ps創(chuàng)建常見(jiàn)的網(wǎng)頁(yè)風(fēng)格教程系列一
時(shí)間:2024-02-20 09:00作者:下載吧人氣:33
作者:maimai
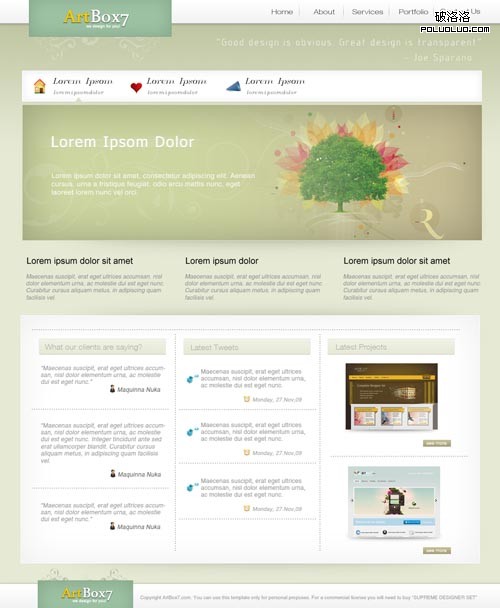
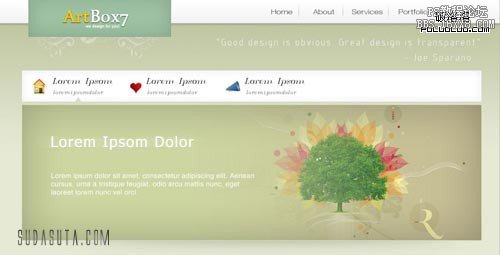
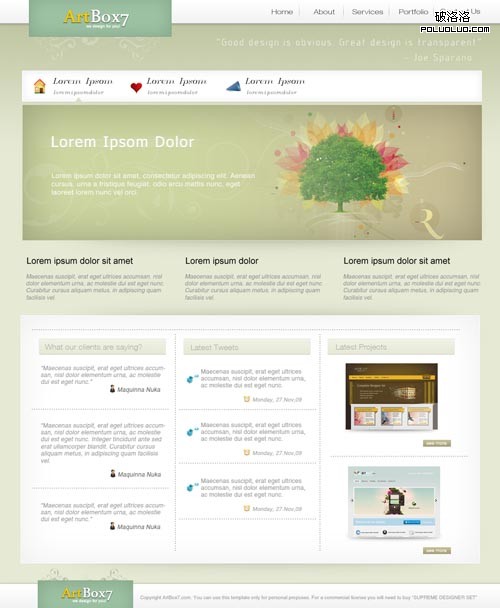
最終效果圖

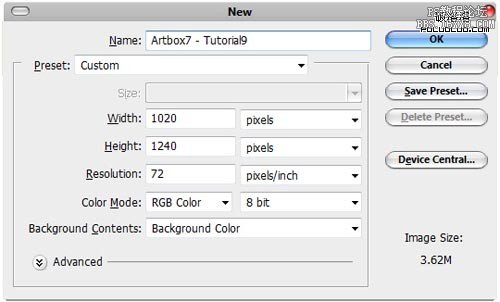
好了,讓我們開(kāi)始吧。打開(kāi)photoshop創(chuàng)建一個(gè)新文檔,尺寸是1020px X 1240px,背景顏色設(shè)置為#e6e9d4。
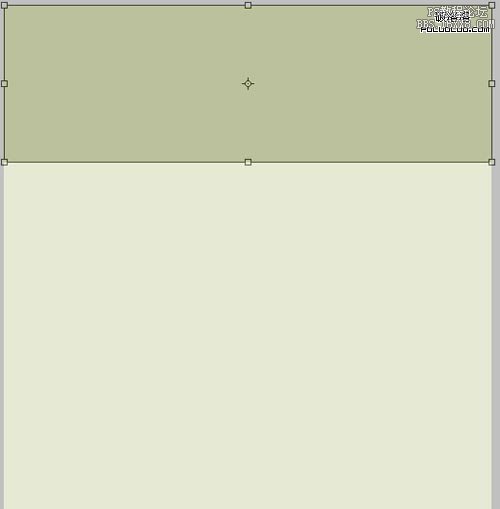
用矩形工具,創(chuàng)建一個(gè)形狀,顏色 #bbc19c。我的形狀尺寸是 1020px X 327px

