ps創(chuàng)建Grungy風(fēng)格
時間:2024-02-22 12:00作者:下載吧人氣:34
最終效果圖

圖00
第一步
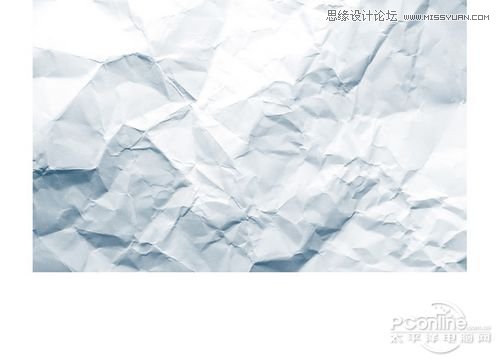
1.新建1100×800的文檔,將皺褶紙張素材粘貼到畫布中。

圖01
2.將紙張的不透明度調(diào)至50%。在紙張上添加蒙版,按自己的感覺用黑色筆刷,虛化紙張的邊緣和陰影部分,令紙張融入到白色背景中。效果如圖02所示。

圖02
3.導(dǎo)入Bittbox水彩畫筆,調(diào)低不透明度,在紙張的皺褶處涂抹。

圖03
第二步
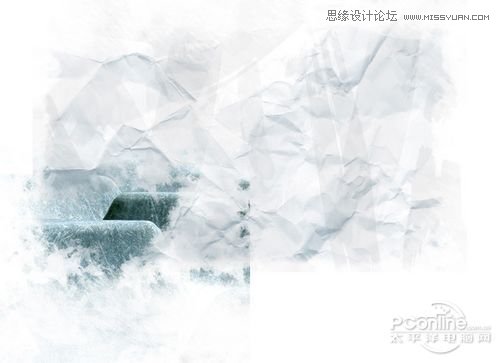
1.將滑板運動場斜道圖片粘貼到文檔。

圖04
2.將斜道移到畫布的左下方,然后添加蒙版。選黑色筆刷,對著斜道的邊緣刷。效果如圖05。

圖05
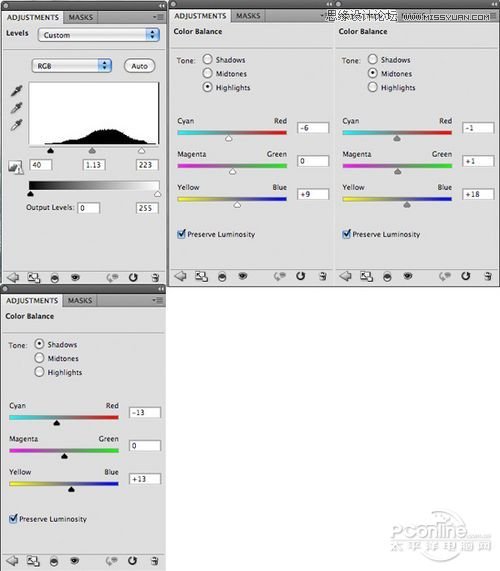
3.添加色階調(diào)整圖層和色彩平衡調(diào)整圖層。
提示:創(chuàng)建色階圖層和色彩平衡圖層時應(yīng)添加剪切蒙版,這樣才能只對特定的部分有調(diào)整效果,而對其他部分沒有影響。按Ctrl選擇調(diào)整的圖層,再創(chuàng)建調(diào)整圖層。
色階的參數(shù)調(diào)整:40 / 1.13 / 223
色彩平衡的參數(shù)調(diào)整:高光: -6 / 0 / +9,中間調(diào): -1 / +1 / +18,暗調(diào): -13 / 0 / +13

圖07
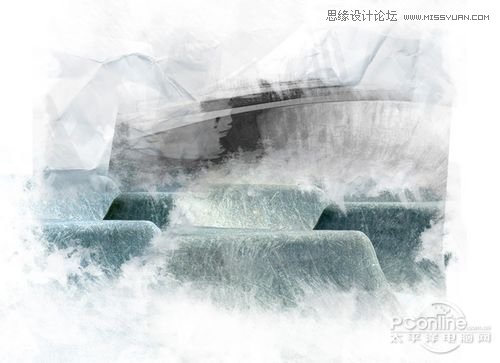
調(diào)整的效果如圖8所示。

圖08
4.重復(fù)以上三步,將斜道擺放在適當(dāng)?shù)奈恢茫妹砂婧凸P刷慢慢調(diào)整。
2添加圓形滑道背景
第三步
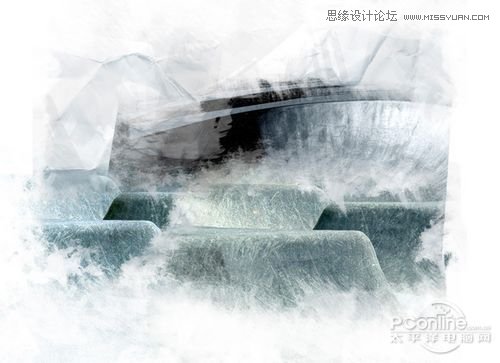
1.將圓形滑道圖片粘貼到文檔,命名為“圓形滑道”。然后將它移動到圖09的位置。

