ps網格背景圖案
時間:2024-03-01 13:30作者:下載吧人氣:31
關于網頁圖案
首先需要說明的是,用作頁面背景的網頁圖案一定要簡單,效果不能太強烈,只需要提供一點點質感就可以了,要不就搶了頁面內容的風頭。而實際上頁面內容才應該是整個網站的視覺焦點。這種經驗我們可以在給手機換壁紙的時候收獲到,我們經常是本能的去挑選那些非常漂亮的風景照或者非常搶眼的圖片作為手機的背景圖片,可等真正將壁紙換上去之后發現效果并不理想,原因是手機的屏幕不是光禿禿一片,什么也沒有,而是擺滿了各種圖標、文字。本來信息量就多,再添加上一張奪目的背景壁紙,只能是擾亂本來應該吸引注意力的內容,甚至讓人產生紛繁雜亂的感覺。在這點上我們要向iphone的壁紙設計師學習,iphone手機上的壁紙看上去都比較低調,但是壁紙效果卻非常突出。因為他們知道屏幕上各種圖標才是視覺重點。
我們使用網頁圖案也要遵循這樣的原則。使用網頁圖案的本意是為了打破背景單一色彩的單調性, 給頁面增加不同的特質,讓網頁內容和背景更有層次和區分性,并且給頁面增加觸感,可以讓網頁感覺更加優美、精致和專業。這樣會更加強調頁面內容,給人留下深刻的印象。但是我們卻不能偏離了設計中的視覺焦點。關于這點還可以參考《弄清楚設計中視覺表達的重點》這篇文章。
下圖是這次我們將要創建的網頁圖案效果:
一、十字網格圖案
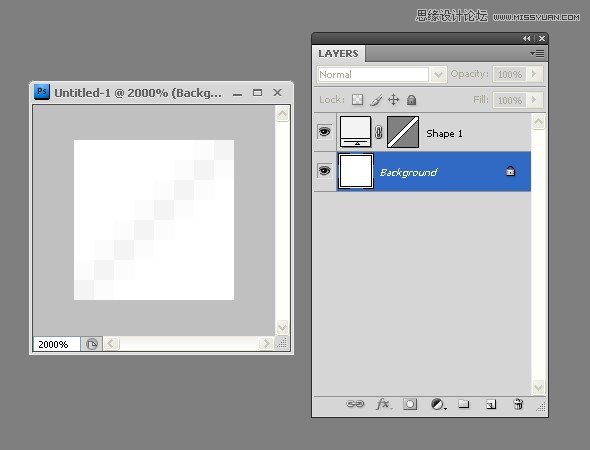
1、創建一個7像素乘7像素大小的文檔,之所以選擇7像素大小是因為我們要在文檔中間畫一條垂直線,使用奇數可以保證兩邊的空白同等大小。然后使用放大鏡工具將文檔放大到2000%。

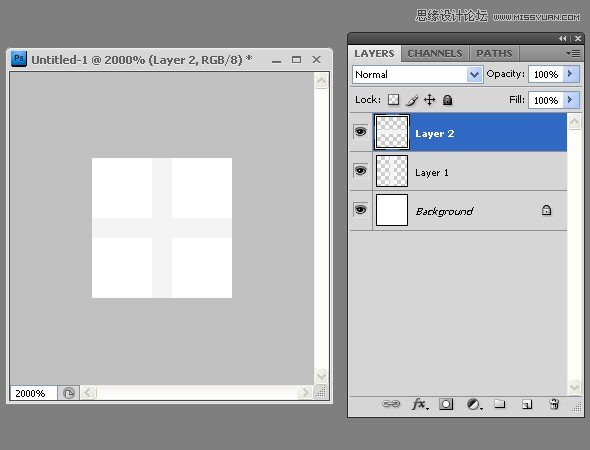
2、新建一個圖層,選擇單列選區工具(M),居中選取1個像素寬的垂直選區,顏色填充為#F3F3F3。再新建一個圖層,居中選取1個像素寬的水平選區,顏色仍然填充為#F3F3F3。

