使用ps打造一個企業網站首頁設計制作全
時間:2024-02-25 09:00作者:下載吧人氣:37
先整理好需要做的內容至一個文件夾中。

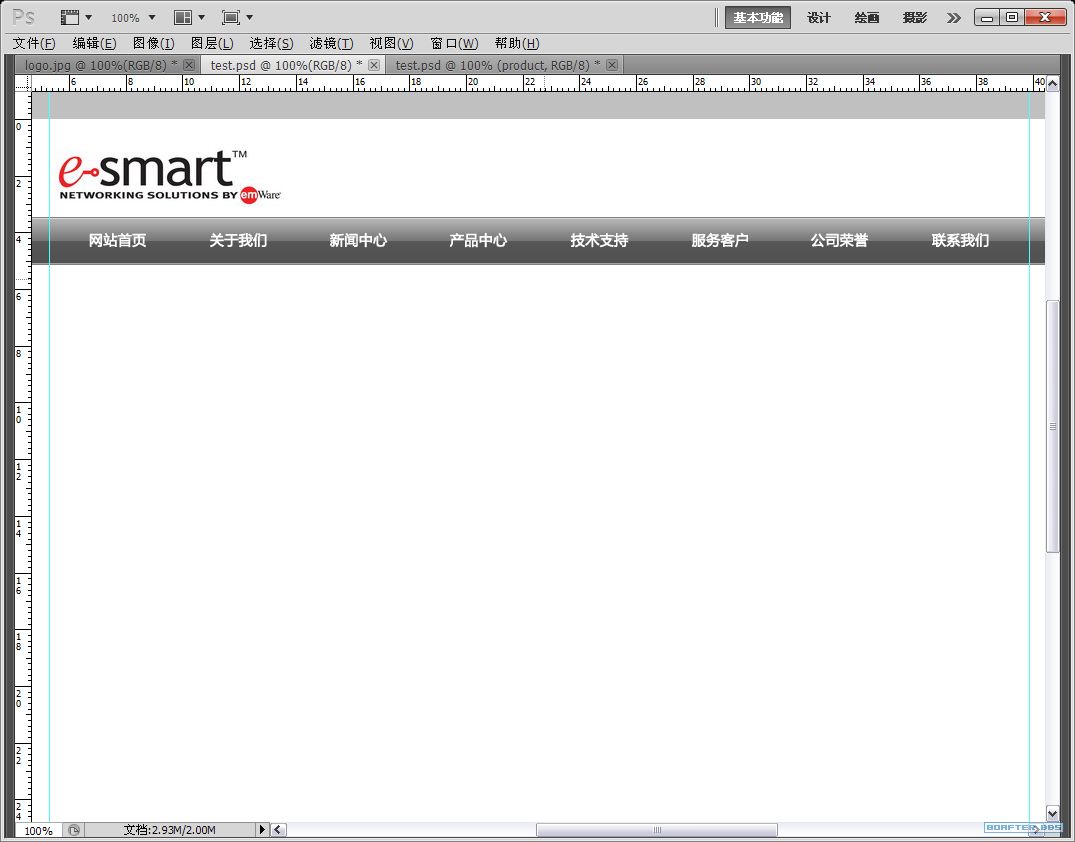
打開photoshop新建一個空白面板。

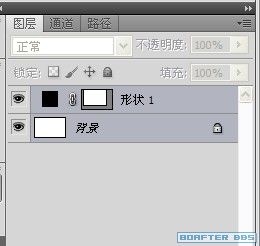
選擇矩形工具繪制一個980*auto的圖形。

結果如下:

使用選擇工具點擊邊緣節點。

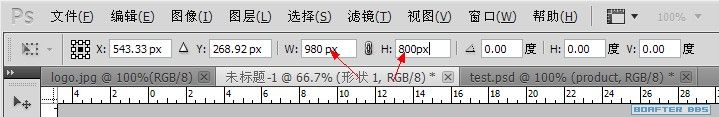
在菜單欄下方可看見圖片的寬與高。

點擊背景
圖層,再按下shift鍵點擊新建的圖層。

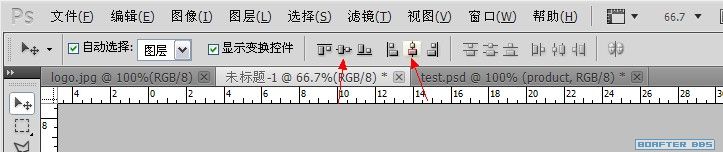
按下選擇快捷鍵"V",在菜單欄下方會出現對齊選項。選擇居中對齊。

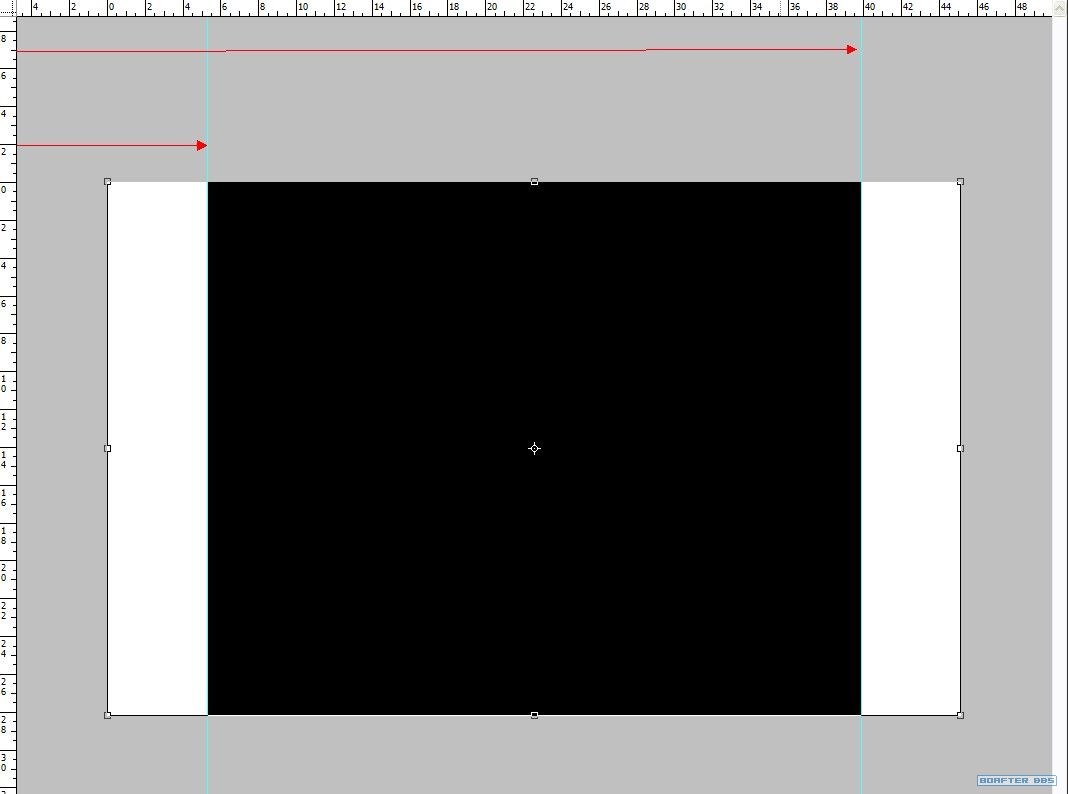
從標尺區域按下鼠標向右拖動會形成一根輔助線。拖至矩形邊緣自動吸附即可。

我們可以看見的結果如下:

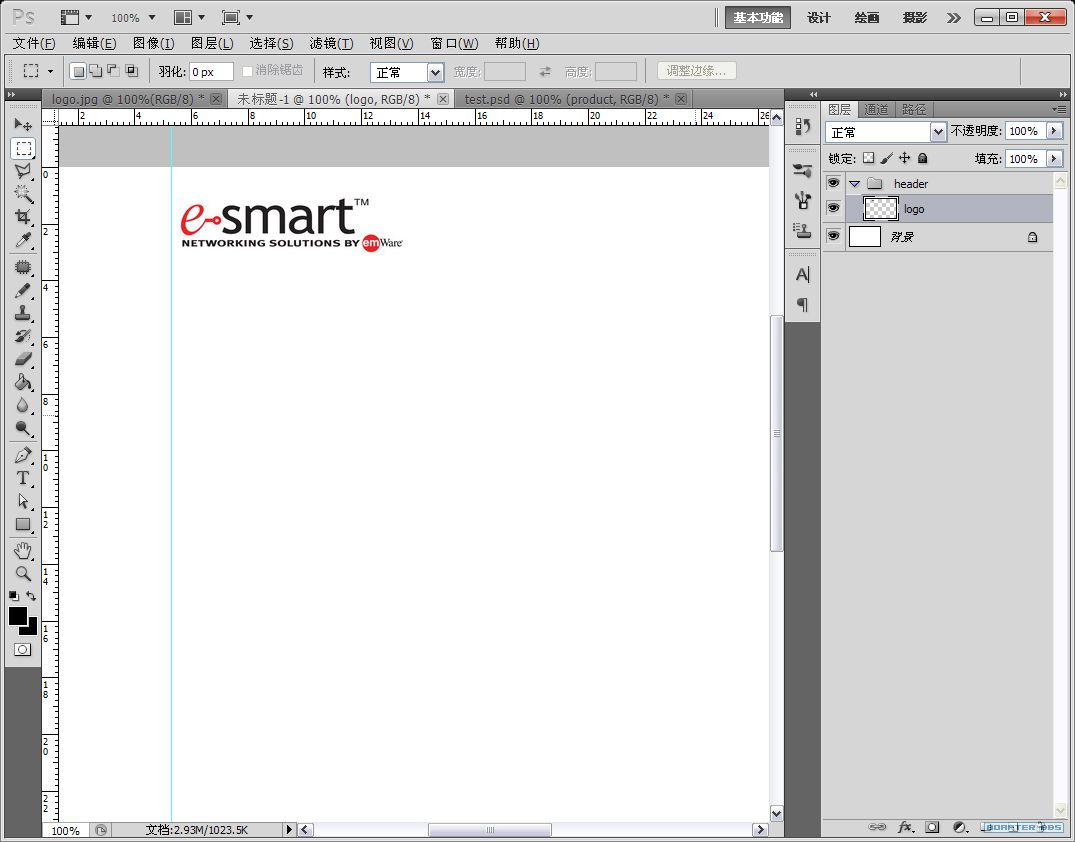
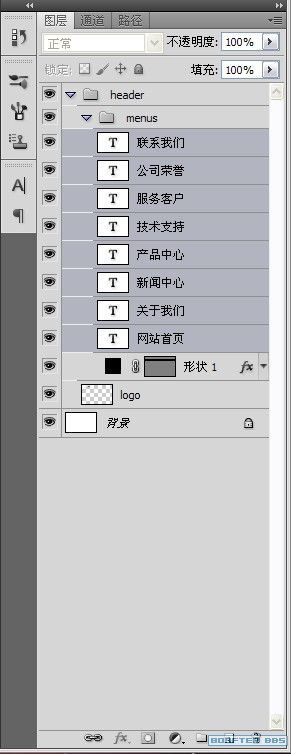
在圖層面板新建header文件夾,并把logo放置進來。

