜,不過制作并不難,很多光束可以直接用濾鏡來完成,尤其是比較密集的光束部分。這樣可以省去大量手工刻畫的過程。
最終效果

1、新建一個1024* 650像素的文件,背景填充黑色,如下圖。

<圖1>
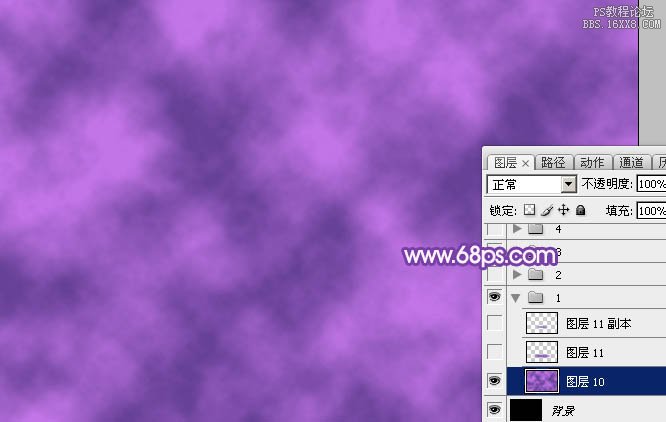
2、新建一個圖層,把前景顏色設置為紫色:#D48FF5,背景顏色設置為暗藍色:#684197,執行:濾鏡> 渲染 > 云彩,效果如下圖。

<圖2>
3、用橢圓選框工具拉出下圖所示的橢圓選區,羽化30個像素后按Ctrl+ J 把選區部分圖案復制到新的圖層,取消選區后執行:濾鏡 > 模糊 > 動感模糊,角度為0,距離設置為15,確定后把底部圖層隱藏,效果如下圖。

<圖3>
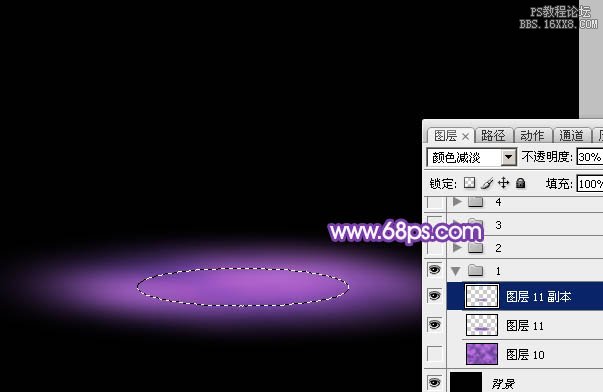
4、把當前圖層復制一層,按Ctrl+ T 稍微縮小一點,混合模式改為“顏色減淡”,不透明度改為:30%,效果如下圖。

<圖4>
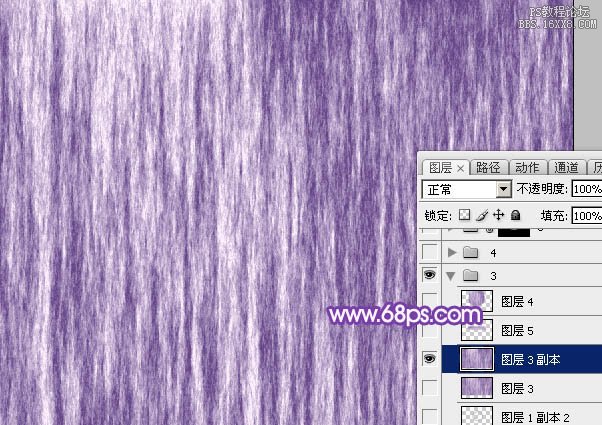
5、新建一個圖層,把前景顏色設置為淡紫色:#F0E0F6,背景顏色設置為暗紫色:#6A4C8D,然后把當前圖層填充前景色,執行:濾鏡> 渲染 > 纖維,效果如下圖。

<圖5>
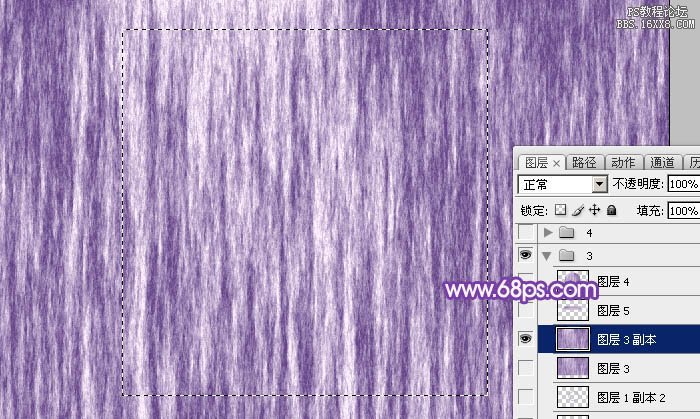
6、選擇矩形相框工具,按住Shift鍵拉出下圖所示的方形選區,按Ctrl+ C 復制。