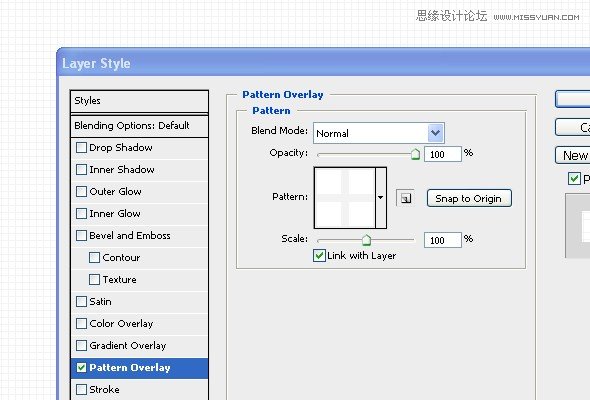
3、接下來將其保存為圖案。選擇編輯(Edit)>自定義圖案(Difine Pattern)命令。之后就可以在圖層樣式(Layer Style)中的圖案疊加(Pattern Overlay)中選擇做好的圖案樣式使用了。

這樣就完成了網格圖案的基本樣式。你還可以通過調整新建文檔的大小,比如5個像素讓網格密集一些,或者11個像素讓網格稀疏一些。無論怎樣,你都要記住,非常細微的圖案效果平鋪到整個網頁頁面的也會看上去比之前強烈得多,所以一定要挑選柔和的色彩。
二、對角交叉線圖案
實際上,將之前的十字網格圖案旋轉45°就是對角交叉線圖案,但是這次我們要使用8像素乘以8像素大小的文檔,為什么不是之前的7個像素呢?想一想就知道只有偶數像素大小的圖案才可能讓兩條對角線的交點處于文檔的中心點。所以這次我們要使用偶數像素大小的文檔。
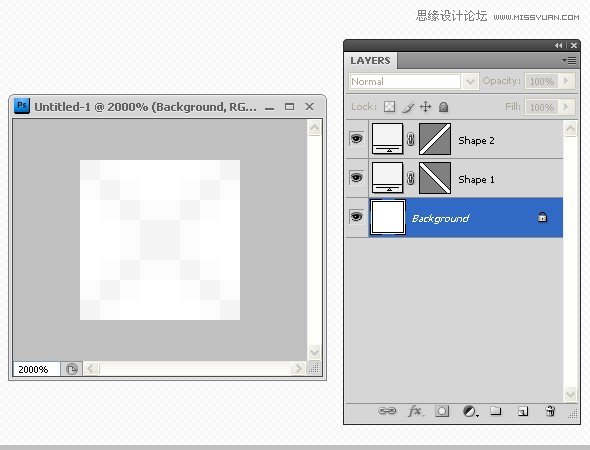
1、新建一個文檔(Ctrl+N),8像素乘以8像素大小,使用放大鏡工具將其放大至2000%。

2、新建一個圖層,選擇線條工具(U),將十字光標放置于文檔的左上角,按住Shift鍵,向右下角方向畫一條1像素寬的對角線,顏色選擇#F3F3F3,再新建一個圖層,從右下角向左上角畫一條對角線,顏色任然為#F3F3F3。

3、和上面一樣,選擇編輯(Edit)>自定義圖案(Difine Pattern)命令將其保存為圖案。在圖層樣式(Layer Style)中的圖案疊加(Pattern Overlay)中選擇已經保存的圖案樣式應用到大幅文檔中。

和上面的十字網格圖案一樣,你也可以調整線條之間的間距和線條顏色來獲得讓你滿意的效果。
三、單向對角線圖案
這就更簡單了,只需要將上面對角交叉線圖案的其中一條線去掉保存為自定義圖案就可以了。

