ps畫逼真富士X100相機(jī)
時(shí)間:2024-02-23 13:30作者:下載吧人氣:37
圖標(biāo)制作中會(huì)有很多的樂趣。簡單的圖標(biāo)是比較容易創(chuàng)造的,但更逼真的圖標(biāo)更具有挑戰(zhàn)性。在今天的教程中,我們將詳細(xì)演示如何在Photoshop中創(chuàng)建一個(gè)的富士X100相機(jī)圖標(biāo)。這篇翻譯教程有點(diǎn)長,但絕對(duì)值得你認(rèn)真看下去
最終效果圖預(yù)覽

圖00
教程相關(guān)資源

圖01
2.皮革材質(zhì)設(shè)計(jì)教程

圖02
第一步
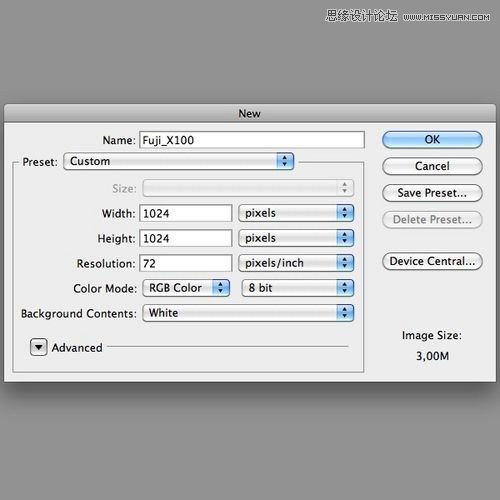
在Photoshop創(chuàng)建一副新的圖像,分辨率設(shè)置為1024×1024像素。

圖03
第二步
然后置入照相機(jī)原圖用作引用,用鋼筆工具(P)開始跟蹤底部的金屬部分。

圖04
第三步
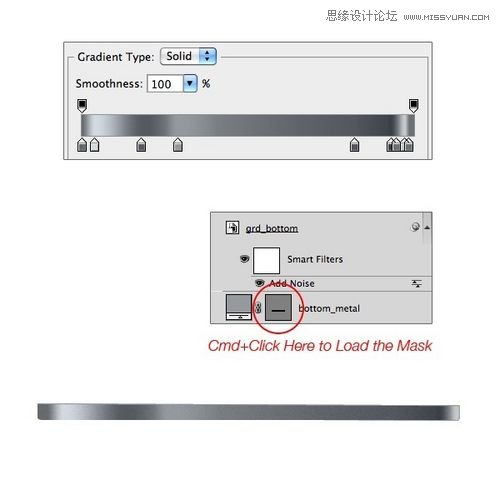
載入金屬層并按住Ctrl鍵用鼠標(biāo)點(diǎn)擊選擇圖層面板的金屬層,添加如下的漸變樣式的調(diào)整圖層,然后轉(zhuǎn)換為智能對(duì)象的漸變層,并添加一些雜色:濾鏡>雜色>添加雜色。

圖05
第四步
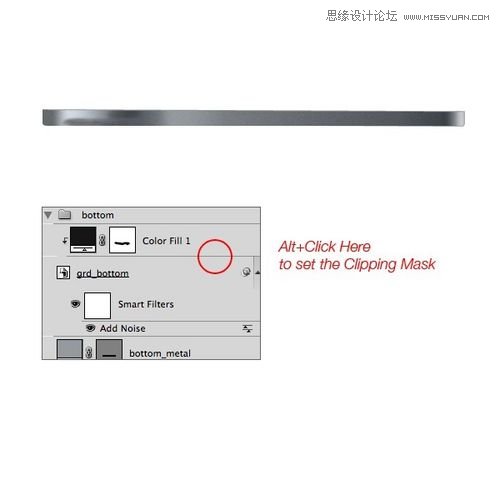
添加顏色調(diào)整圖層,并選擇黑色。然后用畫筆工具(B)圖畫至圖層蒙版,用軟刷制造類似下面的金屬陰影。為了達(dá)到更好的效果降低畫筆的不透明度。設(shè)置為剪貼蒙版層。