<圖6>
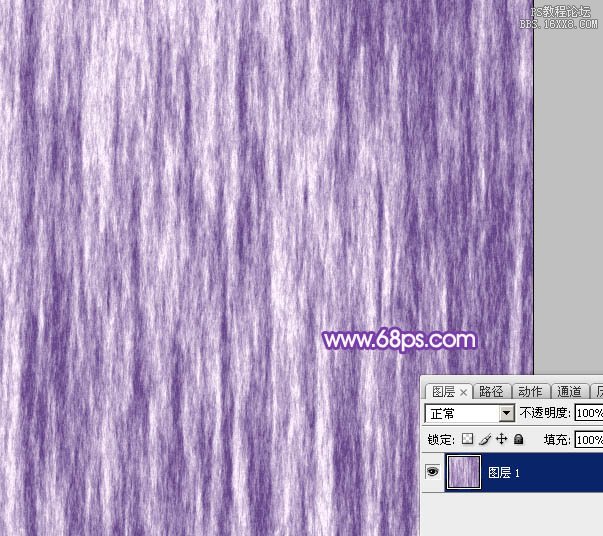
7、按Ctrl+ N 新建文件,大小默認,確定后按Ctrl + V 把復制的紋理粘貼進來,如下圖。

<圖7>
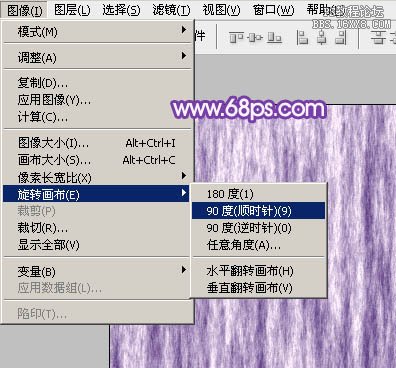
8、選擇菜單:圖像> 旋轉畫布 > 順時針旋轉90度,如下圖。

<圖8>
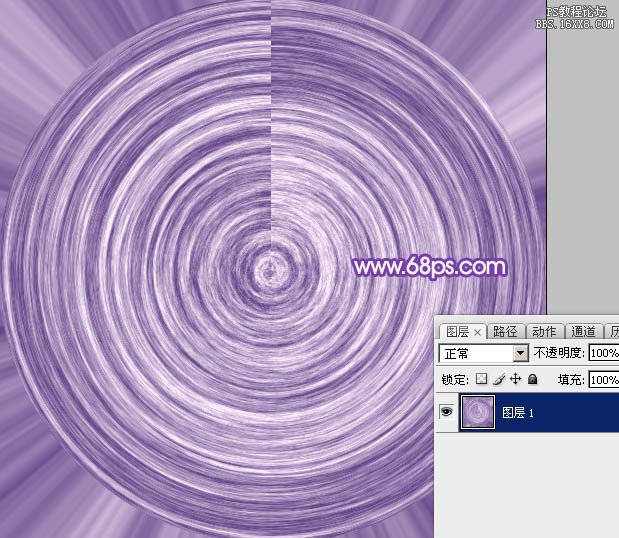
9、執行:濾鏡> 扭曲 > 極坐標,選擇“平面坐標到極坐標”,參數及效果如下圖。