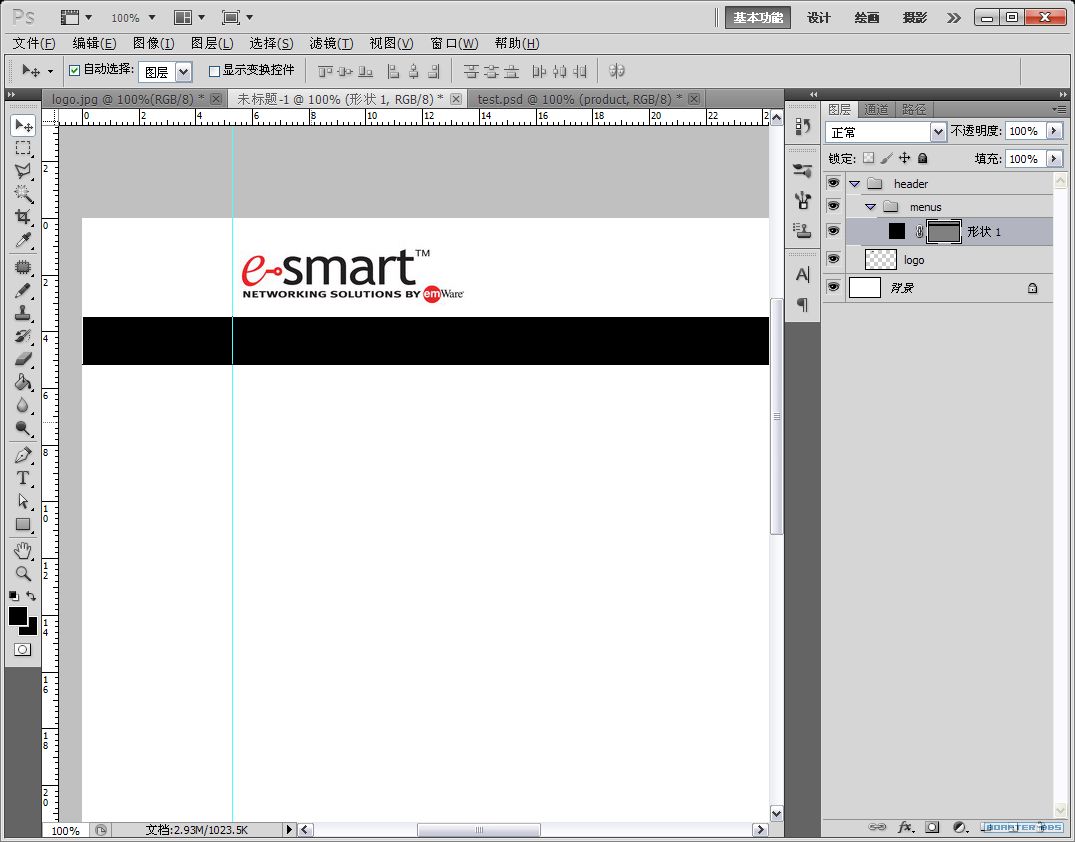
在header文件夾下建立menus目錄,并繪制一個矩形圖形。

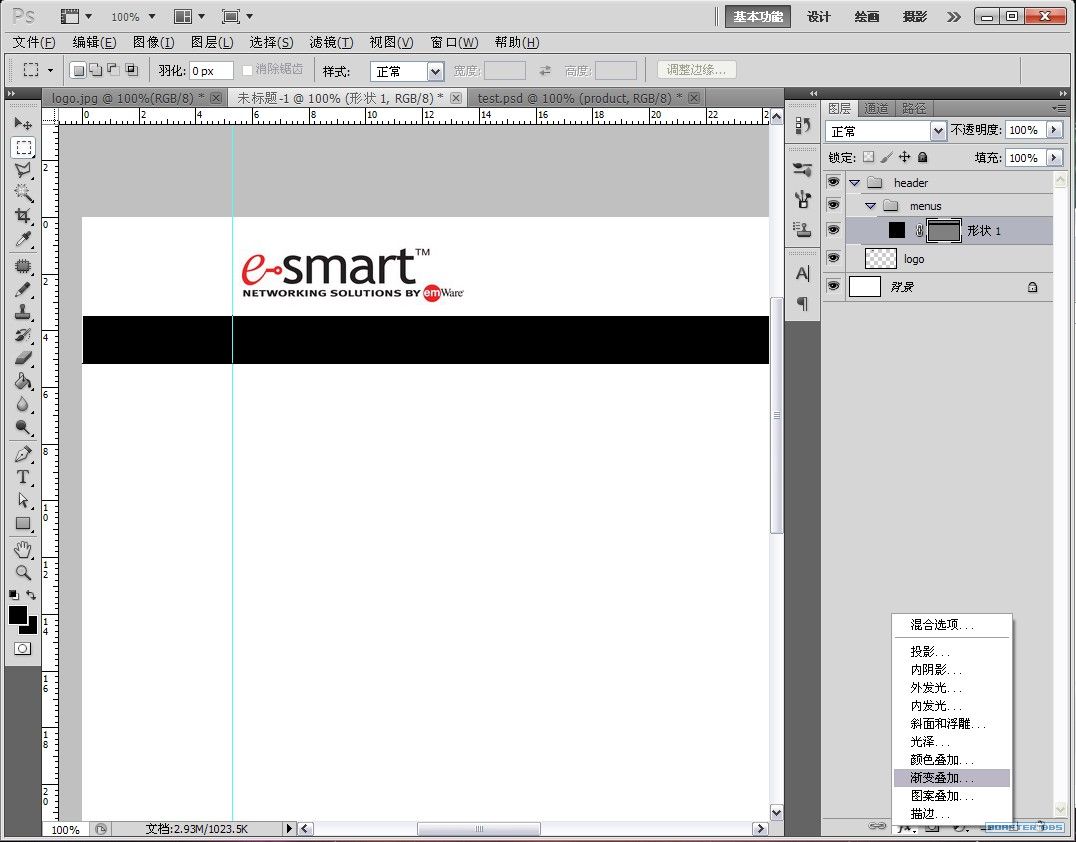
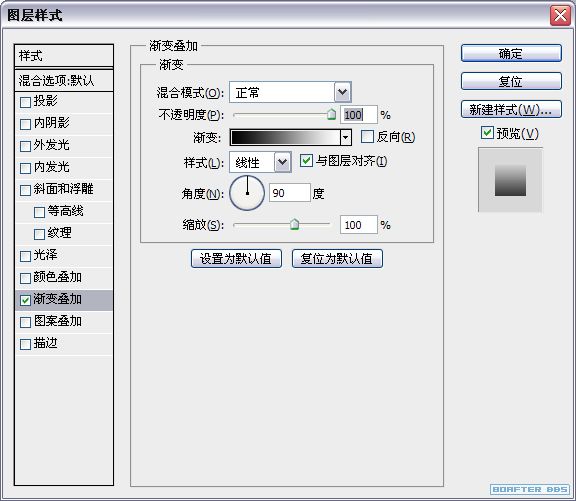
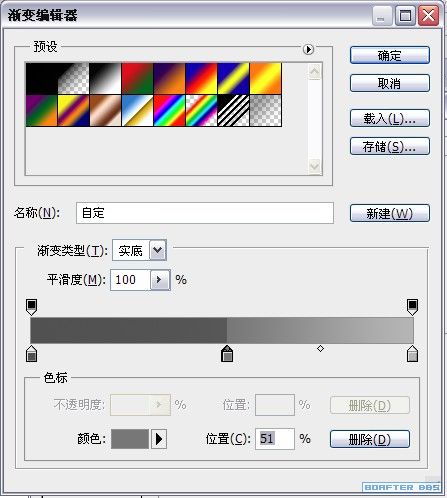
為矩形圖形添加漸變。(或者雙擊圖層空白處也可以編輯效果)

所開啟的面板:

描邊參數如下:

漸變效果如下:

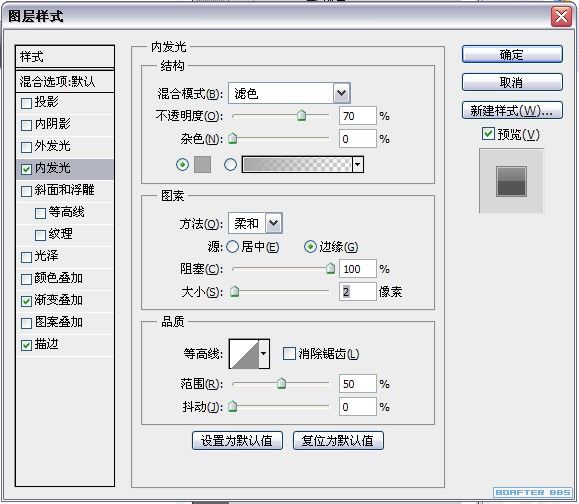
設置內發光,參數如下:

