ps制作立體效果的網(wǎng)站導(dǎo)航教程
時(shí)間:2024-02-23 18:45作者:下載吧人氣:34
學(xué)好Photoshop最好的方法之一是解構(gòu)、再現(xiàn)設(shè)計(jì),以此來(lái)激發(fā)自己的靈感。懷著這樣的心情,讓我們走近 LittleLines.com 導(dǎo)航,去看一下,從他們最初是如何設(shè)計(jì)出這么精致的導(dǎo)航欄中,我們能學(xué)到什么。
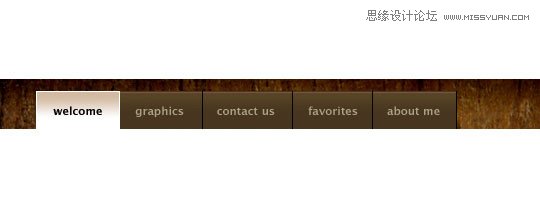
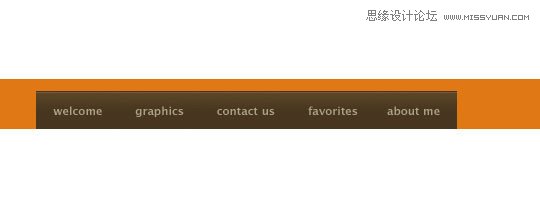
最終效果圖:

步驟一
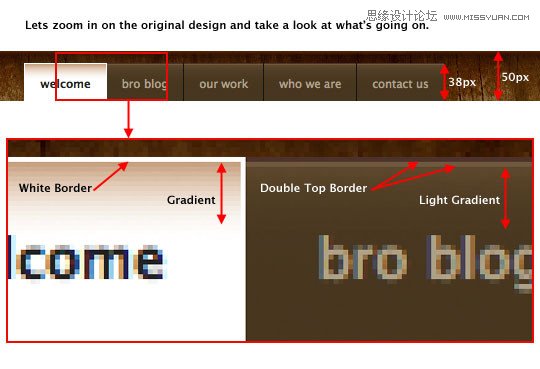
注意下面放大圖像中所有的細(xì)節(jié),邊框、漸變、尺寸、顏色。在這種情況下,放大鏡將是你最好的朋友。

步驟二
新建一個(gè)Photoshop文件,出于圖解的目的,我將文件大小設(shè)置為540*200像素,分辨率72像素,但如果你要設(shè)計(jì)一個(gè)網(wǎng)頁(yè),你就要將文件大小設(shè)置得足夠大,而不是現(xiàn)在的尺寸。
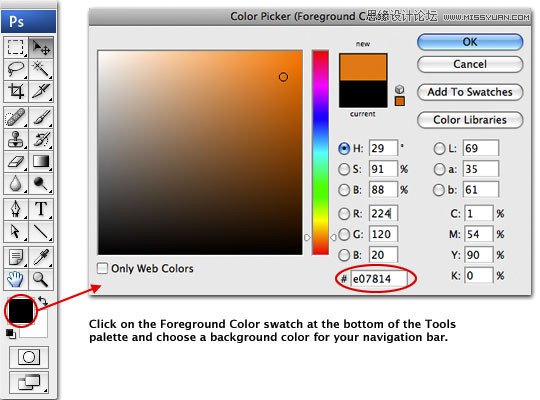
我們暫且忽視木質(zhì)紋理背景,為導(dǎo)航欄設(shè)計(jì)一個(gè)純色背景。點(diǎn)擊工具欄底部的調(diào)色板的前景色,打開(kāi)拾色器,然后為背景選擇一個(gè)比較好的顏色。我選擇橙色#e07814。

步驟三
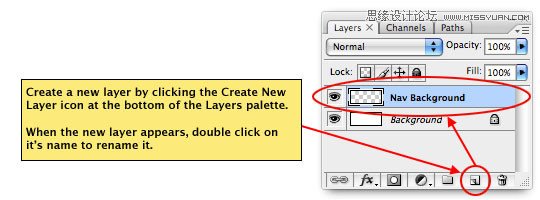
點(diǎn)擊圖層面板底部的“創(chuàng)建新圖層”圖標(biāo)新建一個(gè)圖層。在新圖層名稱(chēng)上雙擊,將圖層重命名為“Nav Background”。
從現(xiàn)在起,當(dāng)我告訴你新建一個(gè)圖層,給它命名時(shí),這就是你要做的。
(注意:如果你的圖層面板不可見(jiàn),執(zhí)行主菜單中的“窗口—>圖層”將它打開(kāi)。)