<圖9>

<圖10>
10、選擇涂抹工具把接口處稍微涂抹一下,如下圖。

<圖11>
11、執行:濾鏡> 模糊 > 徑向模糊,選擇旋轉,數量為5,參數及效果如下圖。

<圖12>

<圖13>
12、選擇橢圓選框工具,按住Shift鍵拉出下圖所示的正圓選區,羽化3個像素后按Ctrl+ C 復制。

<圖14>
13、回到最先制作的文件,按Ctrl+ V 把復制的正圓粘貼進來。

<圖15>
14、按Ctrl+ T 變形處理,稍微壓扁一點,如下圖。

<圖16>
15、把圖層不透明度改為:10%,如下圖。

<圖17>
16、按Ctrl+ J 把當前圖層復制一層,不透明度改為:100%,添加圖層蒙版,用黑色畫筆把邊緣部分不需要的部分擦掉,如下圖。

<圖18>
17、創建色彩平衡調整圖層,對中間調,高光進行調整,參數設置如圖19,20,確定后按Ctrl+ Alt + G 創建剪貼蒙版,效果如圖21。

<圖19>

<圖20>

<圖21>
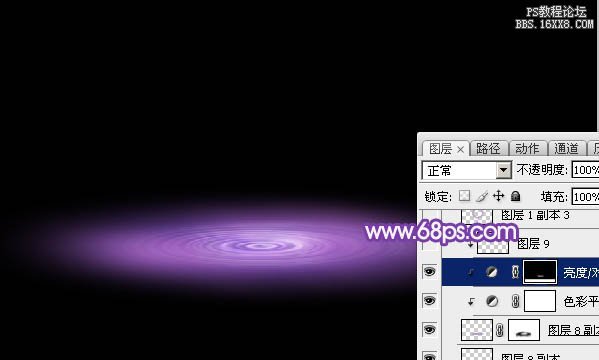
18、創建亮度/對比度調整圖層,適當增加對比度,參數設置如圖22,確定后同樣按Ctrl+ Alt + G 創建剪貼蒙版,效果如圖23。

<圖22>

<圖23>
19、在紋理文件中,再復制下圖所示的圓環進來。

<圖24>
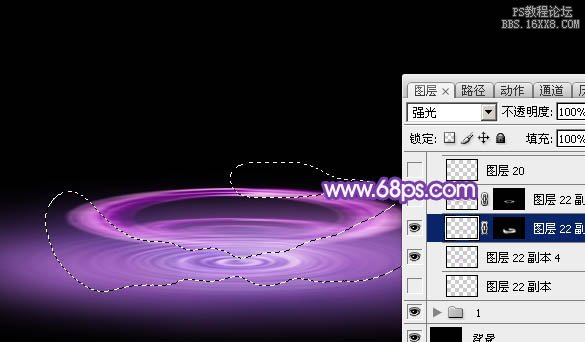
20、按Ctrl+ T 變形,稍微壓扁一點,混合模式改為“強光”,執行:濾鏡 > 模糊 > 動感模糊,距離設置小一點,效果如下圖。

<圖25>
21、按Ctrl+ J 把當前圖層復制一層,按住Alt鍵添加圖層蒙版,用白色畫筆把邊緣需要加亮的部分擦出來,效果如下圖。

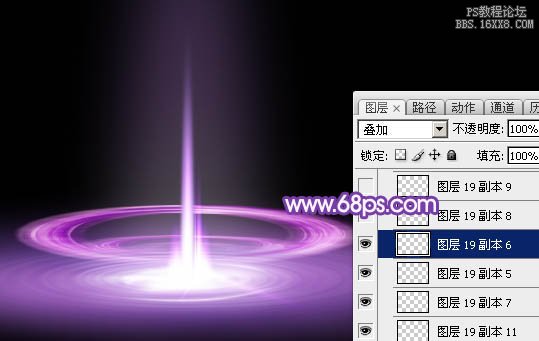
<圖26>
22、圓環的中間部分再增加一點高光,效果如下圖。

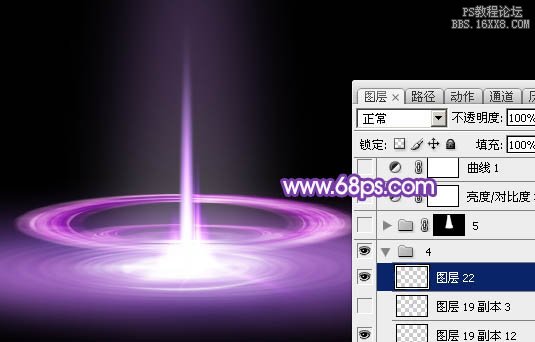
<圖27>
23、新建一個圖層,用白色畫筆涂出圖28所示的效果,然后用涂抹工具把邊緣涂抹均勻,效果如圖29。

<圖28>

<圖29>
24、新建一個圖層,邊緣部分增加一點高光,如下圖。

<圖30>
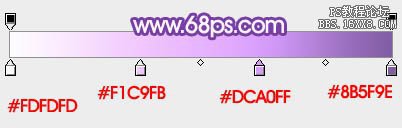
25、新建一個圖層,用橢圓選框工具拉出圖32所示的橢圓選區,羽化15個像素后選擇漸變工具,顏色設置如圖31,拉出圖32所示的徑向漸變。