圖09
2.在這里,作者為了設(shè)計出邋遢的效果,在“圓形滑道”圖層創(chuàng)建蒙版,然后用畫筆抹去大部分的圖案,在整體構(gòu)圖上只留下部分圓弧。圖案的層次感需要硬度和手法的多次嘗試。

圖10
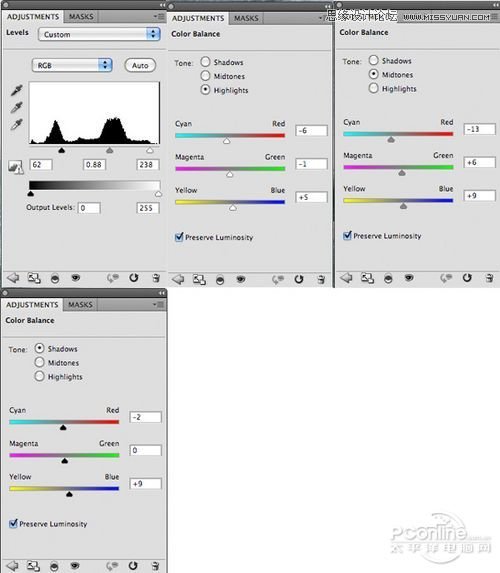
3.對“圓形滑道”圖層添加色階調(diào)整圖層和色彩平衡調(diào)整圖層。調(diào)整參數(shù)如圖11。
色階的參數(shù)調(diào)整:62 / 0.88 / 238
色彩平衡的參數(shù)調(diào)整:高光: -6 / -1 / +5,中間調(diào): -13 / +6 / +9,暗調(diào): -2 / 0 / +9

圖11
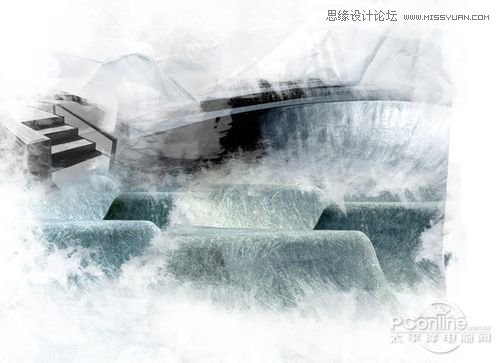
調(diào)整的效果如圖12所示。

圖12
第四步
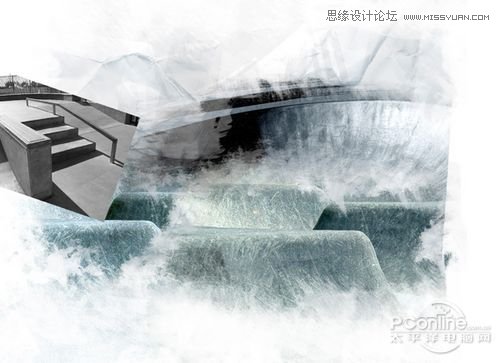
1.將滑板樓梯圖片粘貼到文檔。然后將滑板樓梯移動到滑板斜道的左邊,位置如圖13所示。