好了,添加一個(gè)圖層蒙版(保證你的圖層是被選中狀態(tài))。

然后確定你選擇中了蒙版。

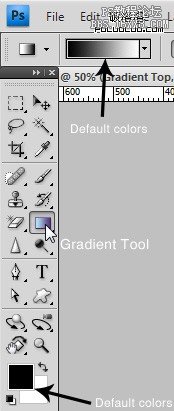
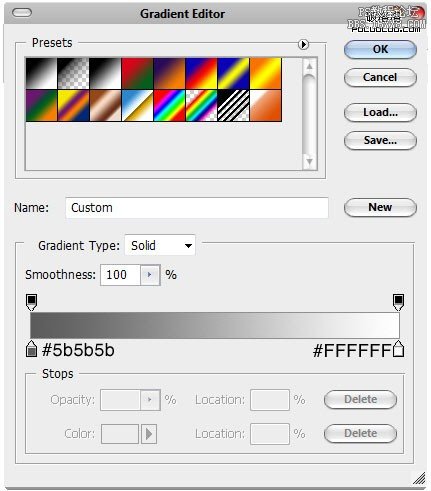
選擇漸變工具,保持默認(rèn)顏色(黑色為前景色,白色為背景色),你可以簡(jiǎn)單的點(diǎn)擊工具欄上面的小圖標(biāo)快速設(shè)置。