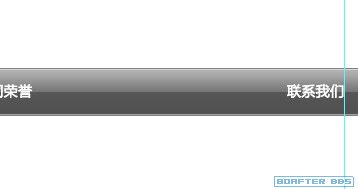
菜單導航背景最終效果。

打上文本。文本選擇工具快捷鍵"T"。

把最左側的文本吸附在左側輔助線上。(按住shift拖拽)

把最右側的文字吸附在右側輔助線上。(按住shift鍵拖拽)

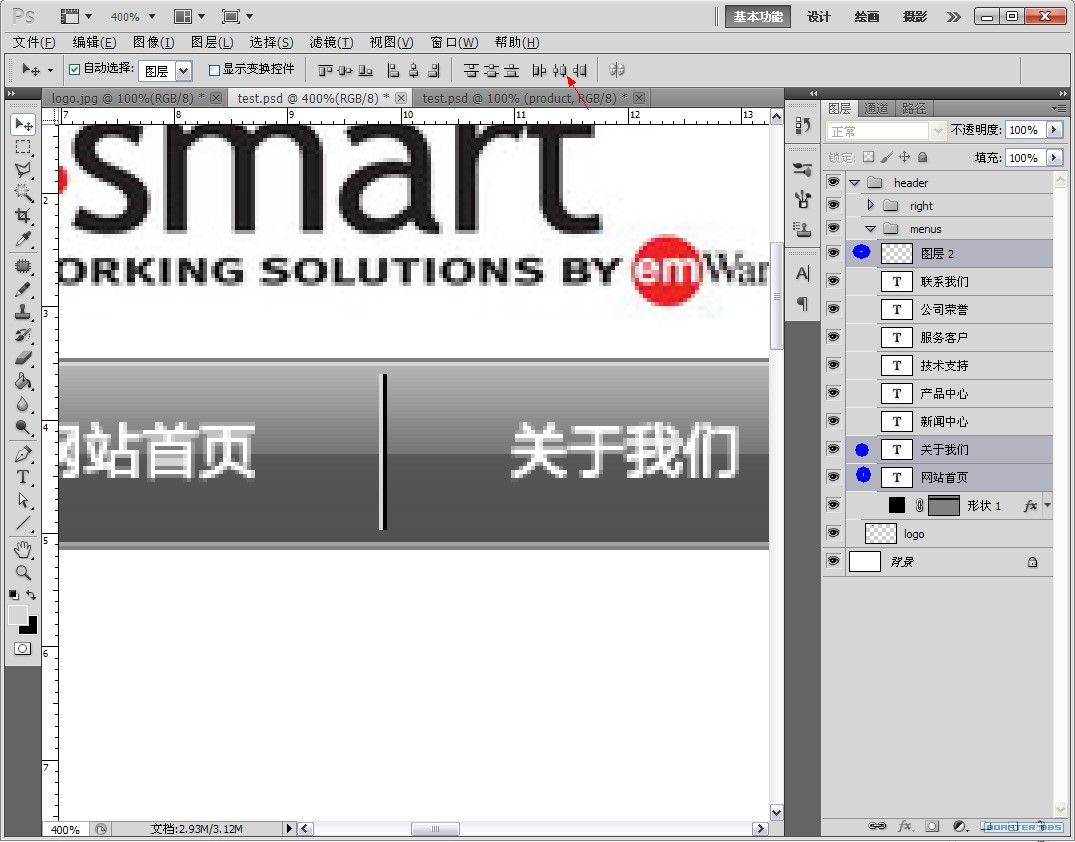
選擇所添加的導航文本圖層。(點擊第一個,按住shift點擊最后一個。)

點擊水平居中對齊。

整體文本效果就對齊了。

新建一個文件夾,用來存放導航欄上方空白處的內容。我們寫上熱線電話。

選擇鉛筆工具吧,一起來手繪下。

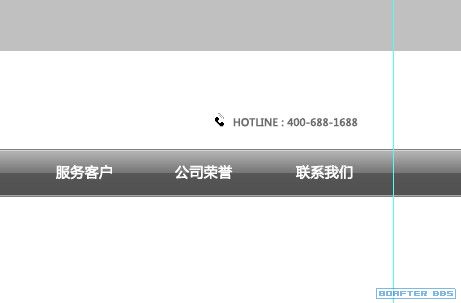
放大面板,畫了一個小電話。

看看右上角的效果。

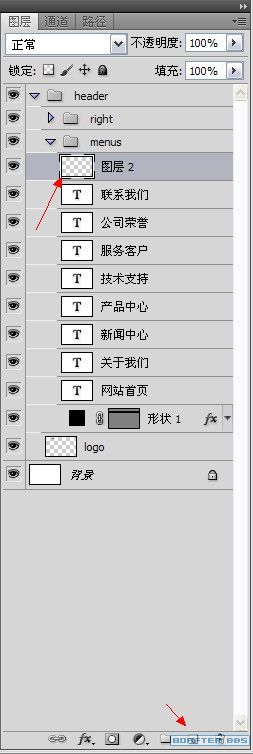
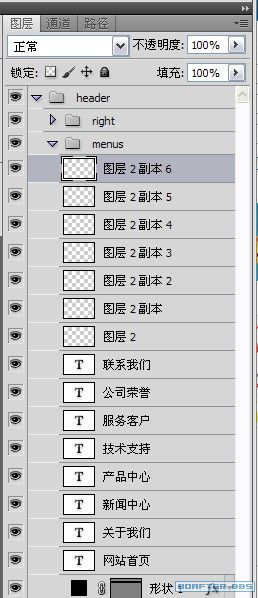
在menus下新建一個圖層。

使用鉛筆 按住shift繪制兩條豎線。一條為深,一條為淺。

使用快捷鍵,ctrl+j 復制剛才所繪制的圖層

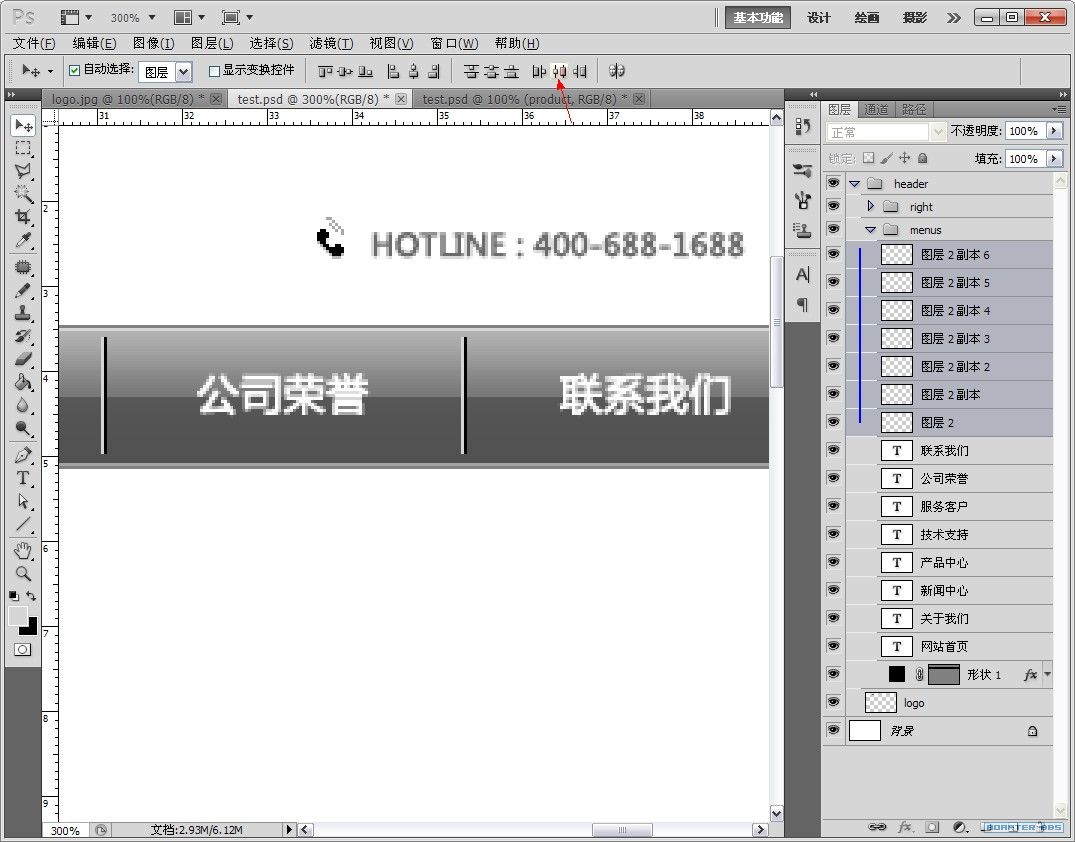
選擇第一個繪制的結果以及第一個與第二菜單,使用對齊工具對齊。
選擇最后一個鉛筆繪制的豎線,同樣選擇左右兩側的文本使用對齊工具對齊。