步驟四
現(xiàn)在點(diǎn)擊M鍵選擇矩形選框工具進(jìn)行選擇。我們?cè)诓襟E一中知道,導(dǎo)航欄背景高50像素。我習(xí)慣將信息面板打開(kāi),方便查看選區(qū)的詳細(xì)信息(“窗口—>信息”),這樣,當(dāng)我點(diǎn)擊或者移動(dòng)選區(qū)時(shí),有一定的標(biāo)準(zhǔn),可以一次得到選區(qū)。
得到選區(qū)后,按“Ctrl-Backspace”為選區(qū)填充背景色,然后按“Ctrl-D”取消選區(qū)。

步驟五
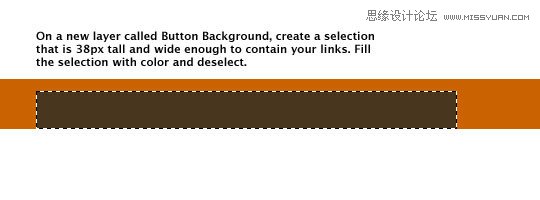
現(xiàn)在為按鈕設(shè)計(jì)背景。新建一個(gè)圖層,并命名為“Button Background”,設(shè)置前景色為#47361f,在Nav Background 圖層上新建選區(qū),高38像素,按照自己的需要設(shè)置足夠的寬度。按“Alt-Delete”為選區(qū)填充新的前景色,按“Ctrl-D”取消選區(qū)。

步驟六
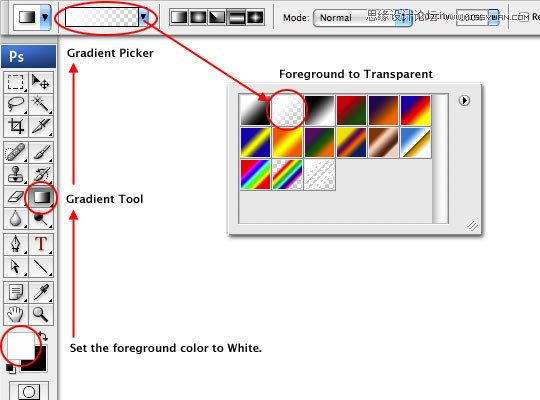
現(xiàn)在為“Button Background”圖層增加發(fā)光漸變。新建圖層并命名為“White Gradient”,根據(jù)之前的方法用拾色器設(shè)置前景色為白色,或者點(diǎn)擊D鍵重置前景色為黑色、背景色為白色,然后點(diǎn)擊X鍵將前景色轉(zhuǎn)換為白色。

步驟七
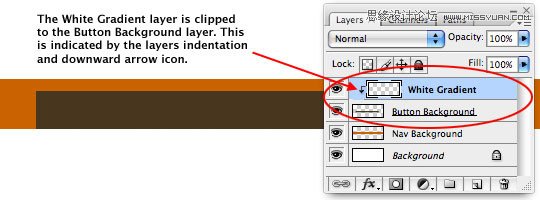
在我們應(yīng)用漸變之前,在“White Gradient”圖層上右擊,從菜單中選擇“創(chuàng)建剪切蒙版”,從“White Gradient”圖層到“Button Background”圖層創(chuàng)建剪切蒙版,這樣就使得“White Gradient”圖層上的像素只有與“Button Background”圖層上像素重疊的地方可見(jiàn)。當(dāng)你看到一個(gè)箭頭指向所剪掉的圖層時(shí),那么剪切蒙版創(chuàng)建成功了。
(注意:有一個(gè)創(chuàng)建剪切蒙版的簡(jiǎn)單方法,按住Alt鍵,移動(dòng)光標(biāo)到圖層面板上兩個(gè)圖層之間,當(dāng)光標(biāo)變?yōu)榭雌饋?lái)是兩個(gè)重疊的圓時(shí),單擊鼠標(biāo)左鍵,創(chuàng)建剪切蒙版。)

