Photoshop的3D功能繪制游戲手柄
時間:2024-03-05 18:00作者:下載吧人氣:35
自從Photoshop有了3D功能后,很多同學幾乎從來就沒碰過。老同學往往也會認為Photoshop的3D功能很雞肋。但是,西方有一個叫迪米吹斯基的童鞋則用行動證明Photoshop的3D功能不是雞肋,只是你們不會用而已。
原圖如下:

迪米吹斯基,是大名鼎鼎的SoftFacade俄羅斯分公司的創意總監(同學們可以谷歌一下然后看下他們前陣子
剛搬到紐約的公司總部,那叫一個口水直流),這位斯基給我們展示了怎樣用PS多快好省的制作一個大型的3D矢量圖
標,其中的一些技術運用可以加快你的設計過程。
整個過程其實很簡單——只需要區區5個簡單的形狀。完美的投影、材質、光源與透視都將在photoshop中與illustrator中完成。
這同時也最節省時間——整個icon的制作過程只需要1個小時。同時,又是完美的質量——當然,你不能把透
視和投影搞錯了。
1、 開始準備
先來杯鐵觀音或者可樂,再打開豆瓣FM或者任何你喜歡的音樂,然后打開老朋友Photoshop——像往常一樣,
畫一個灰色漸變和微弱噪點的800x700的背景。當然,你也可以弄成黑色或者白色的填充圖層用以快速測試你
的圖標在不同背景下的顯示情況。

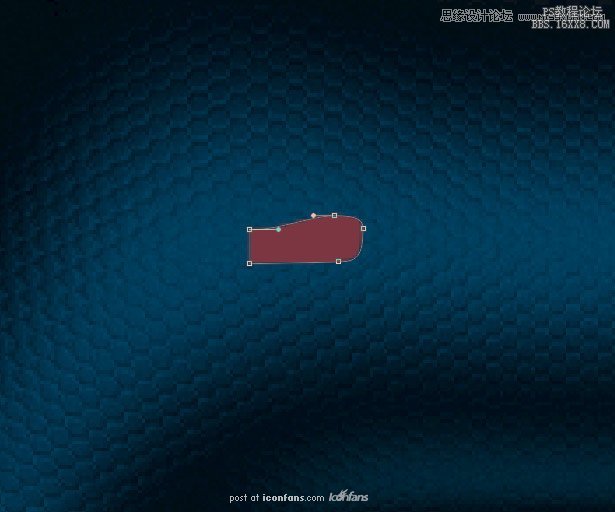
2、 手柄主體部分
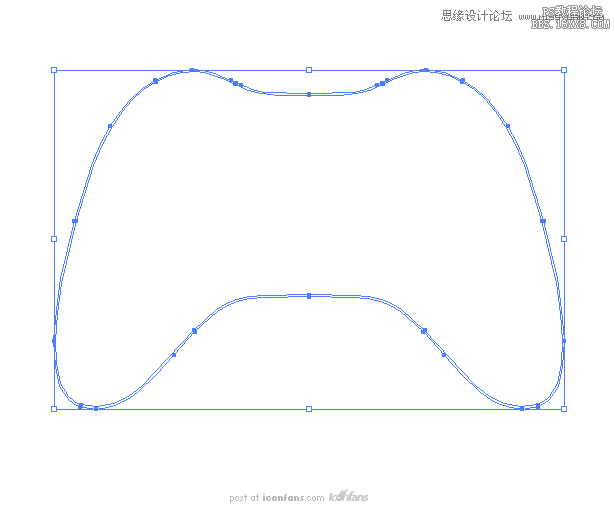
然后就正式開始制作手柄的主體部分了。先使用鋼筆工具盡可能用最少的錨點畫出游戲手柄的左半邊,然后復制
粘貼你剛畫好的形狀,接著用變形>水平翻轉,非常簡單的得到手柄的右半邊,但要注意讓左右兩邊的形狀相交,
使形狀更加飽滿從而避免露餡。

3、 擴大形狀
雖然在Photoshop里也可以做,但等比擴張形狀這個操作真心還是AI比較給力。先將兩個半邊的形狀變成一個形狀,
復制并且粘貼在AI的畫布上,然后使用對象>路徑>偏移路徑,這里咱們就給它2個像素吧。

4、 給形狀編組
復制這個新的擴張后的路徑并復制到PS里(在PS的彈出框中選擇復制形狀)。給形狀的圖層編成組,使用咱們一開始在
Photoshop里畫的形狀建立選區,然后用這個選區給整個組一個遮罩。這樣,你就獲得了一個比較大的路徑在組里,而
這個組又是以原始路徑作為遮罩的狀態。不明白這步是神馬用的?沒事兒,您接著往下瞧。