初步看見的效果。

選擇所有的鉛筆繪制的豎線,使用快捷鍵ctrl+e合并圖層。

使用套索工具,設置余羽化像數。

選擇上下邊緣,使用delete鍵刪除達到羽化效果。

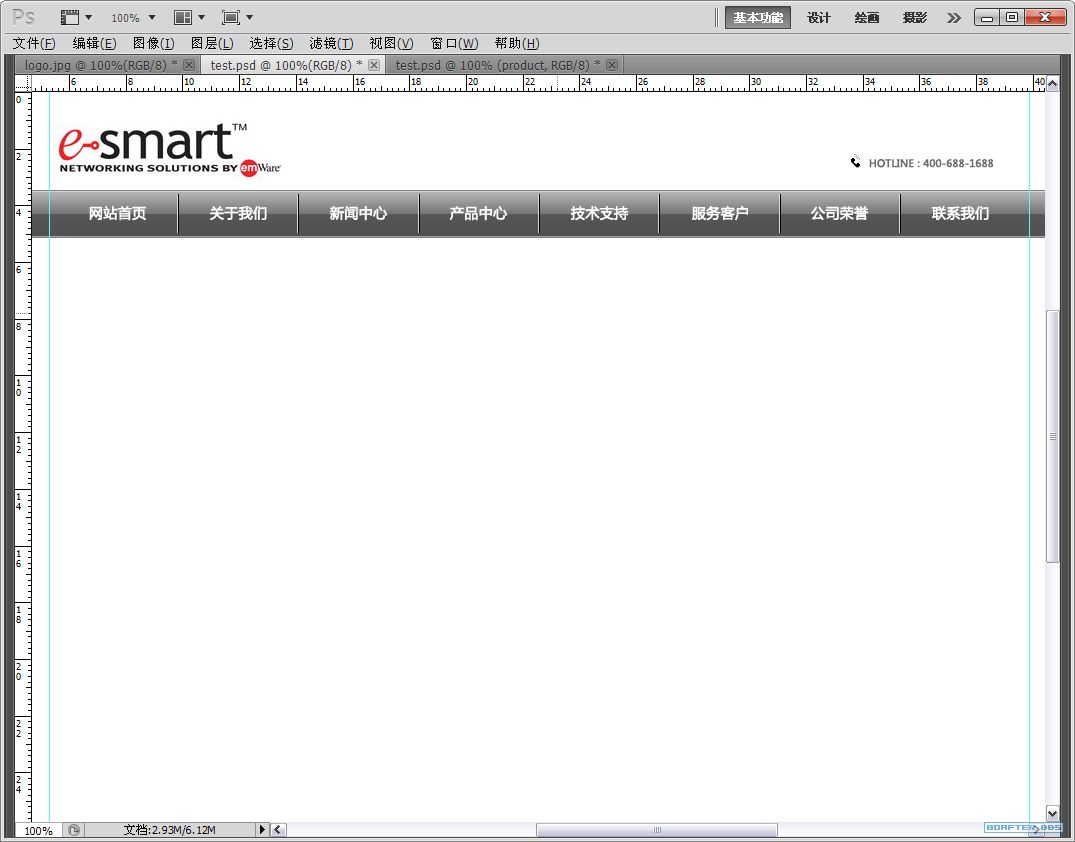
最后完成后的導航。

繪制一個鼠標經過的效果矩形給該矩形添加漸變及描邊,內發光。(根據自己需求)。

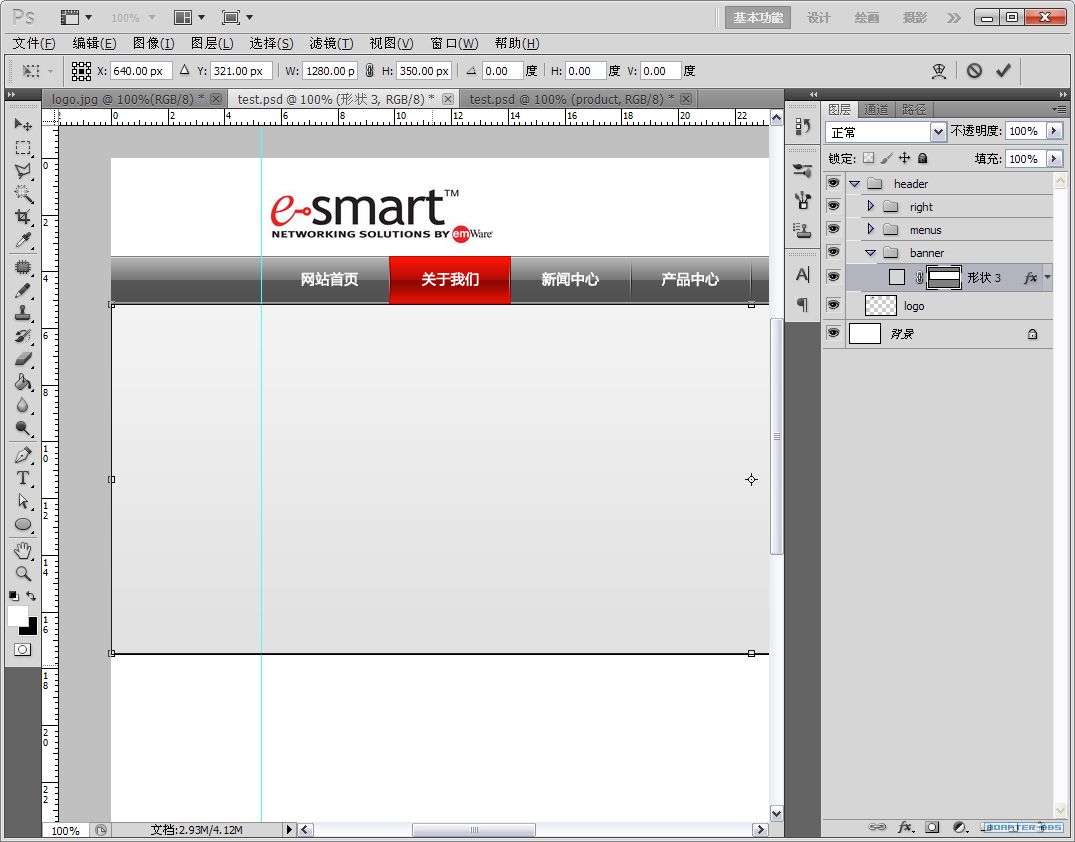
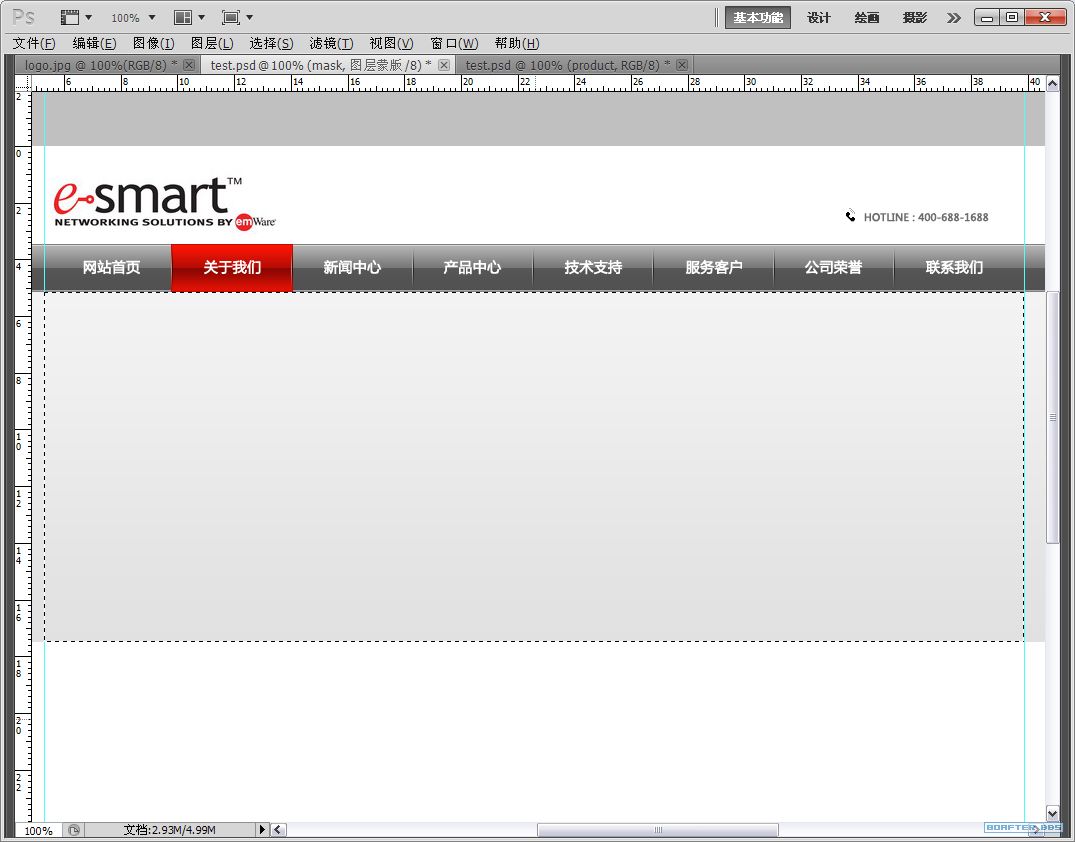
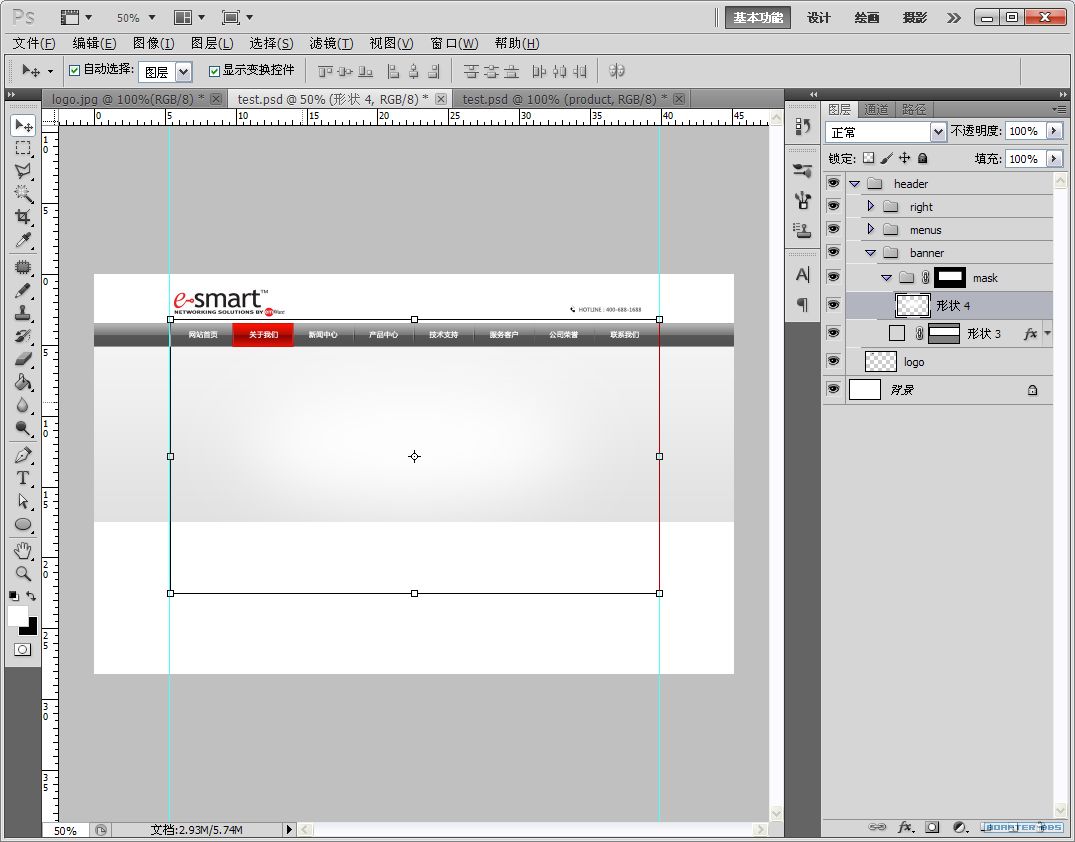
新建banner文件夾,并在里面繪制一個滿屏,高度為350px(根據情況而定)的矩形。