步驟八
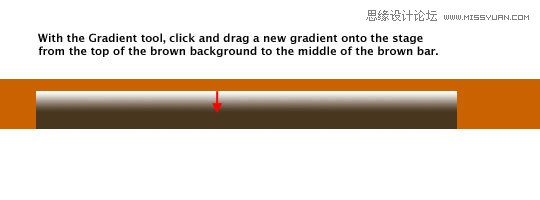
當(dāng)圖層重疊在一起后,我們可以繼續(xù)往下進(jìn)行,添加漸變了。 點(diǎn)擊并拖動(dòng)漸變工具,從棕色按鈕頂部到大約中間部分。
(注意:當(dāng)點(diǎn)擊并拖動(dòng)漸變工具時(shí)要按住Shift鍵,這樣會(huì)保證它是一條垂直線。)

步驟九
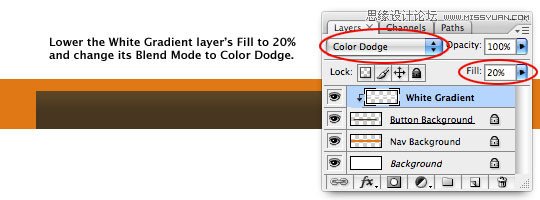
很顯然,我們創(chuàng)建的漸變太強(qiáng),所以設(shè)置“White Gradient”圖層“填充”20%,“混合模式”為“顏色減淡”。

步驟十
接下來(lái),在棕色按鈕頂部創(chuàng)建雙邊框。新建一個(gè)圖層,命名為“Double Border”,設(shè)置前景色和背景色分別為#644239和#866d53 。
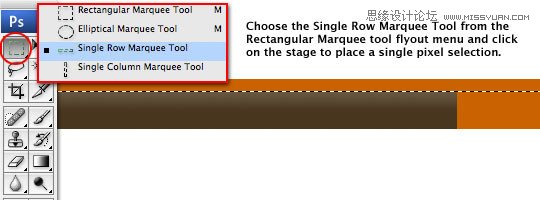
找到工具面板頂部的矩形選框工具,點(diǎn)擊并按住使其顯示彈出菜單。從列表中選擇“單行選框工具”,在棕色按鈕背景頂部點(diǎn)擊,在畫(huà)布上新建一個(gè)一像素高的水平選區(qū)。不要擔(dān)心定位不準(zhǔn)確,你的邊框創(chuàng)建后可以上下移動(dòng)。

步驟十一
建立單行選區(qū)后,點(diǎn)擊“ Alt-Backspace”,用上一步設(shè)置的前景色為其填充。按鍵盤(pán)上的向下鍵,使選區(qū)向下移動(dòng)1像素,按Ctrl-Backspace用新的背景色為其填充,然后按“Ctrl-D”取消選區(qū)。
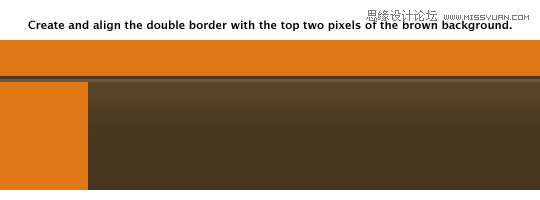
如果你的線位置不合適,按V鍵選擇移動(dòng)工具,用鼠標(biāo)或者上下鍵上下移動(dòng)它,直到它覆蓋棕色按鈕背景上部2像素。我已將下面的圖片放大,以便你看清楚。

步驟十二
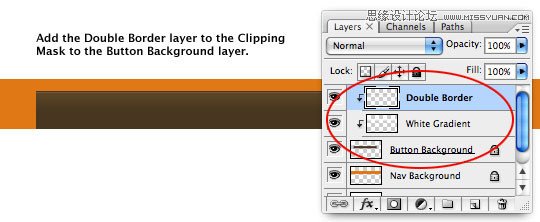
最后我們需要做的是將雙邊框添加到我們已經(jīng)在“Button Background”圖層上創(chuàng)建的剪切蒙版,像我們之前做的,在圖層面板中右擊“Double Border”,從菜單中選擇“創(chuàng)建剪切蒙版”。

