PS網(wǎng)頁GIF動畫廣告設(shè)計(jì)
時(shí)間:2024-02-23 07:30作者:下載吧人氣:29

12.3精彩實(shí)例
12.3.1網(wǎng)頁GIF動畫設(shè)計(jì)


下面我們就來通過一個實(shí)例講解一下GIF動畫的制作過程。
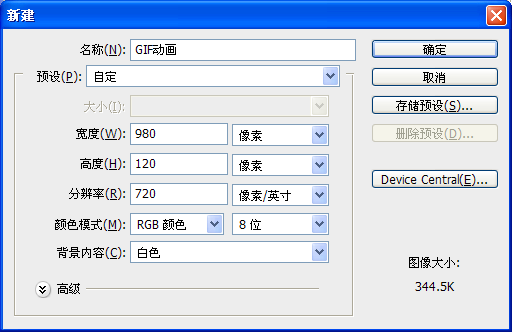
1.首先我們啟動ps,選擇【文件】,【新建】如圖12-3-1所示。再彈出的【新建】對話框中,我們輸入它的名稱以及畫布的寬和高。如圖12-3-2所示。設(shè)置完成后,我們點(diǎn)確定。

圖12-3-1

圖12-3-2
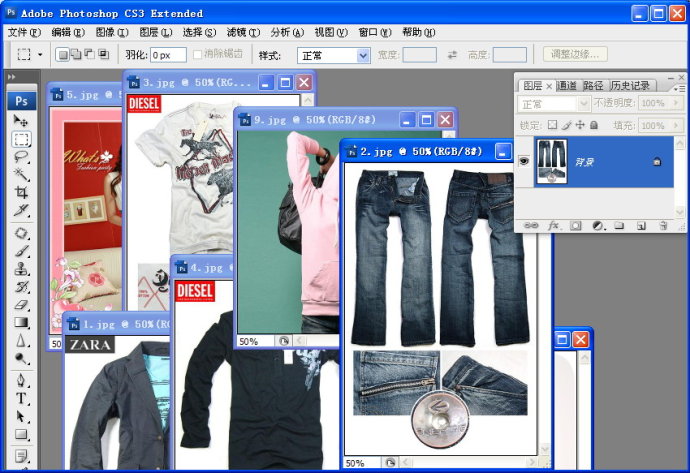
2.接下來,我們打開一些JPG的圖片,如圖12-3-3所示。

圖12-3-3
3.我們將這些圖片分為多個圖層合在我們剛剛新建的圖像上。然后對它們的大小進(jìn)行調(diào)整。調(diào)整后效果如圖12-3-4所示。

圖12-3-4
4.我們再打開兩張圖片,也將其合并在一個圖像內(nèi)。這時(shí)圖層樣式如圖12-3-5所示。

圖12-3-5
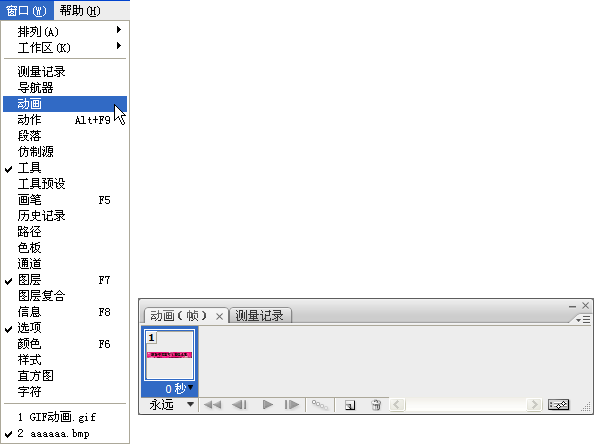
5.準(zhǔn)備工作做完,我們就要開始創(chuàng)建動畫效果了。創(chuàng)建動畫非常的簡單,我們選擇【窗口】,【動畫】,這時(shí)就打開了動畫面板。如圖12-3-6所示。

圖12-3-6
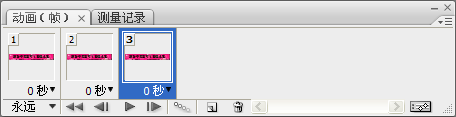
6.由于我們現(xiàn)在有3個圖層,因此我們可以在動畫面板中創(chuàng)建3個動畫幀。我們單擊 按鈕。創(chuàng)建后效果如圖12-3-7所示。
按鈕。創(chuàng)建后效果如圖12-3-7所示。