圖06
2制作相機(jī)上部金屬和取景器
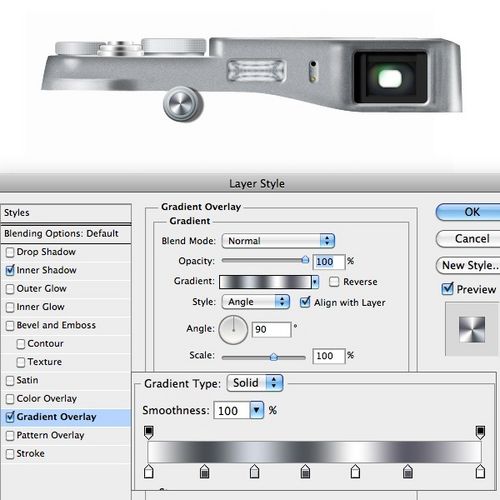
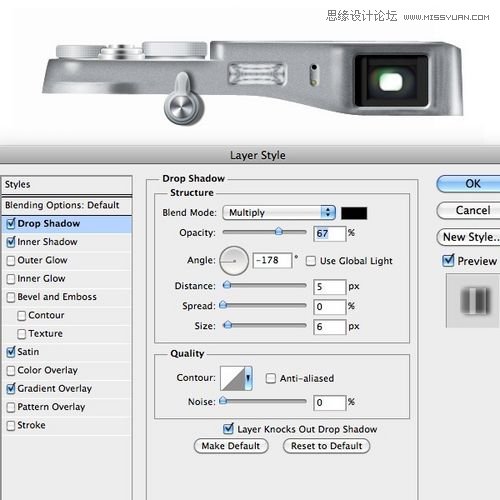
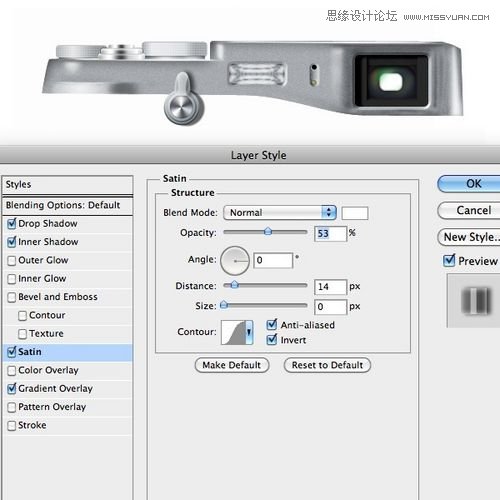
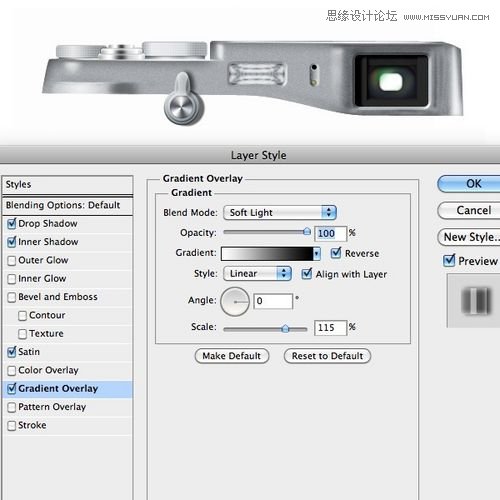
第五步
對(duì)于上部的金屬部分做法與底部相同(步驟3-4),但這次不使用漸變調(diào)整層。使用色彩調(diào)整圖層來代替。這是因?yàn)榻饘俜瓷溆幸稽c(diǎn)復(fù)雜。

圖07
第六步
創(chuàng)建上面的金屬反射效果,選擇鋼筆工具(P)并且跟蹤一個(gè)白色的基本形狀。轉(zhuǎn)換為智能對(duì)象,并添加高斯模糊濾鏡,在菜單:濾鏡>模糊>高斯模糊。你必須重復(fù)這一過程對(duì)其他反射效果。正如你可以看到我已經(jīng)添加了左側(cè)部分反映一點(diǎn)點(diǎn)陰影圖層樣式。盡量降低圖層的不透明度了。