步驟十三
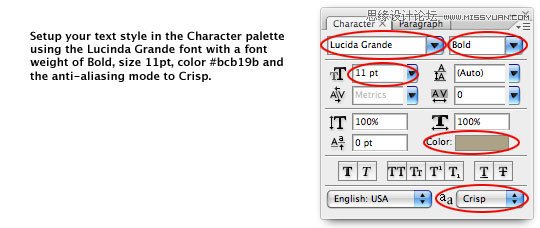
在我們現(xiàn)在完成的背景基礎(chǔ)上,按T鍵選擇文字工具,準(zhǔn)備好字體和樣式。LittleLines用的是Lucida Grande字體,這種字體是從OSX操作系統(tǒng)上找到的一種Apple系統(tǒng)字體,但是Windows Users不用擔(dān)心,只管往下讀。我們可以在字符面板上設(shè)置字體樣式。(如果字符面板不可見(jiàn),在主菜單中選擇“窗口”—>“字符”打開(kāi))。
Lucida Grande是Apple獨(dú)有的一種字體,直到Safari 瀏覽器在含有Lucida Grande和Grande Bold字體的PC機(jī)上發(fā)布。因?yàn)檫@是一種Apple字體,我不能在我的教程里提供下載。如果你需要這種字體,你可以登錄到Windows version of the Safari browser from the Apple’s website ,然后瀏覽Program Files > Safari > Safari.resources folder,在這里你可以找到標(biāo)準(zhǔn)和加粗版本的字體來(lái)下載安裝。然后將這些文件拖動(dòng)到控制面板中的字體文件夾中安裝。(注意:你需要重啟Photoshop更新字體列表。)
在字符面板的左上角的字體下拉菜單中找到Lucida Grande字體并選中它,如果由于某些原因你的Lucida Grande字體沒(méi)有安裝成功,你可以用一種相似的sans-serif字體,比如Verdana, Arial 或者 Helvetica來(lái)達(dá)到相似的效果。設(shè)置字體樣式為Bold,字號(hào)11像素,顏色為#bcb19b,在字符面板底部選擇“平滑”。

步驟十四
在畫(huà)布上點(diǎn)擊,新建一個(gè)新的文本實(shí)例,輸入你的文字鏈接。像這樣來(lái)模擬一個(gè)網(wǎng)站,我利用空白來(lái)將鏈接分開(kāi),現(xiàn)在,我在鏈接項(xiàng)之間用了9處空白。當(dāng)輸入完文本之后,點(diǎn)擊Photoshop頂部字體文字工具選項(xiàng)卡上的復(fù)選標(biāo)記圖標(biāo)。你會(huì)看到,在你的圖層面板中新生成了一個(gè)文字圖層。

步驟十五
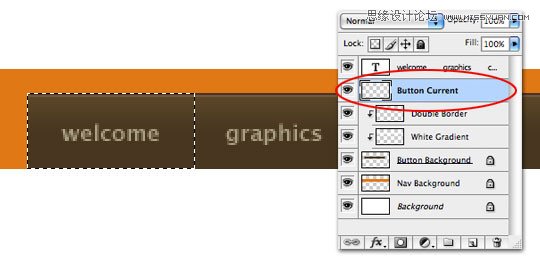
在文字圖層仍在選中狀態(tài)下,按住Ctrl鍵,點(diǎn)擊圖層面板底部的“創(chuàng)建新圖層”圖標(biāo),這樣會(huì)在當(dāng)前圖層下面新建一個(gè)圖層,將新圖層命名為“Button Current”。
按M鍵選擇矩形選框工具(如果之前我們用來(lái)創(chuàng)建水平線的單行選框工具仍在當(dāng)前,要確保從彈出菜單中返回到矩形選框工具),如下所示,從左上角到前兩個(gè)按鈕中間創(chuàng)建一個(gè)矩形選區(qū)。