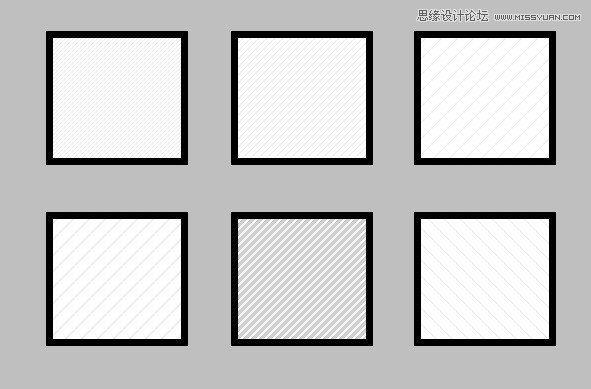
你還可以通過改變線條間的間距、線條的粗細以及線條的方向來創建不同樣式的單向對角線圖案。如下圖:

四、添加顏色和材質
到此為止,我們要給大家介紹的三種不同樣式的網格背景圖案就完成了。接下來如果你還想讓這些圖案有些變化,還可以給它們添加一些顏色和材質。添加顏色很簡單,只需要給圖案背景填充顏色就可以了。需要注意的是,顏色要柔和,對比度不要太強烈,一點點顏色就可以了。添加材質相對來說就要復雜一些,因為這些圖案最終作為網頁背景被平鋪到整個頁面之后,很難讓人看不出來材質的重復,就像《在Photoshop中創建不規則無縫拼接圖案》中簡單平鋪的綠草地糟糕的效果一樣,這也正是無縫拼接技術在相對復雜的圖案上所發揮的作用。以下有三點關于創建材質圖案的要點:
讓圖案稍微大一些,這樣平鋪以后相對不容易看出來材質的重復性。但是還要留意圖案的文件大小對于頁面載入時間的影響。
圖案的材質要低調一些,不要太突兀,有一點點感覺就可以了。
使用無縫拼接技術讓圖案的材質更不容易察覺。
接下來我們用一個例子來說明如何創建能夠應用于網頁背景的材質圖案。
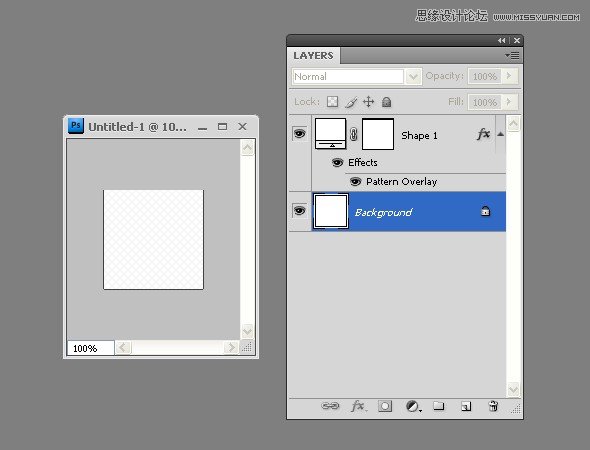
1、新建一個99像素乘以99像素大小的文檔。新建一個圖層,畫出一個覆蓋整個文檔的矩形,給矩形應用之前我們創建的對角交叉線圖案樣式。

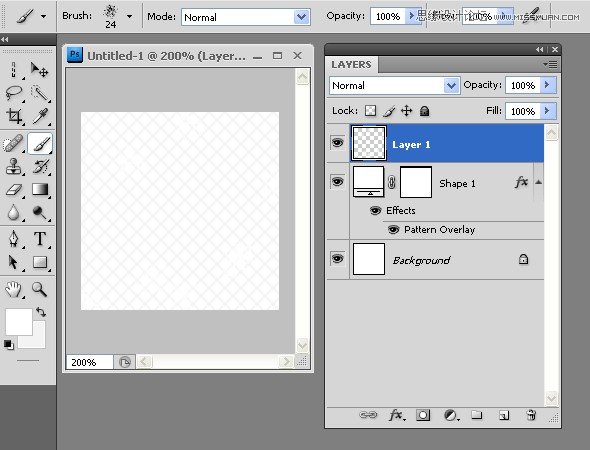
2、將文檔放大到200%,新建圖層,使用和背景色顏色相同的畫筆工具,選擇有細微材質的筆觸隨機在圖案上點擊幾次直到得到讓你滿意的效果。切記效果不要太強烈。之后就可以將此材質圖案保存為自定義圖案應用于網頁頁面了。


網友評論