<圖31>

<圖32>
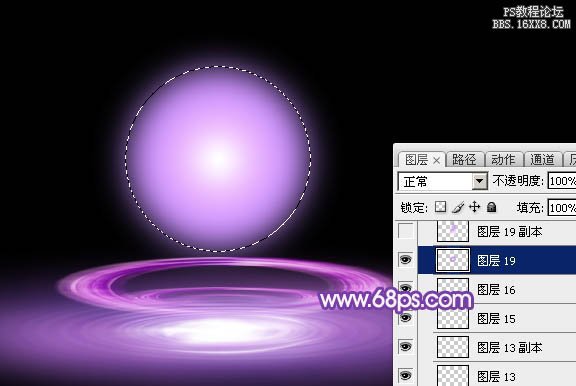
26、取消選區后按Ctrl+ T 變形,效果如下圖。

<圖33>
27、調整好位置及大小,添加圖層蒙版,用黑色畫筆把底部擦掉,效果如下圖。

<圖34>
28、多復制一些光束,混合模式改為“疊加”,適當調整大小及位置,效果如下圖。

<圖35>

<圖36>
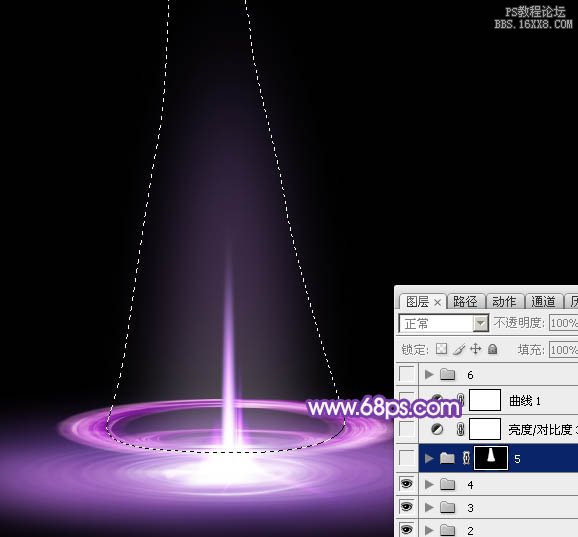
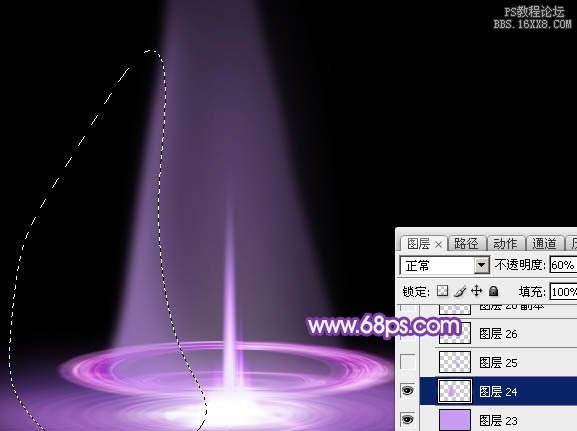
29、在圖層的最上面新建一個組,用鋼筆勾出下圖所示的選區,羽化5個像素后給組添加圖層蒙版。

<圖37>
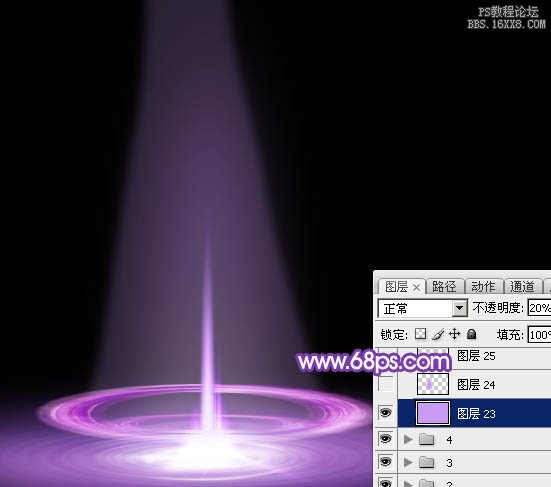
30、在組里新建一個圖層,填充淡紫色:#C99CF4,不透明度改為:20%,效果如下圖。