步驟十六
按D鍵重置你的前景色和背景色分別為黑、白,按“Ctrl-Backspace”鍵用白色填充選區(qū)。先不要按“Ctrl-D”鍵取消選區(qū)。

步驟十七
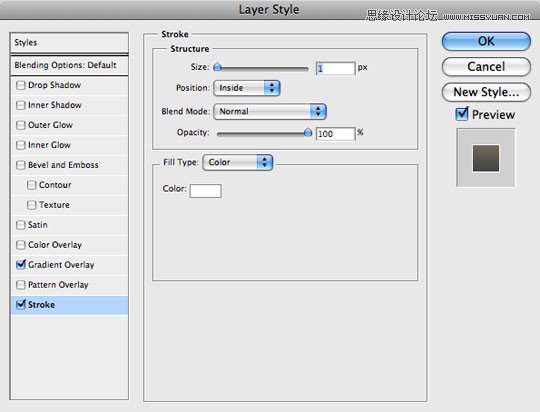
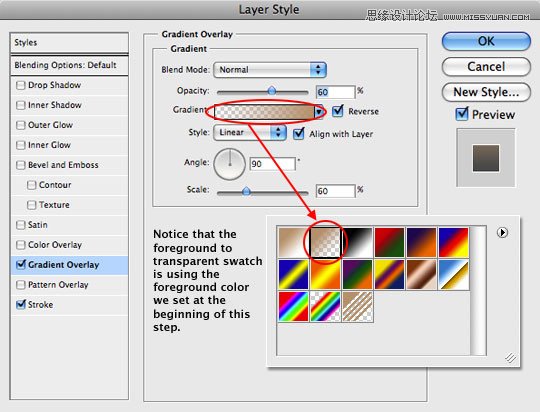
下面我們要用“圖層樣式”為“Button Current”圖層添加漸變和描邊,但是,首先,點(diǎn)擊工具面板中的前景色板,將前景色設(shè)置為#c8a282。
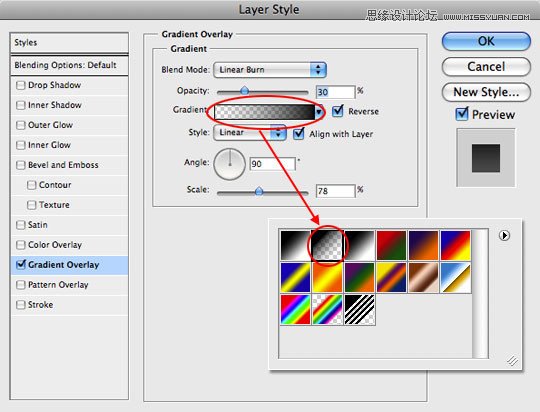
在“Button Current”圖層上右擊,從菜單中選擇“混合選項(xiàng)”,打開(kāi)“圖層樣式”對(duì)話(huà)窗口,然后設(shè)置如下圖層樣式,根據(jù)下面仔細(xì)檢查你的設(shè)置。我們可以注意到,在“漸變疊加”選項(xiàng)區(qū)中,當(dāng)我們點(diǎn)擊“漸變選擇器”時(shí),到透明色板的前景色用了你剛才設(shè)置的前景色。用這種方法,我們避免了用當(dāng)前顏色創(chuàng)建自定義漸變。
(注意:如果你的漸變定位不合適,可以在畫(huà)布上點(diǎn)擊并拖動(dòng)它到合適的位置。)


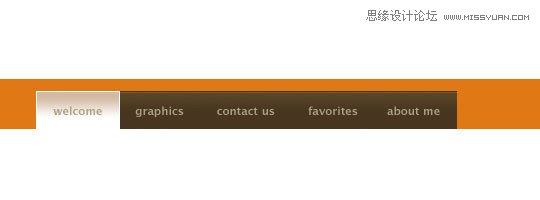
步驟十八
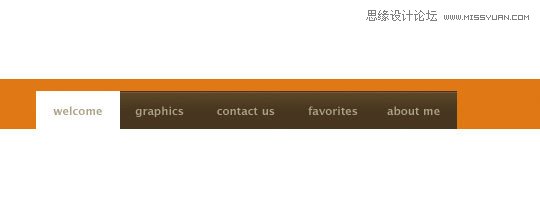
如果你做的正確,那么現(xiàn)在你的菜單應(yīng)該如下所示。

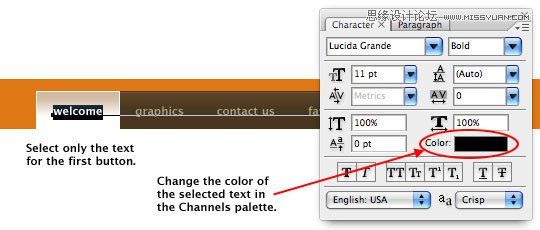
步驟十九
在當(dāng)前畫(huà)布上,LittleLines當(dāng)前按鈕上有黑色文本,選擇你的文字圖層,點(diǎn)擊T鍵激活“文字工具”,選中第一個(gè)按鈕上的文字,在字符面板上將選中的文字顏色改為黑色。