圖12-3-7
7.那這時(shí)的圖像仍然是不會動的,現(xiàn)在我們通過對圖層的隱藏為其添加動畫效果。我們先來選中第一幀,然后在圖層面板中點(diǎn)擊圖層前面的小眼睛按鈕將圖層1、2隱藏,如圖12-3-8。

圖12-3-8
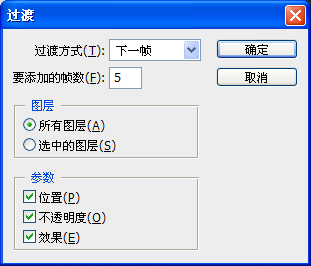
8.然后我們選中第2個以及第3個動畫幀,對其進(jìn)行同樣的操作。完成后,我們點(diǎn)播放進(jìn)行一下預(yù)覽,那這樣一個簡單的幀切換動畫我們就創(chuàng)建好了。我們還可以在圖層之間添加一些漸變的效果,我們選中第1幀(要注意的是我們要為第一幀添加漸變,在圖層中我們也要選中第1幀所對應(yīng)的圖層)。單擊 過渡動畫幀按鈕,出現(xiàn)了過度的對話框,如圖12-3-9所示。
過渡動畫幀按鈕,出現(xiàn)了過度的對話框,如圖12-3-9所示。

圖12-3-9
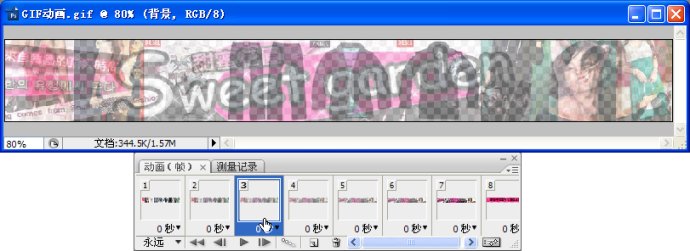
9.這里我們可以對其進(jìn)行過度的設(shè)置,比如:過度的方式、需要過度的幀數(shù)等等。我們點(diǎn)確定。這樣第1幀的過度動畫我們就添加成功了,我們可以選中其中一個幀看下過度的效果,如圖12-3-10所示。

圖12-3-10
10.同樣對于其他2幀我們也可以使用同樣的操作。設(shè)置完后,我們再新建2個圖層填充為粉紅色和白色,如圖12-3-11所示。新建圖層的同時(shí)我們也要再動畫面板中為其添加動畫幀。如圖12-3-12所示。

圖12-3-11

圖12-3-12
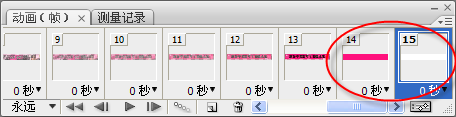
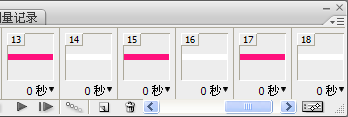
11.我們對14和13幀進(jìn)行復(fù)制,如圖12-3-13所示。那么這一步的目的是使兩個不同顏色的圖層進(jìn)行互相切換,起到一個閃爍的效果。

圖12-3-13
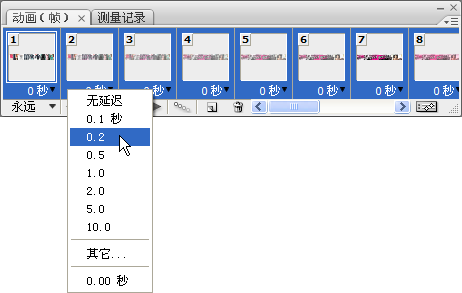
12.閃爍效果設(shè)置完以后,我們將圖層2對應(yīng)的動畫幀拖到最后最為動畫結(jié)束幀。最后我們設(shè)置動畫的延遲時(shí)間以及播放的次數(shù),如圖12-3-14所示。我們設(shè)置成0.2秒,閃爍部分我們設(shè)置成0.1,最后結(jié)束幀我們設(shè)置為1。

