ps設計一個真實的App圖標教程
時間:2024-02-24 11:15作者:下載吧人氣:35
在教程中,我將解釋,通過發光和投影來制作真實的效果,也就是一個留聲機的app圖標。使用PS強大的圖層樣式,我將告訴你怎樣在短時間內完成這強大的效果。
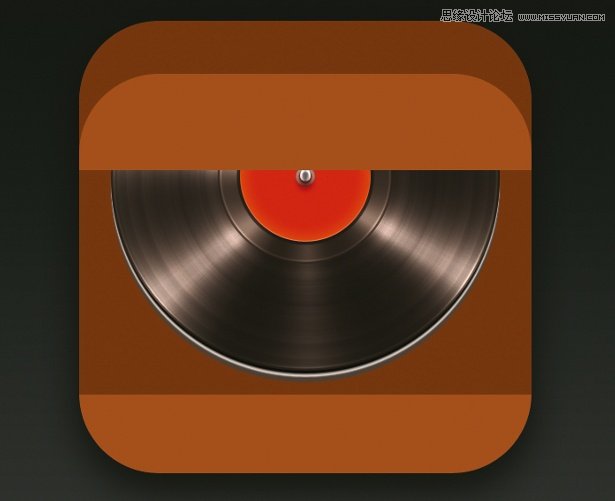
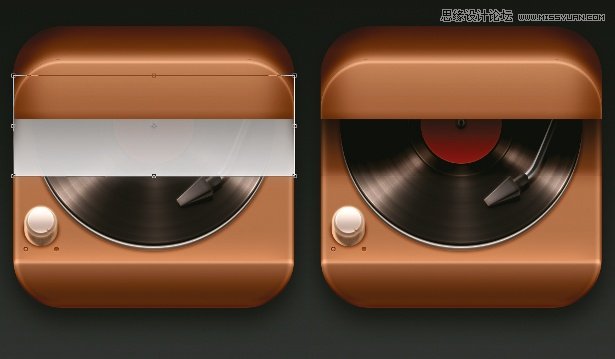
先看看效果圖

我們也將使用一種方式來快速改變紋理的顏色,并且我將分享在打造真實效果過程中的一些經驗。

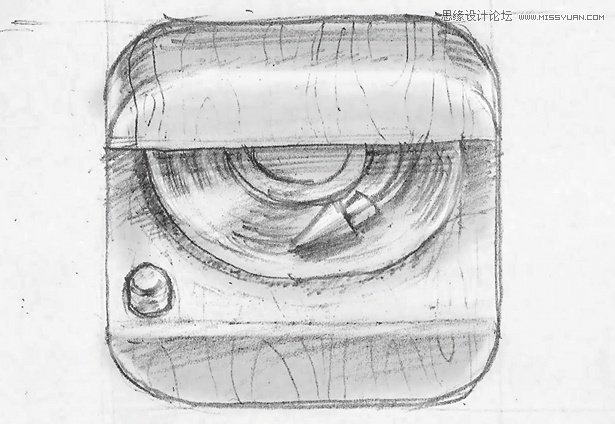
01 首先畫出標志的草圖,我先畫出大體的新裝,然后再上面添加一些細節元素,例如磁口和旋鈕。我想讓草圖看起來有點三維效果,但又不使用透視。于是我增加了圓角來讓圖標看起來像是個打開的箱子。

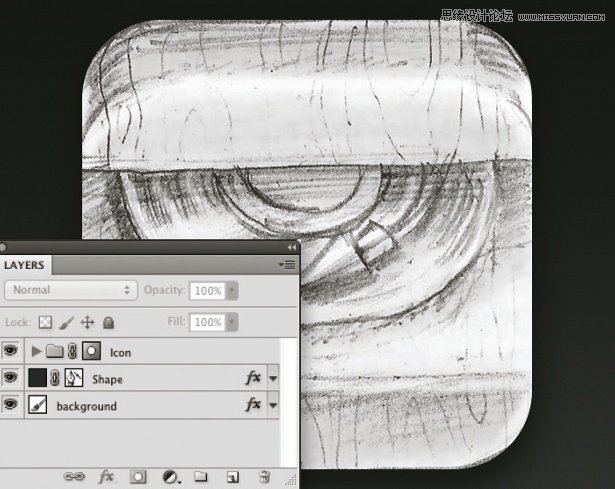
02 將您的早禿掃描進PS。選擇漸變工具將您的背景填充成黑灰的漸變。下一步,使用圓角矩形工具繪制512px*512px的方形,將圓角設置為90px。現在按住Opt或者Alt并且選擇圖形,新建一個文件夾命名為Icon,然后給這個文件夾加上遮蔽蒙版。