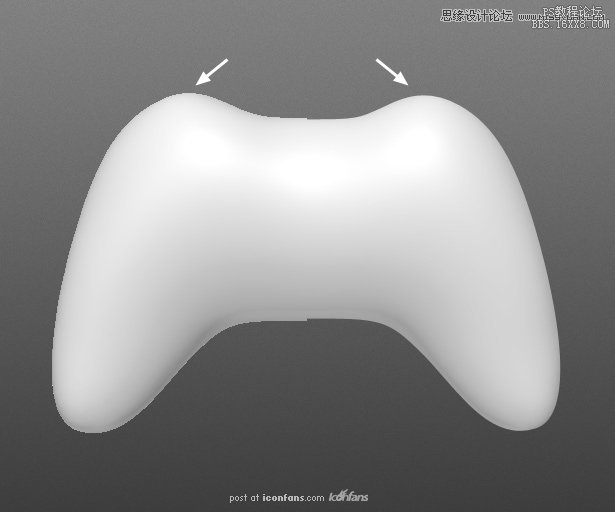
5、讓手柄主體立體化
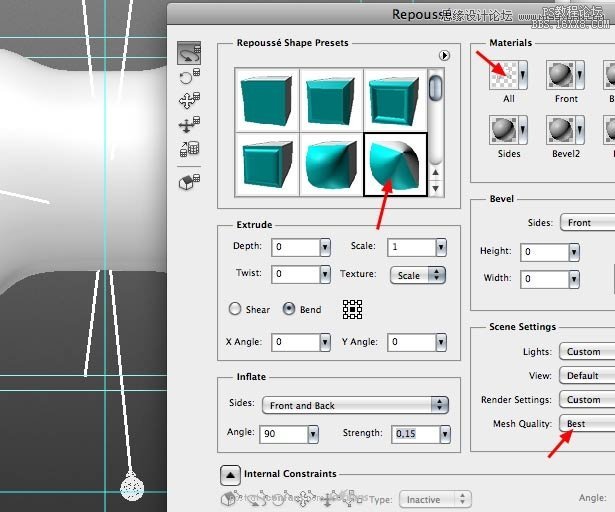
在Photoshop頂部上有個3D選項,我知道你可能從來沒點擊過它,但今天會讓你一次玩兒夠本。選中形狀,
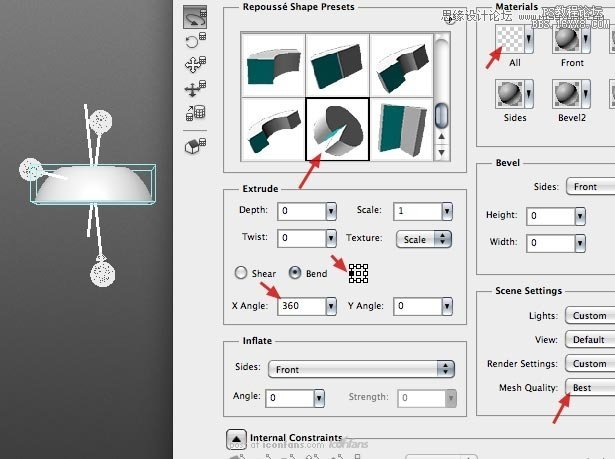
依次點擊:3D>凸紋> 圖層蒙板,在材質中,選擇“無紋理”,在凸紋形狀預設中選擇“膨脹邊”。在場景設置里選擇的網
格質量里選擇“最佳”。然后,點擊“確定”。看下圖,平面的東西就這么圓鼓鼓的立體了!

6、平滑這個3D形狀
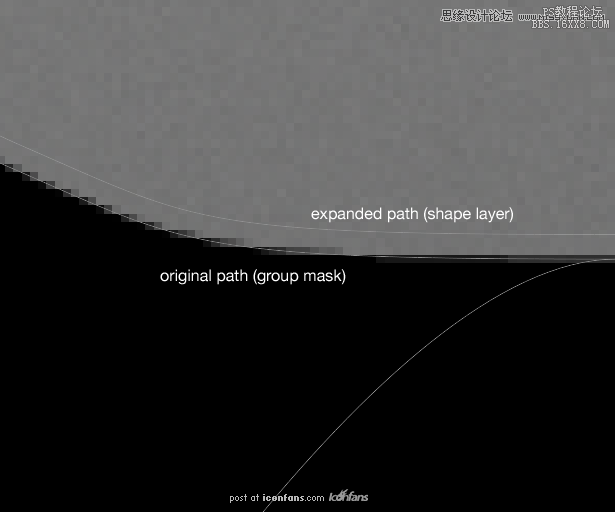
此時你就可以明白為什么前面干嘛要給這個組弄一個蒙板。正如你看到的那樣,默認的3D渲染邊緣鋸齒很多,但使用
了遮罩后,就可以讓邊緣平滑。當然,你也可以選擇高質量渲染,但那樣速度會很慢。