圖08
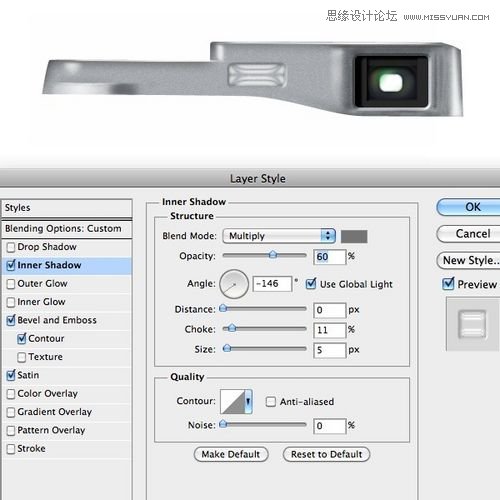
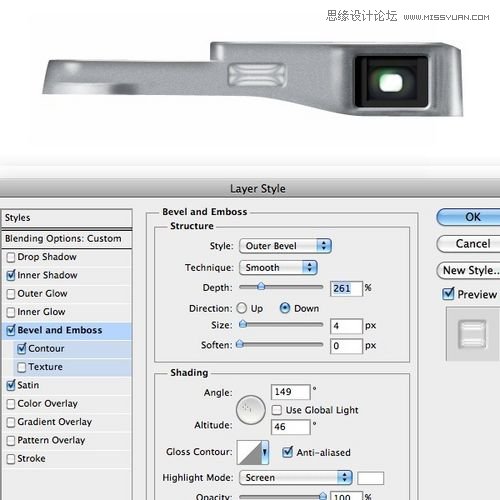
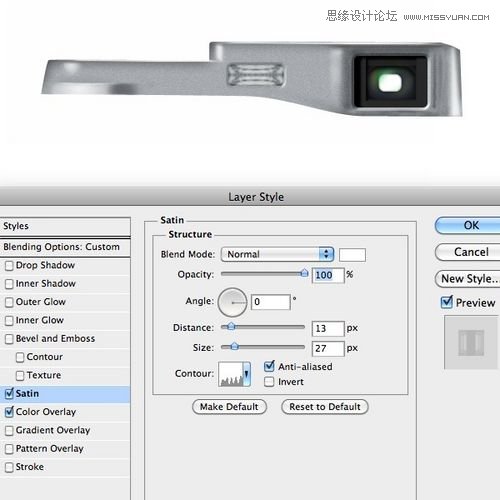
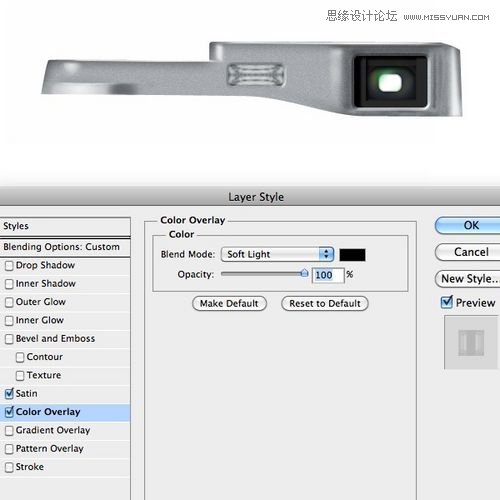
第七步
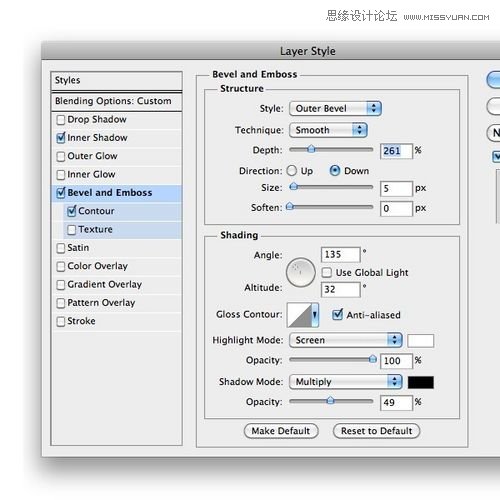
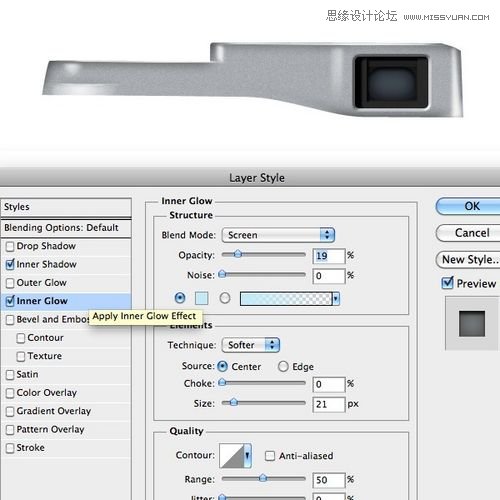
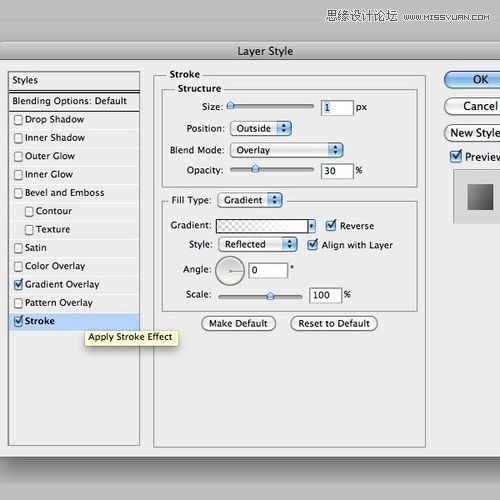
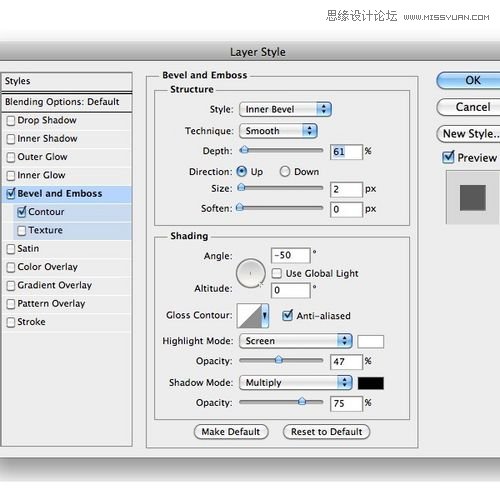
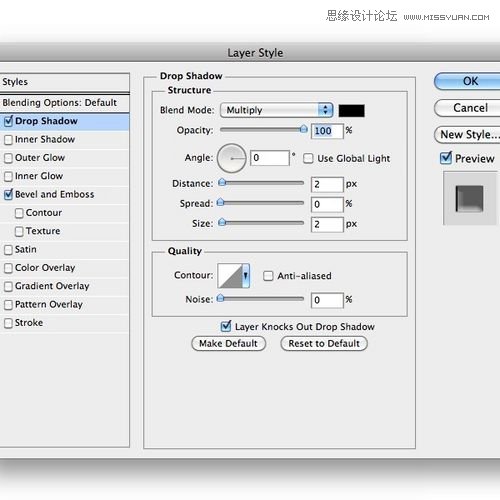
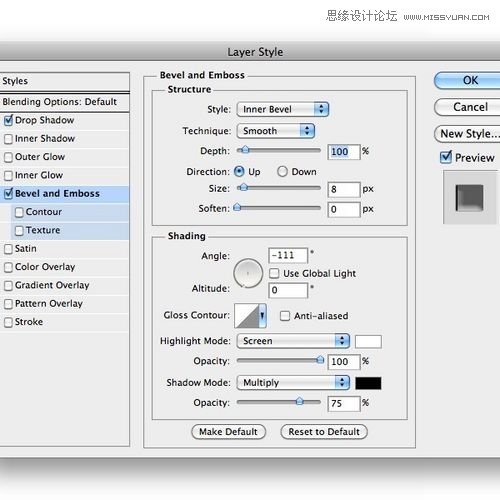
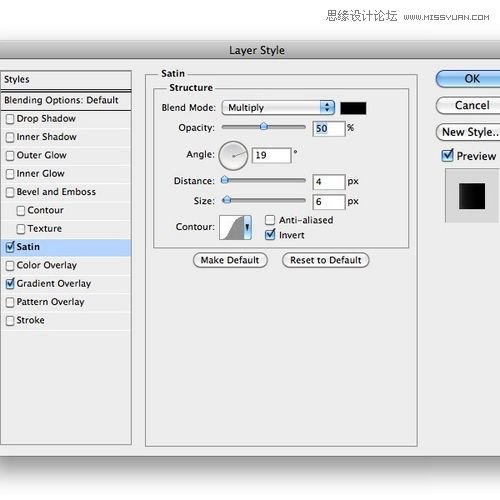
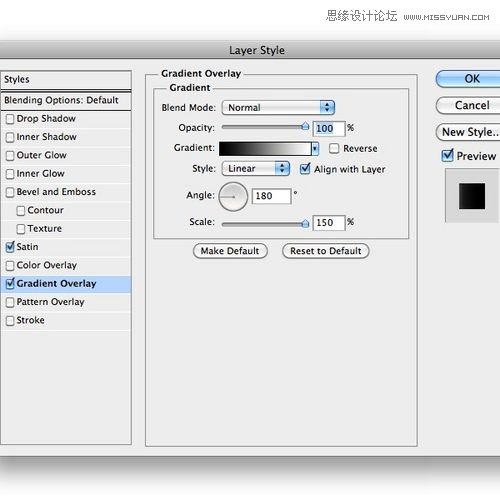
取景器是由兩個(gè)主要部分組成。我們將從外部的一部分開始。用圓角矩形形狀工具(U)繪制如下一個(gè)暗灰色的矩形,并添加以下樣式。