步驟二十
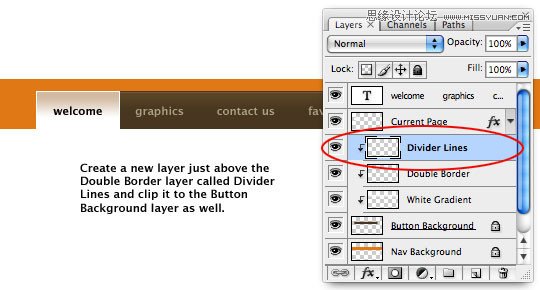
在按鈕準(zhǔn)備方面,最后一步為在剩余按鈕中間添加黑色分隔線。點(diǎn)擊“Double Border”圖層,然后在它上面新建一個(gè)新圖層,命名為“Divider Lines”。右擊新圖層,從菜單中選擇“創(chuàng)建剪切蒙版”,為“Divider Lines”圖層創(chuàng)建一個(gè)剪切蒙版。如下所示,現(xiàn)在已經(jīng)有三個(gè)圖層重疊到“Button Background”圖層上。

步驟二十一
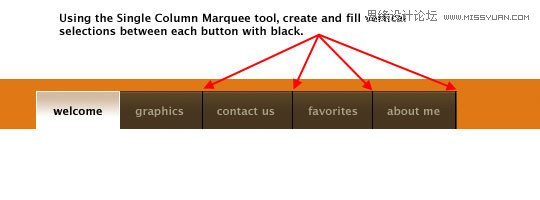
為了創(chuàng)建黑線,按D鍵將前景色重置為黑色,然后從矩形選框工具的彈出菜單中選擇可以生成1像素寬豎直選區(qū)“單列選框工具”。
從之前的例子中我們可以看到,這些小的黑色分隔線只放在每個(gè)按鈕的左邊框,所以,在兩個(gè)按鈕之間點(diǎn)擊,創(chuàng)建1像素寬的選區(qū),如果位置不合適,按左、右箭頭鍵輕輕移動(dòng)它,然后按“Alt-Delete”鍵為其填充黑色。重復(fù)此操作,直到將所有剩余按鈕劃分完畢,不要忘記也要在最后一個(gè)按鈕右邊緣畫(huà)線。做完后按“Ctrl-D”鍵取消選區(qū)。

步驟二十二
對(duì)那些想深入了解,為背景添加木質(zhì)紋理的同學(xué),在這里我也解釋一下(因?yàn)槲抑溃绻也贿@樣做,我會(huì)收到50封電子郵件)。
首先,你需要先找到你喜歡的一種木質(zhì)紋理,我覺(jué)得defcon-x 是能找到這種紋理的最好的網(wǎng)站之一,它們擁有很多種高分辨率的木質(zhì)紋理可供選擇。在圖片上右擊選擇復(fù)制圖片,然后返回到Photoshop文件。
選中“Nav Background”圖層(有橙色紋理的那個(gè)),按“Ctrl-V”將紋理復(fù)制到文件中。這樣將會(huì)自動(dòng)產(chǎn)生一個(gè)新圖層,命名為“Wood”。木質(zhì)圖層現(xiàn)在填充到整個(gè)文件中,我們對(duì)它進(jìn)行修剪。像前面那樣,在新建的“Wood”圖層上右擊,在菜單中選擇創(chuàng)建剪切蒙版。
(注意:如果你覺(jué)得由于高分辨率而不能足夠看清木質(zhì)紋理,可以用自由變換工具將紋理縮小到合適的尺寸。)

步驟二十三
最后一步工作,為“Nav Background”圖層添加一個(gè)由淺黑色到透明的漸變疊加圖層樣式。右擊“Nav Background”圖層,從菜單中選擇混合選項(xiàng),然后設(shè)置如下漸變疊加圖層樣式。

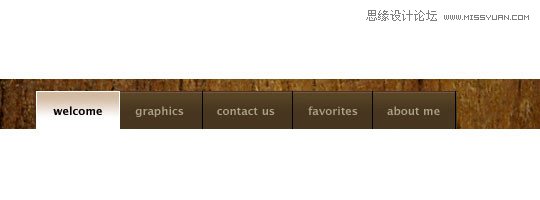
步驟二十四
就這樣,你的導(dǎo)航欄完成了。希望你能在這個(gè)實(shí)例中有所收獲!

相關(guān)推薦
相關(guān)下載
熱門(mén)閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6ps液化濾鏡
- 7軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 8軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫(huà),制作迷宮噪點(diǎn)插畫(huà)

網(wǎng)友評(píng)論