7、 材質顏色
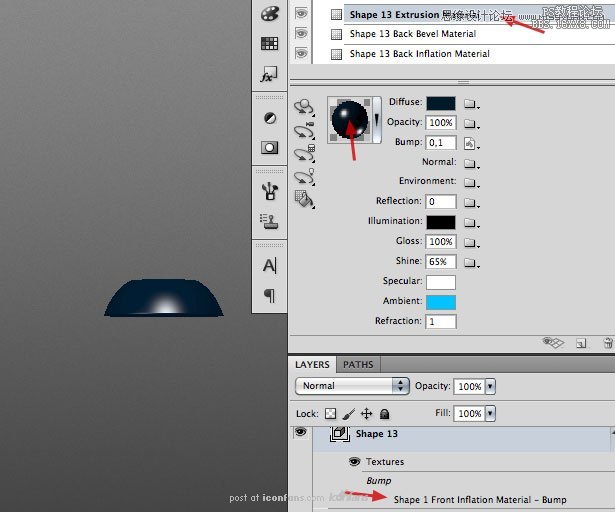
改變形狀前膨脹材質(3D材質下選擇)為:
漫射:藍黑色(譯者這里用的顏色是#21242b)
光澤:100%
閃亮:65%
環境色:青色(譯者這里使用的是#3fd4ff)
當然,你也可以在附件的PSD里找到我使用的顏色,但是你此時此刻應該沒有心情關心這個,你可以放到后面去弄。

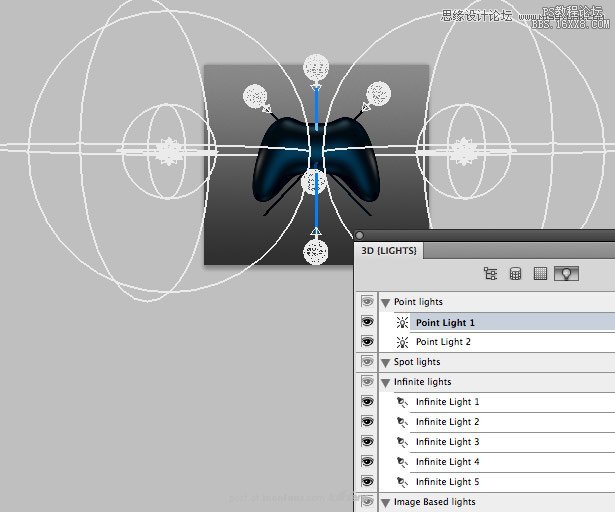
8、 光源設置
下一個決定咱們的3D模型是不是“倍兒帥”的就是光源了。這里是我的光源設置。這看起來有一點點復雜,但是你只需
要添加一個主要的藍色無限光:一個在頂部,一個在底部,還有一些則在手柄側面,這樣看起來更像那么回事兒。

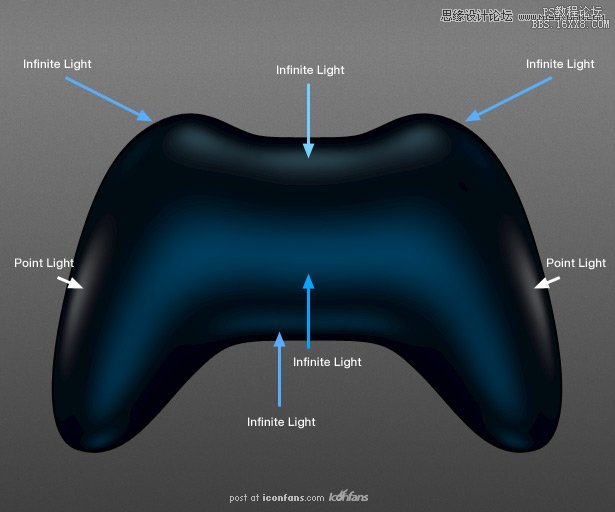
9、 光
如果你前面按照教程一步一步的走下來沒偷懶,那么你現在畫布上就應該長的和下圖是一樣的。

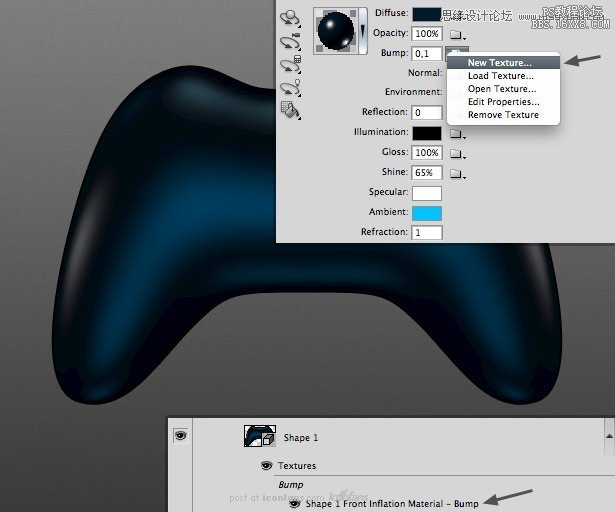
10、 材質
接下來,咱們給這個手柄貼上一個科技感十足的材質。在材質設置界面,點擊“凹凸”后面的文件夾圖標,選擇“新建紋理”,
然后雙擊形狀圖層下方的“凹凸”,從而進入一個新的畫布。