圖09

圖10
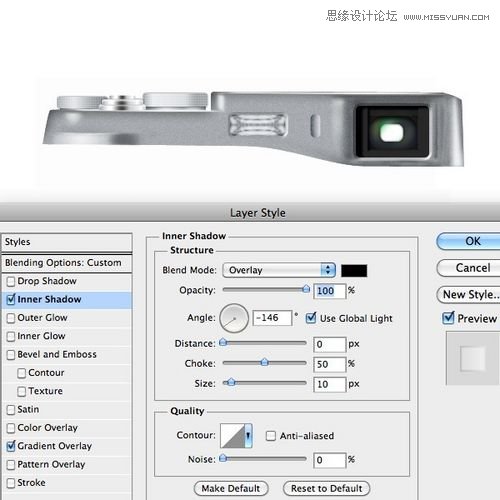
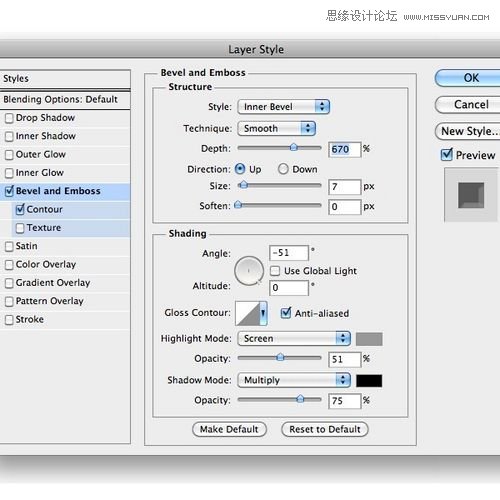
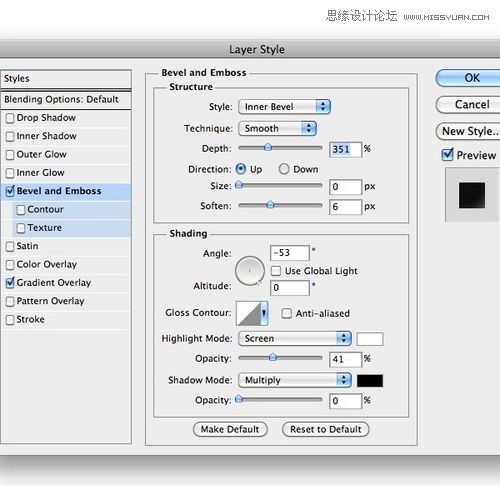
第八步
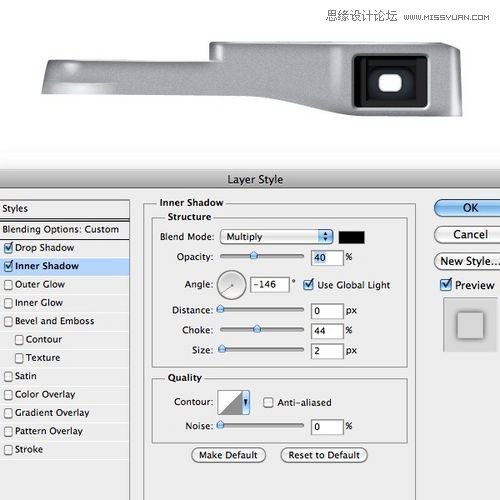
現(xiàn)在用矩形形狀工具繪制一個(gè)暗灰色的矩形,并且添加一個(gè)近距離的內(nèi)陰影圖層樣式。重復(fù)這個(gè)矩形,并且這一次設(shè)置更高的距離值。使用下面的圖片作為參考。