圖13
2.位置擺放好后,在“滑板斜道”圖層添加蒙版,用筆刷涂抹樓梯的邊緣。

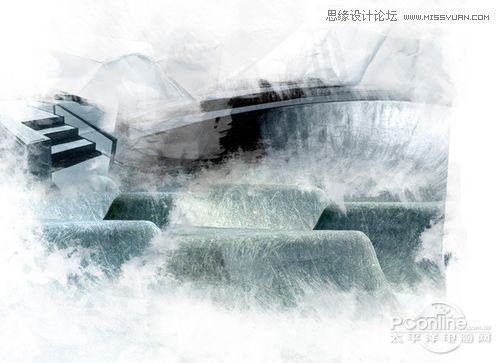
圖14
3添加滑板者和滑板樓梯
3.同樣對“滑板斜道”圖層添加色階調(diào)整圖層和色彩平衡調(diào)整圖層。調(diào)整參數(shù)如圖15。
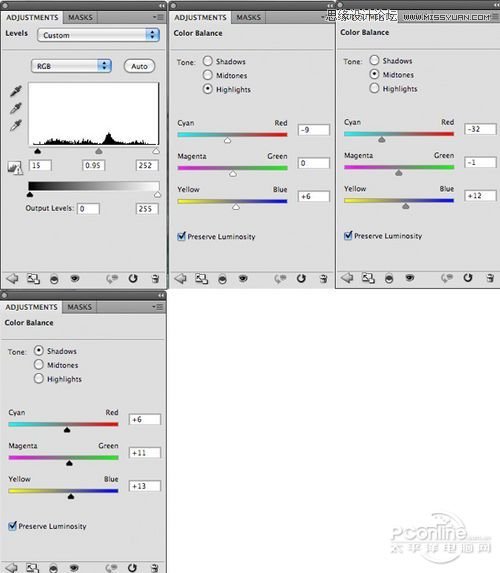
色階的參數(shù)調(diào)整:15 / 0.95 / 252
色彩平衡的參數(shù)調(diào)整:高光: -9 / 0 / +6,中間調(diào): -32 / -1 / +12,暗調(diào): +6 / +11 / +13

圖15
調(diào)整的效果如圖16所示。

圖16
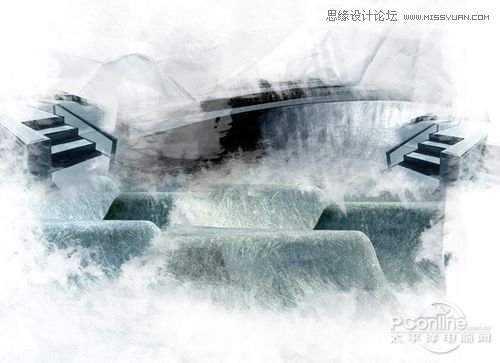
4.重復(fù)以上三步,將另一滑板樓梯放在畫布的右邊。

圖17
第五步
1.將滑板者圖片粘貼到文檔,然后將它大概移動到畫布的中央。位置如圖18所示。

圖18
2.接著用自己最順手的工具將人物摳出來。這里作者使用的是套索工具。
3.同樣對“滑板者”圖層添加色階調(diào)整圖層和色彩平衡調(diào)整圖層。調(diào)整參數(shù)如圖19。
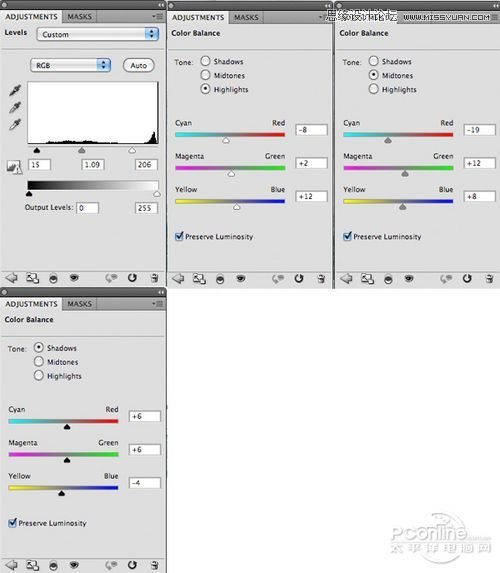
色階的參數(shù)調(diào)整:15 / 1.09 / 206
色彩平衡的參數(shù)調(diào)整:高光: -8 / +2 / +12,中間調(diào): -19 / +12 / +8,暗調(diào): +6 / +6 / -4