<圖38>
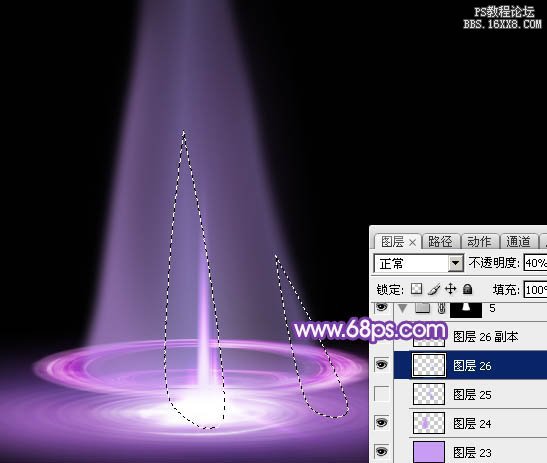
31、新建一個圖層,用鋼筆勾出左側邊緣的高光區域,羽化50個像素后填充同上的淡紫色。

<圖39>
32、新建一個圖層,同上的方法給中間及右側增加一些高光,效果如下圖。

<圖40>
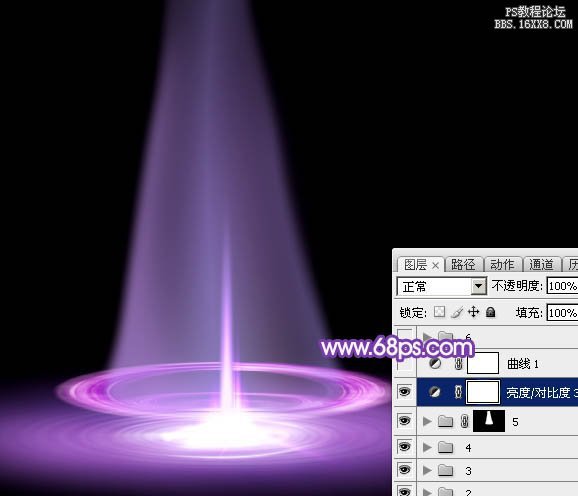
33、在圖層的最上面創建亮度/對比度調整圖層,適當增加對比度,參數及效果如下圖。

<圖41>

<圖42>
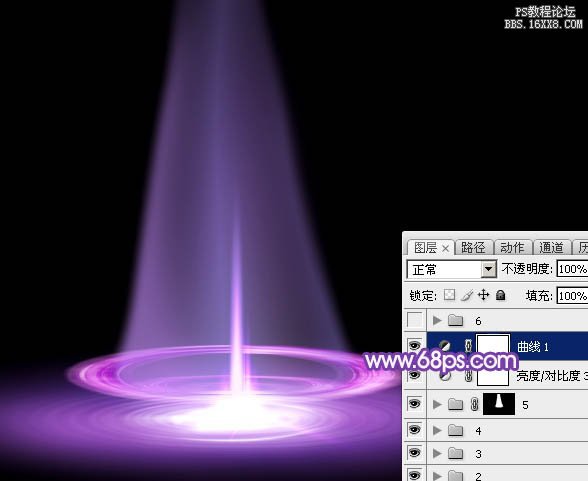
34、創建曲線調整圖層,對RGB通道進行調整,參數及效果如下圖。

<圖43>

<圖44>
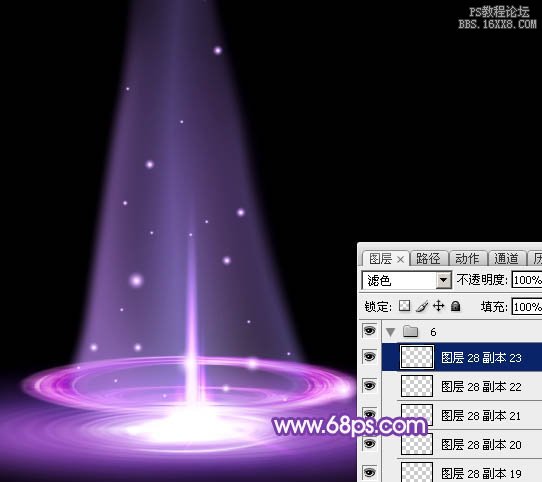
35、新建一個圖層,混合模式改為“濾色”,用畫筆點上一些紫色小點,效果如下圖。

<圖45>
最后調整一下細節,完成最終效果。


網友評論