圖11
3制作取景器光暈效果
第九步
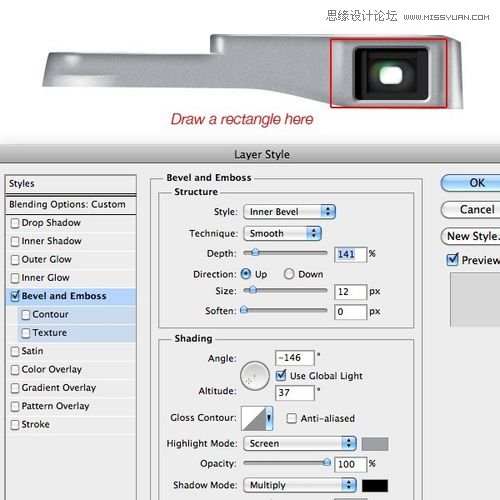
用橢圓形狀工具繪制一個(gè)深藍(lán)色的形狀,并添加以下樣式。

圖12

圖13
第十步
用相同的工具創(chuàng)建另一個(gè)形狀,但使用白色,并添加以下樣式。

圖14

圖15
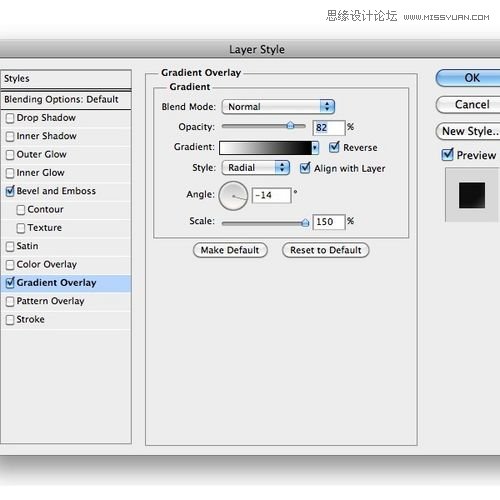
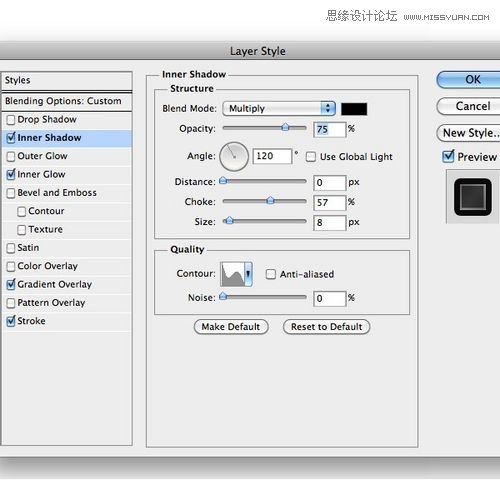
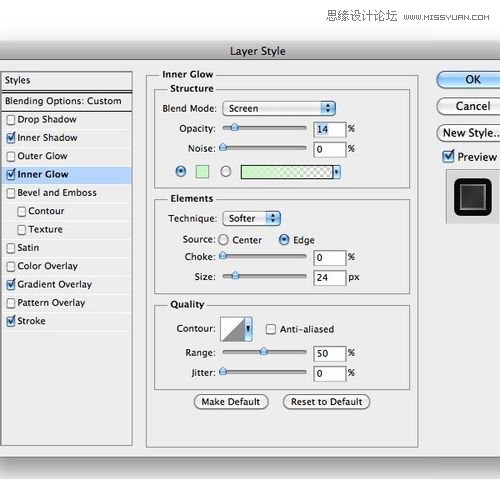
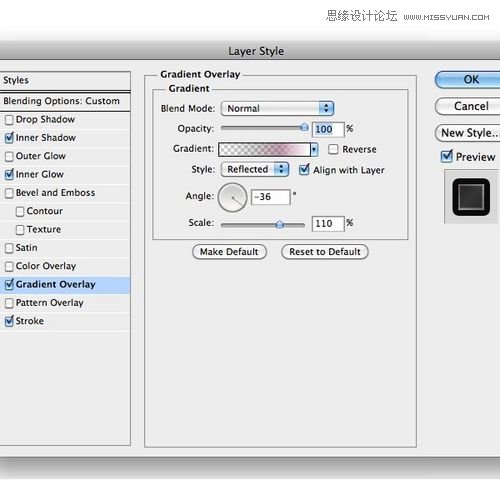
第十一步
在徑向模式并按照下面的梯度設(shè)置下添加一個(gè)漸變調(diào)整工具來度創(chuàng)建一個(gè)玻璃反射效果。使用圖層蒙版來限制反射效果。