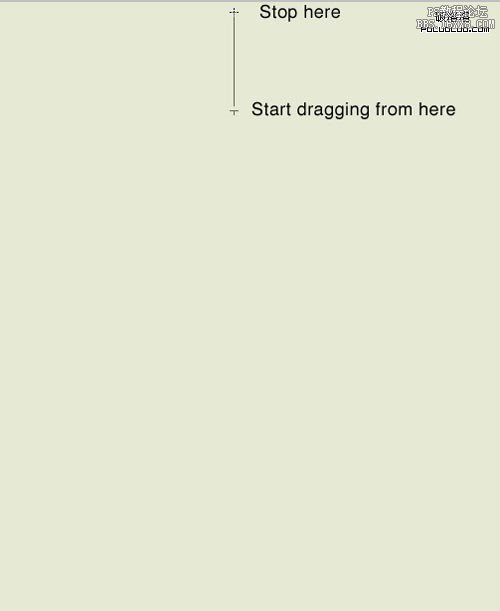
按照下圖拖拽你的鼠標(biāo)。

好了,我的效果是這個(gè)樣子的。

Step 1 – 創(chuàng)建logo和頭部導(dǎo)航
選擇矩形工具,在文件頂部畫(huà)出一個(gè)小的形狀。

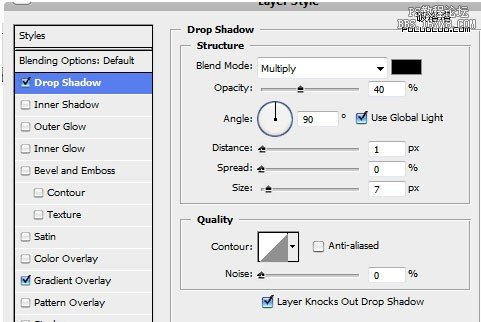
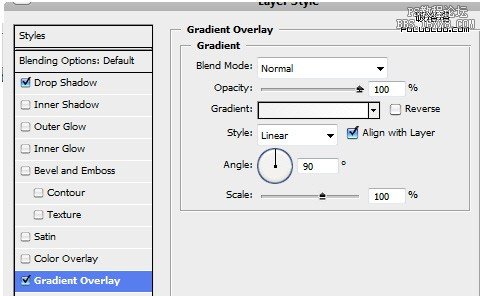
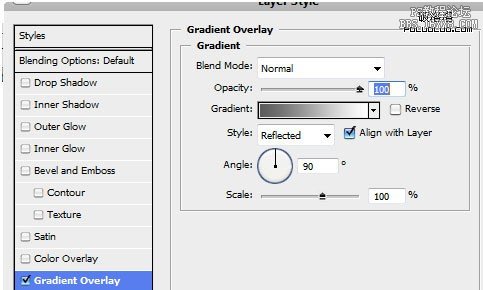
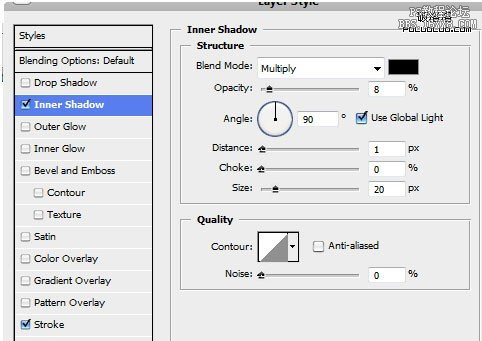
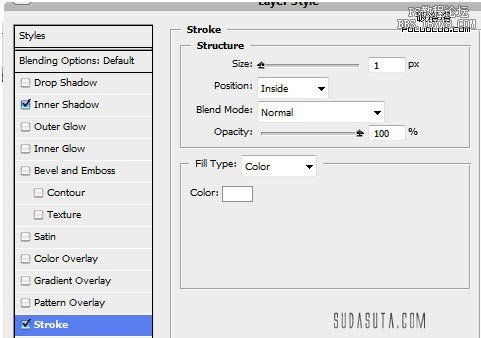
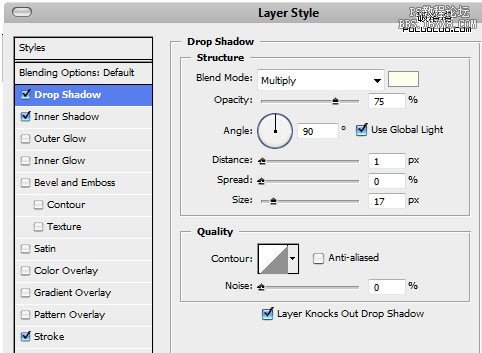
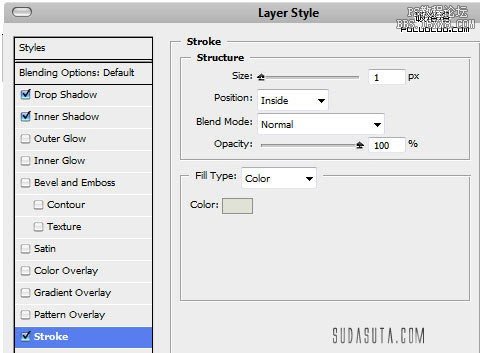
設(shè)置圖層樣式如下:


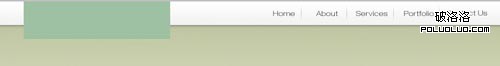
我的效果:

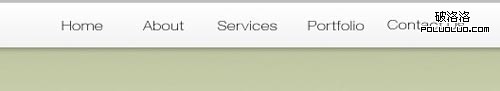
在右邊的部分,用文字工具,創(chuàng)建導(dǎo)航文字。我一般用的是字體“Helvetica” 。

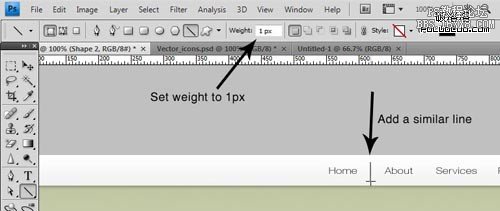
接下來(lái),用直線工具,創(chuàng)建一些導(dǎo)航上面的分割線。設(shè)置寬度為1px,在文字中間畫(huà)一些小的形狀。


然后按照下圖進(jìn)行圖層樣式設(shè)置:


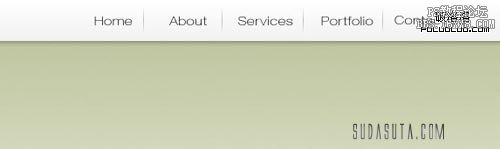
我的效果:

好了,接下來(lái)創(chuàng)建logo。用矩形工具,創(chuàng)建一個(gè)類似的矩形,填充顏色#9cc1a2

按照下圖參數(shù)設(shè)置圖層樣式。

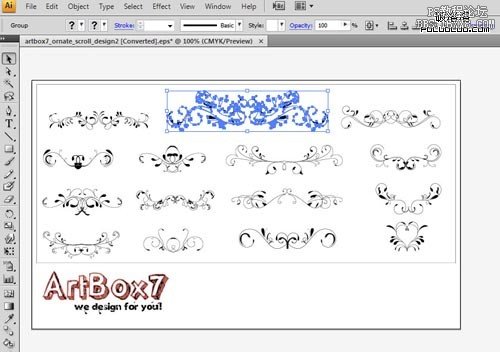
然后,在文件Complete Designer Set 中,我選擇了一些矢量的裝飾圖案,在Illustrator中打開(kāi)他們,選擇一個(gè)然后拖拽到Photoshop中,裝飾在綠色形狀的上面。用作襯托l(wèi)ogo。