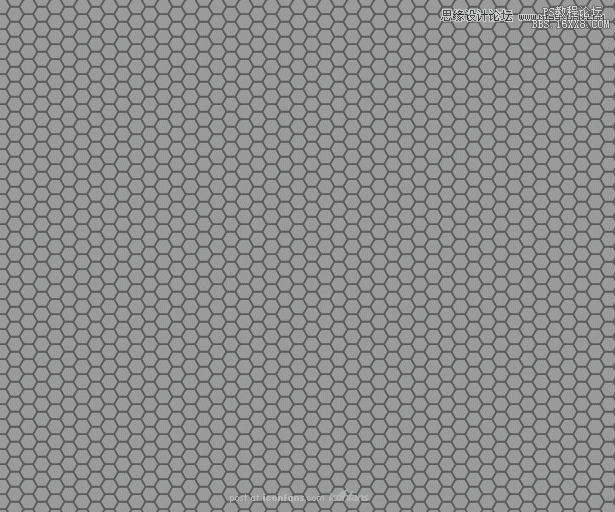
11、 紋理
將新畫布設置為512x512。創建一個很簡單的蜂窩圖案,你可以用我做的圖案,也可以根據自己的喜好設計新的富有
科技感的圖案。你只需要確定你設計的圖案線條比背景顏色深即可。同時還要注意,你設計的圖案可以無縫拼接的。

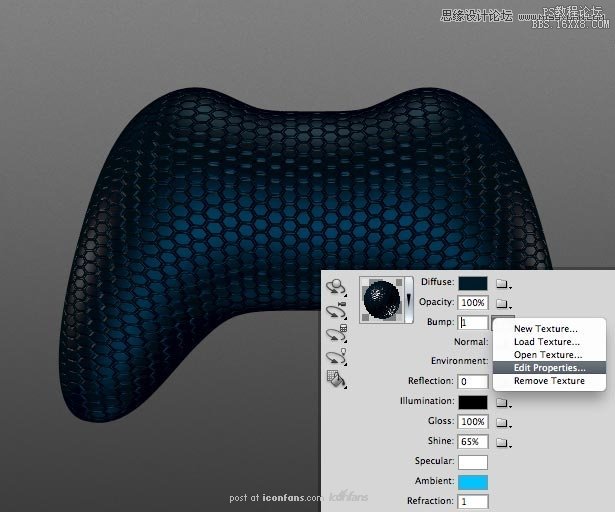
12、 Bump map
保存并關閉凹凸材質文件,你畫的游戲手柄上應該已經平鋪上了凹凸材質。看起來很丑,但材質是服帖的覆蓋在了
手柄的立體形狀上,并且可以被光源照射到。我們來調整一下,設置凹凸數值為0.1,并點擊編輯屬性。

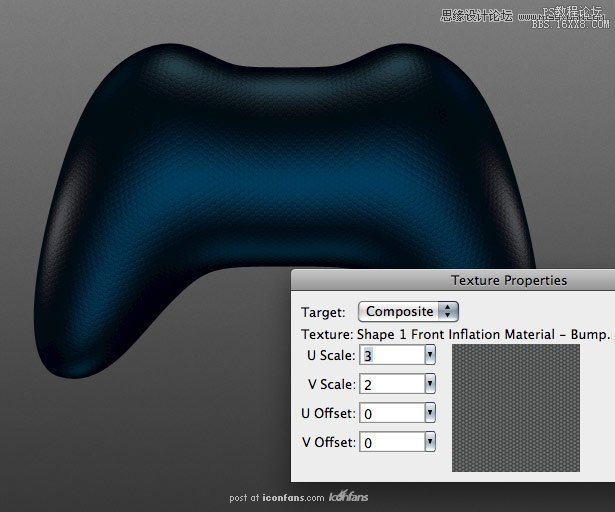
13、 小調整
設置U值為3,V值為2,當然你還是可以按照你的想法改變這些數值。調整過后,材質的密度會看起來更小一些,
一個看起來真實、精細也更有撫摸感的材質就這么做好了。

14、 Layer style
現在讓我們來完成游戲手柄主體制作的最后一步。使用圖層樣式給圖案增加一些噪點和藍色的內陰影,如果你沒有
類似的噪點在你的圖案庫里,我強烈的建議你創建一個,或者直接使用我的。最后,給游戲手柄增加一個2像素的
黑色描邊。