圖16
第十二步
下一步是繪制一個(gè)矩形的形狀和添加這種樣式。然后減少該形狀,填充不透明度為0%。

圖17
4制作相機(jī)閃光燈
第十三步
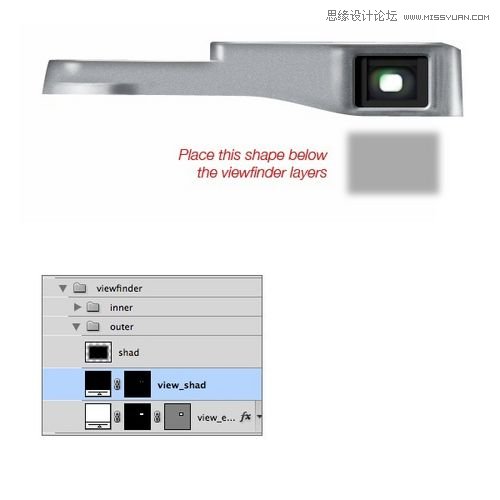
如下,使用常用的色彩調(diào)整層為金屬部分創(chuàng)建一些陰影。然后創(chuàng)建一個(gè)灰色的矩形形狀并添加高斯模糊濾鏡。將形狀放置在取景器下,并設(shè)置混合模式為疊加,不透明度為33%。

圖18
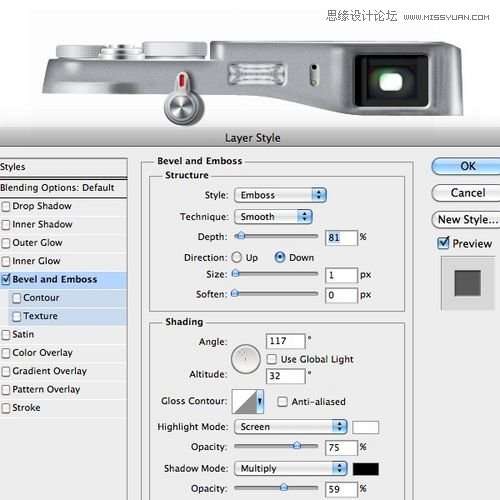
第十四步
取景器搞定。讓我們開始制作閃光燈。畫出準(zhǔn)確的形狀并添加此圖層樣式。

圖19

圖20

圖21
第十五步
重復(fù)此步驟,但這次使用這個(gè)圖層樣式來替代。如果你喜歡,你可以添加一個(gè)亮度/對(duì)比度圖層調(diào)整,照亮閃光燈,就像我做的那樣。

圖22

圖23

圖24
5制作快門按鈕和手柄
第十六步
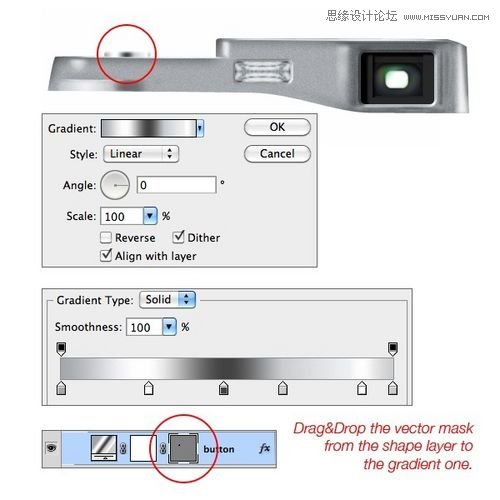
對(duì)于快門按鈕,我們使用圓形工具(U)創(chuàng)建一個(gè)細(xì)的形狀如下。接下來,添加一個(gè)這種風(fēng)格的漸變調(diào)整層。現(xiàn)在,所有你所要做的的是拖放前文中形狀圖層的矢量圖層蒙版漸變之一。簡單且容易。最后加少許的內(nèi)陰影圖層樣式的漸變圖層。

圖25
第十七步
重復(fù)兩次前面的層。然后按下按鍵CTRL+ T減少其寬度,按下面的方式排列它們。

圖26
第十八步
下面創(chuàng)建相機(jī)手柄,用圓角矩形工具(U)繪制形狀添加下面的圖層樣式。

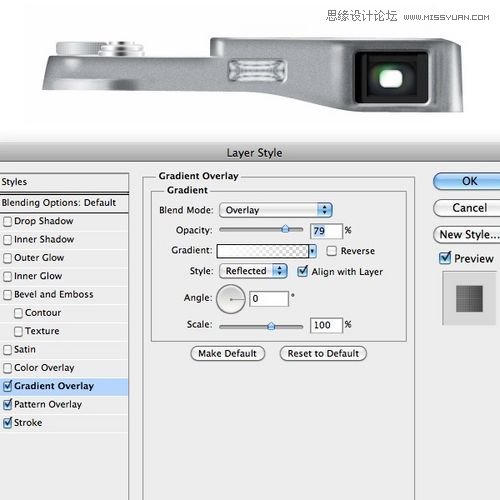
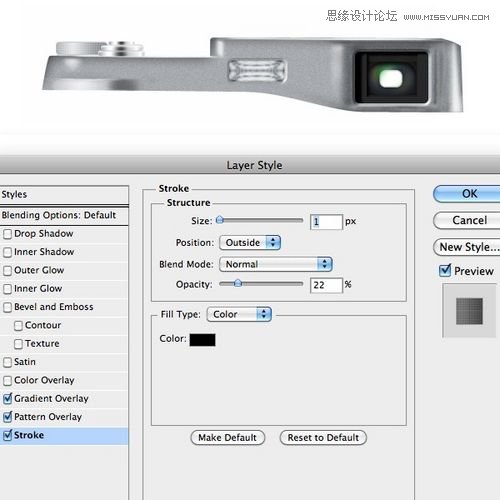
圖27