圖19
調(diào)整的效果如圖20所示。

圖20
4添加右側(cè)滑板者和滑軌
第六步
1.打開“skater on rail”圖片,將滑板者和滑軌摳出,粘貼到畫布,將這圖層命名為“右滑板者”。

圖21
2.在此圖層添加蒙版,然后用水彩筆刷在滑軌的兩端不整齊地刷。作者認(rèn)識這能增加圖案整體的抽象感。

圖22
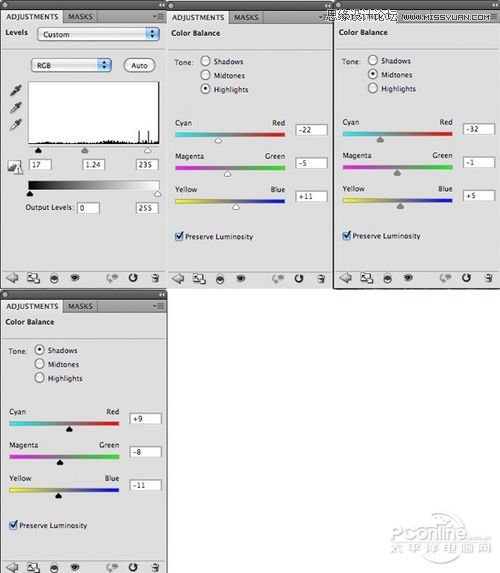
3.同樣,還要對“右滑板者”圖層添加色階調(diào)整圖層和色彩平衡調(diào)整圖層。調(diào)整參數(shù)如圖23。
色階的參數(shù)調(diào)整:17 / 1.24 / 235
色彩平衡的參數(shù)調(diào)整:高光: -22 / -5 / +11,中間調(diào): -32 / -1 / +5,暗調(diào): +9 / -8 / -11

圖23
調(diào)整的效果如圖24所示。

圖24
第七步
1.復(fù)制“右滑板者”圖層,然后選定原“右滑板者”圖層,選擇濾鏡->轉(zhuǎn)換為智能濾鏡,再選擇濾鏡->動態(tài)模糊,調(diào)整角度為18度,距離為100像素。

圖25
2.看到了動態(tài)模糊的效果,但仍缺點動感。作者提醒這里需要制造滑板者要掉下滑軌的錯覺,而不是整個圖案都應(yīng)用模糊。
明確想法就動手吧。在動態(tài)模糊圖層創(chuàng)建蒙版,抹去人物左邊和整個滑道的模糊效果。作者提醒要抹去整個滑道的模糊效果,這樣人物就感覺是“動”的。

圖26
5修改滑軌并添加支架
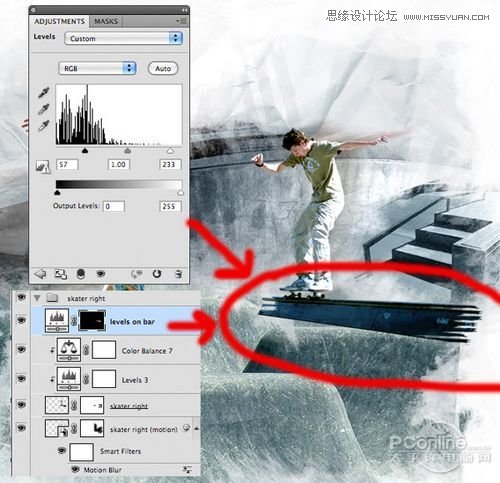
第八步
57 / 1.00 / 233
1.滑板者的滑動效果出來了,但作者想滑軌看上去色調(diào)更暗,對比更加強烈。由于只是對滑軌進行調(diào)整,滑板者不需改變,如果使用前面的方法進行調(diào)整,將略顯繁瑣,而且很容易漏掉細(xì)節(jié)部分。這里作者向我們介紹了解決這一問題的小技巧。
先創(chuàng)建色階調(diào)整圖層,但是不設(shè)置剪切蒙版,調(diào)整參數(shù)為:57 / 1.00 / 233。由于設(shè)置剪切蒙版,整個畫布都進行了調(diào)整。
現(xiàn)在,選擇色階調(diào)整圖層的剪切蒙版,并用黑色填充。這會將色階的調(diào)整效果都遮蓋掉,但只要用白色筆刷在滑軌部分刷幾下,調(diào)整效果就出來了。

圖27
第九步
重復(fù)第八步的做法,將另一個滑板者放在畫布左邊。效果如圖28。

圖28
第十步
1.右邊的滑軌看起來有點奇怪,像在半空懸浮。作者為了修補這個問題,將滑軌支撐架粘貼到畫布,同時提醒要處于“右滑板者”圖層下。

圖29
2.現(xiàn)在,滑軌支撐架的角度對于滑軌不是很適合。選擇編輯->變換->扭曲,逐步調(diào)整好支撐架的角度,同時使用蒙版和水彩筆畫修整邊緣,讓架子融入到大背景中。效果如圖30。

圖30
3.接下來調(diào)整色階,添加色階調(diào)整圖層,現(xiàn)在就要看清有沒有添加蒙版了。調(diào)整色戒參數(shù):70 / 1.00 / 243。
第十一步
重復(fù)第十步,同樣為左邊的滑軌添加支撐架。

