ps制作漂亮的金色圣誕鈴鐺
時間:2024-02-22 14:15作者:下載吧人氣:34
看似很小的鈴鐺,制作起來還是蠻復雜的。首先是高光的處理,金色已經是比較亮的顏色,再增加高光就會很刺眼,一定要適度控制好高光部分,不要太明細,淡淡的即可。其它部分制作跟水晶或金屬效果類似。
最終效果 
1、制作之前,我們簡單的把鈴鐺拆分一下,最先要完成的就是主體部分,如下圖。 
<圖1>
2、新建一個800 * 800像素的畫布,背景填充暗紅色:#480000。 
<圖2>
3、新建一個圖層,用橢圓選框工具,拉出下圖所示的橢圓選區,羽化60個像素后填充暗紅色:#850000,確定后把圖層不透明度改為:60%,效果如下圖。 
<圖3>
4、新建一個組,用鋼筆勾出鈴鐺主體的輪廓,轉為選區后給組添加圖層蒙版,如下圖。 
<圖4>5、在組里新建一個圖層,填充紅色:#FA4702,作為基色,如下圖。 
<圖5>
6、新建一個圖層,用橢圓選框工具拉出下圖所示的橢圓選區,羽化1個像素后選擇漸變工具,顏色設置如圖7,由左至右拉出圖8所示的線性漸變。 
<圖6> 
<圖7> 
<圖8>
7、用鋼筆勾出下圖所示的選區,羽化1個像素后按Ctrl + J 把選區部分的色塊復制到新的圖層,混合模式改為“濾色”,不透明度改為:30%,如下圖。 
<圖9>
8、新建一個圖層,用橢圓選框工具拉出圖10所示的橢圓選區,羽化1個像素后拉上圖11所示的線性漸變。 
<圖10>
<圖11>
9、新建一個圖層,用橢圓選框工具拉出下圖所示的橢圓選區,羽化1個像素后拉上同上的線性漸變,效果如下圖。 
<圖12>10、新建一個圖層,用橢圓選框工具拉出圖13所示的橢圓選區,羽化1個像素后拉上圖14所示的線性漸變。 
<圖13> 
<圖14>
11、新建一個圖層,用橢圓選框工具拉出圖15所示的橢圓選區,再拉上圖16所示的線性漸變。 
<圖15> 
<圖16>
12、用橢圓選框工具拉出下圖所示的橢圓選區,按Ctrl + J 把選區部分的色塊復制到新的圖層,混合模式改為“正片疊底”,不透明度改為:20%,效果如下圖。 
<圖17>
13、同上的方法新建一個圖層,用橢圓選框工具拉出高光選區,羽化1個像素后拉上圖19所示的線性漸變。 
<圖18> 
<圖19>
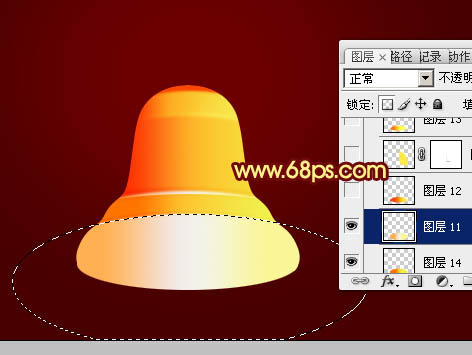
14、經過上面的幾步處理,鈴鐺的大致層次出來了,現在再來制作底部。新建一個圖層,用橢圓選框工具拉出下圖所示的橢圓選區,拉上紅色至橙黃色線性漸變。 
<圖20>
15、新建一個圖層,用鋼筆勾出右側高光部分的選區,羽化6個像素后填充橙黃色:#FCE846,混合模式改為“疊加”,不透明度改為:50%,效果如下圖。 
<圖21>
16、新建一個圖層,用橢圓選框拉出底部高光選區,然后加上漸變色,效果如下圖。
<圖22>17、新建一個圖層,同上的方法加上一個顏色稍暗的漸變,效果如下圖。 
<圖23> 
<圖24>
18、新建一個圖層,用鋼筆勾出中間高光部分的選區,羽化1個像素后填充白色,取消選區后添加圖層蒙版,用黑色畫筆擦掉邊緣部分,再把圖層不透明度改為:60%,效果如下圖。 
<圖25>
19、新建一個圖層,用鋼筆勾出右側邊緣暗部選區,羽化1個像素后填充暗紅色,取消選區后添加圖層蒙版,用黑色畫筆擦掉不需要的部分,效果如下圖。 
<圖26>
20、新建一個圖層,同上的方法制作中間及左邊邊緣部分的高光,效果如圖27,28。 
<圖27> 
<圖28>
21、新建圖層,同上的方法制作底部色塊,如圖29,30。 
<圖29> 
<圖30>
22、調整一下細節,主體部分基本完成,大致效果如下圖。 
<圖31>
23、新建一個組,同上的方法制作蝴蝶結部分,過程如圖32 - 34。 
<圖32> 
<圖33> 
<圖34>24、新建一個組,制作鈴鐺的手柄部分,如圖35,36。
<圖35> 
<圖36>
最后調整一下細節,完成最終效果。 
<圖37>

網友評論