圖28

圖29
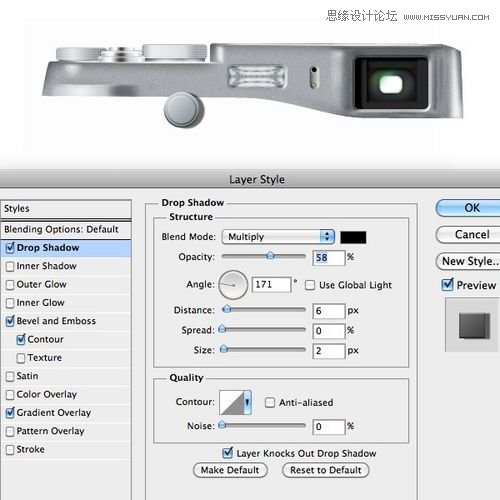
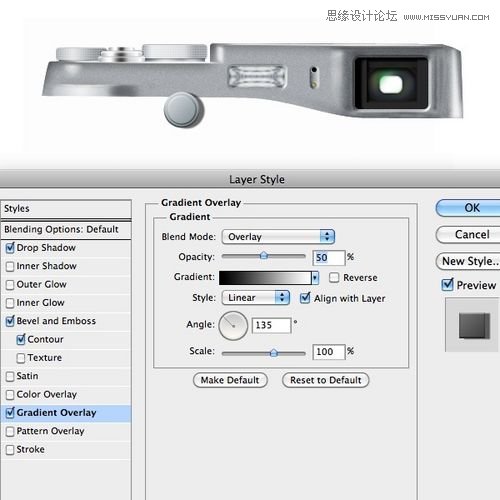
第十九步
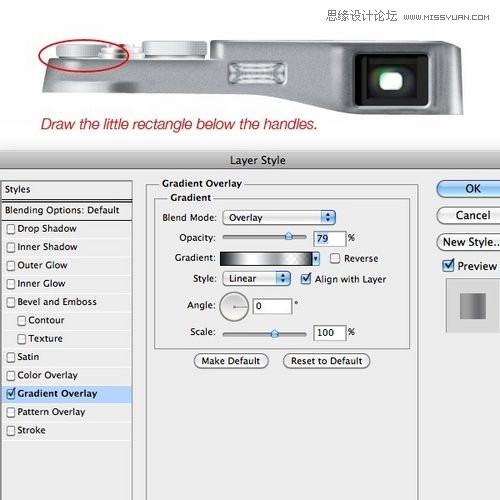
使用矩形工具繪制一個(gè)小矩形,并把它放在以前的形狀的下面。接下來添加下面的圖層樣式。重復(fù)手柄并放置在圖像的下方。

圖30
6制作相機(jī)輔助對(duì)焦器
第二十步
用圓角矩形工具(U)在閃光燈和取景器之間創(chuàng)建一個(gè)小形狀并添加以下圖層樣式。

圖31
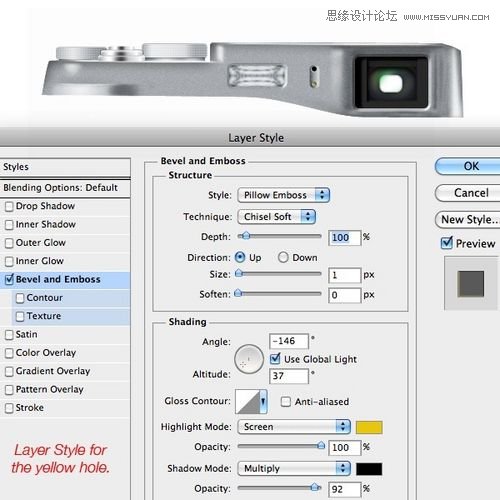
第二十一步
用橢圓形狀工具(U)繪制兩個(gè)圓形,第一個(gè)用黑色另一個(gè)用暗黃色。然后添加下下面的圖層樣式。

圖32

圖33
第二十二步
用橢圓形狀工具(U)繪制另一個(gè),并使用金屬顏色。然后添加下面圖層樣式。現(xiàn)在重復(fù)這個(gè)圓形,并按鍵其按Ctrl + T縮小他的尺寸,僅給一個(gè)橢圓加上陰影樣式。

圖34

圖35

圖36
7制作金屬調(diào)節(jié)按鈕
第二十三步
然后畫出的最后一圓,并添加以下圖層樣式來創(chuàng)造金屬反射效果。

圖37

圖38
第二十四步
用鋼筆工具(P)繪制出一個(gè)像下面一樣的形狀,并像往常一樣使用金屬顏色。并且添加下面的圖層樣式。

圖39

圖40

圖41

圖42
8添加相機(jī)的皮質(zhì)表面
第二十五步
使用另一個(gè)圓角矩形的形狀,來實(shí)現(xiàn)小的紅色標(biāo)志。并應(yīng)用此圖層樣式。