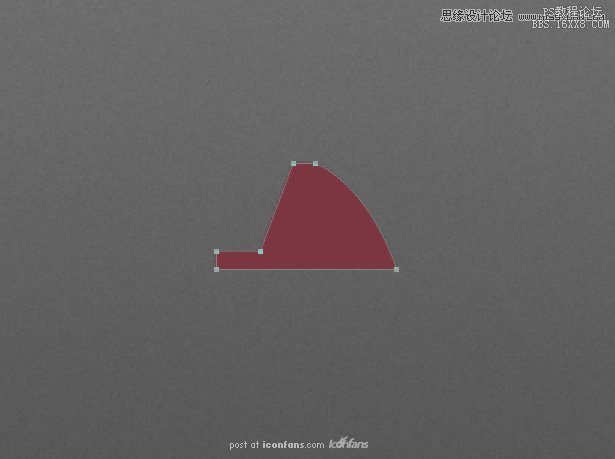
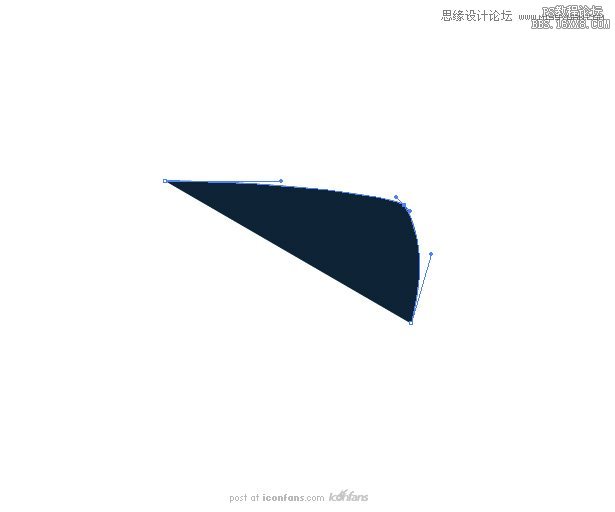
15、 做搖桿
如圖,使用鋼筆工具,畫一個簡單的形狀。注意要讓左邊的兩個錨點水平對齊。復制該層。

16、 3D
同制作游戲手柄主體時一樣,點擊3D> 凸紋 > 圖層蒙板,這次我們選擇“彎曲5”,并在“凸出”中的“參考點位置”(譯者注:就是那9個小點)
選擇“左中”點,X軸角度為360。在“材質”中選擇“無紋理”,在“場景設置”中的“網格品質”中選擇“最佳”。

17、 Saving the material
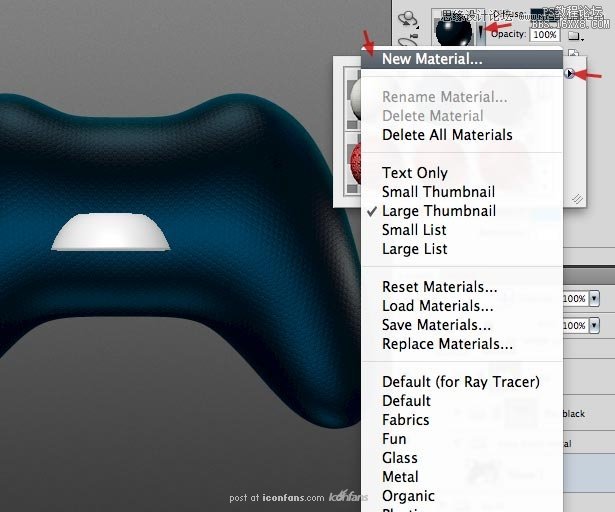
此時,需要再次使用我們的藍色材質。選擇游戲手柄主體圖層,同時打開材質窗口,點擊球體旁邊的下拉小箭頭,
在點擊材質列表窗口最右邊的向右的三角箭頭圖標,點擊“新建材質”,給這個材質命名然后保存。

18、 Applying the material
如果你還沒有保存你剛才制作游戲手柄主體時的光源,那現在就趕緊保存(在光源列表中保存光源預設)。
選擇你的搖桿層并使用剛才你保存的藍色材質。

19、 3D to Smart Object
正如你所看到的那樣,我們已經有了一個很丑的搖桿模型。我們用點小技巧改變這個丑陋的情況。
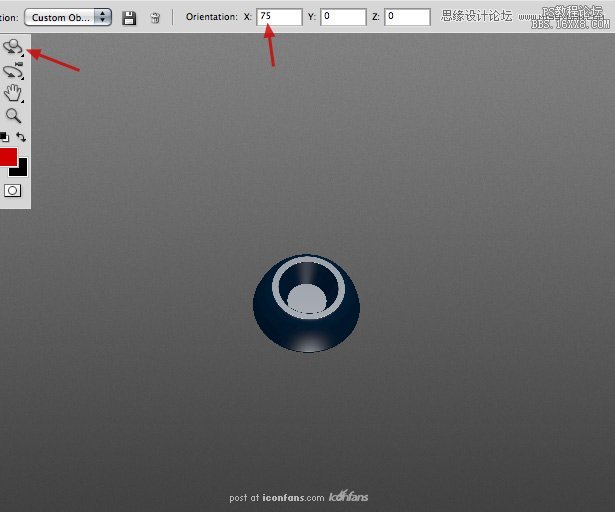
首先,按照你的想法改變3D模型的角度,這里筆者建議使用“對象旋轉工具”將 X軸改成75°。
調整好后,將這個3D圖層右擊“轉換智能對象”。