使用矩形選擇工具選擇在輔助線內的banner實際大小。

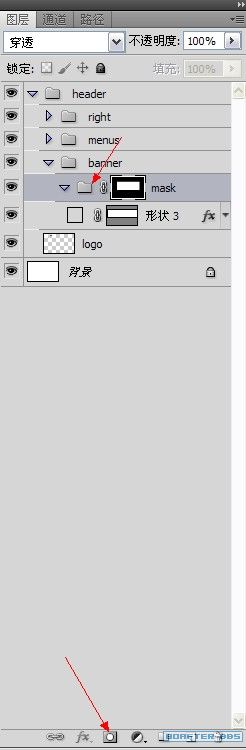
在圖層面板使用蒙板針對該文件夾做遮罩。

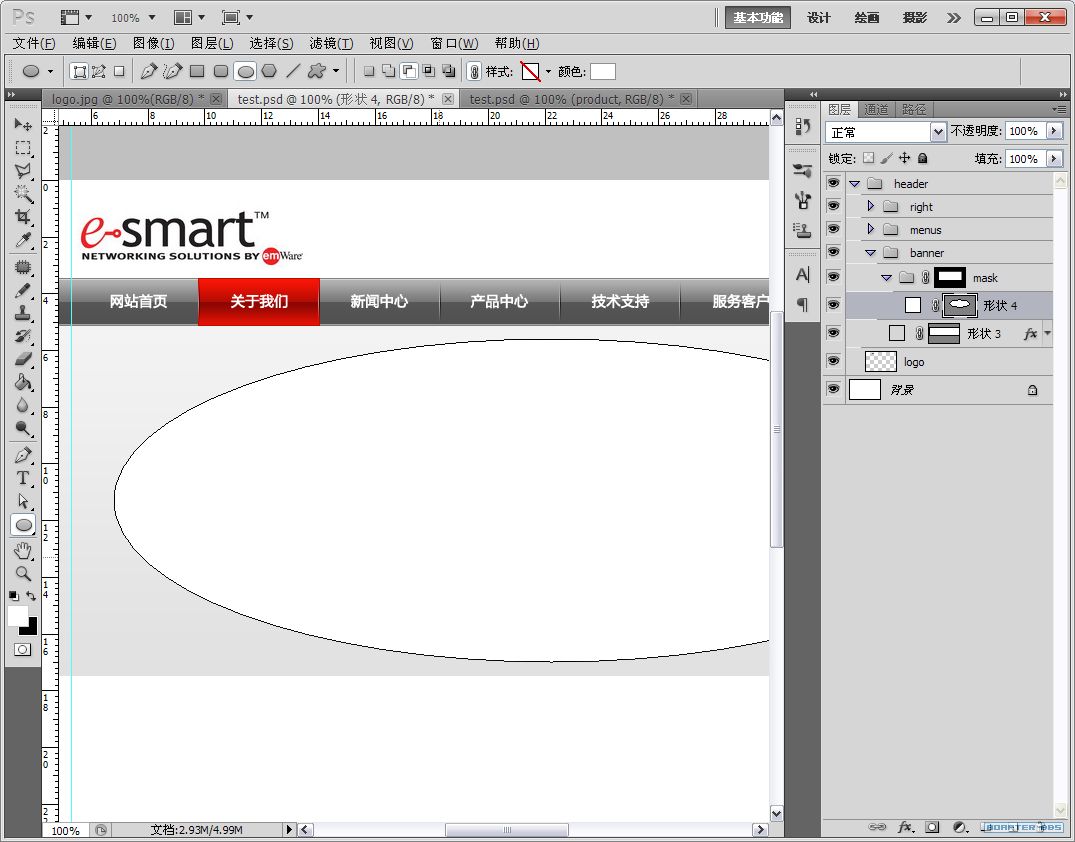
在蒙板文件夾下新建一個橢圓形狀。

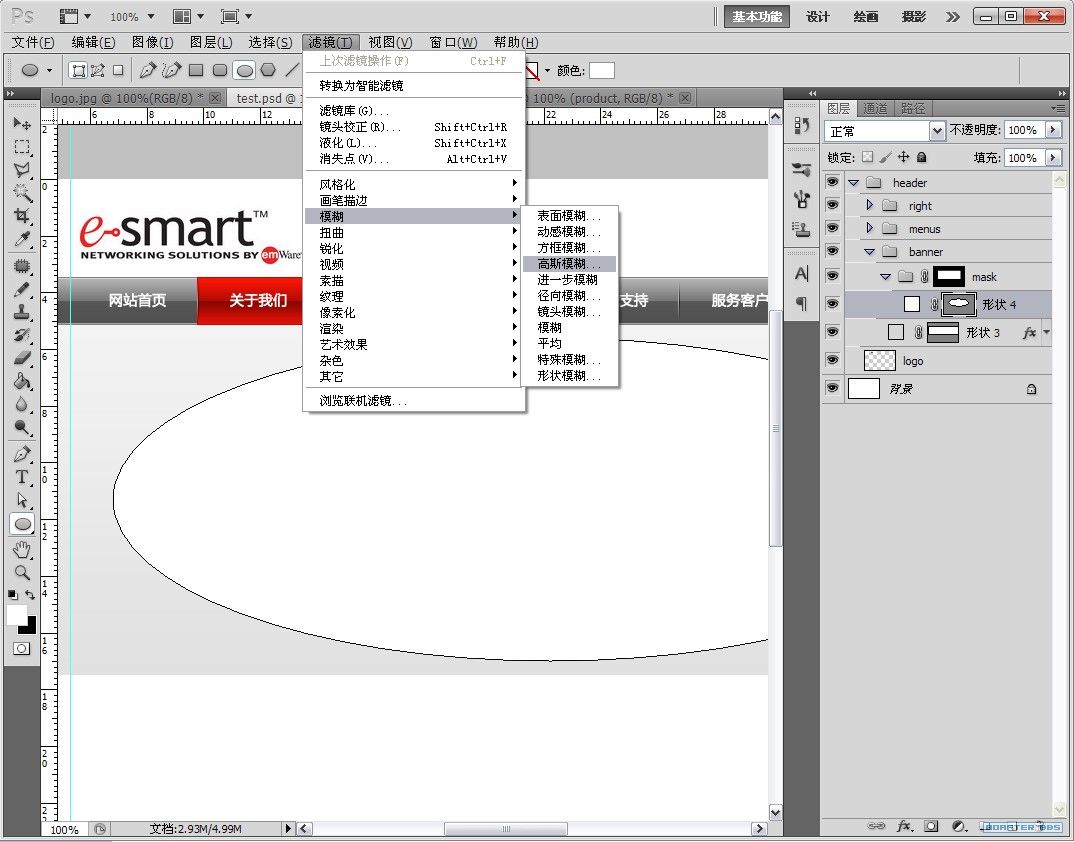
給該形狀做濾鏡-模糊效果。

選擇濾鏡的參數如下:

按下V快捷鍵,將該效果的大小邊緣控制在實際輔助線內。

所看到的初步效果。

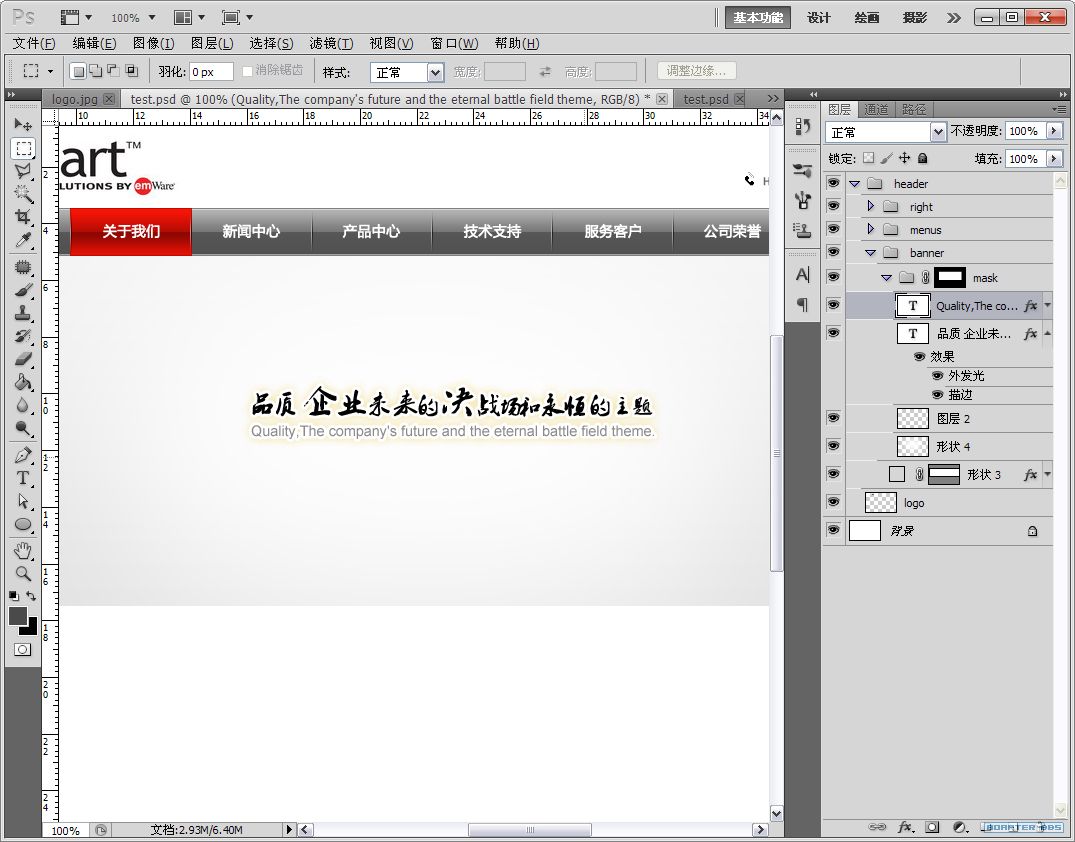
在實際banner區域增加文本效果,效果根據需求而定。

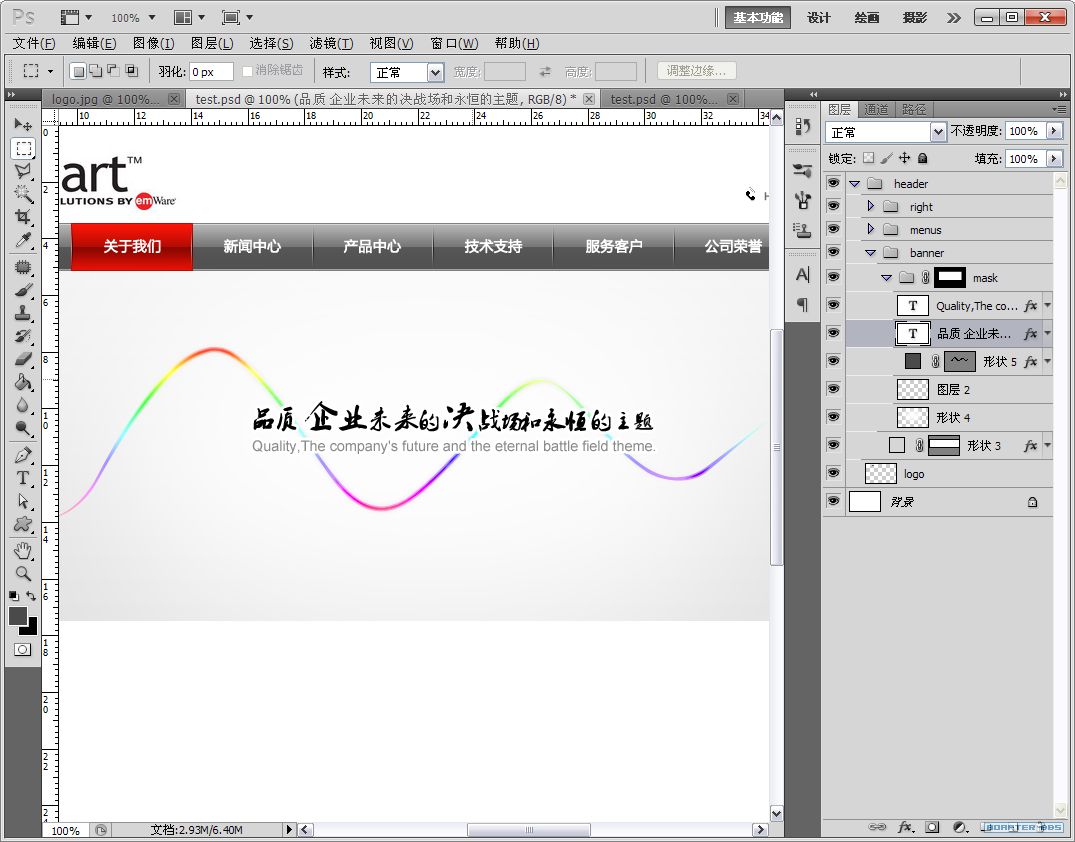
使用鋼筆繪制任意圖形做輔助效果。

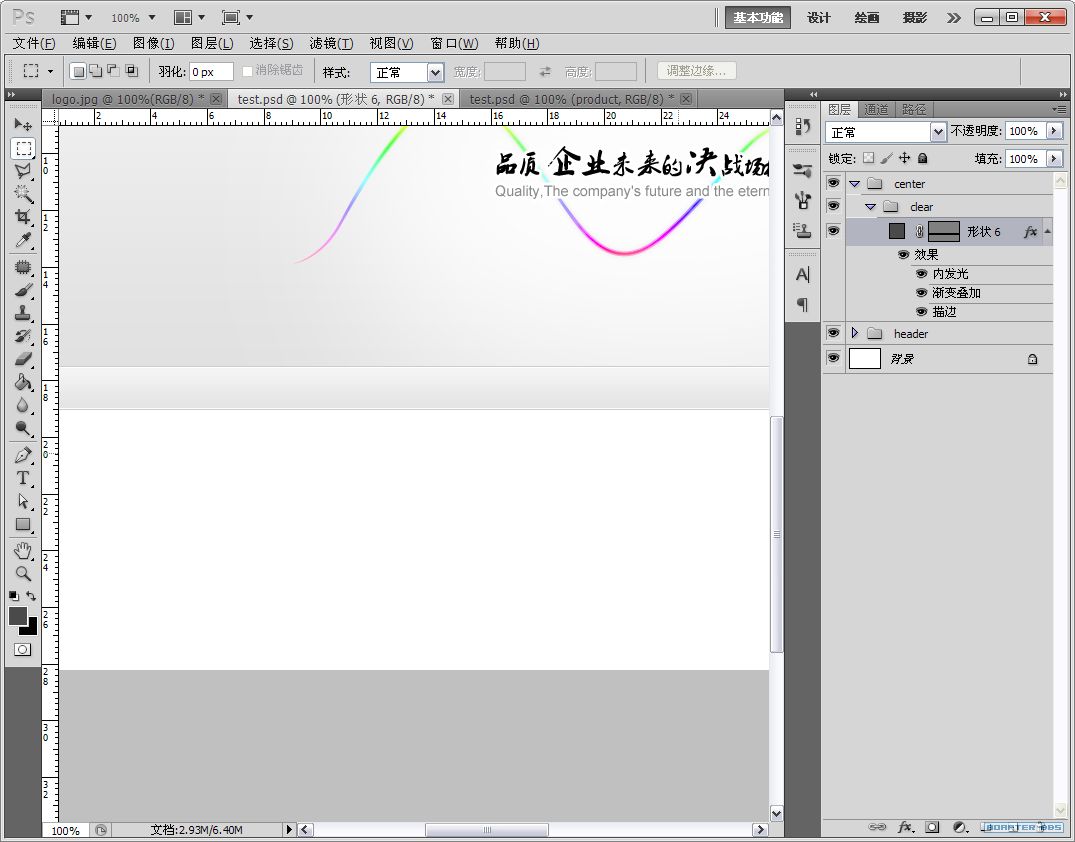
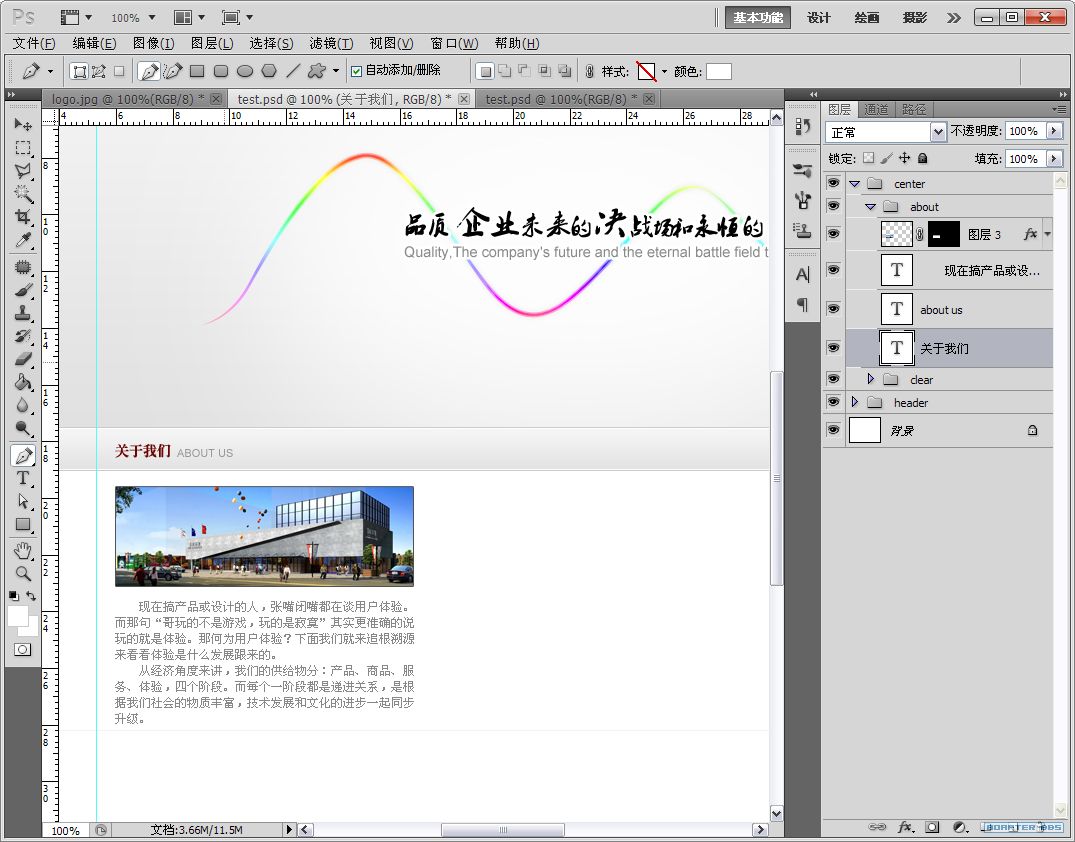
新建一個center文件夾,同時在center文件夾內的元素也需要分文件夾。