圖43
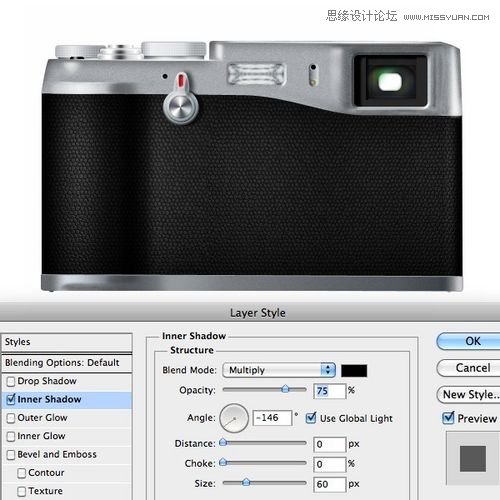
第二十六步
對(duì)于中間部分,使用鋼筆工具(P)與深灰色畫出相應(yīng)的形狀。對(duì)于皮革紋理材質(zhì)制作,你可以參考這個(gè)教程:皮革材質(zhì)PS制作。正如您可能會(huì)注意到,我已經(jīng)添加另一個(gè)洞,一個(gè)黑色的小按鈕形狀和按鈕部分底部的兩個(gè)小陰影。

圖44
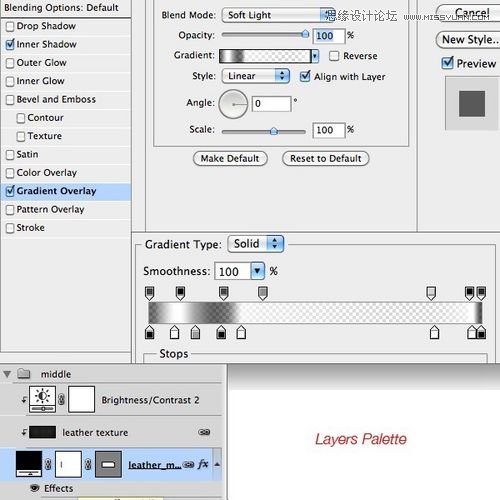
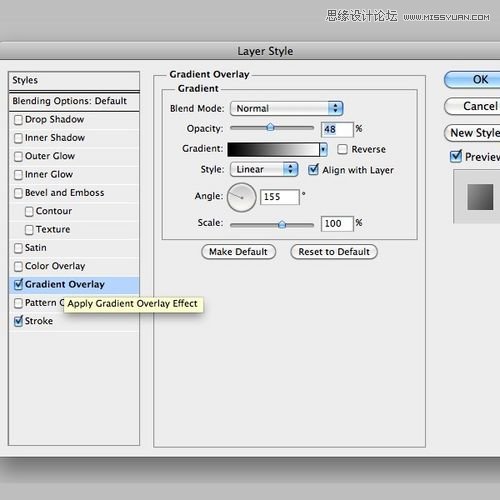
第二十七步
質(zhì)地完成后,你可以添加一個(gè)調(diào)整圖層,改變了他的亮度。然后給中間形狀層添加此圖層樣式。

圖45

圖46
第二十八步
讓我們?cè)賮碜鲧R頭。首先,畫一個(gè)金屬色的圓并添加這種風(fēng)格。

圖47

圖48
9繪制鏡頭圓圈
第二十九步
繪制另一個(gè)小圓圈,并換成這種圖層樣式來添加。然后選擇圖層面板的兩個(gè)圓圈層并把它們合并成一個(gè)智能對(duì)象。最后,通過:濾鏡>雜色>添加雜色 添加一些雜色。

圖49

圖50

圖51
第三十步
選擇暗灰色并在下面畫一個(gè)圓圈。添加此圖層樣式。

圖52

圖53
10完成鏡頭所需圓圈
第三十一步
現(xiàn)在我們需要?jiǎng)?chuàng)建其他三個(gè)圓。這是第一個(gè)的圖層樣式。

圖54

圖55
第三十二步
這是第二個(gè)的樣式。

圖56

圖57
第三十三步
最后一個(gè)。

圖58

圖59

圖60
11制作鏡頭玻璃
第三十四步
創(chuàng)建另一個(gè)圓,并減少在圖層面板的填充不透明度為0%。然后用深綠色添加薄薄的一層筆觸樣式。然后重復(fù),并轉(zhuǎn)化為下面的圓圈。

圖61
第三十五步
對(duì)于鏡頭玻璃過程都是一樣的。按照下面的圖層樣式添加一個(gè)圓。

圖62

圖63

圖64

圖65

圖66
12制作鏡頭上面的參數(shù)文字
第三十六步
在第一個(gè)內(nèi)添加第二個(gè)較小的圓用下面的圖層樣式。

圖67

圖68

圖69
第三十七步
畫一個(gè)與第36步大小相同的圓圈,并使用此圖層樣式添加一個(gè)反射效果。嘗試改變漸變的位置,讓這個(gè)圖層樣式窗口在畫布上通過簡單的點(diǎn)擊打開的。

圖70

圖71
第三十八步
鏡頭內(nèi)添加一些文字。為了實(shí)現(xiàn)這個(gè)弧形樣式,用橢圓工具(U)創(chuàng)建一個(gè)圓形路徑,然后用文字工具點(diǎn)擊路徑上并添加文本。

圖72
13繪制相機(jī)側(cè)邊矩形結(jié)構(gòu)
第三十九步
用鋼筆工具繪制一個(gè)黑色的C形狀并添加此圖層樣式。

圖73

圖74

圖75
第四十步
在C形下面用這種風(fēng)格添加一個(gè)黑色矩形形狀。

圖76

圖77

圖78
相關(guān)推薦
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場”“白場”和“曝光”
- 6ps液化濾鏡
- 7軟件問題,PS顯示字體有亂碼怎么辦
- 8軟件問題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評(píng)論