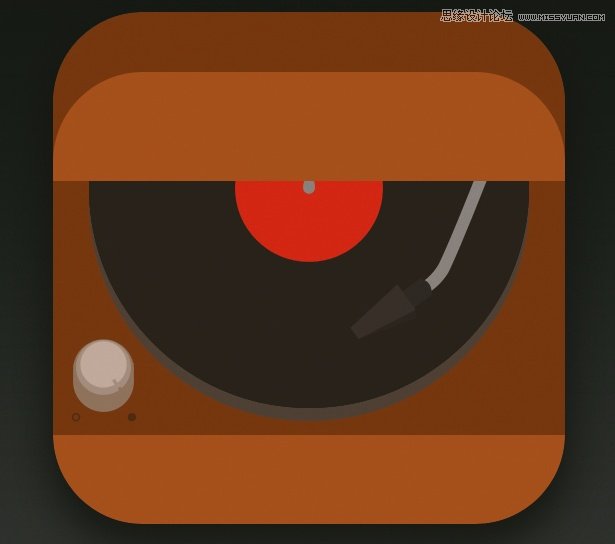
03 對于圖標的顏色選擇是非常重要的。為了能體現質感,我選擇深棕色取代原本的黑色,旋鈕也改成了淺棕色。

04 通過圖層樣式選項,我們能增加一些有趣的效果。為了體現膠片的質感,我選擇了漸變疊加,混合模式為線性減淡,樣式為徑向,然后選擇漸變類型為雜色來體現出紋路的效果。復制該圖層,將漸變樣式改成實底,來創建反光效果。

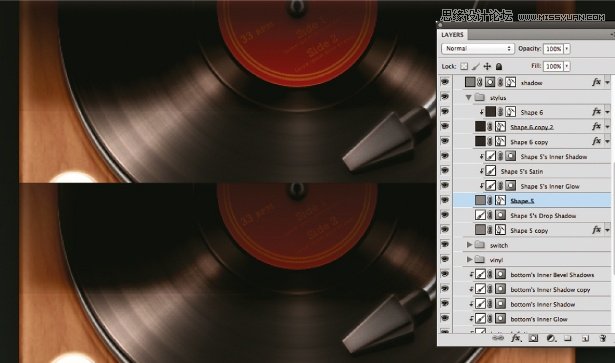
05 現在創建一些區域來做投影,你可以將它的混合模式選擇為線性減淡或者顏色減淡。這將會制作出真實的明暗關系。對于磁頭和旋鈕可以加入投影樣式來作為物體的反光。

06 為了獲得更真實的投影效果,如圖防止一個灰色的方形,添加外發光然后將混合模式設置為線性減淡。我使用50%的灰度然后設置圖層透明度來獲得投影效果。

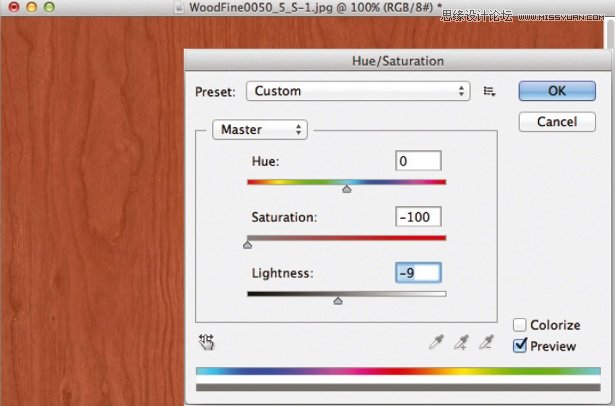
07 紋理對于表現真實效果是非常重要的,你能自己拍攝或是上網那個搜集素材。這里,我使用了一張木質的紋理。我調了一下色階和色相,然后創建了一個遮蔽蒙版,將混合模式設置為疊加。

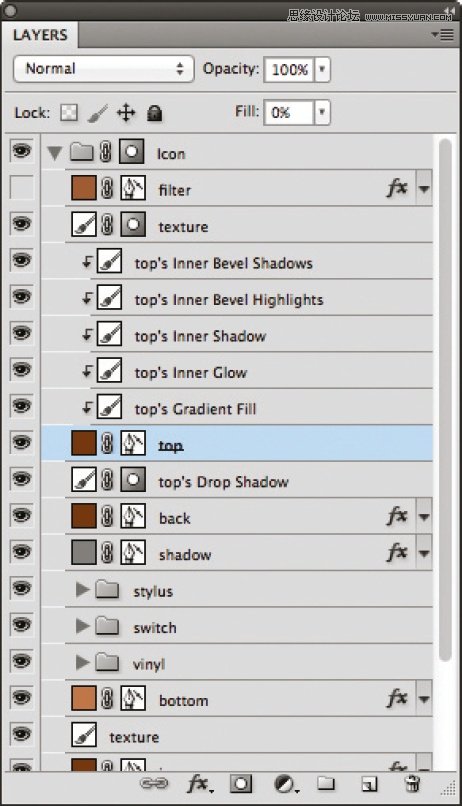
08 當你對所有的圖層樣式設置滿意后,復制文件夾。在這里,你可以圖層>圖層樣式>新建圖層來幫助你通過蒙版來控制它們。

09 你現在能復制或刪除一些圖層樣式來得到你想要的效果。有些部分太亮或太暗,所以我就選擇圖層然后使用筆刷在遮蔽蒙版上修改。

10 新建一個圖層,將它放在最上方,并且加上內發光和光澤。在光澤中我使用了相同的疊加顏色,使整個圖標更加統一。這樣你就完成了一個仿真的app圖標效果

網友評論