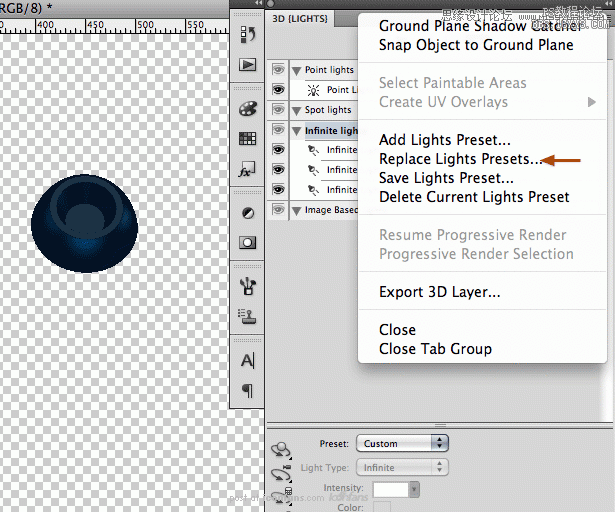
20、 Applying the light
接下來讓我在智能對象中繼續操作。在我們想去掉邊緣鋸齒之前,我們需要先添加光源。在3D光源調色板里,
點擊移除光源預設選項,同時選中你面前保存的光源預設。如果亮度、顏色、角度看起來很糟,則調整或者刪除“點光源”。
我是增加了一個光源讓表面看起來好一些。

21、 Resizing the Smart Object
依然在智能對象中操作。圖像>裁切> 透明像素,圖像 >圖像大小,調整圖像到原來的10倍之大。
如果你看不到你的3D圖層,那么使用3D角度調整工具選中,點擊小房子圖標,如果你還是看不到模型,
則點擊移動工具,左右調整下。

22、 Anti-aliasing
關閉并保存你的智能對象。你將在畫布上看到一個巨大的搖桿。只需要縮小它10倍你就可以獲得一個10倍的抗鋸齒效果。
另外,智能對象中的3D模型更改非常快(不像PS的高質量渲染)。

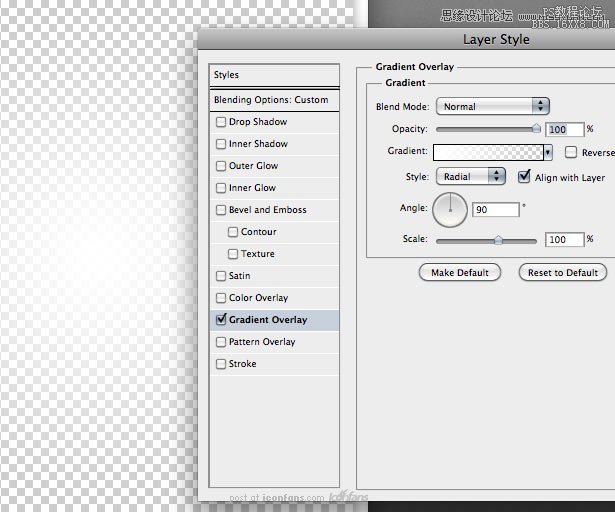
23、 Adding a gradient
新建一個512x512的背景空白畫布。雙擊圖層,添加一個白色到透明的角度簡便。
千萬別忘了將“混合選項:自定”中的“透明形狀圖層”前面的小勾去掉,否則你什么都看不見。

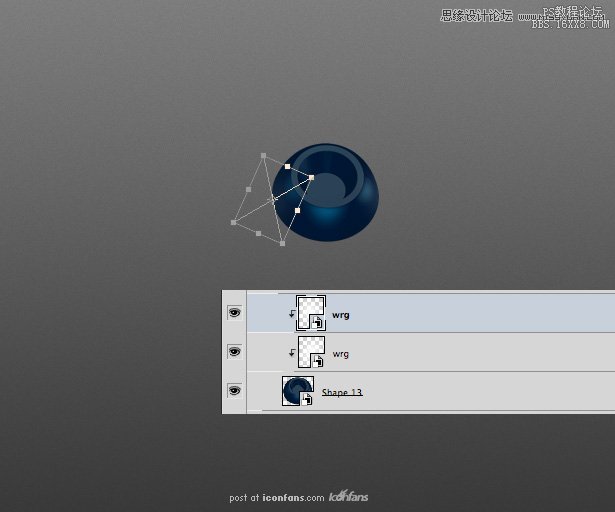
24、 Gradient as a Smart Object
將這層轉換為智能對象。拖拽到主畫布上。復制圖層,并將復制后的圖層移動到搖桿上,使用剪切圖層(Ctrl+Shift+G),
讓漸變透明圖層只會在搖桿上顯示。使用這個圖層作為搖桿的高光,調整到你滿意為止。

25、 Final touches to the jack
打開圖層樣式窗口。添加一些帶噪點的圖案,增加顏色疊加,讓搖桿的色調和游戲手柄的色調相匹配。最后一點,
添加表面模糊效果,半徑1或者2,閾值為30-35。這樣會讓表面光滑一點,看起來不會太假。

26、 Analog stick
做搖桿頂部的做法和前面一樣,用凸紋工具制作一個環繞的圈,旋轉一點角度,并轉換那層3D模型為智能對象。

27、 Light,material and anit-aliasing
繼續重復前面咱們已經學過的步驟,設置為你前面做過的預設光源,用一樣的藍色材質,一樣的抗鋸齒方法,
一樣的轉換成智能對象。當然最后別忘記縮小10倍等等。