好了,選擇中這一矢量圖層,降低它的透明度到30%。

好了,導(dǎo)航和logo基本上完成了。我用文字工具添加了一些引證,在文字導(dǎo)航的下面。
Step 2 – 創(chuàng)建主導(dǎo)航
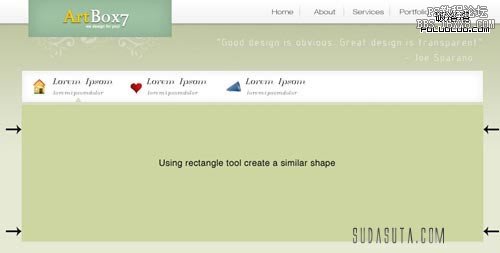
選擇矩形工具,創(chuàng)建一個(gè)形狀,如下圖。我的尺寸是937px x 63px

設(shè)置圖層樣式如下:


添加一些文字,最終效果如下:

現(xiàn)在,看起來(lái)主導(dǎo)航有一些單調(diào),我添加了一些圖標(biāo)。你可以從Complete Designer Set中下載它們。在 Illustrator中打開(kāi),然后選擇合適的圖標(biāo)拖拽到 Photoshop就可以了。現(xiàn)在我的效果圖是這樣子的:

好了,現(xiàn)在看上去還不錯(cuò)。
Step 3 – 創(chuàng)建頭部
選擇矩形工具,創(chuàng)建如下形狀,我的尺寸設(shè)置是937px X 278px,顏色填充#cdd5a1

設(shè)置圖層樣式:



好了,然后添加一些虛擬的文字(不是真實(shí)的項(xiàng)目么)。我用的是字體 Helvetica script ,14px 大小。然后柵格化文字。

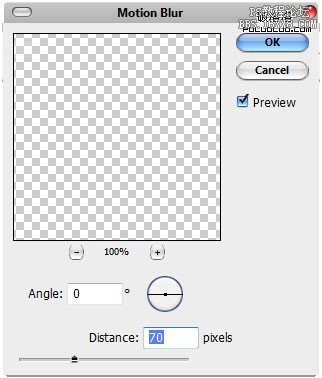
設(shè)置角度為0和距離為70px。然后添加更多的文字。

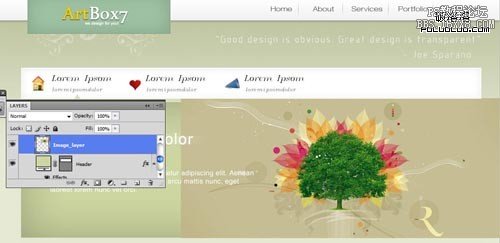
好了,現(xiàn)在的效果是這個(gè)樣子的:

然后我們選擇一張漂亮的圖片,來(lái)裝飾我們的頭部區(qū)域。保證圖片圖層在我們剛剛創(chuàng)建的圖層上面。好了,你看到的就是下面的效果。

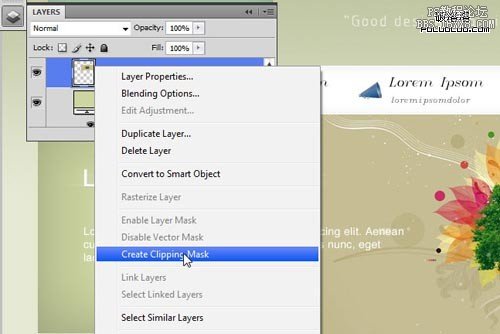
右鍵點(diǎn)擊圖片圖層,選擇創(chuàng)建剪切蒙版。

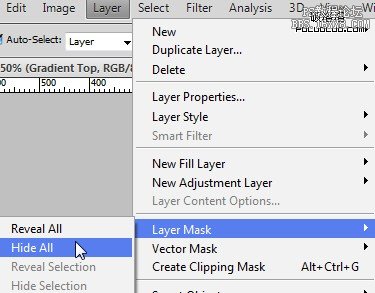
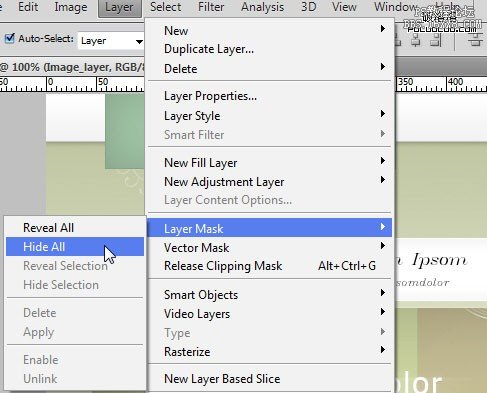
點(diǎn)擊圖層>圖層蒙版>隱藏所有(保證你選擇的圖層是圖片圖層)。