圖12-3-14
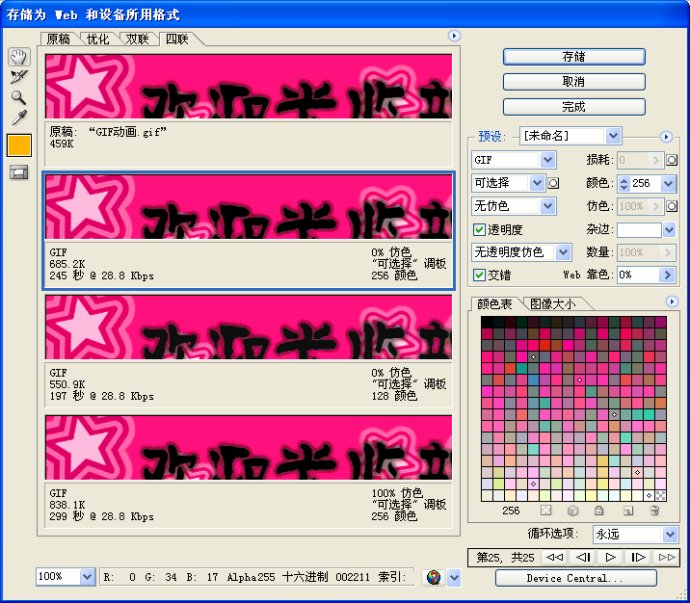
13.完成后,我們就可以預(yù)覽了。預(yù)覽無誤,我們就可以進(jìn)行最后的輸出了。選擇【文件】,【存儲為web和設(shè)備所用格式】,彈出對話框如圖12-3-15所示。

圖12-3-15
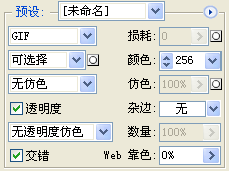
14.我們對預(yù)設(shè)進(jìn)行一下設(shè)置,各參數(shù)設(shè)置如圖12-3-16所示。

圖12-3-16
點(diǎn)【存儲】,選擇文件保存路徑,選擇【保存】,這樣一個網(wǎng)頁中GIF的動畫就制作完成了。
最終效果:
GIF動畫最初顯示的圖像效果,如圖12-3-17所示。

圖12-3-17
GIF動畫播放至中間所顯示的漸變效果,如圖12-3-18所示。

圖12-3-18
GIF動畫閃爍后播放至最后一張圖像所顯示的效果。如圖12-3-19所示。

圖12-3-19
12.3.2網(wǎng)頁中透明GIF圖片的制作
在網(wǎng)頁的制作過程中總是少不了透明GIF圖像的添加,往往網(wǎng)頁中透明圖像的添加并不像圖片和動畫中的那么簡單,所以我們在添加時(shí)需要使用ps來完成這項(xiàng)工作。
1.打開或制作一個需要制作成透明GIF圖片的PSD文件,如圖12-3-20所示。
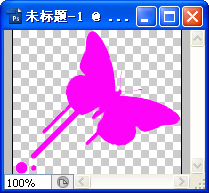
2.在圖層面板中將最底層的白色背景刪除掉,或者將圖案圖層白色的部分刪除掉。讓當(dāng)前圖像顯示為圖12-3-21中的效果,也就是透明的狀態(tài)。


圖12-3-20圖12-3-21
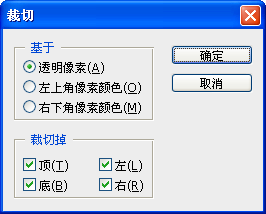
3.在菜單欄上選取【圖像】>【裁切】,打開裁切對話框,如圖12-3-22所示。在【基于】類別中選中【透明像素】項(xiàng),這樣就可以按照像素所在區(qū)域進(jìn)行自定剪裁。如圖12-3-23所示。


圖12-3-22圖12-3-23
4.剪裁好以后,在【文件】菜單欄中選擇【存儲為Web和設(shè)備所用格式】項(xiàng)。在打開后的對話框中將優(yōu)化的文件格式選擇為GIF或PNG,接著再將選項(xiàng)后面的【透明度】想勾選。如圖12-3-24所示。

圖12-3-24
5.另外需要我們注意的就是GIF圖像的雜邊設(shè)置。如果這個透明GIF圖像是要用到一個底色為藍(lán)色或綠色的網(wǎng)頁中,那么就需要使用雜色來使圖片邊緣和網(wǎng)頁很好的結(jié)合。在設(shè)置雜邊時(shí),為了使顏色更準(zhǔn)確可以先在網(wǎng)頁中取得底色的顏色值,然后再將雜邊的顏色值設(shè)置為和底色的一樣即可。如圖12-3-25所示。

圖12-3-25
6.設(shè)置完畢后點(diǎn)擊【存儲】按鈕將圖片保存,然后在Dreamweaver中插入該圖片時(shí)就可以看到之前設(shè)置的透明效果。
相關(guān)推薦
相關(guān)下載
熱門閱覽
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫,制作迷宮噪點(diǎn)插畫

網(wǎng)友評論