28、 Final touches
再次添加一些噪點、顏色疊加、藍色內陰影以及黑色投影。別忘了弄一點表面模糊。
當你對搖桿的整體設計滿意的時候,復制整個組,然后水平拖拽到另外一邊保持對稱。

29、 A button
現在要切換到illustrator并且畫一些簡單的形狀,如圖所示。切記:盡可能用最少的錨點去表現,
并且現在的情況下只需要用彎曲的點。畫好后,點擊效果>3D>繞轉命令。

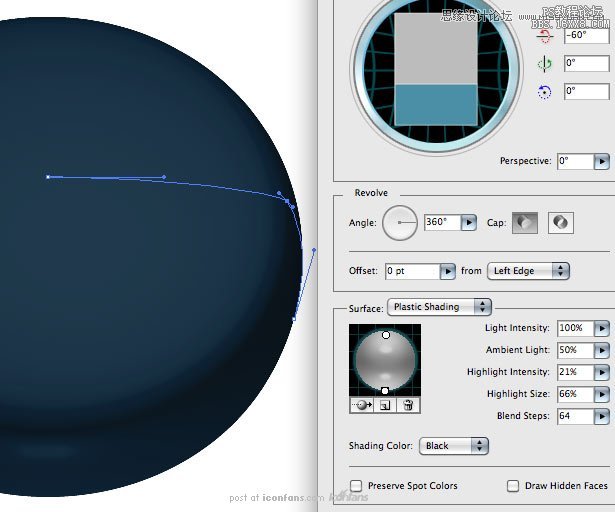
30、 3D
設置一個簡單的360度繞轉,并給他兩個光源,同時,混合步驟設置為64。如果你沒有看到這些設置選項,
只要點擊界面右側上方的“更多選項”就能看到了。別忘記在界面中“指定繞x軸轉”后面的框框中填上60,
接著點擊“確定”。你也可以查看我的設置在附件的PSD文件中。

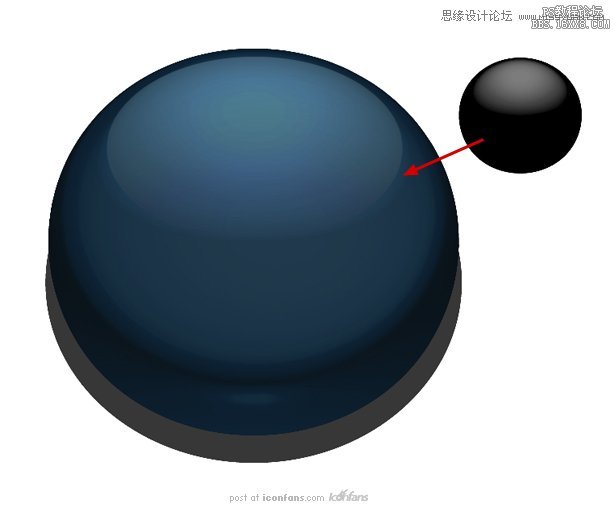
31、 Details
在AI中復制這個3D對象并且調整它到黑色表面上只有1個高光為止,調整混合模式為顏色減淡,并降低透明度。
這種方法可以讓制作3D效果在AI中較為簡單:因為你可以獨立的調整光源。我又添加了一些半透明的黑色圓圈
在光滑高光之下又在按鈕底部之上。

32、 Polishing the button 給按鈕拋光
復制這個按鈕以智能對象的模式粘貼到你的PSD中。
調整大小與位置,然后增加一些圖層樣式:白色陰影、噪點圖案、顏色或者漸變疊加。

33、 Four buttons
敲一個字母“A”,調整圖層樣式(透明度、白色投影、黑色內陰影)以體現斜角。當你覺得按鈕的的設計很滿意的了之后,
復制3次,放到正確的位置上。現在你可以很輕松的在AI中調整這個矢量智能對象,它將會更新在4個按鈕上。

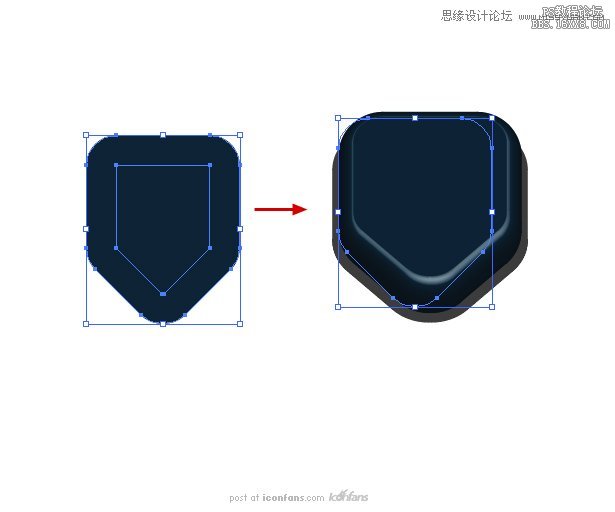
34、 D-Pad button
在AI畫布上,畫一個形狀如圖所示,使用對象>路徑 > 偏移路徑給它增加一個內環,我們可以重復這個步驟來制作這個按鈕,
但我們這里使用凸出和斜角代替繞轉。調整光源與角度并粘貼復制這個按鈕到PHOTOSHOP中去。