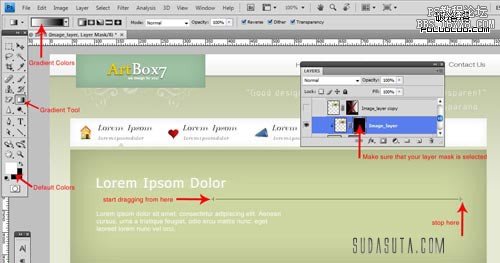
選擇漸變工具,確定是默認(rèn)顏色設(shè)置(前景白色,背景黑色),按照下圖的標(biāo)記拖拽你的漸變。

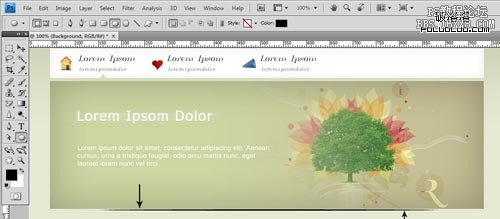
我的效果:

好了,添加一些陰影。我用的是橢圓工具,在頭部下面創(chuàng)建一個(gè)細(xì)長(zhǎng)的形狀。

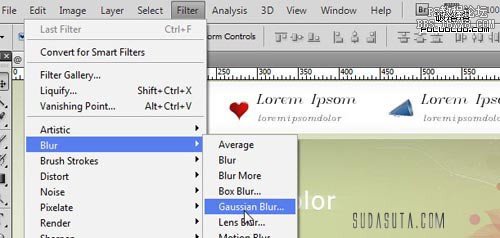
保持這個(gè)形狀被選定,我把這個(gè)圖層命名為陰影。點(diǎn)擊濾鏡>模糊>高斯模糊。

5.5半徑

好了,我們頭部基本上也完成了。

Step 4 – 創(chuàng)建主要內(nèi)容部分
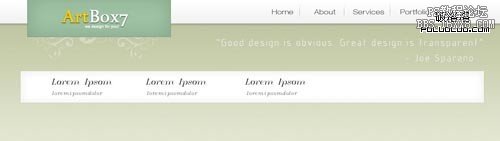
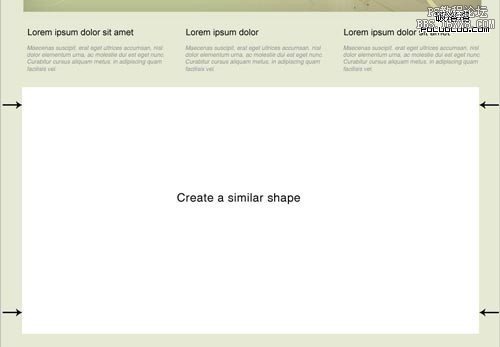
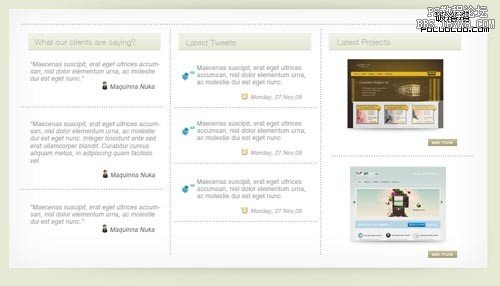
按照下圖,添加一些文字。采用的是三欄布局。