圖31
第十二步
新建一個圖層,命名為“水彩”,將圖層放在背景圖層和兩個支撐架圖層的上方和三個滑板者圖層的下方。在圖層上使用藍色水彩筆刷。

圖32
6利用畫筆添加藍灰筆跡
第十三步
新建一個圖層,命名為“dodge/burn”。選擇全部的水彩筆刷蒙版,并用50%灰度填充。
改變圖層的混合模式為疊加。然后使用低不透明度的水彩筆刷和黑白蒙版進行修改,這樣能在不破壞原有構(gòu)圖的前提下,很好地增強畫面的沖擊感。
下面是“dodge/burn”圖層在正常混合模式下的效果圖。

圖33
在“dodge/burn”圖層創(chuàng)建剪切蒙版,這樣效果只會在有筆刷刷過的地方才顯示。

圖34
現(xiàn)在改變“dodge/burn”圖層的混合模式為疊加。

圖35
選擇“水彩”圖層和“dodge/burn”圖層,按Ctrl+G,將兩個圖層合在一組。在圖層組上添加蒙版,蒙版的操作會直接影響到兩個圖層上。現(xiàn)在,用筆刷遮蔽組合圖層的部分圖像,令藍色的筆跡看起來像在滑板者和支撐架的下面,同時融入到大背景中。

圖36
第十四步
新建一個圖層,命名為“水彩飛濺”,確保這個新圖層不在上一步的圖層組合中。
在滑板者身上使用飛濺筆刷,以增強他們的運動感和爆發(fā)力。

圖37
第十五步
然后需要再增加一個滑板斜梯。粘貼滑板斜梯的頂端部分在圖案的前方,將這個新圖層移到圖層組合上。

圖38
7添加圖層修改整體效果
應(yīng)用圖層蒙版和遮蔽掉斜梯的底部和邊緣,同時也讓他們順利過渡到周邊的背景中。

圖39
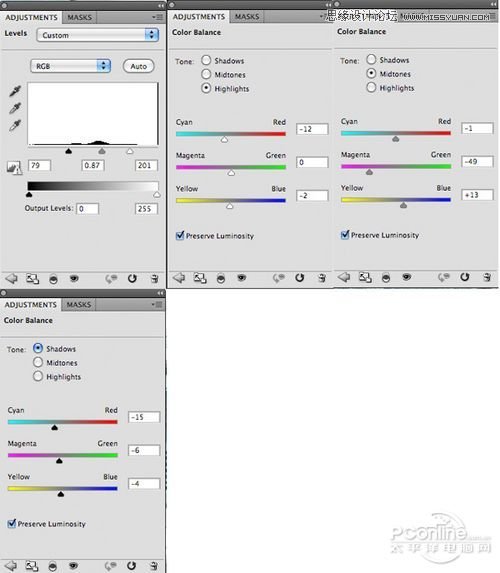
再調(diào)整一下這個圖層的色階跟色彩平衡。
色階調(diào)整為:79 / 0.87 / 201。
色彩平衡調(diào)整為:高光: -12 / 0 / -2,中間調(diào): -1 / -49 / +13,暗調(diào): -15 / -6 / -4。

圖40

圖41
第十六步
創(chuàng)建一個新圖層在最頂端,命名為“dodge/burn2”,跟之前的“dodge/burn”同樣調(diào)整好,然后以50%灰度填充畫布并改變其混合方式為“疊加”。
用低硬度和低不透明度的黑筆刷去遮蔽圖案,和用低硬度和低不透明度的白筆刷去顯示圖案。
下面就是“dodge/burn2”圖層的正常混合模式和疊加混合模式。

圖42

圖43
第十七步
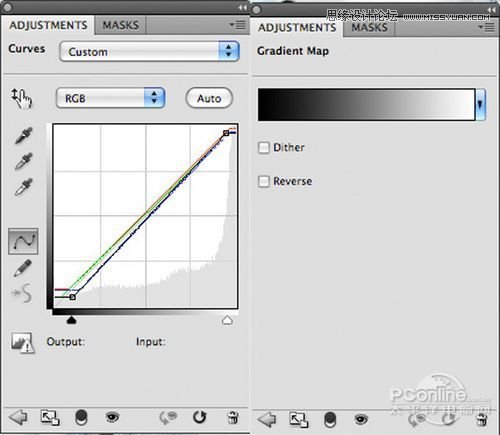
最后對整個畫布添加兩個調(diào)整圖層。
曲線調(diào)整設(shè)置為:曲線可見,圖層不透明度為:50%。
漸變映射設(shè)置為:圖層不透明度為:15%,圖層混合模式為:正常。

圖44
第十八步
最終效果圖:

圖45

網(wǎng)友評論