35、 Polishing the button
和前面的做飯一樣,添加一個白色的投影、噪點與顏色疊加。你也許想要給底部添加藍色的內陰影用以體現深度。
同時增加一些表面模糊以讓這個按鈕看起來舒服一點,不會顯得這么硬。

36、 All four buttons
我們這次就不能只是復制智能對象來制作4個按鈕了。右擊圖層并選擇新建智能對象。雙擊它打開AI窗口并旋轉形狀角度,
這樣斜切邊便會向下。重復幾次直到設置并擺放好所有的按鈕。

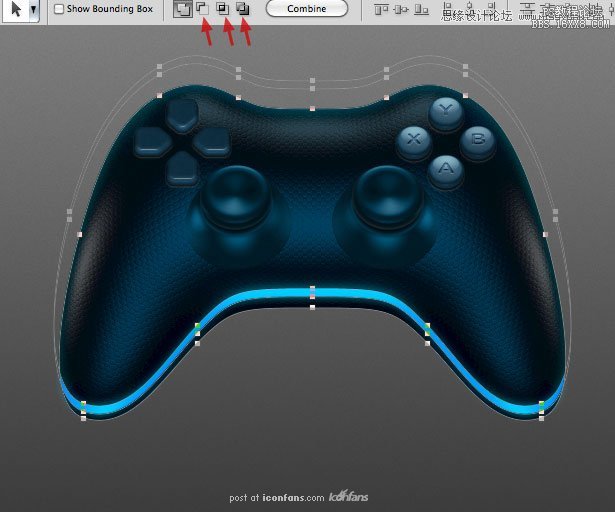
37、 Glowing material
接下來我們增加一些光澤的線條。復制游戲手柄的主體對象并改變材質為亮藍,不需要添加任何貼圖。
通過使用“從形狀區域減去”等方法調整形狀為如下圖所示,最終形成一條藍色的光線。

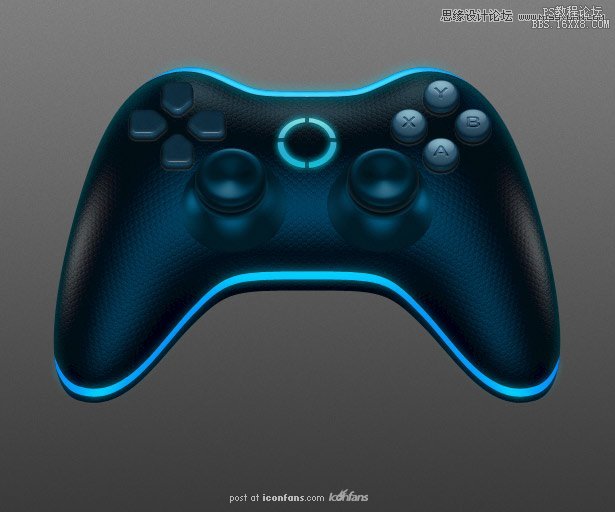
38、 More glowing parts
重復這些步驟新加更多的線條,或許是一些logo,或者是一些看起來有點意思的圖標。
別忘了使用圖層樣式制作一些內發光和外發光。

39、 Parts without the bump texture
再次復制游戲手柄主體,關掉這一層的材質并再圖層蒙板上畫一些形狀。
這樣會顯得這個圖層離開材質只圍繞這控制按鈕顯示,這樣會讓它們看起來與主體連接的更舒服。

40、 Shadow and light
再次,復制游戲手柄主體部分,轉換為智能對象,調整圖層填充為0%,在圖層樣式中增加一些黑色的漸變,壓扁并收縮它看起來是陰影的形狀,
如果要做一個完美的陰影,不要只是給圖層增加一些模糊效果。在智能對象上使用白色角度漸變并,然后使用顏色疊加與外發光,
這樣我們就添加了一個簡單的黑色陰影給游戲手柄。

41、 Final tuning
別忘了,咱們的圖標是完全可改變的,你可以調整任何地方去實現更完美的結果。
通常,我會進行飽和度、曲線與色階的調整。調整顏色、材質、效果、形狀——所有你想要去調整的地方。

希望你能喜歡這套教程,并且我希望可以看到你接下來的作品!
總的說來這套教程把Photoshop里的3D工具基本操作都用到了,效果也比較絢。所以就拿來硬著頭皮堅持著翻譯了。
我的半吊子英語很菜,難免硬傷一大堆,還請大家有磚拍磚沒磚找磚,這樣咱也才能獲得提高,以后更好的為大家服務嘛。
教程翻譯其實利國利民的,是共建和諧社會的重要手段。請大家多多支持,我也會更有動力帶更多的教程給大家。

網友評論