選擇矩形工具,創(chuàng)建一個(gè)形狀。這就是我們的主要內(nèi)容區(qū)域。我的尺寸是935px X 504px。

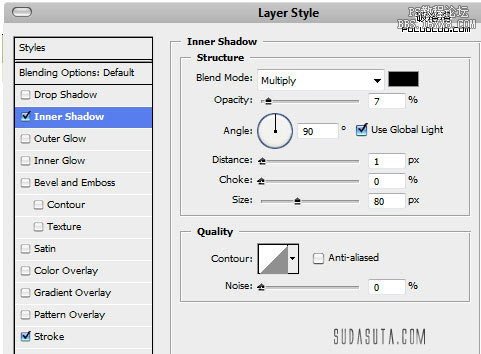
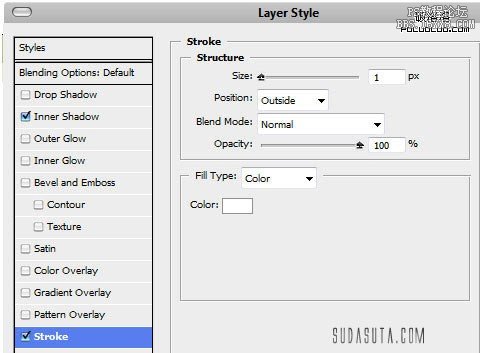
設(shè)置圖層樣式如下:


我的效果

然后在上面和下面添加一些陰影,用橢圓工具和高斯模糊就可以完成了。添加一些分割線。
現(xiàn)在的效果:

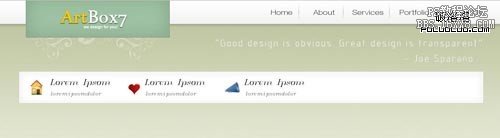
好了,添加更多的矢量圖標(biāo)和文字。這是現(xiàn)在的效果。

好了,主要內(nèi)容部分也完成了
Step 5 – 創(chuàng)建底部?jī)?nèi)容
底部?jī)?nèi)容就很容易完成了。放上logo和一些文字就可以了。
最終的效果圖
相關(guān)推薦
- 我的世界噴泉怎么做簡(jiǎn)單又好看(小型噴泉制作教程分享)
- 穿越火線M4黑龍?jiān)趺礃?穿越火線M系列武器介紹
- 楚留香各門派傳世神兵一覽 楚留香各門派傳世神兵匯總
- 九陰真經(jīng)怎么玩啊一個(gè)人(新手玩法攻略和操作指南)
- 許多實(shí)際有效的Photoshop材質(zhì)技法
- 求生之路局域網(wǎng)聯(lián)機(jī)方法有哪些(和好友聯(lián)機(jī)教程解析)
- 穿越火線AK系列排名和練爆頭技巧(AK47獲得方法及評(píng)測(cè))
- Photoshop編輯制作gif動(dòng)畫(huà)
- ps基本工具簡(jiǎn)介(一)
- ps教程:ps制作秋色中的荷花仙子
相關(guān)下載
熱門閱覽
- 1ps斗轉(zhuǎn)星移合成劉亦菲到性感女戰(zhàn)士身上(10P)
- 2模糊變清晰,在PS中如何把模糊試卷變清晰
- 3ps楊冪h合成李小璐圖教程
- 4ps CS4——無(wú)法完成請(qǐng)求,因?yàn)槲募袷侥K不能解析該文件。
- 5色階工具,一招搞定照片背后的“黑場(chǎng)”“白場(chǎng)”和“曝光”
- 6軟件問(wèn)題,PS顯示字體有亂碼怎么辦
- 7軟件問(wèn)題,ps儲(chǔ)存文件遇到程序錯(cuò)誤不能儲(chǔ)存!
- 8ps液化濾鏡
- 9LR磨皮教程,如何利用lightroom快速磨皮
- 10PS鼠繪奇幻的山谷美景白晝及星夜圖
- 11ps調(diào)出日系美女復(fù)古的黃色調(diào)教程
- 12photoshop把晴天變陰天效果教程
最新排行
- 1室內(nèi)人像,室內(nèi)情緒人像還能這樣調(diào)
- 2黑金風(fēng)格,打造炫酷城市黑金效果
- 3人物磨皮,用高低頻給人物進(jìn)行磨皮
- 4復(fù)古色調(diào),王家衛(wèi)式的港風(fēng)人物調(diào)色效果
- 5海報(bào)制作,制作炫酷的人物海報(bào)
- 6海報(bào)制作,制作時(shí)尚感十足的人物海報(bào)
- 7創(chuàng)意海報(bào),制作抽象的森林海報(bào)
- 8海報(bào)制作,制作超有氛圍感的黑幫人物海報(bào)
- 9碎片效果,制作文字消散創(chuàng)意海報(bào)
- 10人物海報(bào),制作漸變效果的人物封面海報(bào)
- 11文字人像,學(xué)習(xí)PS之人像文字海報(bào)制作
- 12噪點(diǎn)插畫(huà),制作迷宮噪點(diǎn)插畫(huà)

網(wǎng)友評(píng)論