繪制一個與banner區分的過渡矩形,調整它的色彩及效果。

添加欄目如:(關于我們)

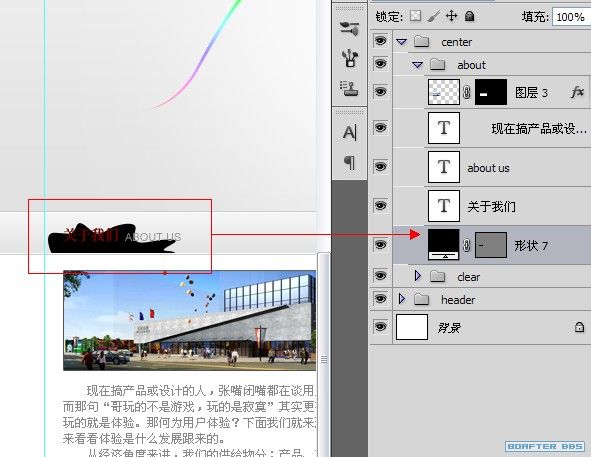
在欄目名稱處可以做效果,如先繪制一個任意圖形。

給該圖形做模糊處理。

參數如下:

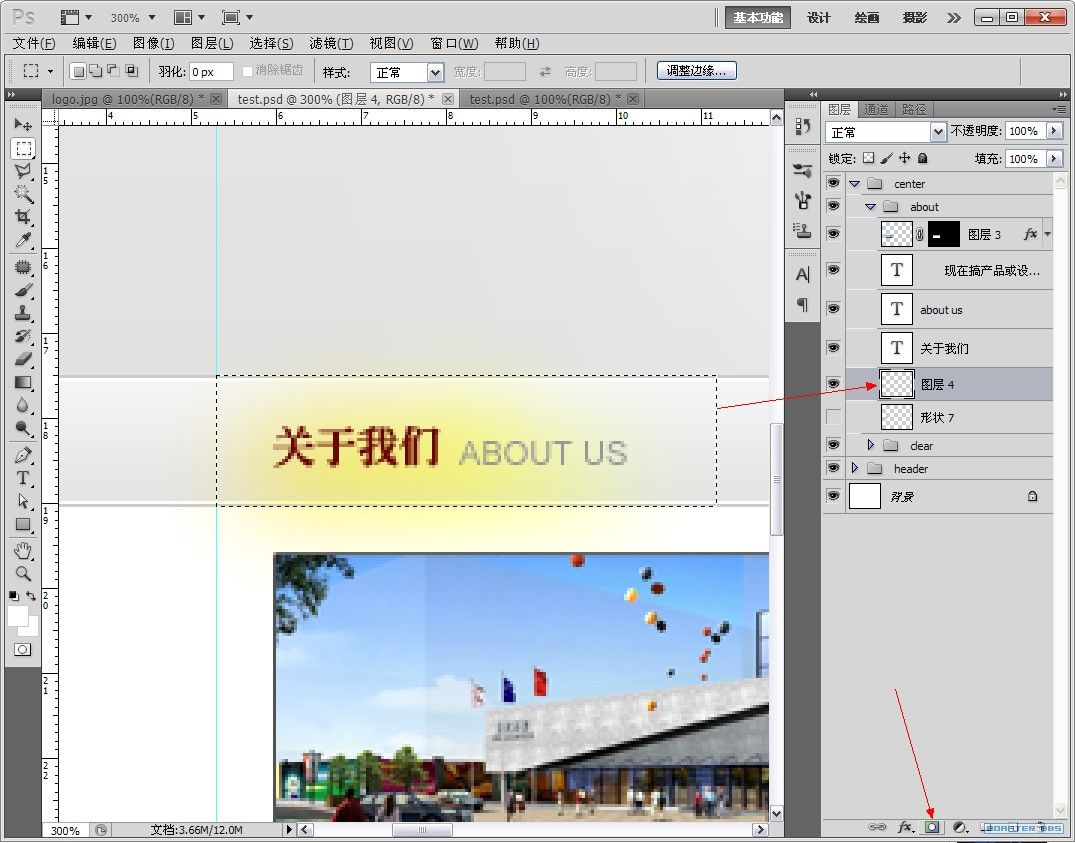
初步看見的結果。或者按下ctrl鍵點擊該圖,把該圖層載入選區,并新建圖層。

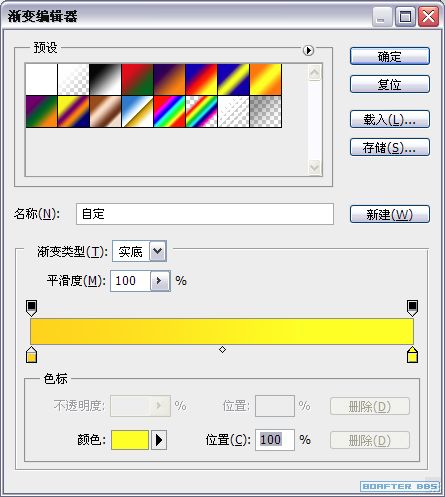
選擇漸變工具。

調整漸變色彩。

調整參數如下:

使用漸變工具對載入選出做色彩填充。

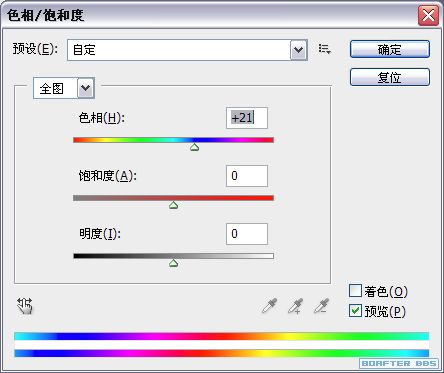
如果覺得色彩不滿意,可以通過色相飽和度修改。

調整參數如下:

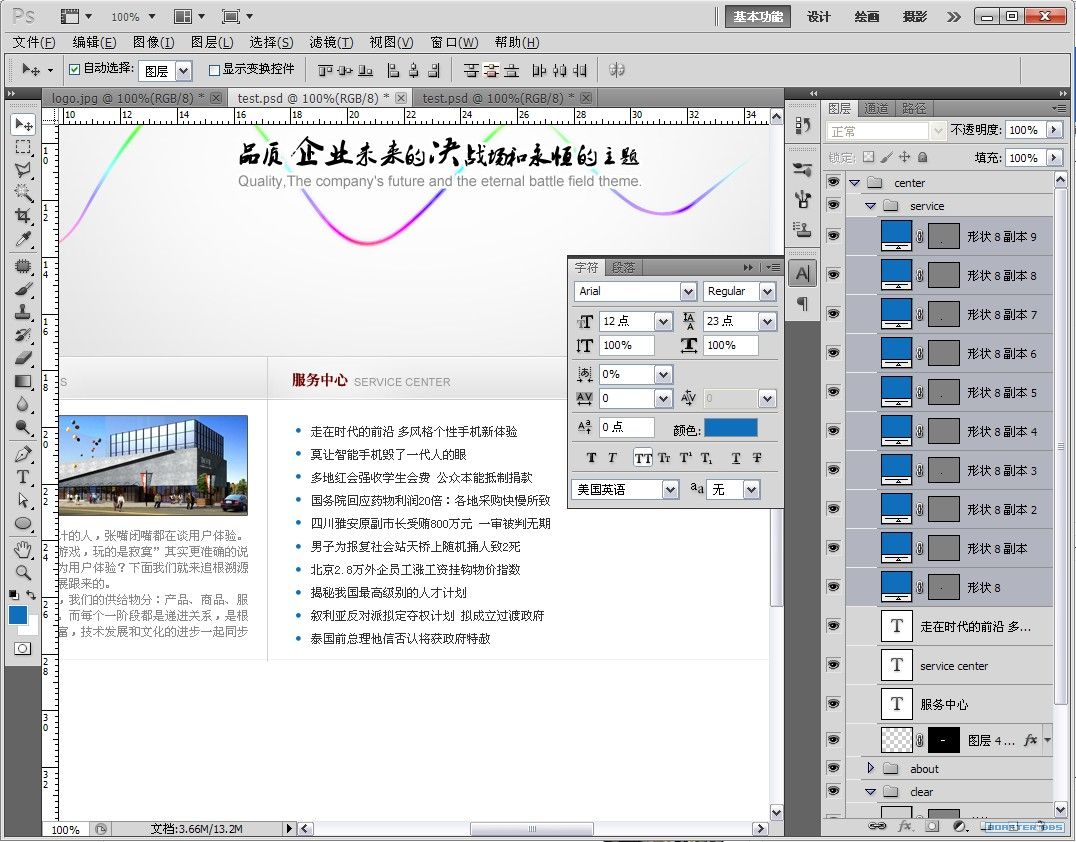
新建其他欄目如:(服務中心)

在文本前面繪制標注符,同樣可以使用對齊工具排列。

合并后的標注符,可以為其修改顏色。使用顏色疊加即可。

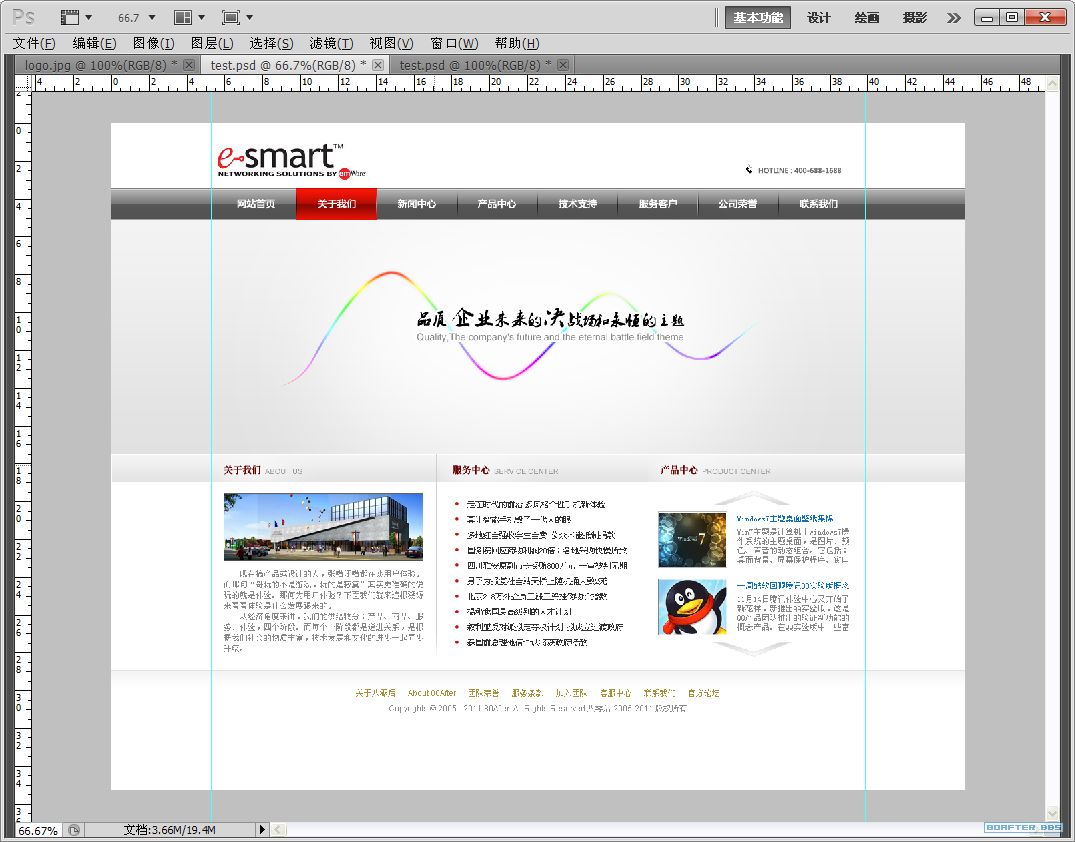
同時繪制其他欄目,布局大致完成。

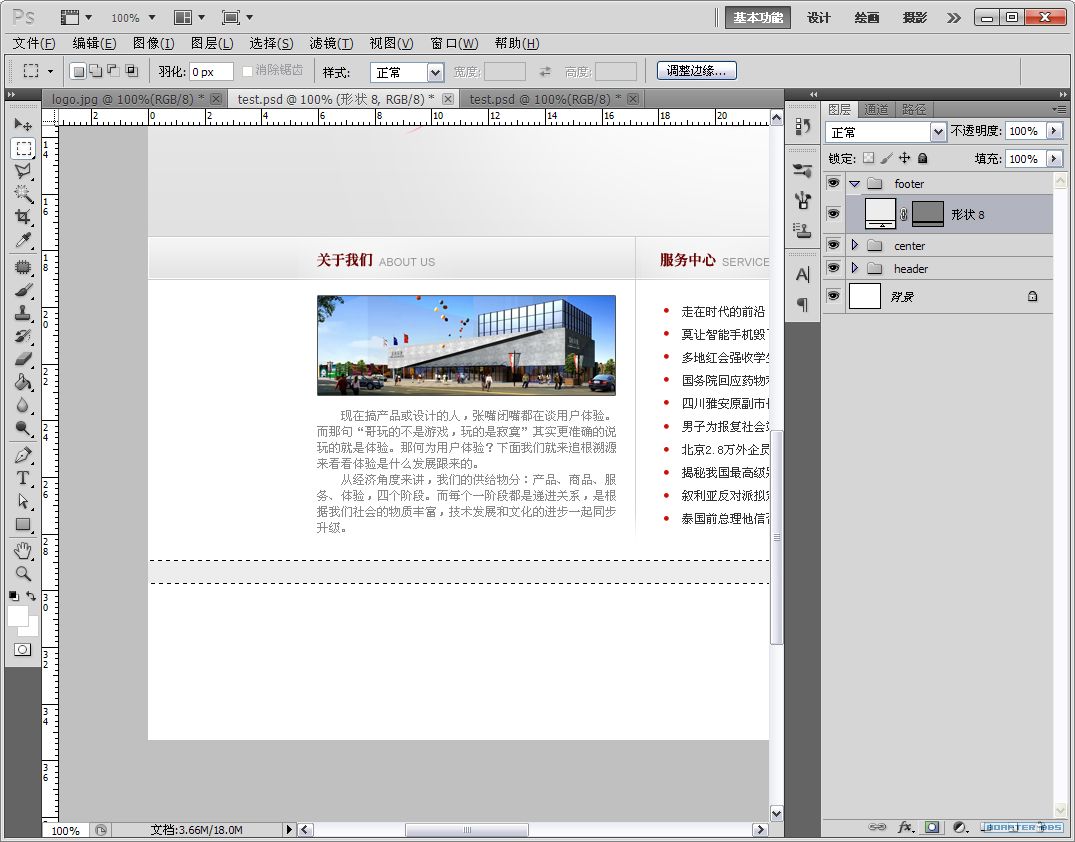
繪制copyright區域。

選擇直線來分割上下的模塊。

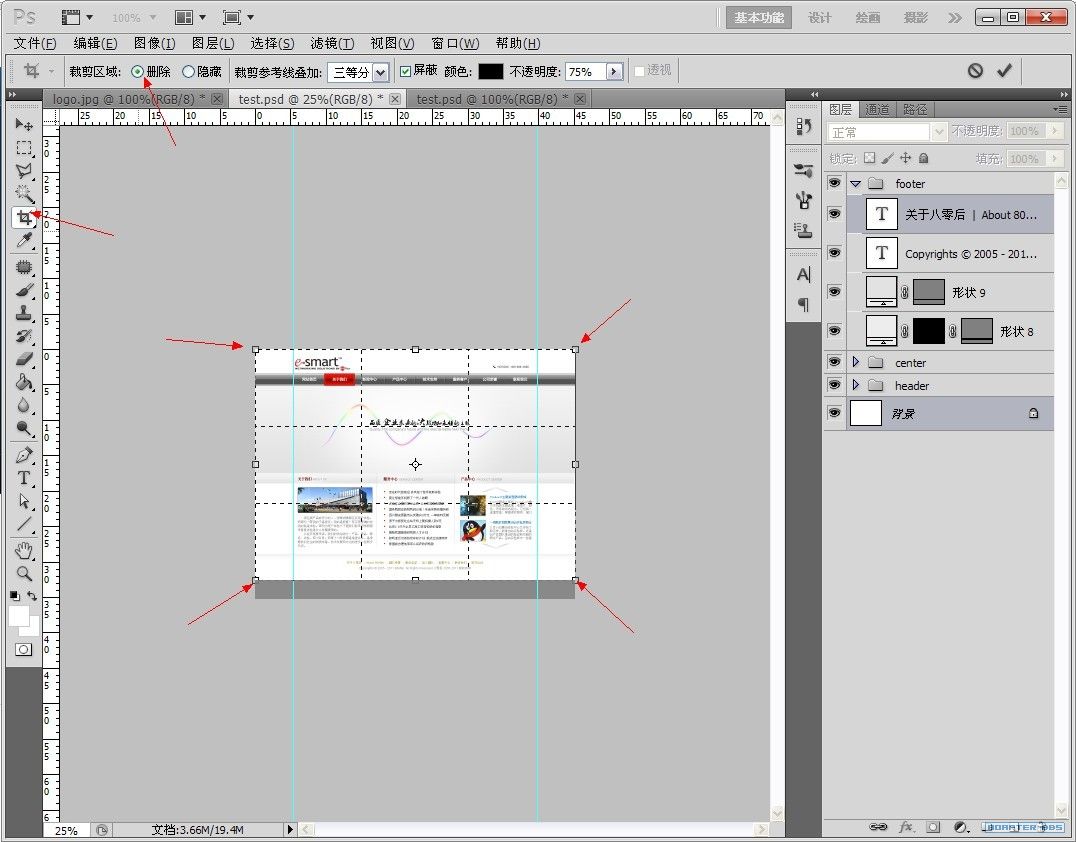
由于面板較高,多余部分可以選擇裁剪工具處理。

裁剪:先選擇整個畫板,然后將下方高度縮減。黑色區域的部分選擇刪除。

最后的效果!


網友評論